I migliori nuovi siti di portfolio, febbraio 2016
Benvenuto a tutti per il riepilogo del portfolio di febbraio. È tempo di innamorarsi di un lavoro tutto nuovo, di designer completamente nuovi. Sì, sono andato lì.
Entra, divertiti e facci sapere quali erano i tuoi preferiti. Se hai un portfolio che desideri presentare per il prossimo mese, scrivi all'autore all'indirizzo [email protetta] {$lang_domain} .
Nota: sto giudicando questi siti da quanto mi sembrano bravi. Se sono creativi e originali, o classici ma veramente ben fatti, per me va tutto bene. A volte, UX soffre, per esempio molti di questi siti dipendono da JavaScript per visualizzare il loro contenuto. Questa è una cattiva idea, ragazzi.
Quindi, guardando questa lista, ti raccomando di prendere ispirazione dalle buone idee e semplicemente ignorare il male.
Va bene, facciamolo ...
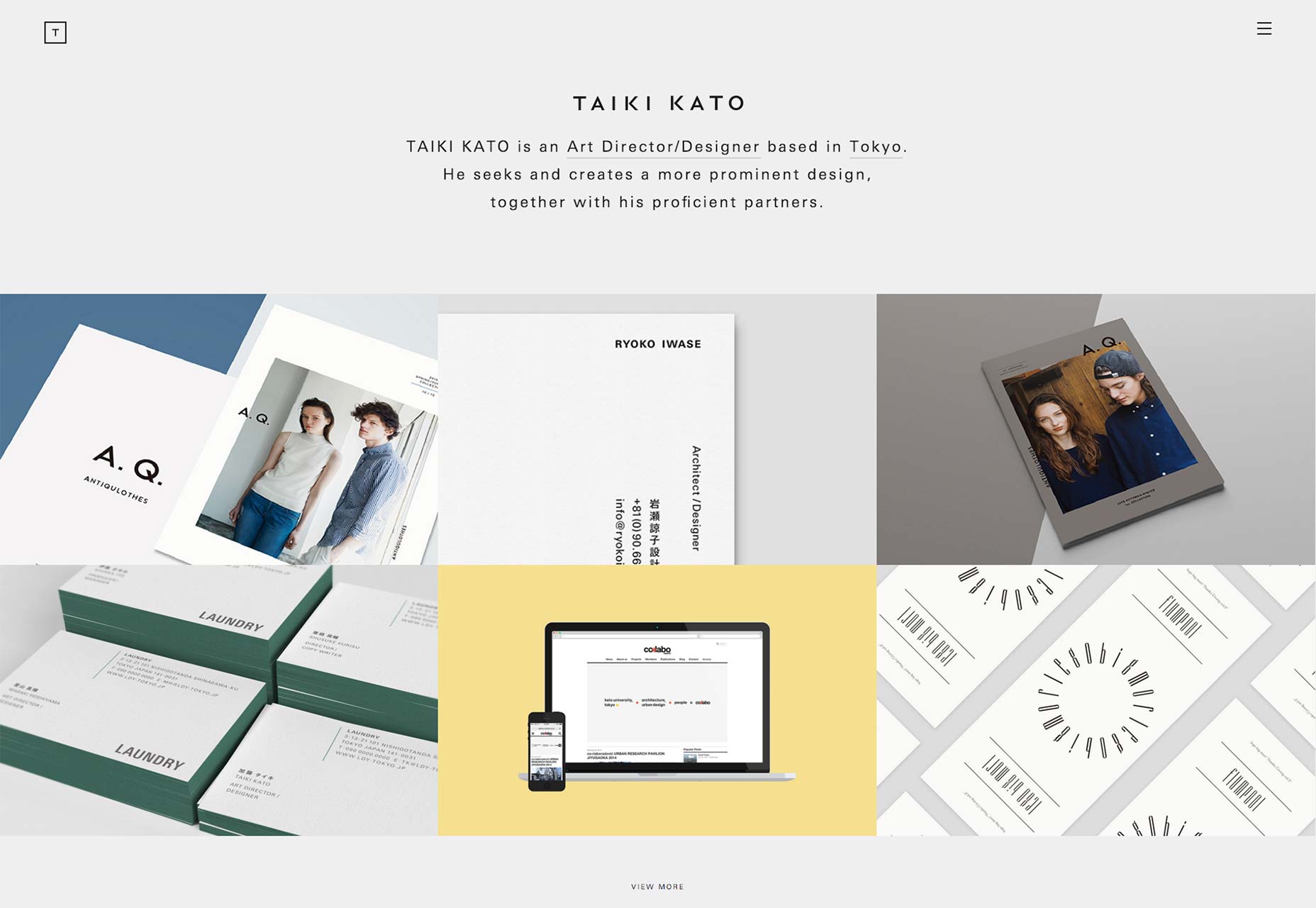
Taiki Kato
Taiki Kato's portfolio lo proclama un art designer e lo dimostra nel design. Questo sito chiaramente minimalista fa un uso eccezionale della tipografia, sia in inglese che in giapponese. Non è facile caratterizzare due lingue l'una accanto all'altra e farla sembrare buona, ma la gestisce.
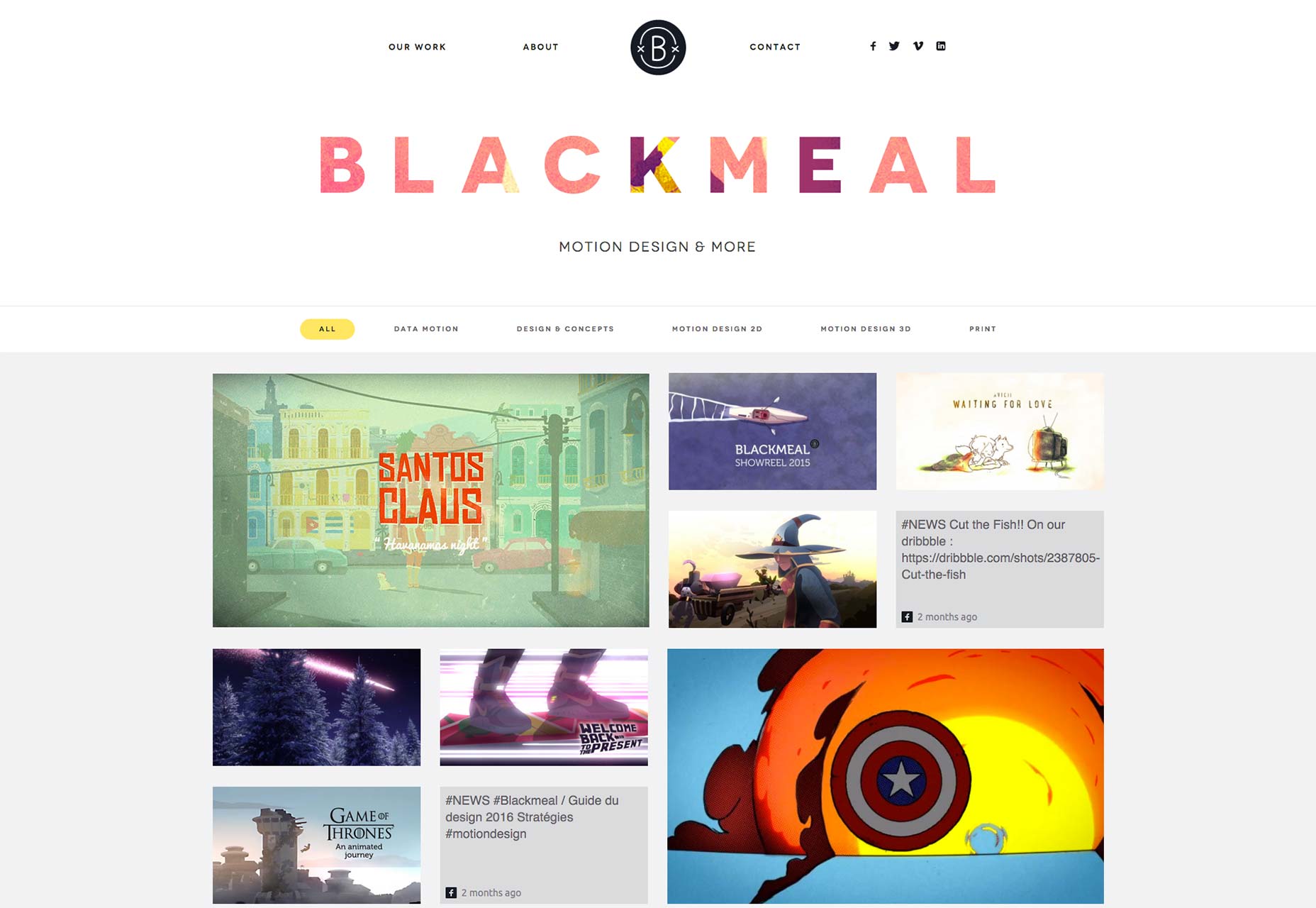
Blackmeal
Blackmeal è uno studio specializzato in design del movimento. Come molti altri, hanno scelto di creare un design minimale che permetta al loro lavoro di parlare da solo. Con un design semplice, una buona UX e un talento evidente da mettere in mostra, il portfolio di Blackmeal è, a mio avviso, il miglior tipo.
Falegnameria SpaceCraft
Falegnameria SpaceCraft mette in mostra il loro arredamento e l'interior design in un portfolio decisamente work-first con brevi case study. Sono lunghe solo un paio di frasi, ma intervallate dall'immaginario scelto, fanno una dichiarazione convincente sul processo di pensiero dietro a ciascun progetto.
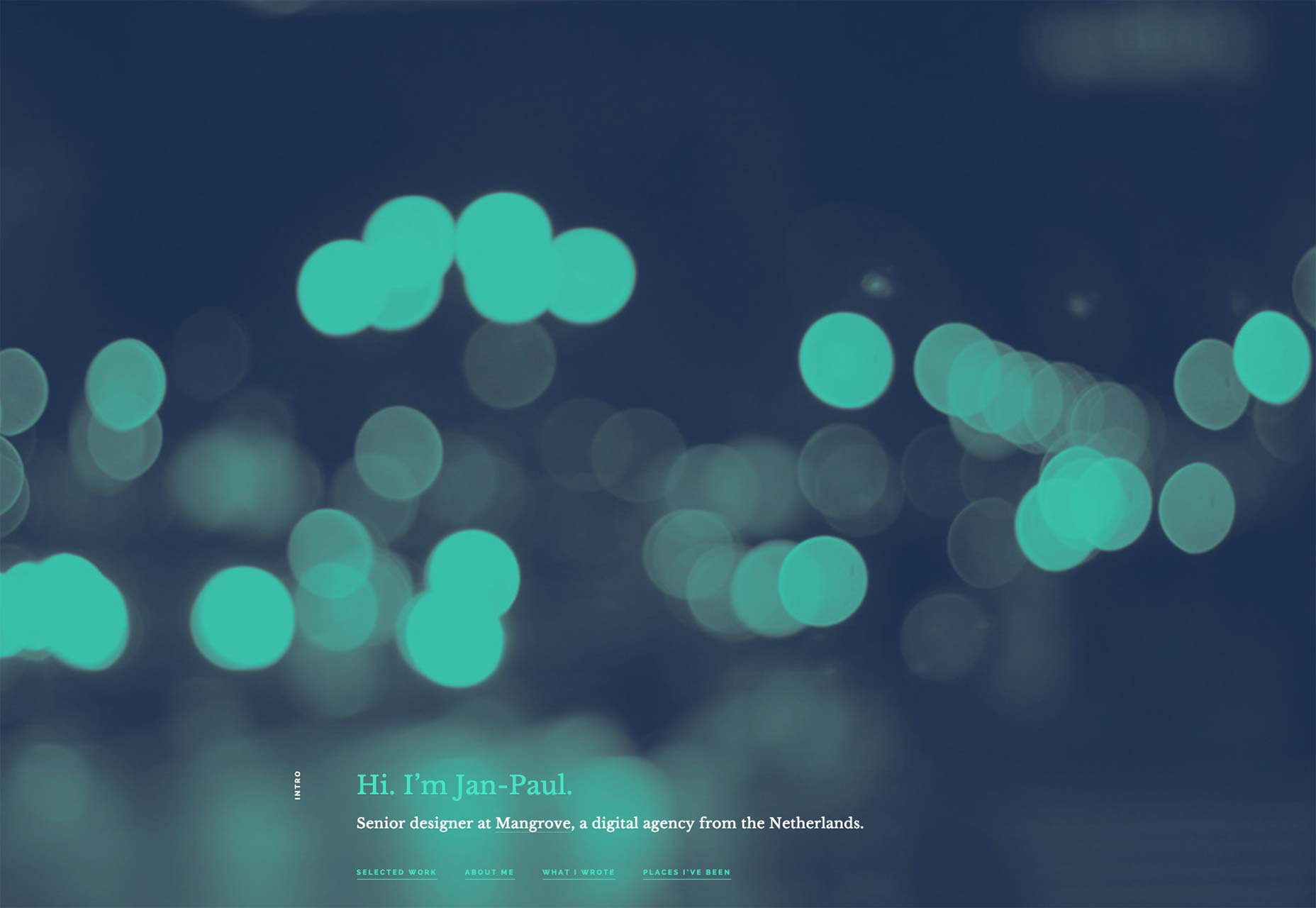
Jan-Paul Koudstaal
Portafoglio di Jan-Paul Koudstaal ha un bell'aspetto, funziona alla grande e finalmente fa qualcosa di interessante con l'intera tendenza di screenshot-of-site-in-device. Invece di usarne uno grande per l'immagine dell'eroe, il formato viene utilizzato per creare miniature di medie dimensioni per ciascun progetto.
Non so come mi sento su ogni progetto che collega Behance al posto di una pagina sul suo sito ... ma scommetto che è più facile per lui. Nel complesso, è un fantastico portfolio di una pagina.
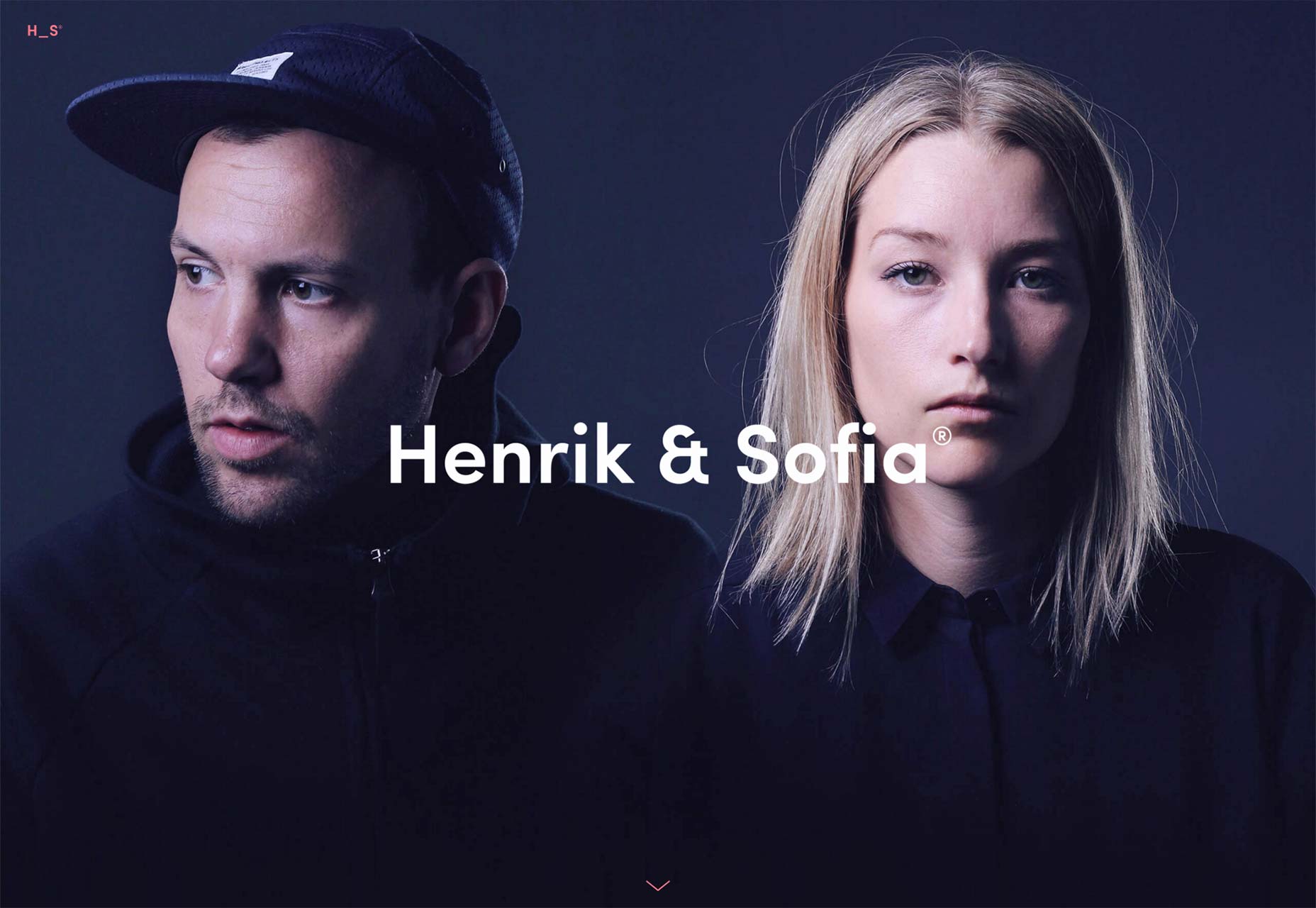
Henrik e Sofia
Henrik Leichsenring e Sofia Gillström lavorare insieme come partner in uno studio di design. Il loro portfolio è un esempio fantastico di ciò che accade quando i progettisti allenano il loro stile e in gran parte si attengono a esso.
Il basso contrasto tra testo e sfondo nella sezione "chi siamo" della home page potrebbe tornare a morderlo, ma il resto del sito è una fantastica combinazione di UX decente e stile moderno.
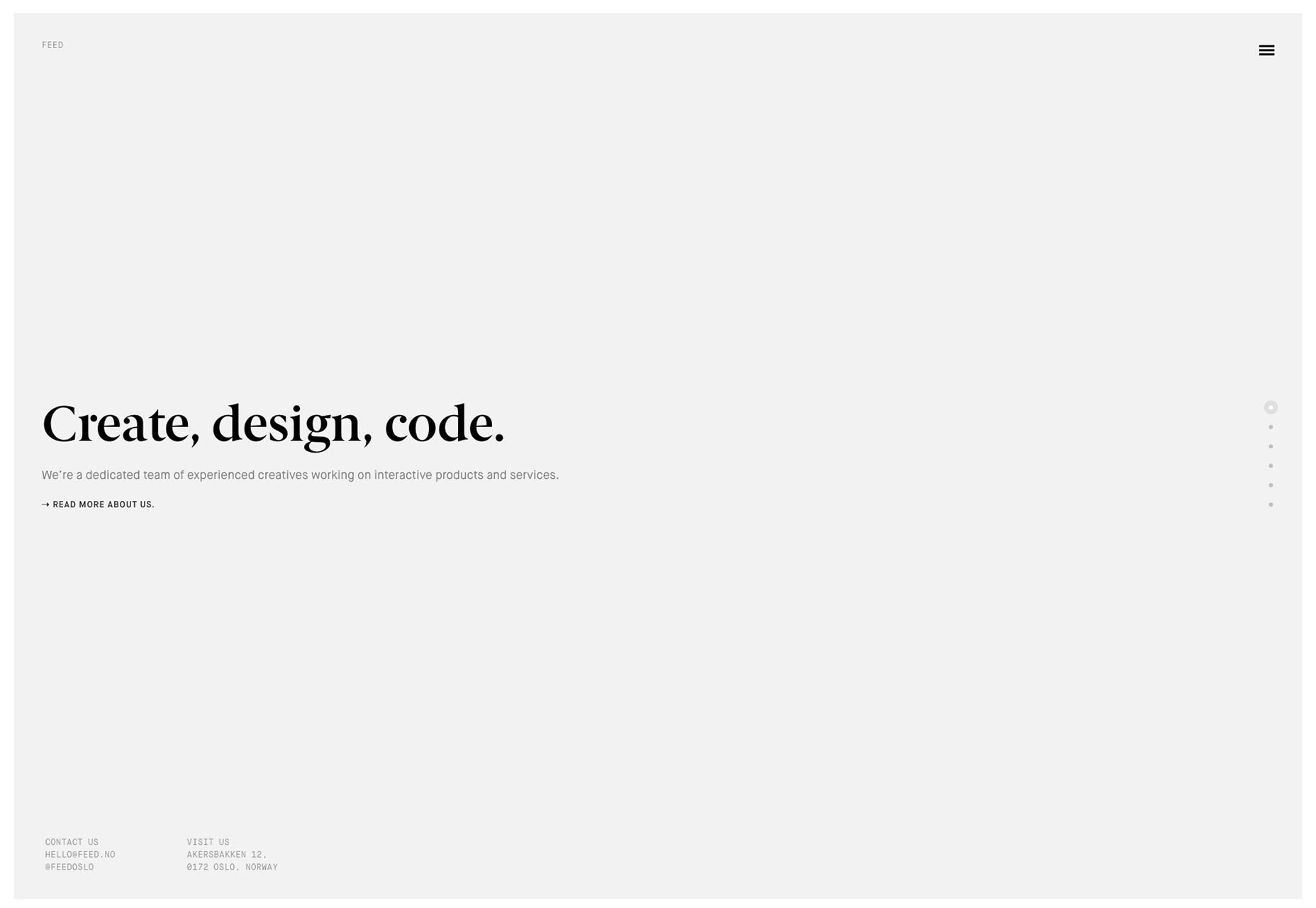
Alimentazione
Facciamo il cattivo passo: non mi piace quando i siti dipendono da JS per la visualizzazione di contenuti e navigazione al punto che il sito si rompe senza di esso. Non mi piace neanche la parallasse.
Ecco perché sono sorpreso che mi piaccia Sito web di Feed così tanto. L'effetto di parallasse che usano per il loro portafoglio corre veloce, si sente minimizzato, quasi naturale. Mi piace sottovalutato e naturale. Ora se solo avrebbero risolto i loro bug UX.
Rafael Merino
Portfolio di Rafael Merino è abbastanza carino da guardare in modalità a schermo intero. Non troverai nulla di rivoluzionario nella tipografia o nel layout, ma tutto viene legato insieme alle immagini in un modo che ti fa venir voglia di scorrere ogni pagina.
Gruppo Omnam
Il Gruppo Omnam portfolio centra il loro sviluppo immobiliare in modo piacevolmente minimalista. Ho notato in particolare il loro uso eccellente degli spazi bianchi. È difficile creare un design che mostri il testo del corpo a spaziatura fissa, ma l'hanno fatto.
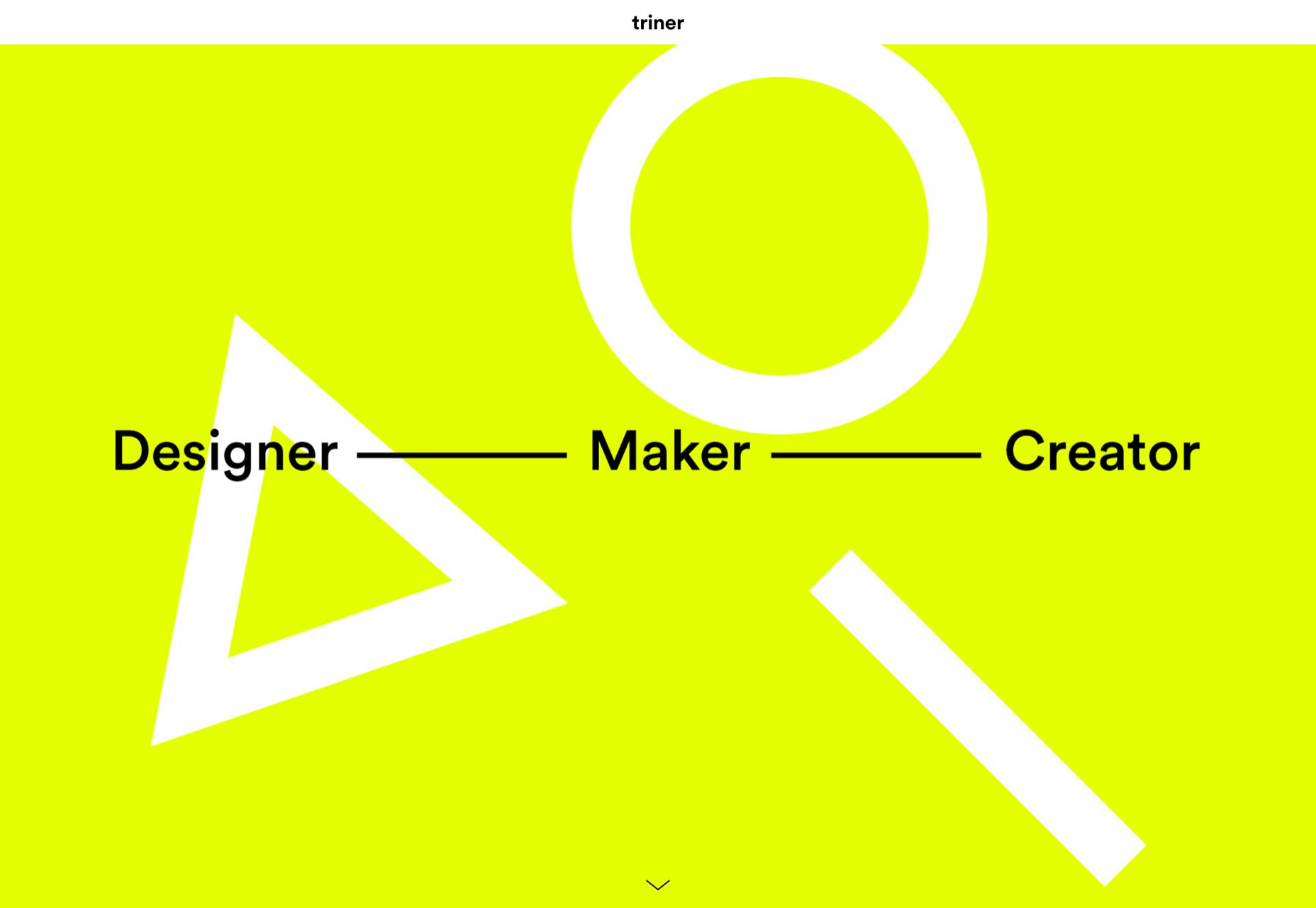
Filip Turner
Filip Turner's il lavoro è pieno di design geometrico e forte tipografia. Il suo sito portfolio non è diverso. Mentre segue la tendenza di dare l'intero "primo schermo" al suo slogan, il suo lavoro è altrimenti portato davanti e al centro, e poi lasciato ai propri dispositivi.
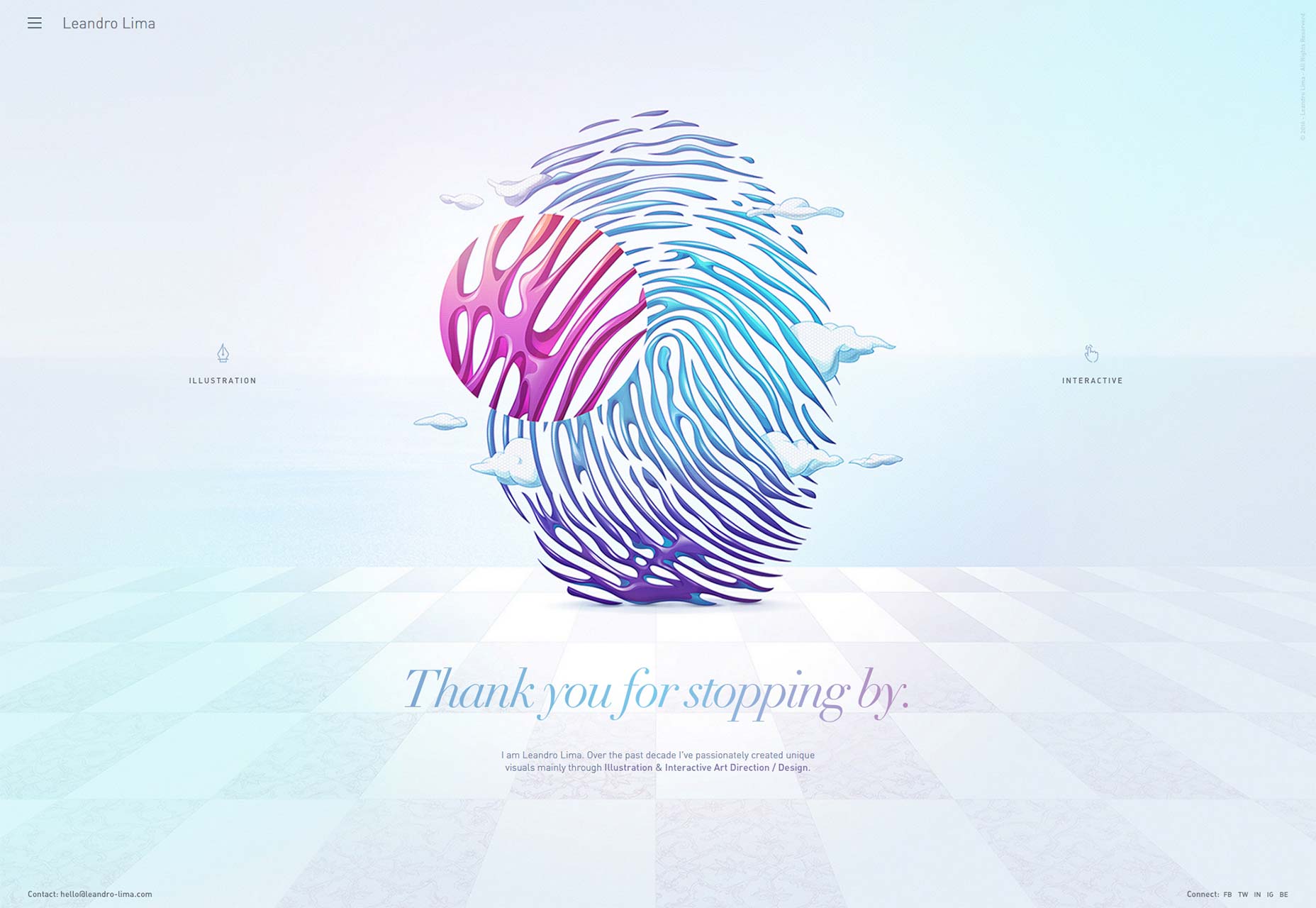
Leandro Lima
Leandro Lima mette in mostra la sua illustrazione e la sua direzione artistica interattiva in un portafoglio semplicissimo che utilizza un forte racconto per ogni pagina del progetto.
Combinato con un design che può essere veramente descritto come rilassante, ti fa venire voglia di passare un po 'di tempo a scorrere il suo lavoro. È quasi terapeutico.
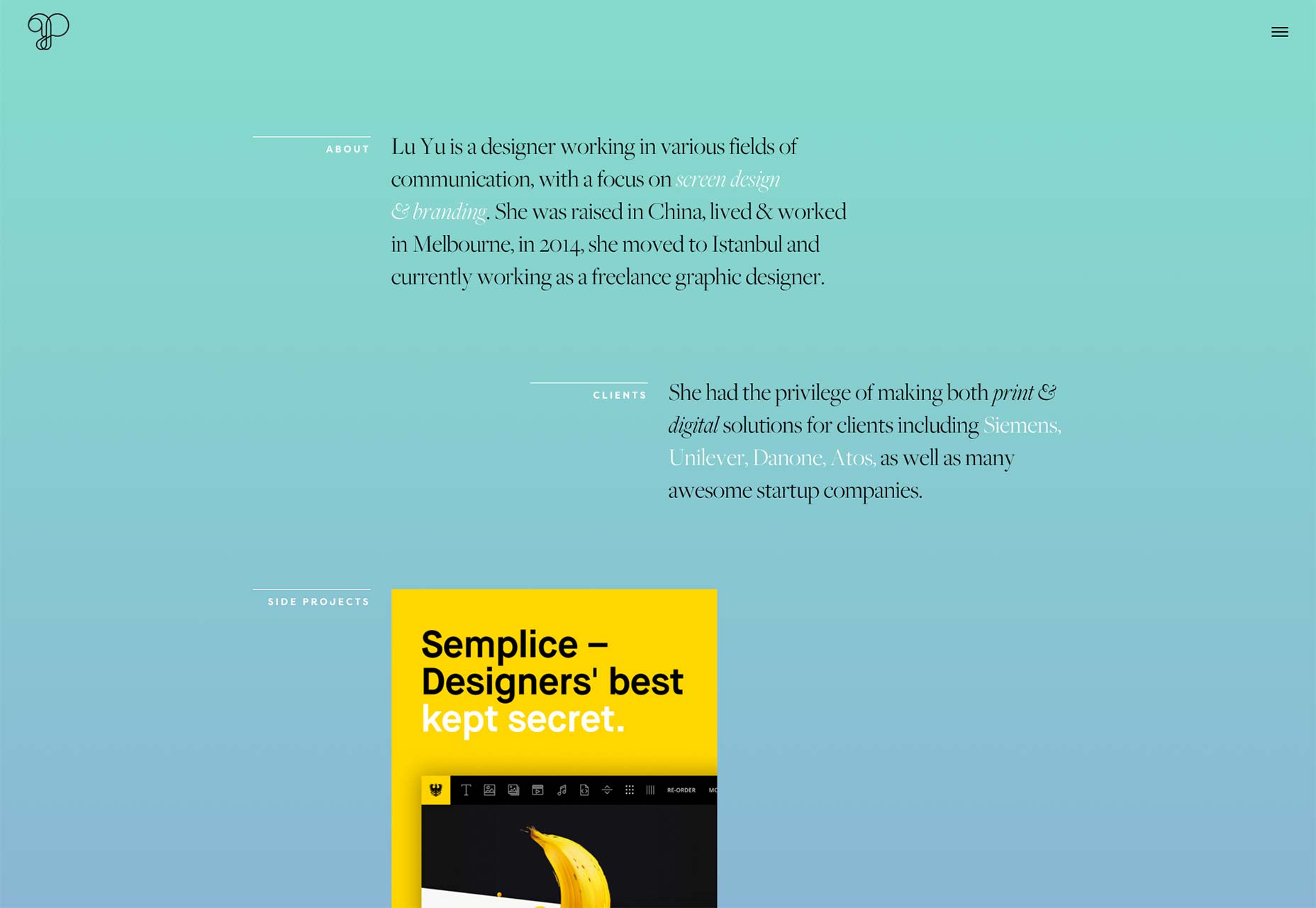
Lu Yu
Portfolio di Lu Yu dimostra il suo stile distinto su ogni pagina. Ogni pagina è quasi un'opera d'arte unica, con diversi schemi di colori e un layout progettato per abbinarlo al contenuto. Non c'è lavoro di taglia-biscotti qui.
Frank Chimero
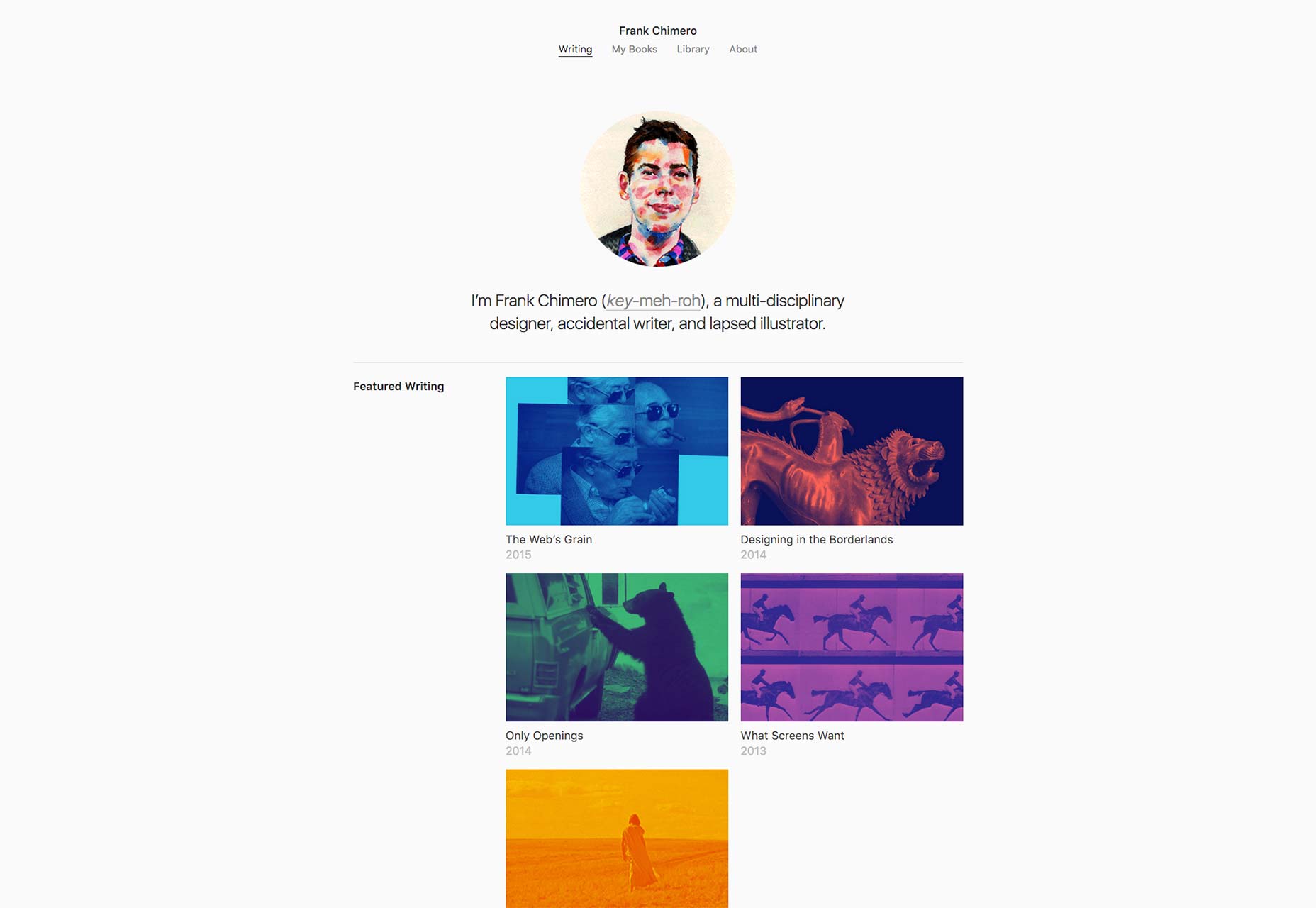
Portafoglio di Frank Chimero fa un lavoro fantastico di mostrare il meglio del suo lavoro. Solo i suoi articoli in vetrina ottengono miniature, però. Il resto è inserito in una lista.
Sospetto che tutto il suo portfolio di articoli sia progettato per aiutarlo a vendere i suoi libri, il che è giusto. Con il suo design semplice, senza fronzoli e la tipografia piacevole da leggere, funziona.
Isaias Mulatinho
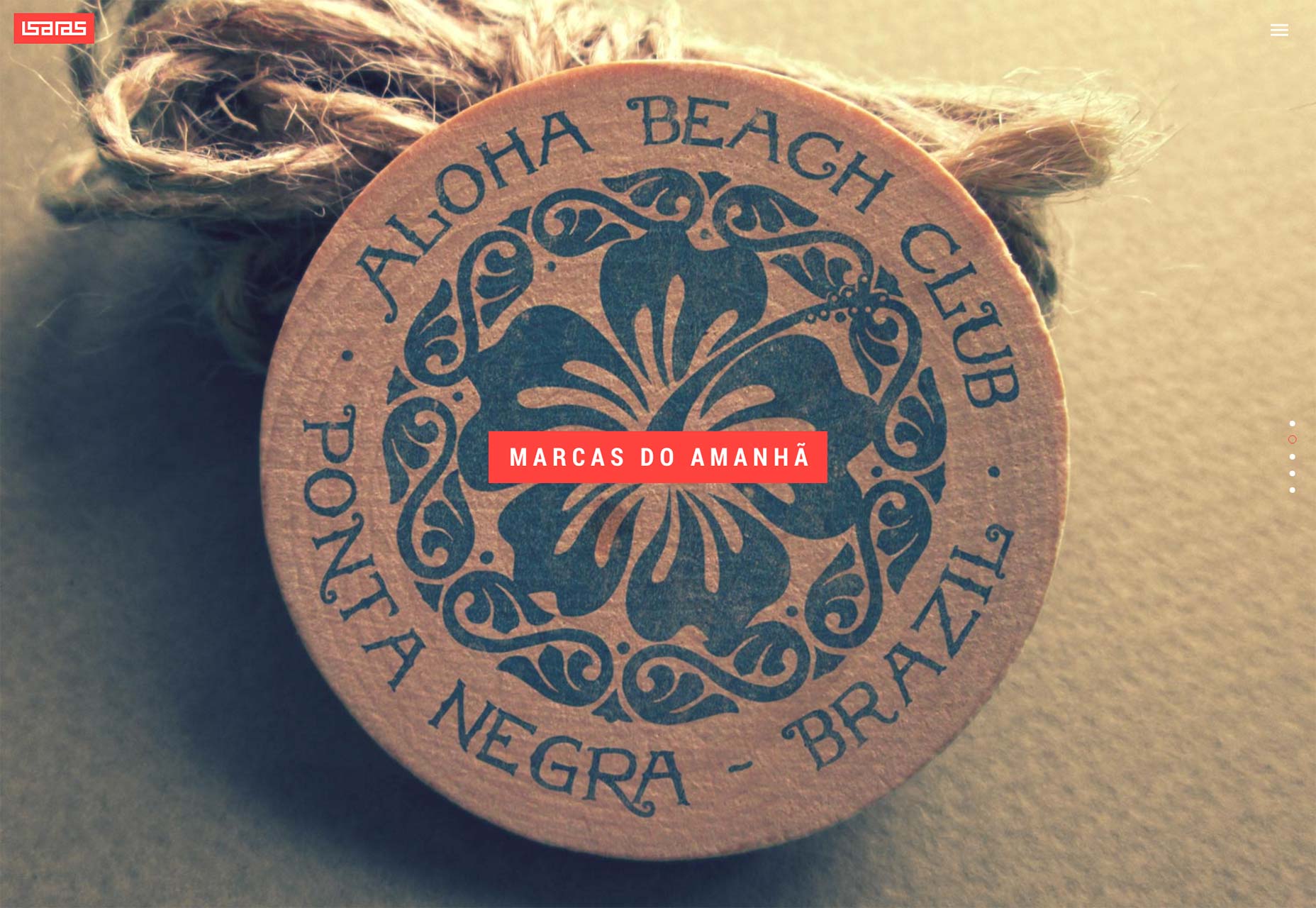
Il portfolio di Isaias ricorda i layout delle riviste, ma è ovviamente costruito per il Web. Combina un design altamente animato con un classico schema grigio scuro e rosso ardito.
Deadwater
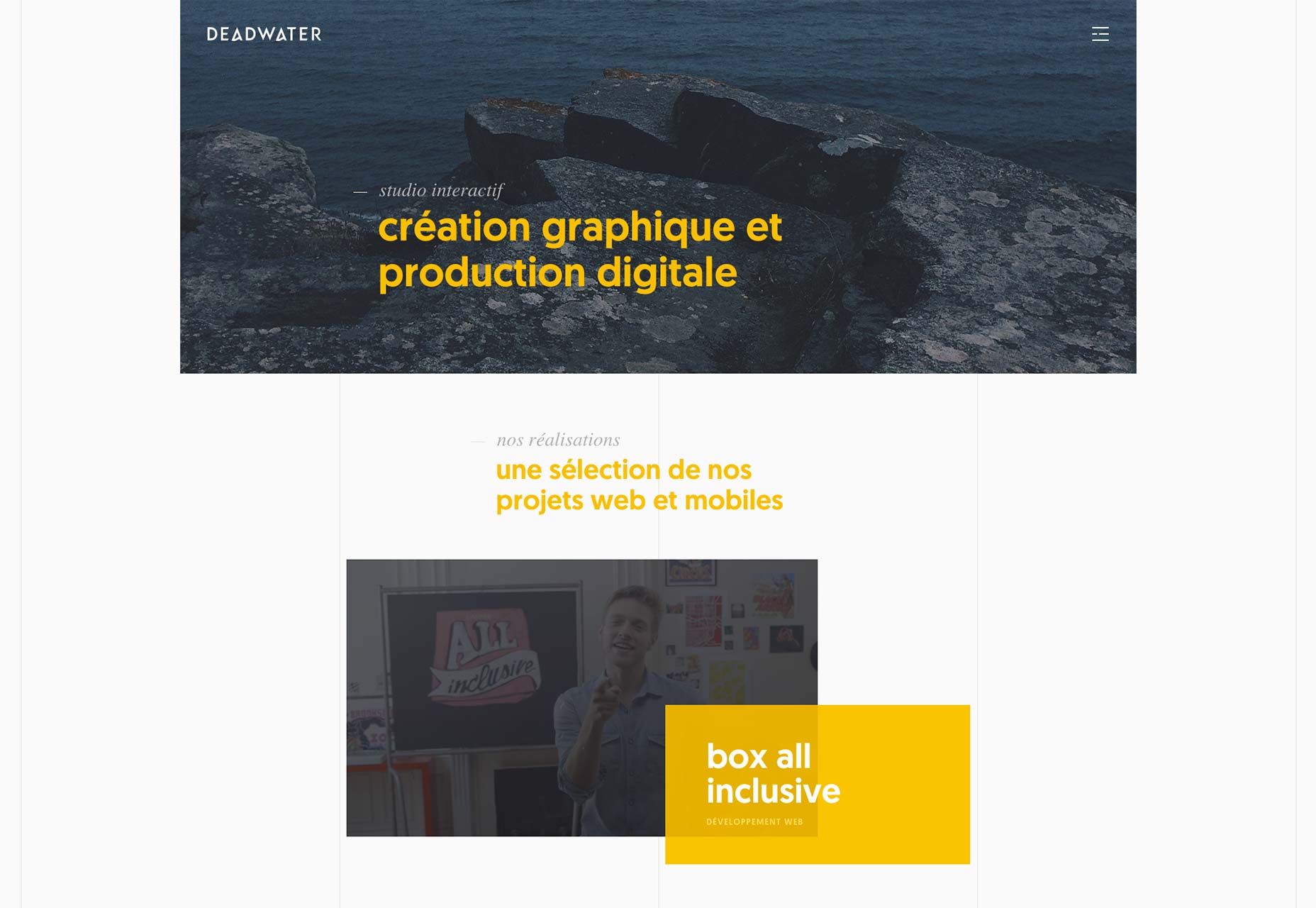
Il sito di Deadwater presenta un design semplice, anche se non convenzionale (per il Web). Il loro design è migliorato dall'uso di semplici animazioni. Quello, ed è solo carina.
Zeecom
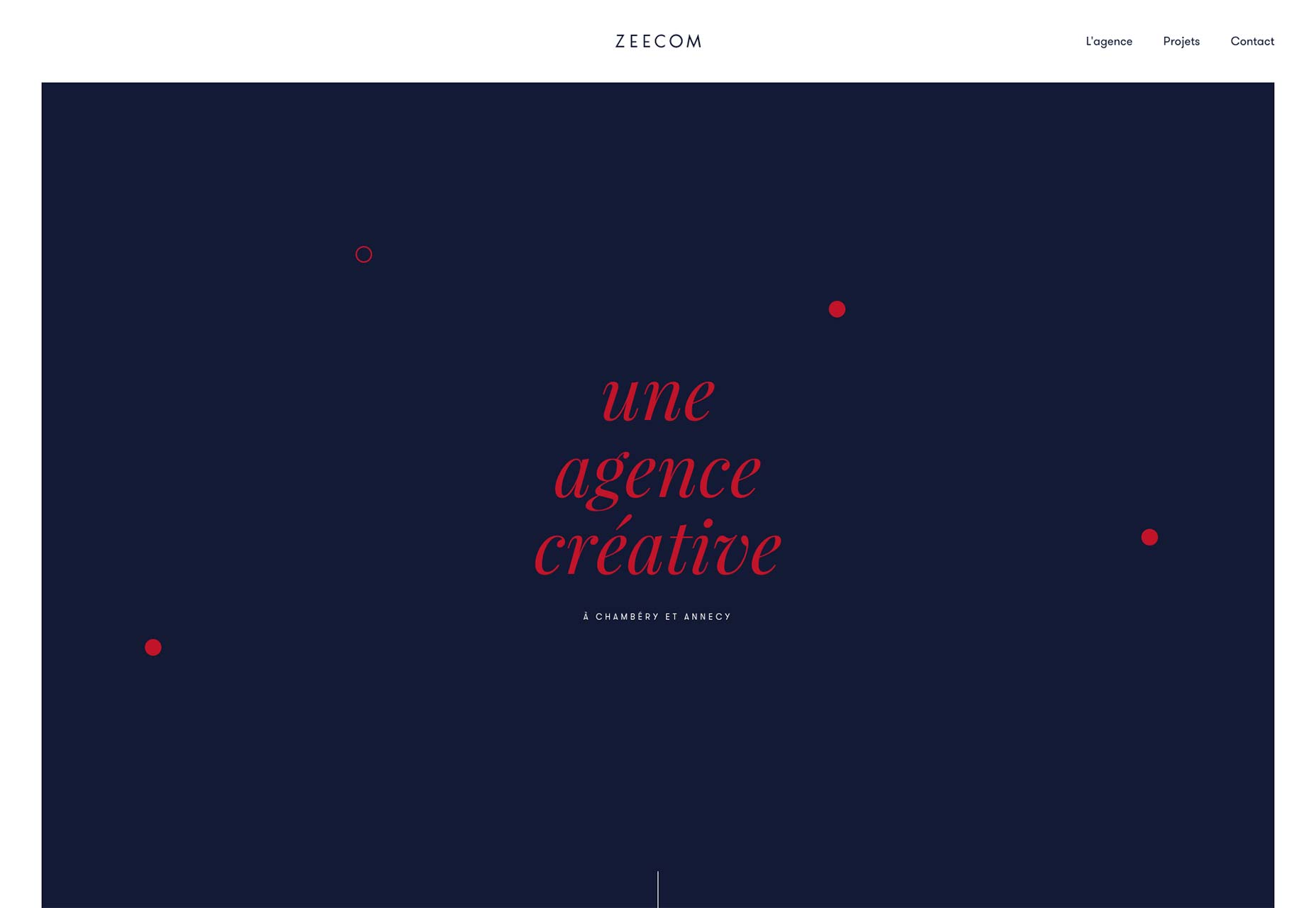
Il design oltre a Zeecom sembra seguire la tendenza recente di sovrapporre parzialmente il testo (e altri elementi) alle immagini, o attraverso i colori di sfondo in un design asimmetrico. Mentre questo spesso rende più difficili da leggere altri siti, le persone di Zeecom hanno capito bene.
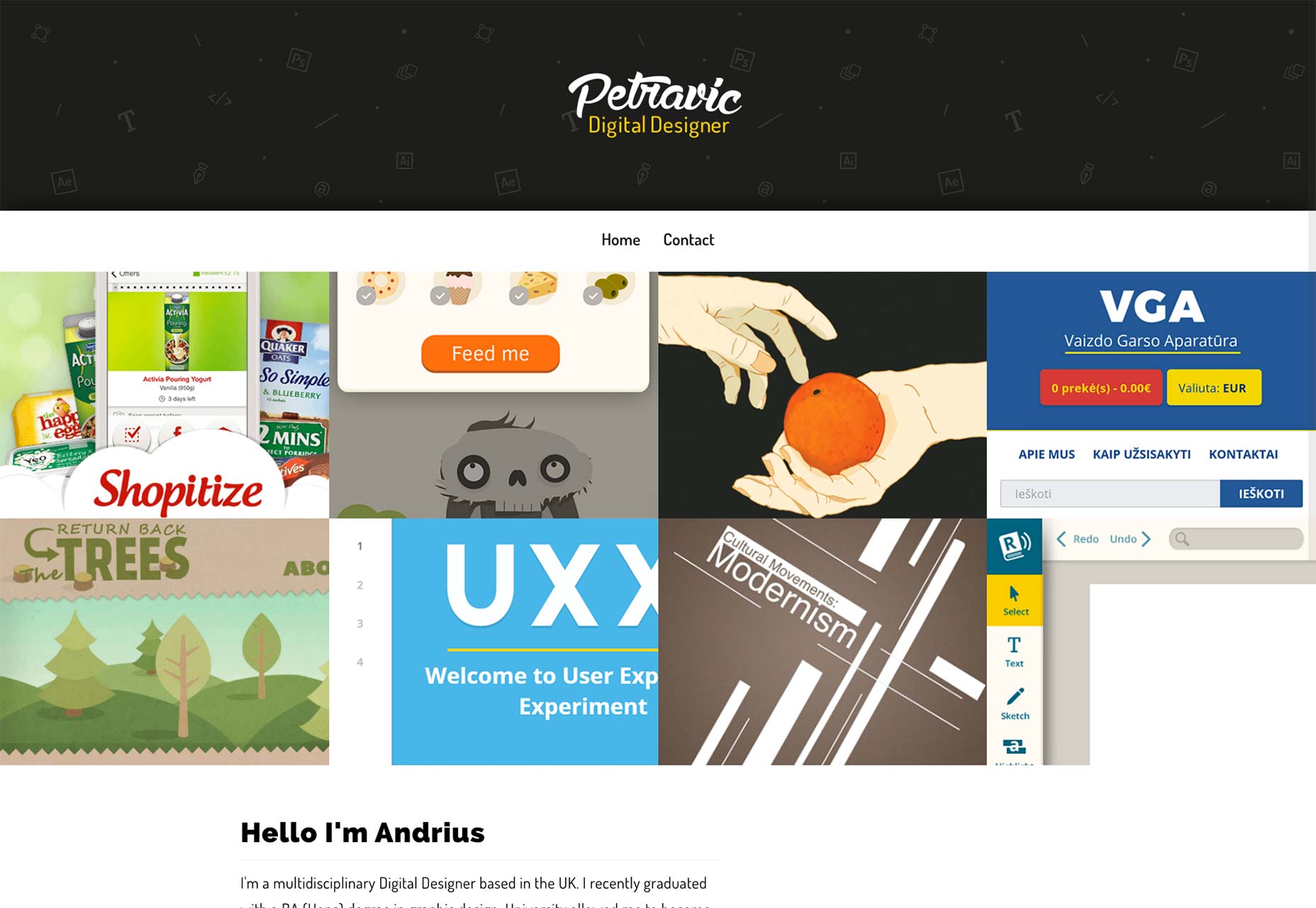
Andrius Petravicius
È difficile creare un design che sia allo stesso tempo giocoso e serio per l'azienda e Andrius Petravicius fa sembrare facile. Il suo design ricco di illustrazioni ben si sposa con lo schema di colori per tutti gli affari per dire: "Rendo le cose strane, divertenti e belle a una scadenza".
È strano, ma fantastico.
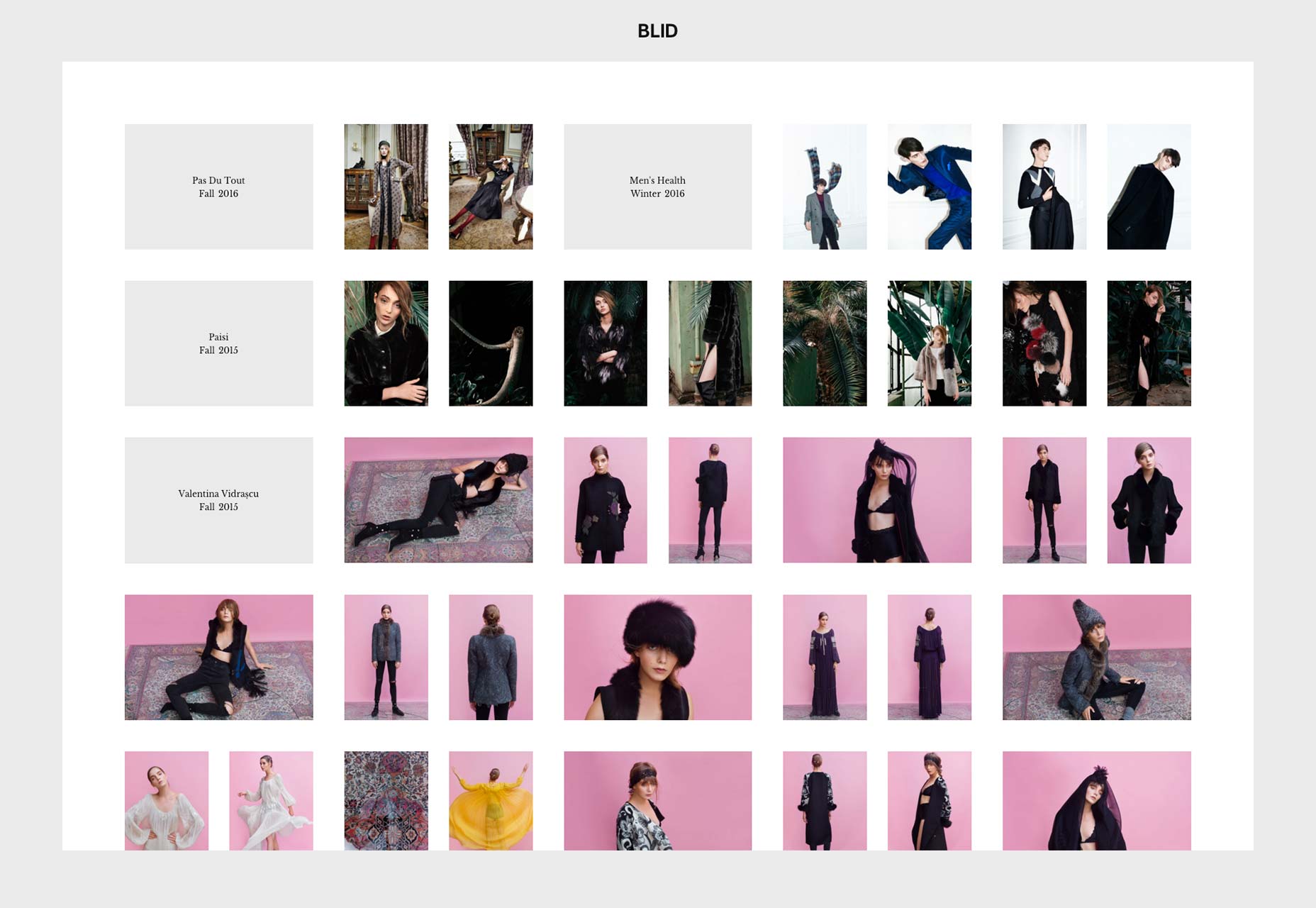
Blid
Questo portfolio di fashion design mette il lavoro di fronte ai tuoi occhi fin dall'inizio. È semplice, carino e organizzato dalle stagioni della moda.
I progettisti hanno fatto alcune strane scelte sul modo in cui le persone dovrebbero interagire con il sito, ma dal punto di vista estetico e organizzativo, è il minimalismo nella sua forma più perfetta.
Būro Benedickt
Sono in realtà un grande fan dei disegni monocromatici, ma sono difficili da realizzare. Senza colori per aiutarti, il layout e la tipografia sarebbero stati fantastici. Questo lo tira fuori, anche se in realtà c'è un po 'di colore, nella sezione portfolio, che è appropriato.
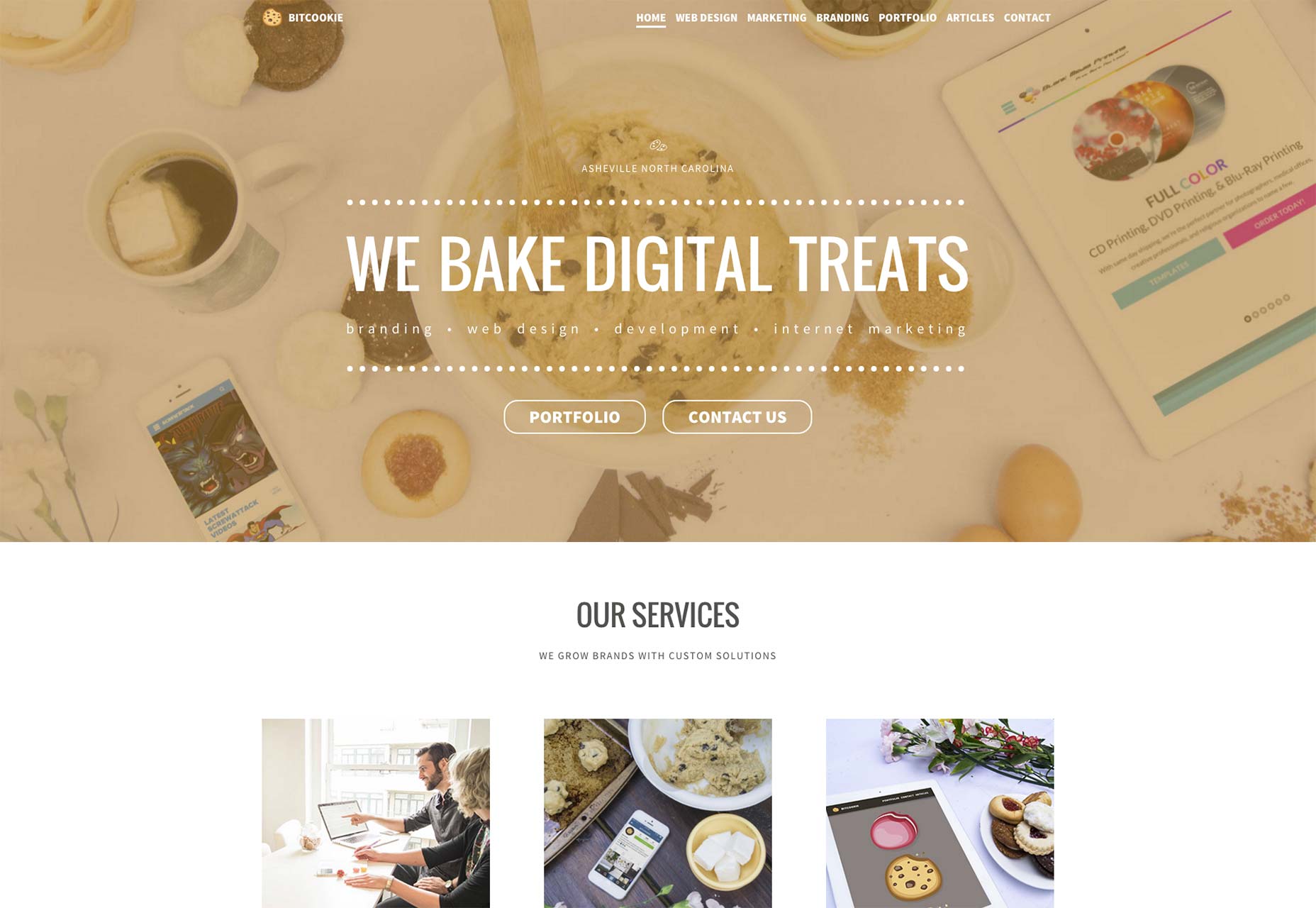
Bitcookie
Bitcookie sembra quasi un ritorno al passato, in termini di struttura del sito e immagini. Metà dei loro link di navigazione riguardano i loro servizi, e devi cliccare per vedere il loro portafoglio. Non è difficile da trovare, ma vince la tendenza di mettere il tuo lavoro in prima pagina.
Anche Bitcookie sembra fare un po 'di tutto, e questo si riflette nelle loro immagini. Hanno foto, screenshot, illustrazioni e alcune immagini che sono sicuramente disponibili. Nonostante tutto, funziona. Potrebbe facilmente essere uscito ingombrato e disorganizzato; ma il sito di Bitcookie è professionale e trasmette una sensazione di fiducia.
È impressionante.
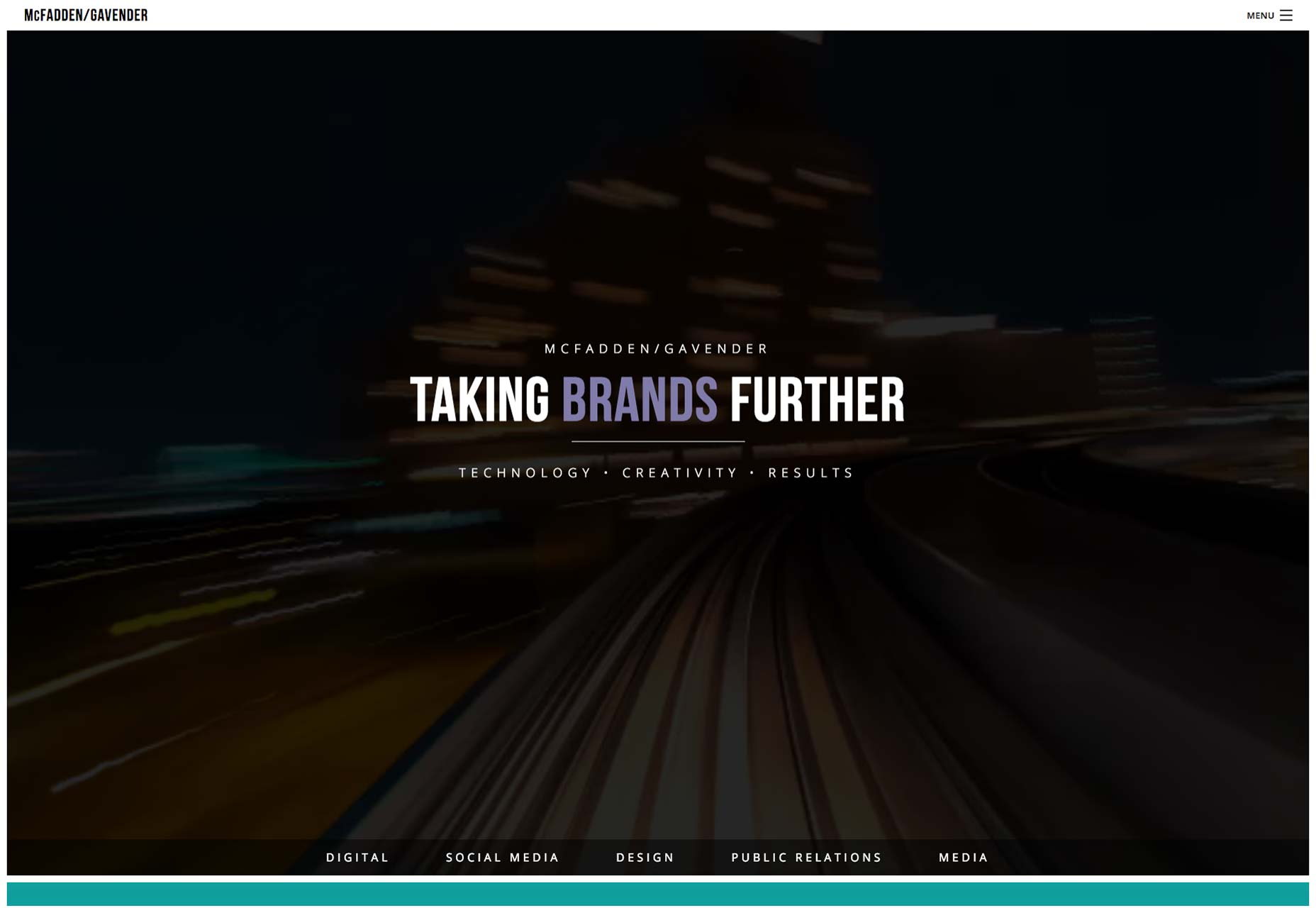
McFadden / Gavender
Il sito di McFadden / Gavender è un eccellente esempio di semplicità rispetto al minimalismo. Nessuno accuserebbe il loro sito di essere complesso, ma si sente "pieno". C'è molto da vedere, ma non ti perderai.
WP Ninja
Sono un po 'invidioso di WP Ninja perché il loro sito tira fuori senza fatica qualcosa che stavo tentando di creare da anni: un bel sito web "inclinato". Ogni elemento è impostato ad angolo, e sembra buono.
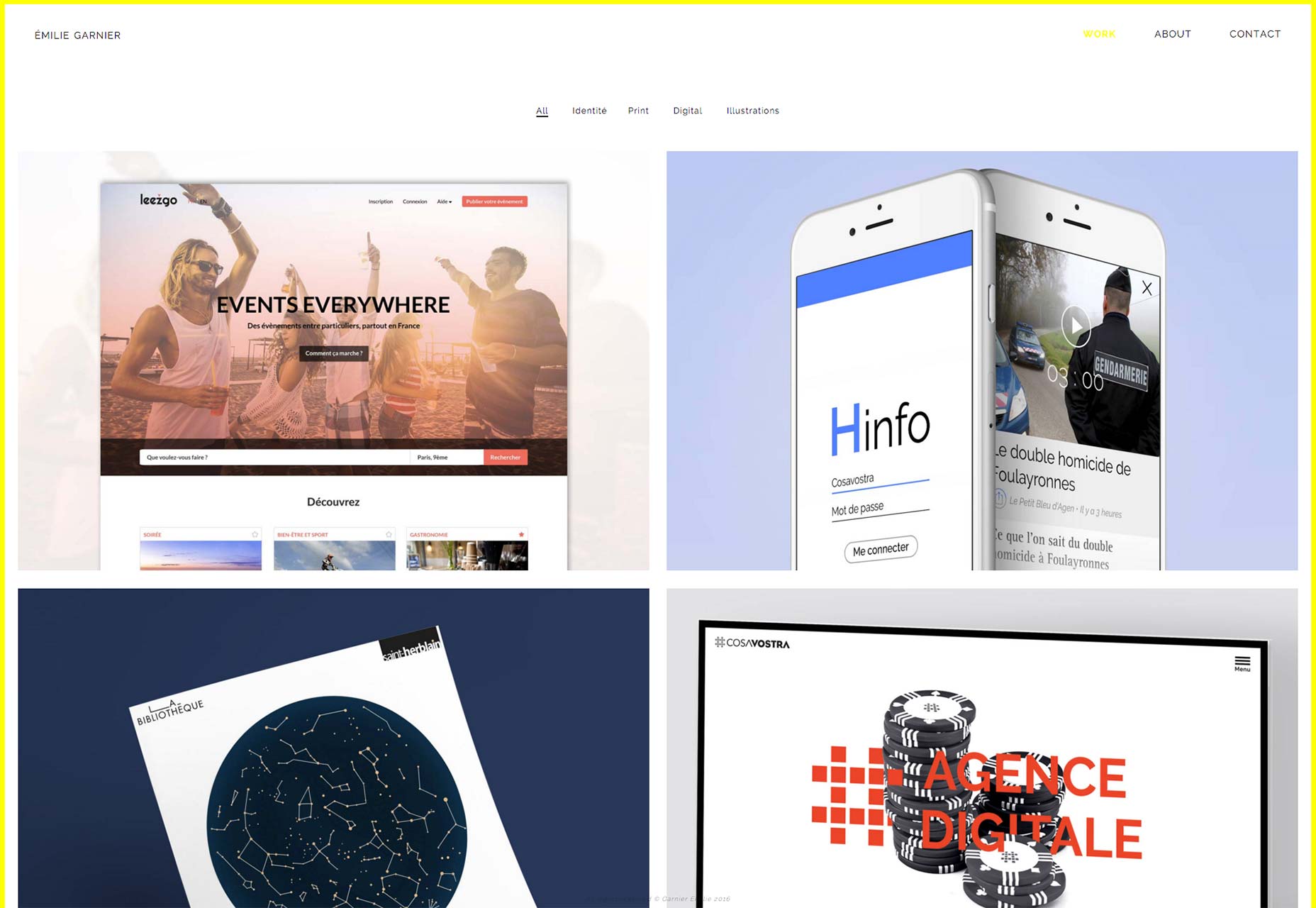
Emilie Garnier
Il sito di Emilie Garnier è semplice e carina Niente di rivoluzionario qui. Solo un sito che ha un bell'aspetto, funziona alla grande e ti presenta l'elegante senso dello stile di Emilie sin dall'inizio.
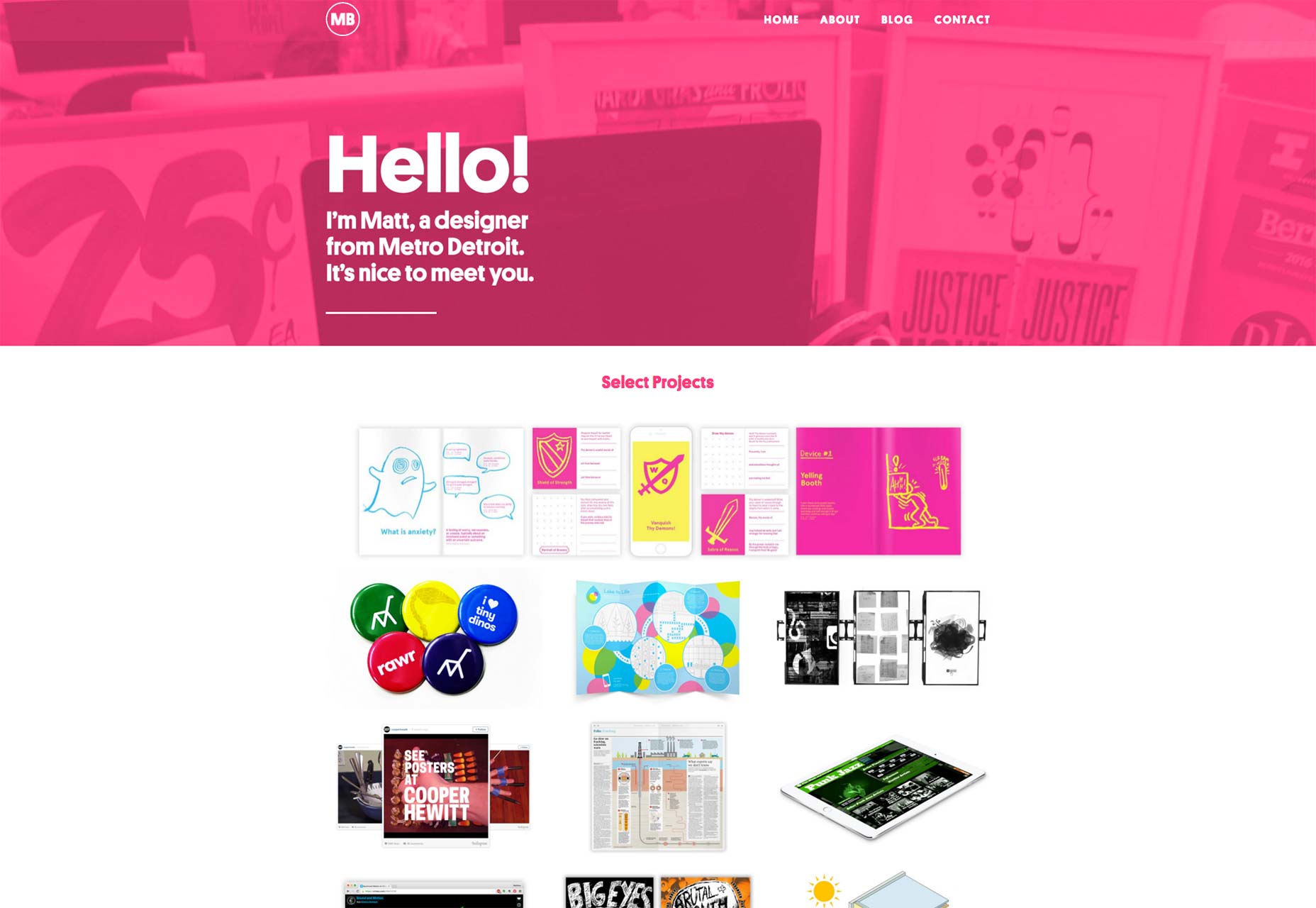
Matthew Bambach
Portfolio di Matthew Bambach è coraggiosamente accentato, forse saturo, con rosa acceso. A volte vedrai il rosa caldo in luoghi diversi, accompagnato da dons di grigio scuro per bilanciarlo.
Matthew ha messo il centro del rosa in primo piano e al centro, e funziona per lui.