I migliori nuovi siti di portfolio, marzo 2016
Benvenuto, lettori, torna al nostro riepilogo mensile del portafoglio. Dai un'occhiata al sito che abbiamo descritto, lasciati ispirare per il mese e inizia a disegnare!
Se di recente ti sei costruito un sito di portfolio dall'aspetto eccezionale, parlaci di questo [email protetta] {$lang_domain}
Nota: sto giudicando questi siti da quanto mi sembrano bravi. Se sono creativi e originali, o classici ma veramente ben fatti, per me va tutto bene. A volte, UX soffre, per esempio molti di questi siti dipendono da JavaScript per mostrare il loro contenuto; questa è una cattiva idea, ragazzi.
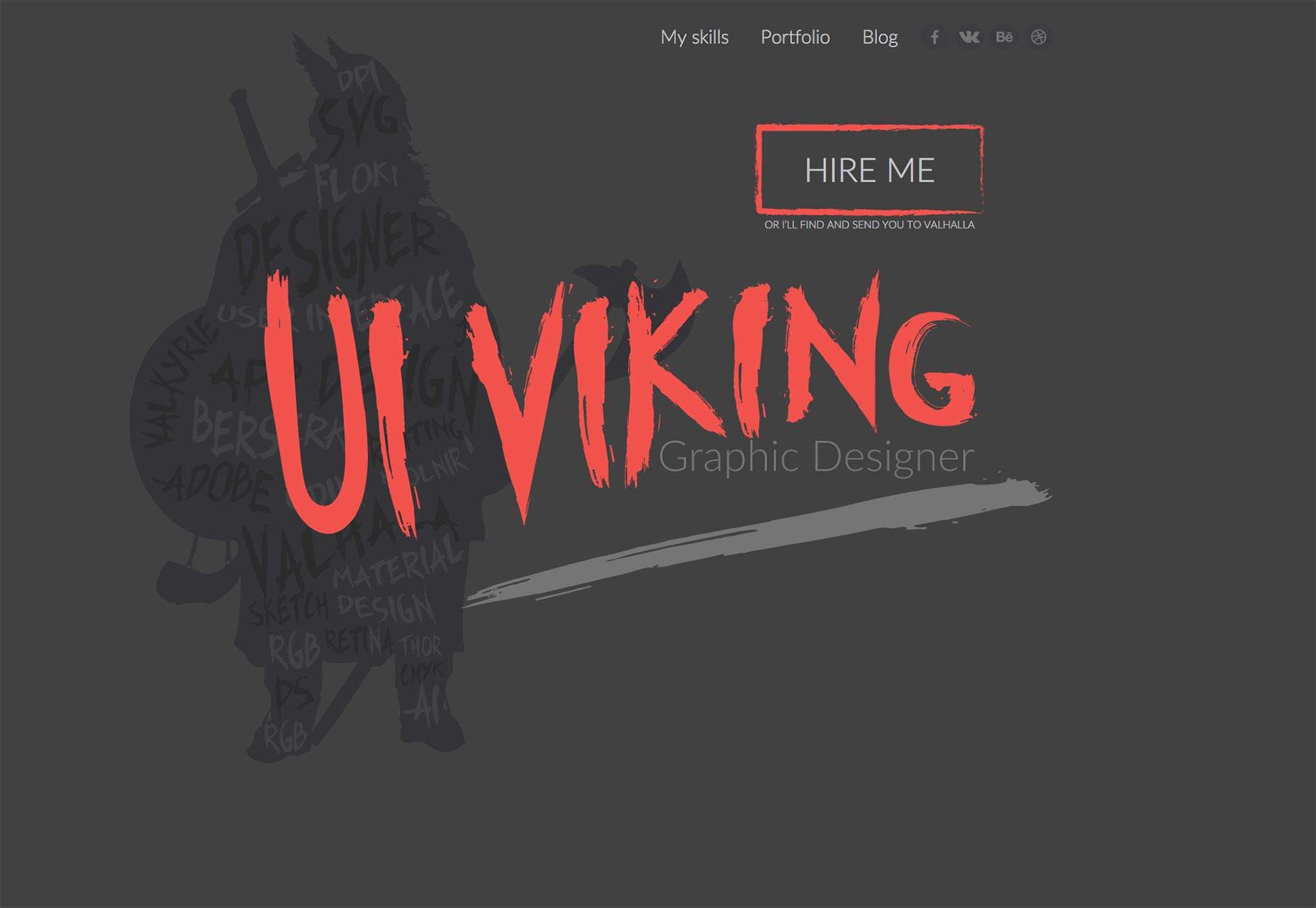
UI Viking
UI Viking è un fantastico esempio di prendere quello che potrebbe sembrare un design semplice e noioso e dargli uno stile distintivo.
Ora, ammetto che il pulsante che dice "HIRE ME, o ti troverò e ti manderò a Valhalla." Mi fece fermare. Di solito non sono uno che inizia la relazione tra designer e cliente con una minaccia di morte, scherzando o altro.
L'UI Viking lo rende esilarante, tuttavia, mantenendo tutta la copia sul sito costantemente sopra le righe. Ero divertito. E sì, lo assumerei.
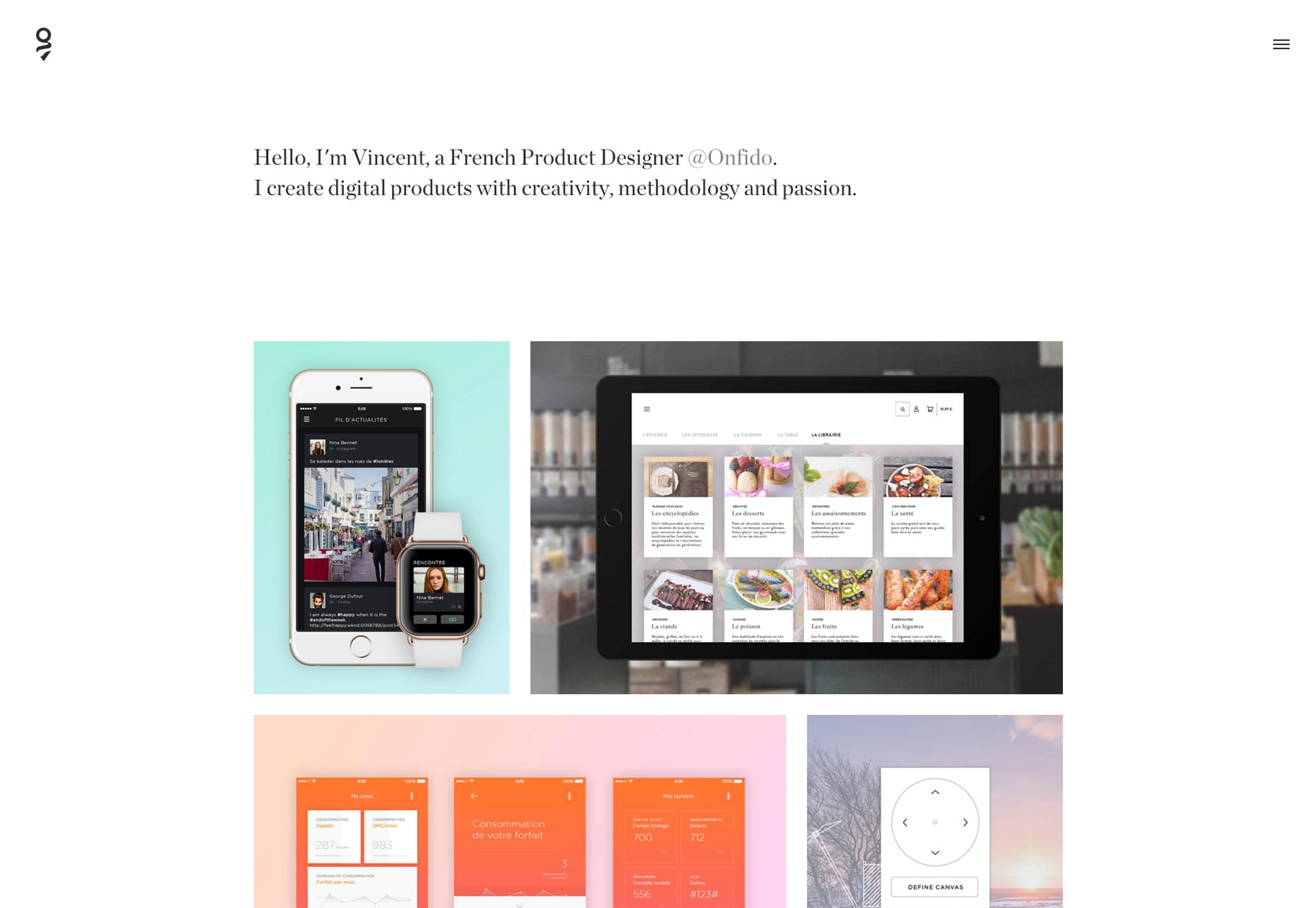
Vincent Guillevic
Vincent Guillevic's portfolio, mira a immagini meno violente, favorisce la semplicità e la raffinatezza. Una volta che fai clic su un progetto, il minimalismo lascia spazio a una grande quantità di informazioni sul processo creativo dietro a ogni progetto.
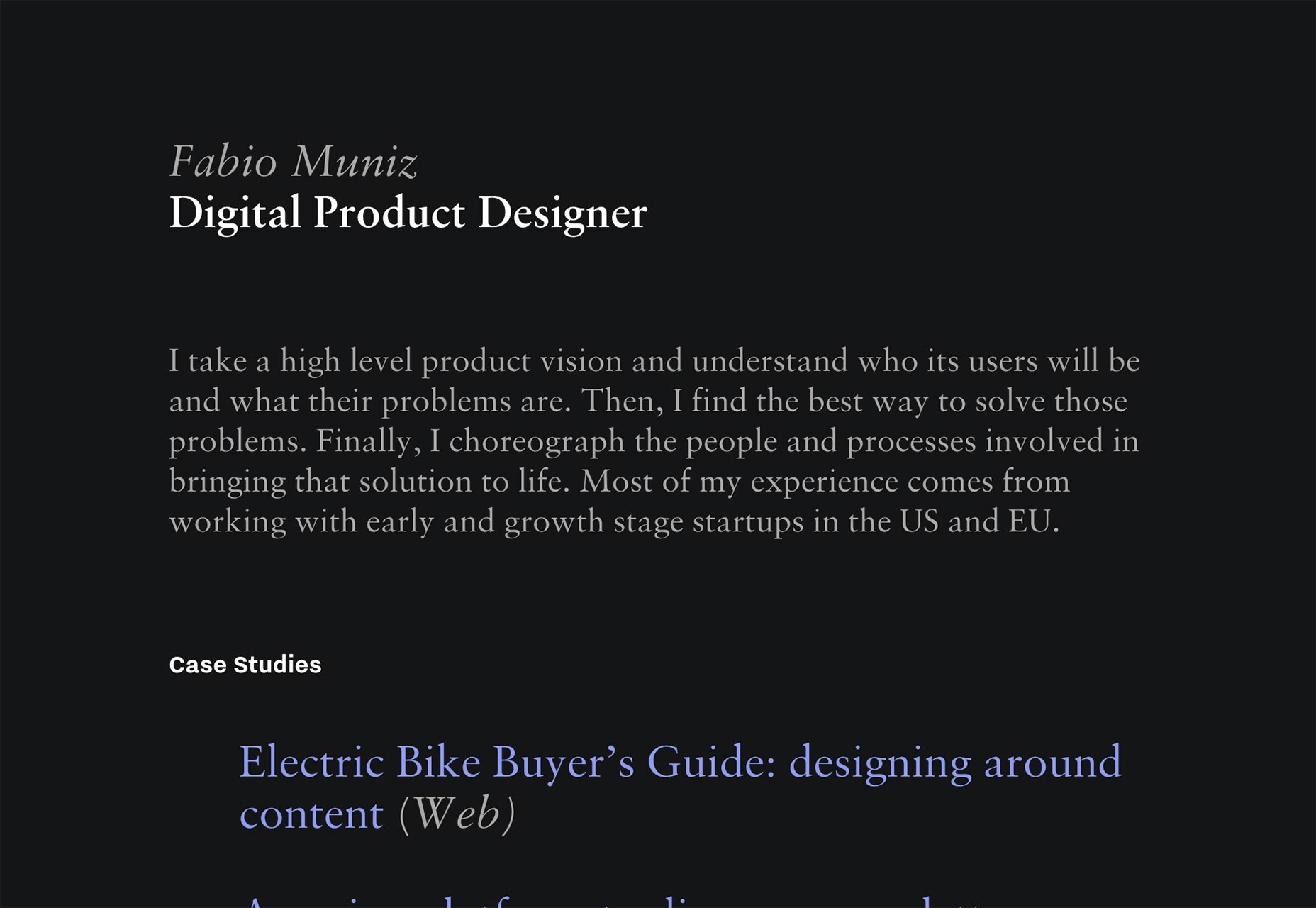
Fabio Muniz
Di Fabio Muniz portfolio elimina completamente le immagini, nella home page. Una home page di solo testo rappresenta sempre un rischio, ma non fa male che la tipografia sia bella.
In linea con il tema, negli studi di casi c'è più testo che immagini. Per tutti coloro che amano una buona storia di design, questo portfolio è buono da provare.
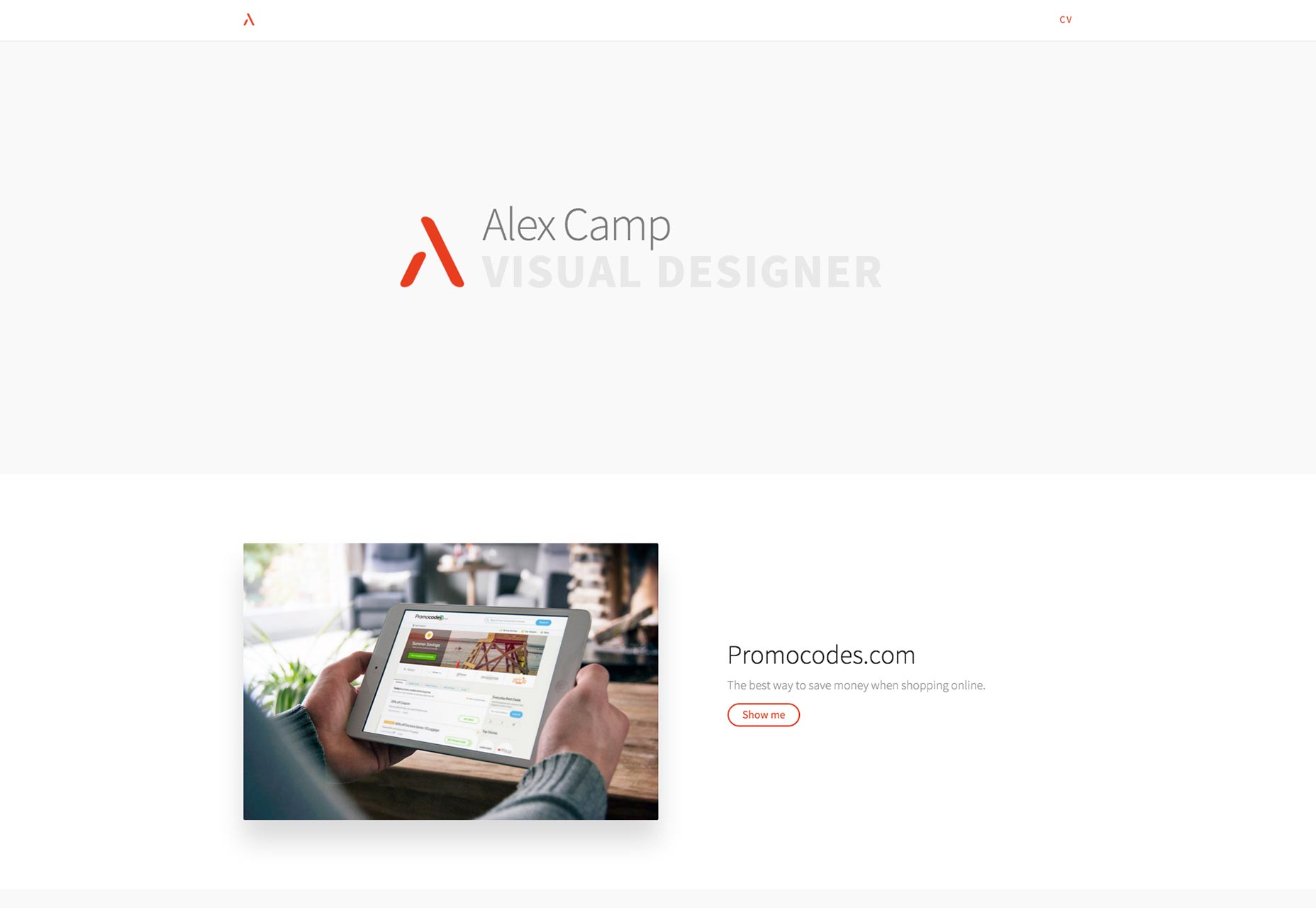
Alex Camp
Alex Camp's portafoglio è semplice, carino e senza fronzoli. Persino (oh, grazie a qualsiasi cosa che ti piaccia) funziona perfettamente con JavaScript disabilitato. La mancanza di contrasto su alcuni dei testi potrebbe tornare a morderlo, ma nel complesso, questo è un ottimo piccolo sito di portfolio.
Studio Koto
Studio Koto ha abbracciato la giostra come un modo per mostrare tutto il loro lavoro su un unico grande portfolio a pagina singola. È strano per me dire che un portfolio basato su presentazioni in realtà è un tipo di lavoro. Ma eccomi, lo dico.
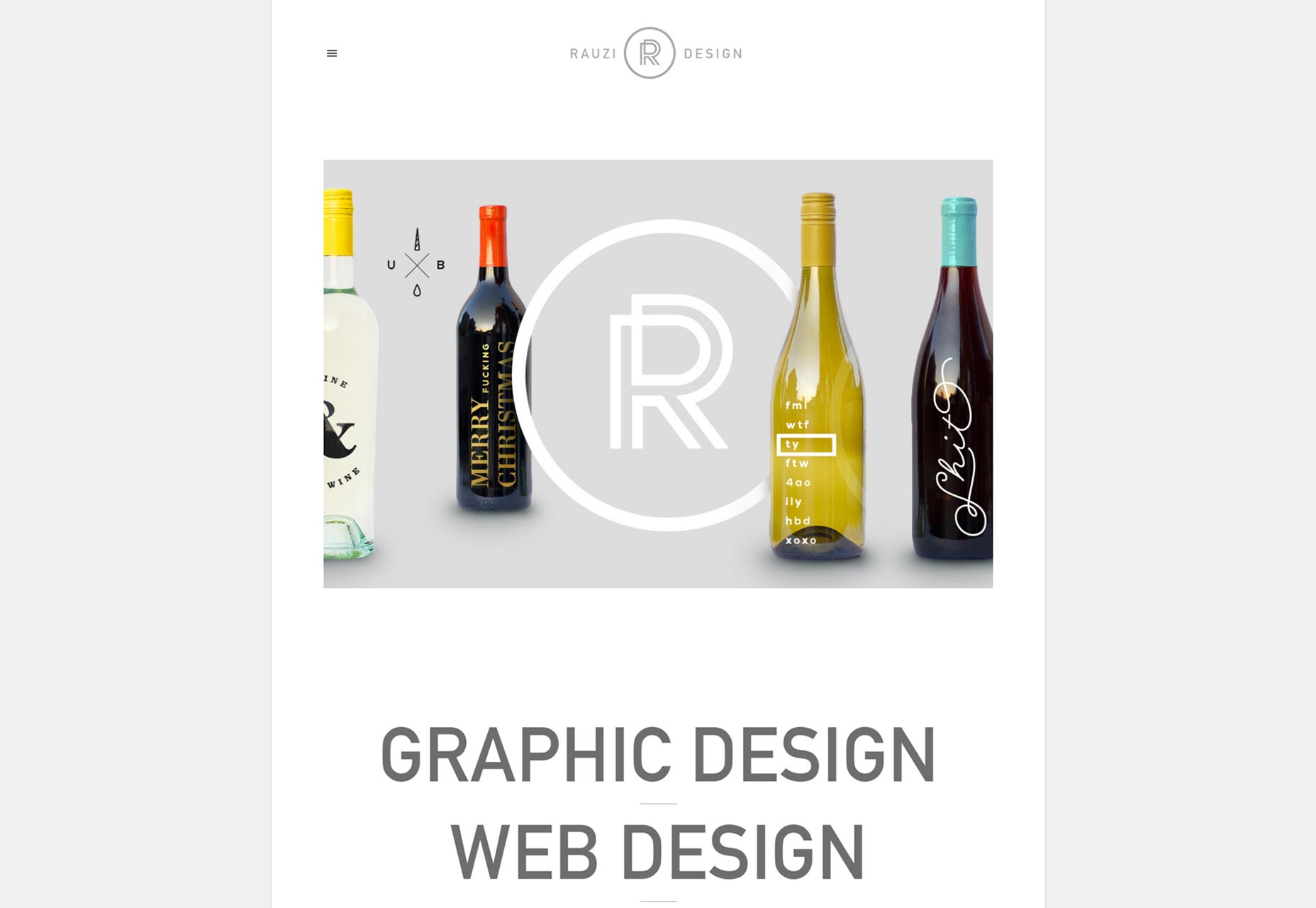
Rauzi Design
Rauzi Design ha completamente adottato la metafora "app a pagina singola" per la costruzione del proprio portafoglio; ed è interessante vederlo in azione. Esteticamente, sembra fantastico.
Sono preoccupato che non sia possibile condividere collegamenti a pagine o progetti specifici. Ciò potrebbe avere un impatto negativo su di loro quando le persone cercano di condividere qualcosa sul sito con qualcun altro.
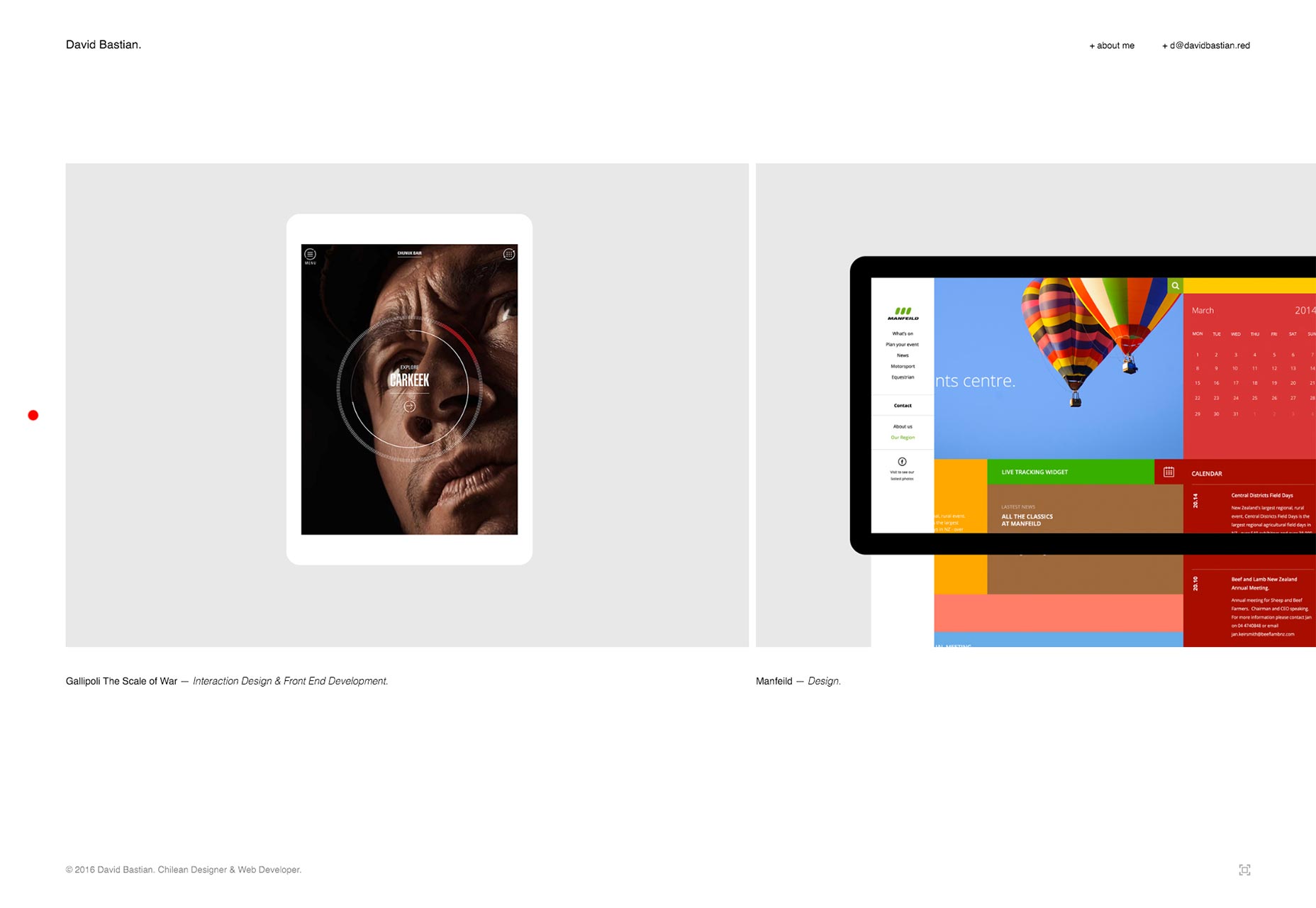
David Bastian
Non potevo aiutare me stesso questo . Ho sempre amato i siti di portfolio a scorrimento laterale, e questo sembra fantastico, persino elegante. Usando questo sito, si sente sofisticato e liscio.
Tuttavia, dovrei avere problemi con la navigazione sulla versione desktop del sito. Dovresti essere in grado di scorrere a destra senza trascinare un punto rosso.
Camille Magnan
Il sito di Camille Magnan è un altro di quelli che prende un layout medio e lo fa brillare con uno stile distinto. È improbabile che confonda il suo sito con quello di chiunque altro; e in questo caso, è un'ottima cosa.
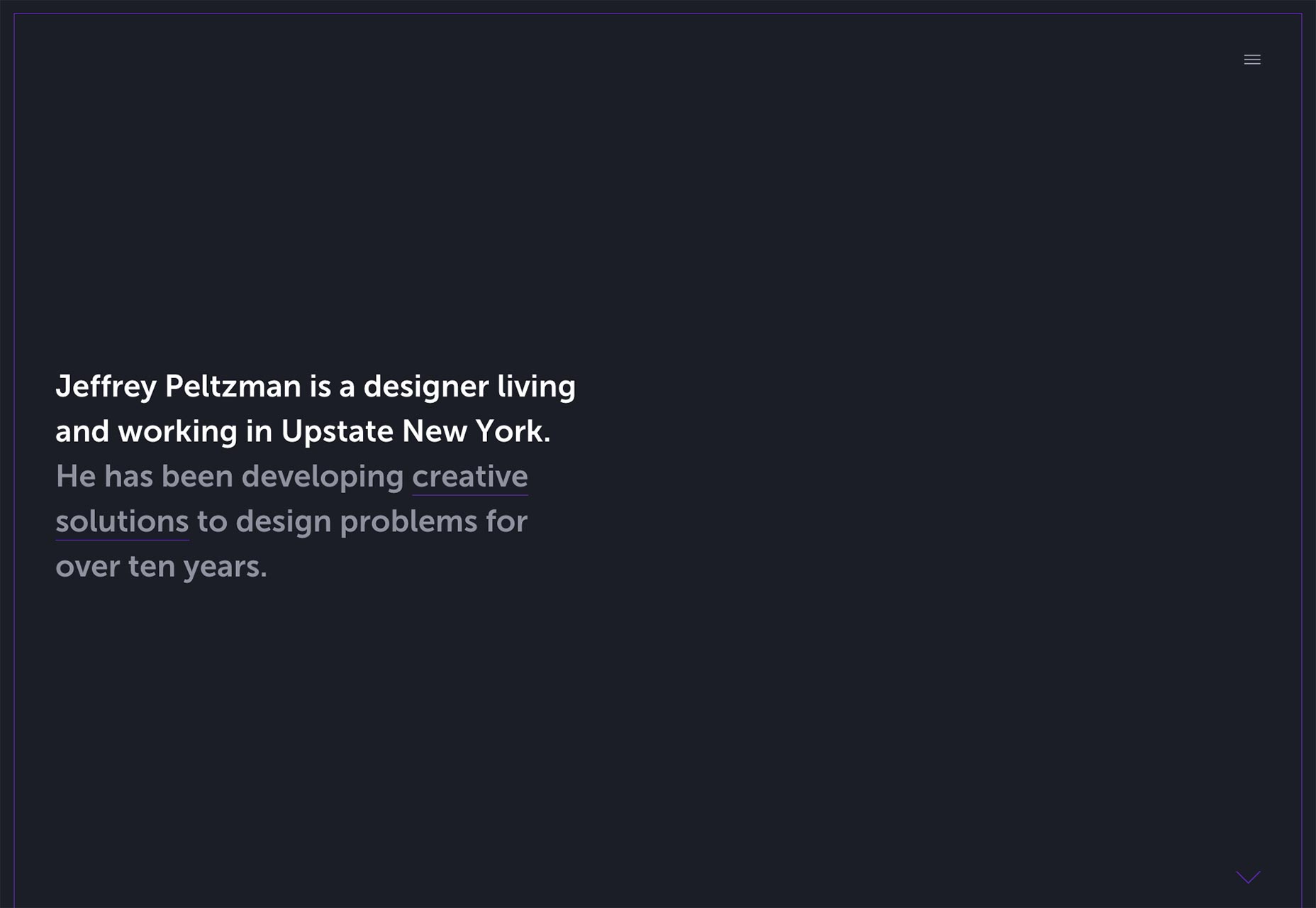
Jeffrey Peltzman
Portfolio di Jeffrey Peltzman è scuro, rilassante e un po 'viola. In realtà, è una testimonianza del suo uso di questo colore accento che l'intero sito "si sente viola" mentre ce n'è a malapena sulla pagina.
Sfoglia il suo portfolio e vedrai come lo fa anche con altri colori.
Heather Weaver
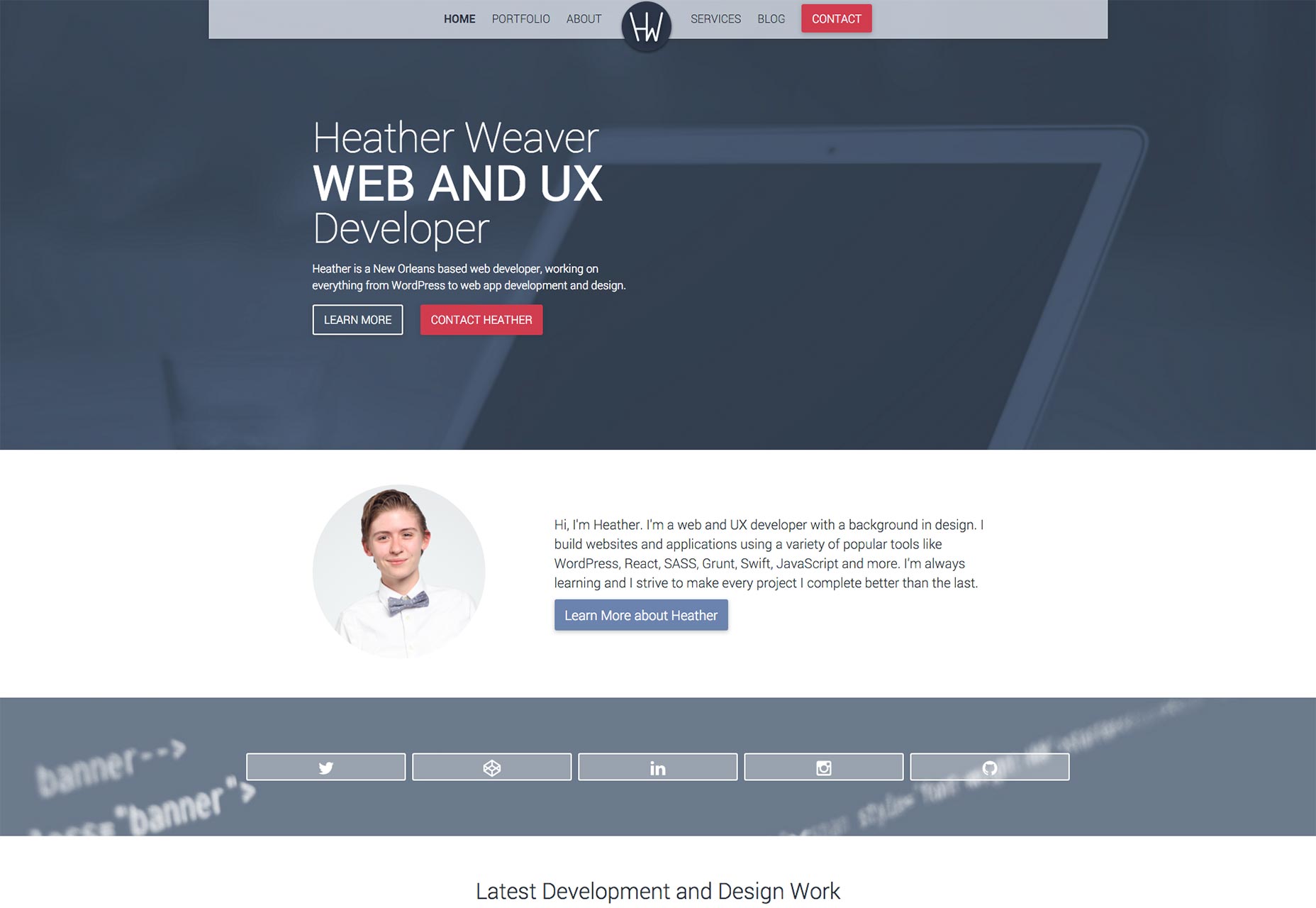
La cosa che mi piace di più Heather Weaver's portafoglio è che è chiaramente mirato ai suoi clienti. Se guardi attraverso il suo lavoro, sono tutti clienti di stile aziendale. Il suo lavoro è costituito da siti Web in stile aziendale (conosci il gusto del design di cui sto parlando). Il tocco finale è che il suo portfolio sembra fatto da qualcuno che fa un design in stile aziendale.
Non c'è un accenno all'atteggiamento fin troppo comune di "Io sono in realtà un artista ma faccio anche il lavoro aziendale"; lei sa quali sono i suoi punti di forza e lei gioca con loro.
Patrik Huebner
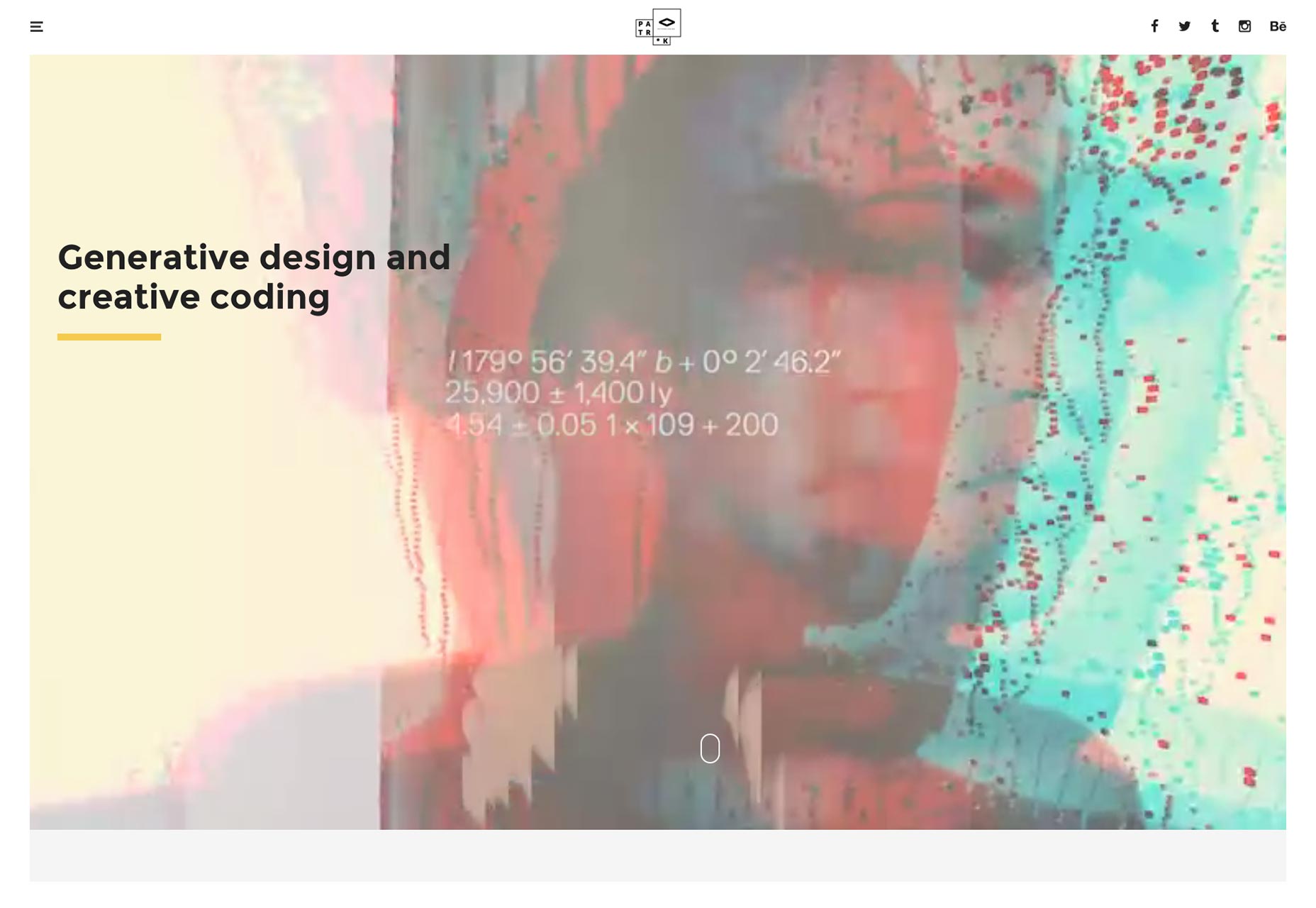
Portfolio di Patrik Huebner è semplice, elegante e tipograficamente forte. Non ha bisogno di nulla di più complesso, perché la sua animazione basata su algoritmi fa il resto delle vendite per lui.
Adoro anche il suo uso del contrasto.
Aaron Porter
Aaron Porter è sia un designer che un regista. Il suo sito rappresenta questo con un design minimalista che utilizza una combinazione di animazione e video in un effetto strabiliante.
Probabilmente è un po 'pesante per la larghezza di banda. Tuttavia, se hai bisogno dei suoi servizi, molto probabilmente hai quella larghezza di banda da risparmiare.
Vero
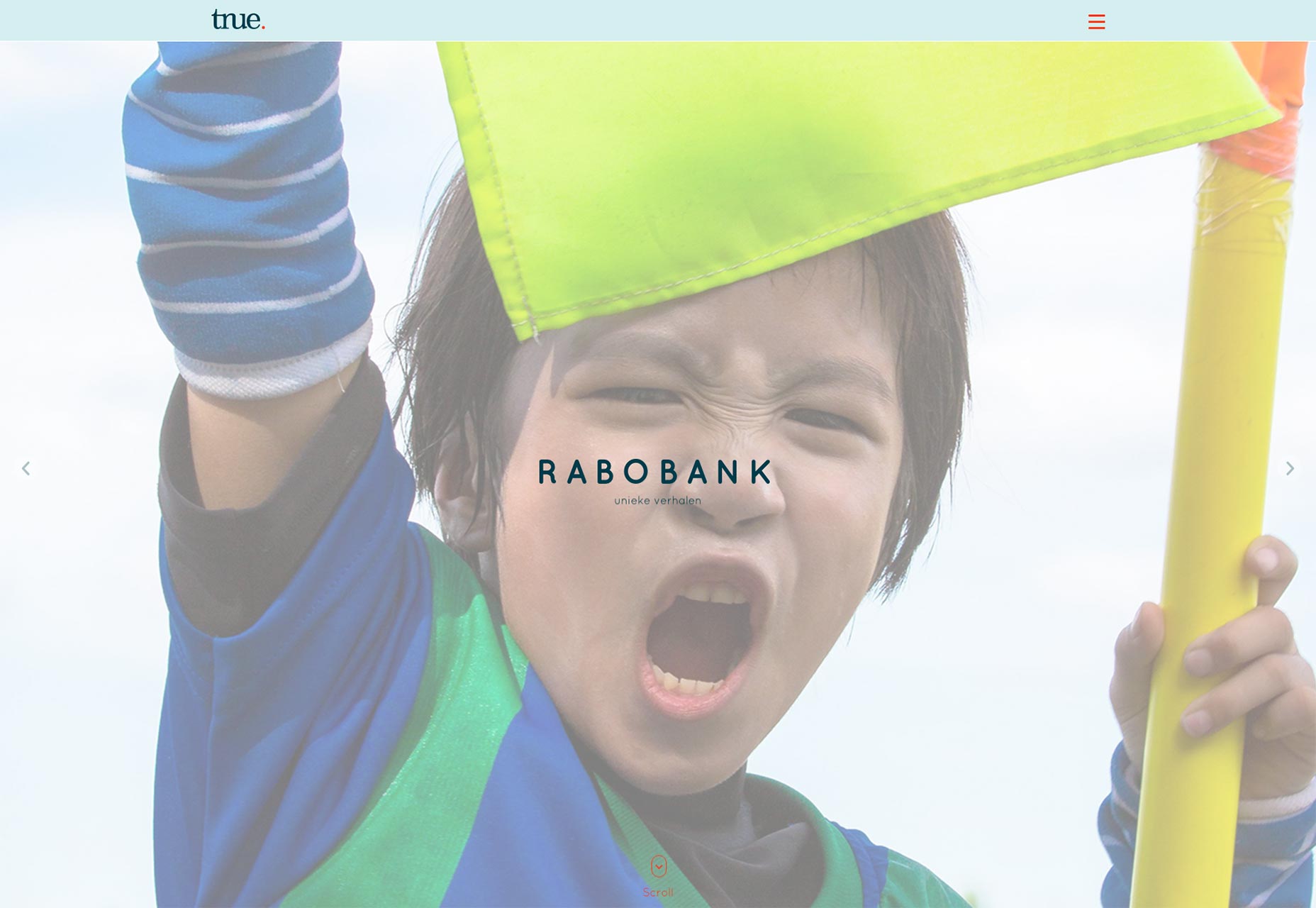
Le persone a Vero ho raggiunto qualcosa di straordinario. Sai che un designer è bravo quando non sei nemmeno sicuro di quale sia la lingua del sito, ma è comunque divertente e facile da esplorare.
La mia unica lamentela è che hanno nascosto lo switcher della lingua fino a quando non si preme il pulsante dell'hamburger. Queste cose dovrebbero essere anteriori e (forse) centrali.
Villa
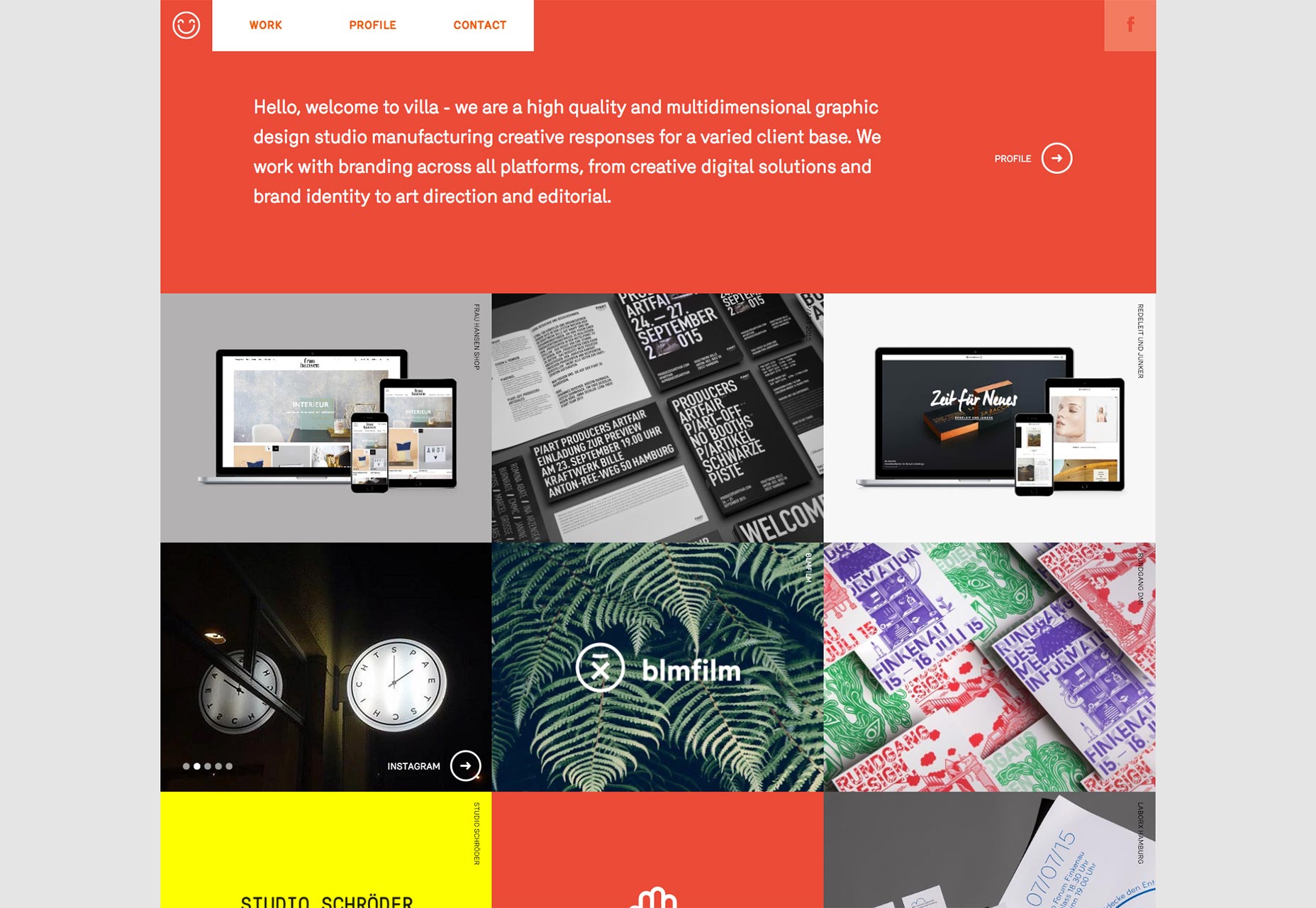
Benvenuti in un'altra puntata di "The Layout is Nothing Special, ma that Style is Beautiful" Villa ! Devi amare qualsiasi designer che riesca a mantenere la tua attenzione con nient'altro che un occhio per il colore e il buon tipo.
Kodo Nishimura
Kodo Nisghimura è un truccatore, quindi il suo portfolio è naturalmente progettato per il mondo dell'alta moda. Tipografia elegante, immagini fotografiche belle e professionali, insieme a una leggera dose di animazione dell'interfaccia utente compongono questo sito.
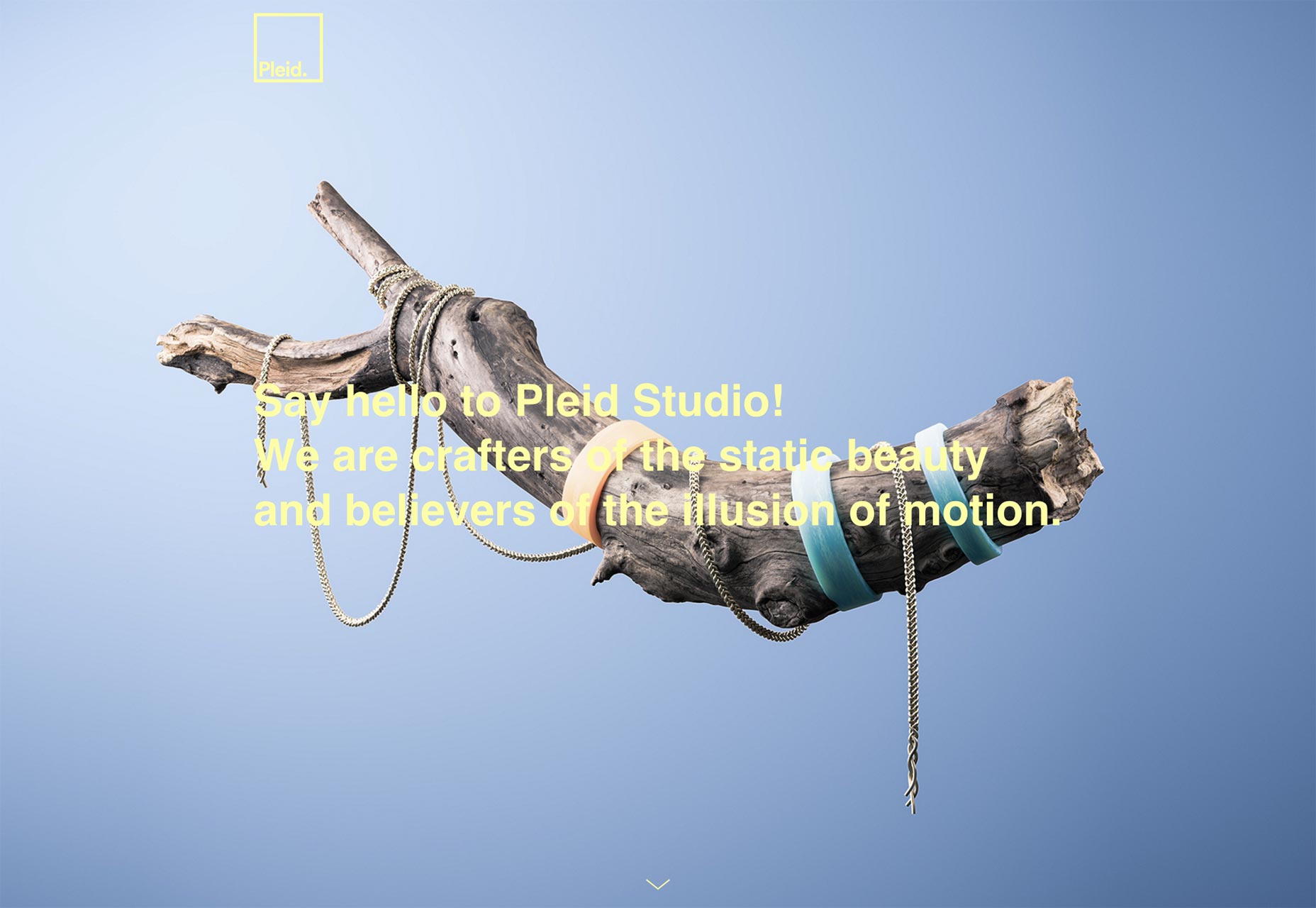
Pleid
Ecco un segreto. Hai una migliore possibilità di salire su questa lista se riesci a usare bene il colore giallo. Il giallo è duro.
A Pleid , è un giallo chiaro distorto che fa da sfondo al loro lavoro. Questo sito di portfolio altrimenti normale è reso notevole in realtà tirando fuori lo schema di colori che usano.
Akeo
Il Akeo l'agenzia ha riportato la barra laterale / intestazione appiccicosa. Una specie di. Mescolano il minimalismo con immagini caotiche e semi-sgangherate per ravvivare ciò che altrimenti sarebbe un portafoglio utile ma piuttosto semplice.
Karina Twiss
Mentre sono costretto ad ammettere che la navigazione su Il portfolio di Karina Twiss è del tutto non intuitivo, il sito è carino. Invece di darti le miniature della sua fotografia, il sito inizia lanciandoti a testa in foto singole.
La prima cosa che vedi sono i bellissimi dettagli nel suo lavoro. Quindi, se lo desideri, puoi eseguire lo zoom indietro e vedere il resto. È un approccio nuovo, per essere sicuro.
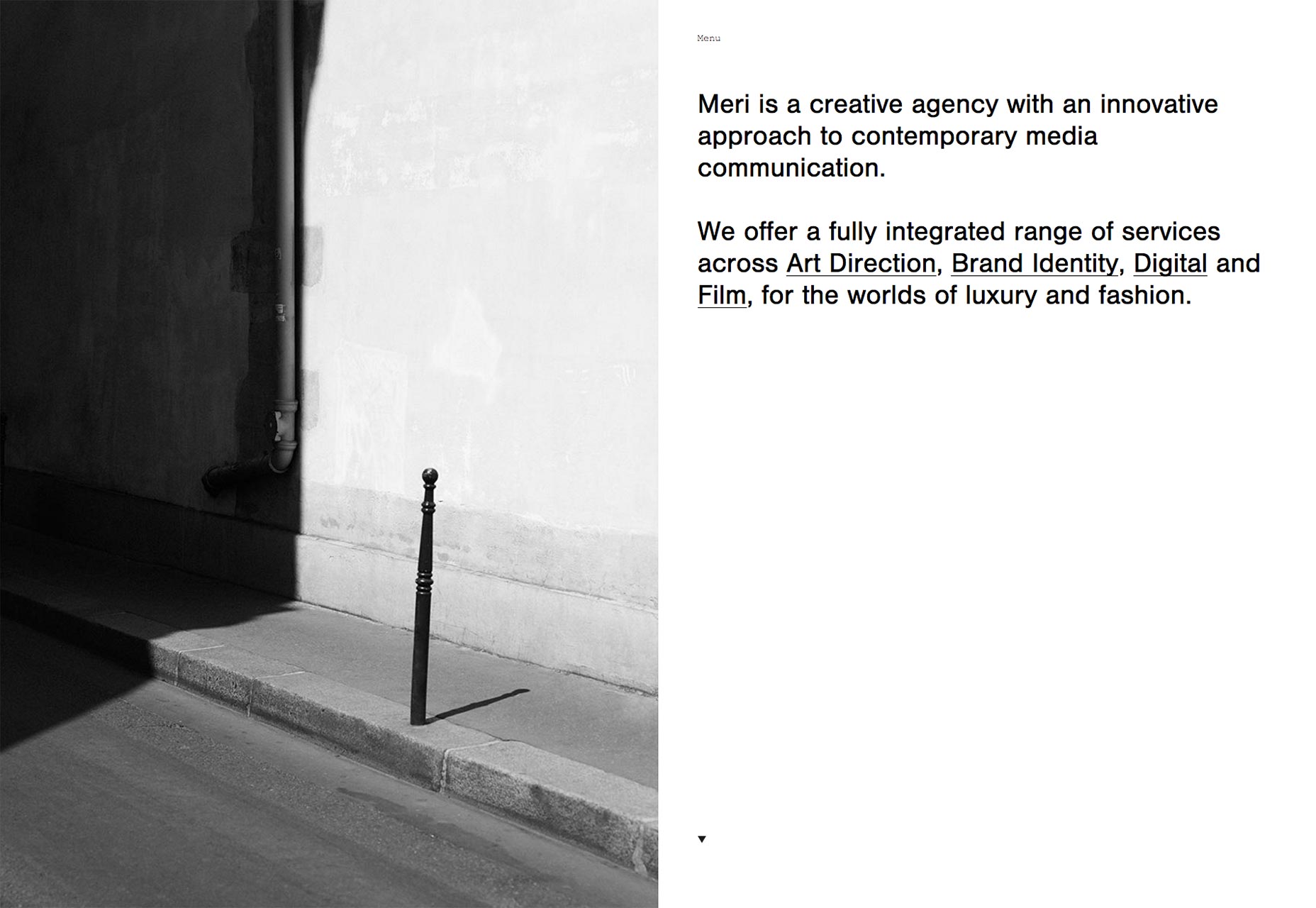
meri
meri , un'agenzia, ha adottato lo stile a schermo diviso, combinato con il minimalismo classico e un'estetica moderna. Mezzo sito Web e mezza presentazione, il sito offre in realtà diversi modi per sfogliare il proprio lavoro. Clicca in giro e scopri come l'hanno fatto.
Elespacio
Il sito dell'agenzia di Elespacio è vibrante, unisce un design minimalista, colori brillanti e una grande tipografia in un modo che è al contempo familiare e unico per loro. Ogni pagina del progetto ha una sua propria direzione artistica, quindi il sito è semplicemente divertente da esplorare.
Myf Web Designer
Myf Web Designer usa lo stile poligonale ormai familiare con grande effetto, al fianco di un'elegante tipografia. L'effetto di animazione sottile sulla prima parte di questo portfolio di una pagina è un bel tocco.
Flavien Guilbaud
Il sito di Flavien Guilbaud inizia con un layout semplice e asimmetrico che mostra il suo lavoro. Passando il mouse sopra l'anteprima, il nome del progetto viene visualizzato in un grande tipo di schermo centrale che non puoi assolutamente perdere.
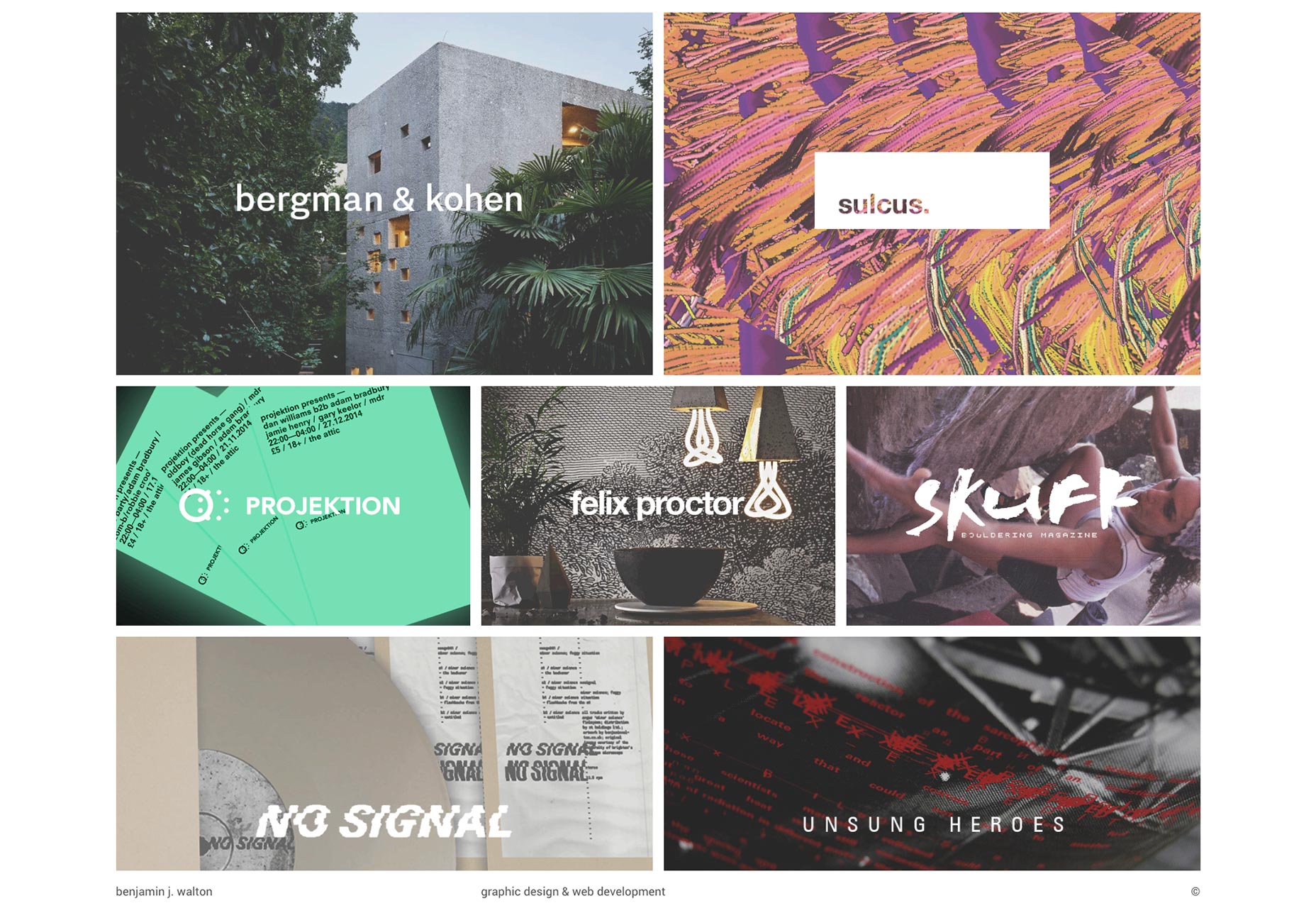
Benjamin Walton
Il portfolio di Benjamin Walton non perde tempo a mostrare il suo lavoro, a cominciare da un layout in stile muratura e poco altro.
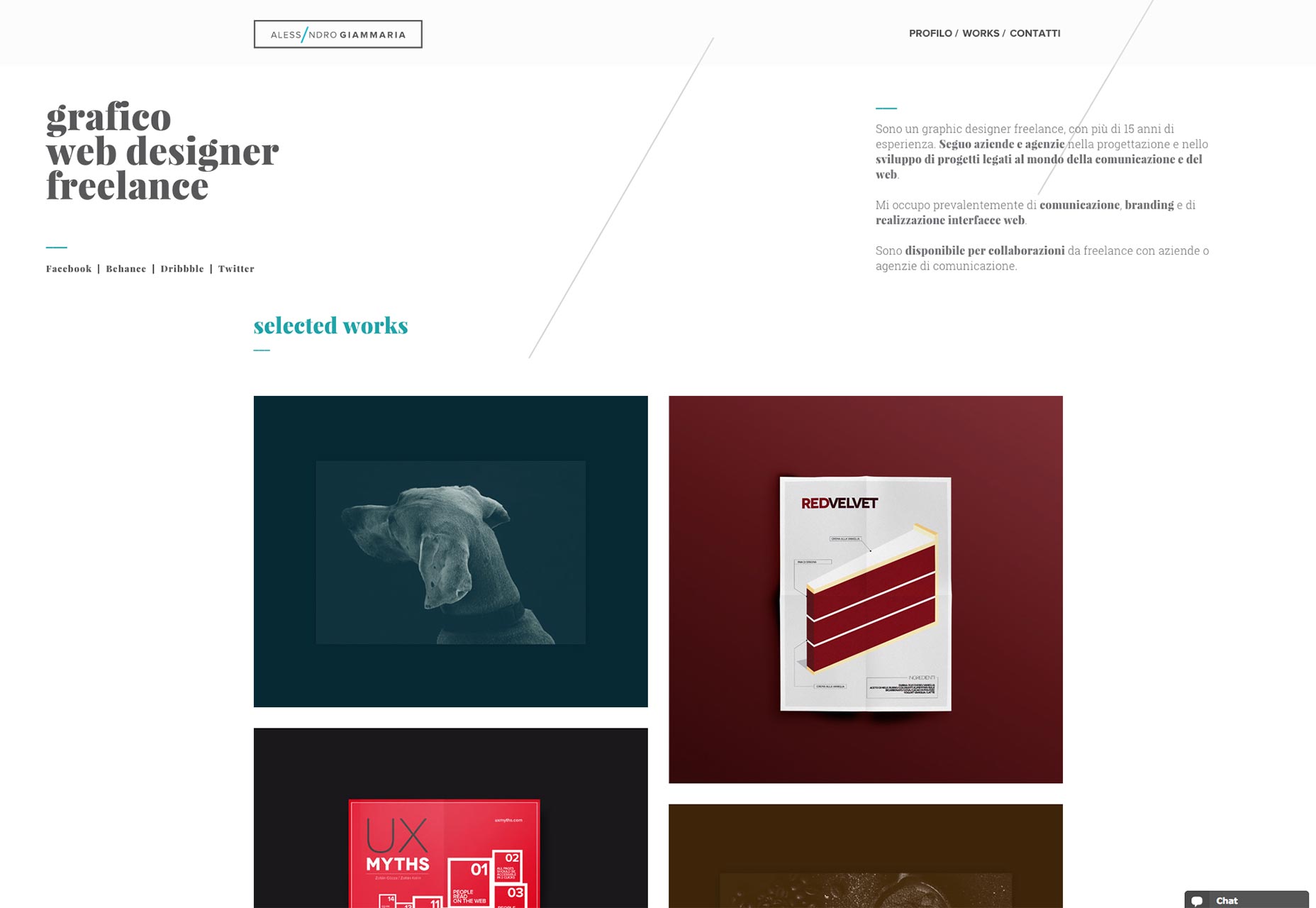
Alessandro Giammaria
Alessandro Giammaria è un designer italiano con un senso di stile impeccabile. Mette in mostra quel senso di stile in un design minimalista che inizia monocromatico e diventa progressivamente più colorato mentre sfogli il suo lavoro.