I migliori nuovi siti di portfolio, gennaio 2016
Ciao a tutti! E benvenuti al riepilogo del portafoglio di gennaio. Ci sarà molto da apprezzare su ogni portafoglio elencato qui, quindi perché non prendere un caffè e navigare attraverso alcuni dei migliori nuovi siti per mostrare il lavoro di progettazione. Troverete alcuni dei designer più interessanti che lavorano negli studi di tutto il mondo, tutti coloro che hanno pubblicato o aggiornato il proprio portfolio nelle ultime settimane.
Se stai lanciando un portafoglio nuovo o aggiornato questo mese e vorresti essere preso in considerazione per il nostro prossimo appuntamento, email [email protetta] {$lang_domain} .
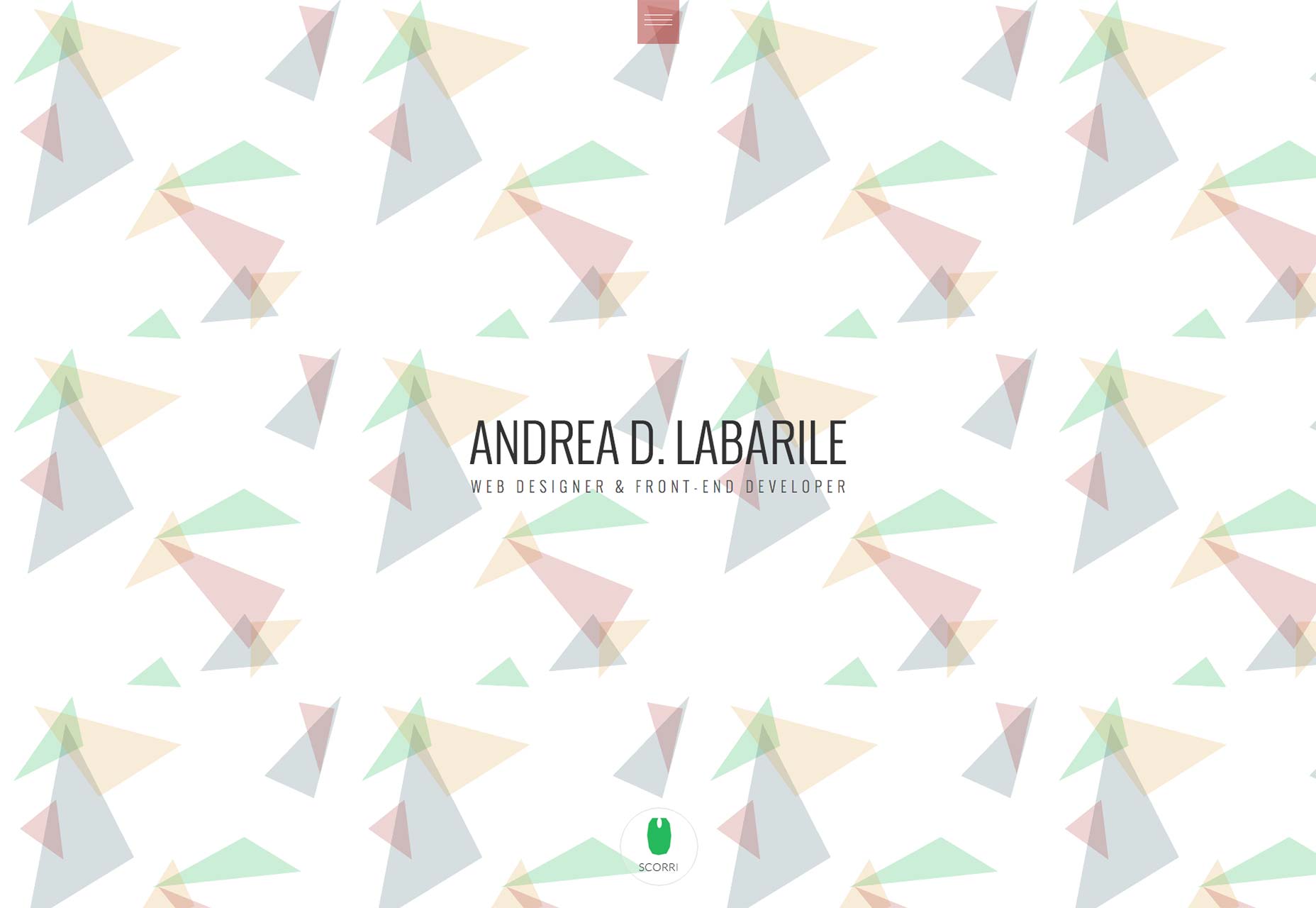
Andrea D. Labarile
Questo è tutto in italiano, ma non lasciarti spaventare. Diamine, il fatto che sia facilmente navigabile in una lingua che non parlo è una testimonianza dell'usabilità del sito. È semplice, elegante, memorabile e ha un'ottima UX.
Non posso chiedere molto di più.
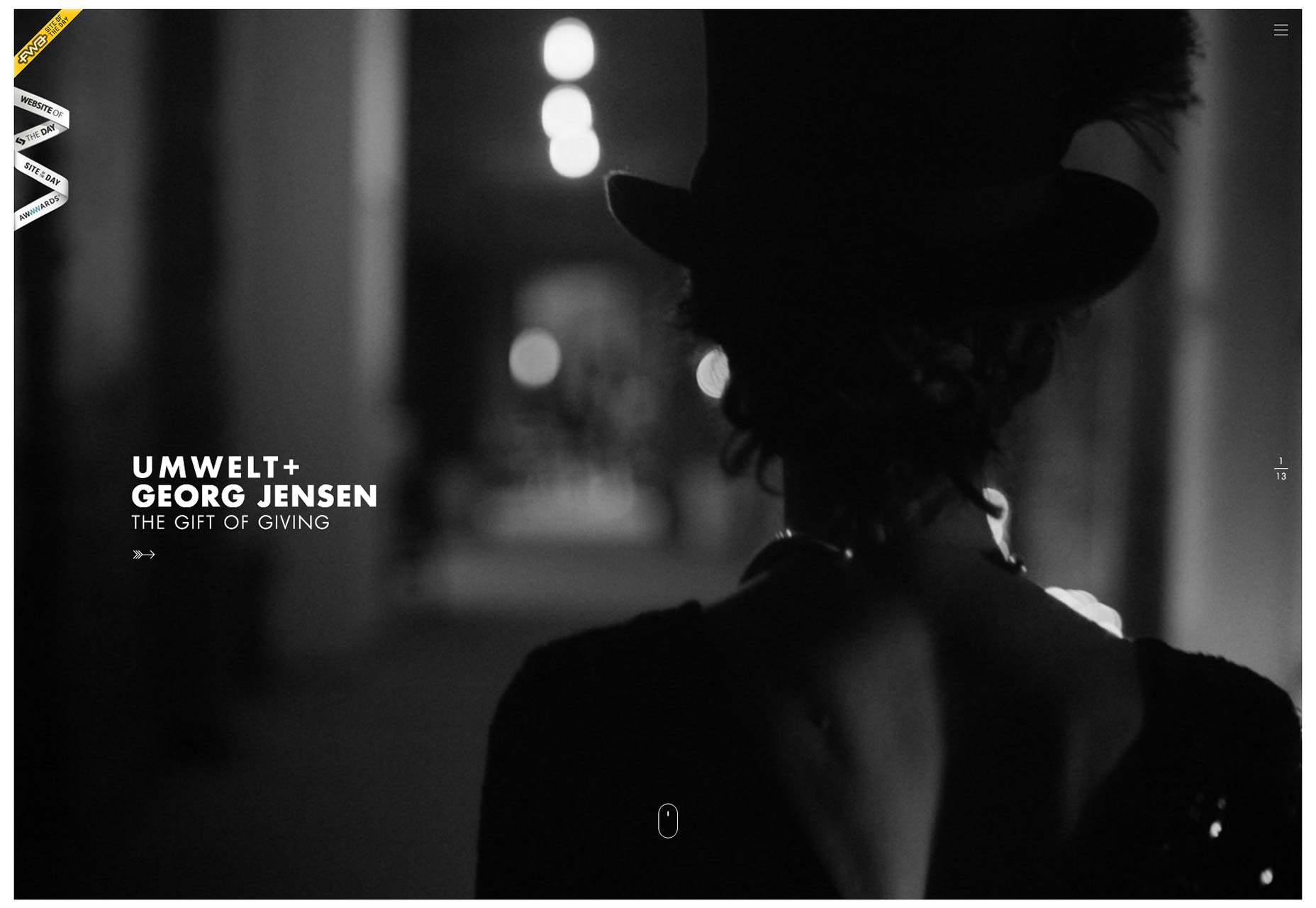
Umwelt
Le cose che sembrano semplici spesso non lo sono. In Umwelt di caso, ciò che sembra una semplice, se sbalorditiva, serie di immagini è in realtà una sottile navigazione di portfolio. Tuttavia, non è abbastanza sottile da creare confusione.
Il testo centrato verticalmente che cambia in base al progetto che stai visualizzando era un tocco fantastico, secondo me. Quel testo animato fornisce alcune delle indicazioni di cui un utente ha bisogno per navigare nella versione desktop del sito, e sembra fantastico.
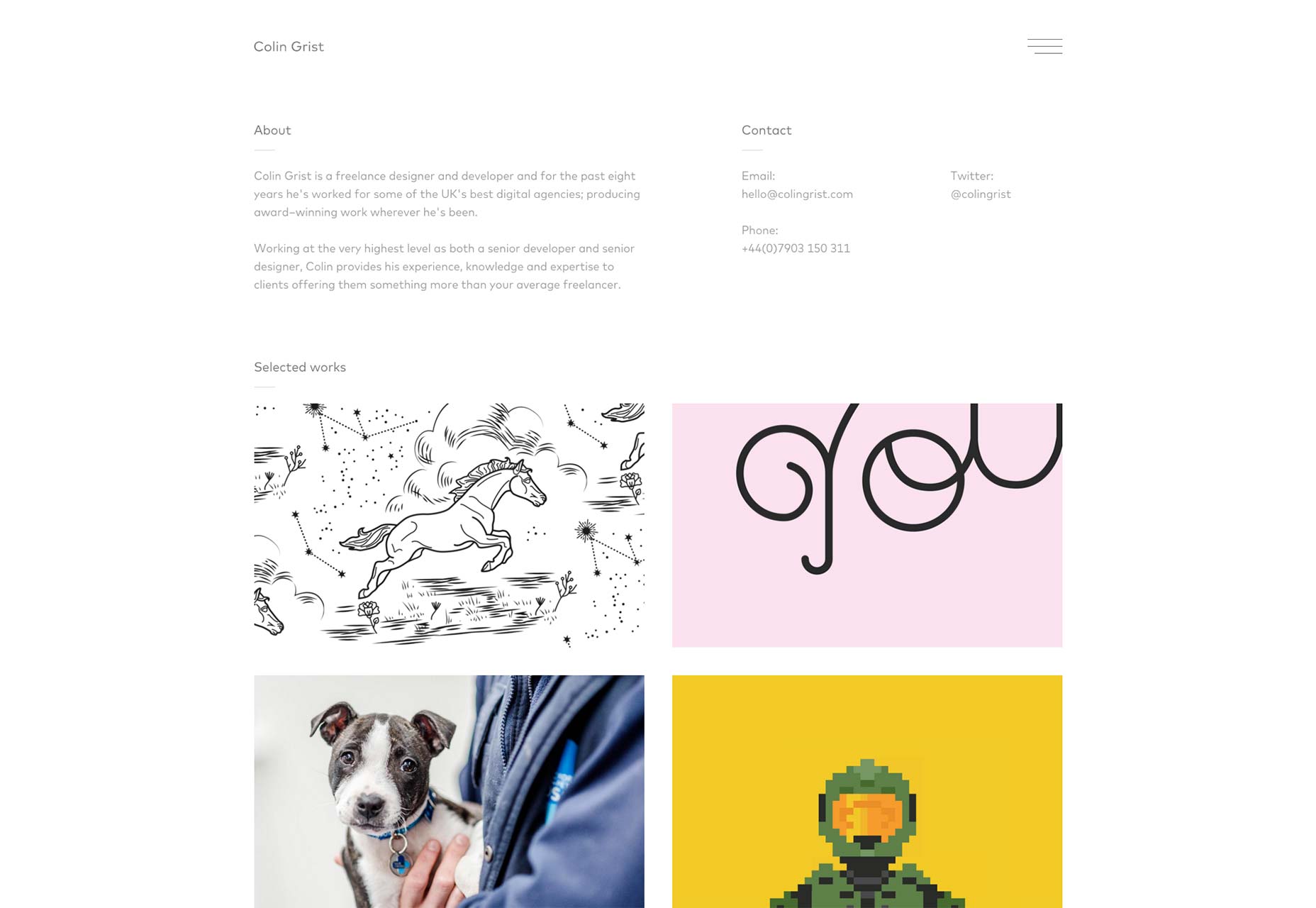
Colin Grist
Ci sono alcuni esempi superbi di minimalismo estremo e quanto può sembrare bello sul web. Colin Grist's il portfolio dovrebbe essere sicuramente aggiunto a quella lista. Il suo layout rigidamente basato sulla griglia, combinato con un sacco di spazio bianco, consente al lavoro del designer di fare tutto il discorso.
Maria De La Guardia
Maria De La Guardia's il sito sembra buono, funziona bene, molto simile alla maggior parte degli altri siti in questa lista. Ciò che ha fatto risaltare è il modo in cui mescola le voci del blog nel portfolio con il suo lavoro visivo.
E perché non dovrebbe? Se hai scritto qualcosa di cui sei orgoglioso (ed è legato al design), forse dovresti aggiungerlo al tuo portfolio. Dopotutto, il tuo portfolio dovrebbe dimostrare ciò che sai. Non c'è motivo per non farlo con la parola scritta e con le immagini.
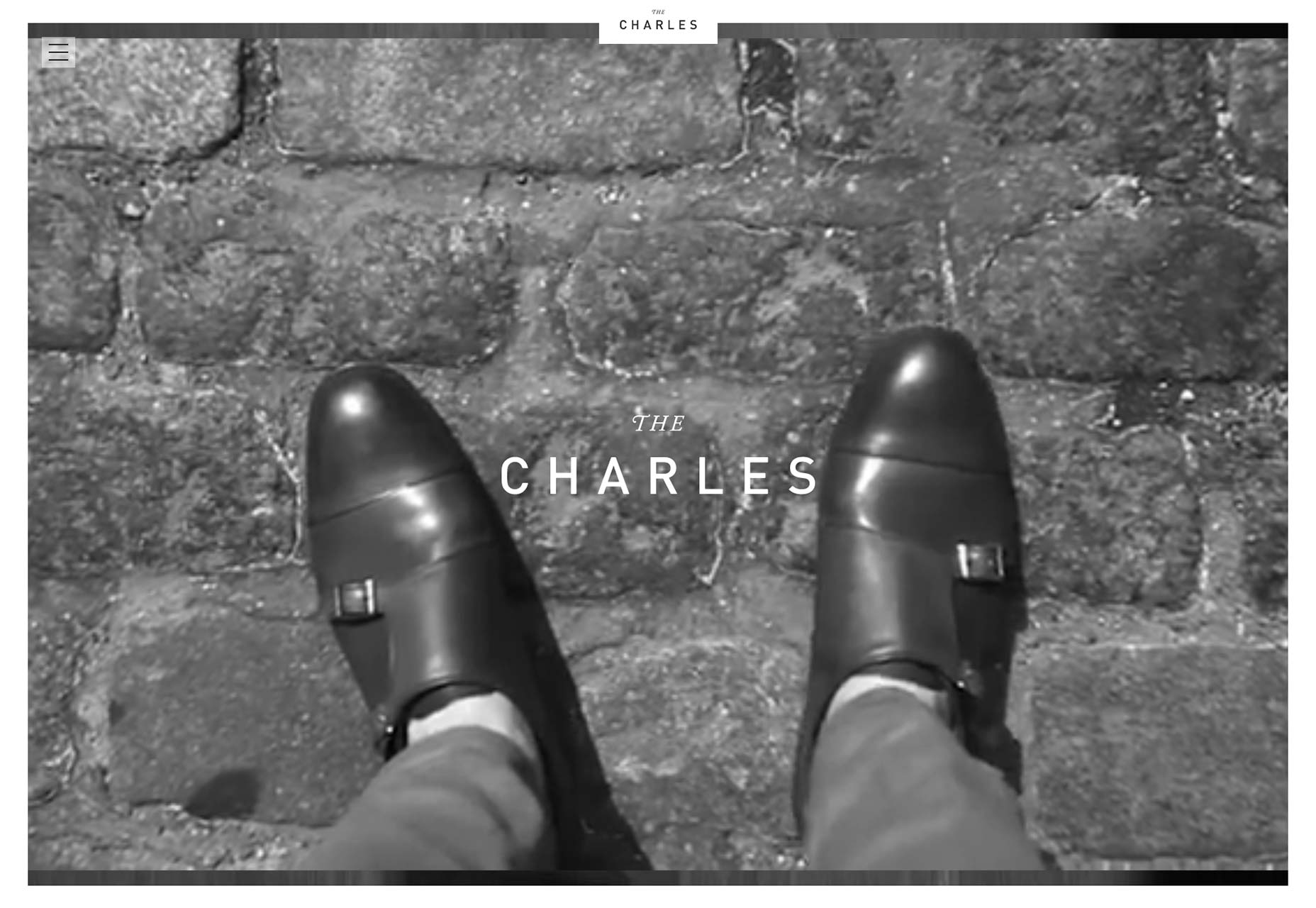
The Charles NYC
The Charles NYC presenta una fantastica tipografia, un tema prevalentemente monocromatico (il loro lavoro fornisce l'unico colore su ogni pagina), un'animazione fluida e uno stile inconfondibile. Questo qui è solo perché è bello da guardare.
Non è ancora un fan dei pre-caricatori, però.
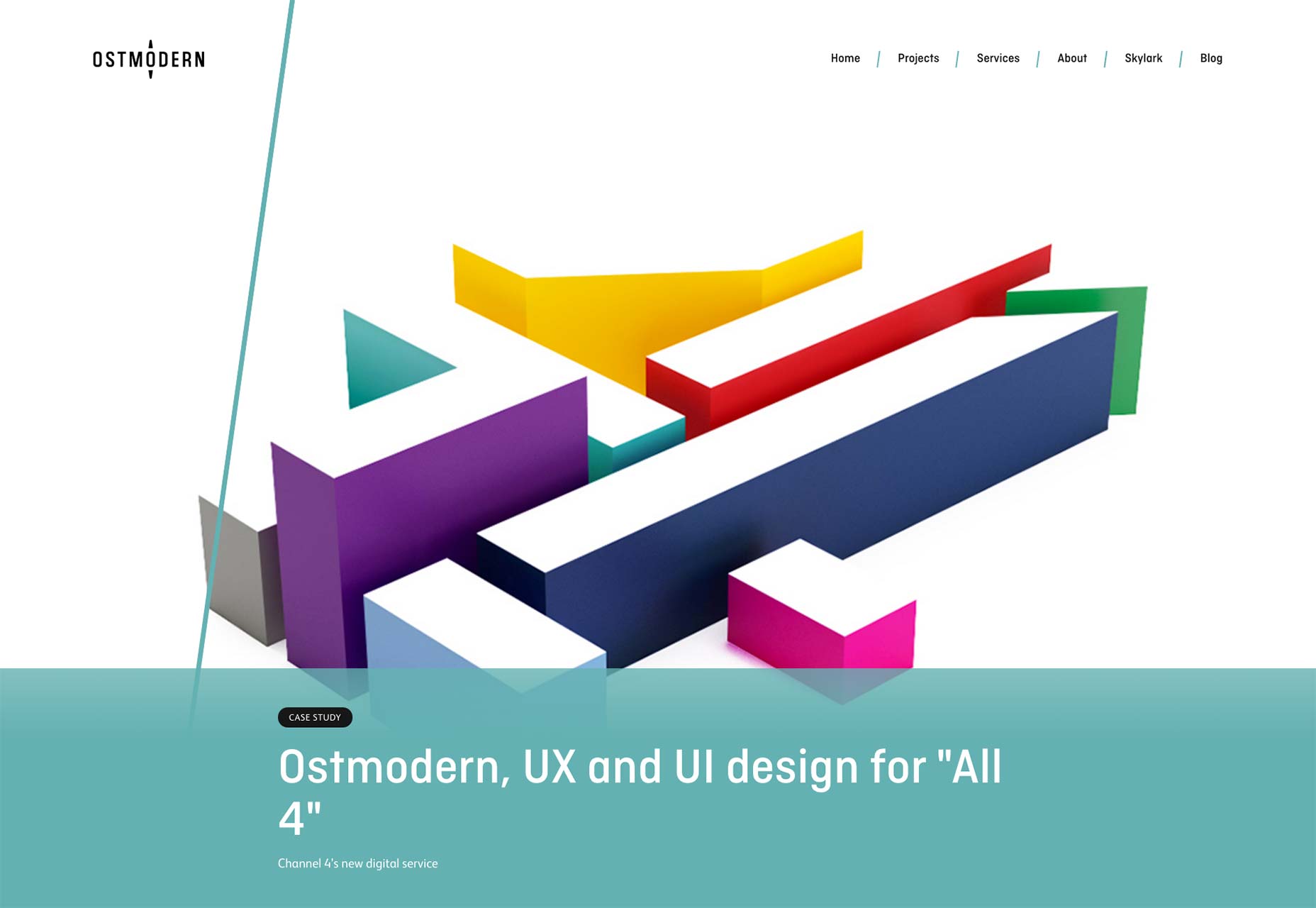
Ostmodern
Ostmodern Un sacco di persone si sono lamentate di come il design piatto abbia sempre "lo stesso". Una ragione per questo sentimento, penso, è la proliferazione di schemi cromatici comuni.
Mentre il design di Ostmodern utilizza alcuni dei toni desaturati che abbiamo imparato a conoscere e ad amare / odiare, si mescolano con i colori più audaci e luminosi della TV. Ostmodern fa un sacco di lavoro per la TV, quindi si adatta, in termini tematici.
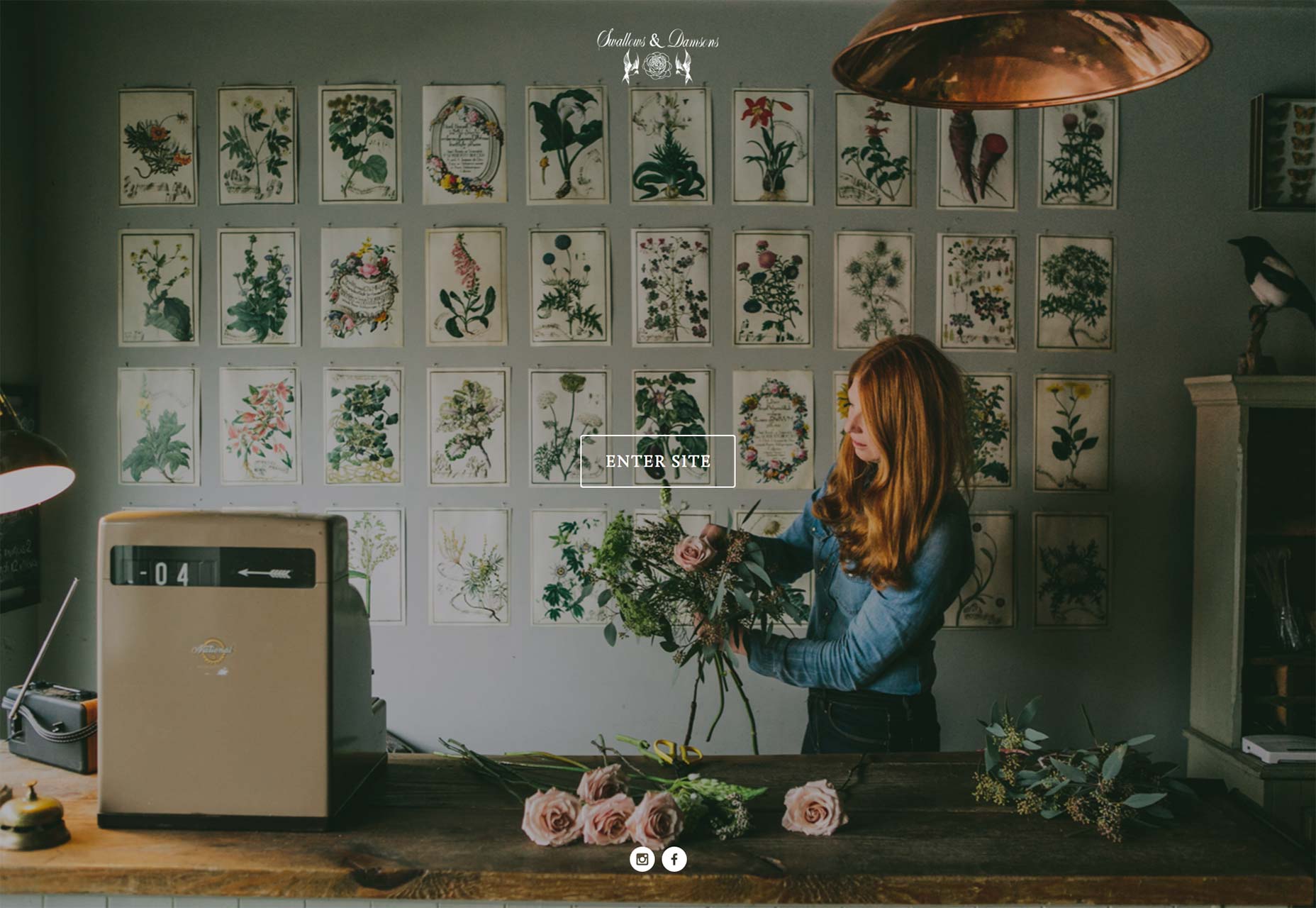
Rondini e damigelle
Rondini e damigelle è il portfolio di un'azienda di allestimenti floreali. Non ho contato, ma dubito che ci siano trenta parole nell'intera interfaccia utente e contenuti messi insieme. Non vedo questo come un problema. Che cosa dirai delle composizioni floreali? "Uhhh ... sono davvero, VERAMENTE carini, quindi per favore comprali?"
Questo è un posto dove lasciare che le foto facciano tutte le vendite siano una grande idea, e il designer ha fatto in modo che funzionasse.
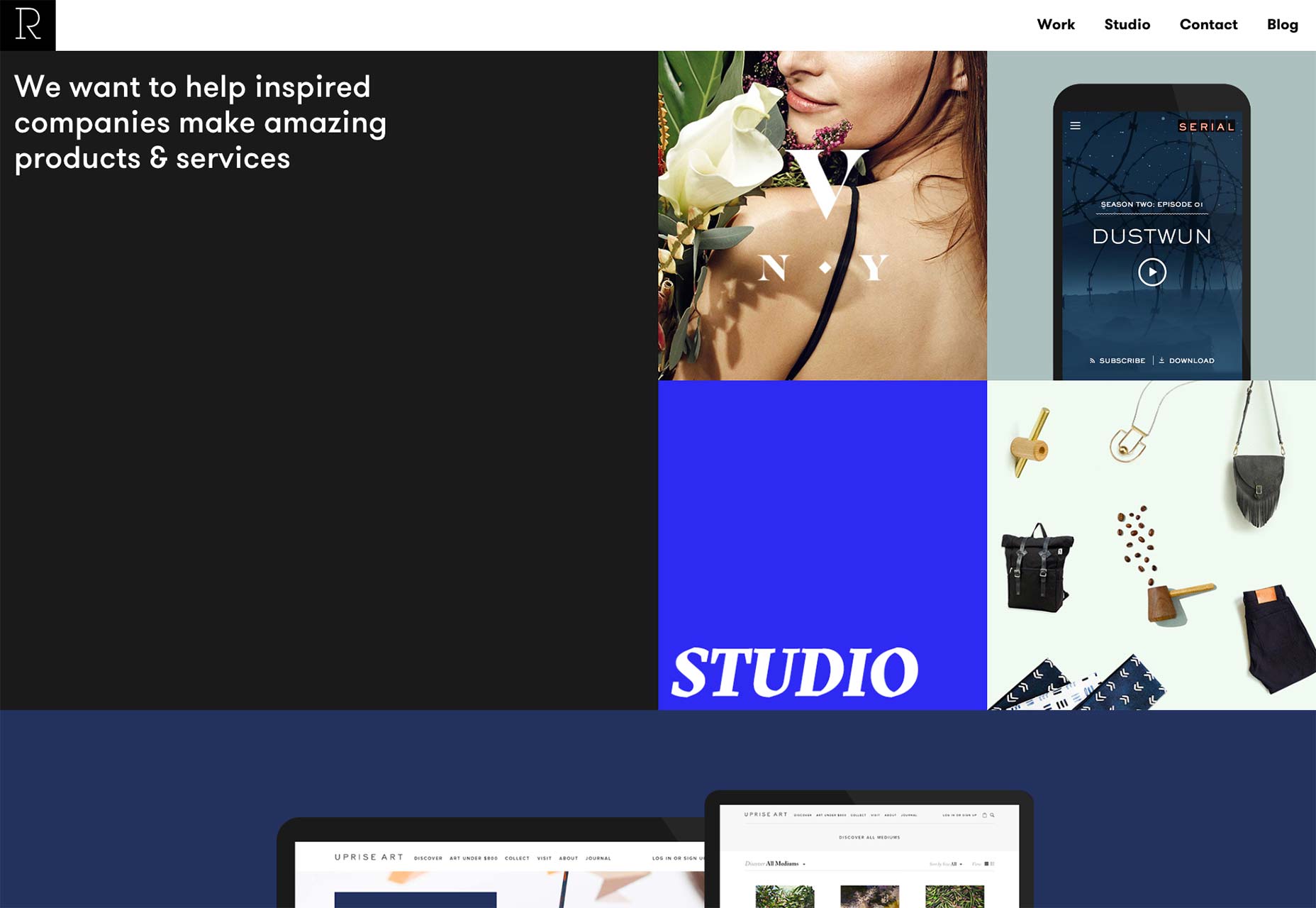
Studio Rodrigo
Studio Rodrigo's il sito è uno di quelli che si adatta molto bene a schermi di grandi dimensioni e anche piccoli. Se vuoi imparare come fare apparire relativamente piccole quantità di testo e informazioni su uno schermo HD, guarda a questi ragazzi per un esempio.
Le colonne centrate sono così tre anni fa ... apparentemente.
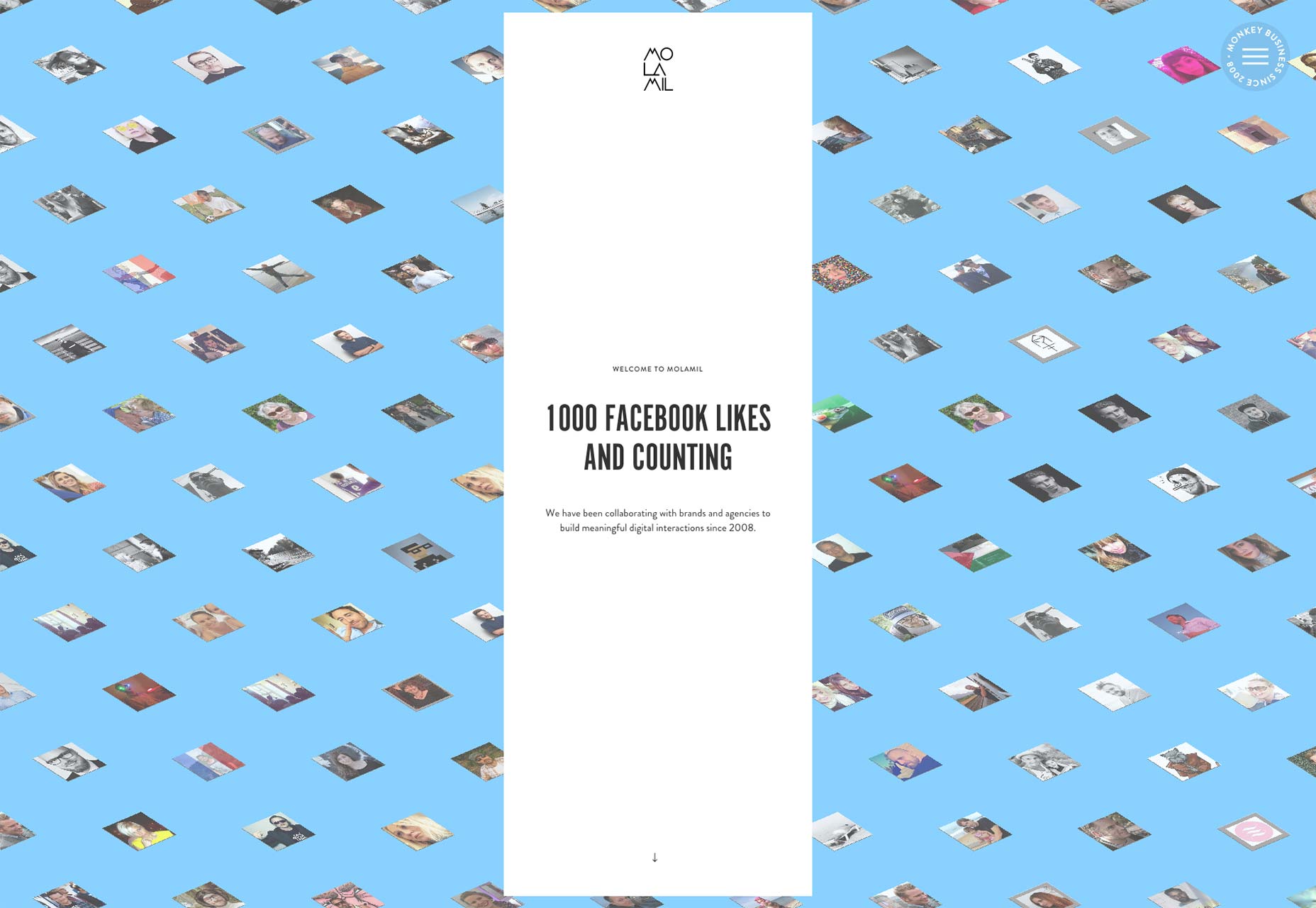
Molamil
Molamil è un caso interessante, esteticamente. Combina la tipografia "fantasia" con illustrazioni e fotografia per creare un design che sia al tempo stesso professionale e profondamente personale.
Dà la sensazione che i membri dell'agenzia siano intelligenti e sociali. Il loro lavoro con il Negozio generoso e Trasmetterla sembrerebbe sostenere questa idea.
James Tupper
Sono sempre impressionato dalle persone che sembrano mettere la loro personalità nel design di una pagina. Dopo aver visto James Tupper's portafoglio personale, mi sento come se avessi qualche piccola idea di come sarebbe lavorare con lui. E ora vorrei avere i soldi / una ragione per farlo.
SFCD
SFCD è un'agenzia specializzata nella creazione di app. Invece di fare affidamento su uno screenshot in una foto di un iPhone (ne hanno alcuni), hanno messo un sacco di impegno nel loro sito, e questo mostra. Prendiamo, ad esempio, le animazioni lisce e fantasiose che non distraggono eccessivamente dal contenuto, dalla grande tipografia e dall'ottimo lavoro.
Fable & Co.
Onestamente, dovresti andare a dare un'occhiata Fable & Co. solo per la tipografia Non fraintendetemi, anche il resto del design è fantastico, ma il modo in cui hanno progettato quel testo mi fa venir voglia di leggerlo solo perché è carino.
Richards Partners
Richards Partners è un altro ottimo sito per chiunque ami un layout a schermo intero. Preparati per molti di più in futuro, perché Flexbox rende questo genere di cose molto più semplice.
OrangeYouGlad
OrangeYouGlad è esattamente luminoso e colorato come potrebbe suggerire il nome. Un sacco di grande illustrazione e pittura digitale si mescolano nel design. Inoltre, il layout a base di hamburger (il tipo con buns, non tre righe) per la sezione portfolio è un po 'ispirato.
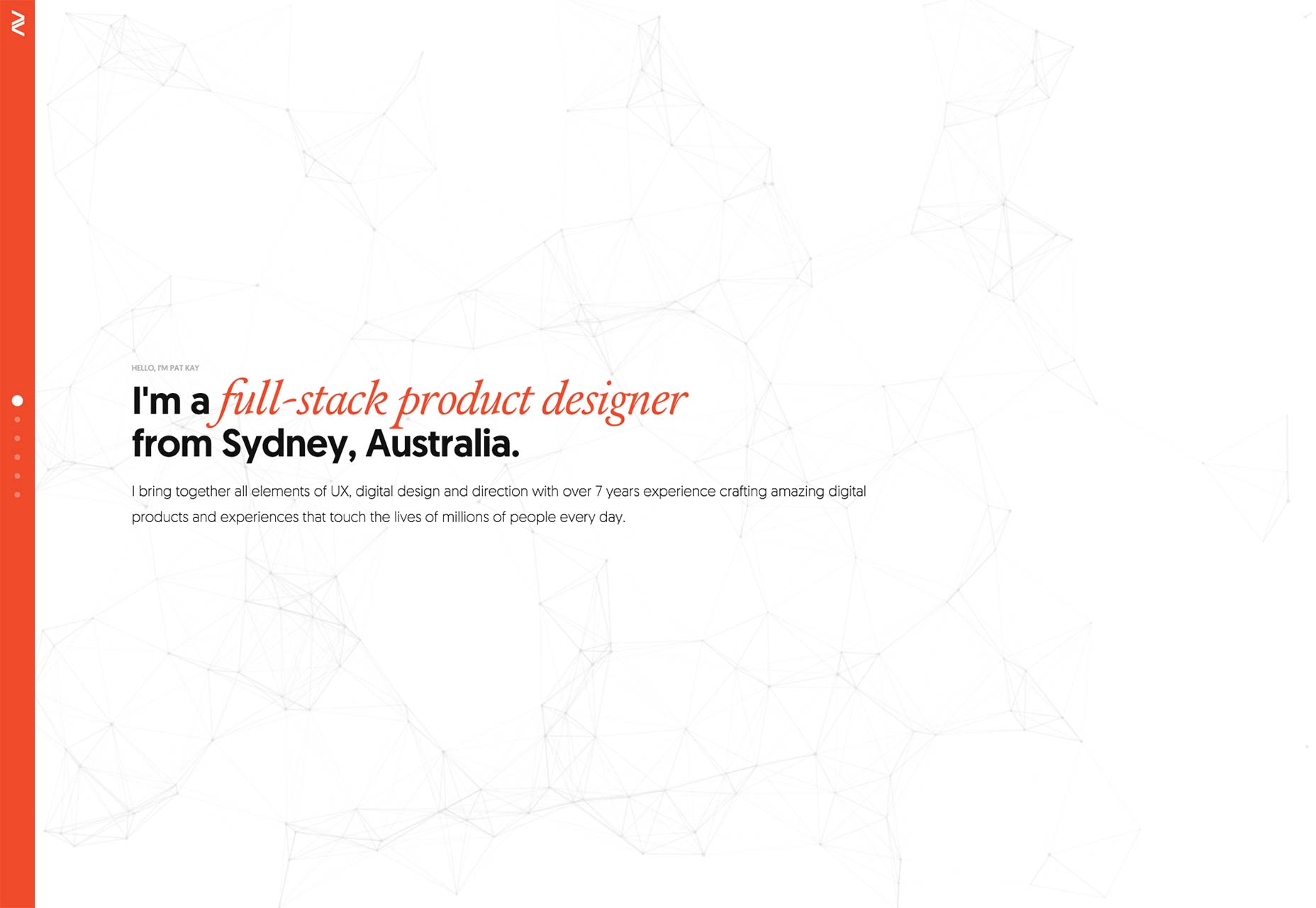
Pat Kay
Pat Kay's portfolio è un fantastico esempio di come le sezioni di pagina dello schermo possono essere fatte. È triste che faccia l'errore di dirottare la mia rotella di scorrimento, come tanti altri layout del suo genere, ma in altri modi, in realtà è piuttosto grande.
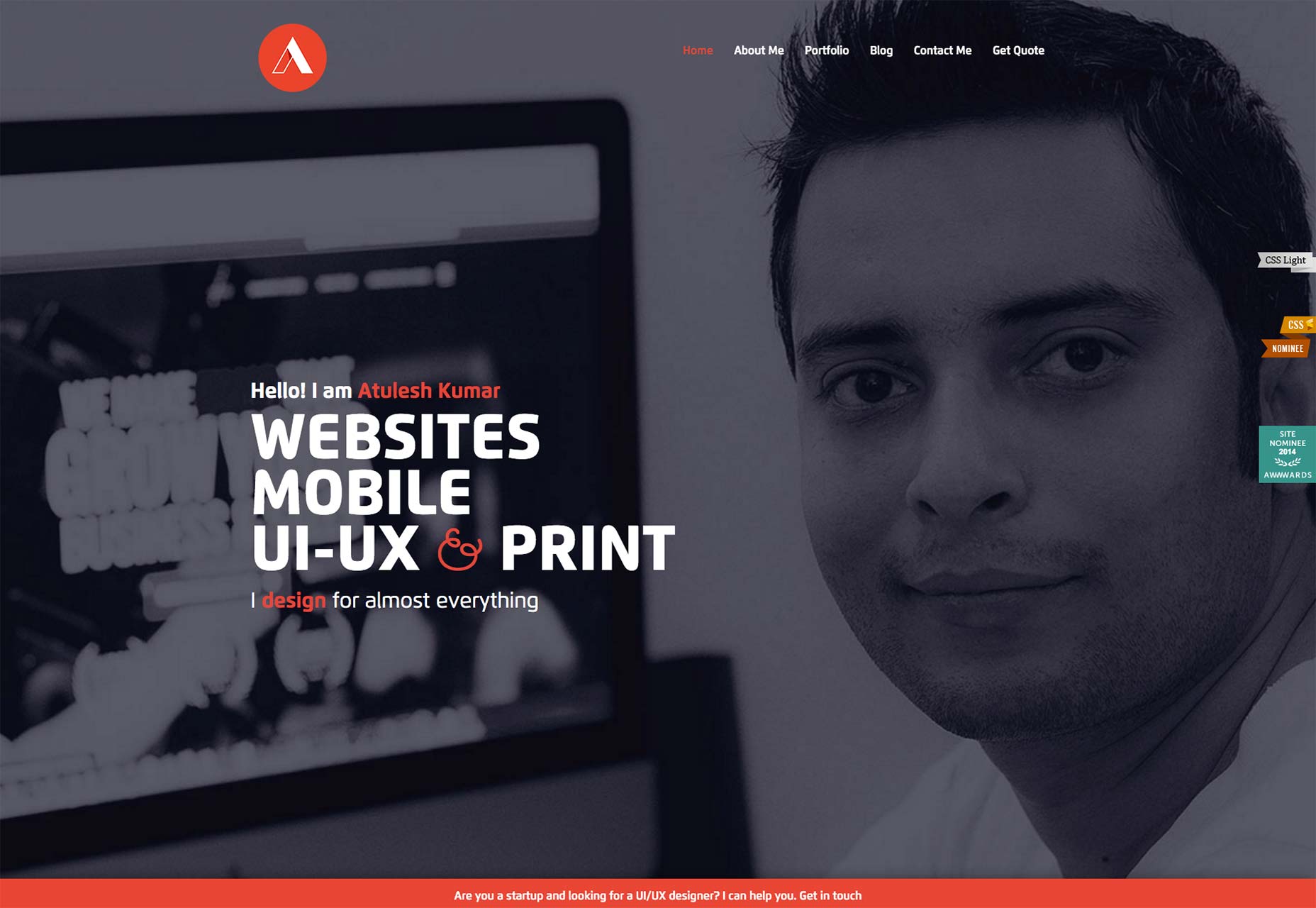
Atulesh Kumar
Atulesh Kumar ha preso quello che sarebbe un layout altrimenti abbastanza standard, e lo ha fatto apparire fantastico con un'attenta cura dei dettagli. È semplicemente bello da vedere, e questa è una qualità che spesso i siti altrimenti utili non hanno.
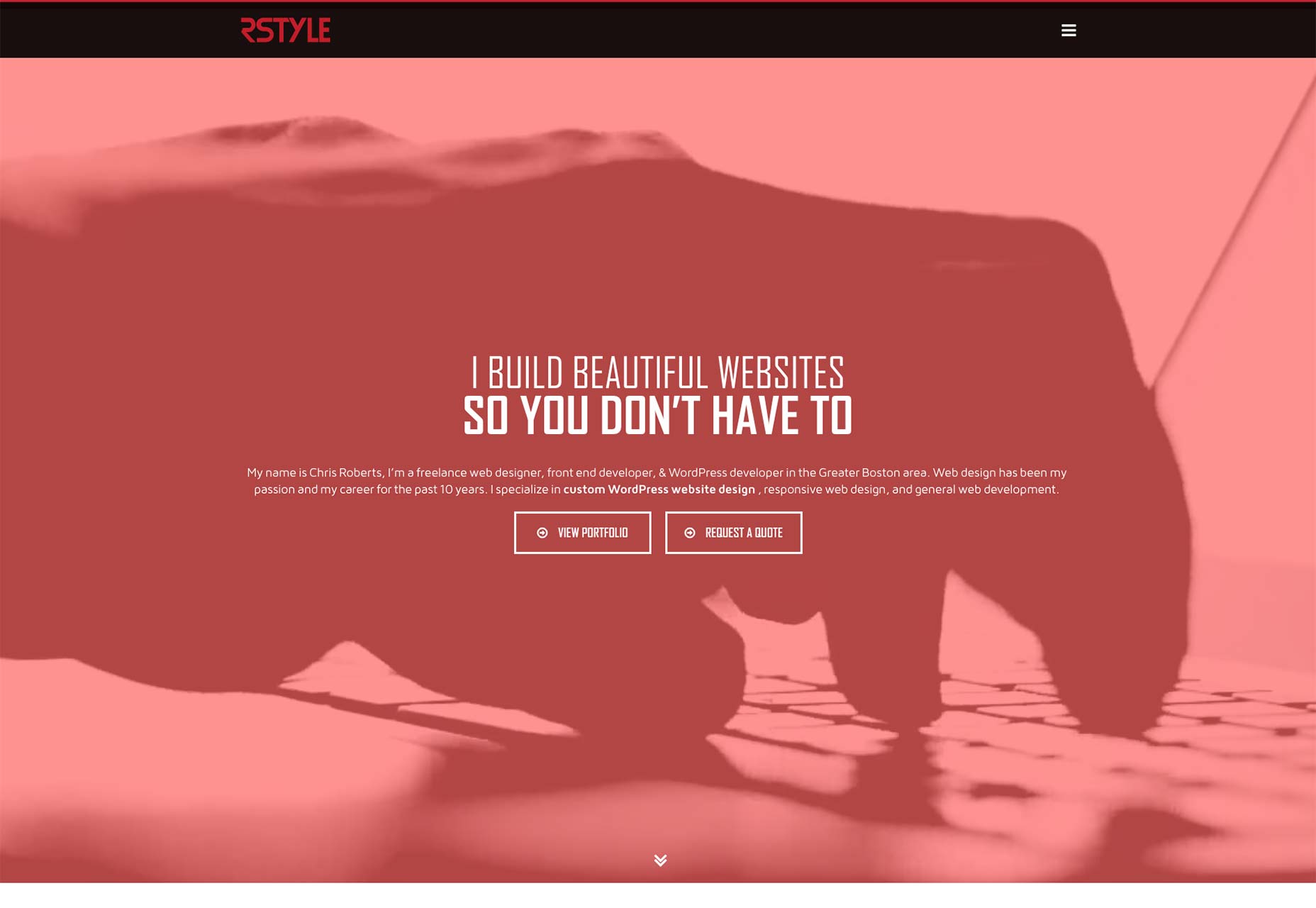
Stile R
Qualcosa sull'estetica di questo sito ricordami dei vecchi tempi, in senso buono. Ad esempio, questo è quello che stavamo cercando di ottenere con i nostri layout di tabella a fette di Photoshop, ma non sapevamo ancora come.
Il sito utilizza una varietà di tecniche moderne, come l'animazione di sfondo, e tuttavia conserva ancora una sorta di tocco futurista della vecchia scuola con la tipografia, le scelte di colore e la foto ritagliata del designer. È come un vecchio sito web fatto bene, ispirando uno strano senso delizia in me.
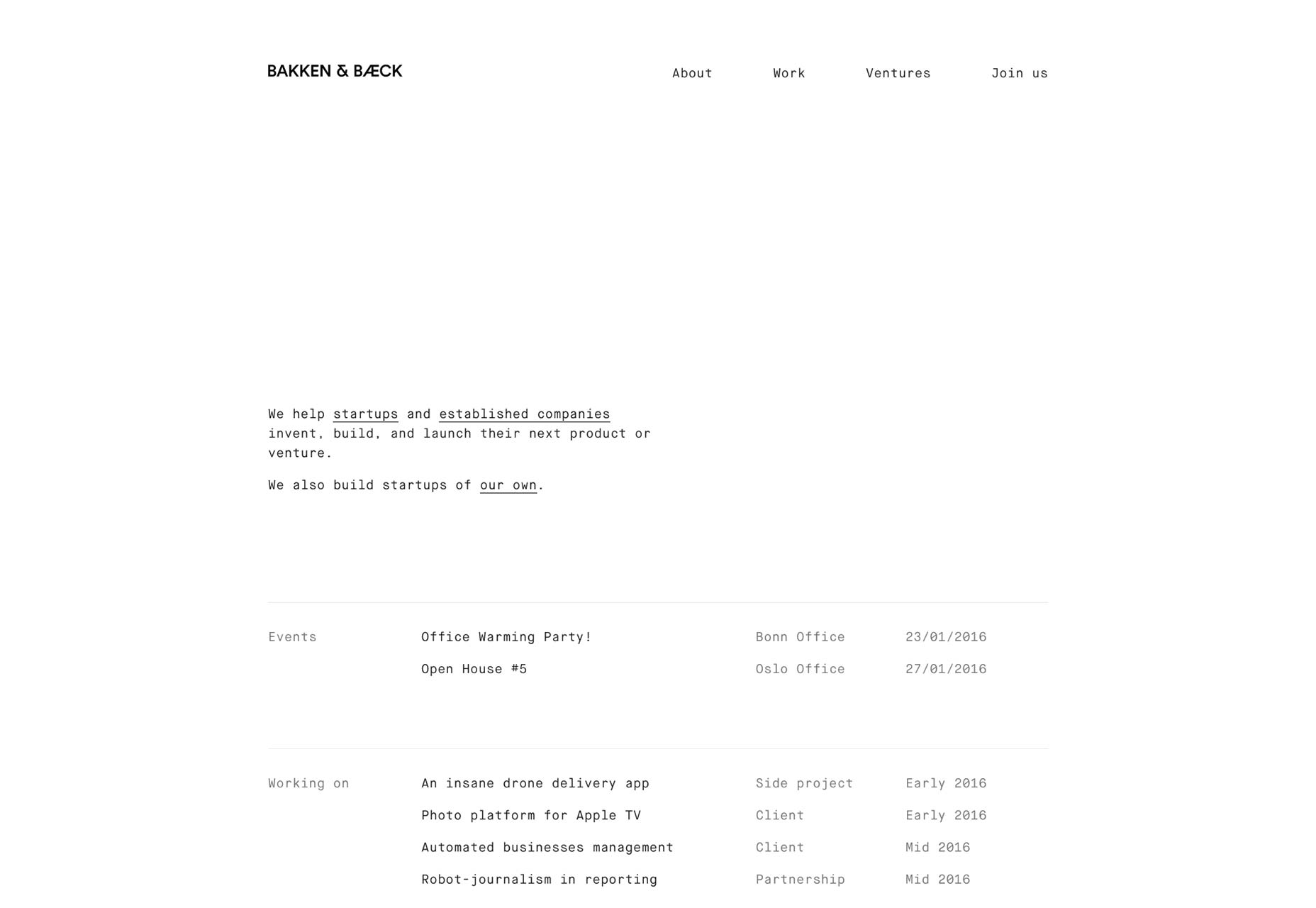
Bakken & Baeck
Suppongo che sia ufficiale, i font Monospace tornano di moda, almeno in una certa misura. Non mi sto lamentando. È un bel po 'di varietà. Ci vuole ancora un po 'di lavoro per farlo funzionare senza sembrare troppo impegnativo, ma questo è tutto parte della sfida.
Bakken & Baeck gestisce abbastanza bene, utilizzando font monospace per tutto il testo nel proprio portfolio di startup. Si. Un portfolio ... di aziende che hanno costruito o contribuito a costruire.
La mia unica lamentela su questa estetica è che a volte è troppo minimale. Voglio dire, c'è un campo di input sulla pagina, ma ho dovuto leggere alcune istruzioni in-page per capire dove fosse.
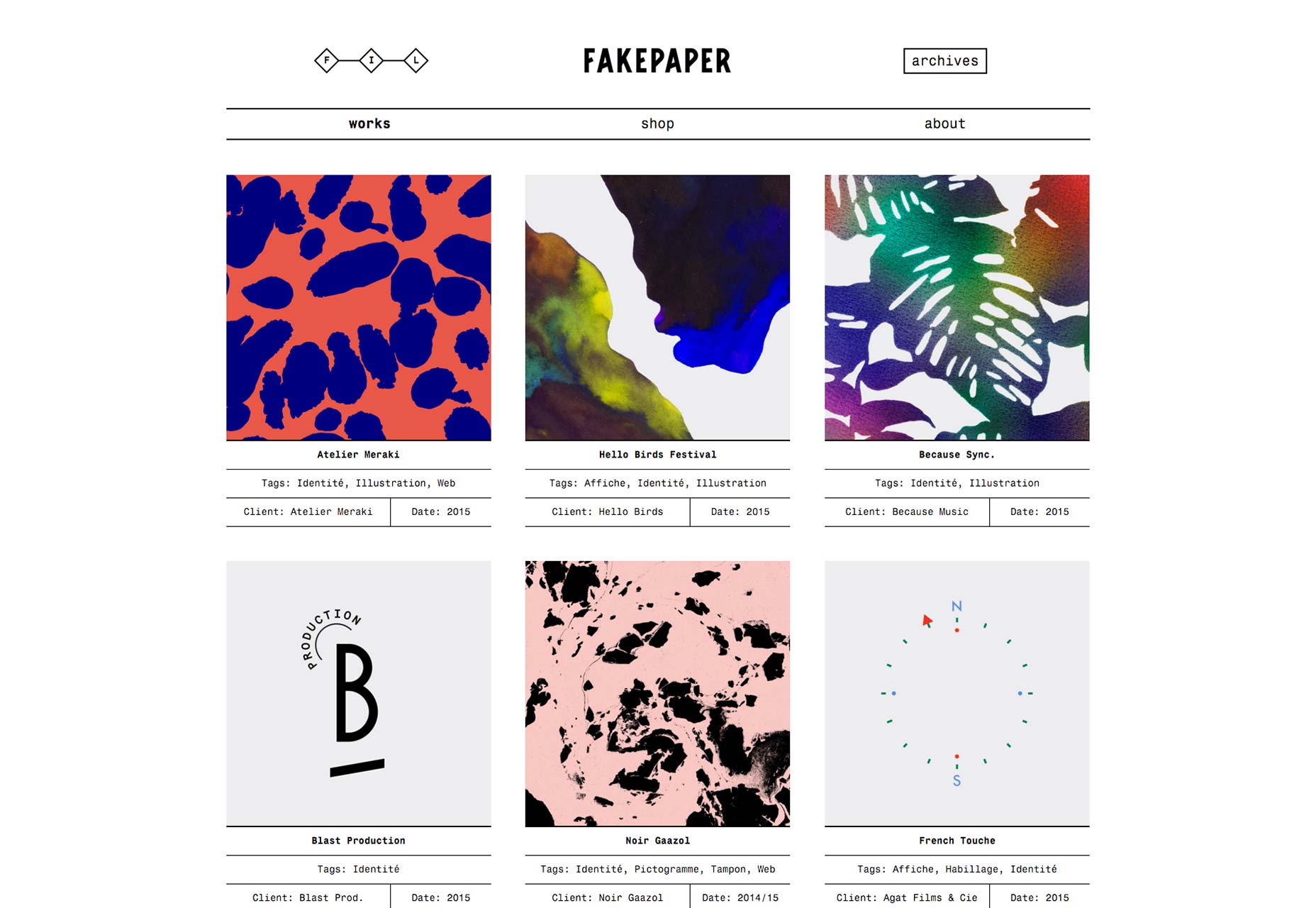
Fakepaper
Quegli adorabili disegni monocromatici e incentrati sulla griglia fin dai primi tempi del minimalismo online non sono andati da nessuna parte. Sono appena diventati reattivi. E più carino. Fakepaper usa questa estetica magnificamente, mantenendola utilizzabile. Sfondi bianchi e linee nere per tutti!
Carl Kleiner
Carl Kleiner , purtroppo, nasconde tutta la sua navigazione dietro un pulsante (come alcuni altri siti sulla lista). Quello che mi piace, però, è l'approccio che ha preso con il suo portfolio. Un'immagine per sezione e ogni immagine riceve il proprio colore di sfondo. Dal momento che molti portafogli non dimostrano nemmeno una buona direzione artistica, questo portafoglio rappresenta una sorta di anomalia.
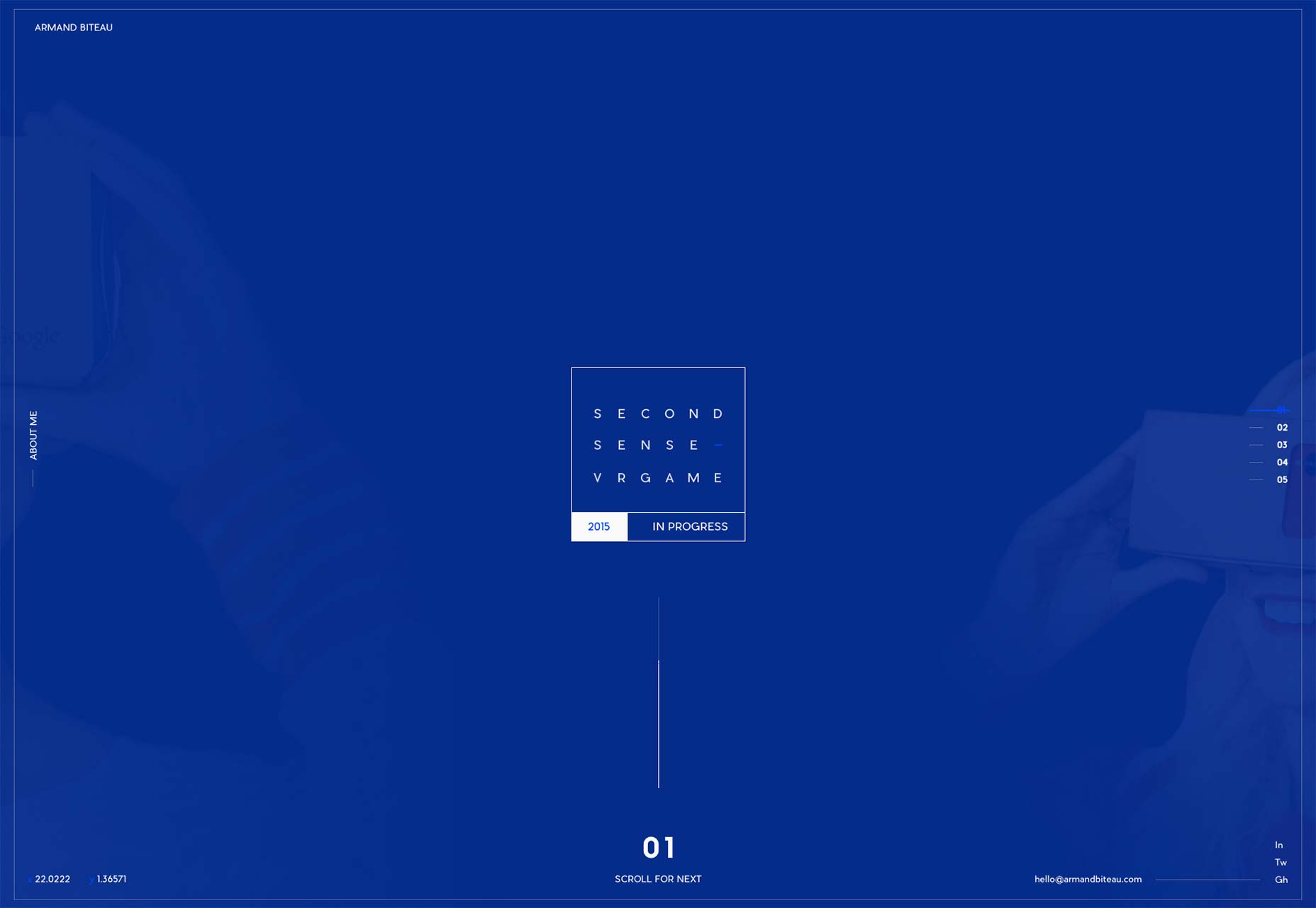
Armand Biteau
Il sito di Armand Biteau è semplice, moderno, esteticamente gradevole. C'è il piccolo problema del fatto che, quando atterri sulla home page, potresti perdere un paio di secondi cercando il suo portfolio. Quindi non ti senti così intelligente quando ti rendi conto che lo stai guardando esattamente.
Tuttavia, una volta scoperto il modo un po 'frugato ... e con la navigazione non convenzionale di questo sito, c'è molto da apprezzare nella sua costruzione. Ricorda un'interfaccia per computer sci-fi (o un'interfaccia di gioco), mentre sembra ancora elegante e ha un buon rendimento.
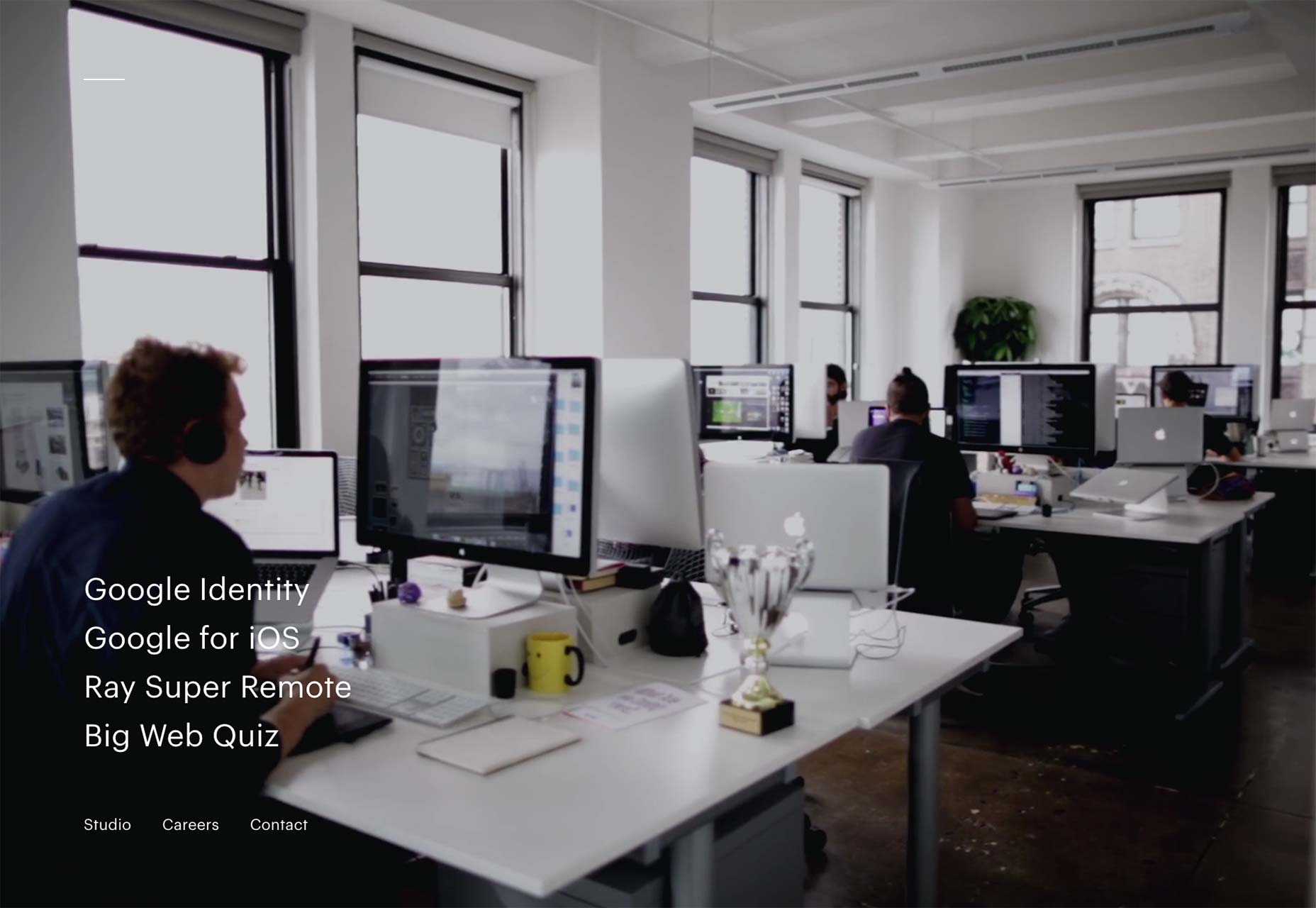
Anche questo
Anche questo può essere leggermente confuso all'inizio, perché hanno inserito i nomi dei progetti direttamente nella navigazione principale. Questo è l'unico aggiustamento da fare. Il resto del sito è puro minimalismo ispirato a Google. Mi sento abbastanza sicuro nel dire che sono ispirati da Google, perché hanno realizzato un paio di progetti per il gigante della tecnologia.
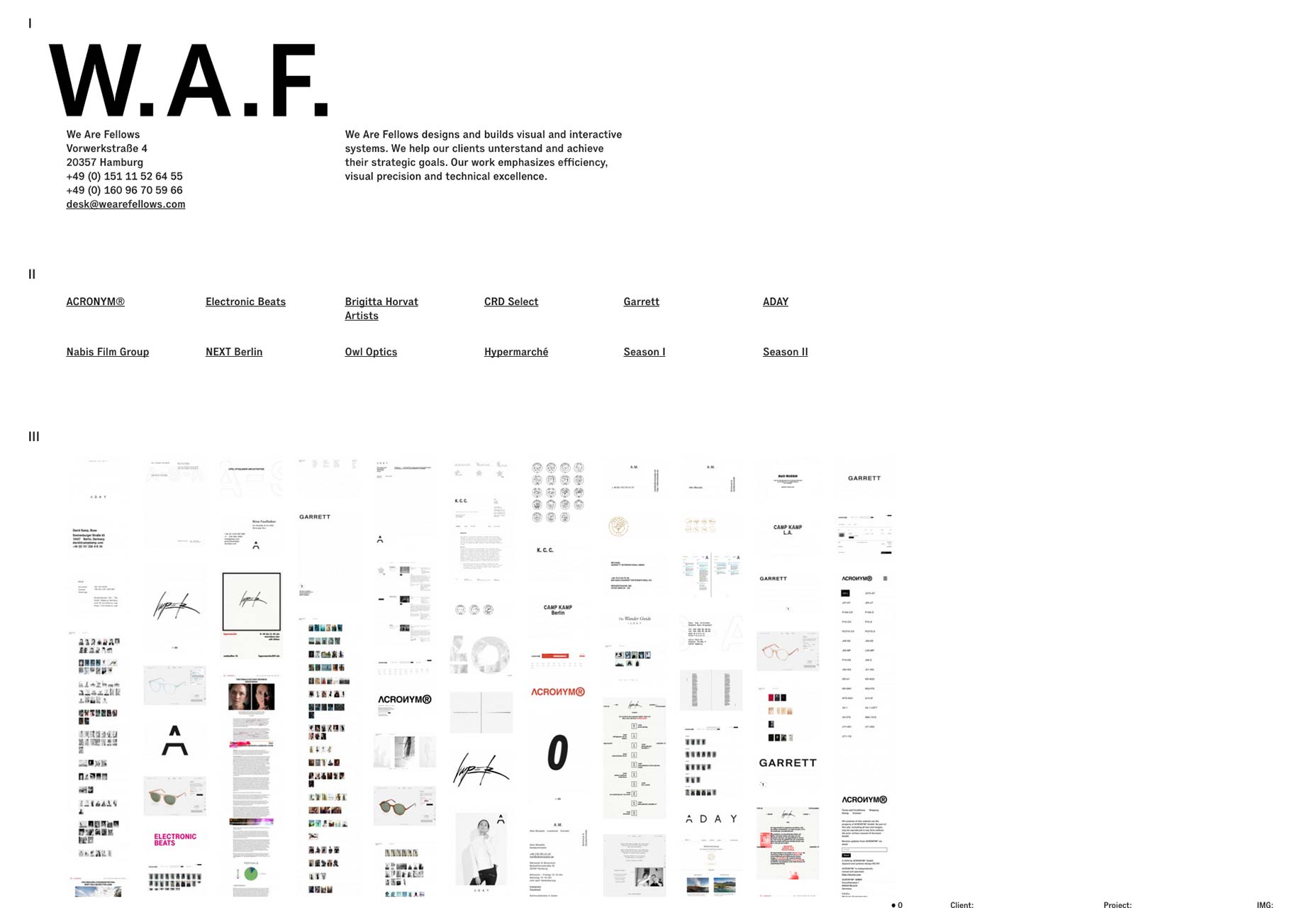
We Are Fellows
We Are Fellows Prende l'idea di mettere il loro lavoro sulla loro home page piuttosto sul serio. Hanno messo tutto lì. Con un sacco di miniature relativamente piccole.
Non vorrei difendere questo approccio per tutti, ma nel loro caso, fa un'immagine piuttosto sorprendente. Ovviamente hanno svolto un ottimo lavoro, e puoi vederne uno da vicino con un clic.