I migliori nuovi siti di portfolio, aprile 2017
Hey lettori. Vorrei fare una specie di scherzo di April fool, ma sto attraversando un periodo difficile per competere con la realtà in questi giorni. Tuttavia, sono riuscito a coniare un nuovo termine per una tendenza di design che ho visto molto.
Puoi trovarlo su tre siti web. Allora, cosa stai aspettando? Vai (eticamente) a rubare alcune idee!
Hugo Brook
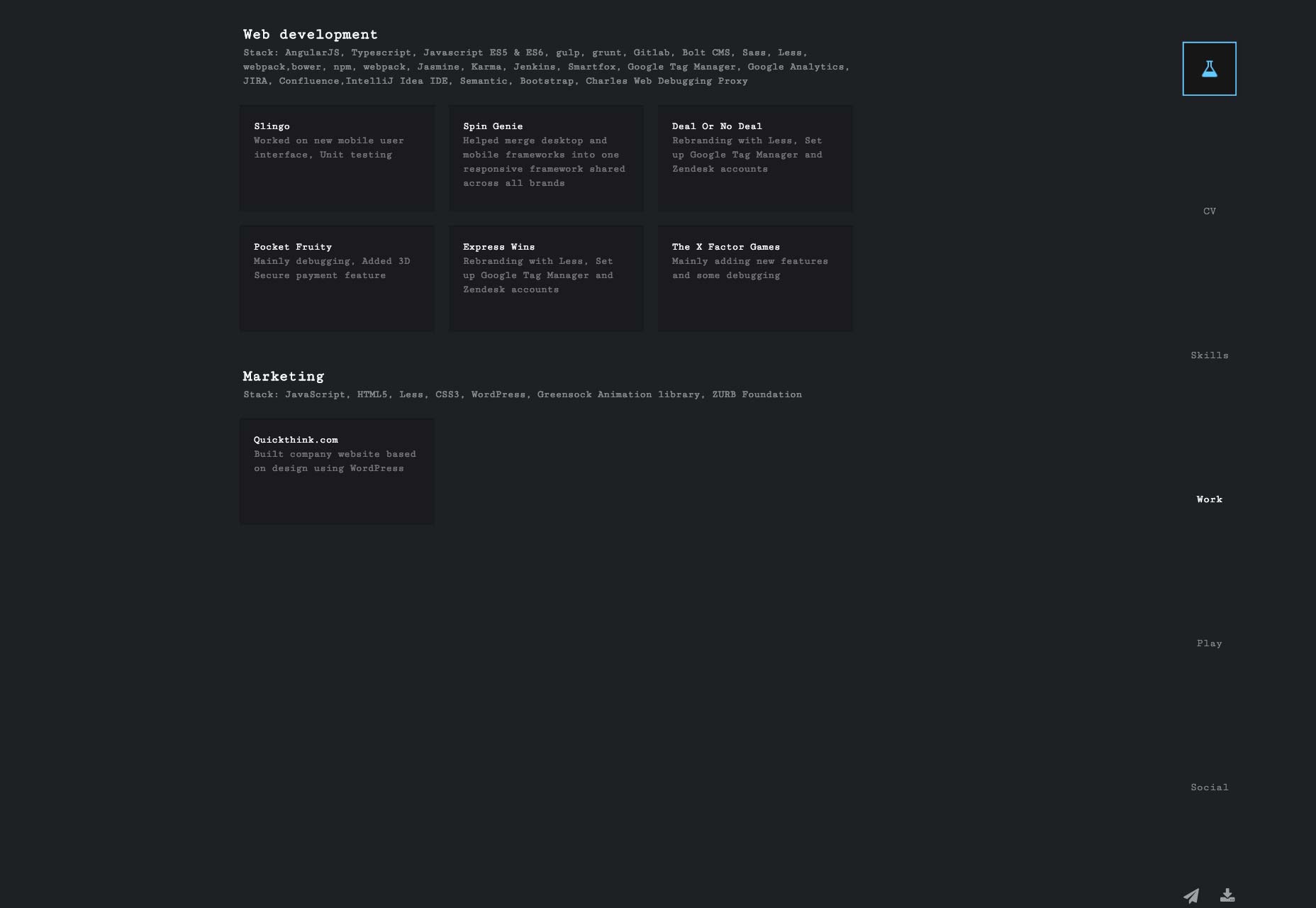
Il portfolio di Hugo Brook non si preoccupa delle immagini e per una buona ragione. Hugo è principalmente uno sviluppatore. L'enfasi è posta sulla descrizione degli strumenti che usa e sul collegamento al sito dal vivo su cui ha lavorato.
L'approccio tipografico monospaziale si adatta al tema e la navigazione verticale è un tocco interessante.
CreatLive Studios
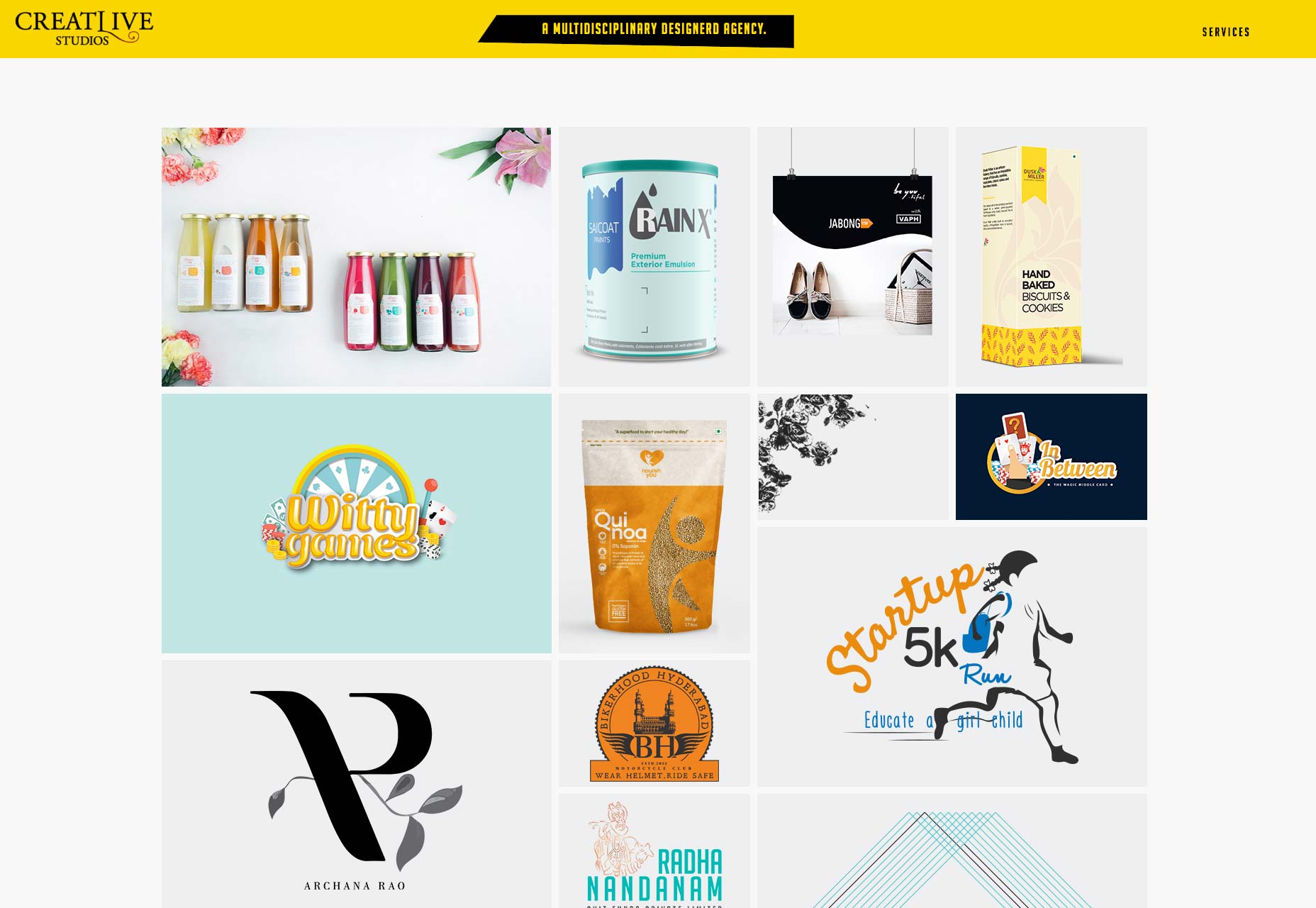
CreatLive Studios mette il loro lavoro al centro e in un layout in muratura piuttosto tipico. Punti bonus per l'uso del giallo. Le cose si fanno davvero bene, tuttavia, quando si naviga attraverso i loro singoli progetti e nella pagina dei servizi. Queste sono le parti del sito in cui il loro stile particolare entra davvero in gioco.
Hula Hoop
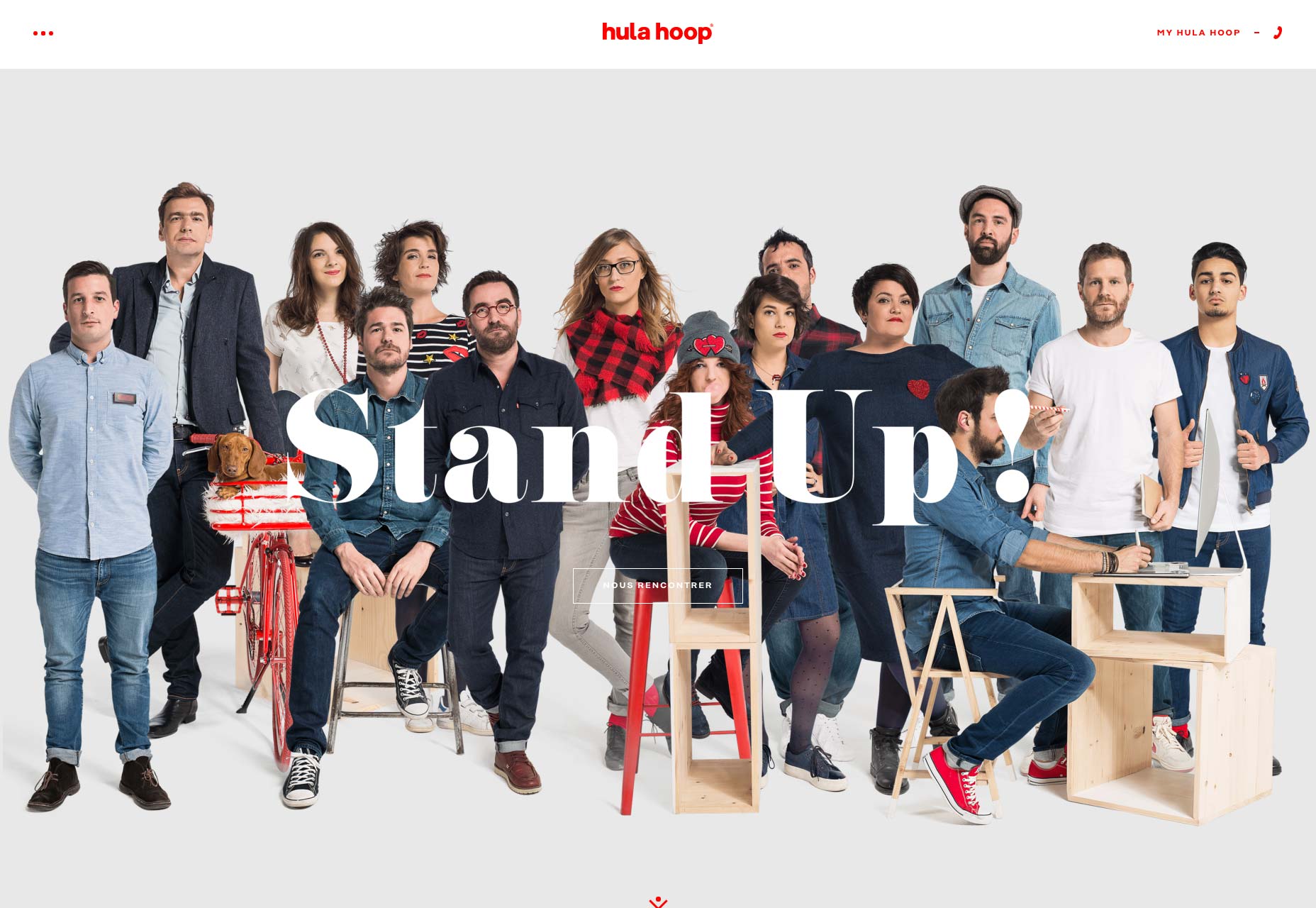
Hula Hoop's portfolio usa una combinazione di tipografia e asimmetria familiare, con conseguente estetica che inizierò a chiamare "post-business". È uno stile che aspira ad essere professionale, ma elegante, con aspirazioni artistiche.
Non è un brutto aspetto, ma sto iniziando a sentire che non è così originale come la gente spera. Eppure, Hula Hoop lo usa bene e lo combina con uno schema di colori rosso audace. Intendo ... tutto il testo è rosso. Penseresti che non funzionerebbe, ma loro lo tirano fuori.
Patrick David
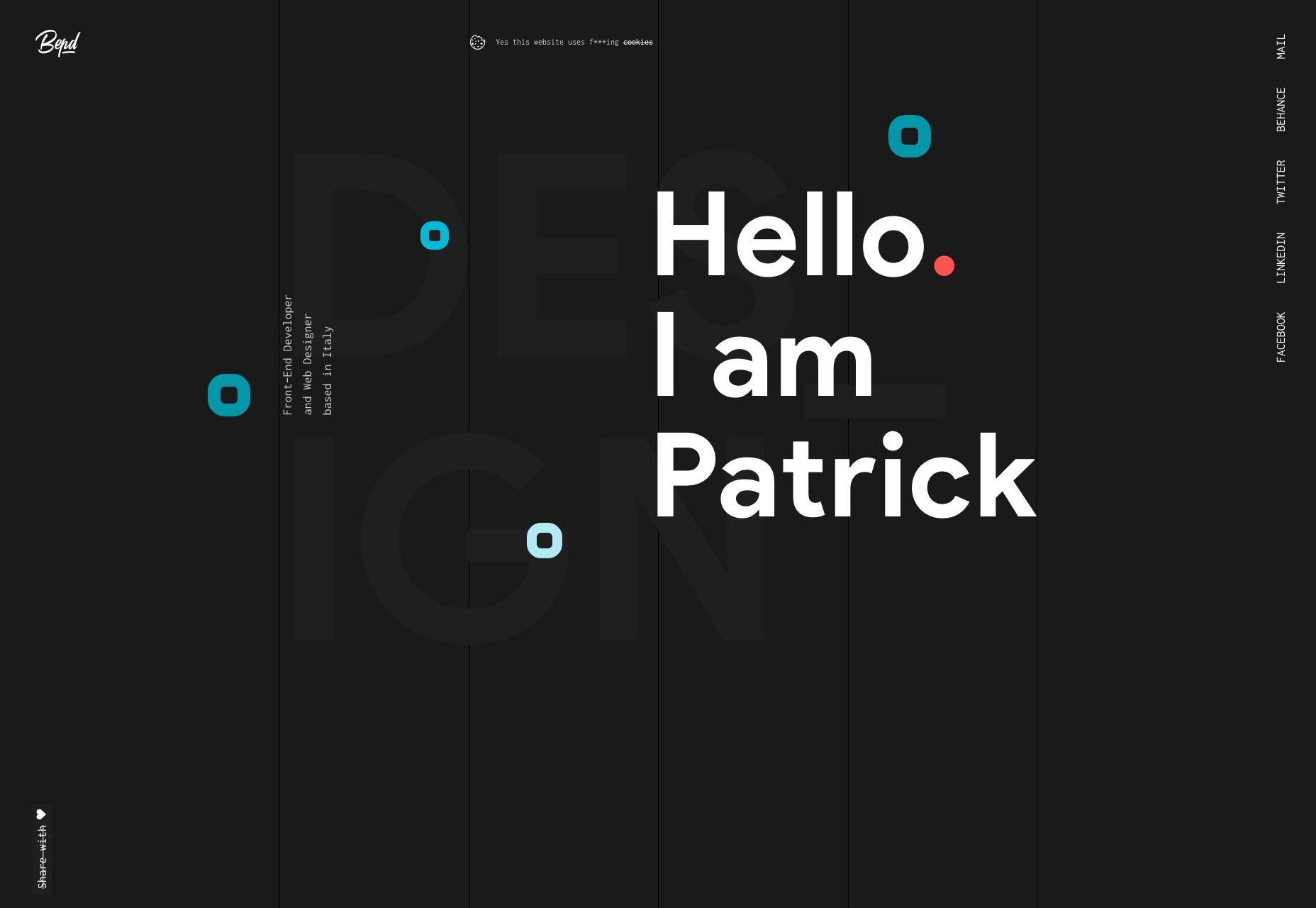
Non capita tutti i giorni di vedere la griglia di un sito (o parte di essa) incorporata nel prodotto finito. Patrick David sembra aver fatto proprio questo nel suo portafoglio di una pagina. Diamine, mentre sto inventando i nomi per gli stili di design, chiamerò questo "programmatore-chic".
Continuo a inventare nomi come questo, dovrò iniziare un sito di dizionari.
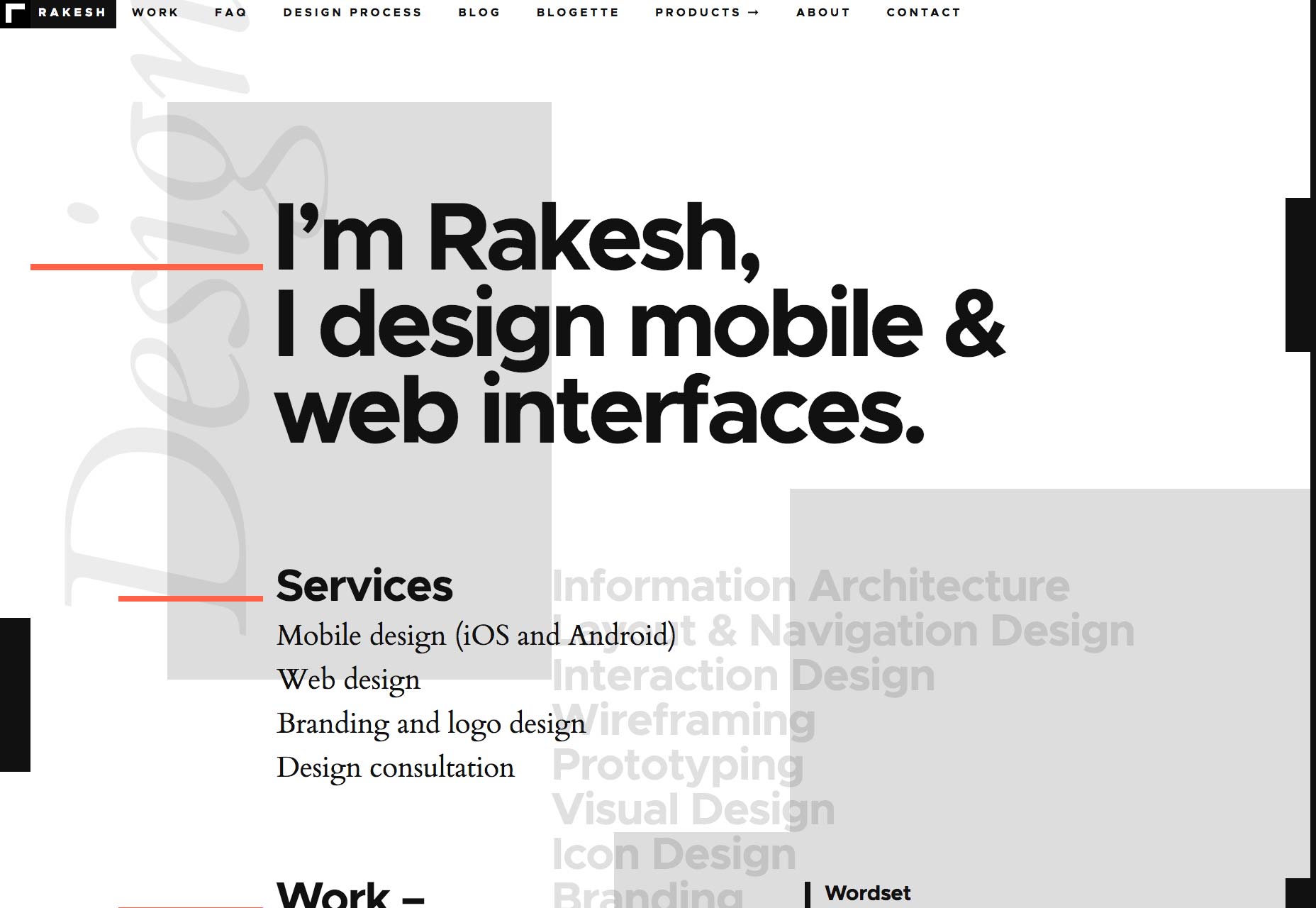
Rakesh
Rakesh ha adottato l'approccio da rockstar al marketing in quanto non sono ancora riuscito a trovare il suo cognome. Il suo sito sembra fantastico, però. C'è un'enfasi enorme sulla tipografia in questi siti per lo più monocromatici, e non inizia mai a sembrare stantio mentre lo sfoglia.
Mashvp
Mashvp è classicamente minimalista, con un sacco di spazio bianco e grande tipo. Non c'è molto che si distingue da solo eccetto quella stranamente ipnotica "oscillante" lettera M sulla home page. Metti tutto insieme, però, e ottieni un sito piacevole che fa il lavoro.
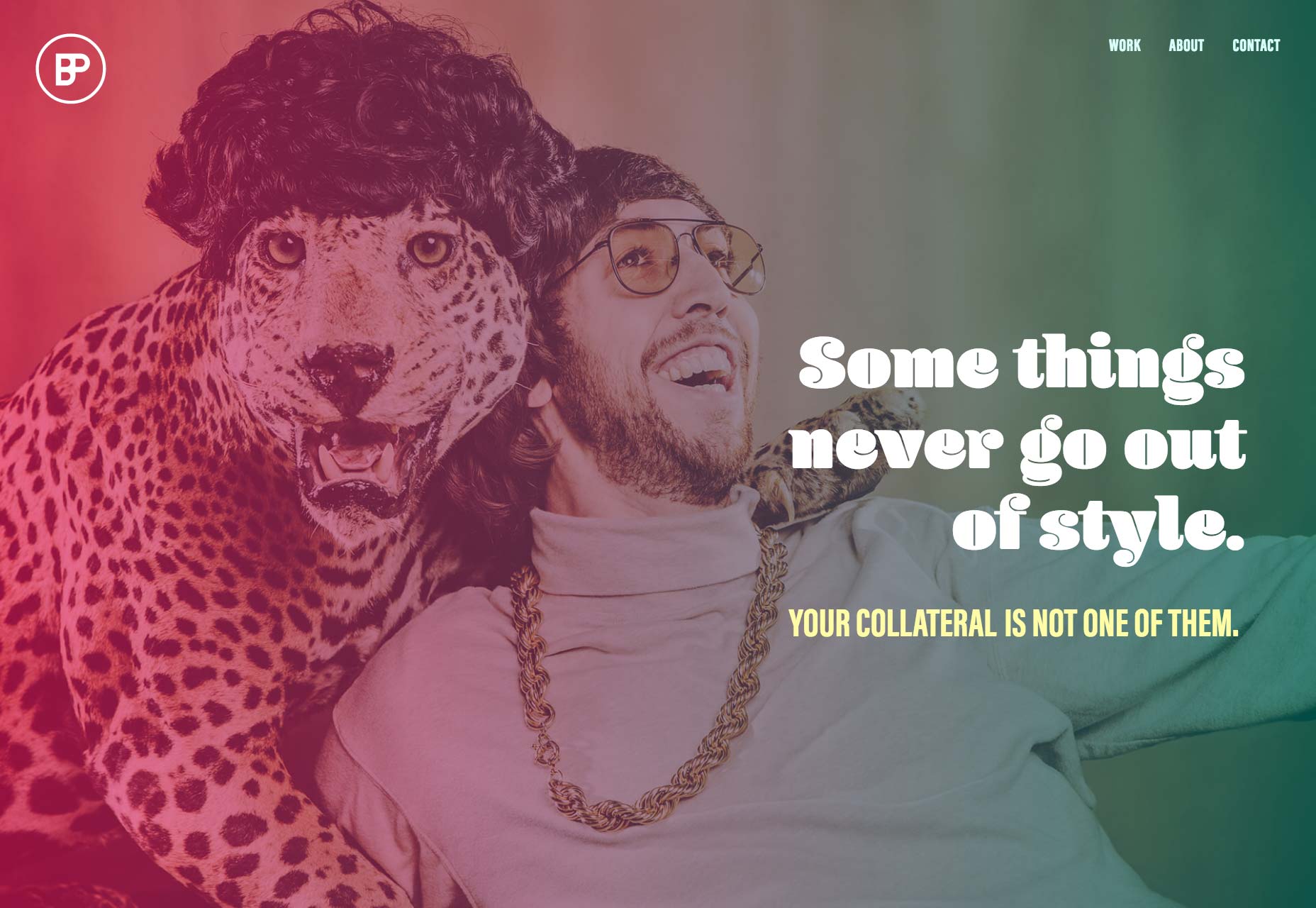
Brooke Promnitz
È difficile rendere un sito un aspetto professionale e giocoso allo stesso tempo, senza sembrare troppo cattivo. Brooke Promnitz l'ha fatto Tutto, dalle scelte di colore alla tipografia, emana un'atmosfera divertente, ma ti fa comunque considerare seriamente l'assunzione di lei.
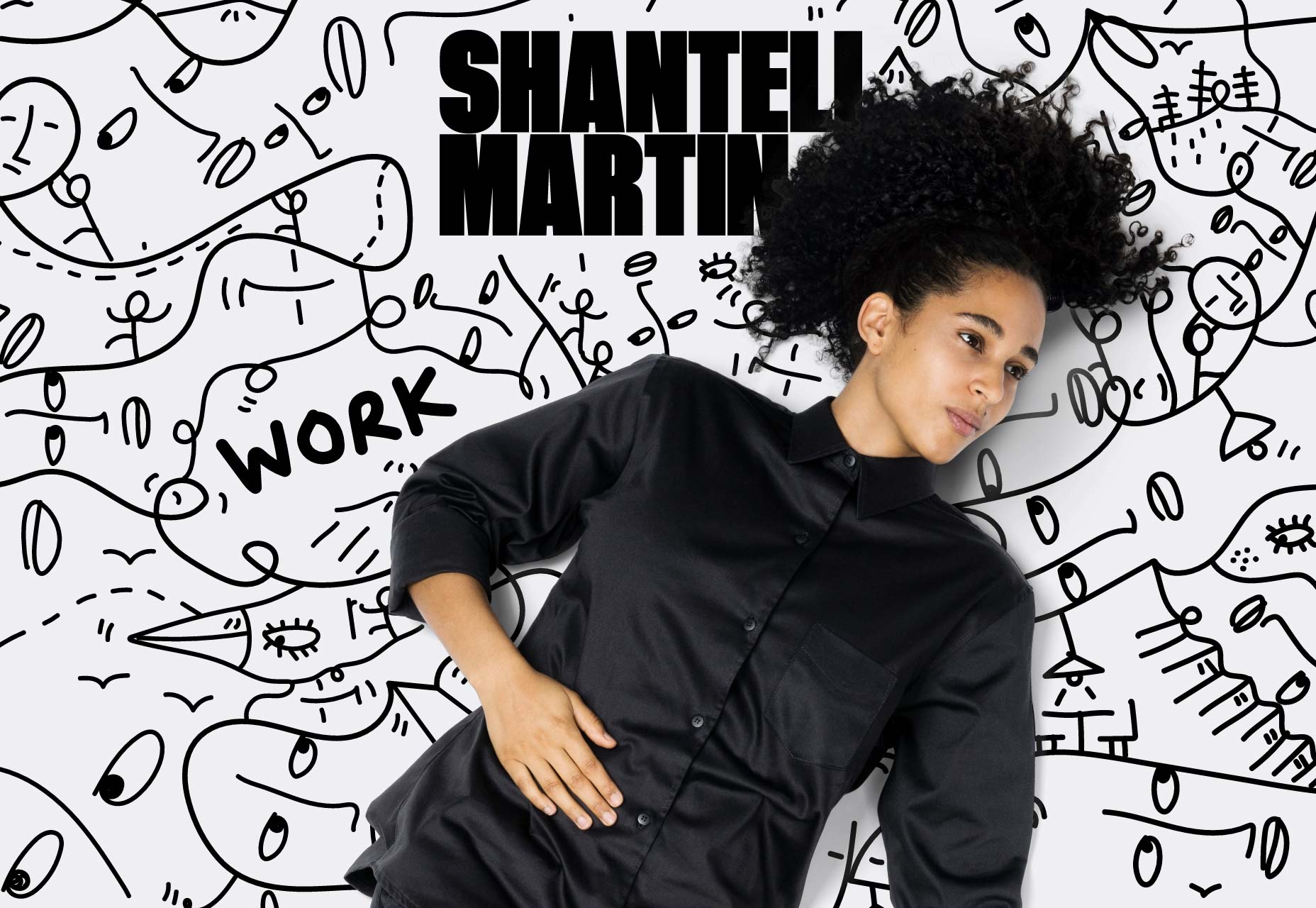
Shantell Martin
Shantell Martin è un artista, e che sicuramente mostra nel suo sito. È selvaggio, è giocoso, e poi diventa tutto minimalista e asimmetrico mentre scorri sempre più nel sito. Ora, non sono sicuro del motivo per cui hanno mescolato parte della navigazione alle illustrazioni animate sulla home page. È facile perdere la vista, persino essere grandi come è.
Eppure, questo è tutto per trovare nuove idee di design, e questo sito ha molto da condividere. (Suggerimento, clicca sul logo. Ne vale la pena.)
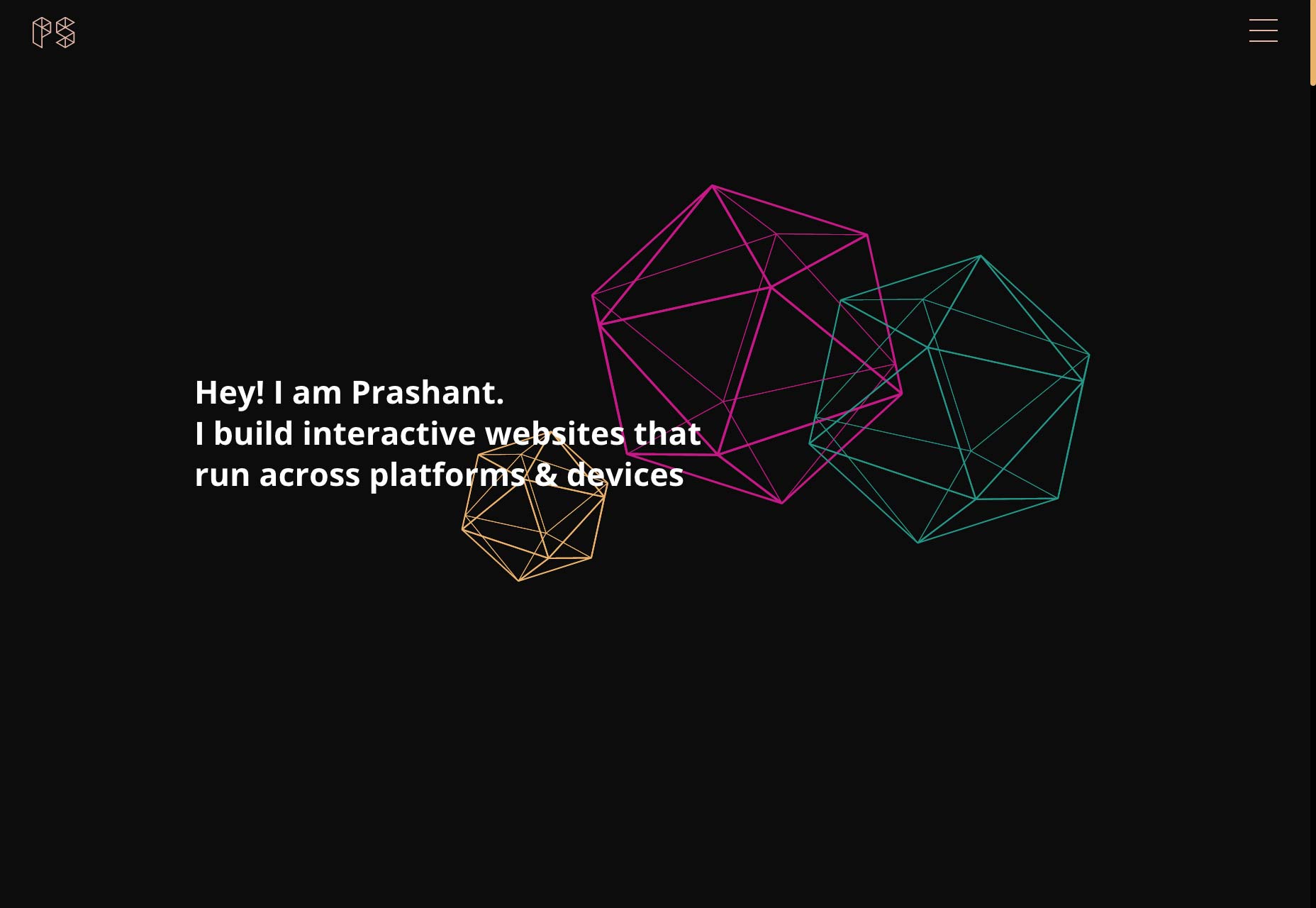
Prashant Sani
Prashant Sani ha combinato l'estetica programmatore-chic di cui sopra con un bel po 'di animazione e un sacco di immagini a tema geometrico. È audace, è forte, è molto nerd. La navigazione sembra un po 'esagerata per un portfolio di una sola pagina, ma nel complesso è un sito di grande impatto visivo.
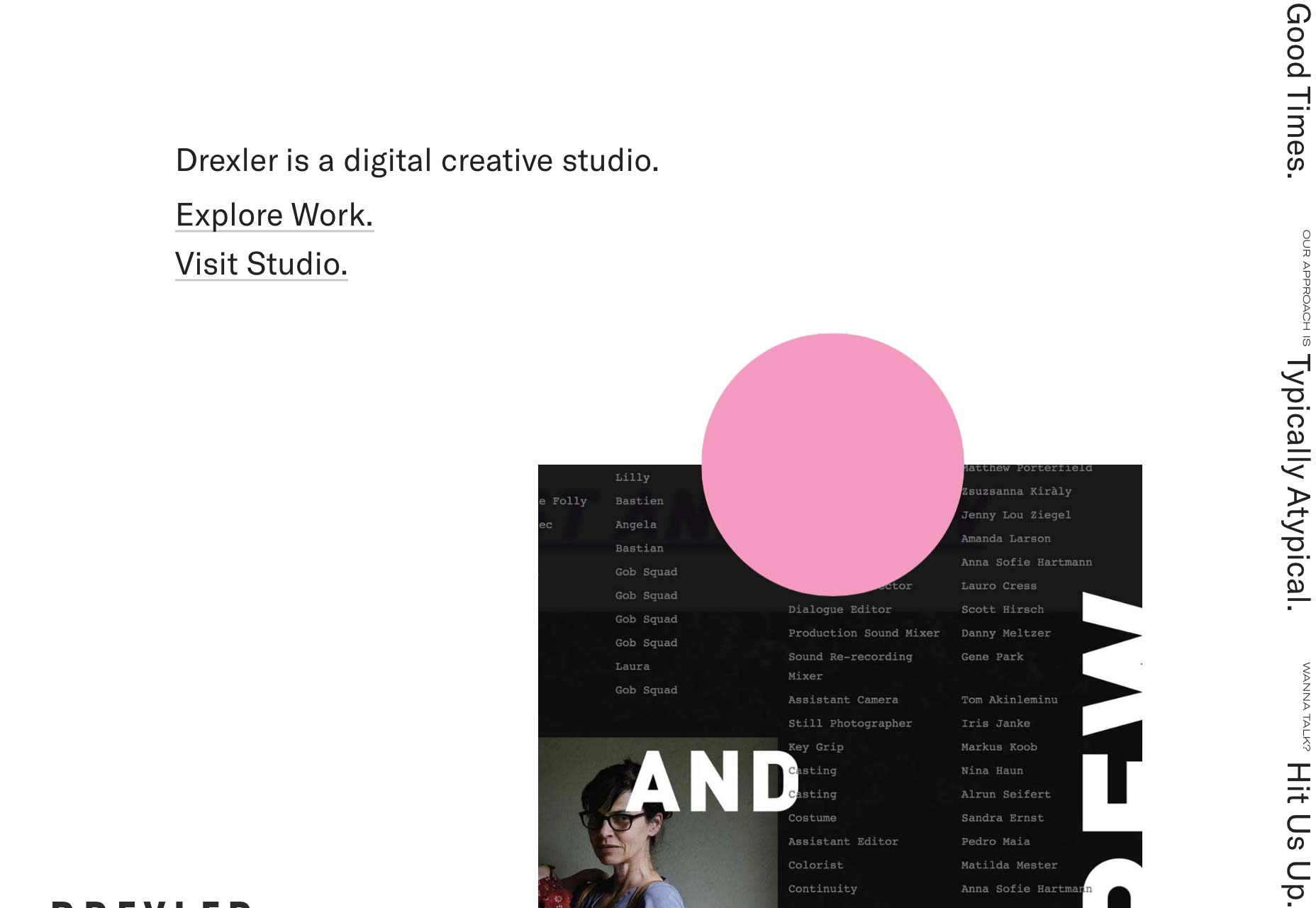
Drexler
Oggi sono a un tiro, perché riesco a inventare un altro termine. La home page di Drexler mi ha ispirato e lo chiamo collage di parallasse. Vai, scorri verso il basso quella pagina. Lo vedrai abbastanza velocemente.
Nel frattempo, il resto del sito non si ferma, perché la sezione del portfolio ha un onesto tendone di Dio. Voglio dire, okay, usa l'elemento a parte , ma pensavo che i tendoni fossero praticamente morti. Una reliquia dell'era di Geocities e le vecchie home page di Yahoo. Mostra quanto so.
Sam Williams
È minimalista , è buio, è in realtà una sorta di chiave di basso per un portafoglio di video. Dopo tutti i portafogli di video over-the-top che ho visto, sto bene con questo.
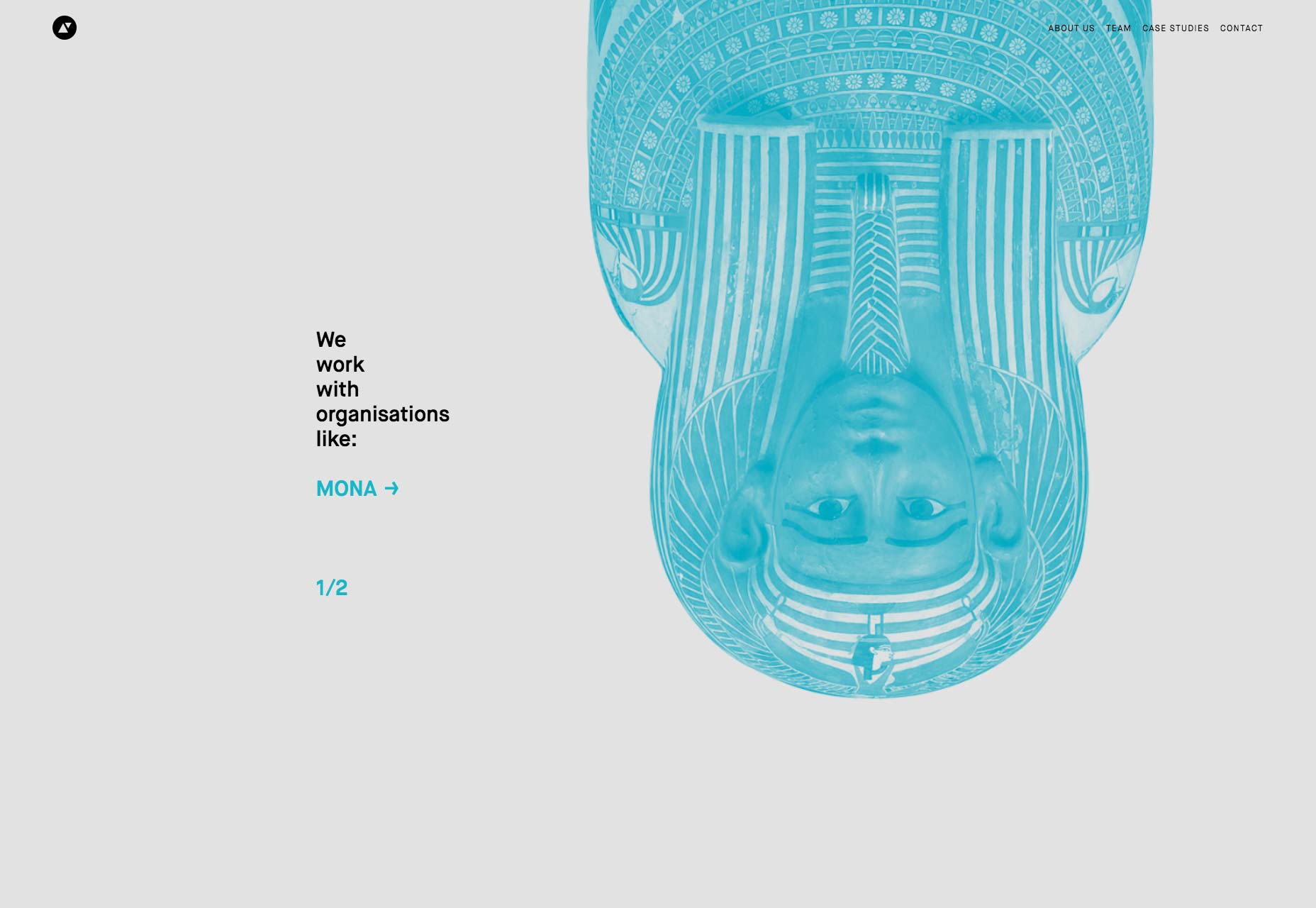
Processori d'arte
Questo portfolio potrebbe sembrare un sito web di un museo, e dovrebbe farlo. I creatori di opere d'arte realizzano esperienze multimediali per i musei, per aiutare a mostrare le opere e informare i visitatori. Pertanto, il sito utilizza un sacco di toni tenui, tipografia attenuata e molto spazio bianco. Tutto si combina perfettamente, data la loro clientela.
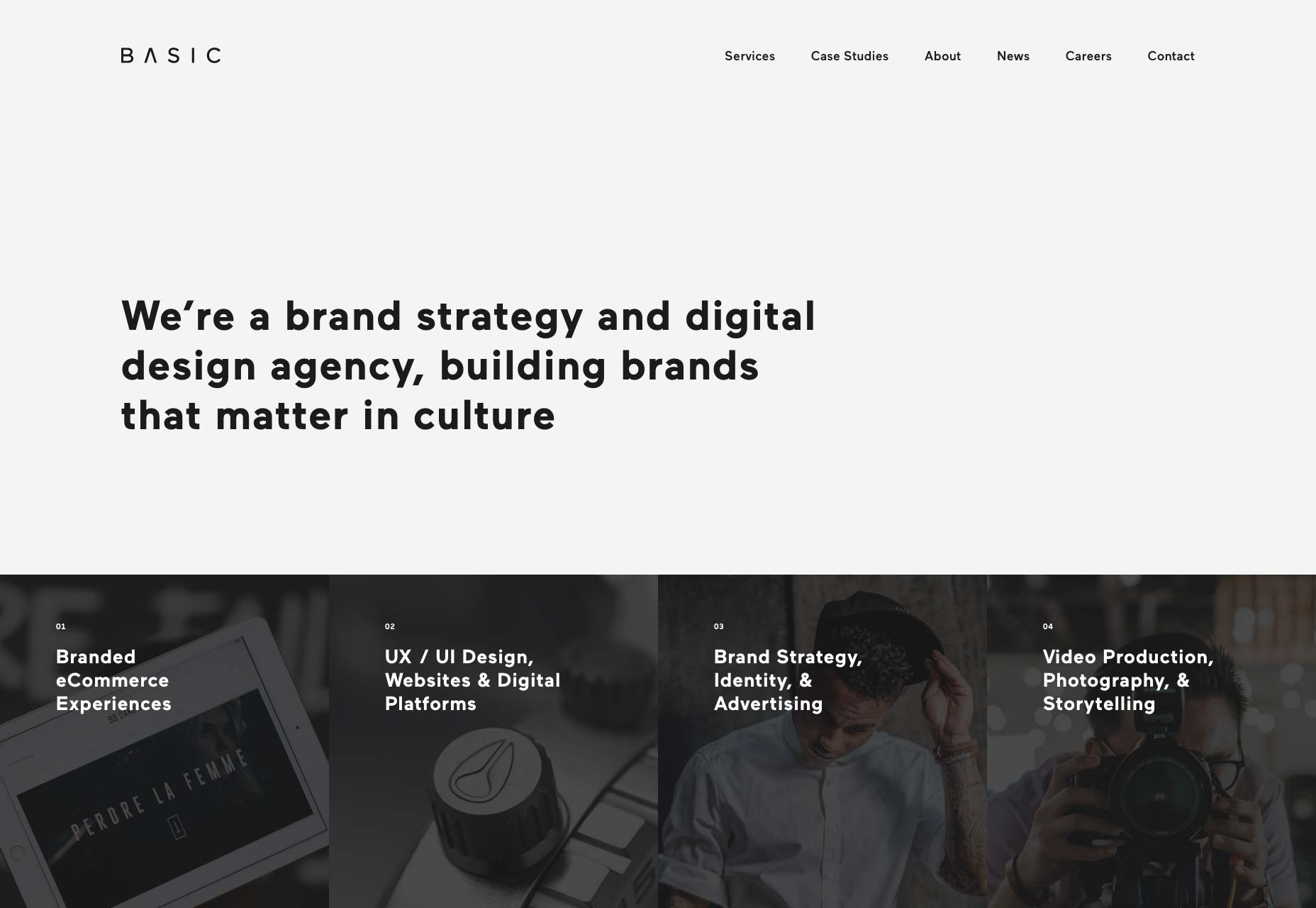
Di base
Di base fa di tutto, dal marchio, ai siti Web, alla produzione di video. Per accogliere tutto ciò, mantengono la loro estetica abbastanza semplice, e animano il diavolo da tutto. Tra il tipo di solido e il pesante uso del video, stanno mostrando. E non posso dire che non ha funzionato su di me.
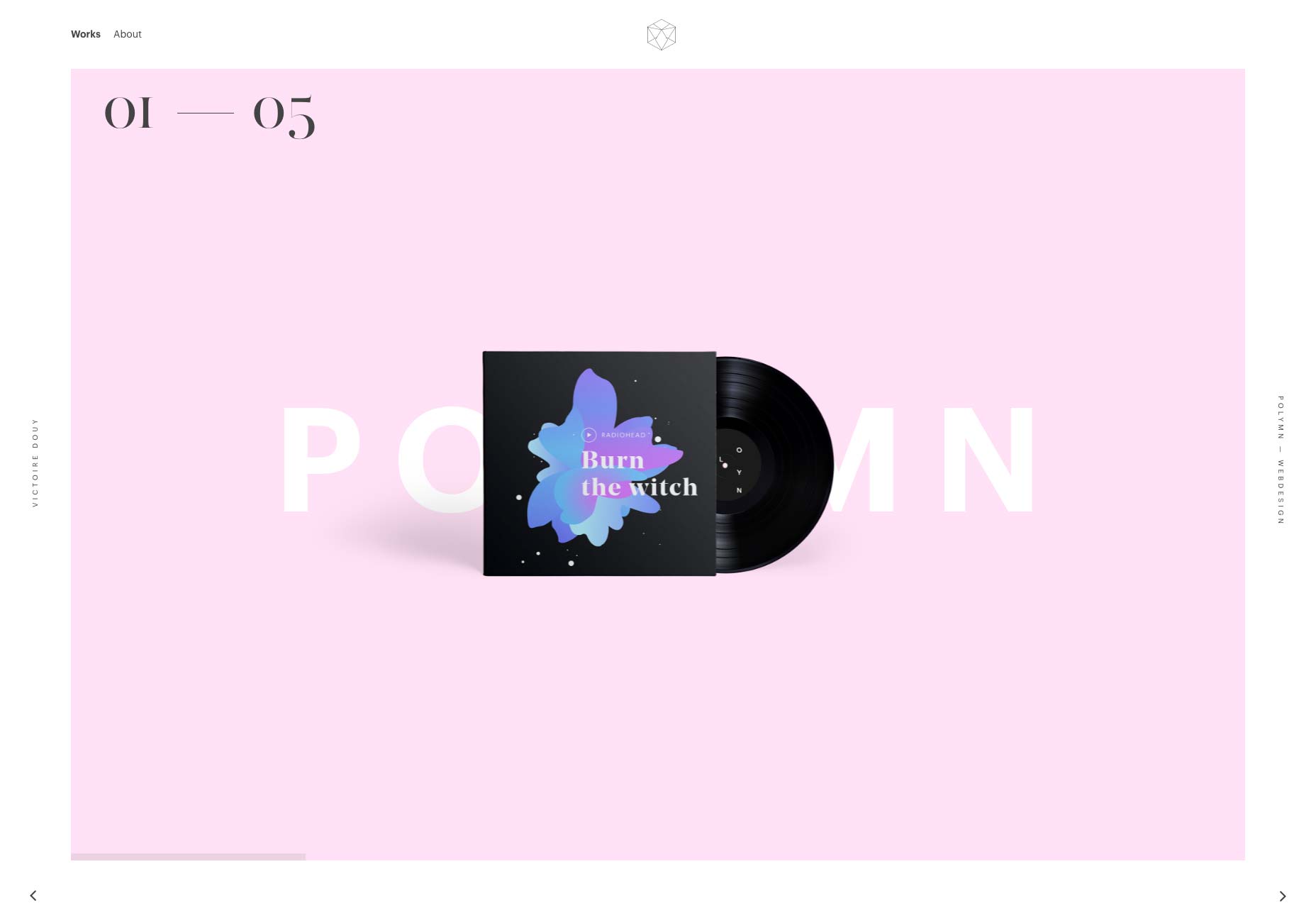
Vyctoire
Vyctoire è piacevolmente minimalista e molto animato. Sembra quasi che sia passato un po 'di tempo da quando ho recensito un sito più simile a una presentazione, ma eccoci qui. Questo è principalmente nella home page, però.
Quindi, mentre questo sito non vincerà alcun premio sull'accessibilità, mi è comunque piaciuto sfogliarlo. L'animazione è fatta in un modo raffinato, quasi sottovalutato. Il tutto sembra semplicemente fantastico.
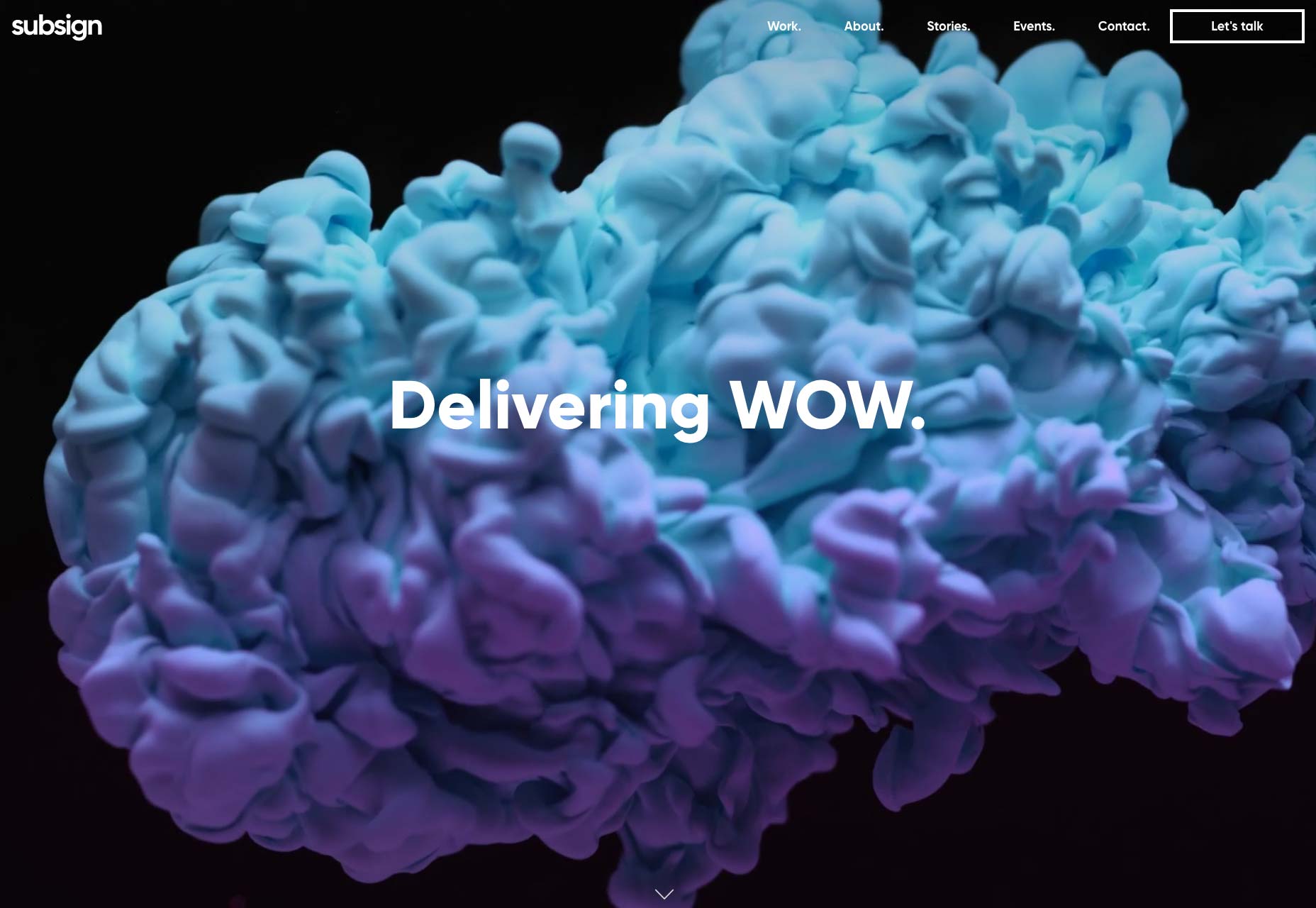
subsign
subsign non è niente di speciale in termini di layout o tipo, ma c'è una vibrazione per l'intero sito che non posso fare a meno di divertirmi. Per quanto ami i miei disegni minimalisti, mono-o-duo-cromatici, devo anche amare un sito che si abbina perfettamente con il colore e la vita. A volte è un po 'di distrazione? Certo, ma quando hai bisogno di fare una lettura vera, loro lo calmano un po '.
Parallasse
Sito di Parallax è estremamente minimale e non usa JS whatso ... sto scherzando, ovviamente. Si chiama "Parallax", quindi ha più animazioni di quante ne puoi scuotere.
Anche senza l'animazione, però, questo sarebbe un sito visivamente impressionante. Porta questo tocco post-business a un livello completamente nuovo. Usano ogni trucco del layout nel libro per farti fissare, e ha funzionato su di me.
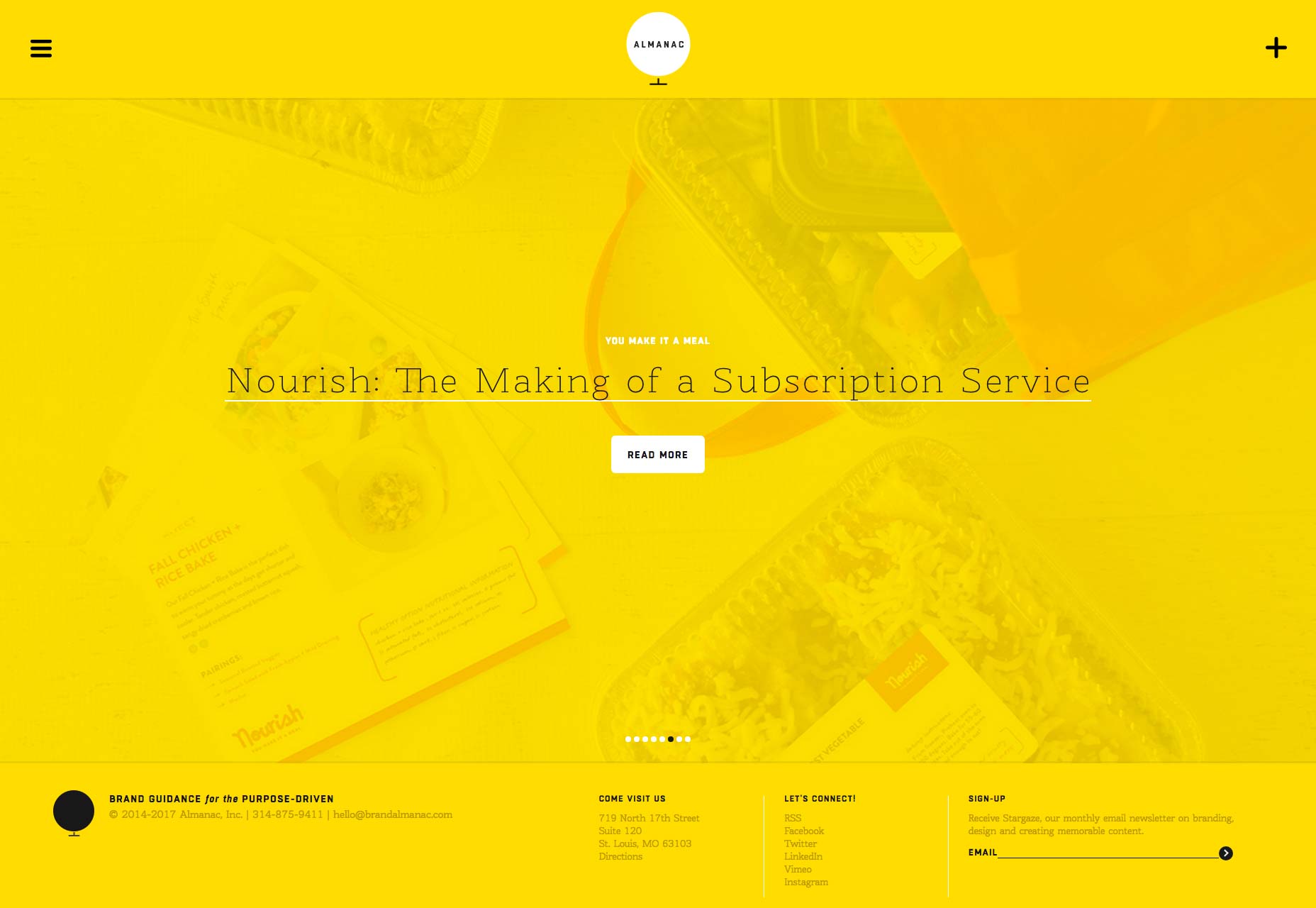
Almanacco di marca
Ok, so che ho detto che usare il giallo bene è un modo semplice per impressionarmi. Almanacco di marca potrebbe essere un po 'lontano con quella home page. Detto questo, Brand Almanac è ora uno dei siti più facilmente memorabili in questa lista, anche perché è stata l'ultima cosa che ho visto prima di perdere la vista.
Ok, leggera esagerazione. Comunque, lo definirei una scelta coraggiosa ... forse anche un rischio audace.
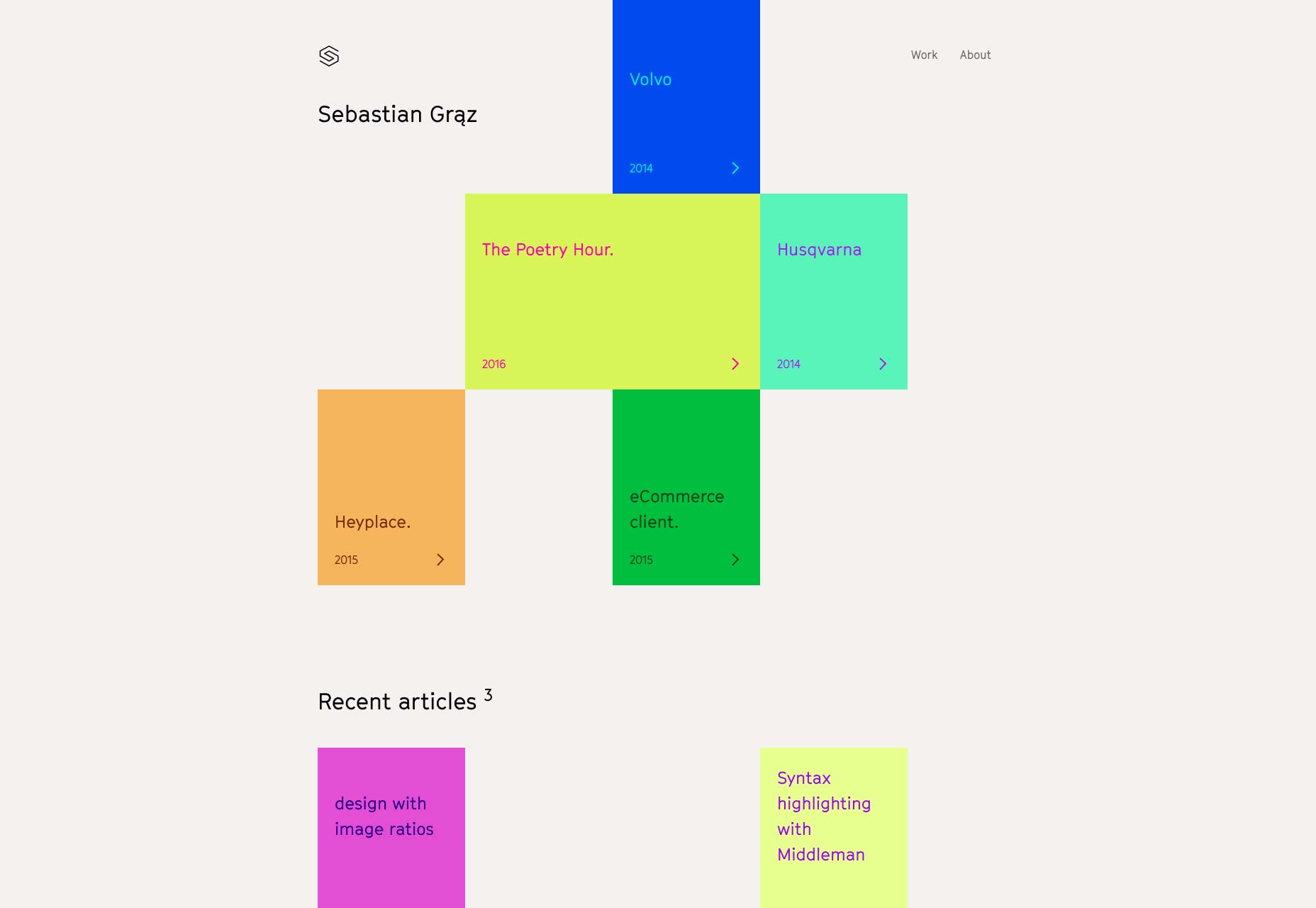
Sebastian Graz
Sebastian Graz ci porta un portafoglio che abbraccia l'asimmetria come molti altri, ma senza la sensazione quasi postmoderna o artistica che molti altri impiegano. Mi dà la sensazione che non si stia esibendo. Ti sta solo mostrando il suo lavoro e si sta divertendo un po '.