I migliori nuovi siti di portfolio, maggio 2017
Ciao a tutti! Questo mese è un mese molto più colorato rispetto agli ultimi pochi. Sembra che i designer si siano allontanati dalle bellezze monocromatiche dei mesi passati e si stiano lasciando liberi con la tavolozza dei colori.
Io per primo, non mi lamento. Adoro le mie relazioni in bianco e nero e forse un altro colore, ma è bello vedere un po 'di varietà nel mix. E ora, i portafogli:
unconquered
unconquered è un nome abbastanza metal, e come molti altri metal band, includono il loro manifesto sul loro sito. Il sito, tuttavia, tocca grunge post-moderno e anni '90. Poi ti sbatte contro gli occhi con un tipo grande e solido e immagini sorprendenti. Potresti sentirti un po 'confuso dal momento in cui arrivi in fondo, ma non è probabile che tu dimentichi ciò che hai visto.
dilo
dilo è una compagnia di produzioni cinematografiche. Mentre molti altri optano per il tema scuro predefinito, o il solito sfondo del video, Dilo è andato all-in a colori. Ogni pagina del progetto ha una combinazione di colori diversa. Mescolano anche i layout a seconda del progetto. Potrebbe essere complicato, ma mostra il loro impegno per l'art direction in tutte le cose.
ustwo
ustwo è una vera e propria cornucopia di tendenze del design con video di sfondo e tutti i tipi di stili di layout. Le due cose che legano davvero l'intero design insieme sono la tipografia e il quasi costante assalto di colori. Il risultato è un aspetto giocoso ma professionale che funziona per loro.
Yorh Ekin
Portfolio di York Ekin è una partenza interessante dalle recenti tendenze. Ha quella classica "eleganza aziendale" di tipo sottile, e l'uso liberale di marroni, beige e un po 'di arancia bruciata. Amico, non ho visto un sito marrone così bello da allora, beh, sinceramente non riesco a ricordare. È strano che un sito con toni così deliberatamente smorzati si stagli così tanto, ma questi sono i tempi in cui viviamo.
Non so se giurare ai potenziali clienti nella stampa fine nell'intestazione sia l'approccio che userei, ma rispetto il suo candore.
Il Soulist
Federico Repetto è solo una lettera da me che fa uno scherzo a Pinocchio. Il suo sito web è una rappresentazione quasi perfetta dell'estetica post-moderna nel web design, solo un po 'più colorata di altri esempi. Ciò è dovuto principalmente alle immagini, ma ciò conta. È elegante, ha molto spazio bianco. Cosa non è da amare?
Nahel Moussi
Dove l'ultimo sito era postmoderno, questo è quasi post-minimal. Inizia con una semplice presentazione orizzontale, quindi passa a casi di studio che si concentrano quasi interamente sulle immagini. Il testo è ridotto al minimo, ma quello che c'è è splendidamente impostato.
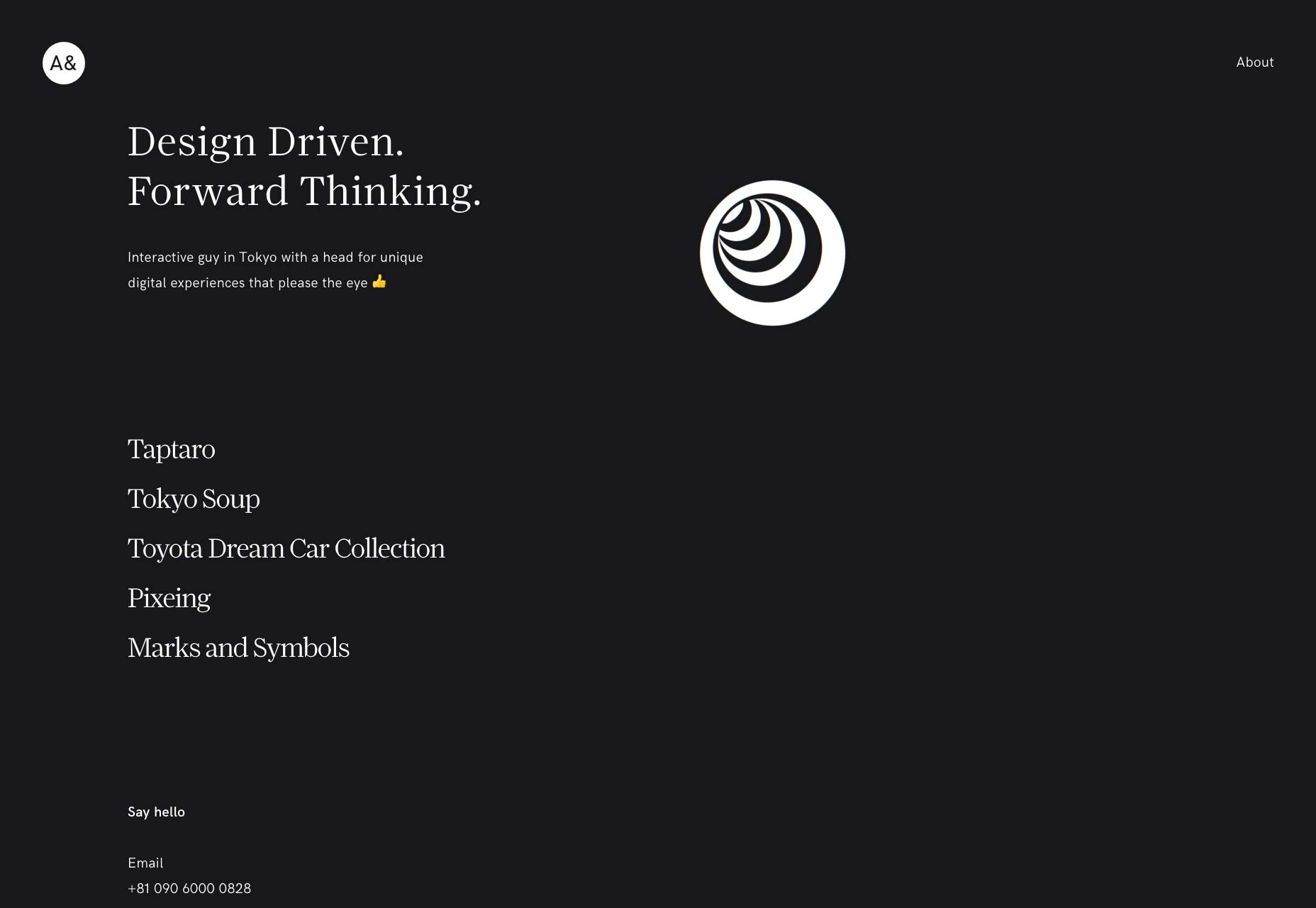
Eien
Eien , d'altra parte, usa solo la tipografia per fare la sua prima impressione. Ci sono immagini - quasi non puoi avere un portfolio visivo senza di esso - ma c'è una netta impressione di equilibrio. Anche se non ci sono paragrafi su paragrafi, il testo è sicuramente una parte della storia di ogni progetto, al contrario di un semplice sommario.
Oltre a questo, c'è molto spazio bianco, una piccola animazione e un layout abbastanza standard. Ma anche così, è così ben eseguito, vale la pena dare un'occhiata.
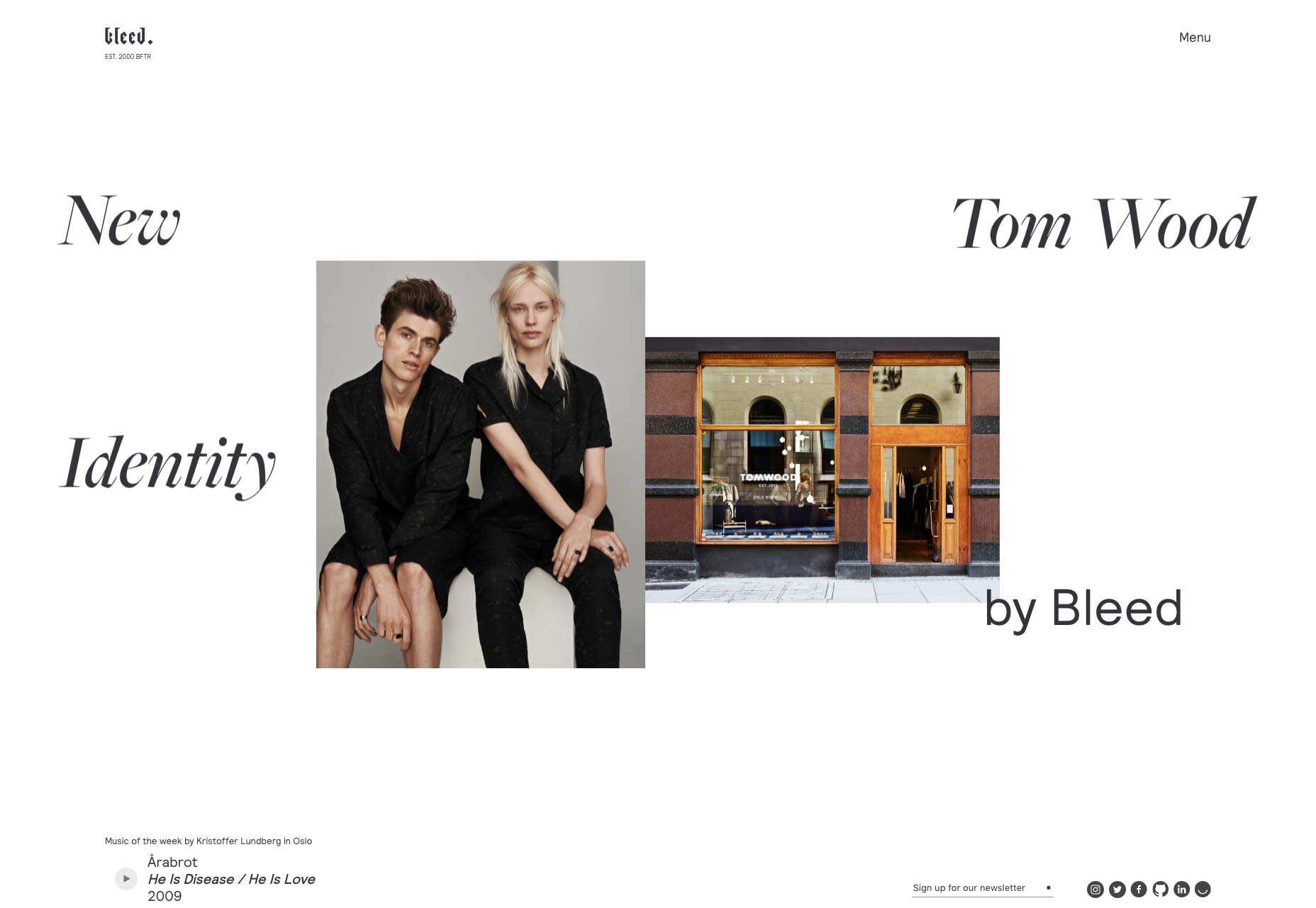
Sanguinare
Adesso Sanguinare suona davvero come il nome di una band metal. Anche il logo sembra uno. È un contrasto interessante con il resto del design del sito, che abbraccia il post-minimalismo simile al collage che abbiamo visto un po '. Detto questo, sembra buono.
Chaptr
Chaptr ci porta un po 'di minimalismo classico. Ha uno spazio bianco. ha una grande tipografia ha immagini enormi dappertutto. È qui perché sembra buono e funziona bene. Presterei particolare attenzione al modo in cui organizzano piccole quantità di testo su schermi di grandi dimensioni e al modo in cui scelgono le loro immagini.
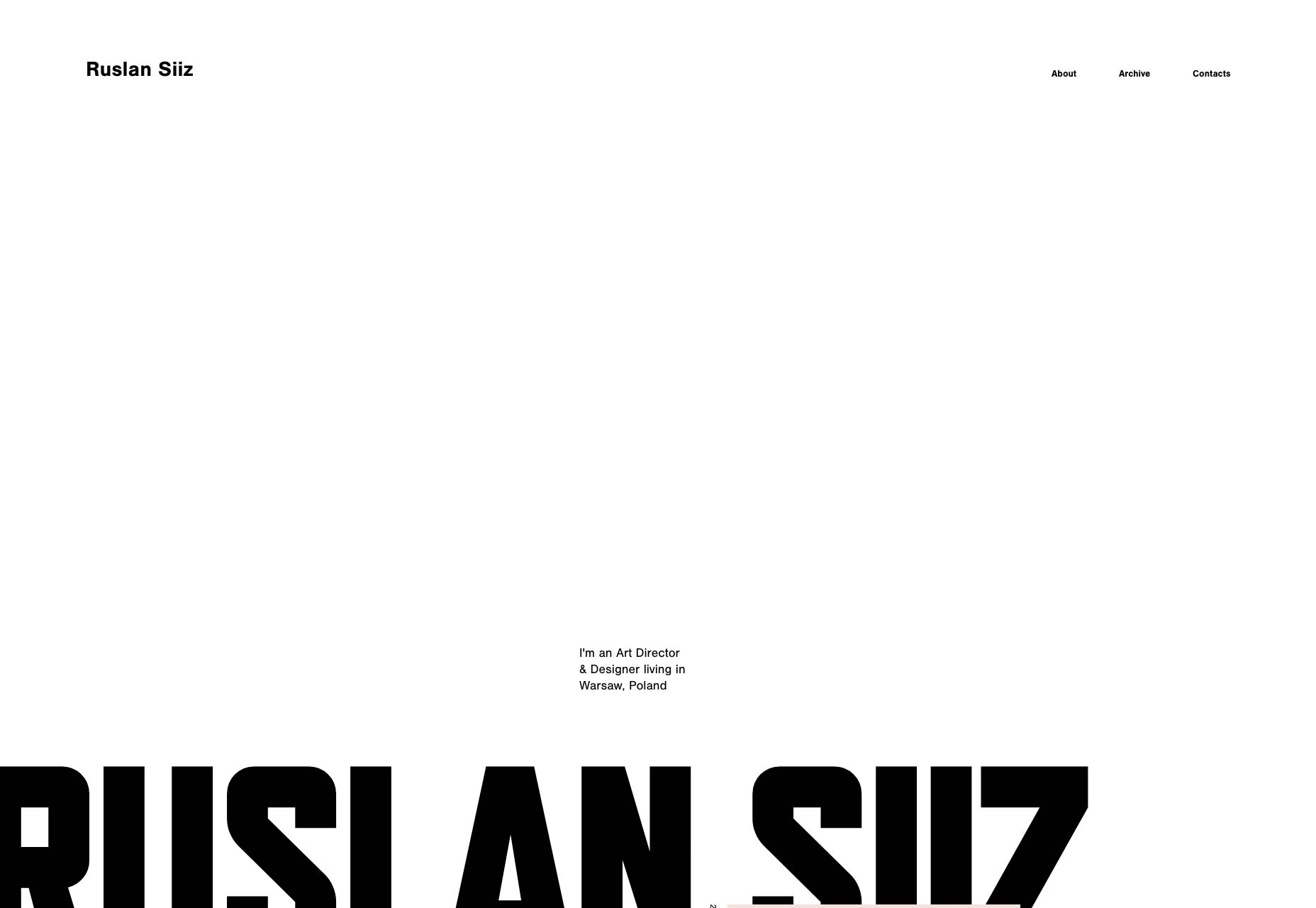
Ruslan Siiz
Portfolio di Ruslan Siiz può impegnarsi in alcuni modelli di layout simili a collage, ma la vera forza è nella tipografia. Anche con i grandi spazi vuoti, il design sembra sempre ... pieno, ma mai disordinato. E questo è dovuto al modo in cui il designer usa il tipo. È un difficile equilibrio che Ruslan tira bene.
Glitch Parigi
Bene, la cosa orizzontale-slideshow-on-the-home-page potrebbe diventare una tendenza. Glitch Parigi lo sta facendo anche lui, e lo combina con un po 'di video. È una strategia semplice ma efficace. Attenzione: mentre non c'è audio sulla home page, facendo clic su un progetto si avvierà immediatamente il video.
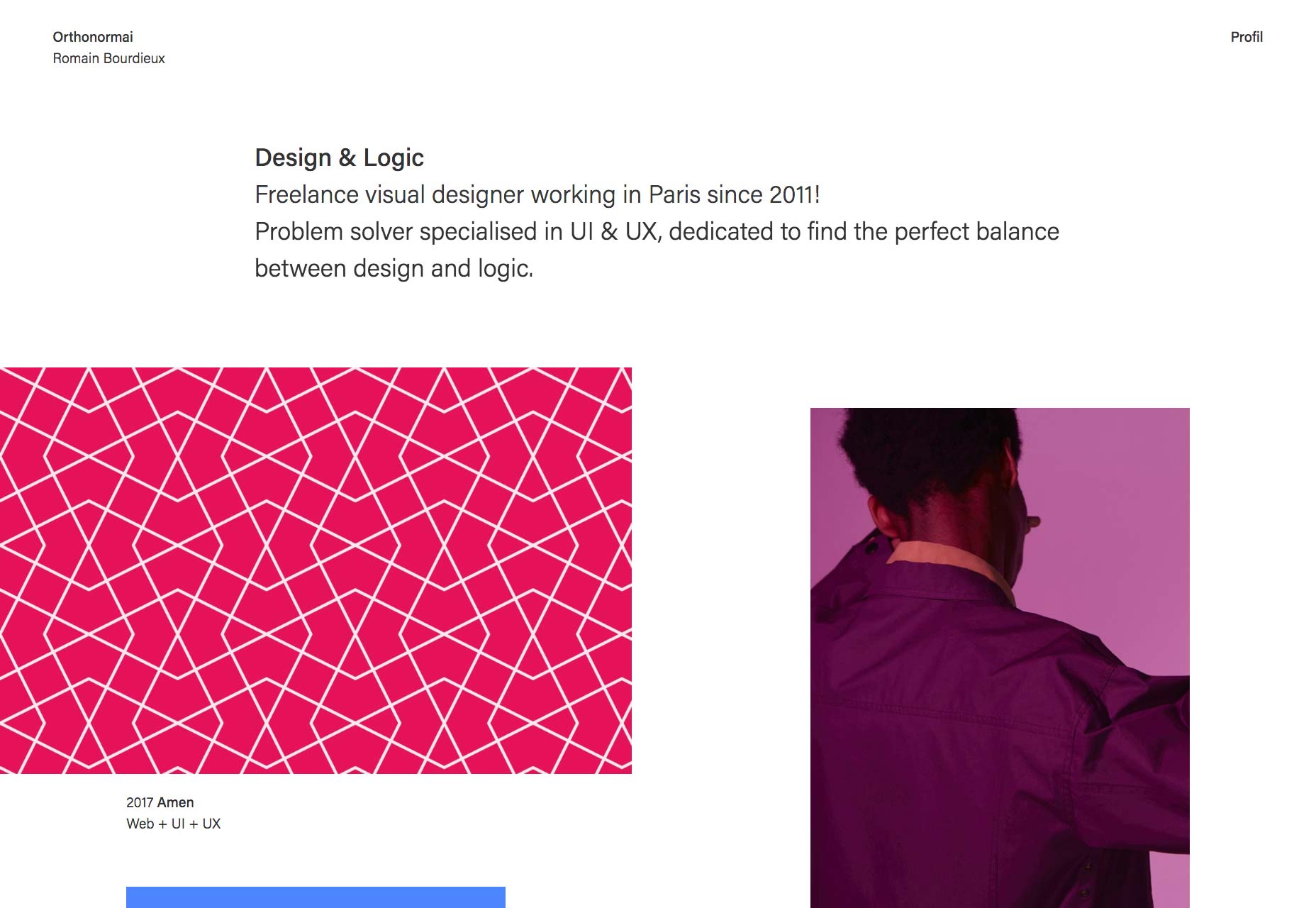
Orthonormai
Orthonormai è ancora un altro esempio di post-minimalismo, ma con il colore! Dagli un'occhiata. Francamente, sto iniziando a pensare che il colore vibrante sia un drastico miglioramento di questo stile di layout.
Cinque e fatti
Cinque e fatti è un altro sito web di Powerpoint trasformato, e questo sperimenta riflessioni e animazione in generale. La maggior parte del testo è un po 'piccola per un sito web in questo giorno ed età, ma nel complesso, è un sito di bell'aspetto. Sono un fan della direzione artistica che ci mettono dentro e del modo in cui cambiano le cose a seconda del tipo di contenuto con cui stanno lavorando.
Yannick Chapron
Yannick Chapron ha abbracciato una tendenza che stiamo attualmente vedendo meno, in questi giorni. È il portfolio di Powerpoint, riportato quasi alla morte! Non posso mai raccomandare questi siti come studio sull'accessibilità, ma hanno quasi sempre qualche interessante animazione e motion design. Questo sito sarà infernale sulla tua rotella di scorrimento, ma è comunque divertente da guardare.
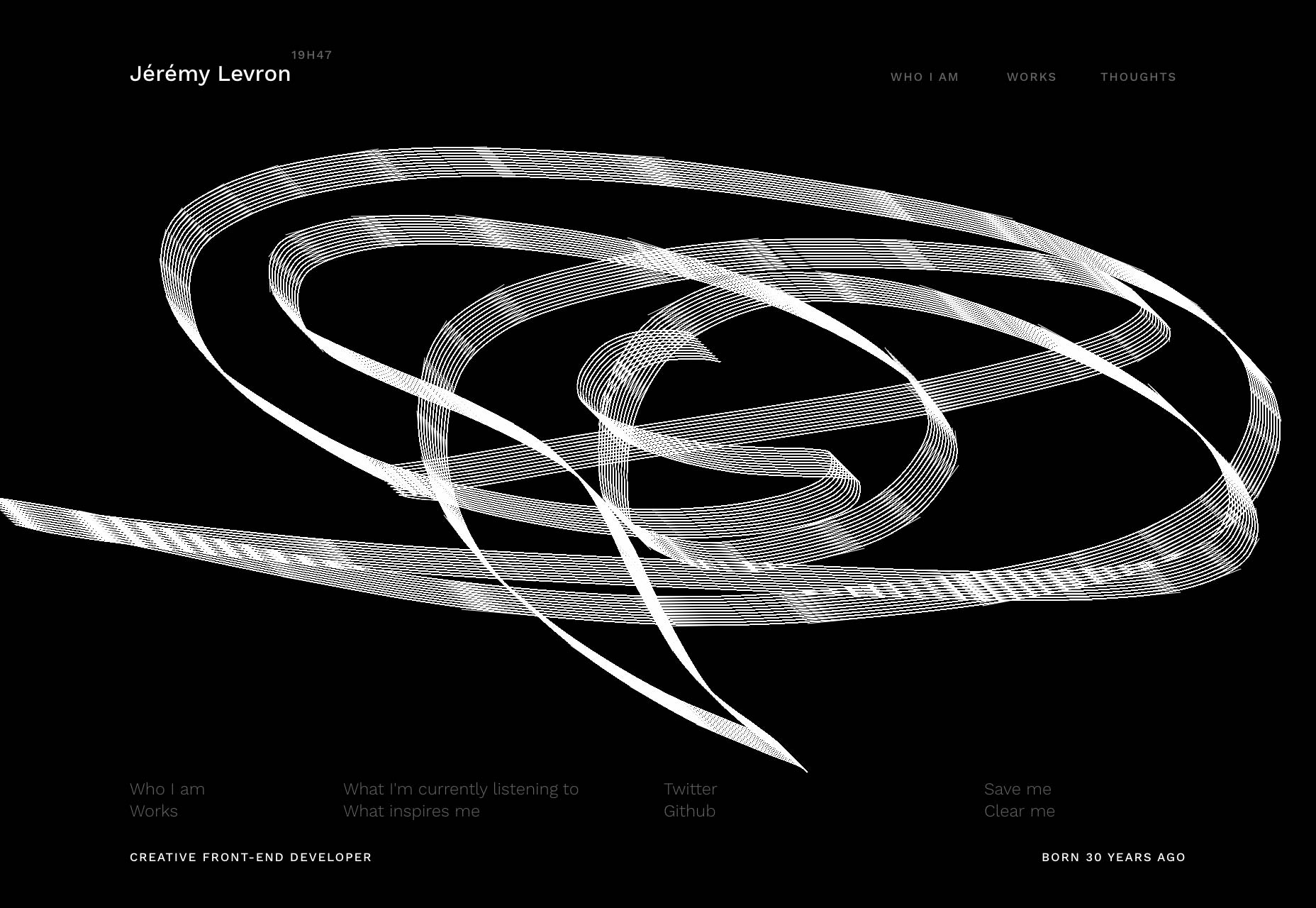
Jérémy Levron
I siti che incorporano elementi ludici possono effettivamente farmi superare la mia avversione per i siti affidabili di JS. Il portfolio di Jérémy Levron fa questo trasformando la home page in una tela dove chiunque può dipingere. Basta fare clic e trascinare per iniziare.
L'intero sito è un affare monocromatico ad alto contrasto con un buon tipo. Ciò non sarebbe sufficiente per distinguerlo da tanti altri siti. Quella home page, però? Questo fa il trucco.
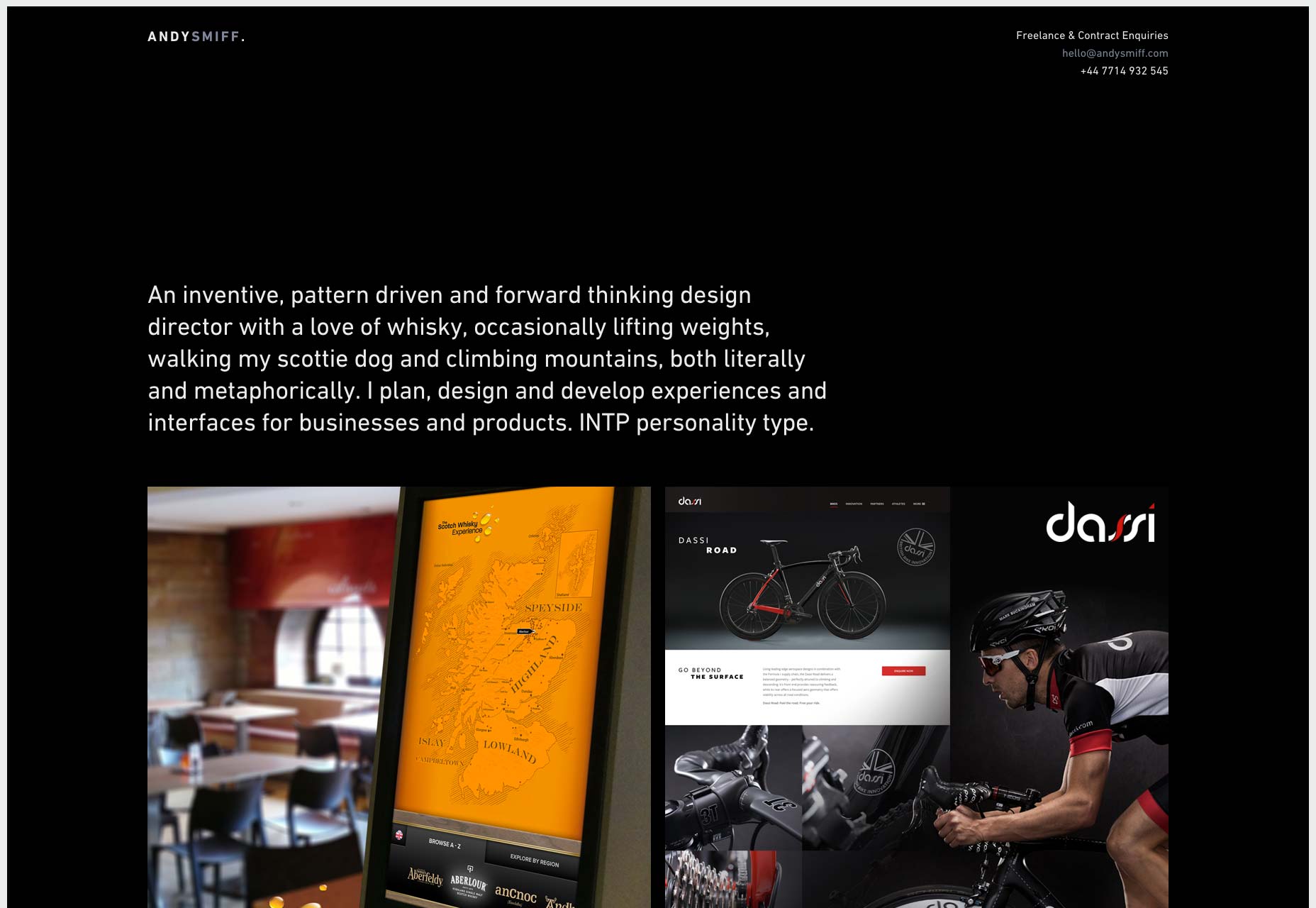
Andy Smiff
Questo portfolio da Andy Smiff è un buon esempio di un sito in cui la personalità è tutta nei dettagli. Il layout non vincerà alcun premio per superare i confini, ma l'uso del colore per accentuare i piccoli elementi ti dice del pensiero e della cura nel design nel suo complesso.
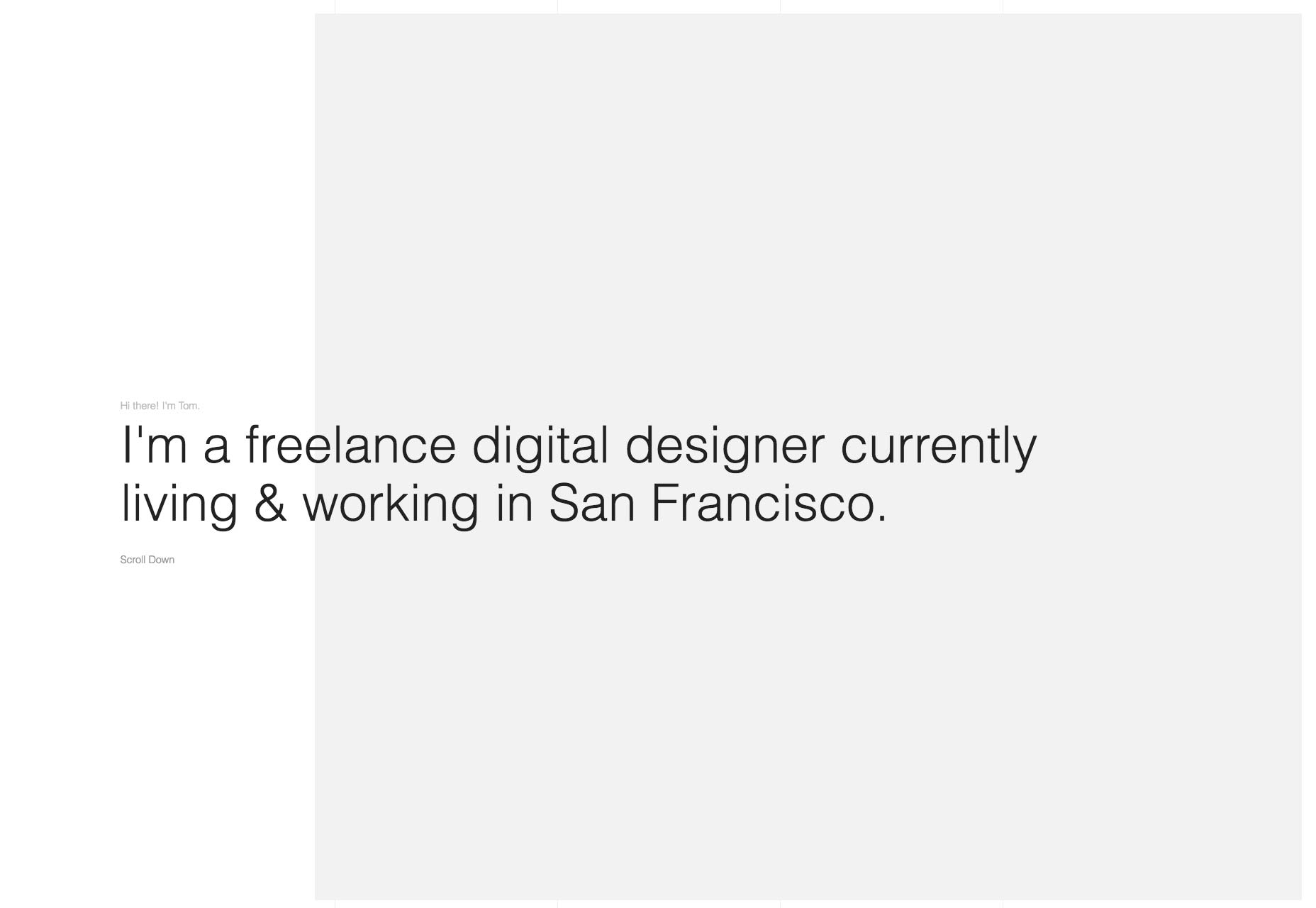
Tom Treadway
Il sito di Tom Treadway ci dà quella sensazione asimmetrica, che si sovrappone ad elementi, griglia come lo sfondo che tutti abbiamo imparato a conoscere e ... beh, non sto per fare ipotesi su come ti senti. Mi piace l'estetica abbastanza bene, ma Tom fa un passo avanti usando immagini dai colori intensi. Certo, è un filtro, ma quel filtro viene usato artisticamente, per stabilire un tema per il suo sito web.
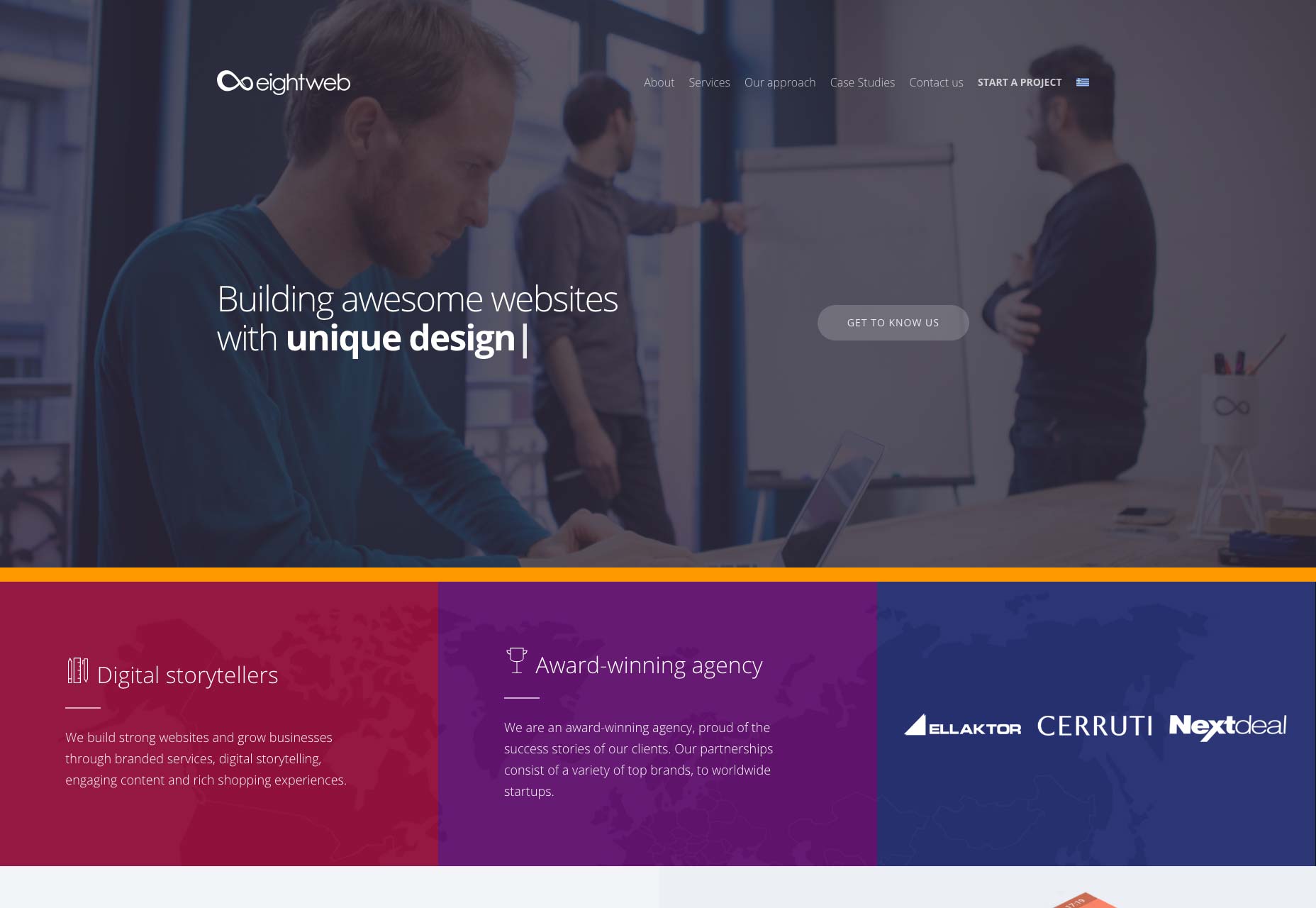
eightweb
Se il sito di eightweb sembra molto simile a un tema WordPress, perché sono specializzati in siti WordPress. Voglio dire, dove altro potresti scappare intenzionalmente creando un sito che urla "WORDPRESS!", Giusto? Ho lentamente sviluppato un'ammirazione per i progettisti che soddisfano le aspettative dei loro clienti in questo modo. Va bene per gli affari e, quindi, è un buon design.
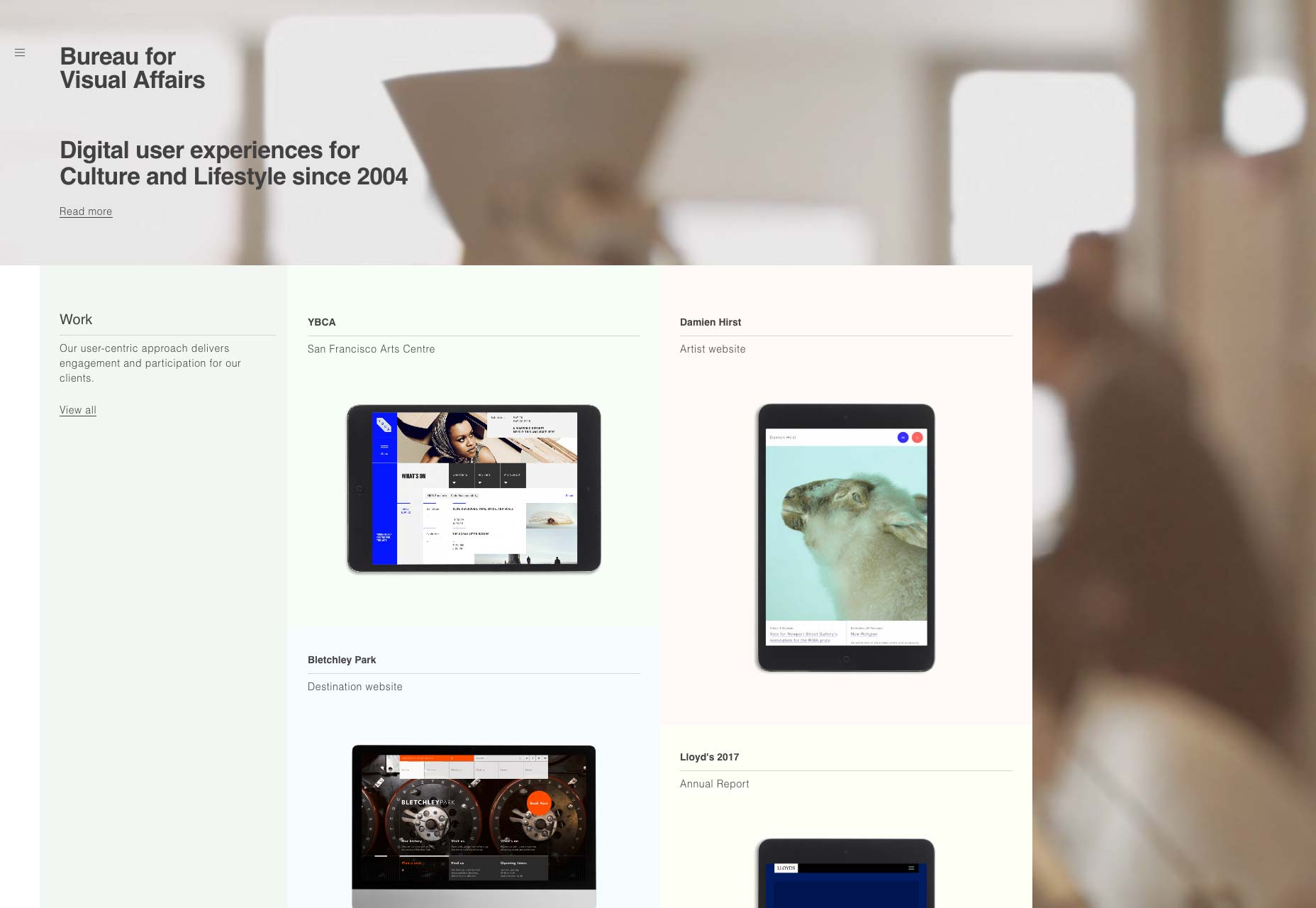
Bureau for Visual Affairs
Il Bureau for Visual Affairs non è così ufficiale come sembra. Ma il nome dal suono ufficiale è solo l'inizio di un tema. L'intero sito ha quel tocco minimalista moderno, con un tipo sans-serif e molti bordi sottili tutt'attorno.
Tuttavia, grazie all'utilizzo liberale di immagini e ad alcuni sottili video di sottofondo, il design sembra molto più "vivo" rispetto a molte delle sue controparti. Sì, ho detto "video di sottofondo sottile".