20 migliori nuovi siti di portfolio, dicembre 2017
Jingle quelle campane, gente! È dicembre, e Babbo Natale ti ha portato siti di portfolio. Il tema di questo mese in generale sembra essere minimalismo con un tocco di decorazione geometrica. Voglio dire, ci sono diversi stili di design qui rappresentati, ma sto iniziando a individuare una nuova / vecchia tendenza in arrivo.
Beh, ehi, una nuova tendenza sarebbe arrivata in tempo per gennaio. Ad ogni modo, fai scorrere la pagina verso il basso e divertiti.
Nota: sto giudicando questi siti da quanto mi sembrano bravi. Se sono creativi e originali, o classici ma veramente ben fatti, per me va tutto bene. A volte, UX e accessibilità soffrono. Ad esempio, molti di questi siti dipendono da JavaScript per visualizzare il loro contenuto; questa è una cattiva idea (TM), bambini. Se trovi un'idea che ti piace e vuoi adattare al tuo sito, ricordati di implementarla responsabilmente.
Nathan Riley
Nathan Riley ci porta un piccolo sito web classico con alcuni bei effetti di sfondo. Sono proprio questi effetti che fanno apparire il layout elegante e familiare.
Sfortunatamente, saranno quasi invisibili su schermi non calibrati. Anche così, le cose importanti risalgono, e sembra semplicemente buono.
Oh, ultima lamentela: le informazioni di contatto potrebbero e dovrebbero essere molto più importanti.
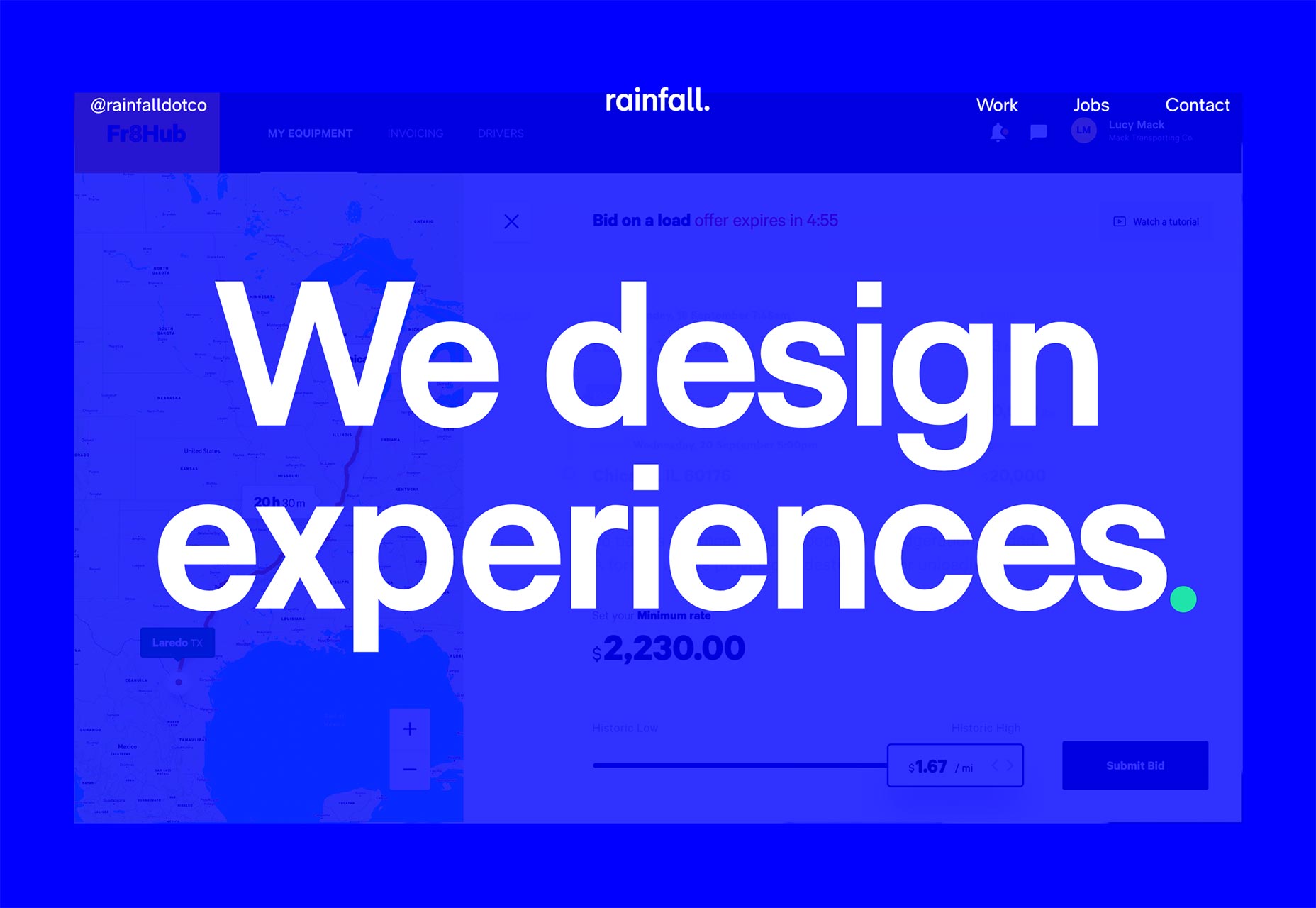
Piovosità
Piovosità ha preso un design minimalista moderno abbastanza comune, e lo ha fatto risaltare padroneggiando l'arte di passare dal colorato al monocromatico di nuovo quasi senza soluzione di continuità. La transizione da un tema cromatico all'altro sembra quasi perfetta.
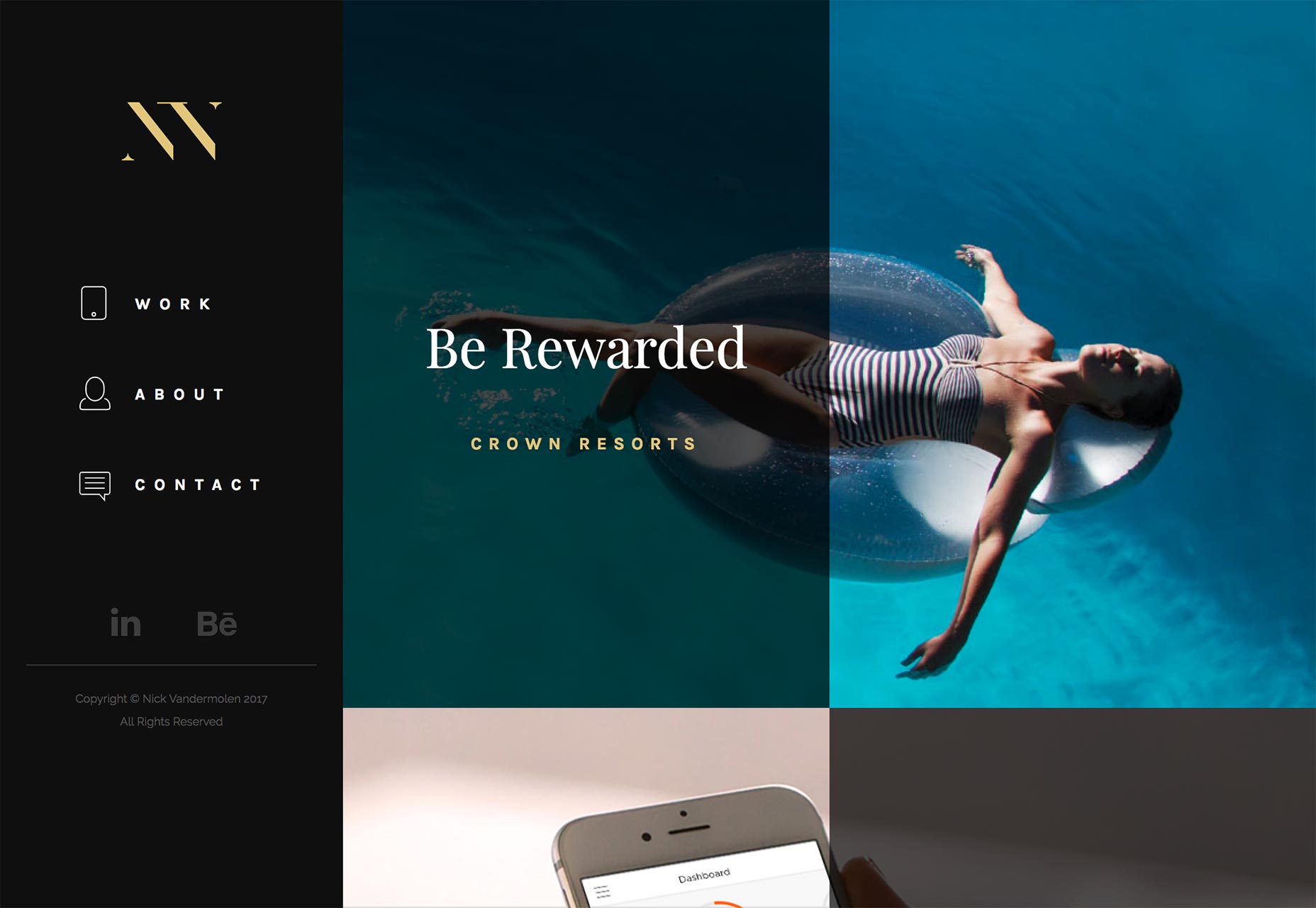
Nick Vandermolen
Portfolio di Nick Vandermolen è scuro, di classe e generalmente stupendo. Inoltre, non può decidere se vuole essere una rivista o una presentazione di PowerPoint. Ok, sto scherzando. Soprattutto.
È possibile vedere chiaramente l'influenza di entrambi i formati multimediali nel layout generale e nella sensibilità estetica. Anche così, l'esperienza è coerente e carina. Inoltre, la navigazione è una specie di ciò che il trenta per cento dei web designer stava cercando di fare con i frame nel 2003. È un vero viaggio.
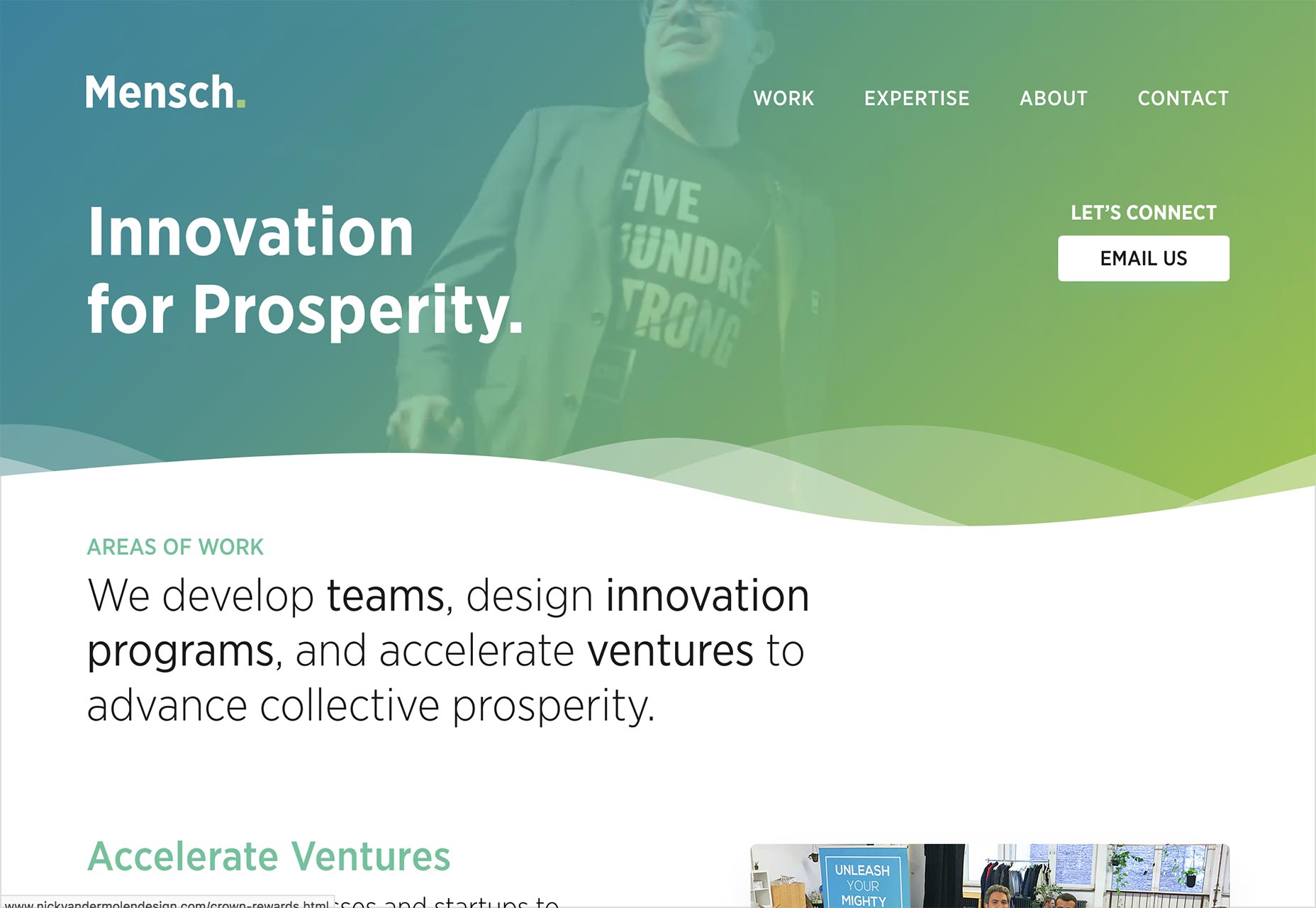
Mensch
Mensch è una stranezza che si trova a malapena su questo lato della categoria "portfolio". Vedete, è una società di consulenza / team building con l'obiettivo di rendere il mondo un posto migliore. Le voci del portafoglio tendono ad essere come "Abbiamo sviluppato un programma per aiutare gli ex bambini soldato a diventare proprietari di piccole imprese".
Se non fosse per quegli articoli del portfolio, tuttavia, sarebbe solo un sito di brochure. E visivamente, sembra uno. È tutto lo spazio bianco e le linee pulite, con solo una spruzzata di video di sfondo.
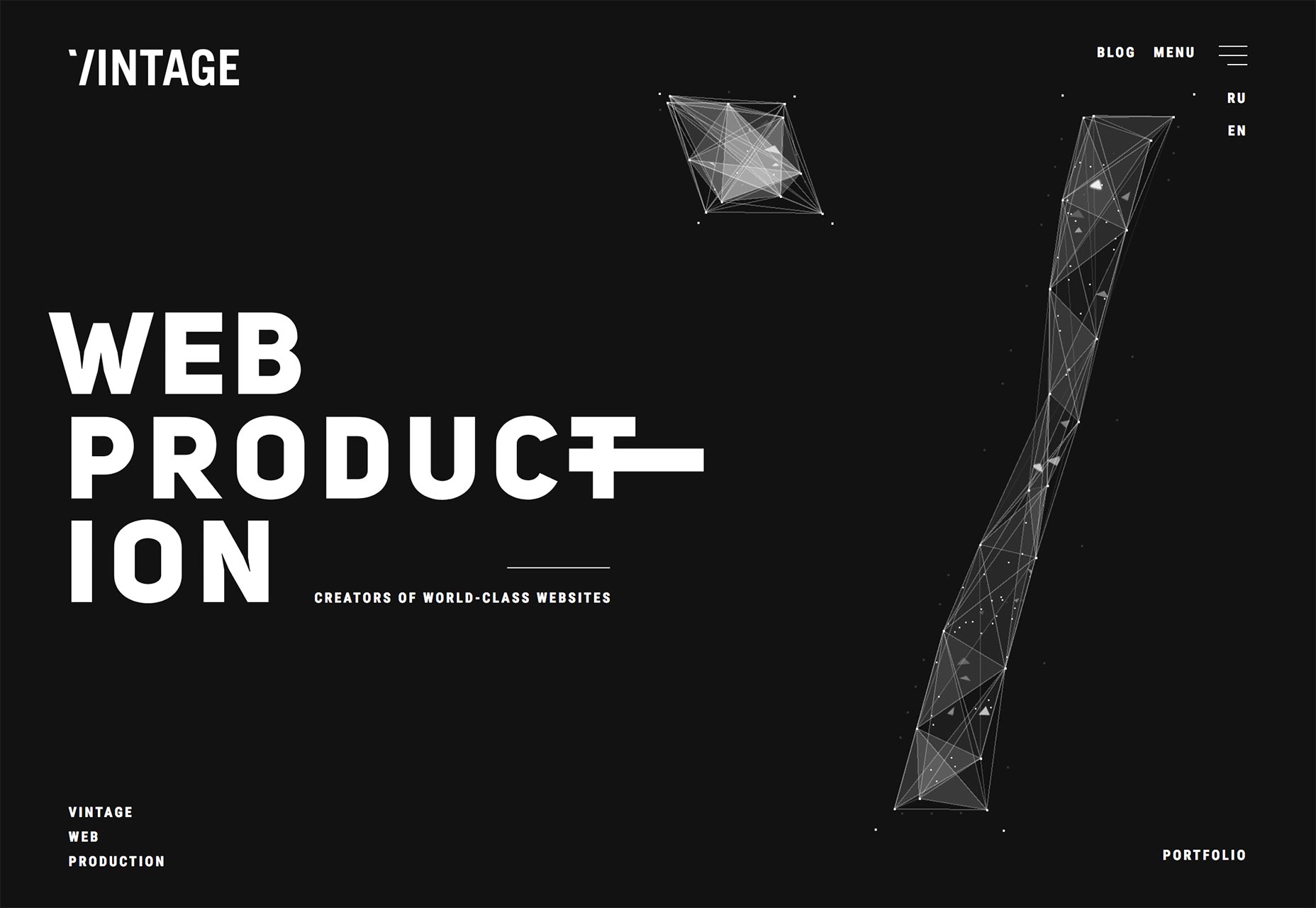
Vintage ▾
Vintage ▾ è sulla lista in gran parte per le immagini. Non solo è semplicemente elegante con il suo tema geometrico, ma le animazioni sono riuscite a impressionarmi un po '. È raro.
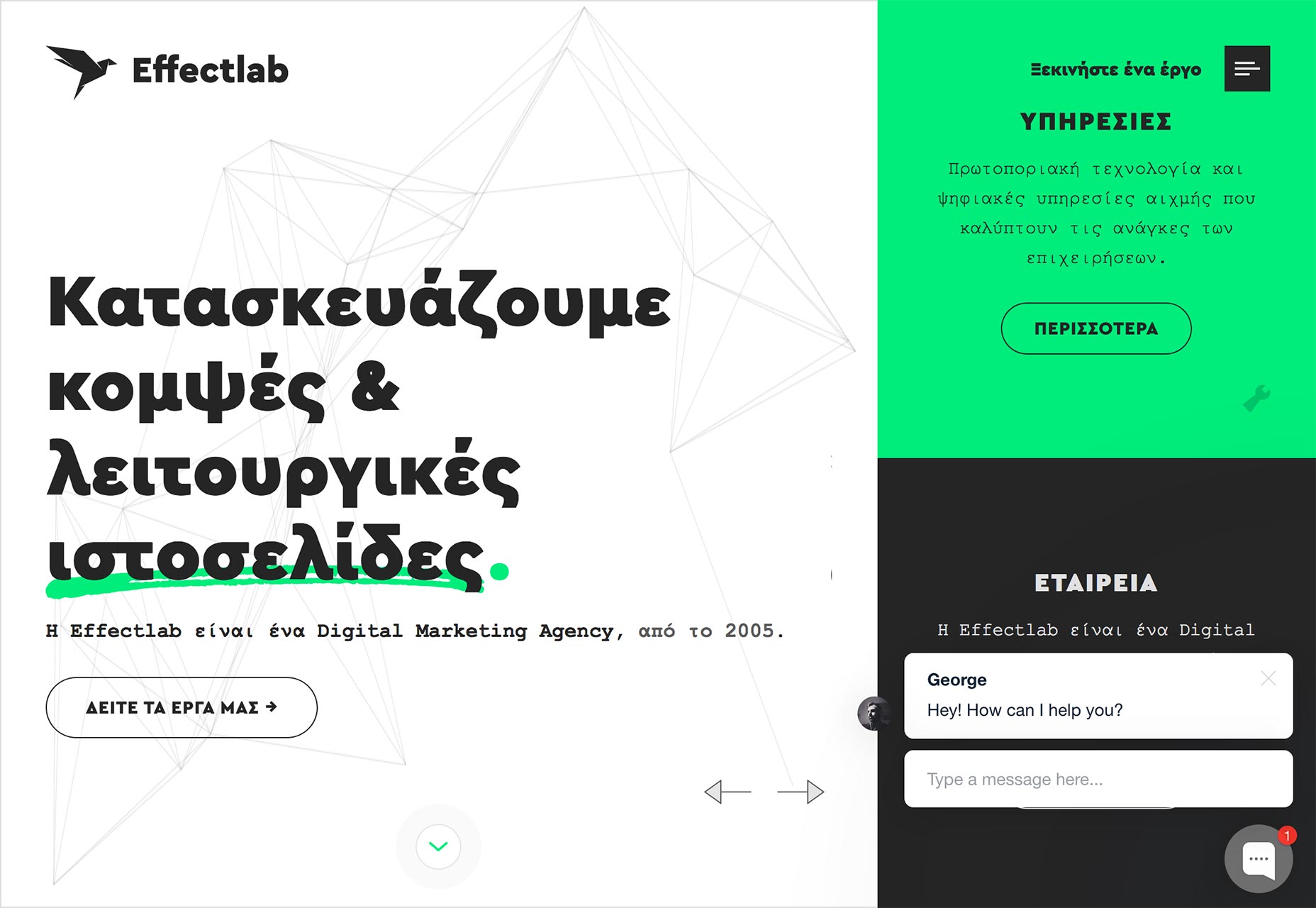
Effectlab
Effectlab potrebbe essere il primo sito web greco che ho recensito. Bene, Google Chrome mi dice che è greco, comunque. È tutto Gre ... Non ho intenzione di fare quella battuta.
Ad ogni modo, il tipo greco sembra dannatamente bello. È così bello, direi che porta il layout elegante, se familiare, ad un altro livello. Anche i leggeri tocchi grafici e animati sono fantastici.
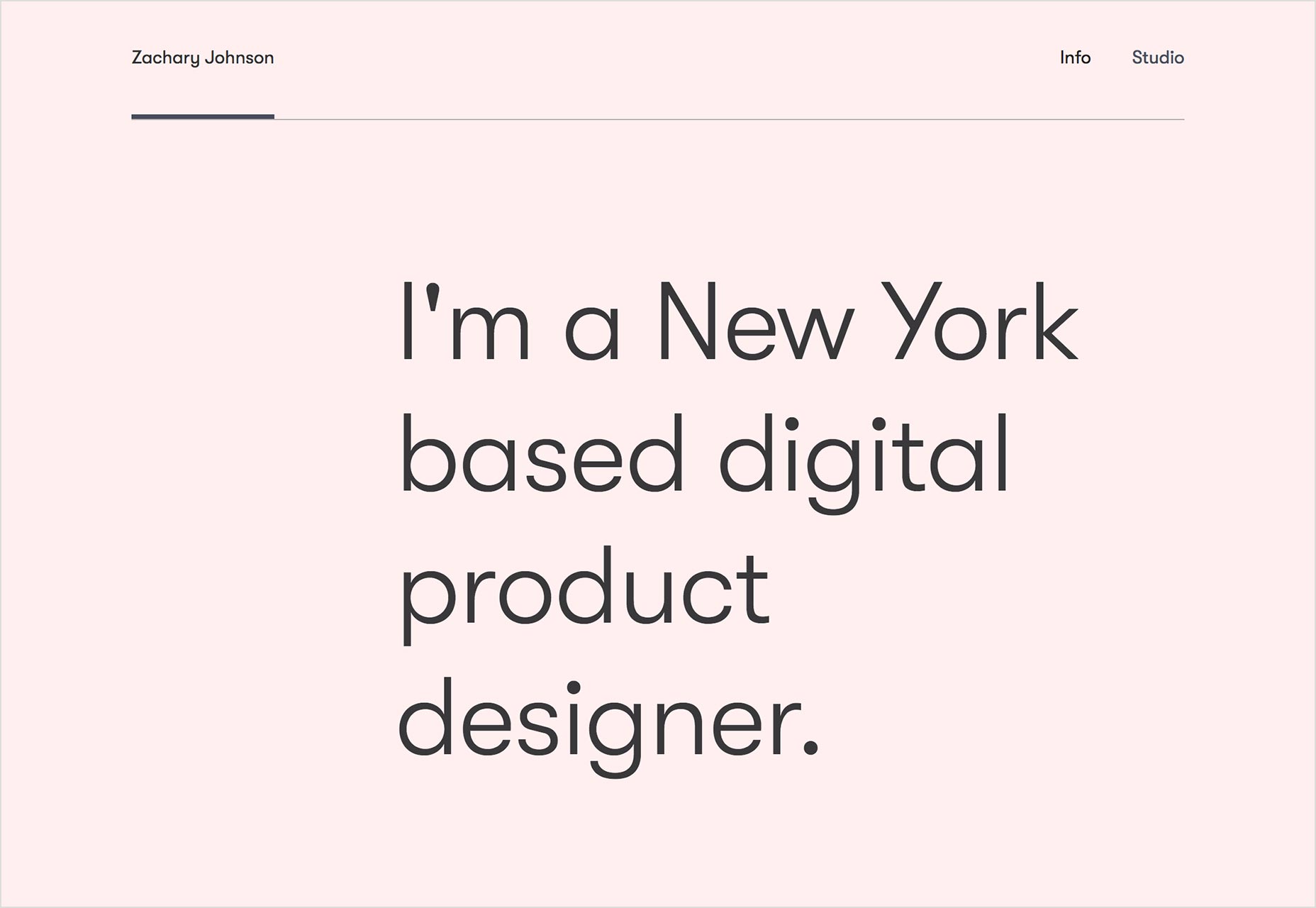
Zachary Johnson
Zachary Johnson ha quella che è forse la penultima evoluzione del moderno layout minimalista. È pulito, è sexy, è liscio. Adoro il modo in cui ha usato i pastelli.
La mia unica critica sarebbe la parte in cui il suo testo ripercorre il suo vero lavoro. Devo ammettere che, con il resto del sito che sta facendo così bene, è solo sconcertante. Abbiamo schermi grandi e le persone che hanno schermi piccoli sono abituati a scorrere. Leggiamo il testo
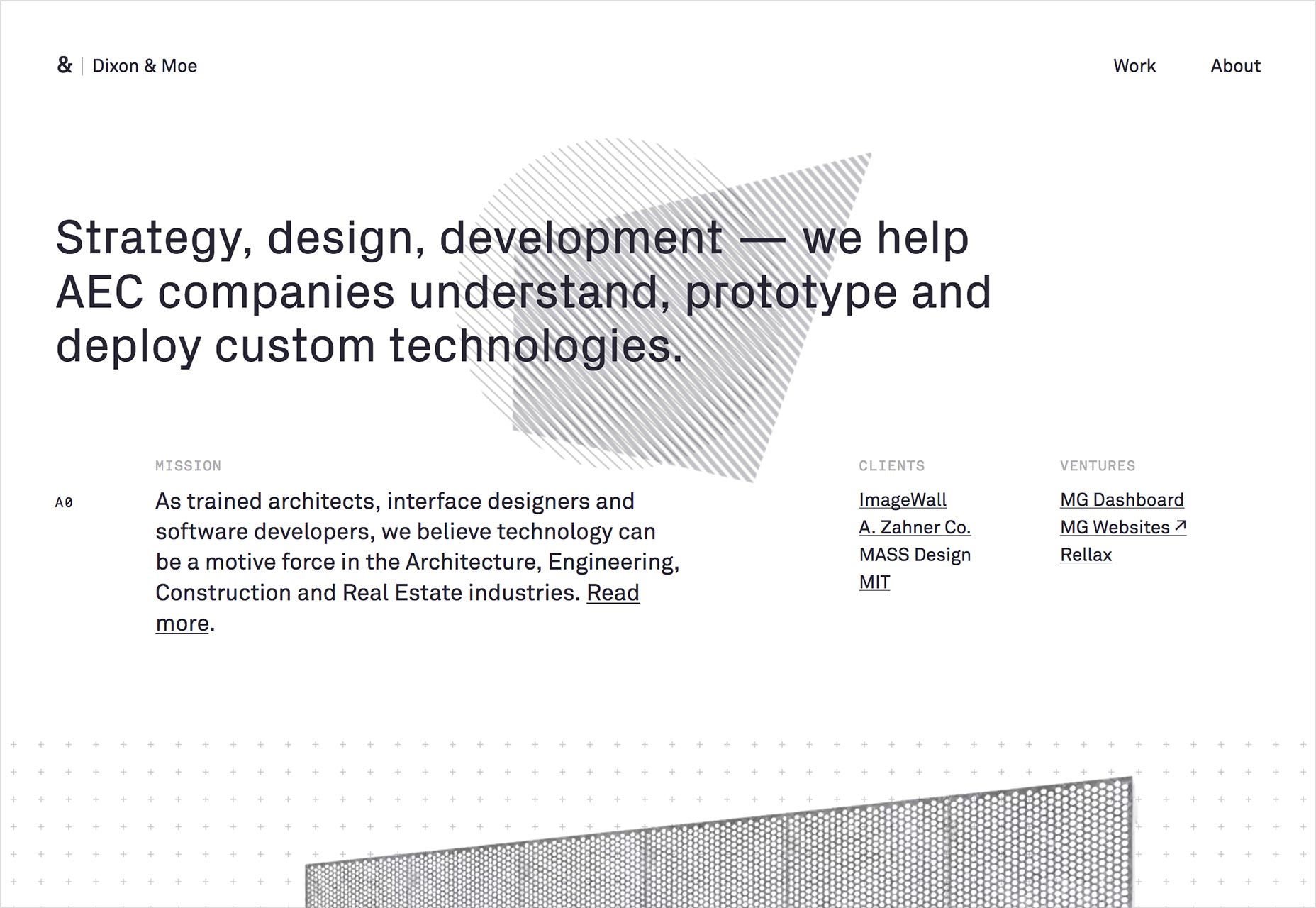
Dixon e Moe
Dixon e Moe è un altro sito in questa lista che abbraccia il tema del "minimalismo più geometria". In questo caso, il minimalismo confina con il brutalismo, ma viene salvato da una buona tipografia e dallo spazio bianco.
Ha anche dei piccoli tocchi che lo fanno sembrare un po 'come, non so ... un manuale tecnico? Una serie di diagrammi? Ad esempio, a tutti gli elementi principali di ogni pagina viene assegnata una designazione lettera / numero. Vai a dare un'occhiata. È bello
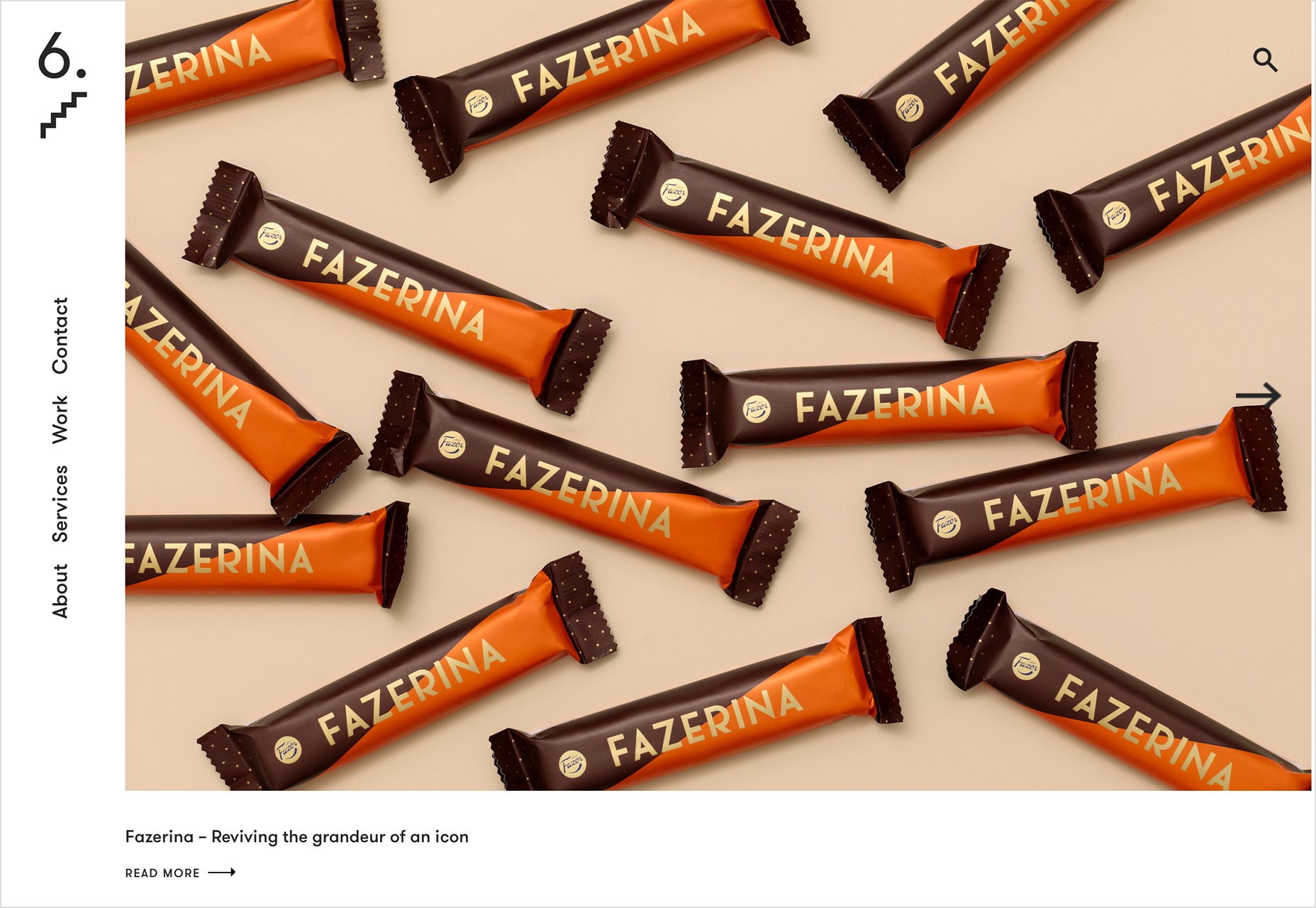
Kuudes
Kuudes è un fantastico esempio della bellezza della semplice vecchia organizzazione. C'è un minimo di trucchi fantasiosi su questo sito, con la maggior parte degli sforzi per organizzare solo una buona quantità di informazioni (per un sito di portfolio).
Léo Guenoun
Portfolio di Léo Guenoun è molto, molto minimalista. Tutto è testo finché non fai clic su un pezzo del portfolio. Quindi sono praticamente solo immagini. Sto percependo un tema, qui.
Fore Design
Fore Design abbraccia il design moderno del libro di testo, e si unisce così al minimalismo di questo mese con il club della geometria. I miei pezzi preferiti del sito dovrebbero essere gli studi di casi e il design degli articoli del blog su schermi desktop.
Sembrano anche prendere in considerazione l'uso di nomi di persone reali dove possono. Sia che si tratti della loro pagina della squadra (duh), nei loro pezzi di portfolio, o sul loro blog, sembrano enfatizzare una connessione umana quando e dove possono.
Anne Thai
Anne Thai abbraccia il classico spazio bianco e lo stile enorme del testo del sito. Deve farlo, perché questo è probabilmente il portfolio di una sola pagina più lungo che abbia mai visto. Per fortuna, viene fornito con due set di navigazione. Il suo lavoro è presentato ad arte, e il colore è usato per farti sapere che stai guardando un nuovo progetto in un modo che ha un senso.
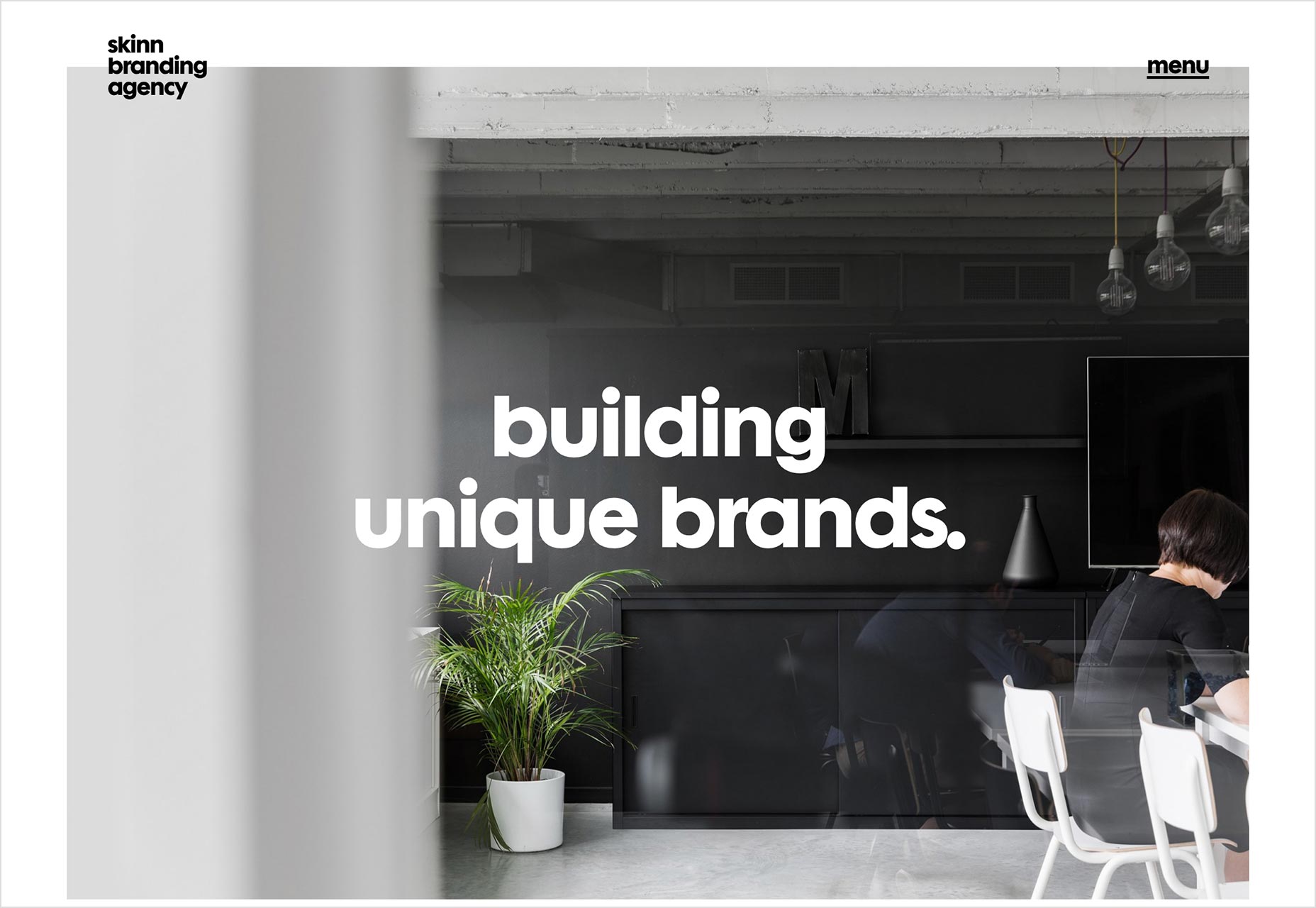
Skinn Branding Agency
Skinn ci porta più spazio bianco classico e testo enorme. Non è terribilmente originale, ma è ben fatto. Avviso di trigger per le persone a cui piacciono intestazioni e titoli da capitalizzare. Questo sito non lo fa per lo più ...
Maciej Herbert Rodzik
Maciej Herbert Rodzik ci riporta indietro di qualche mese ai giorni del post minimalismo, ma solo un po '. A parte una piccola asimmetria e una sovrapposizione di elementi, questa è la semplicità stessa.
È anche uno dei pochi siti che si sovrappone al titolo del progetto con le immagini del progetto che non incidono in modo schiacciante sulla leggibilità. Approvo.
Zeus Jones
Zeus Jones vince il premio per essere il secondo sito in questa lista ad avere le iniziali "ZJ". È un'agenzia di branding e il sito è sicuro come sembra. Ogni parte del design altrimenti abbastanza standard è stata chiaramente realizzata per adattarsi a un tema. Nota la semplice e semplice tipografia.
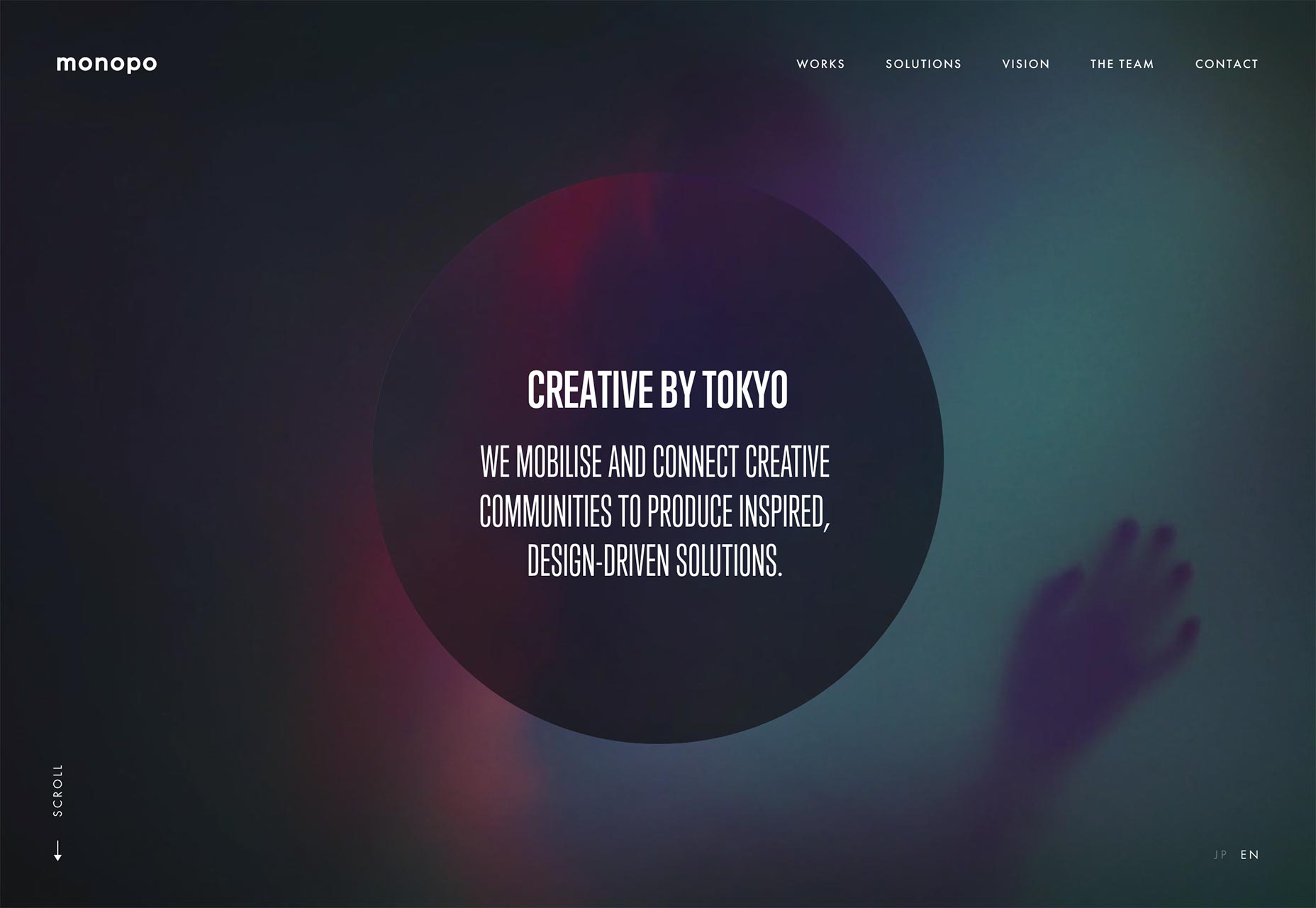
monopo
Il sito di Monopo è forse un po 'di presentazione-effetto-pesante per i miei gusti; ma amo il loro uso del colore. Inoltre, devo ammettere che chiunque riesca a far funzionare le cerchie come tema di design ottiene automaticamente dei punti da me.
Con il web che è "a forma di scatola" così com'è, posso sempre apprezzare la creazione di un tema da qualsiasi altra forma.
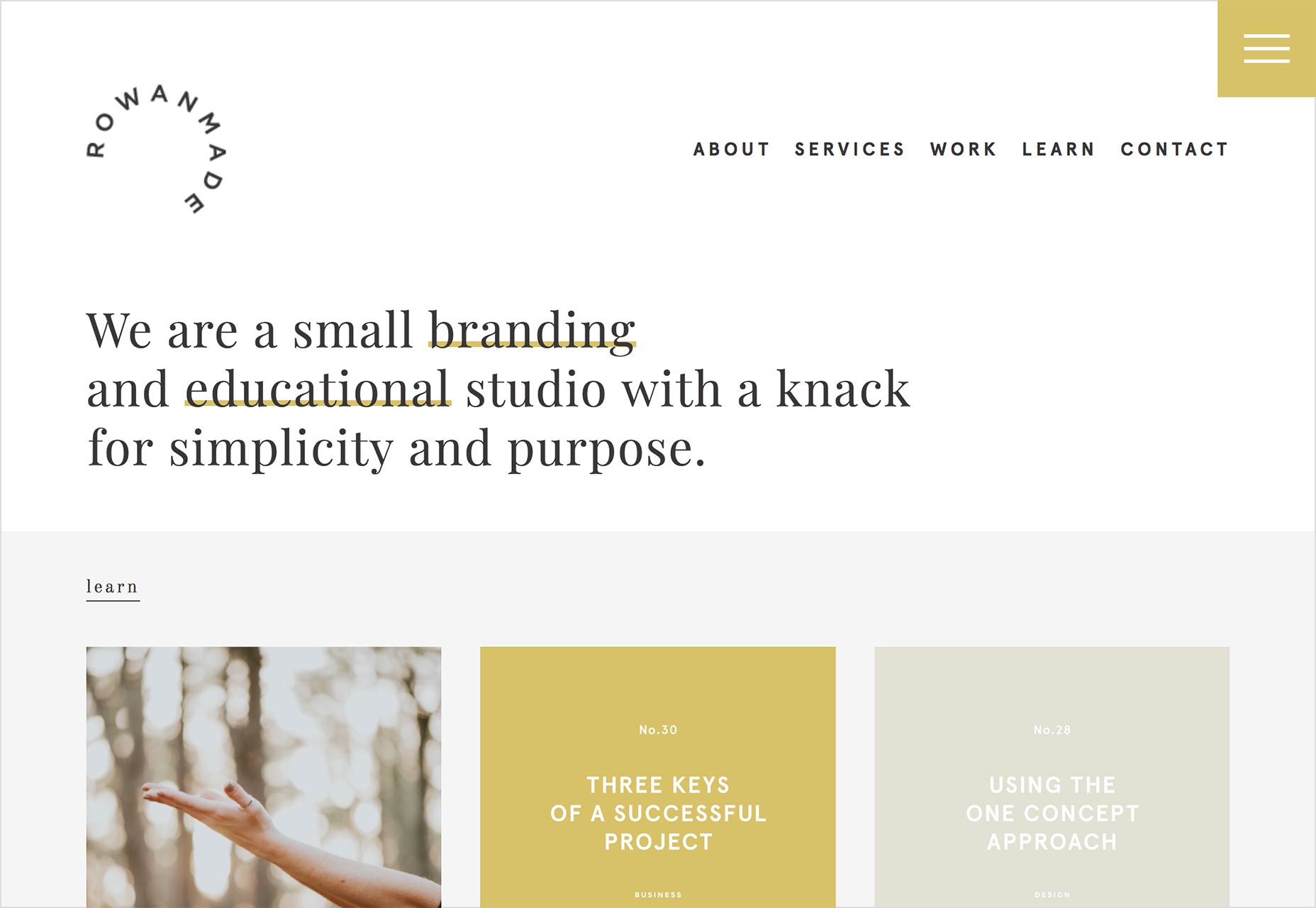
Rowan Made
Rowan Made è, senza parole minuscole, un esempio abbastanza tipico di minimalismo hipster. Si tratta di quel sentimento artigianale. Tuttavia, è forse uno dei migliori esempi di minimalismo hipster che ho visto da un po '. Inoltre, sono un fanatico della tipografia ben fatta su quasi tutti i siti.
Cercherei solo di far risaltare un po 'di più le intestazioni di testo, forse. I titoli sono stili in un modo che presuppone che il lettore stia leggendo anziché schiumare. Non fare mai questa supposizione.
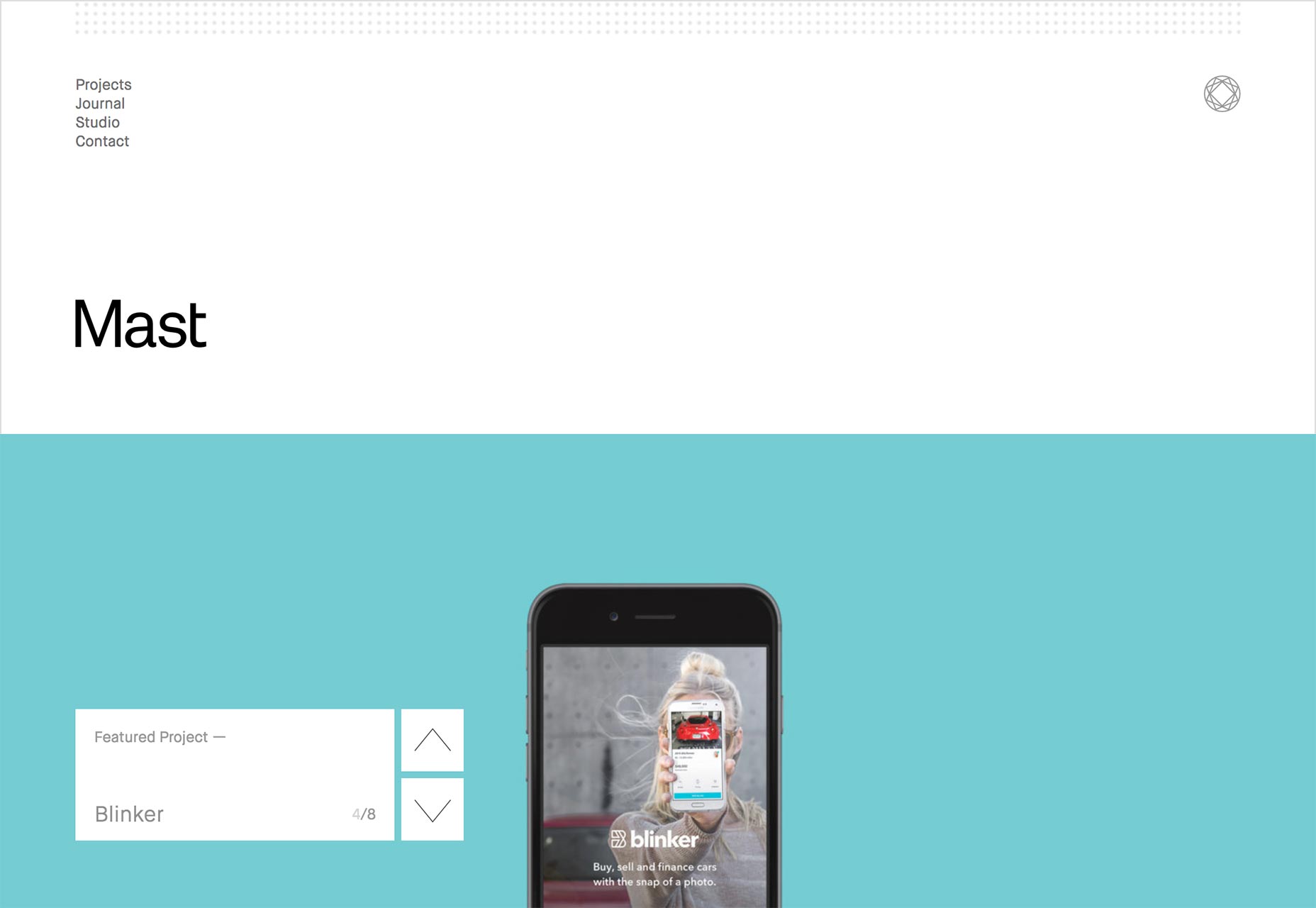
Studio Mast
Studio Mast spezie su un layout abbastanza semplice con piccoli tocchi che ricordano una galleria d'arte. Questa idea è rappresentata da tutto, dallo stile estetico generale, agli effetti al passaggio del mouse sulle immagini, ai controlli sullo slideshow della pagina iniziale.
È un modo sottile di chiamare la propria opera d'arte senza sembrare troppo pretenzioso. È un tocco intelligente che non intralcia l'usabilità. Mi piace quel tipo di intelligente.
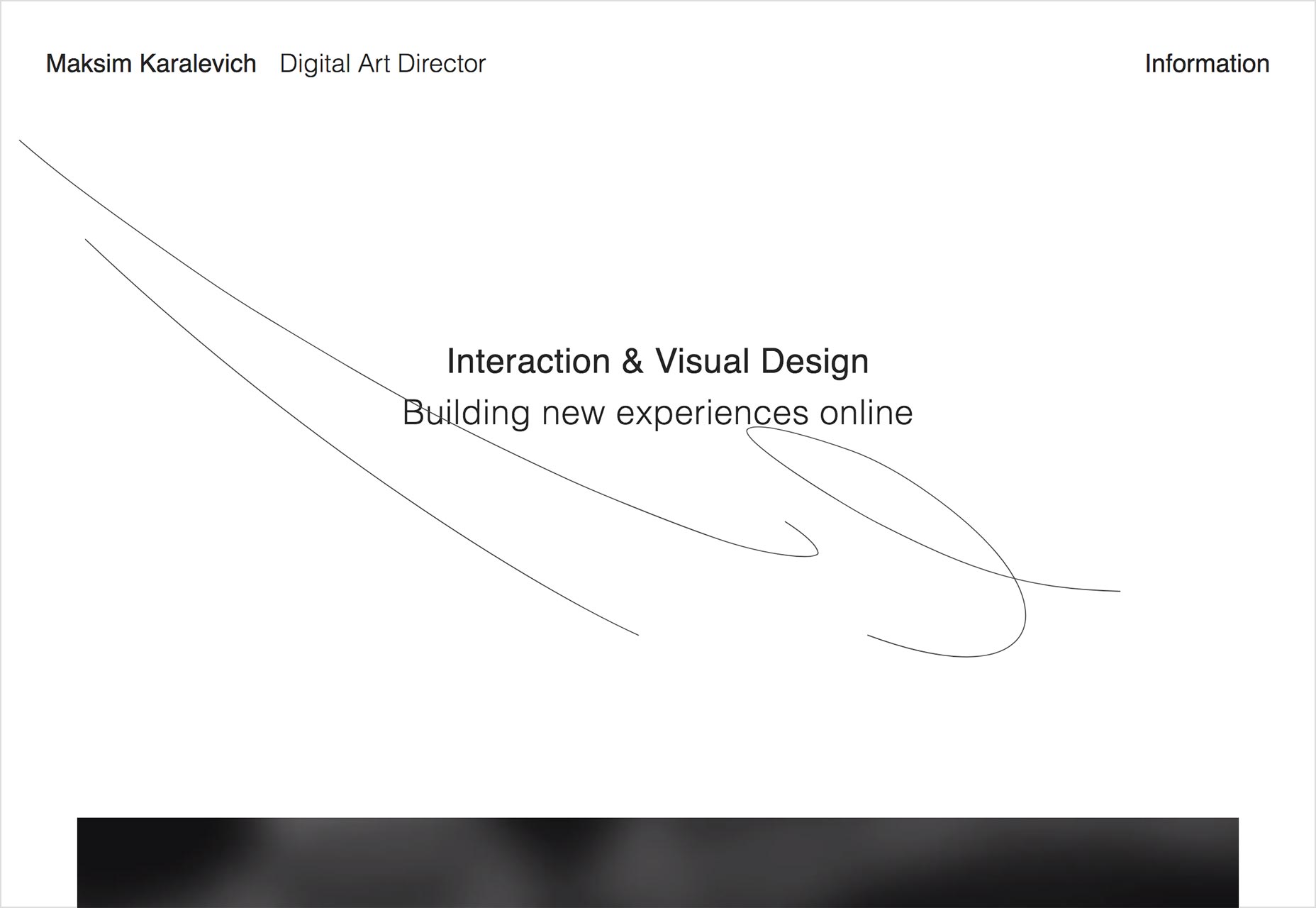
Maksim Karalevich
Il sito di Maksim Karalevich è tutto minimalista e pieno di ... forme geometriche non casuali. Freddo. In effetti, c'è una firma animata sulla home page. Ancora più interessante. Un'altra cosa che mi piace è il modo in cui alcuni elementi sono disegnati per rendere il tutto simile a un gigantesco registro di chat. Non è qualcosa che vedi molto spesso.
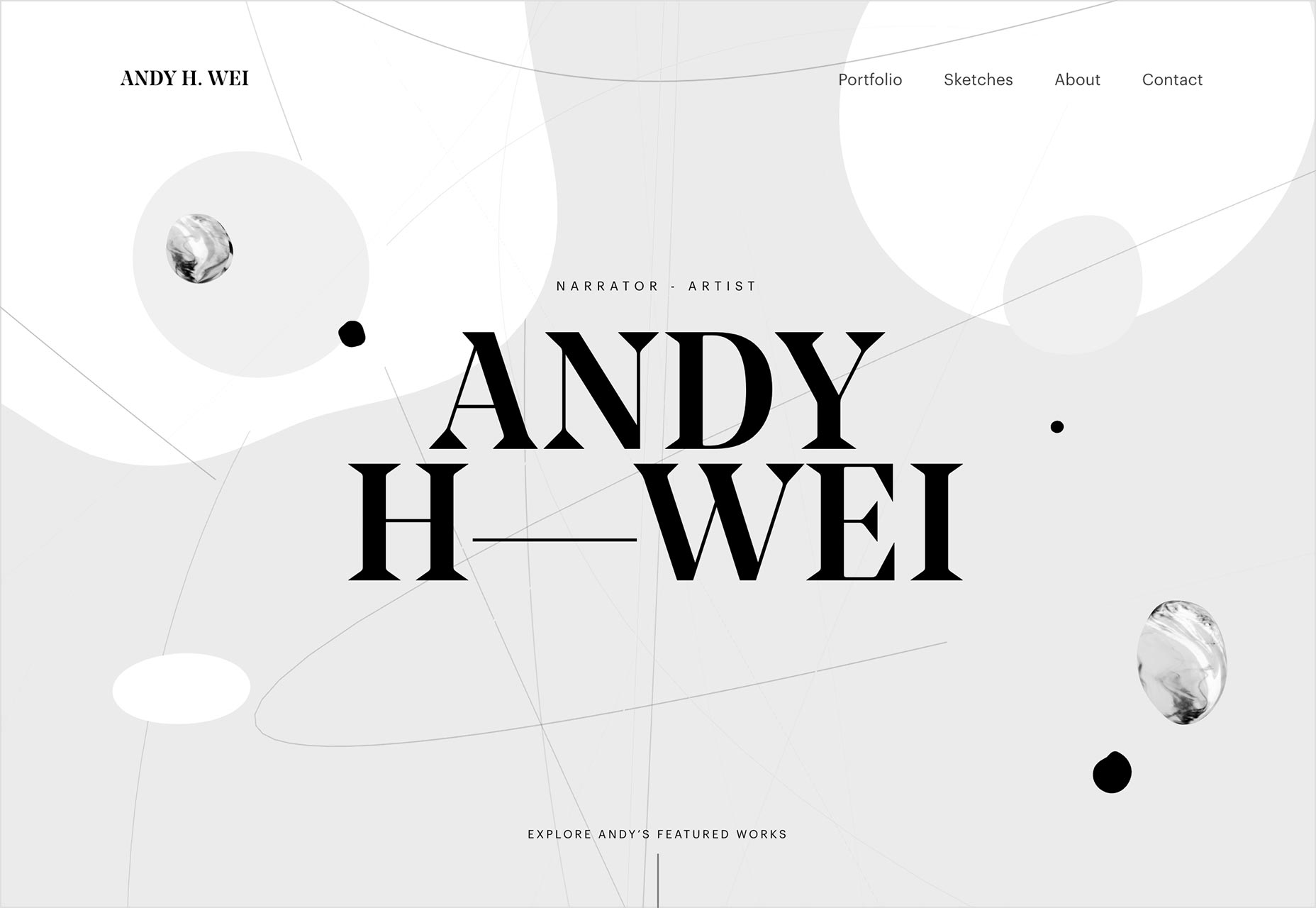
Andy H. Wei
Andy Wei ci porta al punto di partenza con più di quel minimalismo e una combinazione casuale di geometrie in un grazioso sito monocromatico che lascia che i suoi quadri abbiano tutto il colore. C'è un pizzico di post-minimalismo qua e là, ma è usato per dare enfasi, cosa che mi piace davvero.
Il mio pezzo preferito deve essere il piccolo aspetto grafico. Sono tutti a tema pittorico, quindi creano esattamente lo stato d'animo giusto.