3 Essential Design Trends, gennaio 2018
Se sei annoiato da tutto ciò con cui hai lavorato in progetti di design, l'inizio di un nuovo anno è un ottimo momento per provare qualcosa di nuovo. Mentre la fine dell'anno, può essere una stagione lenta quando si tratta di progetti di web design, l'inizio dell'anno è spesso quando nuovi lavori e concetti prendono vita.
Può anche essere l'inizio di alcune nuove tendenze di design, come il semplice marchio d'angolo, le barre laterali verticali skinny e le scelte di colori peachy, tutte cose che stanno spuntando in molti progetti.
Ecco cosa è in voga nel design questo mese:
1. Semplice marchio d'angolo
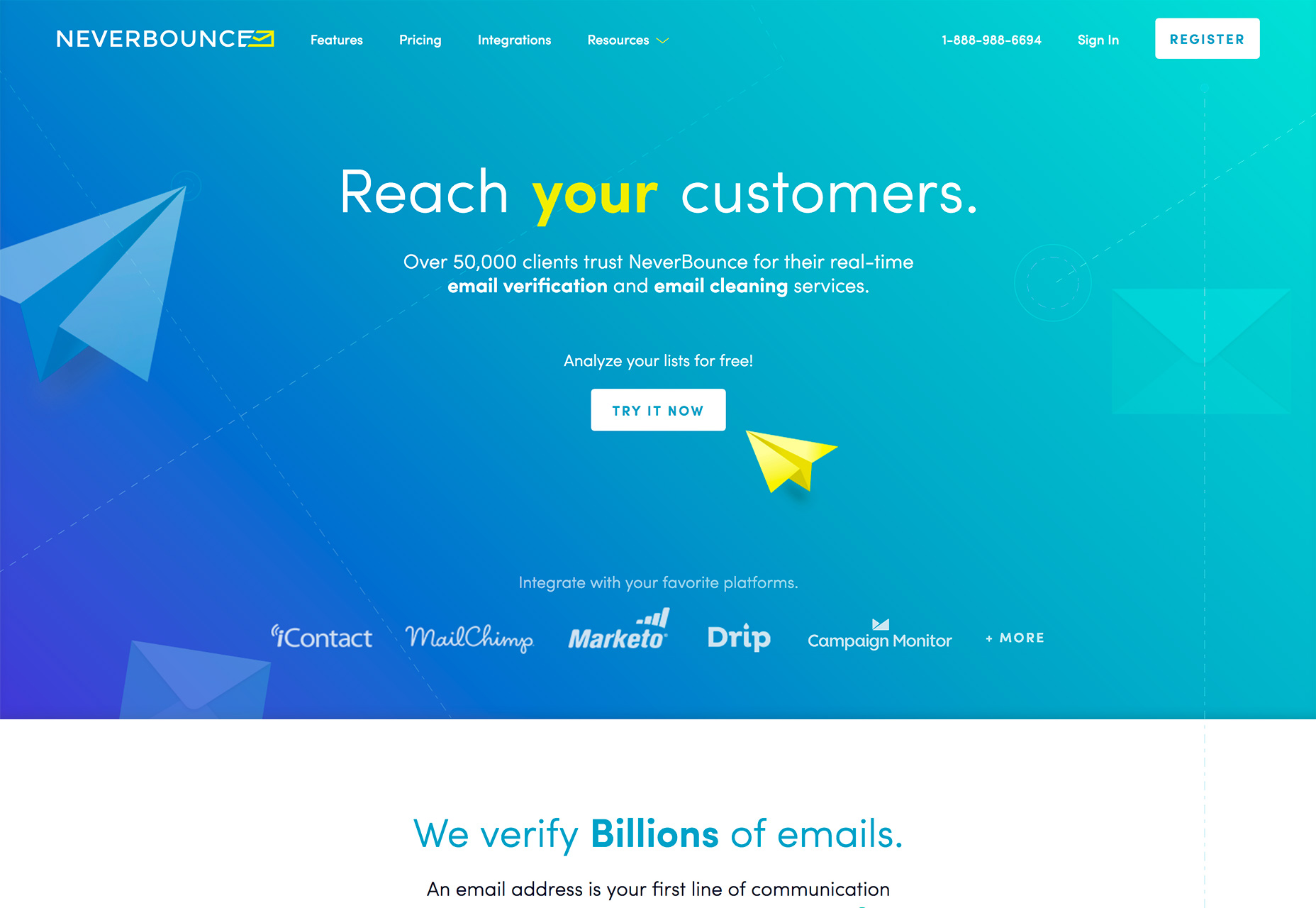
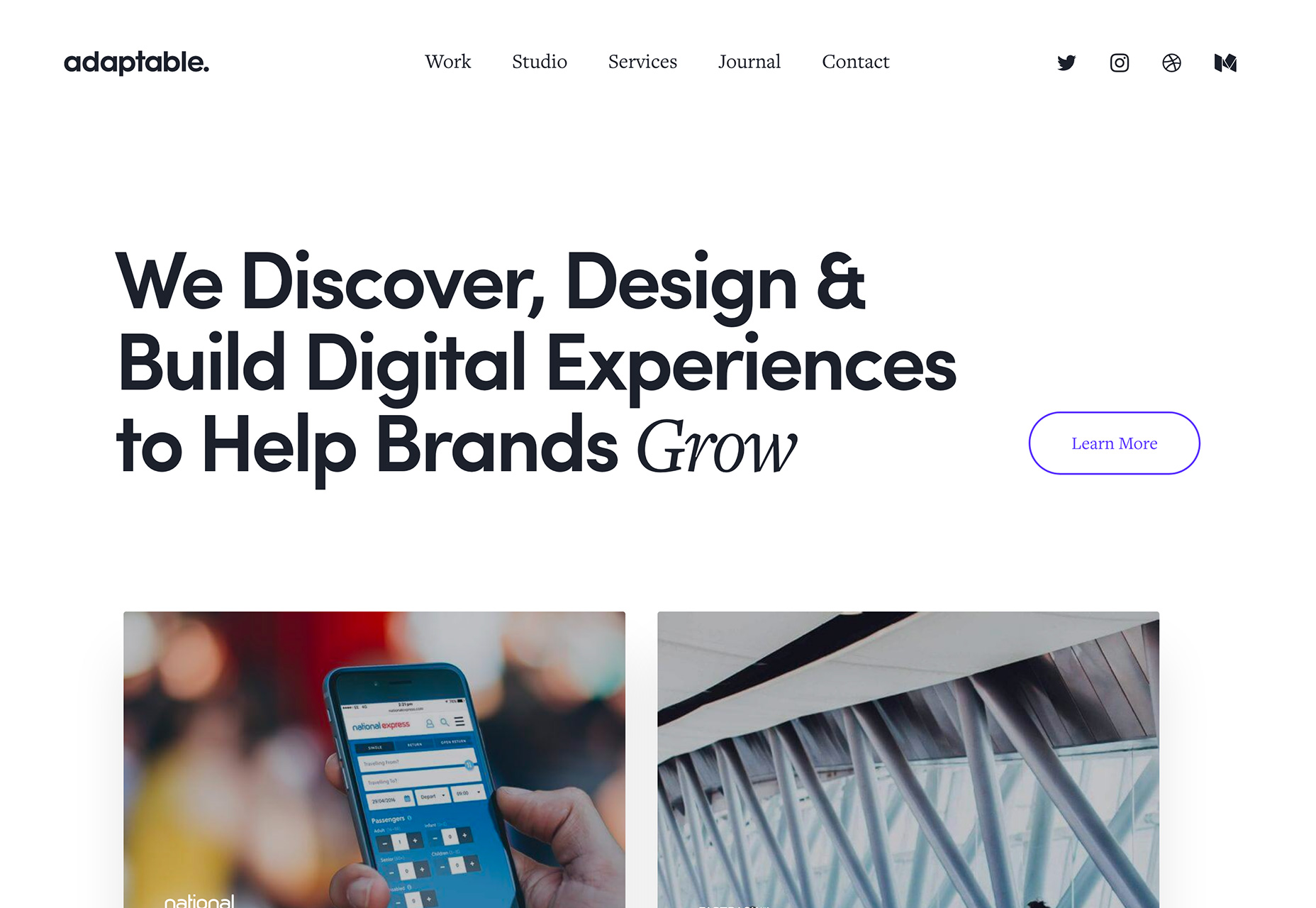
Forse sembra troppo semplice, ma un marchio di branding del testo nell'angolo in alto a sinistra dei siti web ha fatto un ritorno. Mentre alcuni di questi semplici stili di angolo includono un segno o testo di testo e un'icona, la tendenza è definita da elementi semplificati che cadono sullo sfondo.
Questi marchi generalmente utilizzano semplici caratteri sans serif e sono bianchi su uno sfondo colorato o includono un semplice elemento di colore quando vengono utilizzati su sfondi chiari. Il marchio nero su sfondo bianco è ugualmente popolare. C'è una totale mancanza di abbellimento o desiderio di rendere il logotipo un punto focale.
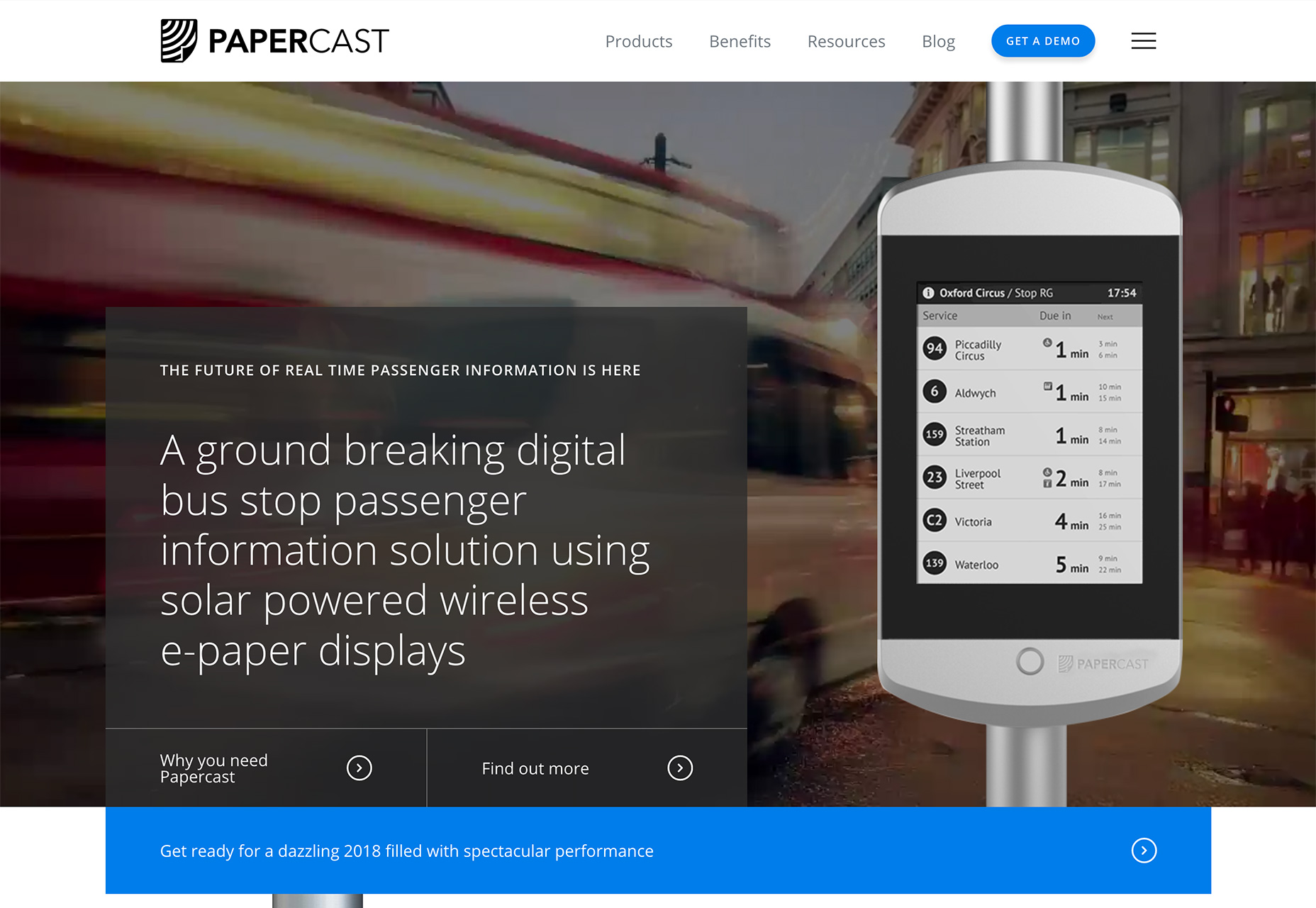
Questa tendenza sembra essere popolare con marchi che non hanno ancora nomi ben definiti - pensano startup o piccole imprese - o con progetti di siti web che sono abbastanza elaborati. Per i progetti più coinvolti, come Papercast , la messaggistica e la descrizione di ciò che tratta il sito Web è in realtà più importante del logo o del marchio stesso, rendendo questa scelta di branding una buona scelta.
Questo stile di branding semplificato prende spunto dalle pratiche di un sito web responsive per i dispositivi mobili. Molti design reattivi abbelliscono i trattamenti del logo (oltre alla navigazione) per schermi più piccoli. Questo concetto ha portato più marchi a creare un secondo logo semplice per tali usi, e ora quei loghi si stanno facendo strada in tutte le dimensioni dello schermo.
Mentre il semplice corner corner può essere elegante e aiutare gli utenti a concentrarsi su altre parti del design, non aiuta molto la piccola impresa o il marchio a riconoscere visivamente il marchio, il logo o il simbolo. Considera questo quando discuti se utilizzare o meno questa tendenza di progettazione del sito web.
2. Sidebars verticali della Skinny Homepage
Sebbene le barre laterali non siano mai andate fuori moda sulle pagine interne o sui blog, non sono state un pilastro delle home page. Sta cominciando a cambiare.
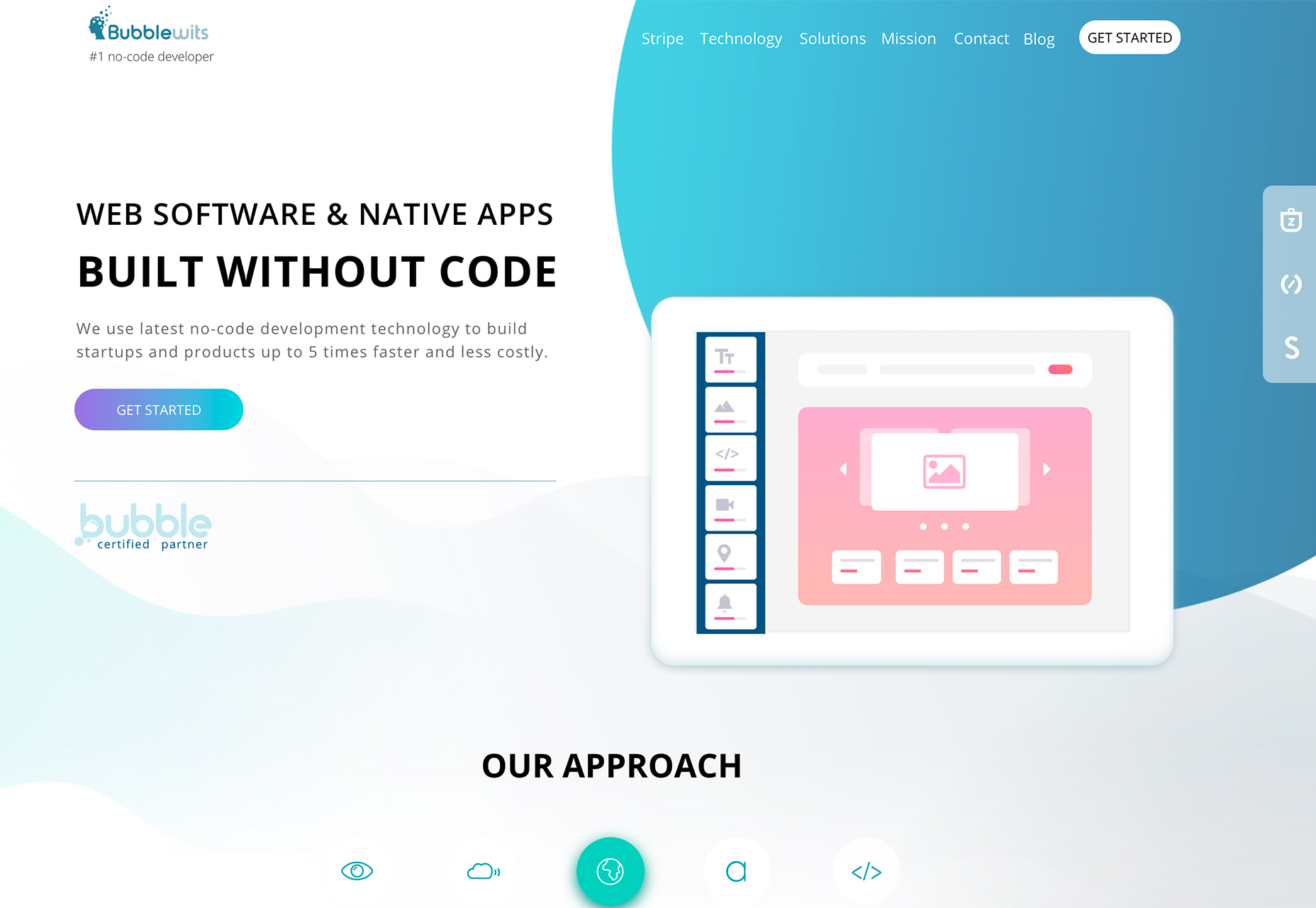
Da un luogo in cui memorizzare le icone dei social media (come ad esempio Bubblewits ) in un luogo per la navigazione o il branding, i sidebar verticali super skinny sono diventati un grosso problema.
Parte del merito va all'utilizzo dei dispositivi mobili - è un formato verticale - e all'idea che più utenti siano a posto con lo scorrimento e le larghezze dello schermo che non sono abbastanza ampie. C'è una grande quantità di affaticamento della vista che accade agli utenti che cambiano tra larghezza di lettura stretta e ampia (schermo del telefono e del desktop).
Per combattere questo, più progettisti stanno incorporando più elementi verticali nel desktop, versioni widescreen dei progetti. In sostanza, più elementi verticali riducono la larghezza complessiva degli schermi più grandi, rendendo l'esperienza un po 'più simile alle versioni mobili.
La cosa fantastica di questi elementi verticali è che possono funzionare in tanti modi diversi, incluso per la navigazione e come pulsante di branding / home.
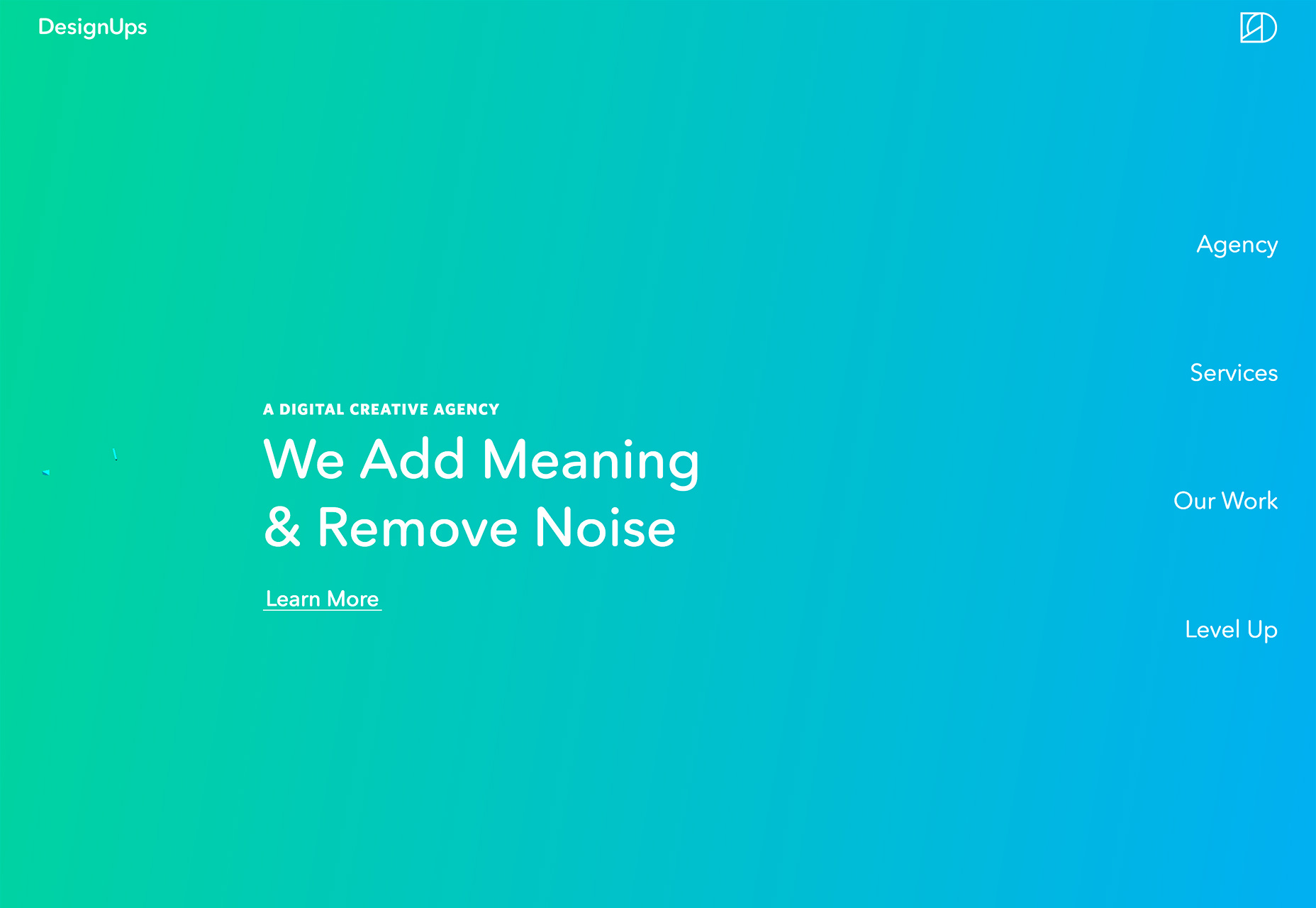
DesignUps , utilizza una barra laterale verticale indefinita per gli elementi di navigazione sul lato destro della home page. La barra laterale si fonde visivamente sullo sfondo senza boxe, ma "restringe" la larghezza complessiva dell'area di messaggistica principale.
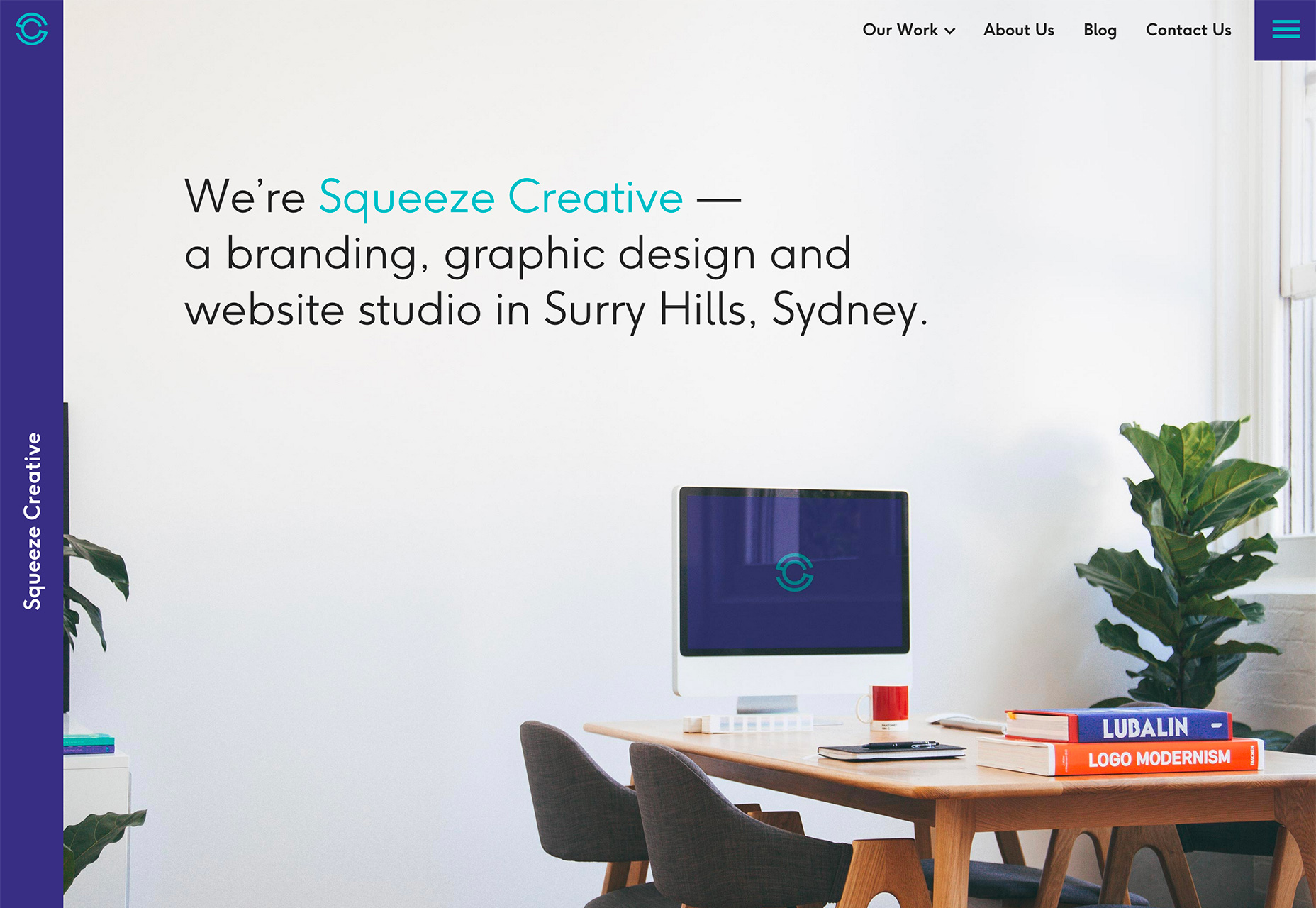
Squeeze Creative si abbina a una barra laterale sinistra super sottile che include il marchio dell'azienda. Come bonus aggiuntivo, l'intera barra laterale è un pulsante "home" cliccabile che aiuta gli utenti a trovare la propria strada se si perdono nel design.
3. Colore Peachy
Ultra Violet potrebbe essere Pantone's Color of the Year per il 2018 , ma i design recenti del sito web sono pieni di tavolozze e accenti color pesca. (Per fortuna, l'opzione più chiara e arancione è perfetta con Ultra Violet se si desidera utilizzare entrambi i colori di tendenza nei progetti.)
Le varianti di pesca includono tutto, dai colori con un aspetto più arancione ai sottotoni rosati alla colorazione della carne. Il colore è caldo e invitante, anche se alcuni lo trovano un po 'troppo femminile o pastello per uso generale.
I significati e le emozioni associate al colore includono creatività, vitalità, socializzazione, fame, felicità o fiducia e orgoglio.
La tonalità di pesca più nota è quella del pastello Crayola con lo stesso nome. È possibile avviare la propria tavolozza peachy con valore HEX # FFCBA4 o RGB 255, 203, 164.
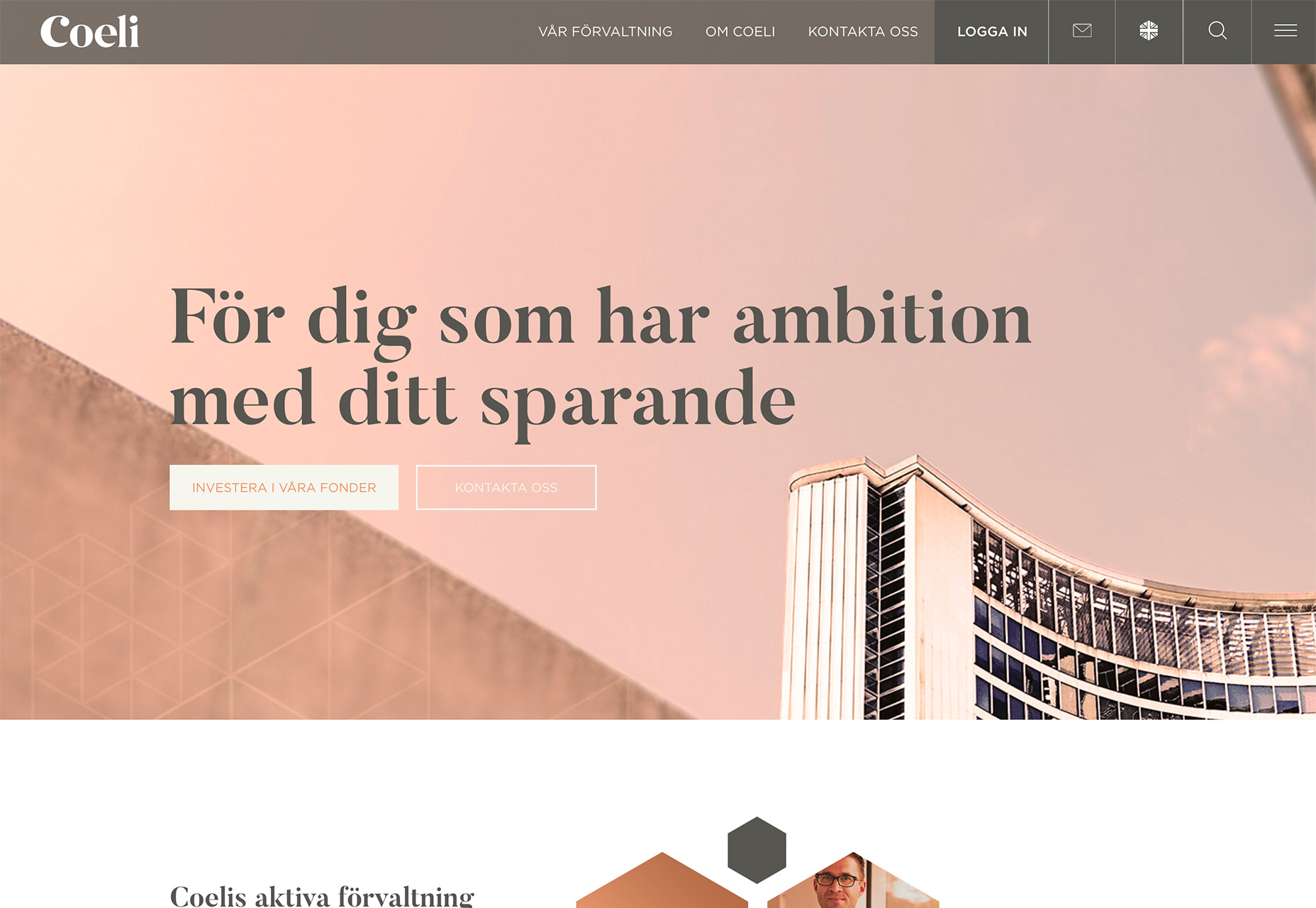
La tendenza utilizza la pesca per la tavolozza dei colori principale, come ad esempio Strategie popolari e coli , e come un colore accento nel modo del sito web per il Ascolta Festival .
Questa tendenza del colore sembra derivare dalla tendenza dominante del colore dell'anno scorso, che include i colori della tavolozza dei materiali: dai uno sguardo al variazioni di profondo arancio per ispirazione. Mentre la pesca non è così audace o brillante come alcuni dei blu, verdi e rosa che sono stati popolari, evoca ancora la stessa idea giocosa, pur consentendo una maggiore flessibilità nella creazione del contrasto cromatico tra gli elementi.
Conclusione
Una delle cose migliori dell'inizio dell'anno è l'idea che sia un momento per nuovi inizi. Utilizzalo per cancellare il tuo repertorio di design di tendenze e tecniche che potrebbero iniziare a sembrare un po 'passate e incorporare una nuova tendenza nel mix.
Ognuna delle tendenze di cui sopra è piuttosto facile da usare, e l'opzione della tavolozza dei colori della pesca potrebbe essere la più fattibile e flessibile, per il maggior numero di progetti di design. Come in ogni tendenza, usala con parsimonia e con l'intenzione di trarre il massimo dai tuoi progetti per il nuovo anno.