20 migliori nuovi siti di portfolio, gennaio 2018
Ed è qui! Il gennaio 2018 è arrivato in tutta la sua fredda e gloriosa gloria, e ho passato i primi giorni a guardare i siti di portfolio. Faccio tutto per te, cari lettori. Faccio tutto per te.
Questo mese non ha un tema particolarmente specifico, a meno che non conti praticamente ogni variazione del minimalismo. Non c'è niente di completamente nuovo e niente di completamente vecchio. Sto assistendo a un numero crescente di sforzi per raggiungere un equilibrio tra le filosofie del design estremo e devo dire che mi piacciono molto alcuni dei risultati.
Nota: sto giudicando questi siti da quanto mi sembrano bravi. Se sono creativi e originali, o classici ma veramente ben fatti, per me va tutto bene. A volte, UX e accessibilità soffrono. Ad esempio, molti di questi siti dipendono da JavaScript per visualizzare il loro contenuto; questa è una cattiva idea (TM), bambini. Se trovi un'idea che ti piace e vuoi adattare al tuo sito, ricordati di implementarla responsabilmente.
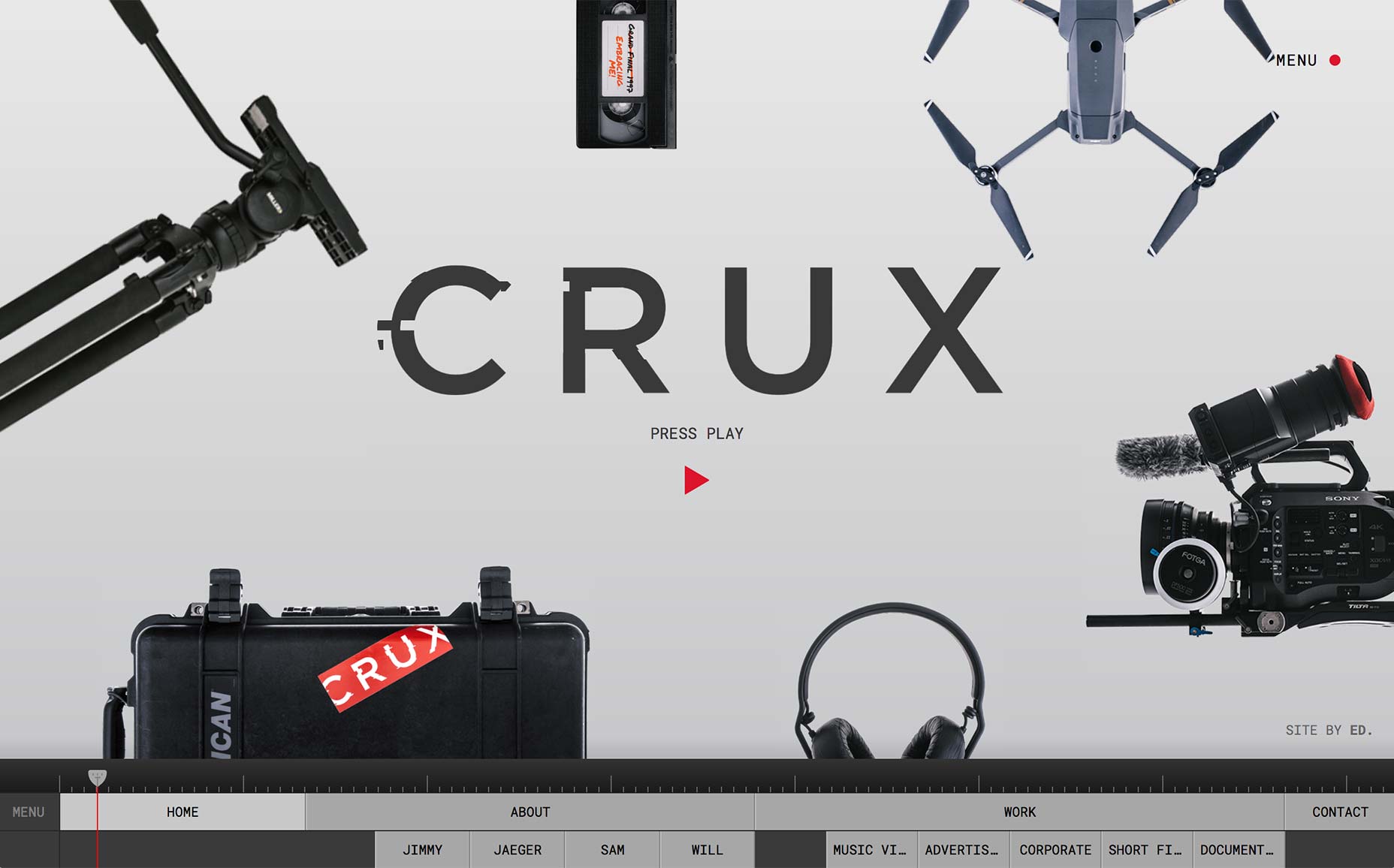
CRUX
CRUX porta a casa il premio per l'impegno per un concetto. Lavorano molto con i video, quindi sono andati e hanno applicato il concetto di timeline alla navigazione sul loro one-page. Abbiamo visto questa volta prima in un precedente articolo di portfolio, ma CRUX ha un approccio meno minimalista al concetto.
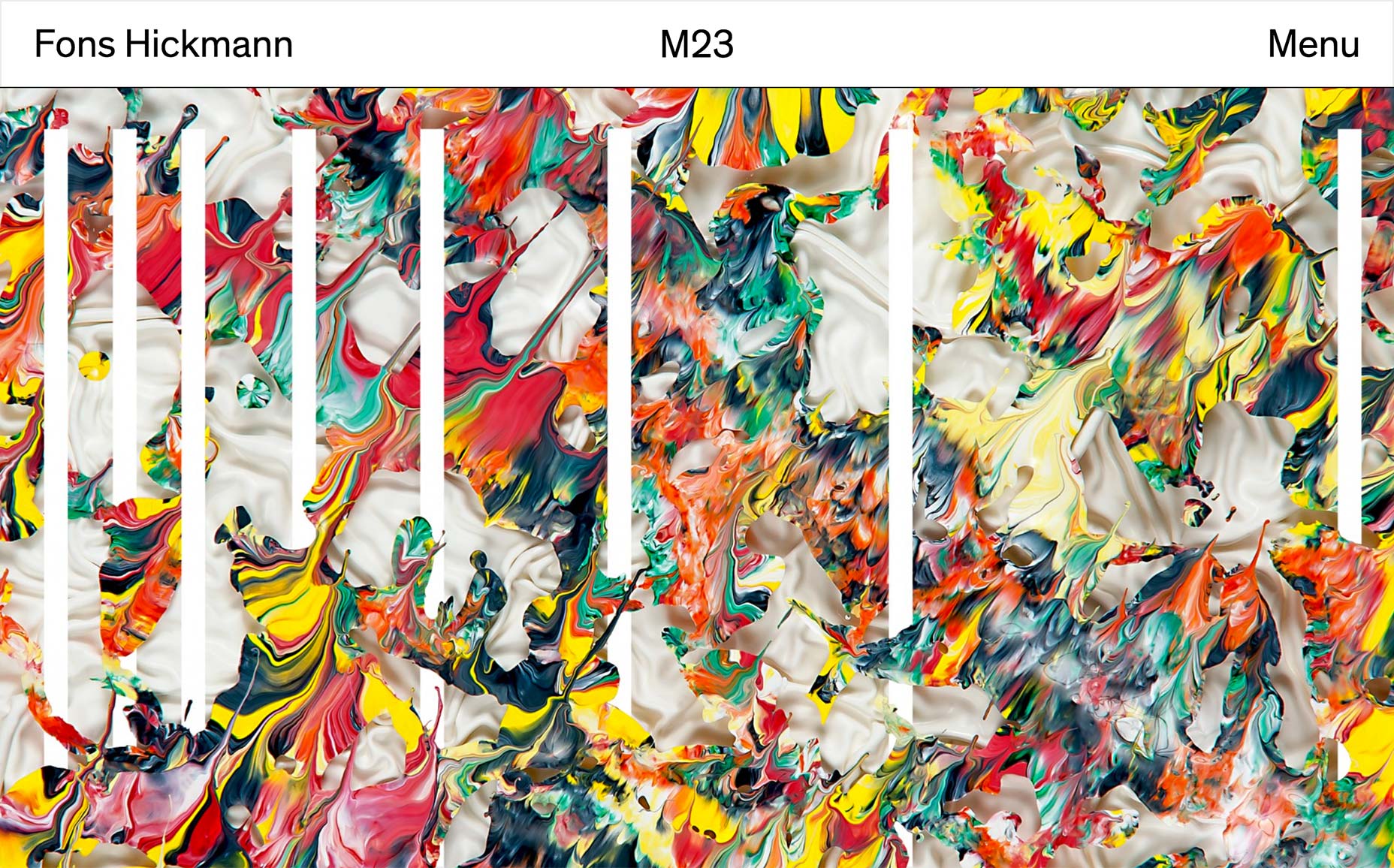
Fons Hickmann
Il portfolio di Fons Hickmann è un nuovo brillante esempio di quello che sto definendo lo stile di design "Brutal Powerpoint". (W000! Il mio primo nome di tendenza del 2018 è appena successo, gente! E nessuno mi ha ancora detto di fermarsi.)
Si tratta di mescolare elementi di minimalismo, brutalità e siti in stile presentazione per creare qualcosa che sembra strappato da due manuali di progettazione completamente diversi.
Ben Mingo
Portafoglio di Ben Mingo è classicamente minimalista, condito con animazione. È su questa lista soprattutto perché il suo layout e gli elementi tipografici sono proprio adorabili.
Il mio unico pensiero sarebbe che non posso usare la mia rotella di scorrimento sulla home page. Drag-to-navigate è una normale interazione su dispositivi mobili, ma sembra goffo e inefficiente sul desktop.
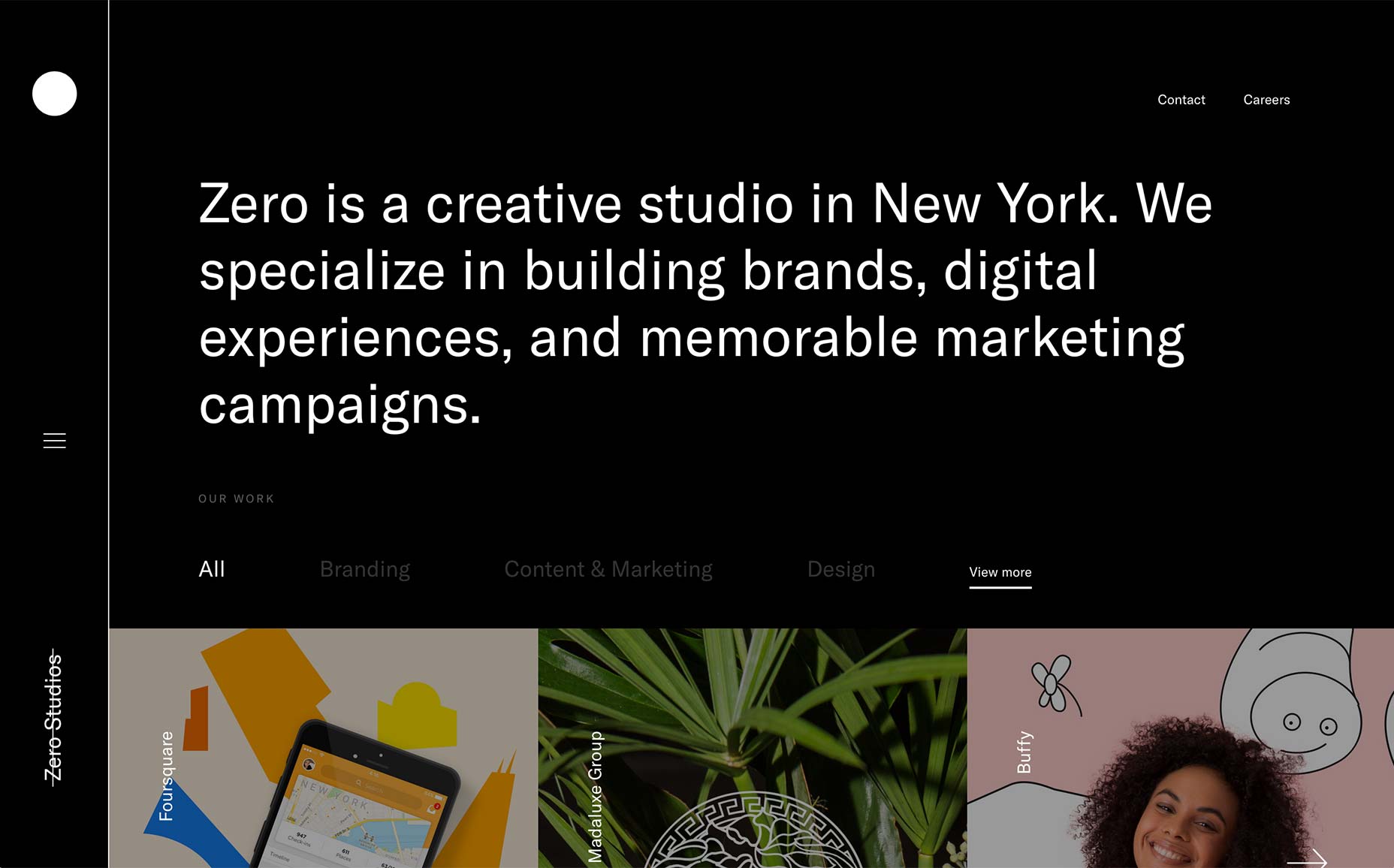
Zero
Zero usa una forma moderatamente stilizzata di minimalismo per il suo sito di agenzia. Questo equilibrio tra stile e minimalismo classico si traduce in un sito che è abbastanza facile da navigare, ma è ancora carico di personalità e potenziale.
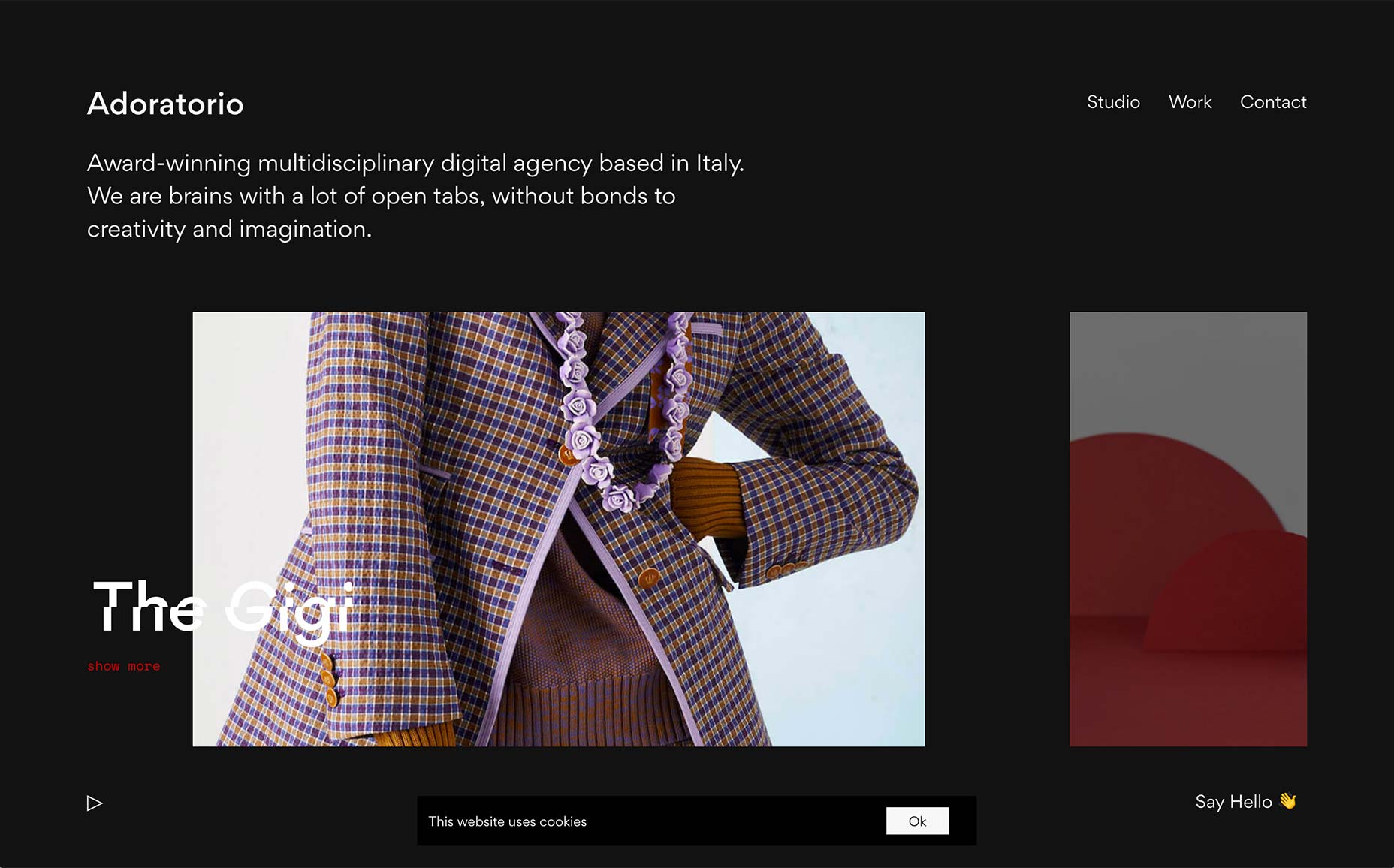
Adoratorio
Adoratorio è un esempio semplice e minimalista di minimalismo animato. È pulito, è carino. Sono in realtà abbastanza impressionato dal modo in cui hanno implementato quella presentazione sulla home page. Non sono ancora sicuro che le presentazioni siano la cosa migliore di sempre, ma mi piace il modo in cui questo è stato fatto.
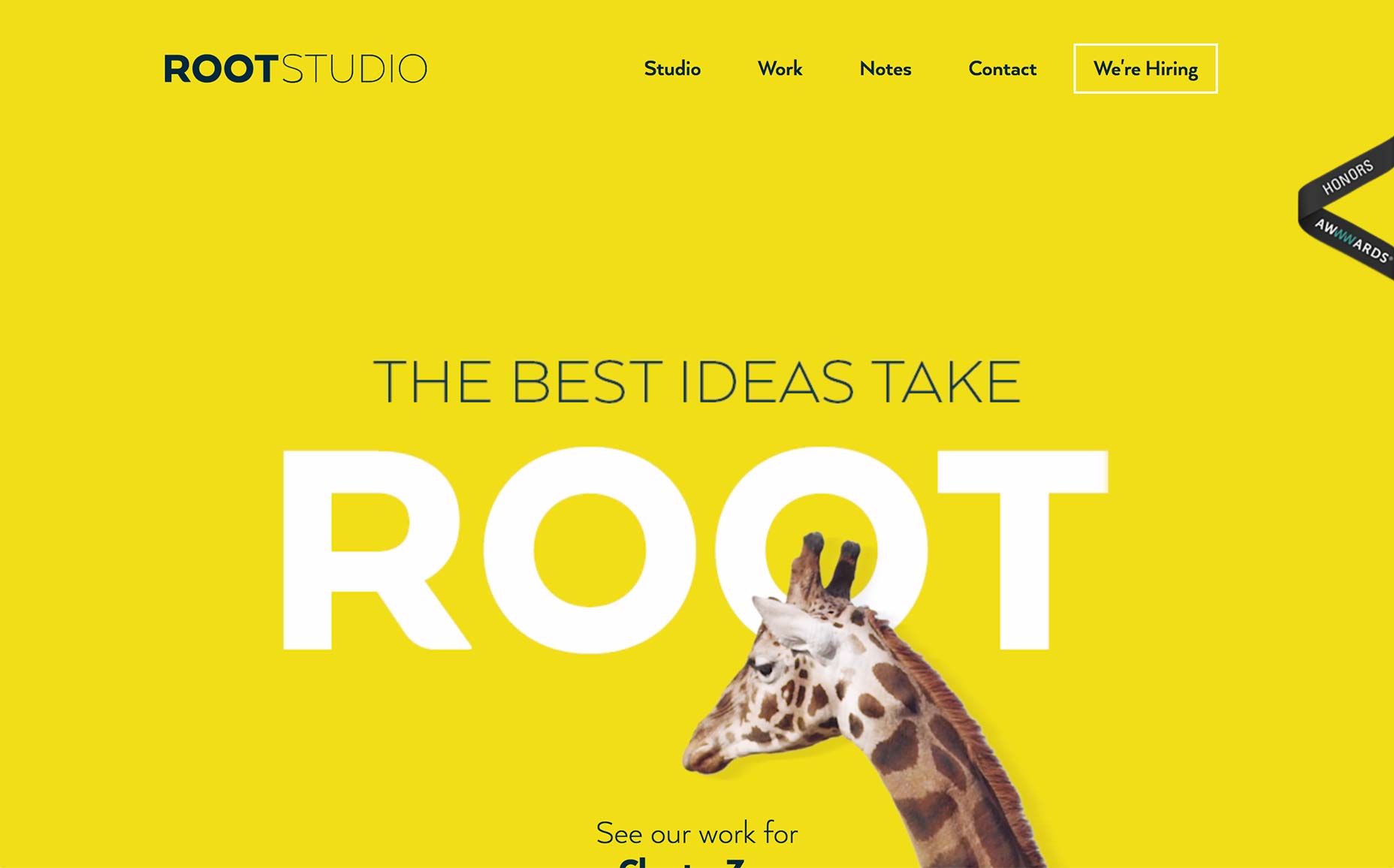
Root Studio
Root Studio è qui perché usa il giallo in un modo perfettamente piacevole. È qui perché la tipografia è adorabile e molto, molto leggibile. E perché ho disattivato JavaScript e tutto ha funzionato perfettamente.
Uh, mi sono detto che stavo per scendere da quel particolare cavallo alto per un po ', ma mi piace ancora quando trovo un sito che degrada con grazia. Qualunque cosa. Root Studio = buono. Vai a guardarlo.
The Glyph Studio
The Glyph Studio usa un design altamente presentativo. Considerando che uno dei loro clienti è Wix, presumo che sia quello che stavano cercando. Mentre è molto animato, tutto è di buon gusto e, oserei dire, elegante. Ovviamente avevano un art director che lavorava ai loro casi di studio.
Gabe Abadilla
Mi piacerebbe solo dare credito a Gabe Abadilla per abbracciare l'inevitabile soprannome / meme e acquistare "gabadilla.com". È un buon sport. Ha anche un bel portfolio di una pagina.
Non è niente di troppo sperimentale o fuori dall'ordinario. Sembra buono e funziona meglio. Definirei l'estetica del design aggressivamente piacevole, più di ogni altra cosa.
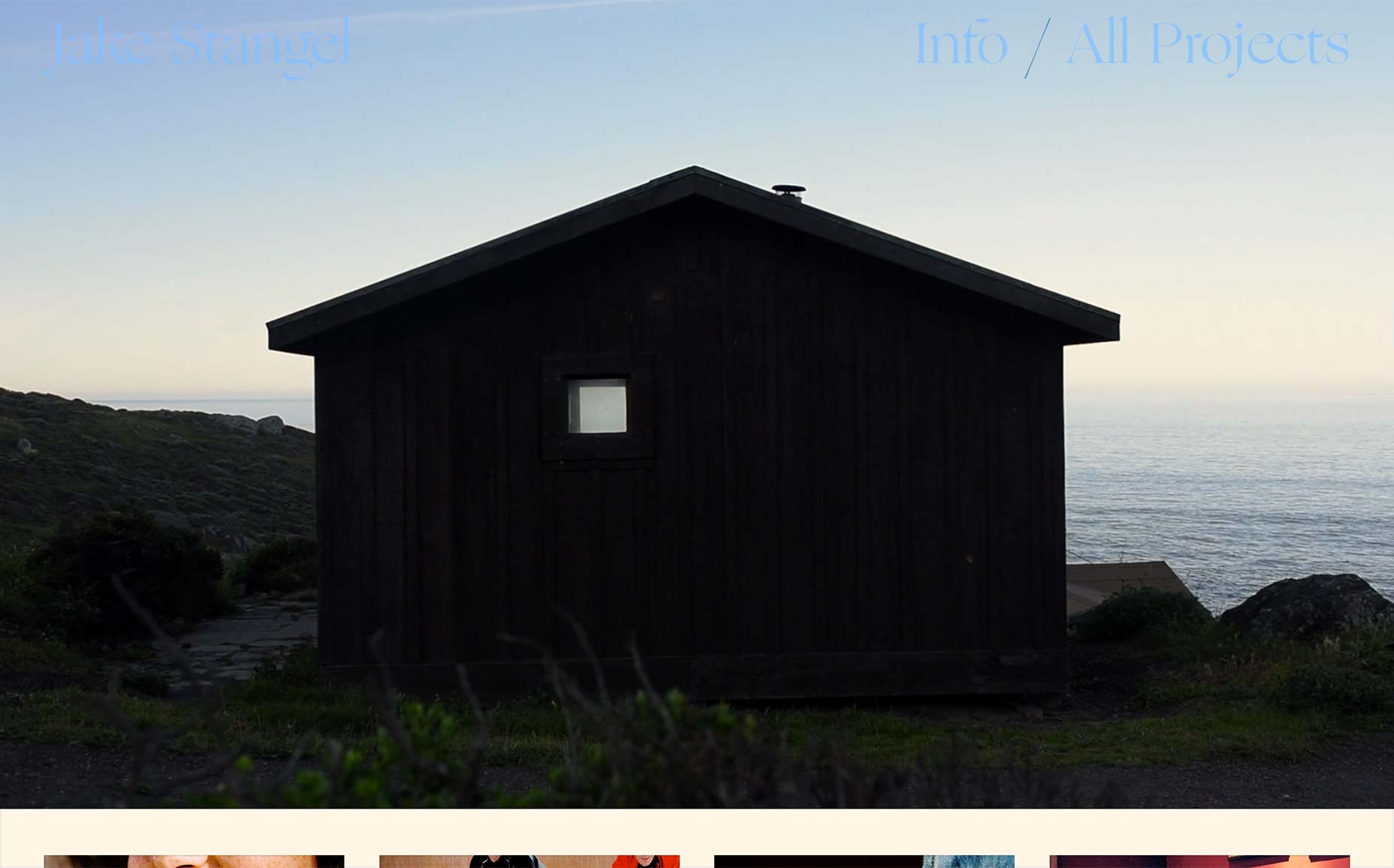
Jake Stangel
Jake Stangel combina pastelli, minimalismo e video di sottofondo per creare un'esperienza semplice che ha solo il merito. Sento che alcuni testi potrebbero usare un po 'più di contrasto, ma la presentazione delle immagini si distingue più che abbastanza da compensare.
Ben Wegscheider
Questo è sulla lista solo per il fattore "dispari". Fin dall'inizio, questo portfolio ti colpisce con effetti animati direttamente da quel vecchio film di fantascienza degli anni '70 che hai su VHS. E in realtà non si ferma. Per contrastare l'animazione alquanto distraente, il resto del sito è semplicemente semplice, con una grande tipografia che rimane per lo più leggibile, anche su tutto il resto.
Wibicom
Portafoglio in stile presentazione di Wibicom è abbastanza standard, come queste cose vanno. Trovo interessante il fatto che scorrere verso il basso sulla home page ti porti direttamente al menu di navigazione.
Nessun contenuto di introduzione, nessun fronzolo oltre un po 'di animazione di sfondo. Ti buttano direttamente nella navigazione. La tendenza continua in tutto il sito, dal momento che sembra dipendere più dalle loro immagini per parlare.
Sympozium
Sympozium è un'agenzia di design francese con un sito incantevole che sembra classicamente professionale e che incorpora un paio di tendenze moderne come l'asimmetria. È chiaro che ogni pagina ha un po 'di direzione artistica, che è evidente soprattutto nel layout.
Il giro
Il giro usa uno stile di minimalismo che sembra quasi come ai vecchi tempi, ora. Riporta la griglia semplice, le linee spesse e il tipo quasi più spesso.
Si divide anche la navigazione in un modo interessante. La parte del portfolio attuale del sito è organizzata come entità quasi separata e la navigazione in quella parte del sito mostrerà la navigazione specifica del portfolio. Vai alla parte del sito che ti racconta tutto dello studio, e la palette principale cambia, insieme alla navigazione principale.
Le esperienze sono abbastanza simili che la transizione non sembra troppo stridente; ma progettano chiaramente l'esperienza del portfolio per concentrarsi sulla navigazione attraverso il loro lavoro, e il resto per l'utente che è pronto a fare sul serio.
Tao Tajima
Tao Tajima è un regista, e il suo sito web mostra il suo lavoro quasi costantemente in movimento. Le animazioni e i video di sfondo (così come i video incorporati) sono molto presenti.
IPG Mediabrands
È passato un po 'di tempo dall'ultima volta che ho recensito un sito che sembrava altrettanto aziendale IPG Mediabrands . Il loro sito è (chi avrebbe potuto indovinato?) Molto visivamente anche aziendale. È come se gli opuscoli bancari che leggevo da bambino - mentre aspettavo che gli adulti finissero con le cose della banca - sono cresciuti e trasformati in siti web.
E niente di tutto questo è una critica. Dai un'occhiata al loro elenco di clienti e otterrai il motivo per cui sono andati con il look aziendale. Inoltre, usano il giallo molto bene.
Contemple
Contemple è andato selvaggio con il loro design e animazione come hanno fatto con il loro URL. E hey, se hai intenzione di rendere il tuo sito simile a un PowerPoint avanzato, perché non fare il massimo? C'è molta animazione, ma è un'animazione piuttosto buona.
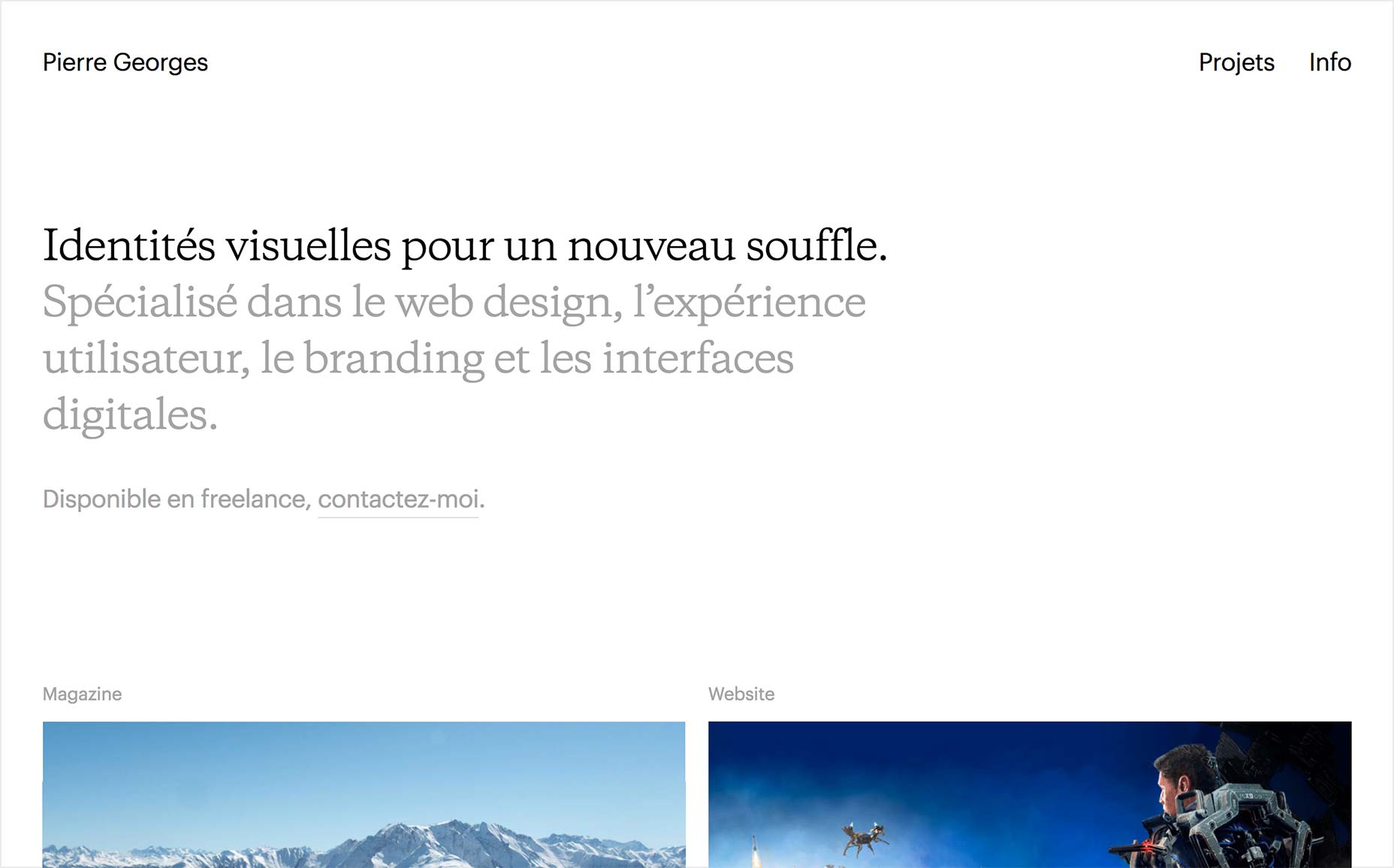
Pierre Georges
Portfolio di Pierre Georges non farà esplodere le menti con stranezze. È solo un portfolio pulito e piacevole con un testo grande e immagini molto più grandi. Godere.
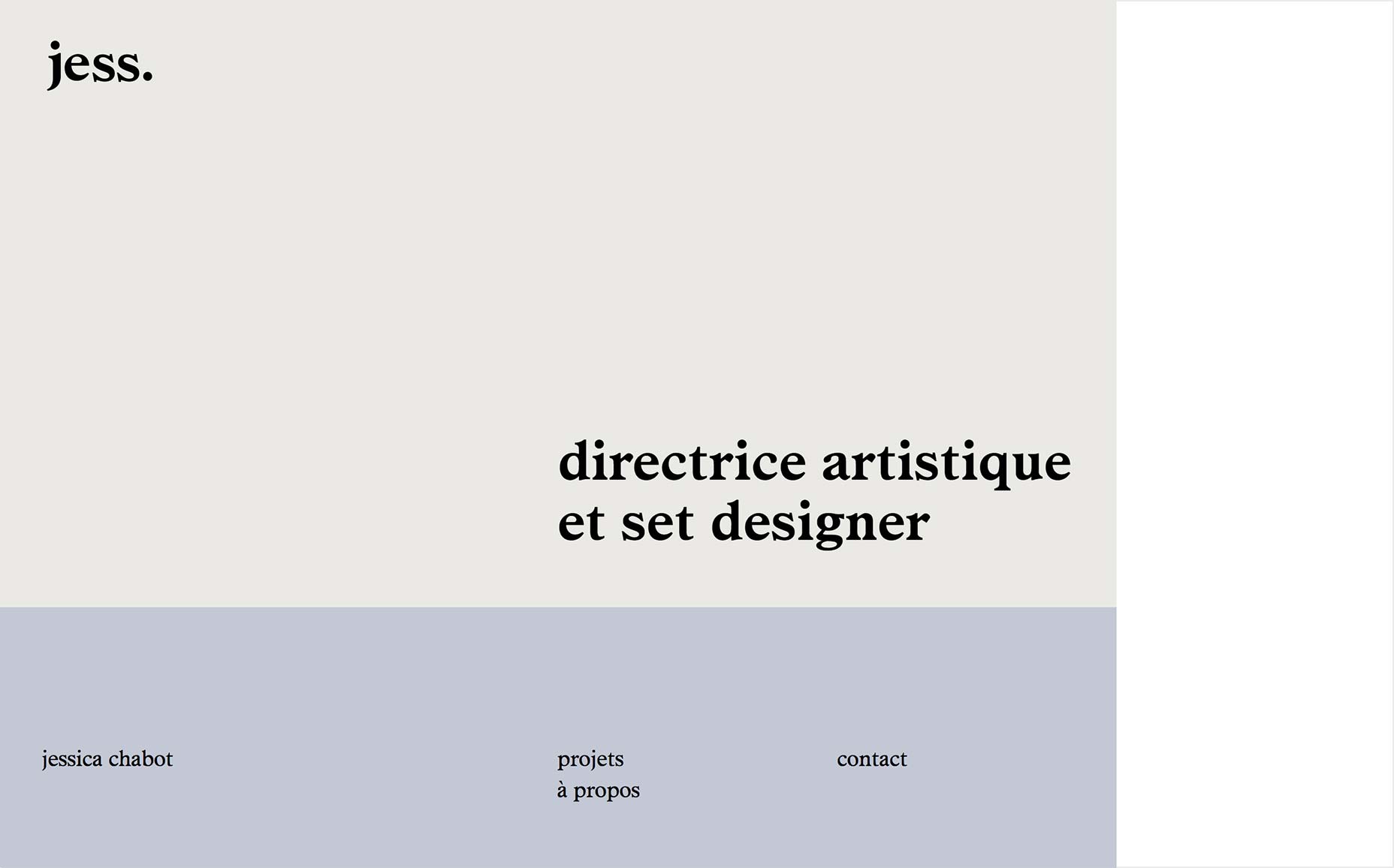
Jessica Chabot
Portafoglio di Jessica Chabot prende un semplice semplice, e lo fa risaltare con pochi semplici svolazzi. Quello spazio bianco a destra, lo spazio bianco in generale. Il sito sembra "completo di funzionalità", anche con un minimo di contenuto.
Non sono sicuro di quel logotipo che scompare, ma hey. Non posso vincerli tutti.
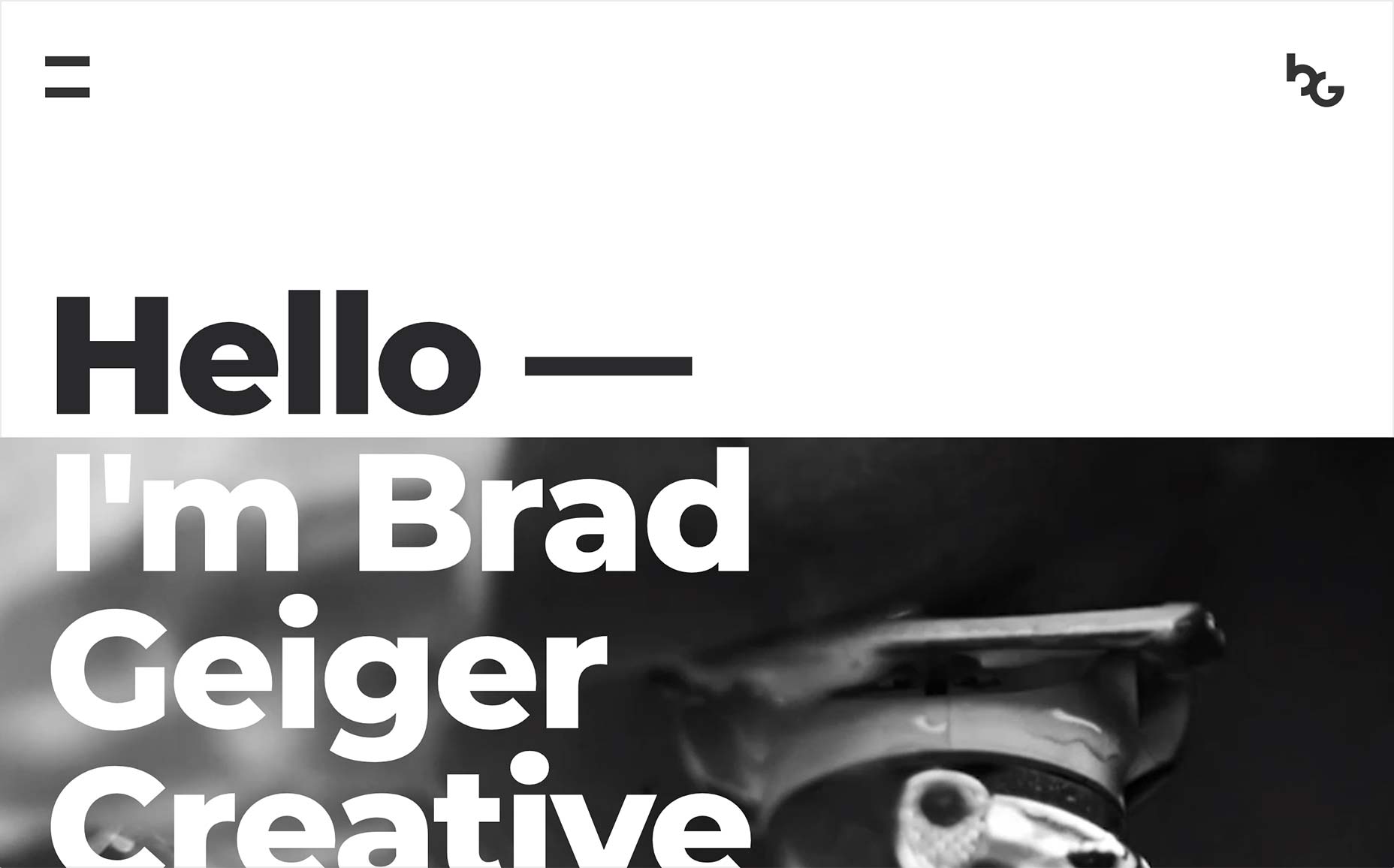
Brad Geiger
Il portfolio di Brad Geiger è un esempio di come il post-minimalismo stia tornando al minimalismo classico. Abbiamo l'ormai familiare layout asimmetrico e sfalsato combinato con lo spesso tipo sans e le tendenze monocromatiche del passato.
Bene, dicono che la vita riguarda il raggiungimento dell'equilibrio. Penso che questo sito lo rimandi.
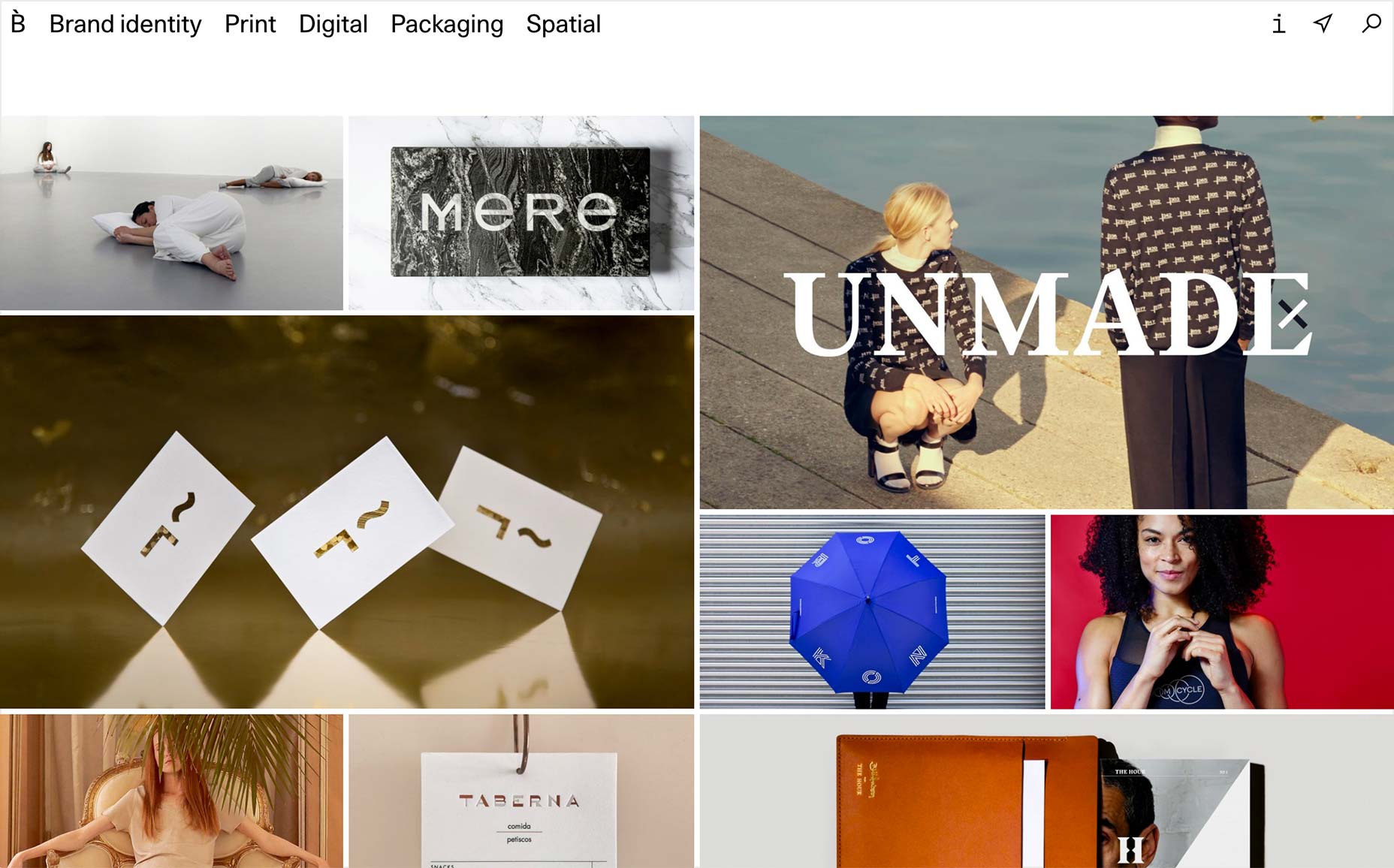
Bibliothèque
Bibliothèque ci porta un portfolio piuttosto semplice costruito intorno a schemi in muratura. Dato questo concetto centrale, è praticamente tutte le immagini. Solo una gigantesca galleria di immagini e alcune informazioni di contatto. E funziona.