I migliori nuovi siti di portfolio, giugno 2016
Saluti, lettori! L'estate è qui. È tempo di battere il caldo di giugno restando all'interno del condizionatore d'aria. Mentre sei lì, dai un'occhiata alla nostra ultima raccolta di siti portfolio.
Questo mese porta molto più minimalismo alla varietà aggressiva e poco colorata. Beh, in un certo senso, è più semplice. Anche così, scoprirai che più di pochi designer stanno usando questi vincoli per aiutarli a trovare soluzioni creative, e questo è sempre eccitante.
Quel tocco creativo potrebbe essere un tipo completamente nuovo di design. Oppure, come è più probabile, uno o due piccoli dettagli, piccole cose, cambiano completamente la sensazione del sito, rendendolo nuovo e interessante.
Inoltre, questa volta ci sono pochi siti dalla Francia.
(Nota: sto giudicando questi siti dall'aspetto che hanno per me: se sono creativi e originali, o classici ma davvero ben fatti, per me va bene. A volte, UX soffre, per esempio molti di questi siti dipende da JavaScript per visualizzare i loro contenuti, si tratta di bambini Bad Idea ™.)
Se vuoi essere incluso nel riepilogo del prossimo mese, contattami a [email protetta] {$lang_domain} .
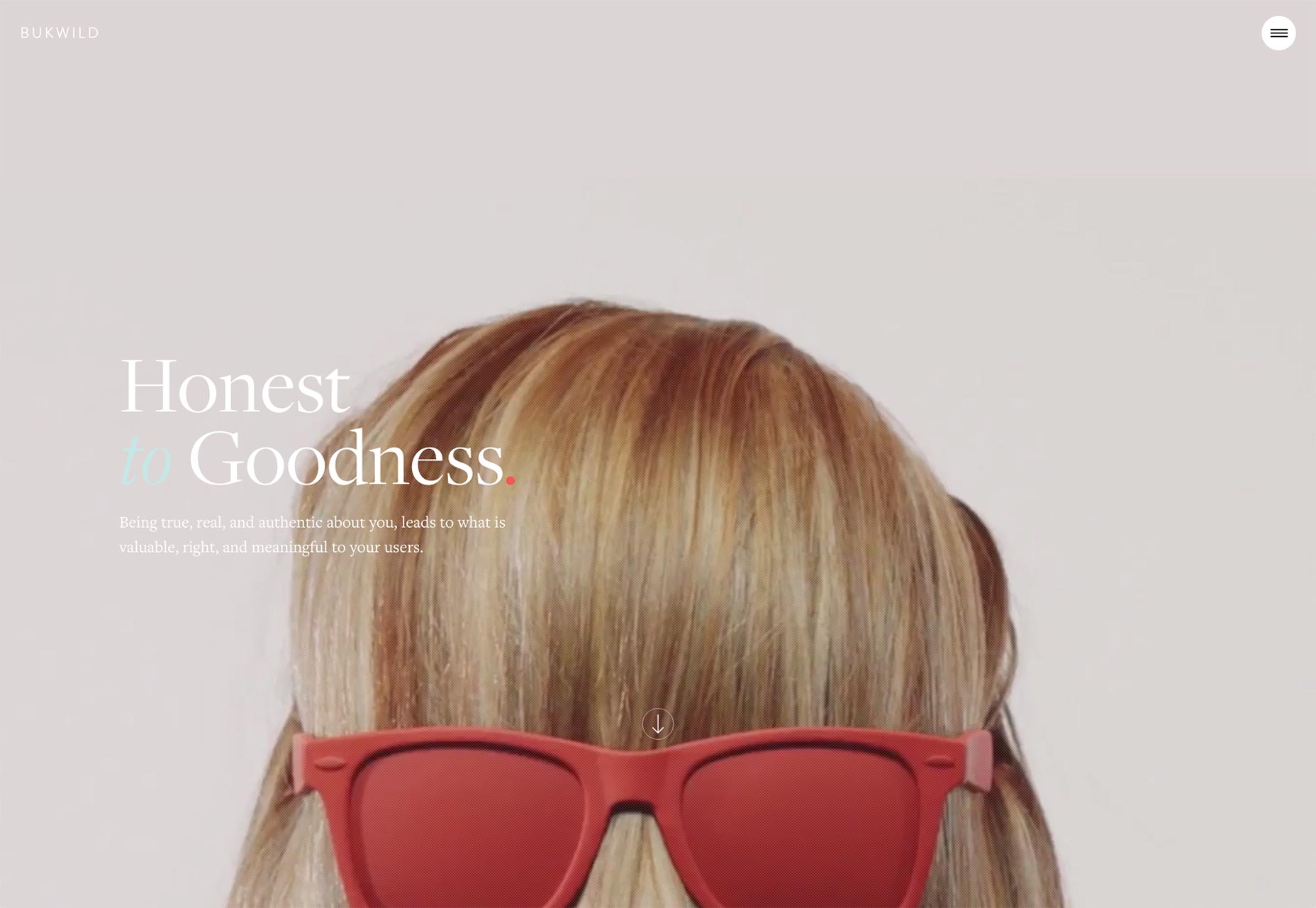
Bukwild
Iniziamo con una delle nostre voci più animate. Bukwild di il portafoglio si concentra molto sulla loro progettazione dell'interazione, quindi, naturalmente, il loro sito è quasi costantemente in movimento. Non mostrano solo le interfacce, ma mostrano come gli utenti interagiscono con loro
Combinato con il loro eccellente senso estetico e il talento nell'usare lo spazio bianco come elemento di design di livello militare, questo è un sito che vorrei esplorare solo per divertimento.
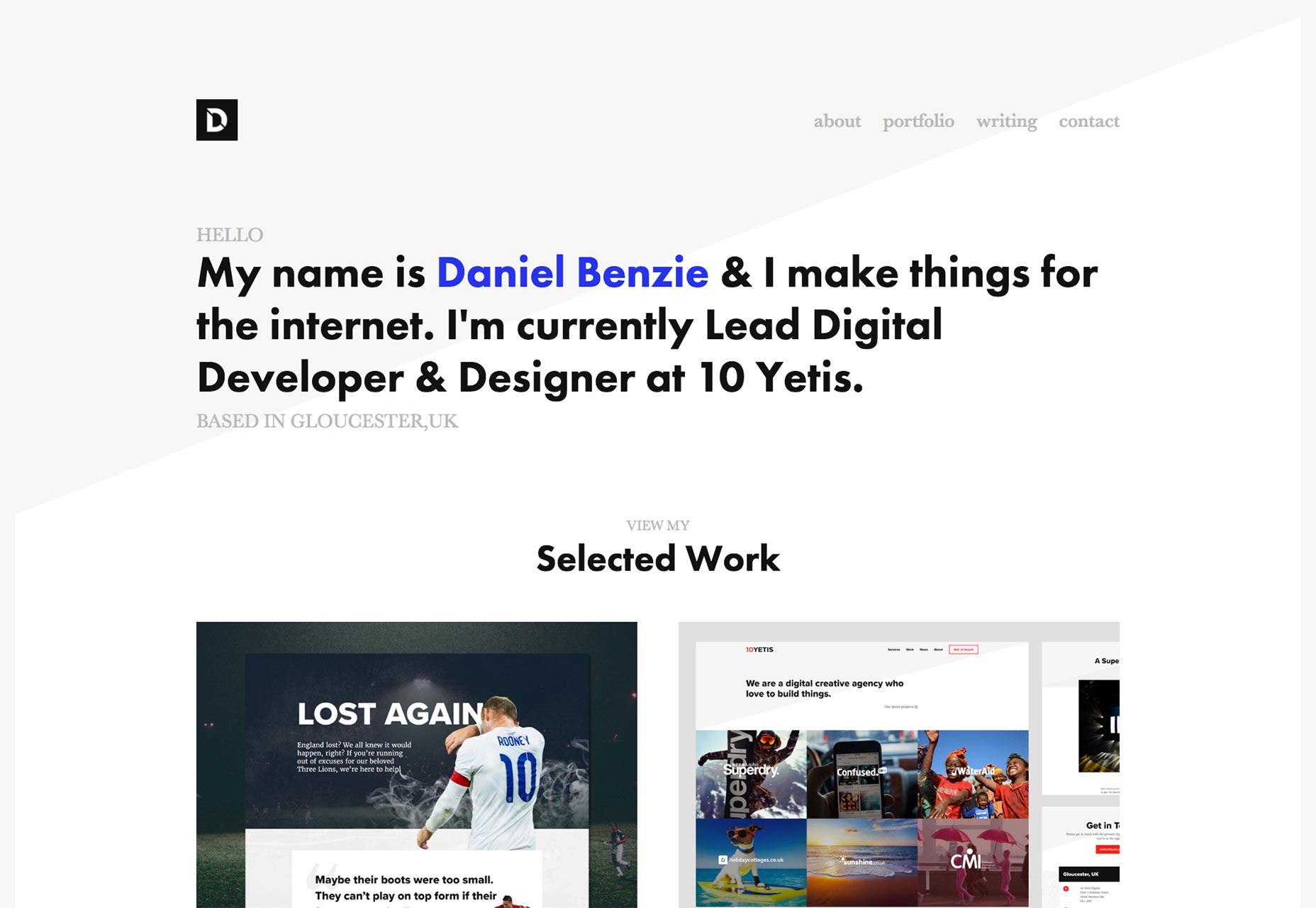
Daniel Benzie
Certo, Daniel Benzie's il portafoglio di una sola pagina fa appena entrare nella "categoria di portafoglio", in virtù di un paio di miniature non collegate. Eppure, sono uno schifo di buona tipografia, UX che non ti fa pensare, e minimalismo. Questo sito capita di spuntare tutte quelle caselle.
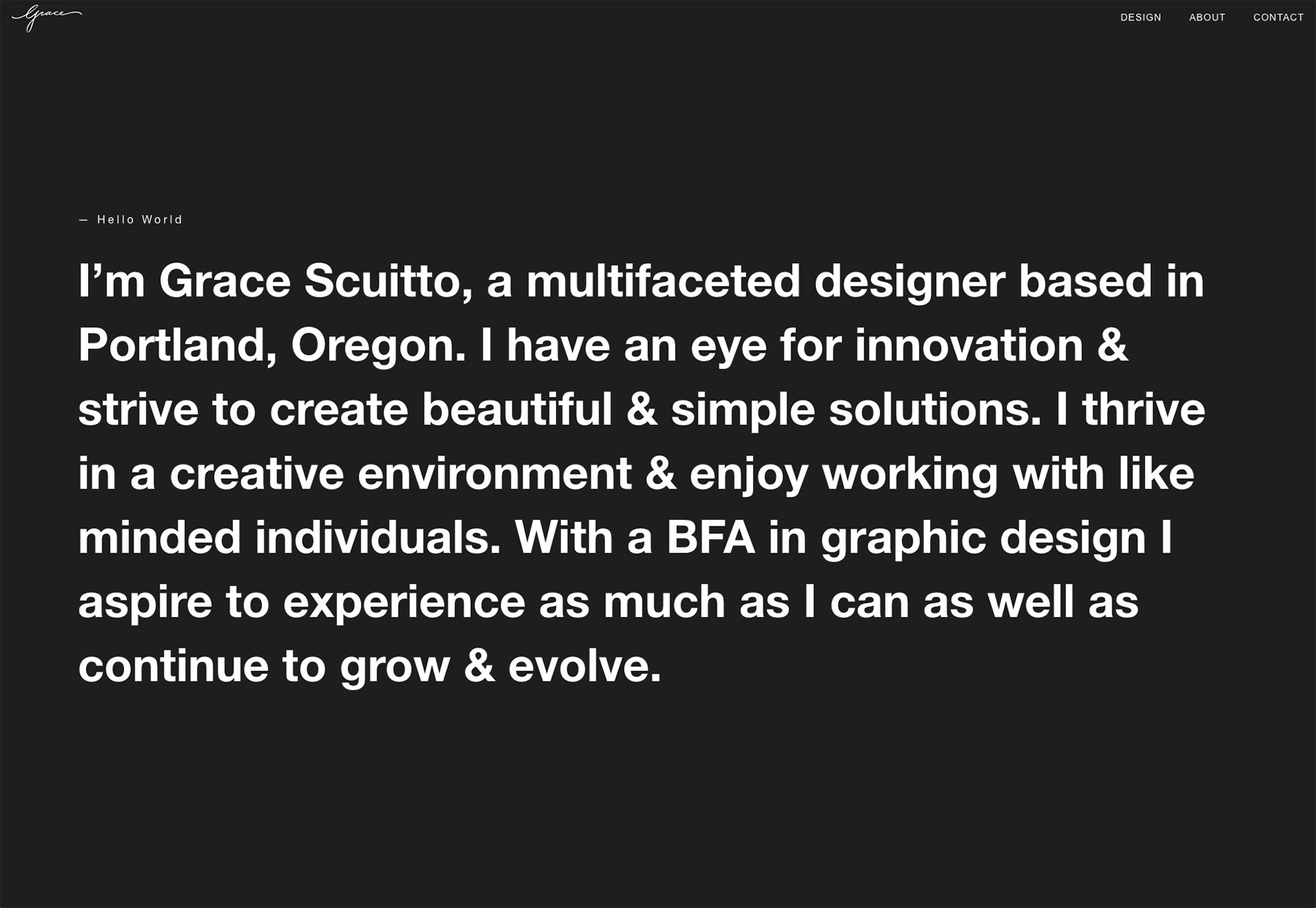
Grace Scuitto
Di Grace Scuitto portafoglio è così semplice, sarebbe facile da trascurare. Sembra bello, e questo è tutto a prima vista, fino a quando non inizi a scorrere. Ora, ho visto gli sfondi cambiare colore prima, ma guarda come cambia l'esperienza sul suo sito.
Questo particolare, quell'effetto cambia in qualche modo l'intera esperienza.
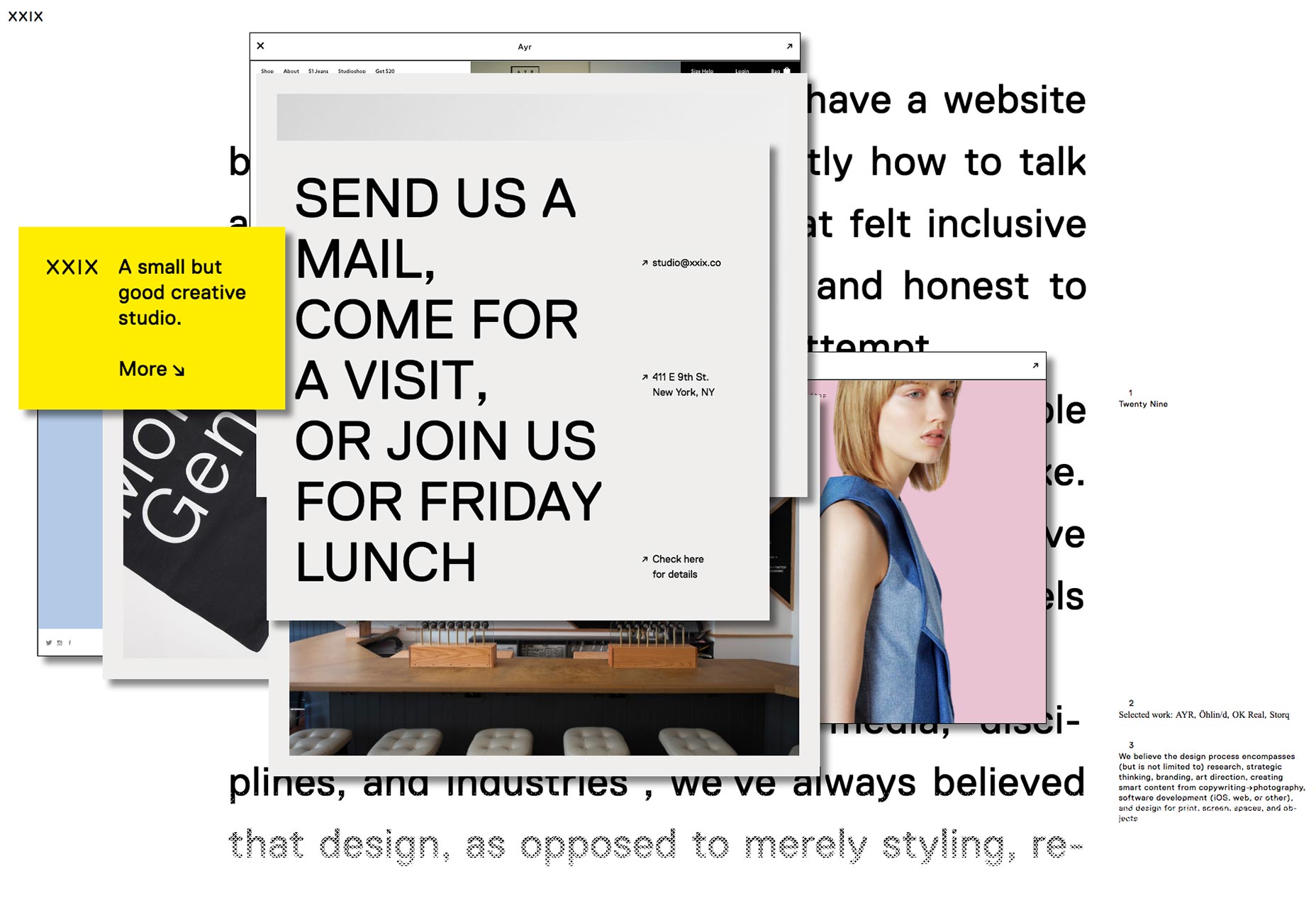
Twenty Nine NYC
Twenty Nine NYC è uno studio multimediale che fa una varietà di cose. Per mostrare questa varietà, hanno adottato un approccio un po 'ingegnoso, se inizialmente inizialmente confuso. Invece di usare qualsiasi layout convenzionale hanno usato Windows desktop. Alcune di queste finestre contengono solo immagini e altre mostrano i siti Web che sono stati creati e puoi sfogliare tali siti proprio all'interno di quelle piccole e minuscole finestre.
Ora questo potrebbe non essere l'approccio più usabile in assoluto. Tuttavia, è certamente creativo e mette il loro lavoro in un contesto vivo e utilizzabile.
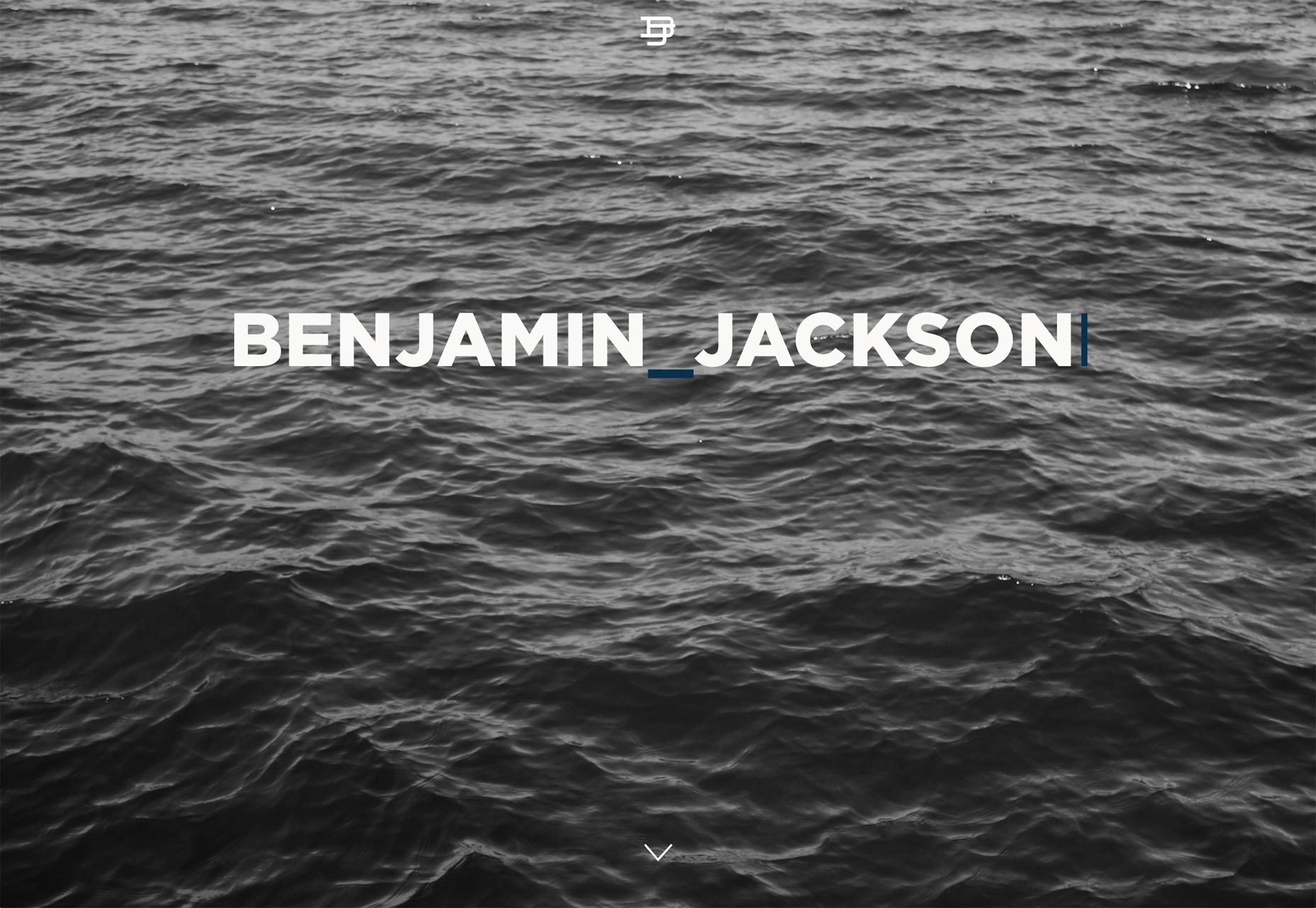
Benjamin Jackson
Benjamin Jackson's portfolio è uno di quei siti che, pur presentando tipi di lavoro molto diversi, presenta tutto con lo stesso tema. Inoltre, adoro l'uso della famiglia di font Quarto qui.
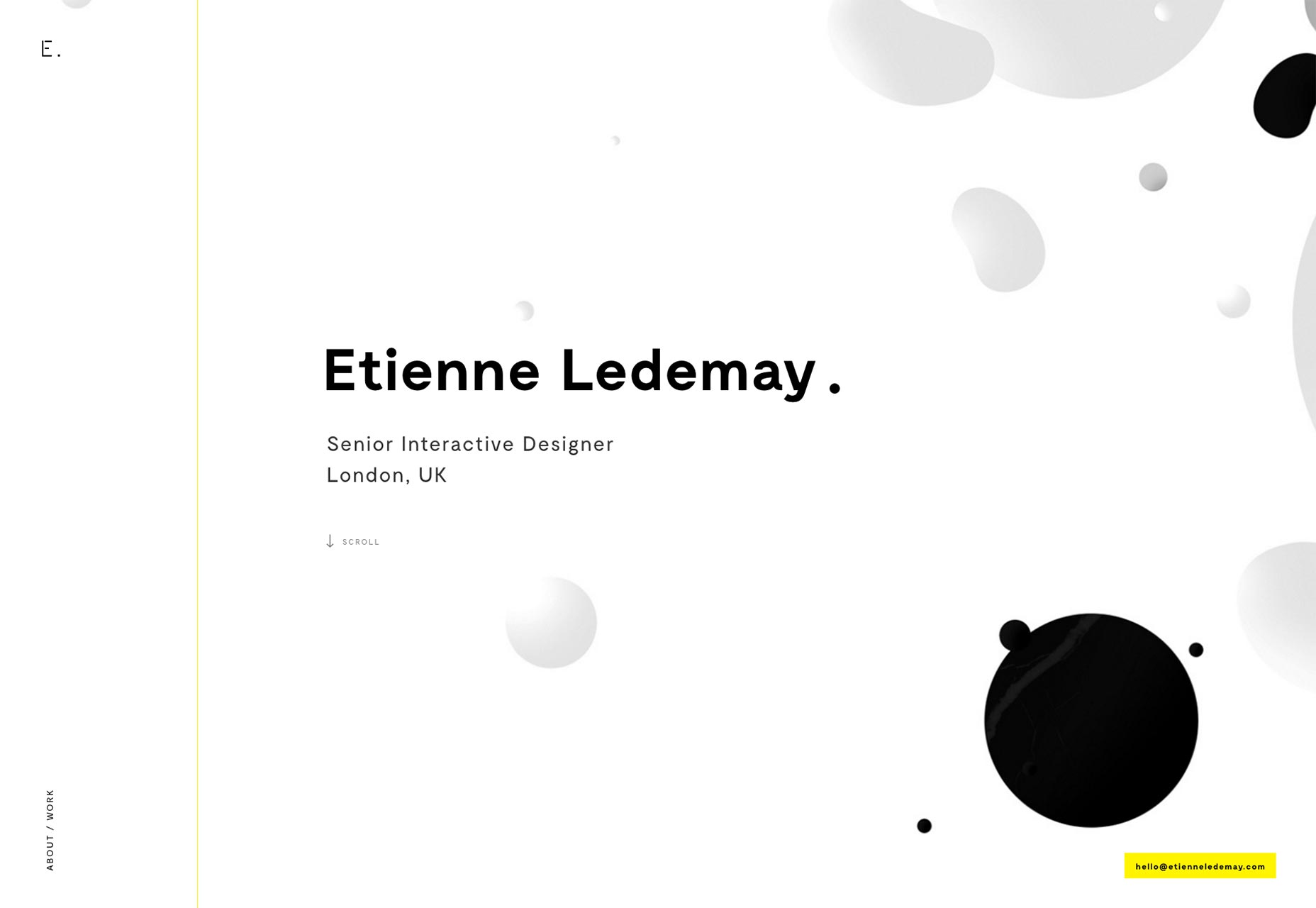
Etienne Ledemay
Etienne Ledemay's è un eccellente esempio di utilizzo delle convenzioni del design piatto in modo originale. Sebbene nessuno degli elementi del sito sia nuovo, e il layout non è affatto complesso, il sito si sente comunque nuovo e diverso dalla maggior parte di ciò che è là fuori.
Inoltre, sai, la mia cosa per il giallo.
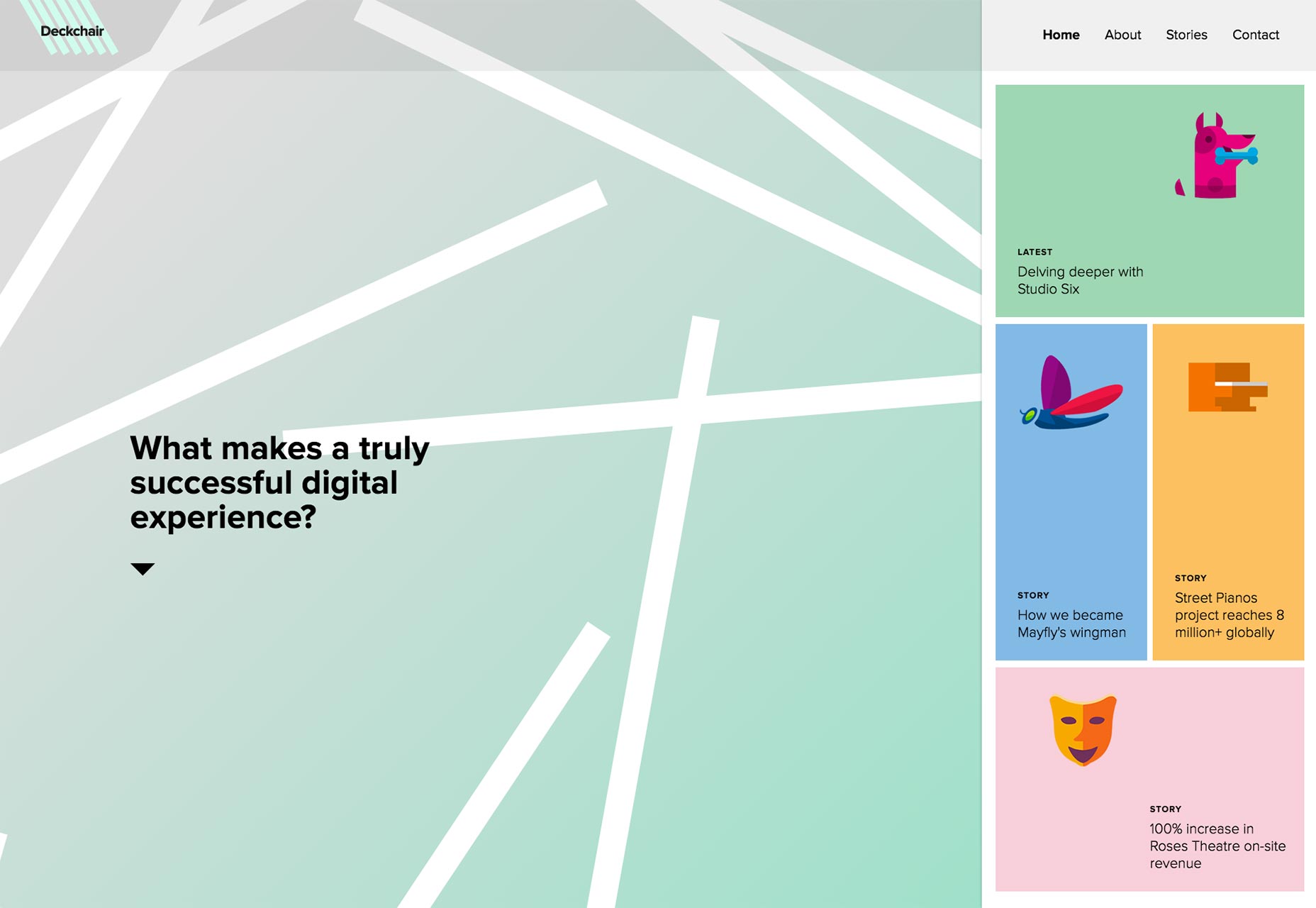
Sdraio
Non ho mai visto una storia completa, anche se breve, raccontata solo con le righe precedenti. Sdraio ha fatto, però. Basta andare alla pagina iniziale e scorrere verso il basso. Guarda che il casino si trasforma in ... qualcos'altro. Sento che questo dica più del testo, e il resto del sito ispirato al Material Design potrebbe mai esistere.
David Arias
David Arias ' il sito del portfolio mescola le cose per "tagliare le cose a metà". È un'estetica che non mi è mai riuscita a realizzare.
Qui funziona perché non c'è molto contenuto, ma c'è molto spazio da riempire. Inoltre, se vuoi vedere un'immagine completa, devi solo passare il mouse sopra di essa o scorrere il link sul cellulare.
Les Singuliers
Les Singuliers è, secondo quel piccolo francese che posso decifrare, un'art direction, e forse uno studio di design a marchio. Mentre non riesco a capire né la testa esattamente di quello che fanno, posso vedere l'influenza del loro lavoro sul loro sito web.
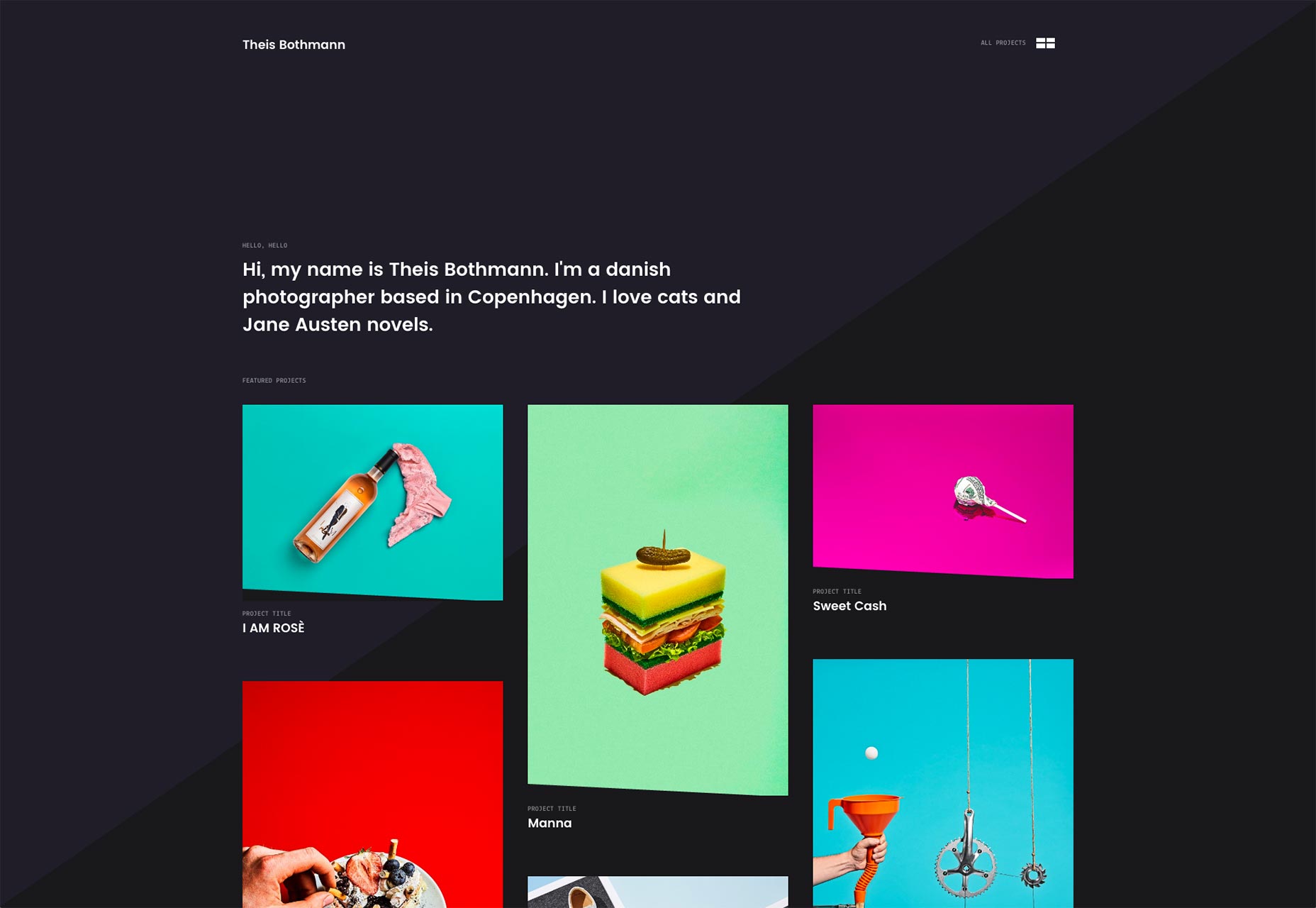
Theis Bothmann
Theis Bothmann's portafoglio è minimalista, semplice e estremamente elegante. Ok, quando dico elegante, quello che intendo dire è che adoro quelle linee diagonali. Sono uno schifo per le persone che trovano modi semplici e sottili per rompere con la forma predefinita che ci viene data quando si costruiscono siti web.
Ottimo anche il colore.
Studio Chevojon
Il sito del portfolio per Studio Chevonjon mette il lavoro davanti e al centro. Scorrendo verso il basso ti mostreremo foto dopo foto di hotel, ristoranti e altre strutture simili.
Naturalmente, tutto il focus è sulle immagini. L'occhio è disegnato verso le foto con un layout asimmetrico. Sfortunatamente, il sito tende a dirottare la tua rotella di scorrimento.
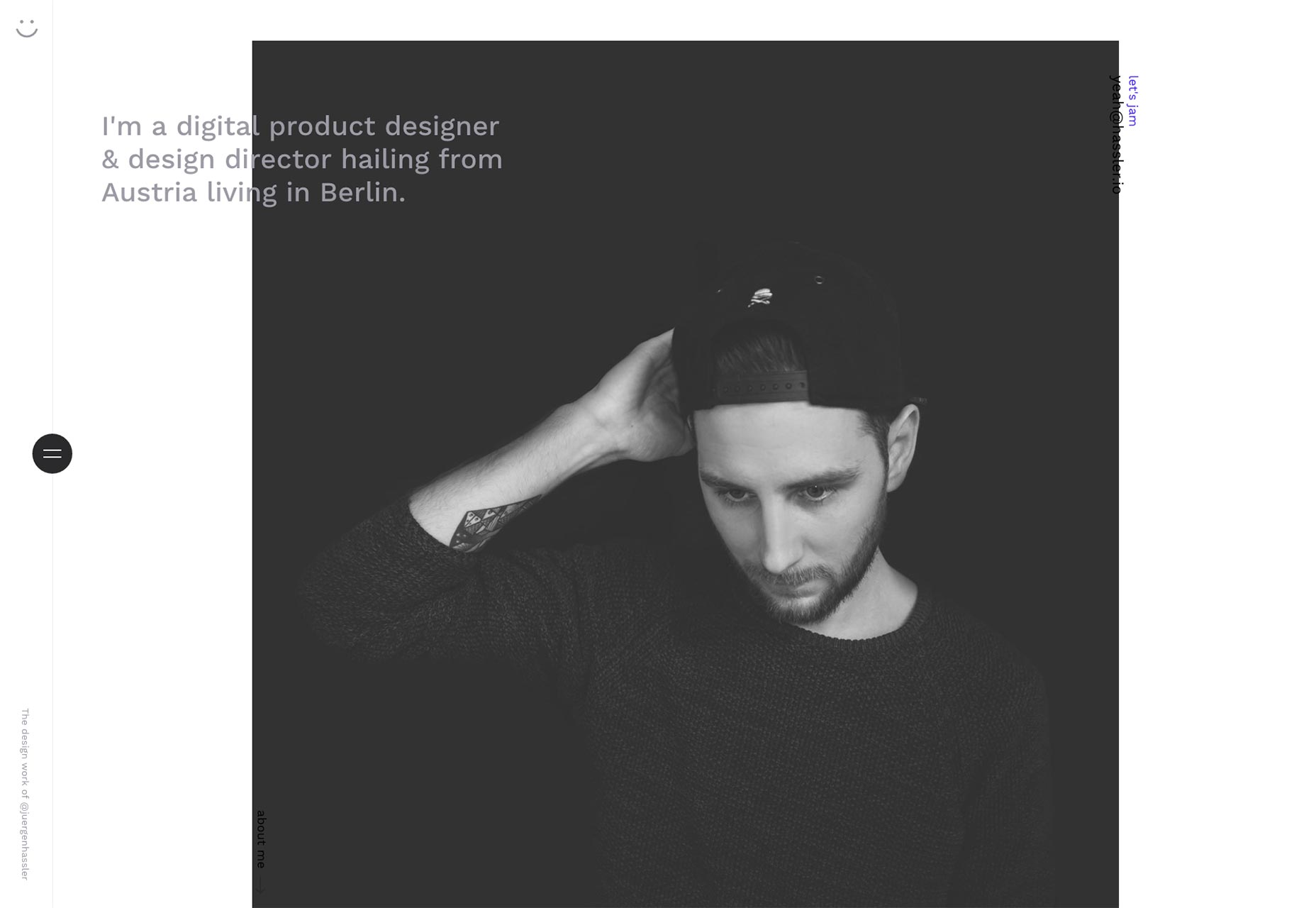
Jürgen Hassler
Jürgen Hassler's il portfolio ci riporta a quell'estetica molto minimalista e dal carattere sottile. I layout asimmetrici e il loro amore per il blu solido non sono una novità. Tuttavia, il sito è un eccellente esempio della sua classe.
Le animazioni sono fluide, gli elementi dell'interfaccia utente sembrano eleganti, l'esecuzione è così buona.
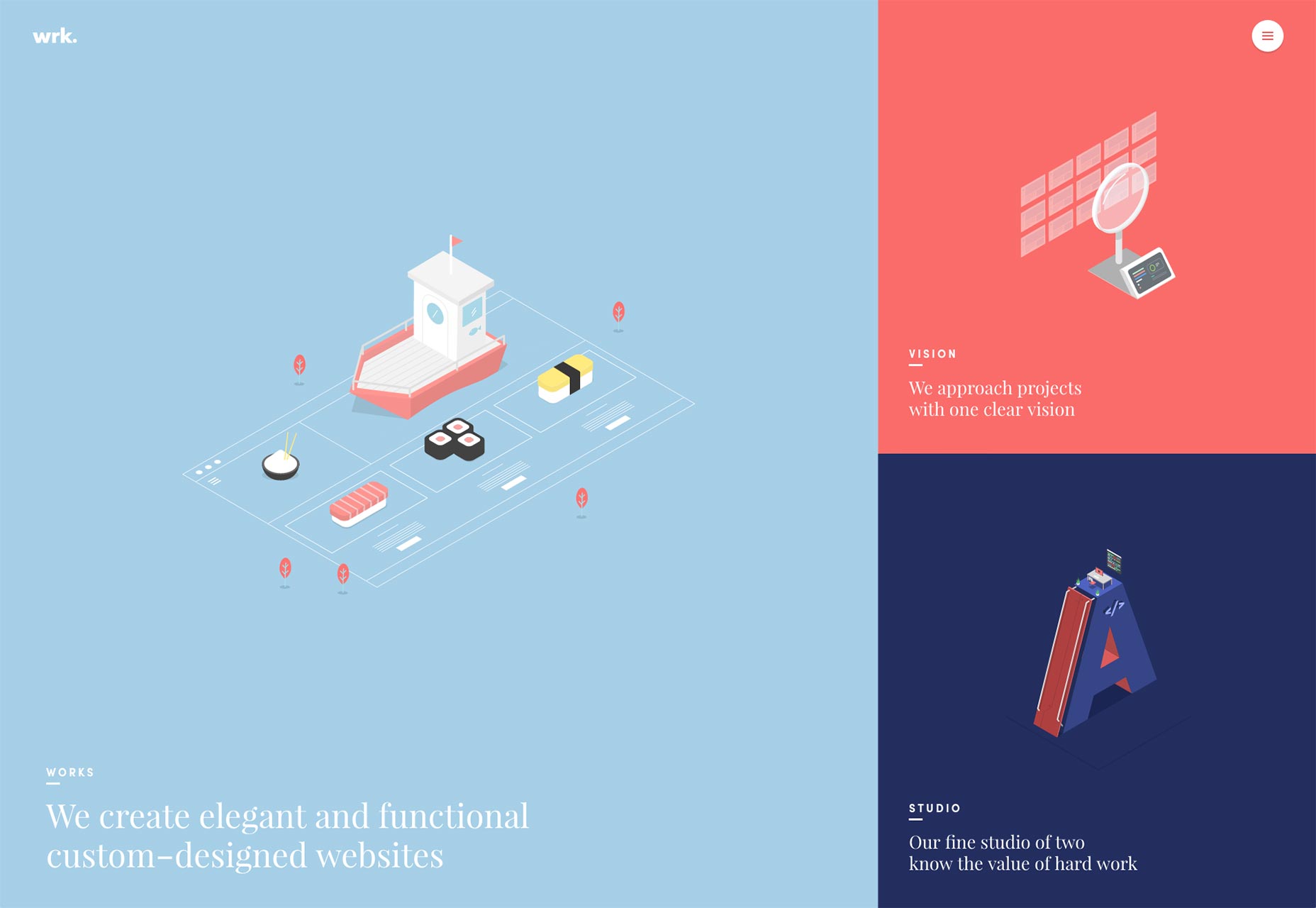
Waaark
Waaark è uno di quei siti web che sembra più una presentazione che un sito web. Il layout è in stile di presentazione, le animazioni sono dinamiche, fluide e belle e il tutto è molto carino. Basandosi solo sulla grafica, sicuramente appartiene a questa lista.
Tuttavia, non riesco ancora a capire perché qualcuno usi una schermata di preloader con JavaScript che impedisce all'utente di vedere il resto del sito Web se JavaScript è disattivato. È solo male UX.
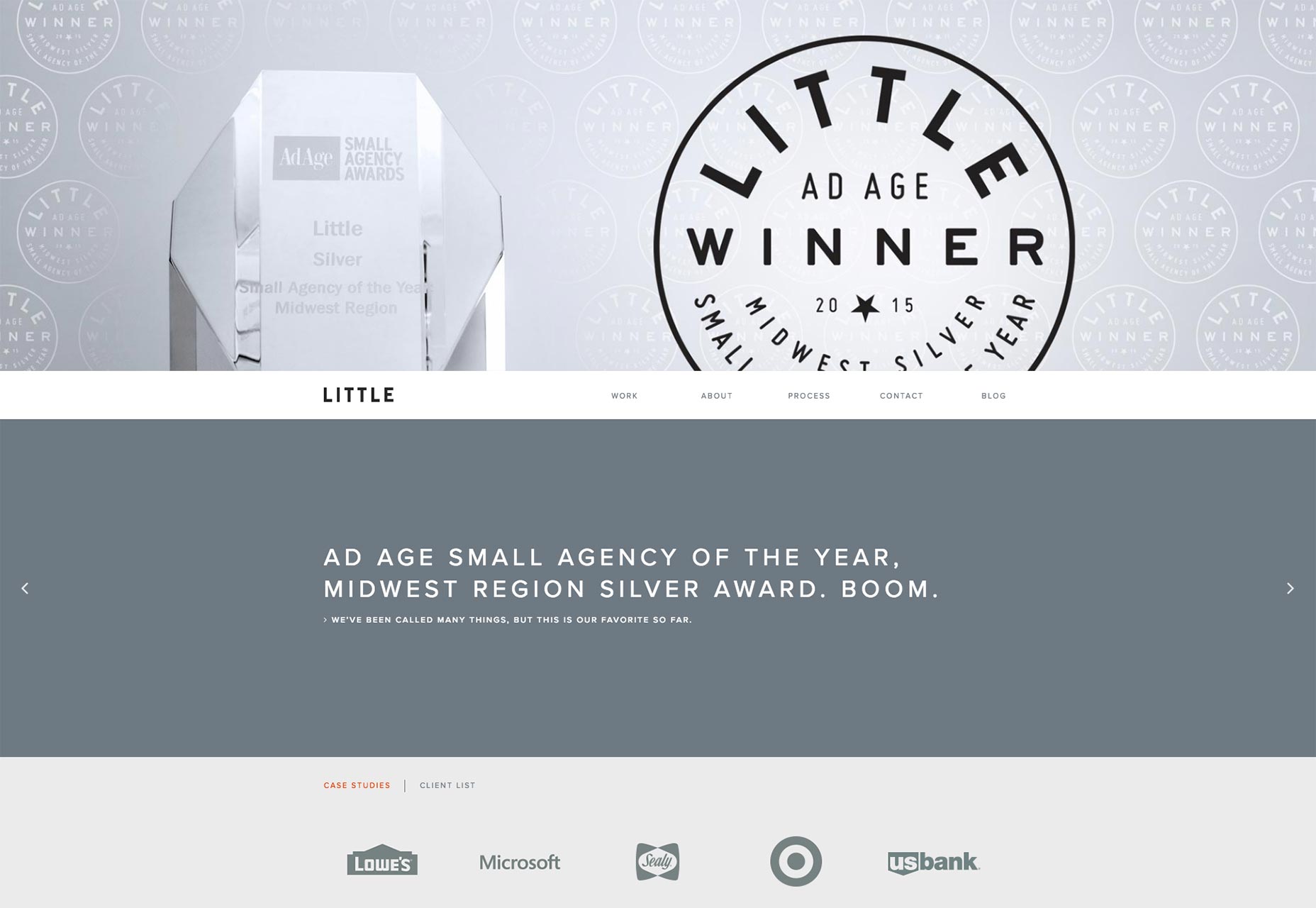
Piccolo
Il sito del portfolio per Piccolo , un'agenzia pubblicitaria, ha un approccio un po 'diverso. Mentre la maggior parte dei siti portfolio inizia con il proprio lavoro, o con un breve testo su se stessi, Little inizia con la prova sociale.
La prima cosa che vedrai è un premio che hanno vinto. Solo dopo che sarai passato vedrai casi di studio e solo i case study per i loro maggiori clienti (Microsoft, Lowe's, Sealy, ecc.). È, come detto, un approccio un po 'non ortodosso, ma se funziona per pagine di destinazione, forse funziona qui.
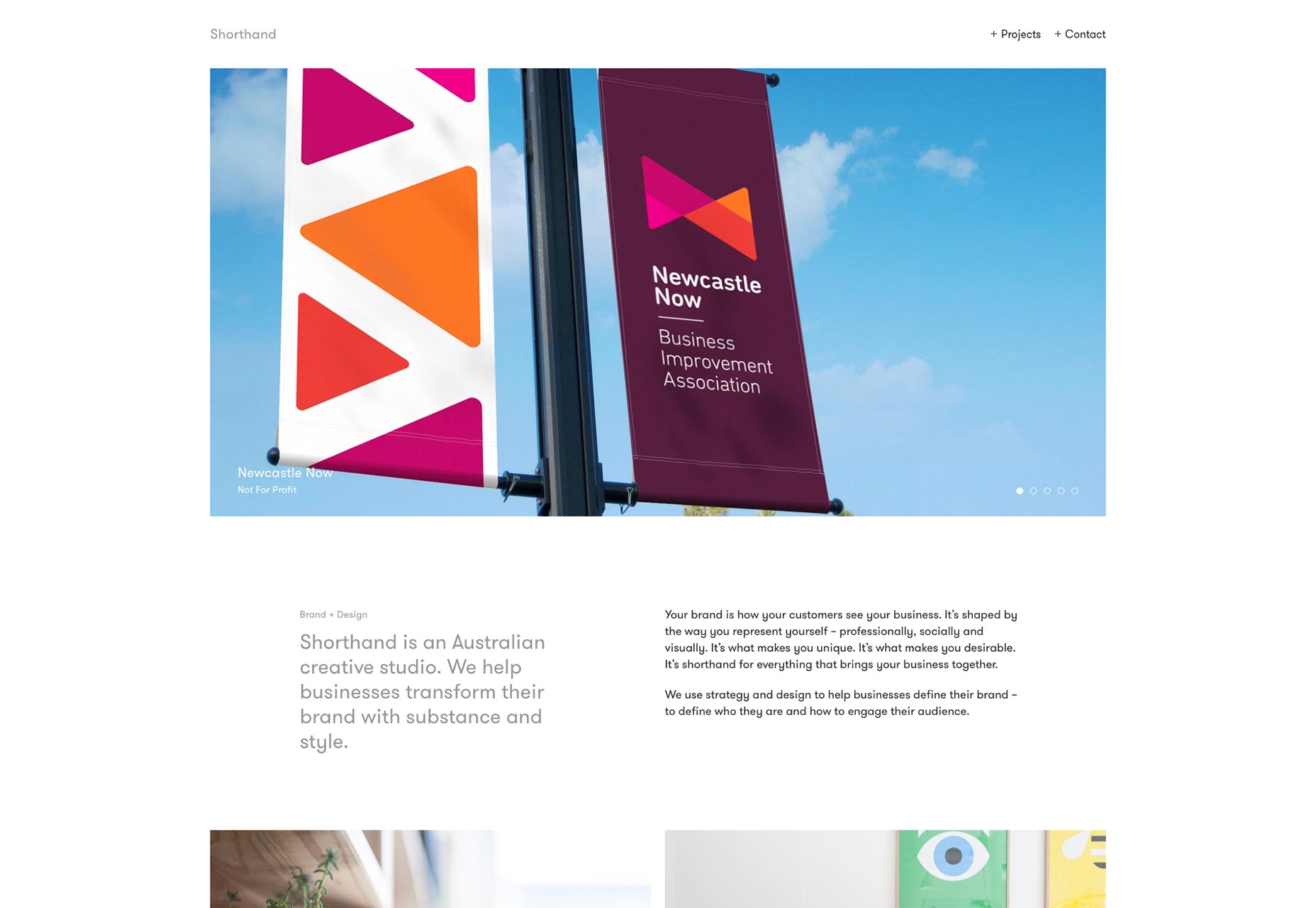
Abbreviazione
Abbreviazione Non fa nulla di spettacolare con i loro layout. Questo è solo uno di quei siti in cui la qualità è abbastanza buona da essere inclusa in questo articolo, basata solo sull'esecuzione.
UX decente, buona tipografia, e il senso generale di professionalità fanno di questo sito merita di essere visto.
Twistudio
Twistudio presenta un delizioso design monocromatico. Caratteri sottili, bordi spessi, sembra un contratto o un altro documento legale, tranne che puoi leggerlo. E ha delle belle foto. Così come un documento legale attraversato da un libro per bambini.
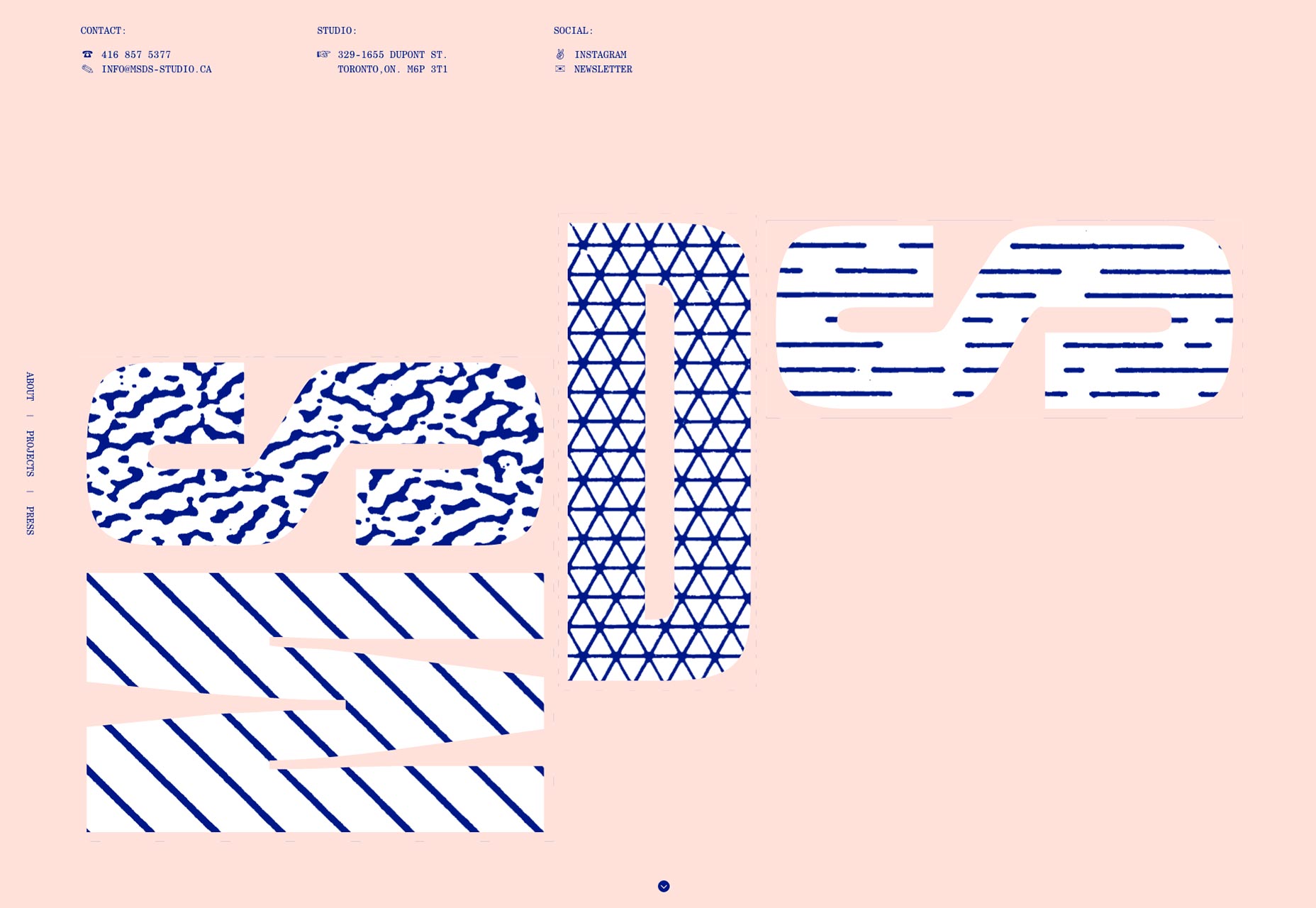
SDS
SDS è uno studio che fa mobili, illuminazione e interior design. Il sito web ci riporta a quel layout asimmetrico, al tipo monospace e ... ai pastelli? Bene, come deluso Morticia Addams, penso che funzioni.
Alessandro Risso
Bene, MSDS e io non siamo gli unici ad amare qualche buona asimmetria e pastelli. Alessandro Risso usa un approccio molto simile sul suo sito portfolio, ed è carino.
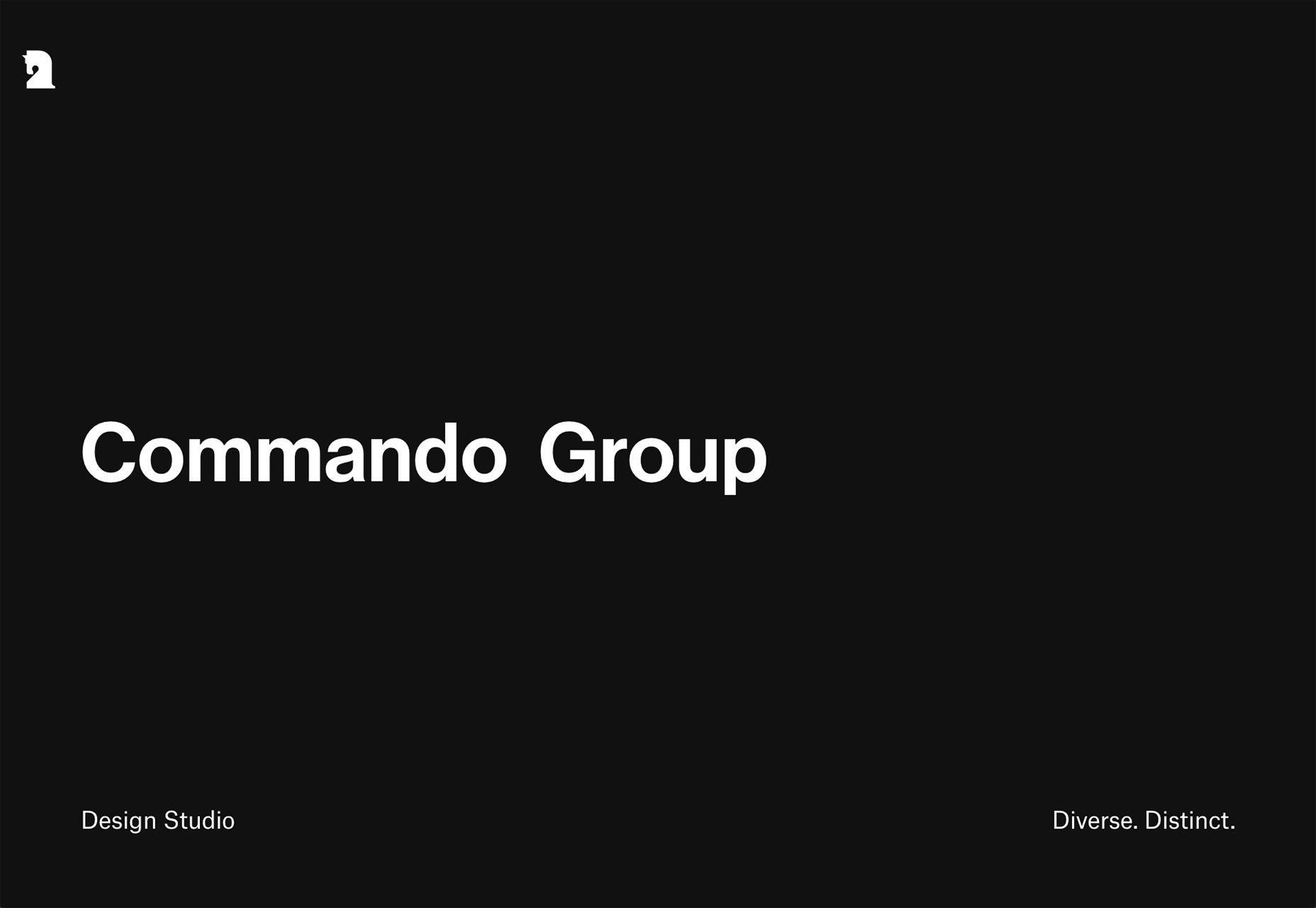
Gruppo Commando
Sì, sono ancora innamorato di quei grandi layout che si estendono attraverso il mio schermo HD. Gruppo Commando è giusto complicando troppo esattamente nulla. Piccolo testo, immagini grandi, il minor numero di colonne possibile e uno sfondo scuro per un po 'di varietà. Lo sto scavando.
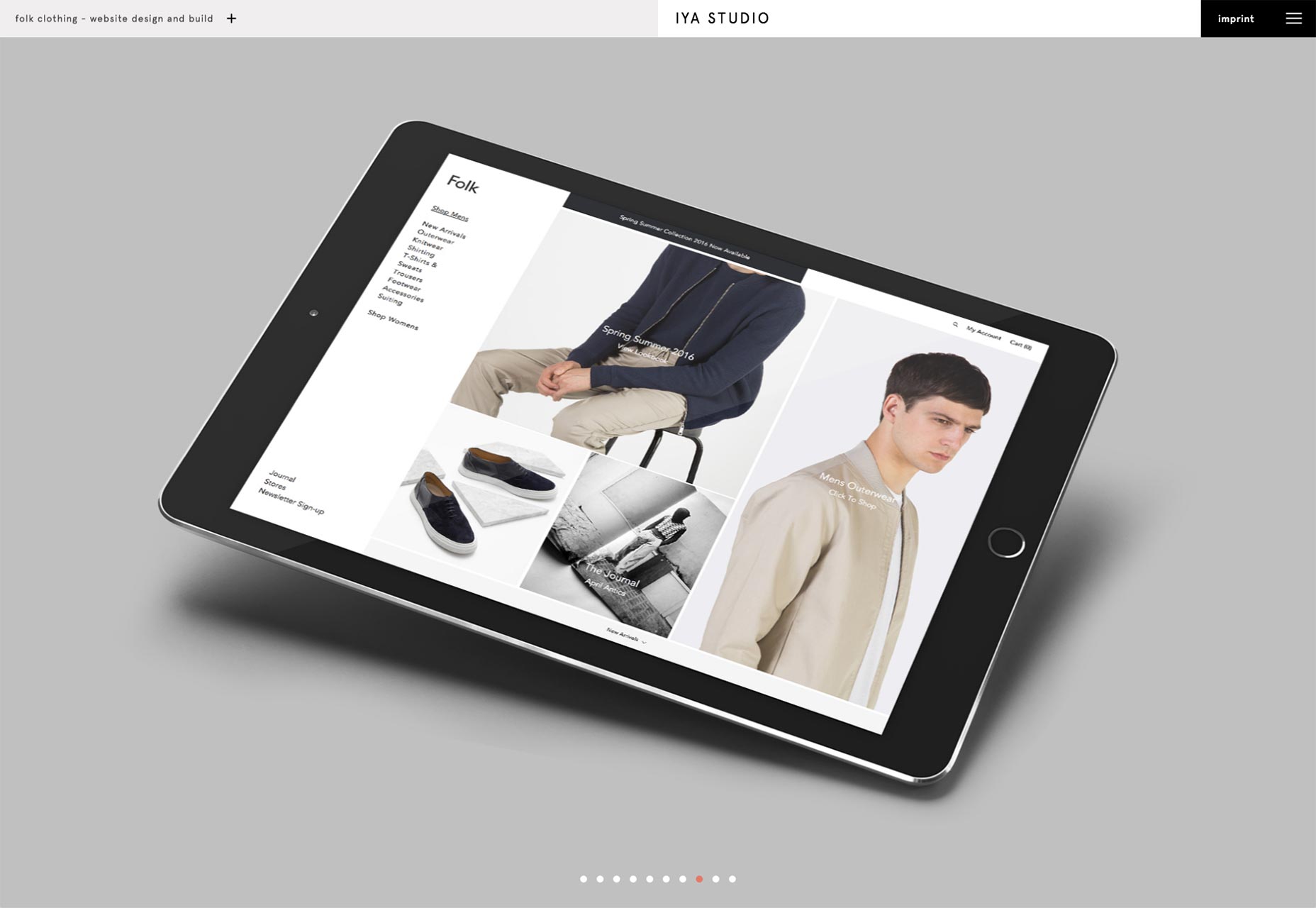
IYA Studio
IYA Studio . È semplice, sembra buono, scorre liscio. La navigazione è, come nella maggior parte di questi siti in stile presentazione, non la più intuitiva. Ma maledizione, il resto sembra carino.
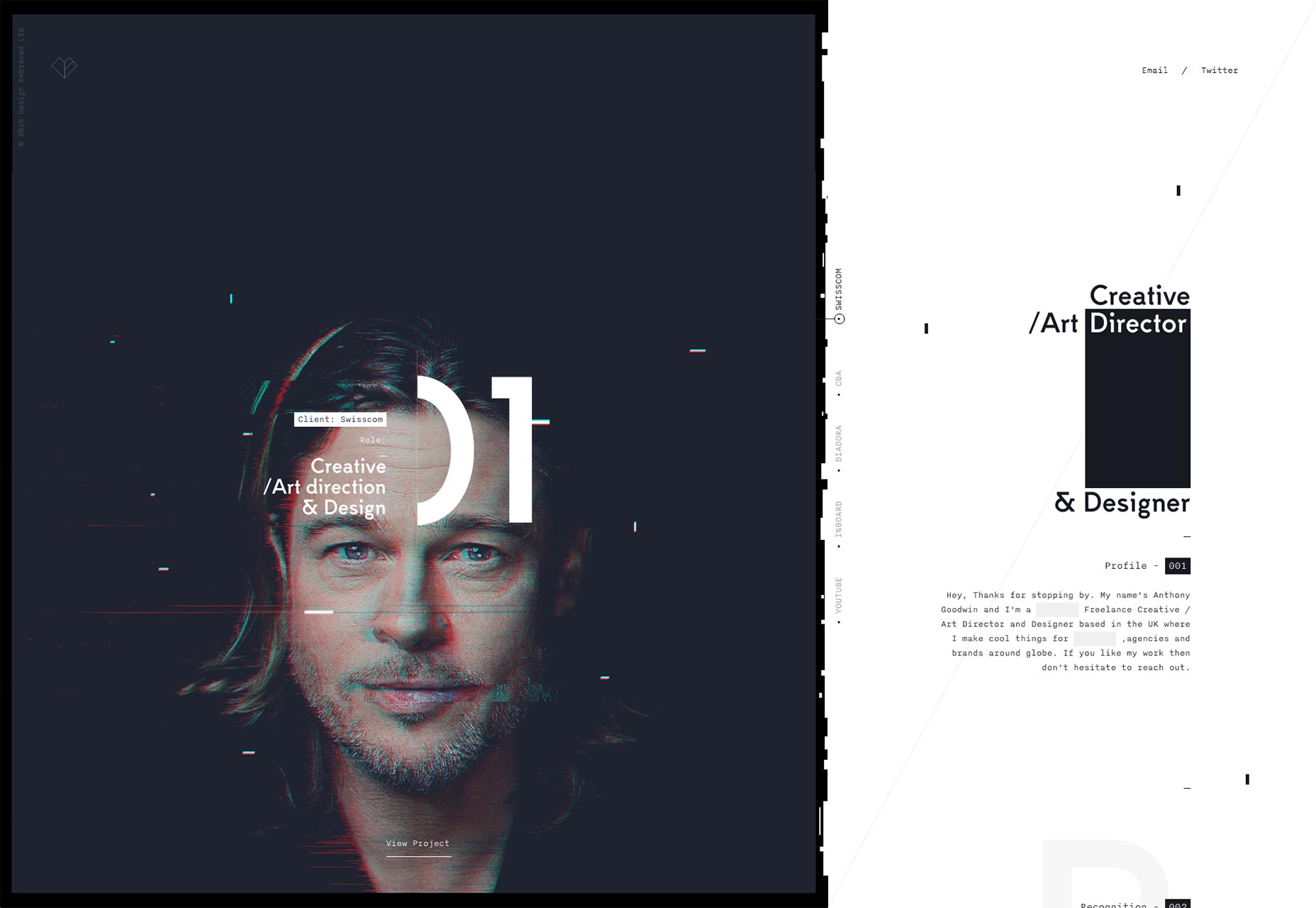
Anthony Goodwin
Anthony Goodwin è un art director e designer nel Regno Unito. Usando sia piccoli dettagli grafici che rapide animazioni improvvise, è riuscito a rendere il suo sito Web un po 'digitale e glitch, e dal momento che lavora principalmente nei media digitali si adatta perfettamente. La tipografia e la combinazione di colori completano l'effetto.
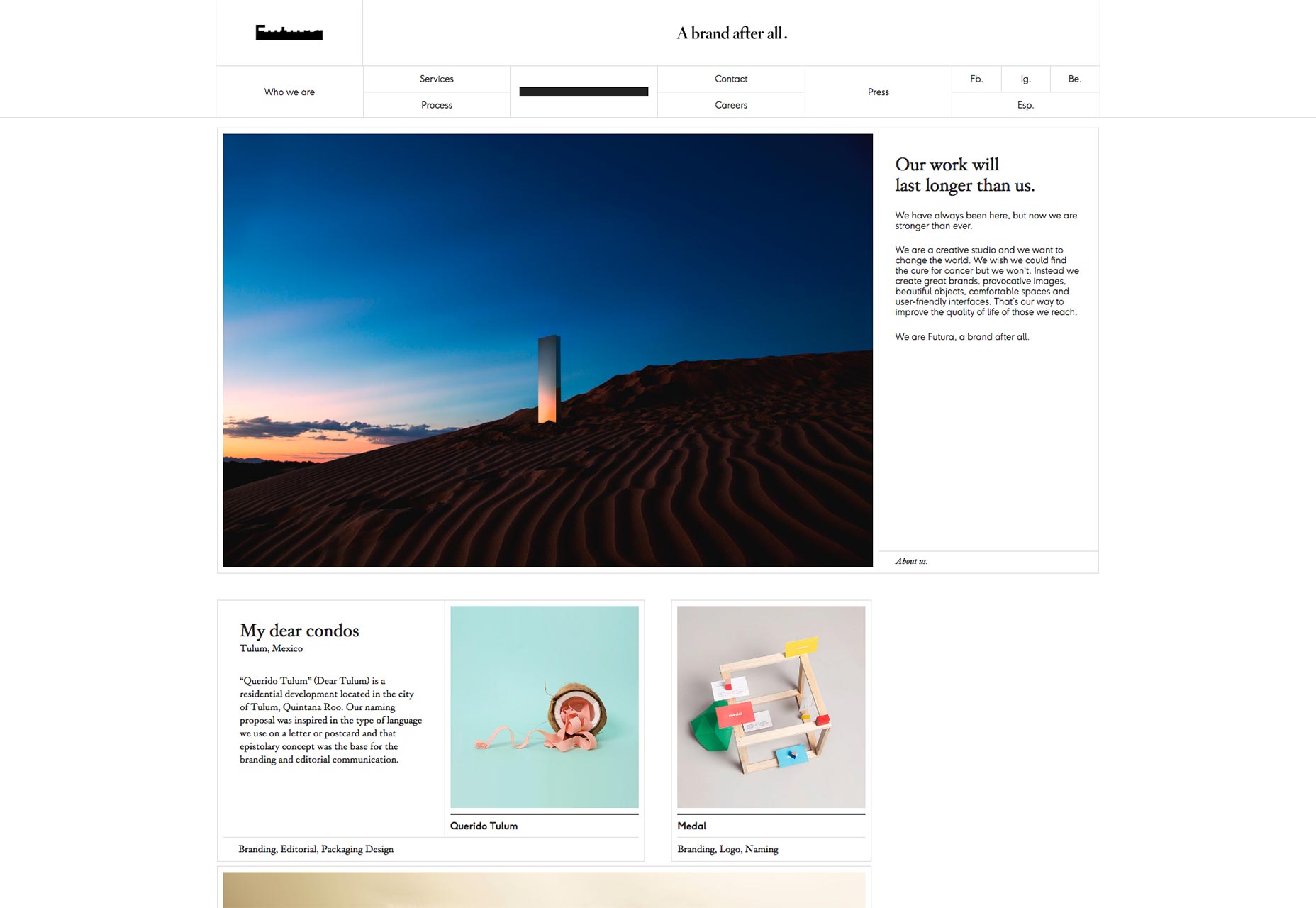
Futura
Portafoglio di Futura riporta quello sguardo minimalista, tranne tutto, ha un sottile bordo grigio. Sarò onesto, mi è mancato un po '. Se fatto bene, come è stato qui, ispira un senso di ordine e organizzazione. Sento di potermi fidare delle persone che l'hanno reso preciso. Osservando il resto del loro lavoro, direi che il sentimento è ben fondato.
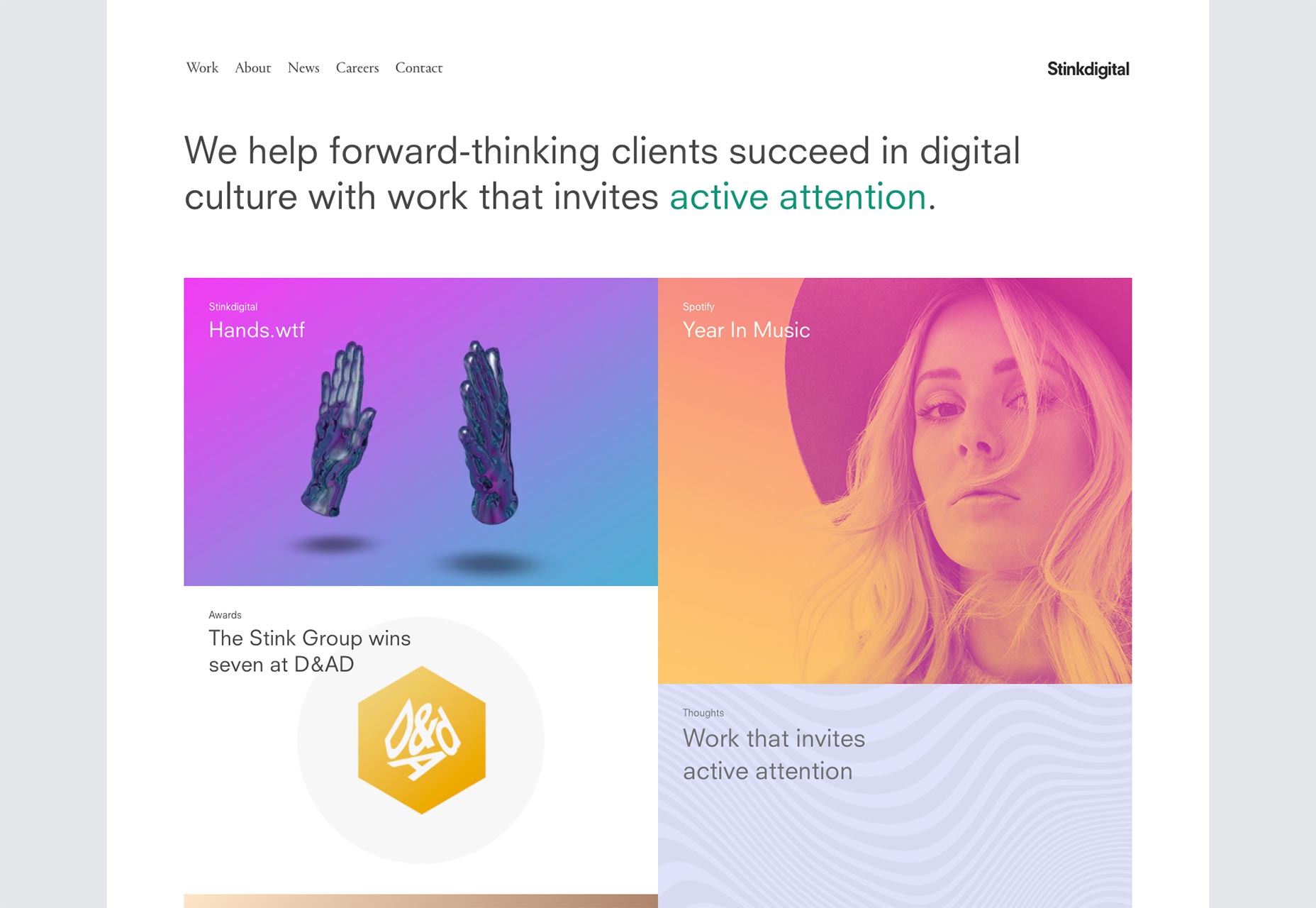
Stinkdigital
Stinkdigital prende un approccio interessante al design del flash. Utilizza un numero elevato di gradienti ma i gradienti vengono utilizzati principalmente nella grafica del sito e non nell'interfaccia.
Questo sembra forzare la grafica a saltarti addosso allo stesso modo di un pulsante. Poiché la maggior parte di questi elementi grafici può essere interagita, guida l'interazione del sito mantenendo l'elegante sensazione di progettazione del volo.
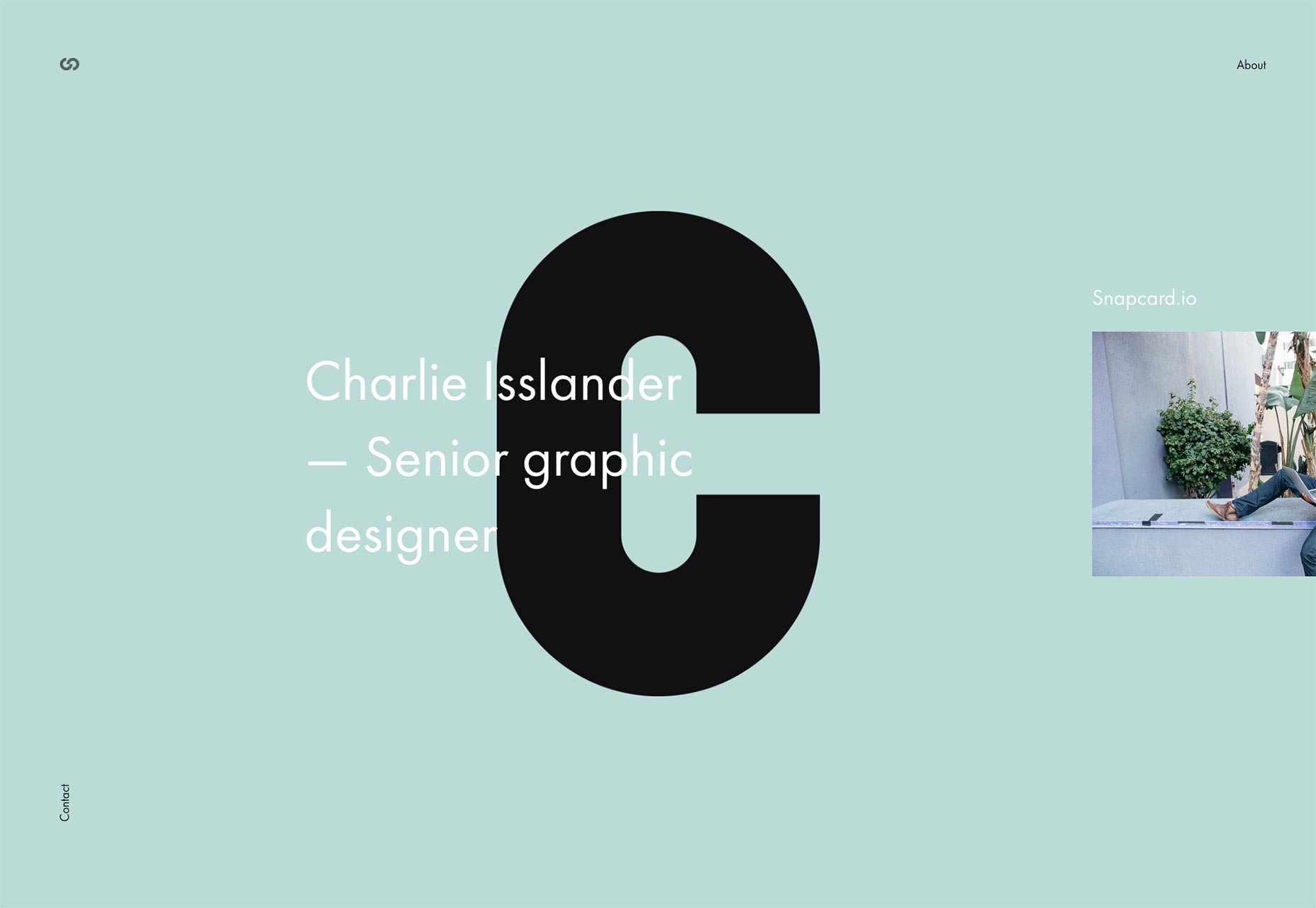
Charlie Isslander
Portafoglio di Charlie Isslander cambia un po 'le cose usando gli elementi che scorrono orizzontalmente. Inizia sulla home page, dove i suoi progetti più recenti scorreranno sullo schermo. Dopodiché, è tutto verticale, tranne quando c'è un elemento che merita un'attenzione speciale.
Cioè, nelle pagine di case study, alcuni elementi (sospetto che siano le parti dei suoi progetti di cui è più orgoglioso) si muoveranno un po 'da destra a sinistra, senza mai tralasciare l'attenzione. È una tecnica che rende molto ben fatto un design ben fatto, ma altrimenti non originale.
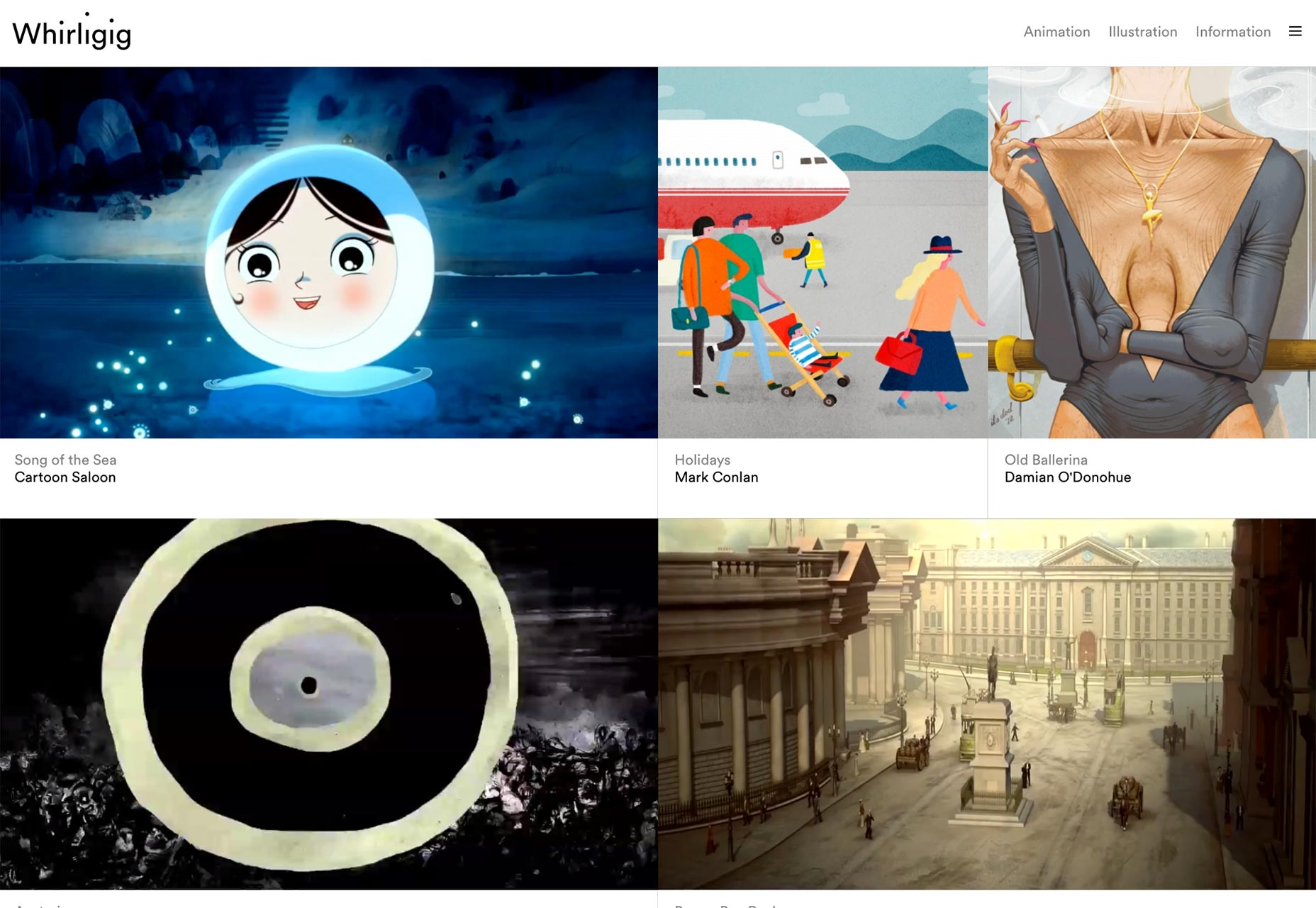
trottola
trottola è uno studio specializzato in animazione e illustrazione. Si attengono a layout semplici che si adattano a schermi grandi e piccoli. Come nei siti di molti altri studi di animazione, le miniature dei loro progetti prendono vita quando si passa sopra di loro.
Non c'è molto testo perché vogliono che il lavoro parli da solo. Dato che un'immagine vale 1000 parole e ci sono almeno 25 fotogrammi al secondo, direi che è sufficiente.