Crea un Poster pubblicitario anni '50 in Illustrator
Sembra che gli anni '50 siano tornati, non solo nella pubblicità e nel design, ma anche negli abiti, negli spettacoli televisivi e altrove.
Onestamente penso che questa sia una delle epoche più interessanti e creative per la pubblicità; alcune pubblicità sono davvero memorabili e divertenti.
Quindi, ispirato da questo, ho deciso di fare un tutorial su come realizzare un poster retrò per un web designer.
Dopo aver letto il tutorial, puoi scaricare il file sorgente di Illustrator alla fine del post come riferimento.
Spero che vi piaccia e vi preghiamo di condividere con voi i vostri risultati e le vostre domande nei commenti ...
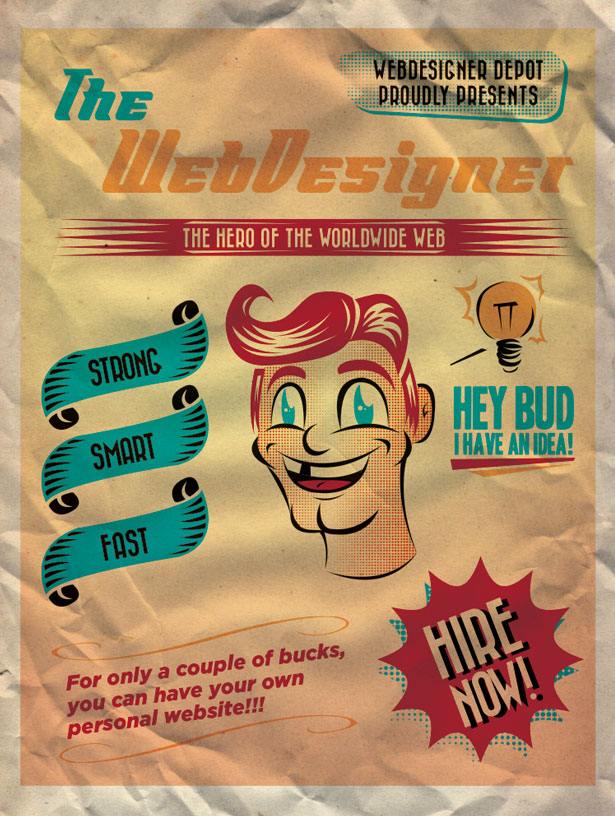
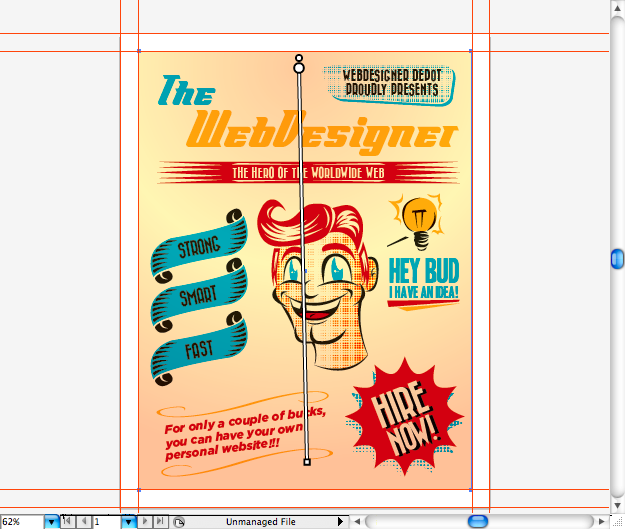
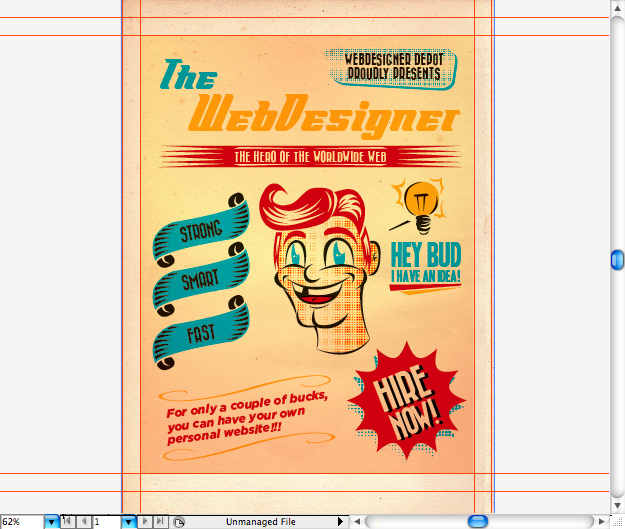
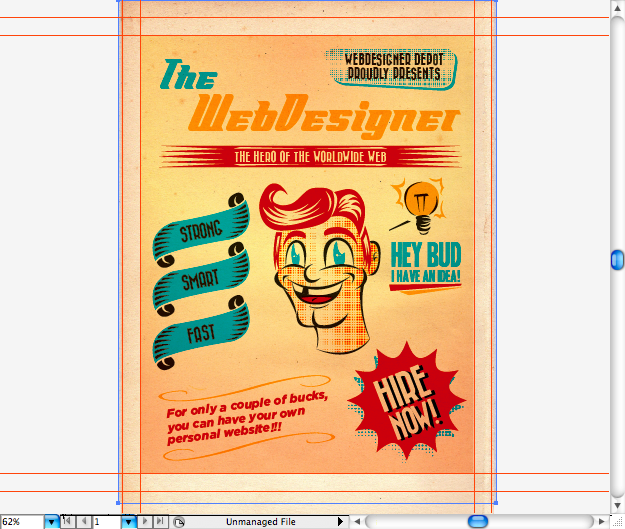
Ecco un'anteprima completa del poster che creeremo:
Passo 1
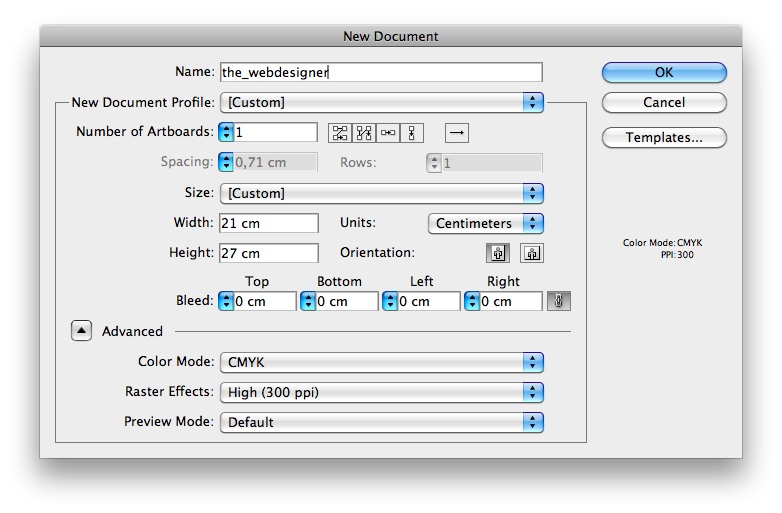
Iniziamo aprendo Adobe Illustrator. Creare una tela di 21 x 27 cm (8,27 x 10,73 pollici) in modalità CMYK con una risoluzione di 300 dpi.


Quando progetto un poster / volantino, mi piace posizionare delle guide sui bordi. Puoi renderlo visibile premendo il comando + R / Ctrl + R. Catturali e posizionali. Ho usato una distanza di 1 cm su ciascun bordo.

Quindi, per prima cosa dovresti scaricare questa texture che useremo sullo sfondo, puoi ottenerla CG Textures . Posizionalo sulla tela verticalmente e poi nascondilo per ora. Lo attiveremo in seguito.

Passo 2
La prossima cosa che dovresti fare è scaricare il font Flyboy BB; Puoi prenderlo Qui . Questo sarà usato per il titolo principale. Utilizzando lo strumento di testo (T) , scrivi "Il WebDesigner" in un colore giallo scuro. I valori CMYK possono essere visualizzati nella seconda immagine qui sotto.


Crea una singola casella di testo per la parola "The" e usa un colore blu sul riempimento. I valori CMYK possono essere visualizzati nella seconda schermata qui sotto.


Passaggio 3
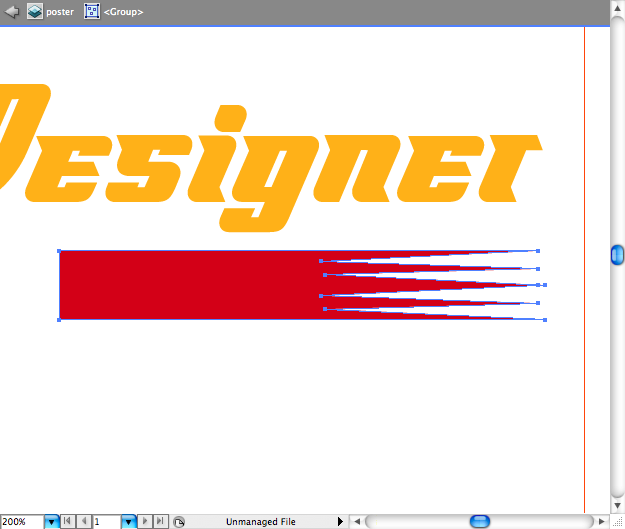
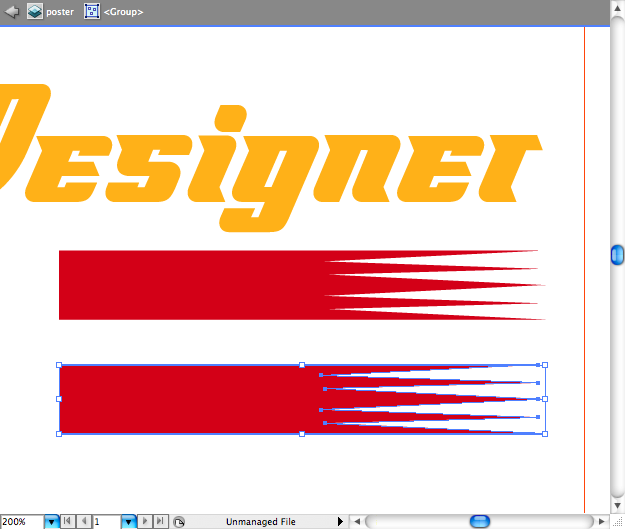
Iniziamo creando una forma rettangolare con estremità appuntite che verranno utilizzate come sfondo del testo secondario. Puoi crearlo usando lo strumento rettangolo (M) o lo strumento penna (M) .


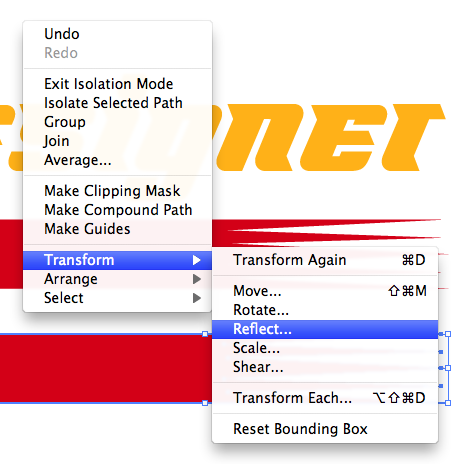
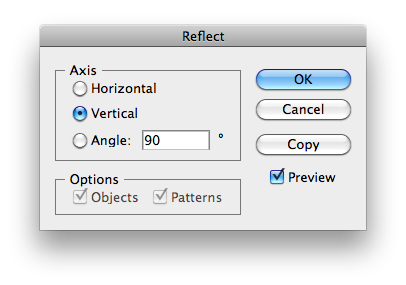
Utilizzando lo strumento di selezione (V) + alt è possibile copiare la forma originale. Quindi vai a Trasforma> Rifletti e scegli di riflettere sull'asse verticale.



Per unire le forme, posizionale entrambe come mostrato di seguito, quindi vai al pannello del Pathfinder e scegli l'opzione Unisci .


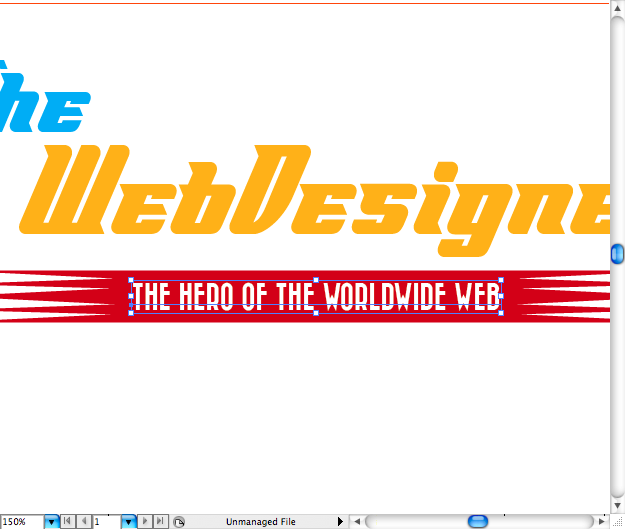
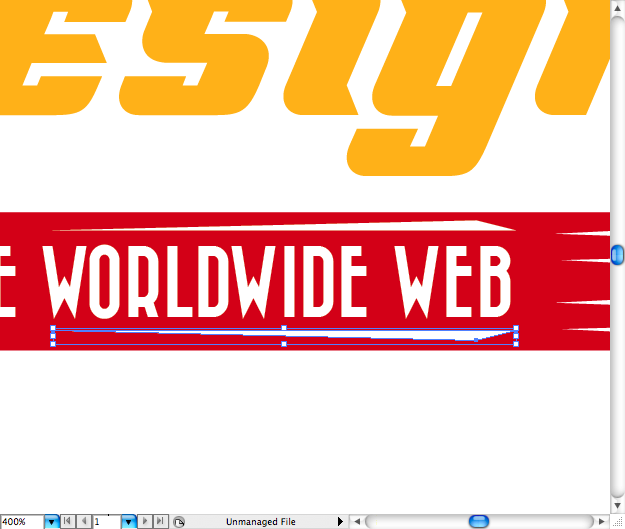
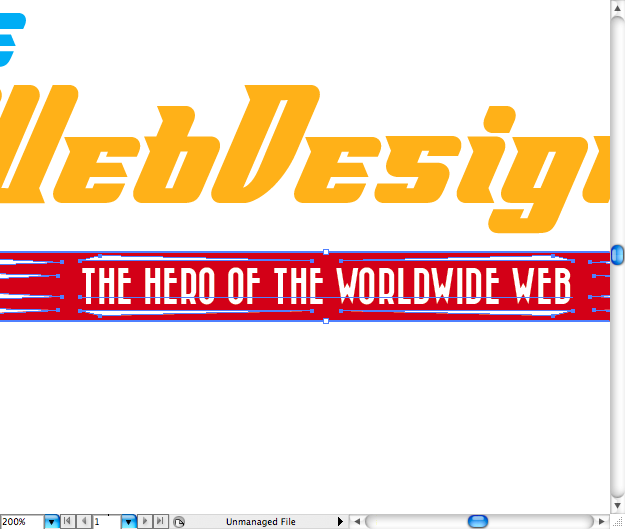
Ecco un altro font da scaricare, Bazar Medium; prendilo Qui . Quindi, qui inserisco semplicemente il testo "The Hero of the Worldwide Web".

Usando lo strumento penna (P) ho creato queste piccole forme per stilizzare un po 'il testo. Puoi copiare e riflettere questi, quindi sono simmetrici.


Passaggio 4
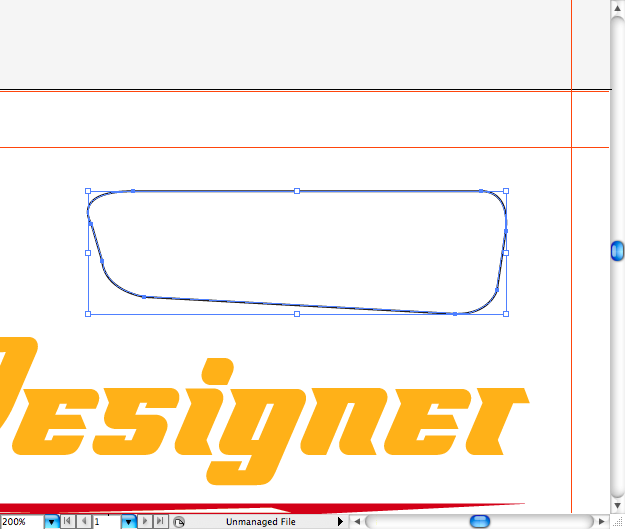
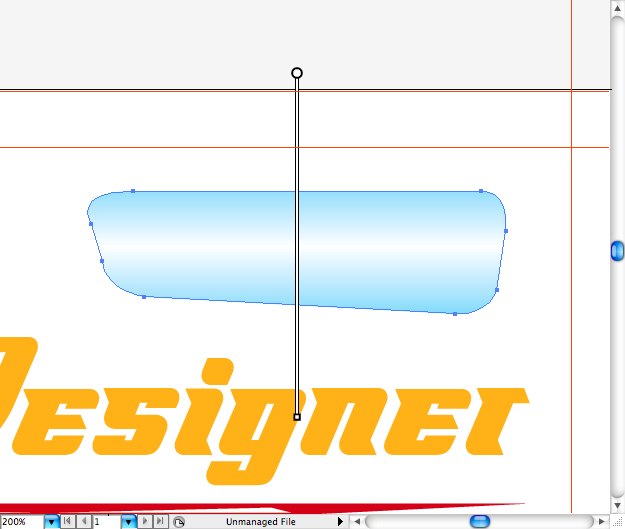
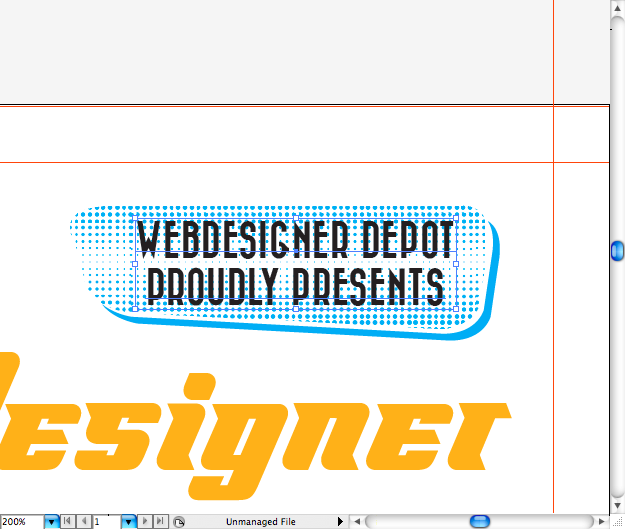
Mi sono sempre piaciuti quei rettangoli arrotondati usati come una sorta di annuncio pubblicitario. Quindi, usando lo strumento rettangolo arrotondato, create la forma di base e quindi usando lo strumento di selezione diretta (A) , regolate ciascun punto finché non assomigli alla forma sottostante.

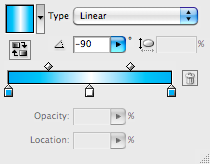
Aggiungiamo una sfumatura lineare da blu a bianco. Vai al pannello del gradiente per impostare i colori come sotto. Utilizzando lo strumento sfumatura (G) , è possibile regolare la quantità e la direzione della sfumatura.


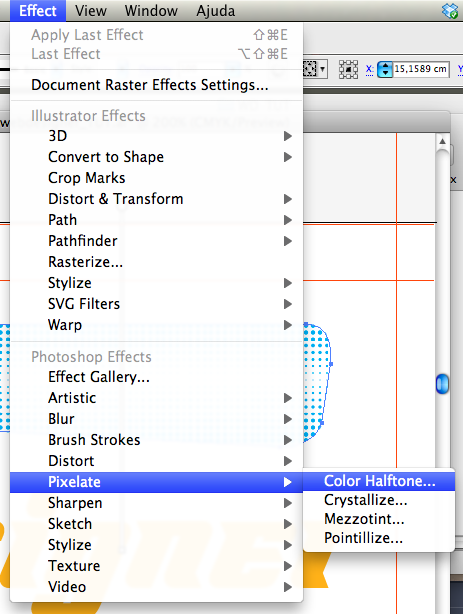
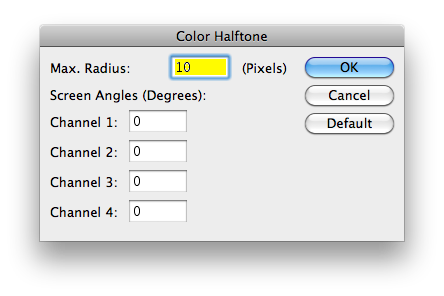
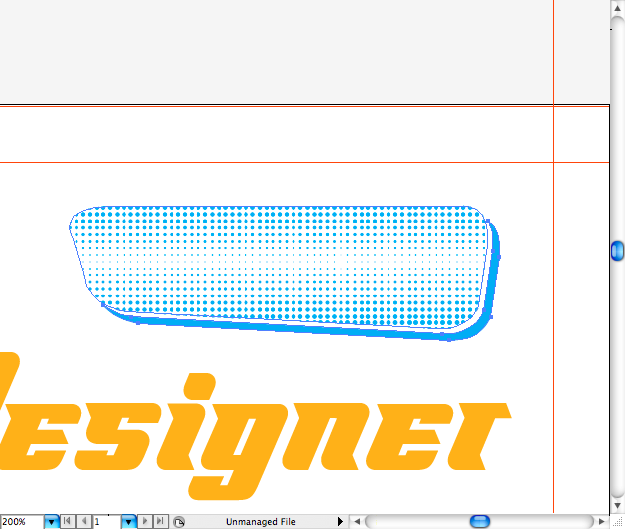
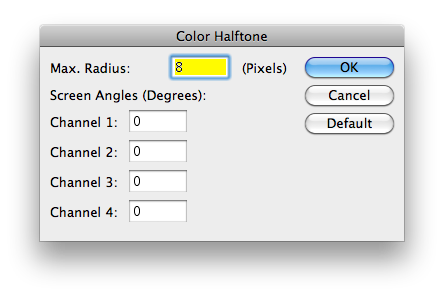
Il mezzitoni è un effetto davvero elegante che può portare quell'estetica della vecchia moda al tuo layout. Vai a Effetto> Pixelate> Mezzitoni . Imposta il raggio massimo su 10 pixel e assicurati che tutti i canali siano a 0. Questo renderà il gradiente monocromatico.



Usando lo strumento di testo (T) scrivi il titolo "Il deposito di Webdesigner presenta con orgoglio" usando il font Bazar Medium.

Passaggio 5
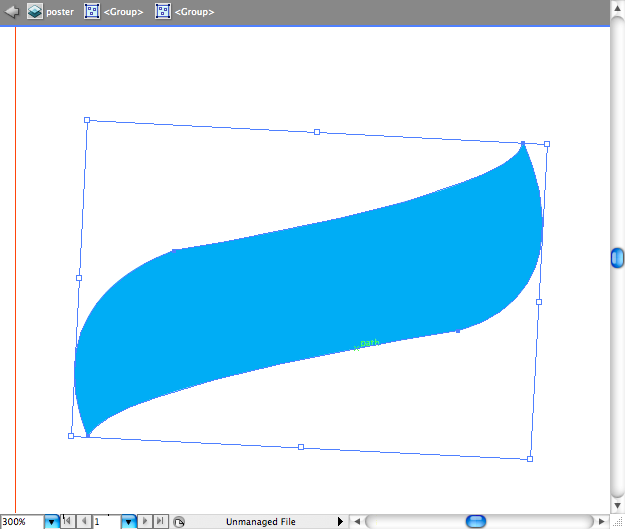
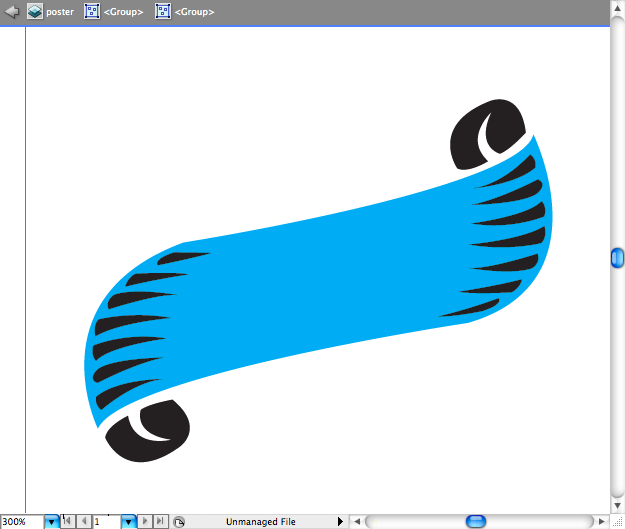
Quindi, disegniamo una forma a nastro retrò, usiamo lo strumento penna (P) e aggiungiamo il precedente colore blu. Potrebbe sembrare un po 'come il dentifricio, ma aggiungiamo alcuni bordi piegati su di esso.

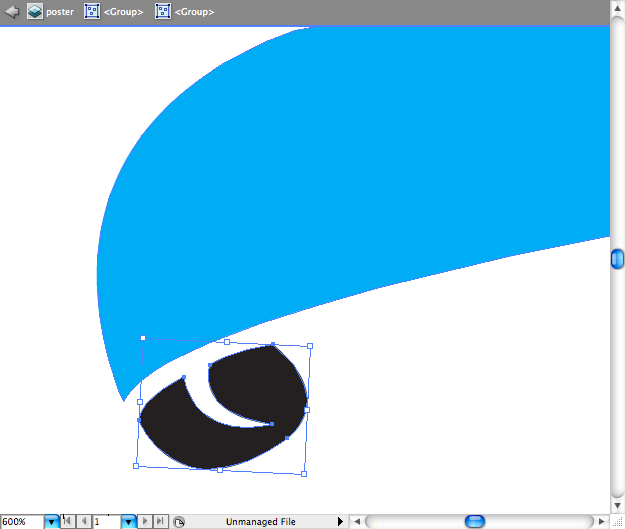
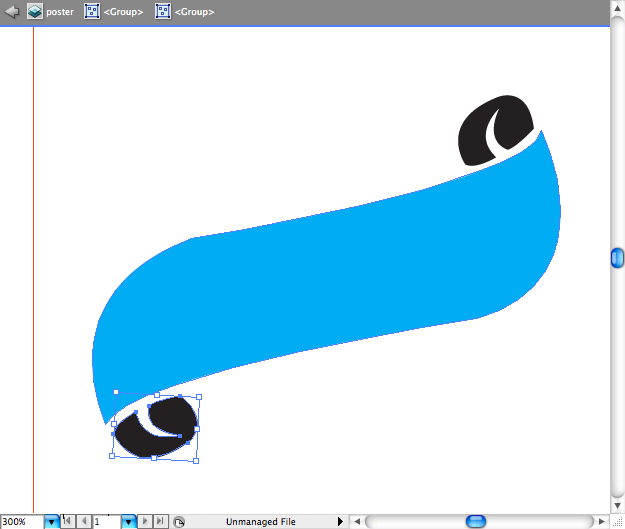
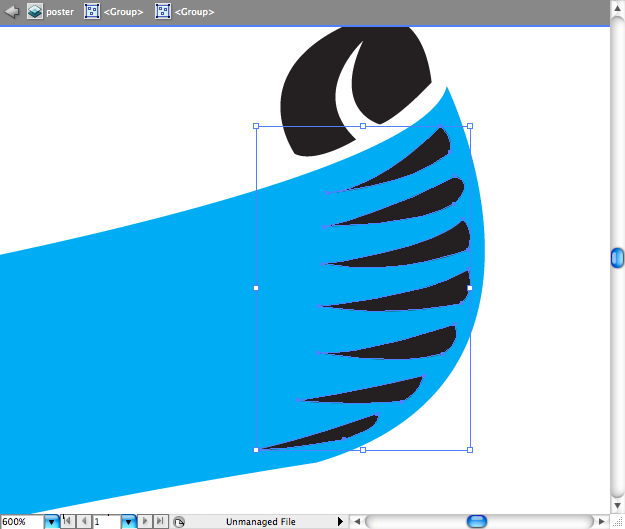
Disegna il bordo piegato usando lo strumento penna (P) . Duplica, riflette e posizionala in alto.


Aggiungi alcune piccole linee stilizzate su ciascun lato. Questo potrebbe richiedere del tempo, ma se si duplica e si regola semplicemente ciascuno usando lo strumento di selezione diretta (A) , sarà più veloce.


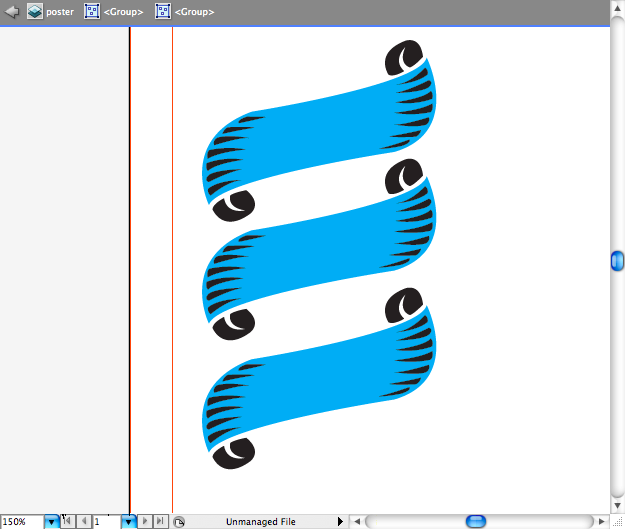
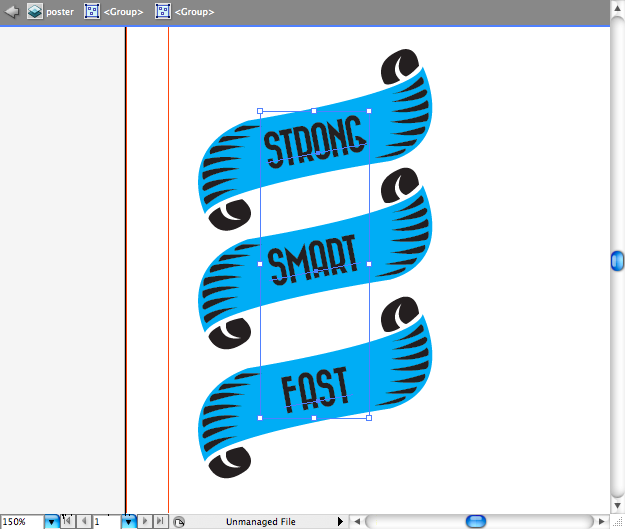
Copia e incolla due volte, quindi aggiungiamo alcune caratteristiche come "Forte", "Intelligente" e "Veloce". Di nuovo, usa il font Bazar Medium.


Passaggio 6
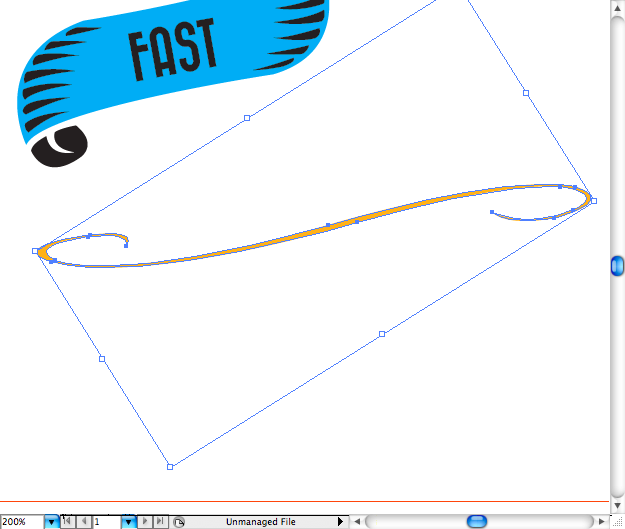
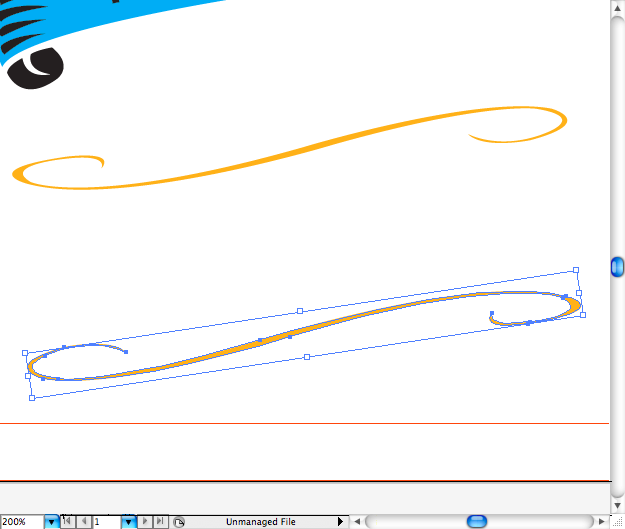
Facciamo un semplice arabesco usando lo strumento penna (P) , puoi anche provare a farlo usando lo strumento pennello (B) . Quindi basta duplicare e posizionarlo di seguito.


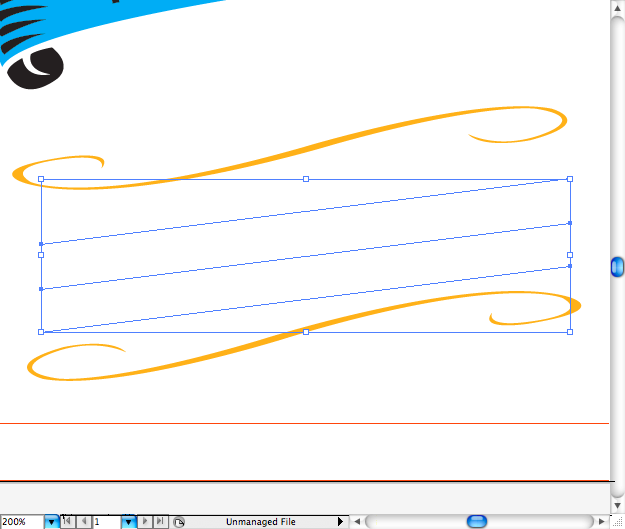
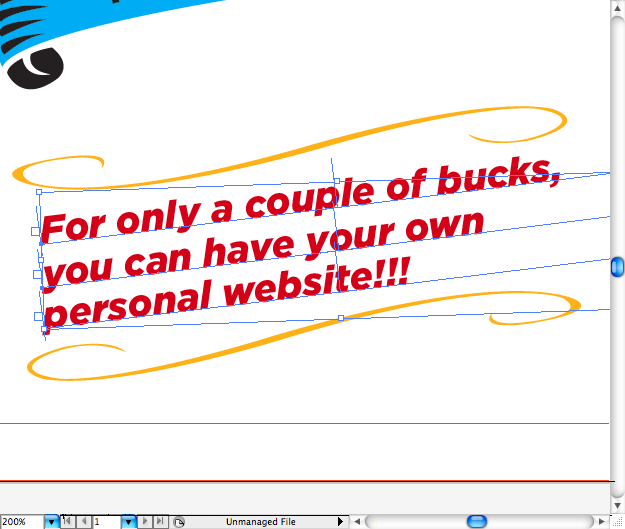
Usa lo strumento del segmento di linea () per creare queste linee, quindi duplicale in questo modo. Usa un carattere corsivo per scrivere il seguente testo; Ho usato Gotham Bold Italic su questo campione. Usando lo strumento testo (T) , riempire ogni riga con una parte della frase.


Passaggio 7
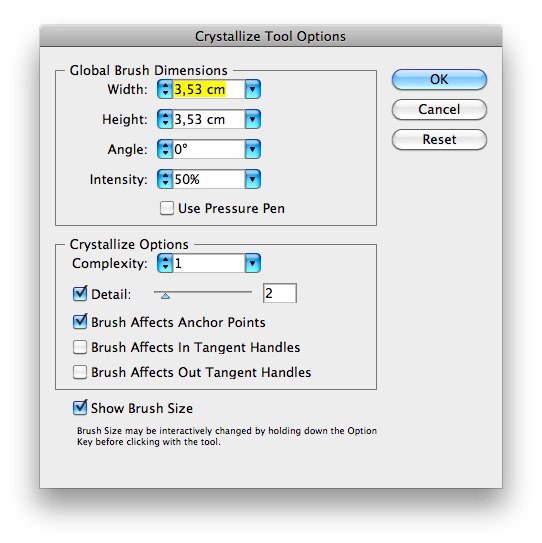
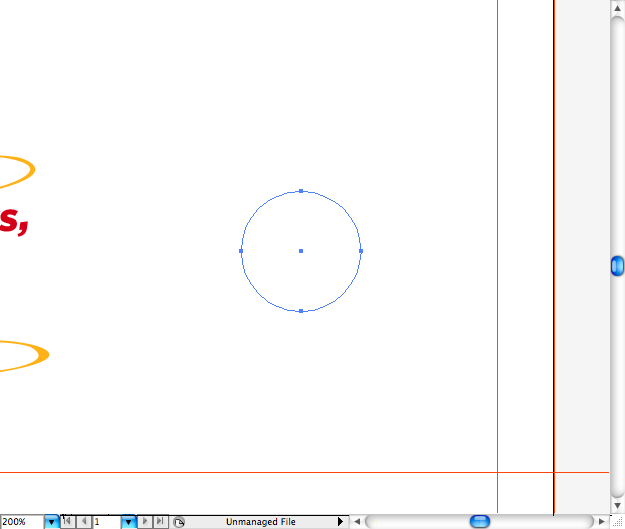
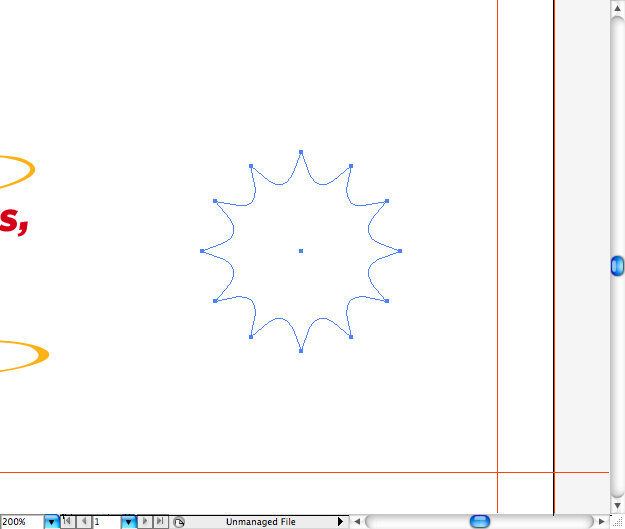
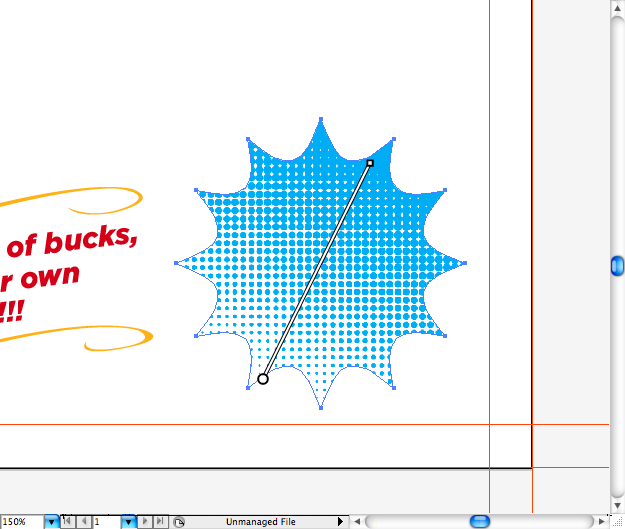
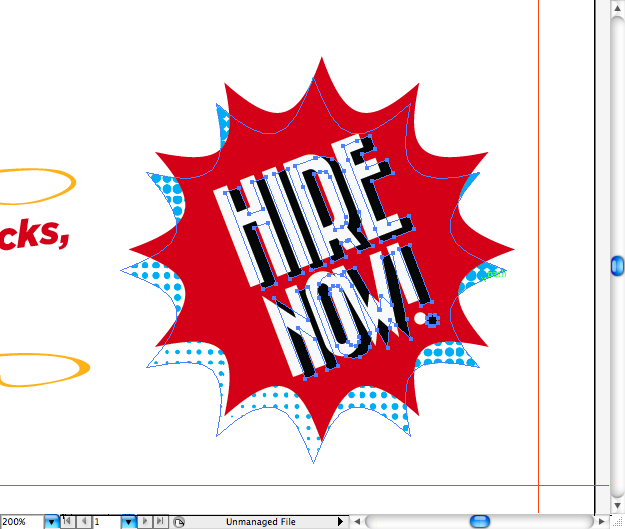
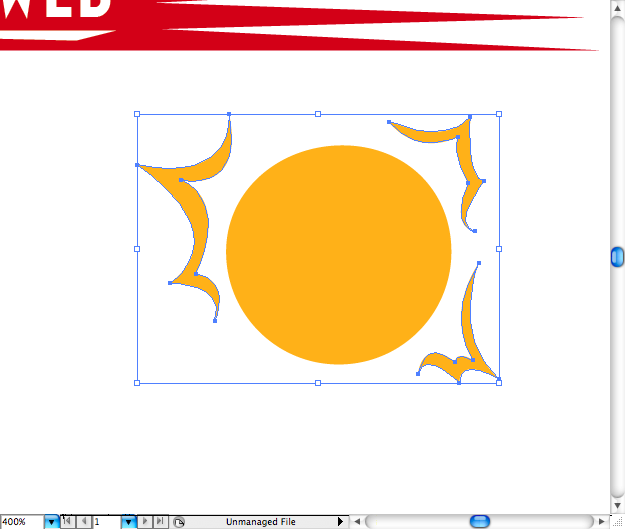
Questi vecchi schizzi promozionali possono essere davvero divertenti, disegniamone uno. Per prima cosa usa lo strumento cristallizza , imposta i parametri dello strumento facendo semplicemente clic una volta sulla sua icona; puoi vederli qui sotto. Ora quello che fai è creare un cerchio usando lo strumento ellisse (L) e quindi utilizzare lo strumento cristallizza sopra di esso. Assicurati di aver fatto il cerchio sulla scala giusta.




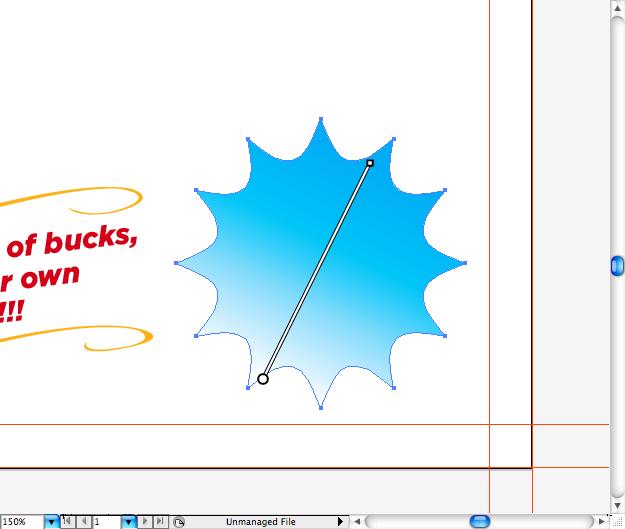
Aggiungiamo il precedente gradiente blu lineare. Usa lo strumento sfumatura (G) per posizionarlo nella giusta direzione.

Usiamo di nuovo l'effetto mezzatinta. Questa volta utilizziamo un raggio massimo di 16 pixel.


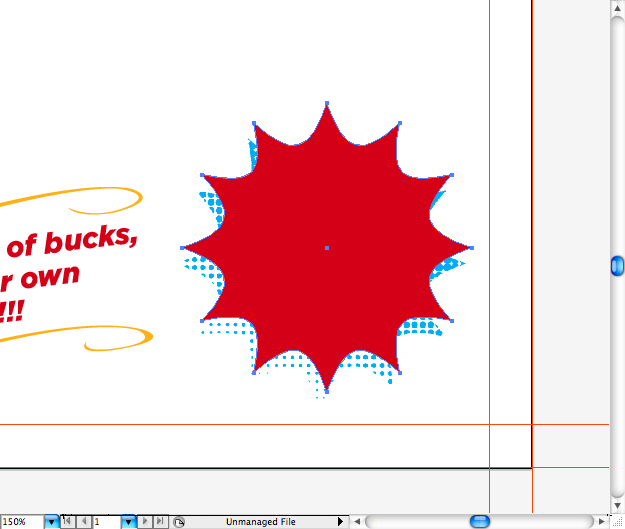
Copia questo splash e modifica il suo riempimento con il colore rosso precedente. Mandalo in primo piano.

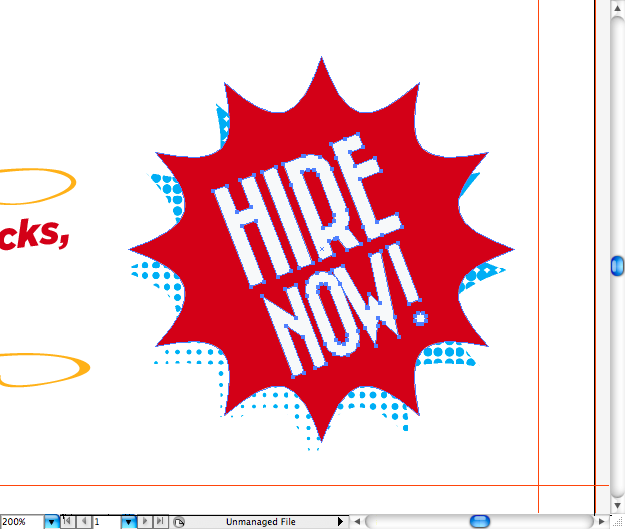
Usa lo strumento testo (T) per scrivere "HIRE NOW" usando Bazar Medium. Duplica il testo, scegli un riempimento nero e invialo indietro.


Passaggio 8
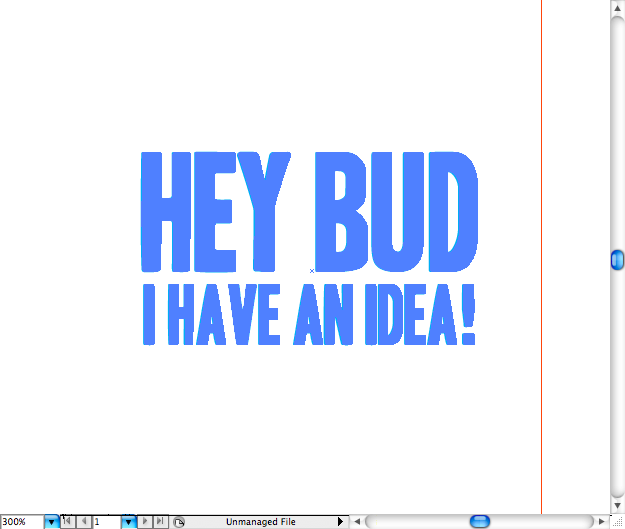
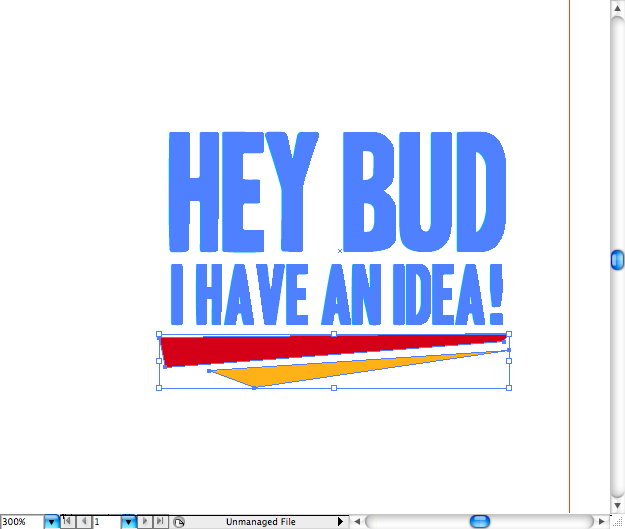
Questo è l'ultimo font che dovrai scaricare, questo è chiamato Headline. Come dice il nome, è davvero utile per i titoli. Prendilo Qui . Scriviamo "Ehi amico, ho un'idea". Questa sarà la citazione del nostro personaggio.

Ho anche aggiunto alcune barre sotto, solo per rendere un po 'più dinamico.

Passaggio 9
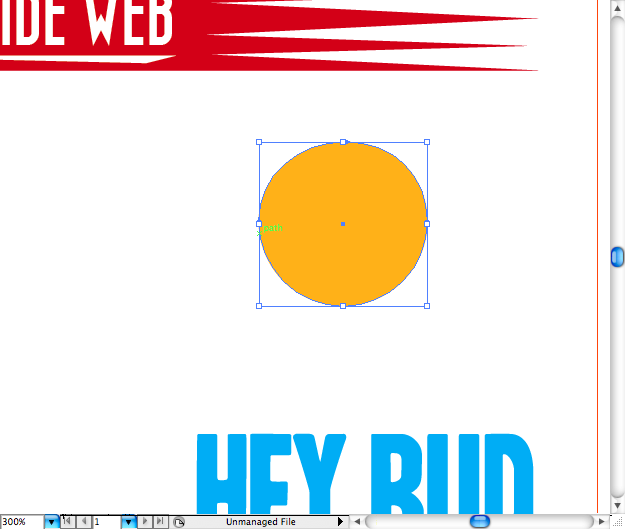
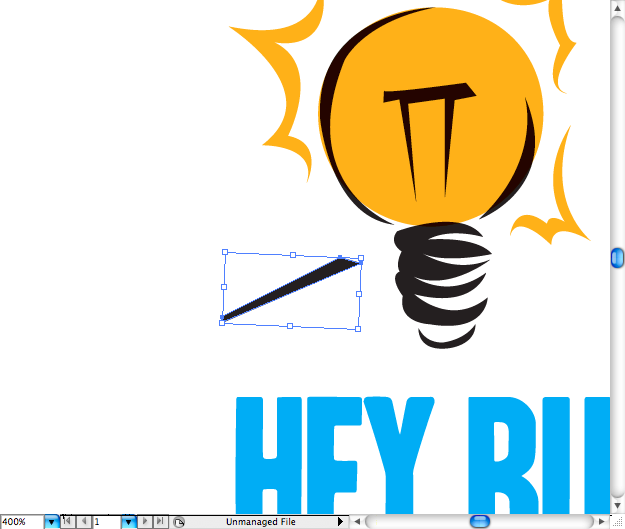
Volevo disegnare una lampadina per rendere le cose un po 'più ovvie. Quindi, per prima cosa usa lo strumento ellisse (L) . Quindi fai gli effetti di luce usando lo strumento penna (P).


Non dimentichiamo di aggiungere la base della lampadina. Disegnare riguarda l'astrazione quindi non preoccuparti se è un po 'astratto. La distanza dirà come appare.


Non dimenticare di disegnare il nucleo e alcune linee al di fuori del cerchio. Rendilo un po 'confuso, quindi sembra un errore nella stampa per una sensazione più vintage.



Passaggio 10
Il nostro personaggio è la parte più difficile di questo tutorial, ma segui le mie istruzioni e tutto sarà un gioco da ragazzi. Volevo creare un personaggio simile a quelli degli annunci degli anni '50, con i capelli da "gelato".
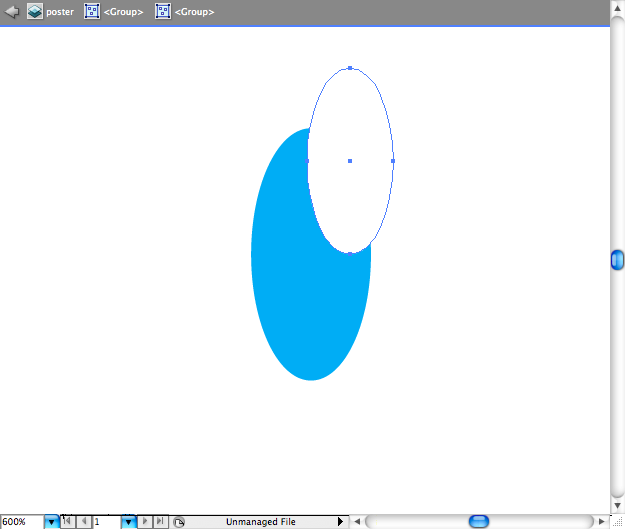
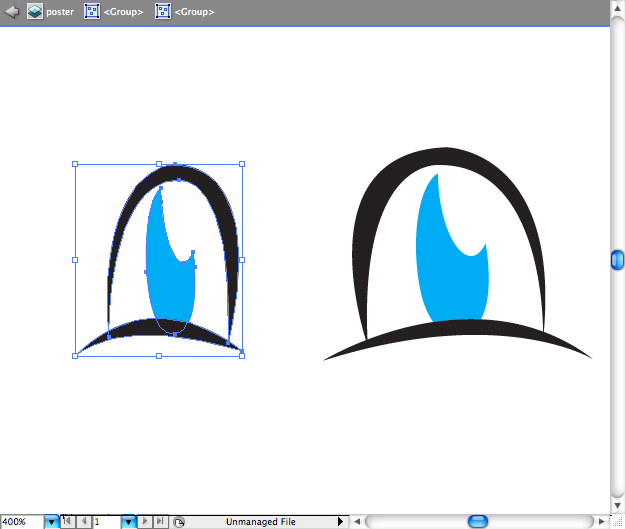
Iniziamo con gli occhi. Per prima cosa disegna un'ellisse usando lo strumento ellisse (L) . Disegna un'altra ellisse nel bordo di essa, quindi vai al pannello del Pathfinder e scegli l'opzione chiamata Fronte meno.




D'ora in poi useremo solo lo strumento penna (P) . È facile, vedrai. Quindi, disegna questa forma di occhio, quindi duplicala e ridimensionala usando lo strumento di selezione (V) .



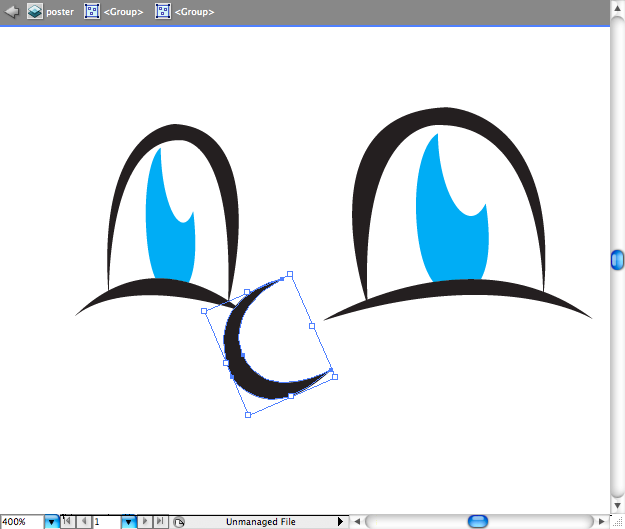
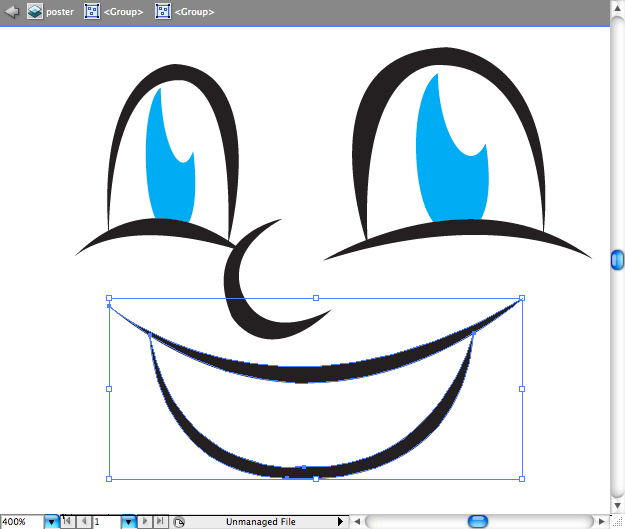
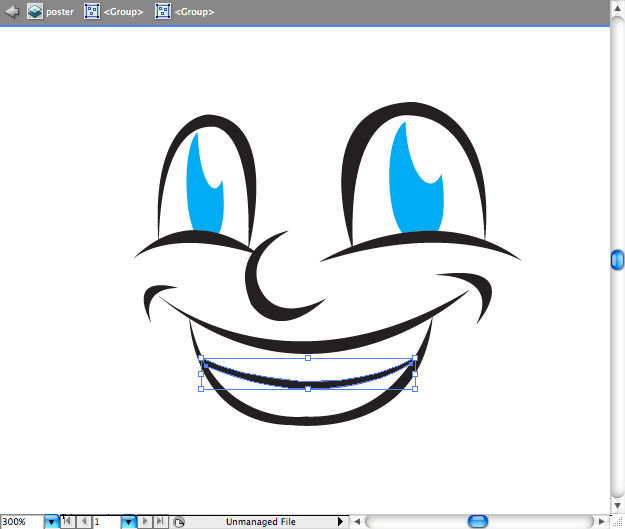
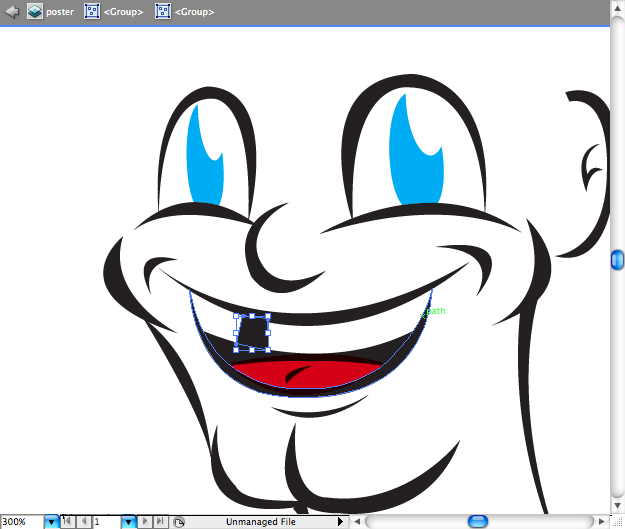
Ora disegna un naso rotondo davvero semplice. La bocca, come puoi vedere, è fondamentalmente a due righe.


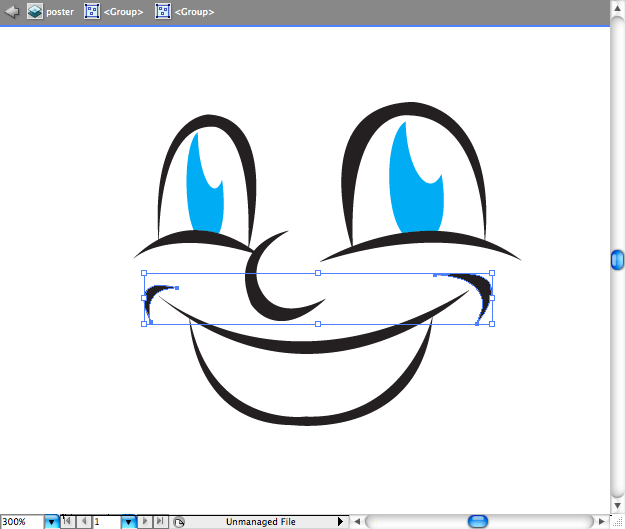
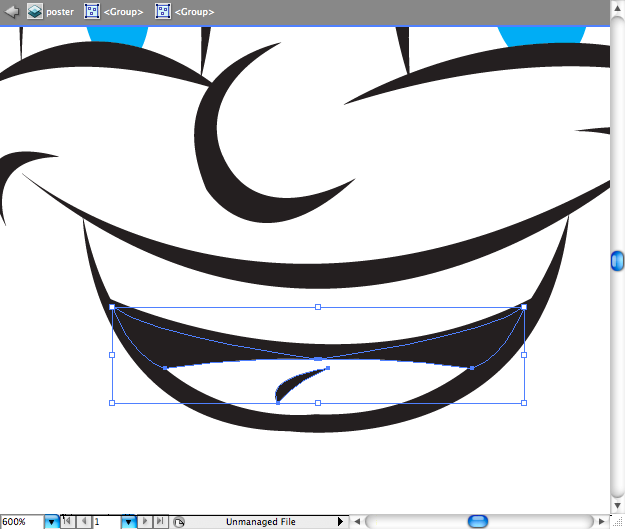
Aggiungiamo alcune rughe intorno alla bocca. Aggiungi una linea nella bocca per rappresentare i denti.


Aggiungi alcune linee su ciascun lato per modellare la lingua e una ruga nel mezzo.

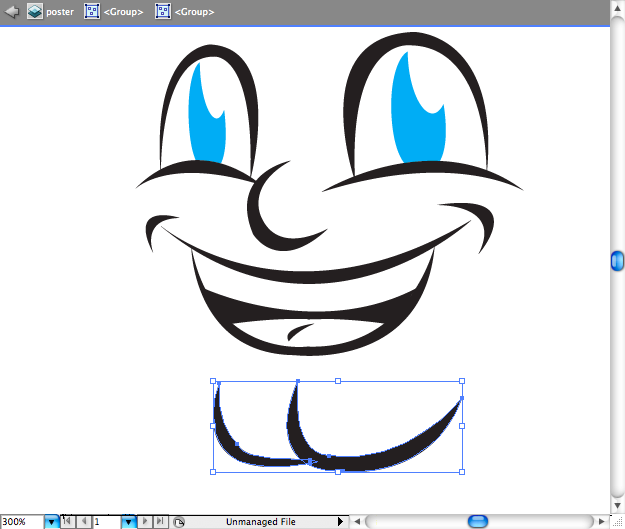
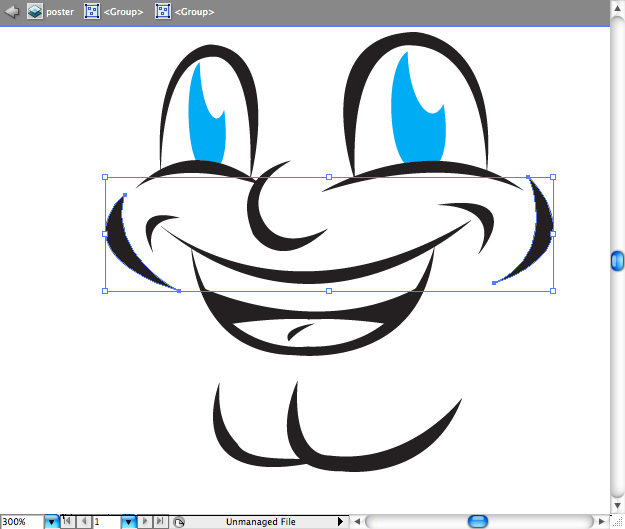
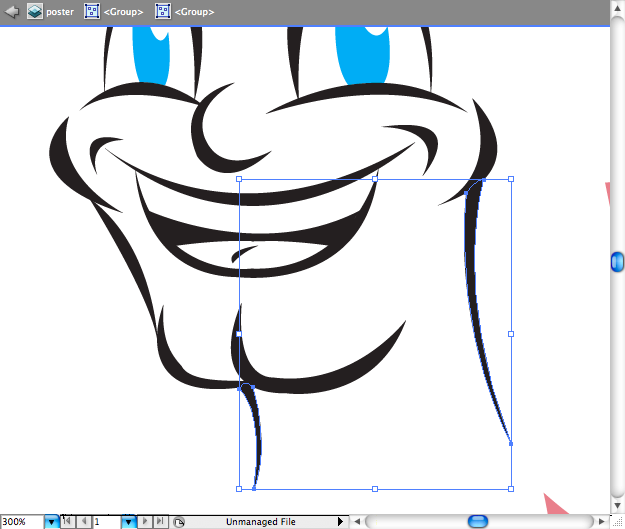
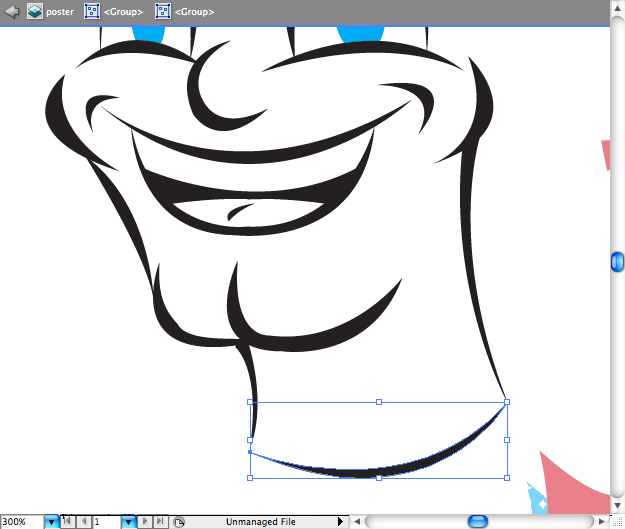
Chiamo questo tipo di mento con il "mento di culo", penso di non dover spiegare perché, vero? Sto scherzando ragazzi. Disegna le sue guance usando lo strumento penna (P) .


Ho deciso di fare una testa senza il corpo, quindi basta disegnare queste linee che rappresentano il collo.


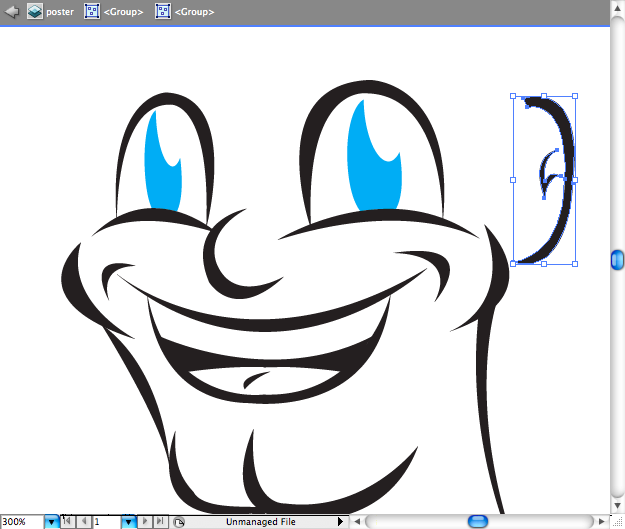
L'orecchio è abbastanza semplice, basta aggiungere un piccolo dettaglio per rappresentare la cartilagine.

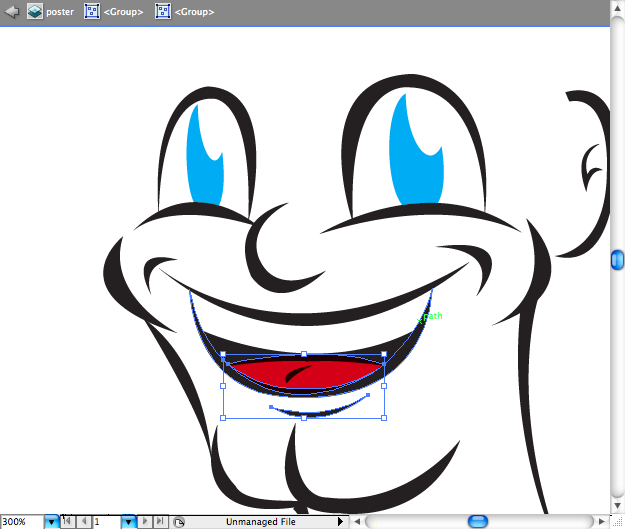
Torna alla bocca, fai una forma sulla lingua usando un riempimento rosso, quindi usa il metodo di fusione chiamato Moltiplicare . Prendi anche uno dei suoi denti per aggiungere un po 'di umorismo.


Mentre lo disegnavo, pensavo che un ragazzo rosso sarebbe stato bello, ma ha bisogno di un taglio di capelli speciale.
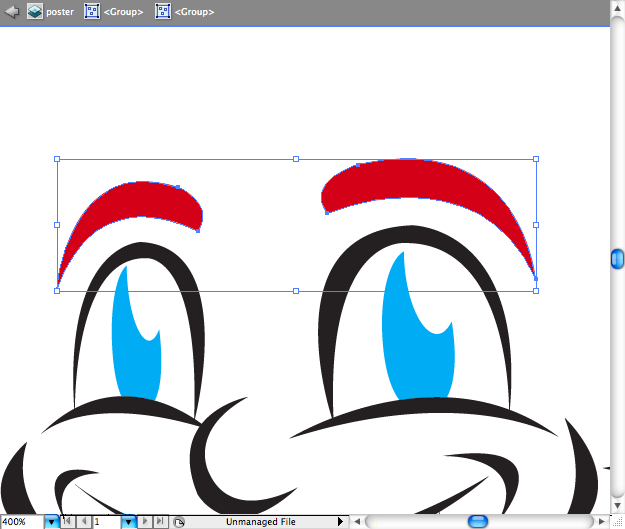
Ma prima prendiamoci cura delle sopracciglia. Basta disegnare il primo, copiare, riflettere e posizionarlo sull'altro lato.

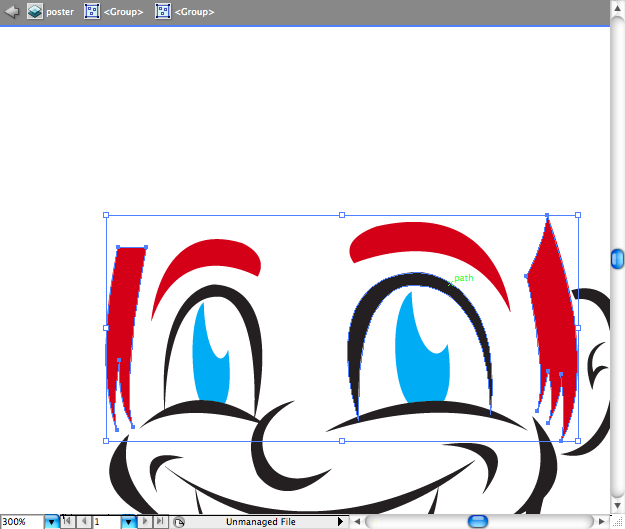
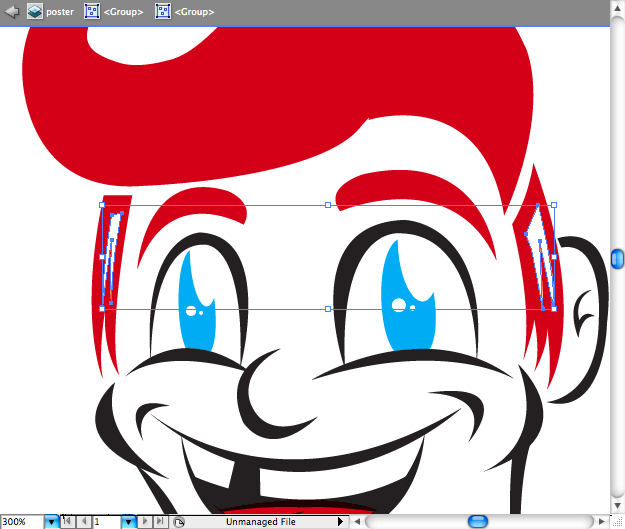
Aggiungiamo delle belle bruciature laterali su ciascun lato, quella a sinistra è più sottile, non dimenticarlo.

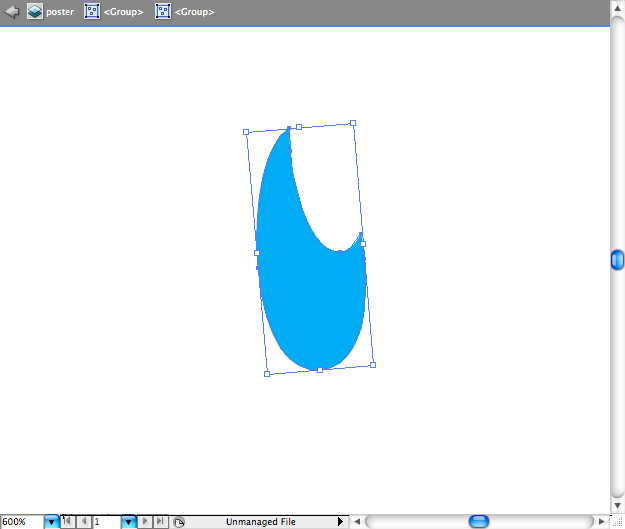
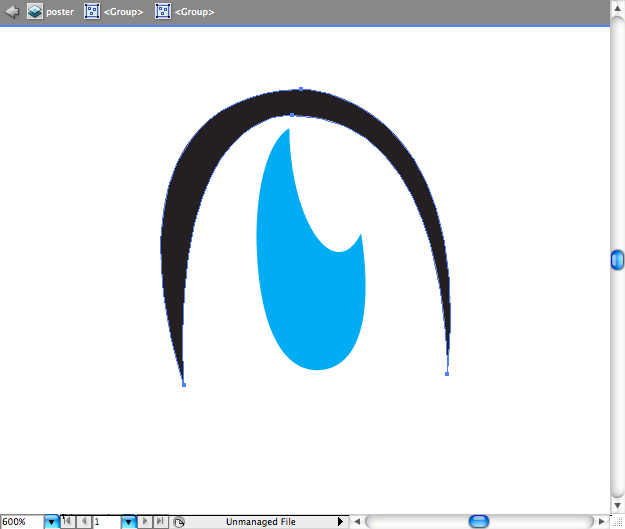
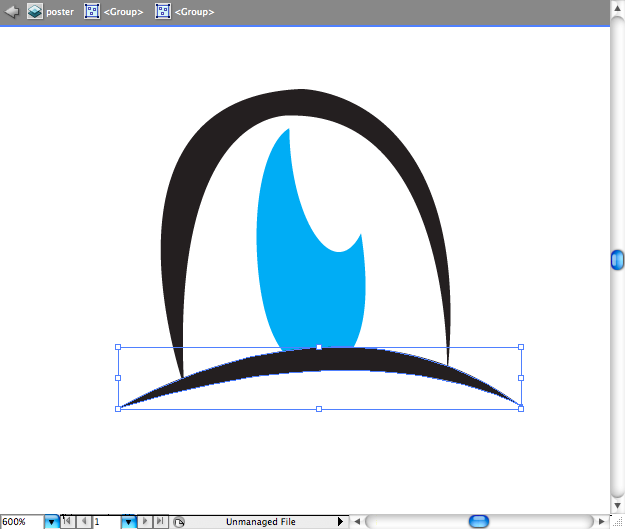
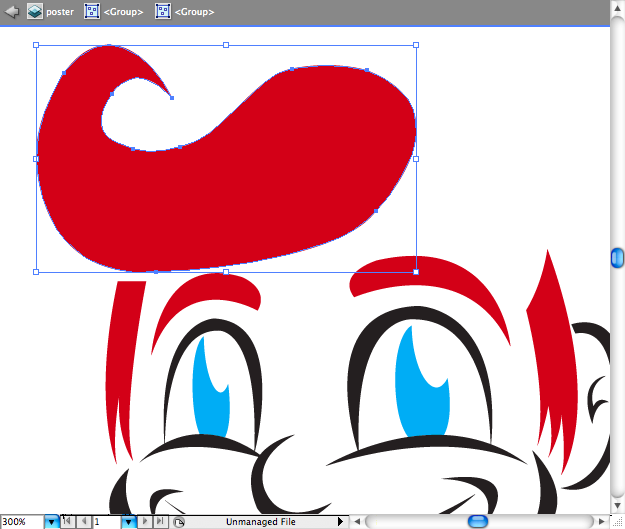
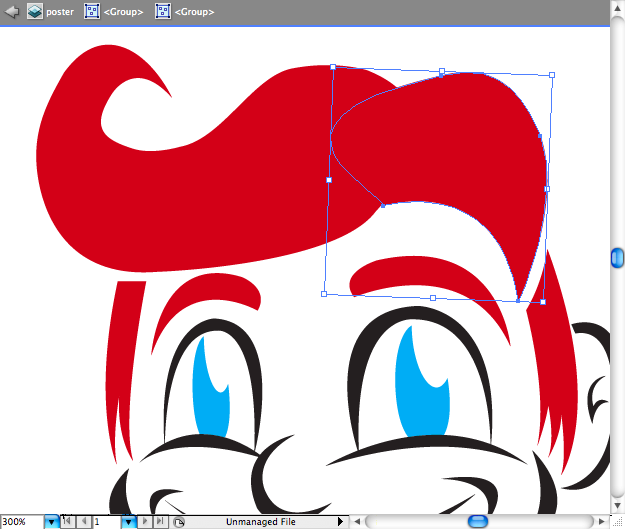
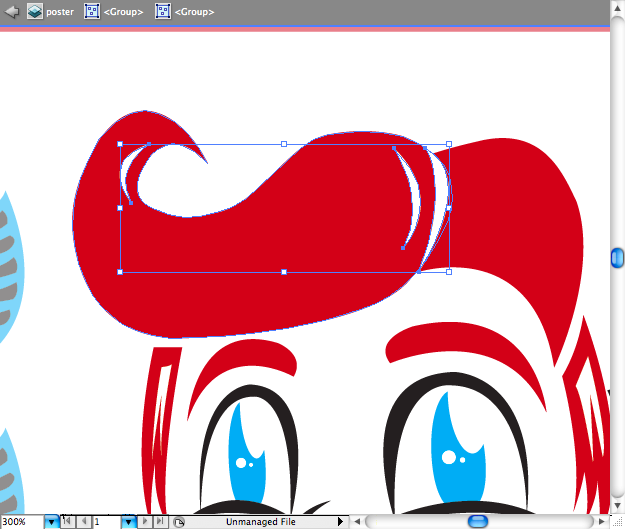
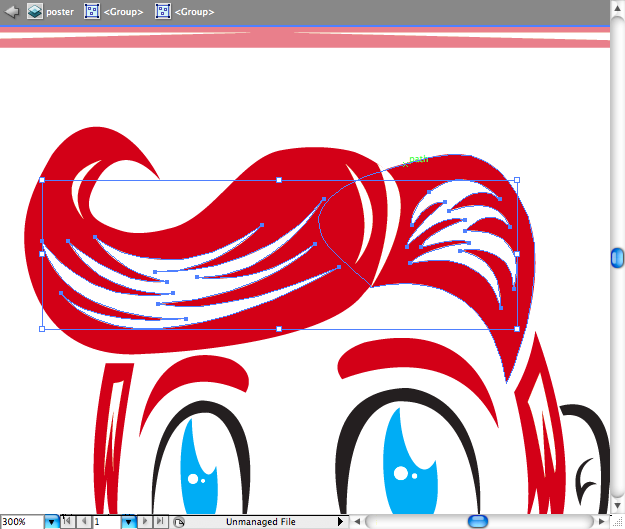
I vecchi capelli "Ice Cream", alcuni potrebbero non gradire, ma si adattano perfettamente qui. Disegnalo in due parti, come se fosse stato pettinato.


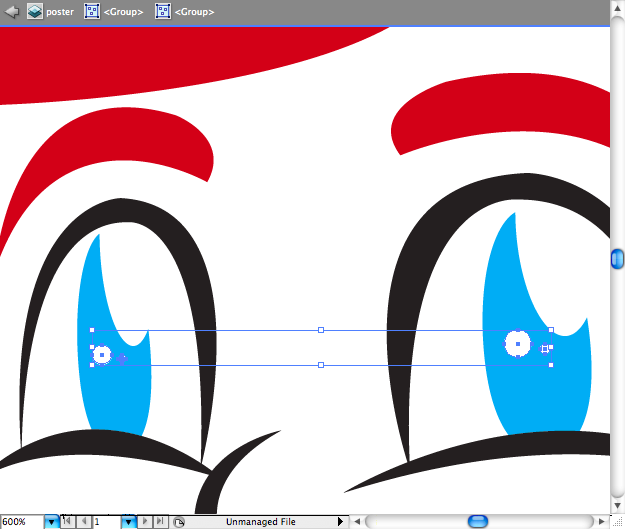
Usando lo strumento ellisse (L) ho aggiunto dei piccoli cerchi su ciascun occhio.

Potresti dire che i capelli sono troppo piatti, quindi aggiungiamo dei riflessi bianchi per rappresentare i riflessi.



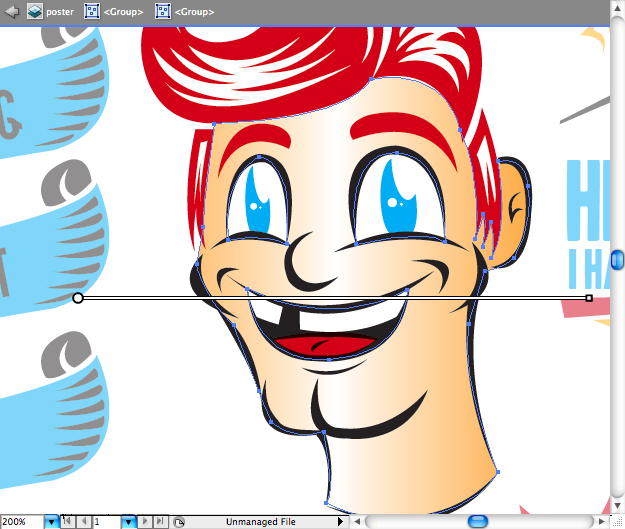
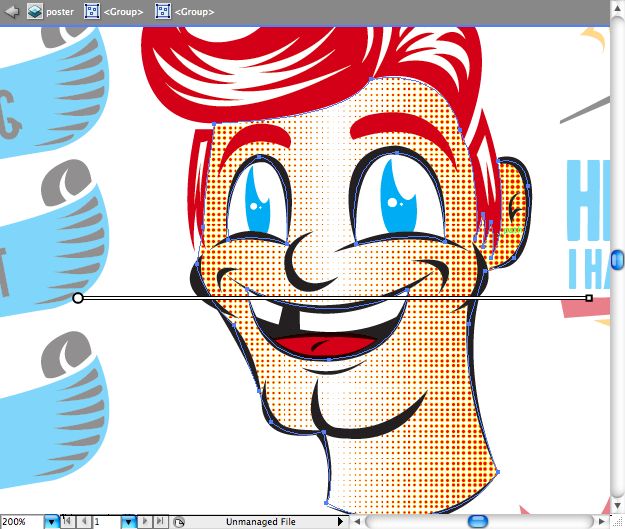
Disegna intorno alla sua faccia, osserva per fare dei buchi su parti come gli occhi e la bocca. Aggiungi un gradiente da giallo a bianco (lo stesso giallo utilizzato in tutto il tutorial). Regola la direzione usando lo strumento sfumatura (G) . Quindi vai di nuovo su Effetto> Pixelate> Mezzitoni . Imposta il raggio massimo su 8 pixel.



Passaggio 11
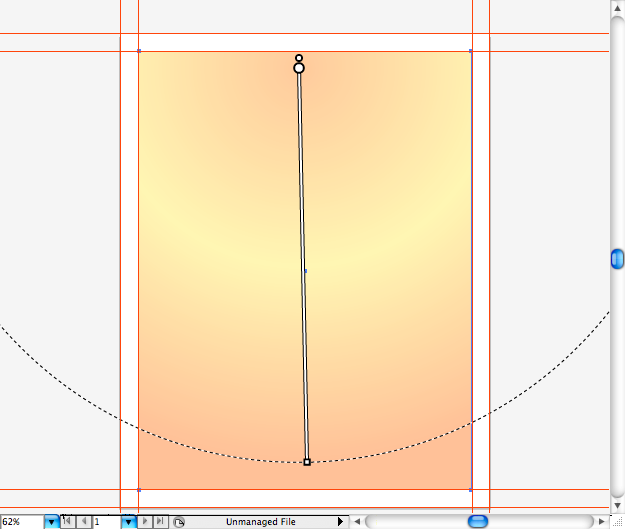
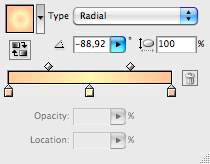
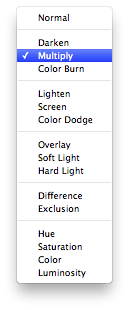
Prima di tutto, devi usare la modalità di fusione Moltiplica su ciascuno degli elementi precedenti. Quindi usa lo strumento rettangolo (M) per creare questo gradiente radiale beige sopra l'illustrazione. Quindi vai alle modalità di fusione e scegli quella chiamata Moltiplica .




Un'altra texture di carta da scaricare, prendilo Qui . Posizionarlo sopra il gradiente precedente, quindi utilizzare la modalità di fusione Moltiplica .


Ed ecco l'ultima trama, capito Qui . Vai al pannello della trasparenza, imposta l'opacità al 70% e scegli la modalità di fusione chiamata Color Burn.



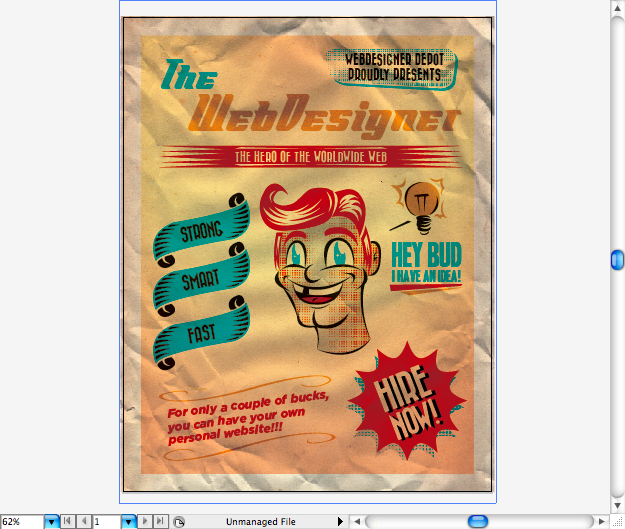
Ora puoi mostrare la trama dello sfondo dall'inizio e il gioco è fatto.

Il risultato
Bene ragazzi, spero vi siate divertiti a progettarlo, andare avanti e sperimentare più spesso con il tipo, anche la ricerca sul design degli anni '50, potreste trovare dei campioni davvero interessanti. Puoi scaricare il file di Illustrator Qui .
Hai seguito questo tutorial? Condividi i tuoi risultati ed esperienza qui sotto ...