I migliori nuovi siti di portfolio, luglio 2016
Ciao, lettori! Questo mese, abbiamo il solito mix di siti minimalisti, siti di sensazioni tradizionali, più di alcuni siti asimmetrici, e un paio di siti sperimentalmente selvaggi che sembrano davvero interessanti, ma sono praticamente inutilizzabili.
Voglio dire, le cose si scatenano qui: l'inferno si congela; miscela di olio e acqua; Dico qualcosa di carino sull'effetto di parallasse: è caos, te lo dico. Caos!
pixelindustry
Se agenzia pixelindustry il portfolio sembra molto simile a un tema, perché creano temi. Quindi, anche se potrebbe non essere il design più originale del mondo, gioca certamente ai loro punti di forza e mette in mostra i loro talenti.
Questo potrebbe essere l'unico caso in cui un sito "sentirsi come un tema" è una cosa positiva.
David Alexander
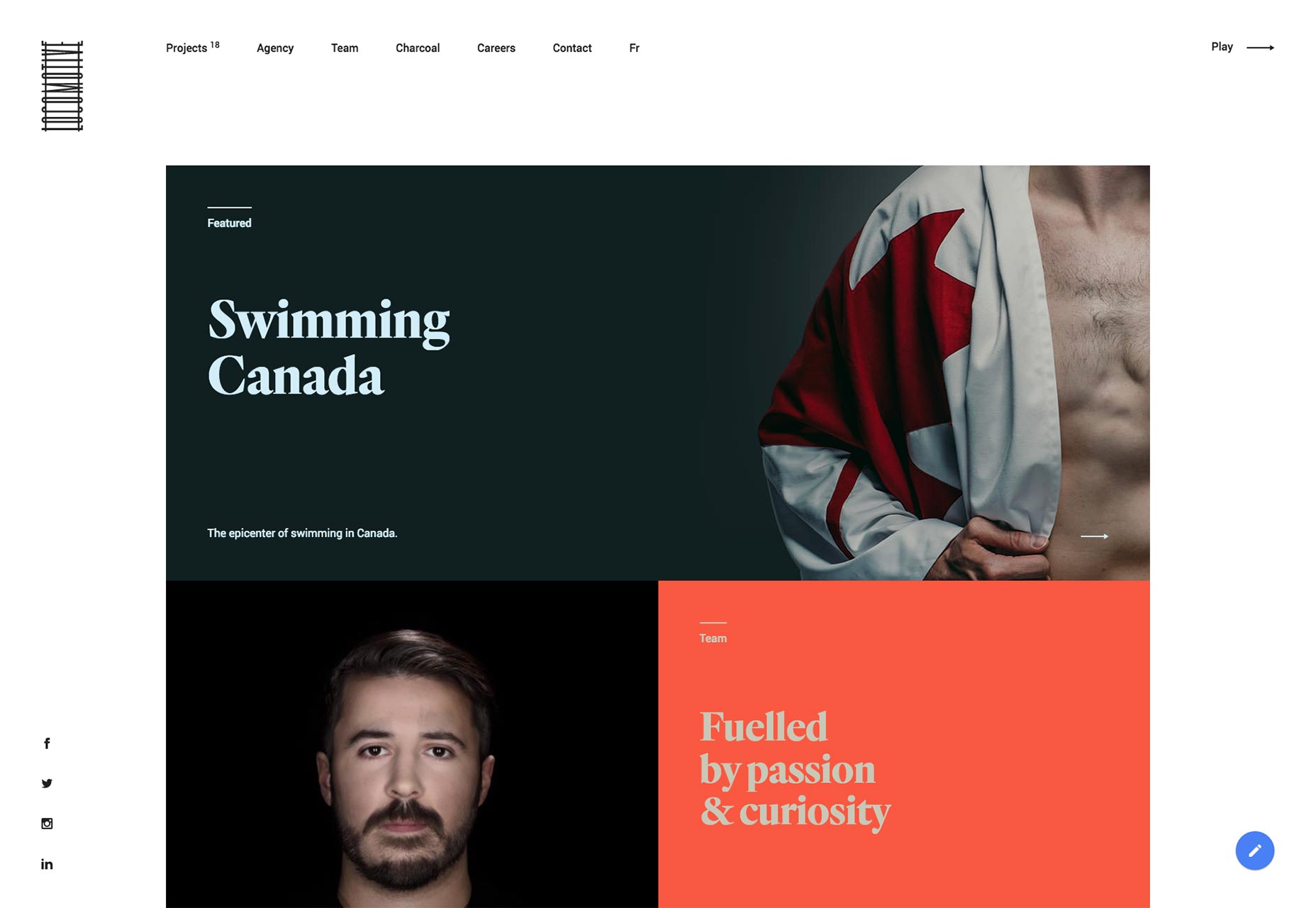
David Alexander's portfolio ti porta direttamente al lavoro con un layout ampio, focalizzato sulle immagini e completamente schermato. Se il tuo contenuto è chiaro sul testo e pesante sulle immagini, questo è un ottimo modo per farlo.
Martine aimait les films
Il sito del portfolio per Martine aimait les films , una società di produzione di video, abbraccia quella sensazione divisa in due che amo. In combinazione con le brevi clip di alta qualità utilizzate come sfondi video, l'intero sito sembra moderno e professionale e sembra adattarsi allo stile dei video presentati.
Aycan Elijah Yilmaz
Aycan Elijah Yilmaz's portafoglio è il secondo che ho visto abbracciare la "barba della galassia". Galaxybeards a parte, questo è un sito grazioso e minimalista con molto successo.
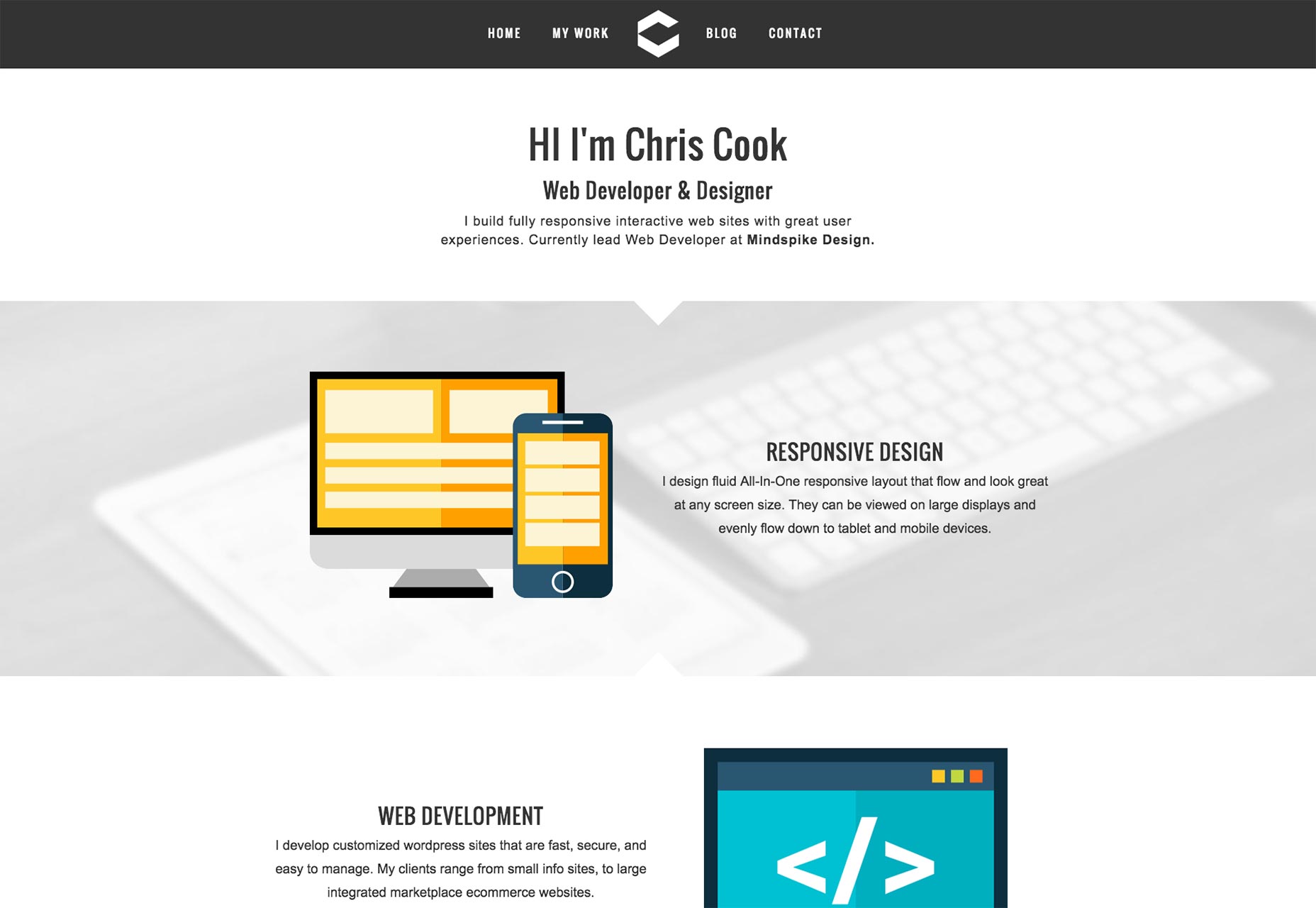
Chris Cook
Chris Cook's portafoglio è semplice, in gran parte monocromatico, con tipografia decente. La cosa che mi piace davvero , tuttavia, è l'uso di uno schema di sfondo sottile. So che i pattern di background sono stati sostanzialmente abbandonati insieme al skeuomorphism, ma questo è un sito che fa bene.
Mi piacerebbe vedere più modelli sottili usati qui, e lì. Potremmo anche svezzarci dalla nostra quasi completa dipendenza da enormi (e quindi lente da caricare) foto.
lista bianca
Il sito per lo studio di produzione video lista bianca completa la presentazione multimediale degli anni '90, ma con tecnologie e stile moderni. Ho spesso messo in discussione i problemi di usabilità che questo tipo di design presenta, ma ciò non significa che non sia bello.
Potresti abbandonare la maggior parte del fantasioso JS e dell'animazione, e quello che ti rimane è un sito bellissimo e minimalista. Mi piace soprattutto come si utilizzino forme geometriche meno comuni sia per decorare, sia per attirare l'attenzione sugli elementi dell'interfaccia utente e sui contenuti importanti.
4musketier
Sono costretto a pensarlo 4musketier è un'agenzia di design, perché anche se non riesco a leggere il tedesco, questo è ciò che è nella sezione portfolio. Non è troppo fantasioso. È davvero un design piatto da manuale che sembra dedicato a una versione pastello dell'arcobaleno stesso, piuttosto che a uno schema di colori specifico.
Tuttavia, sembra buono, con tipografia eccellente, spazio bianco generoso e altro ancora. L'intero design sembra eseguito con precisione, e da solo vale la pena dare un'occhiata.
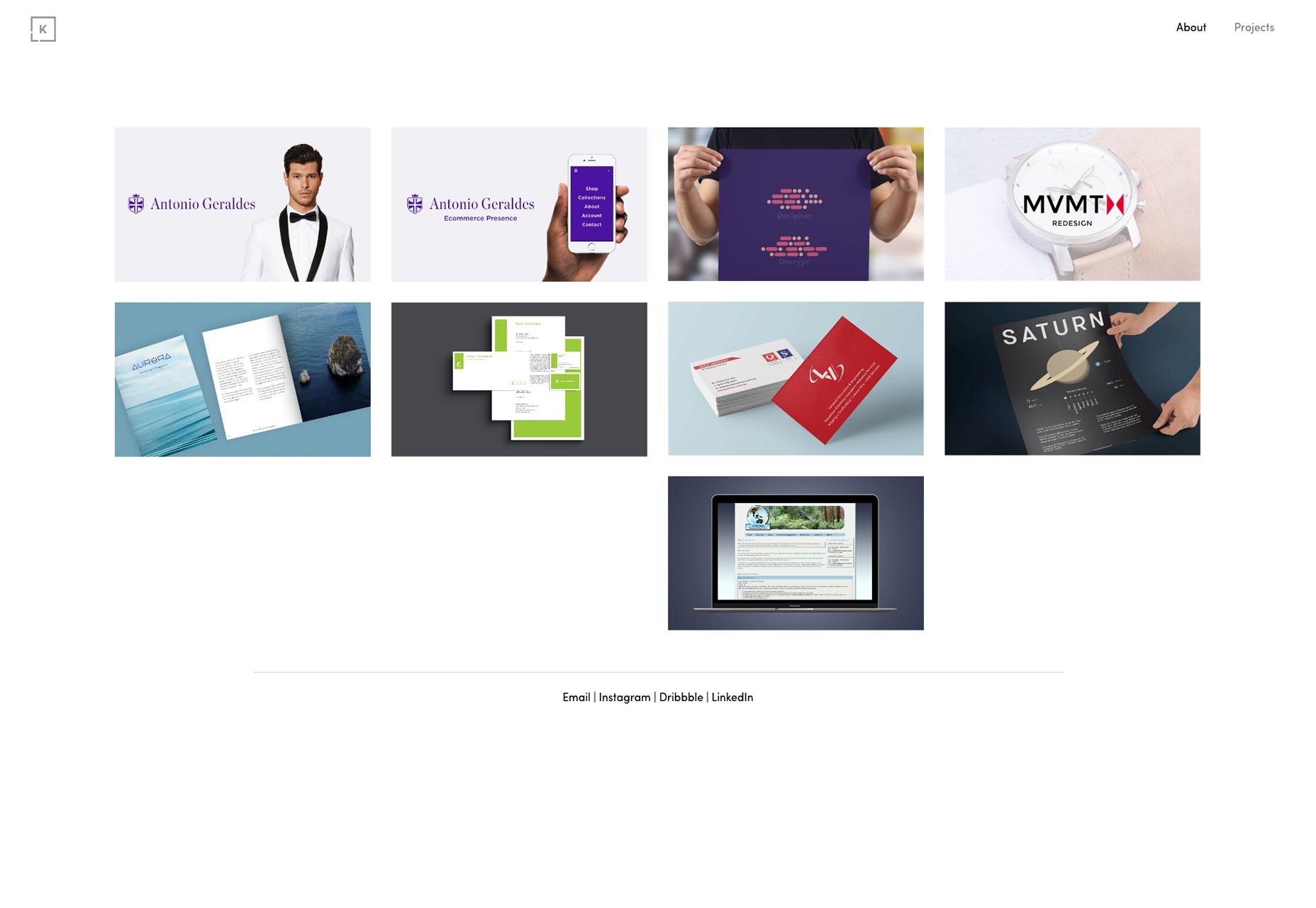
Lachlan Kincaid
Lachlan Kincaid's portafoglio ci riporta nel mondo del minimalismo, con una definizione più letterale di "spazio bianco". È un sito semplice che condivide l'enfasi tra il testo e le immagini, nel tentativo di fornire un contesto appropriato per tutto il lavoro presentato. È uno sforzo che apprezzo.
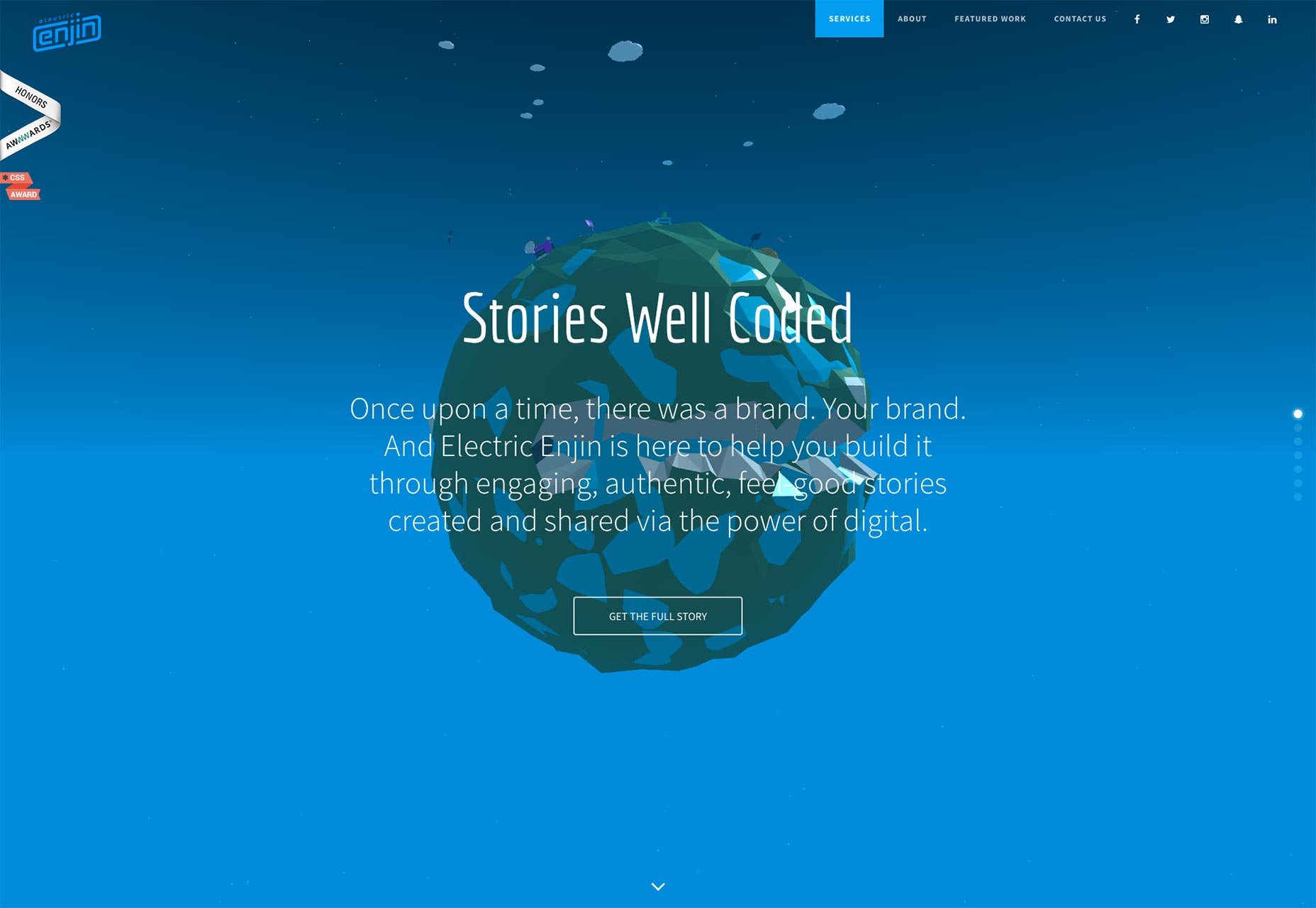
Enjin elettrico
Enjin elettrico Il sito portfolio inizia con il botto, presentando un globo 3D poligonale che ingrandisce e ... beh, non ho intenzione di rovinarlo. Basti dire che, a parte i potenziali problemi di usabilità, questo è ciò che tutti quei progettisti di siti Flash stavano cercando, ma non erano in grado di gestire. È piuttosto qualcosa da vedere.
Il resto del sito è decisamente più semplice e non troppo spettacolare, anche se sicuramente piacevole alla vista. Ma quella home page ... che sicuramente darà ai clienti qualcosa su cui riflettere (se funziona nel loro browser).
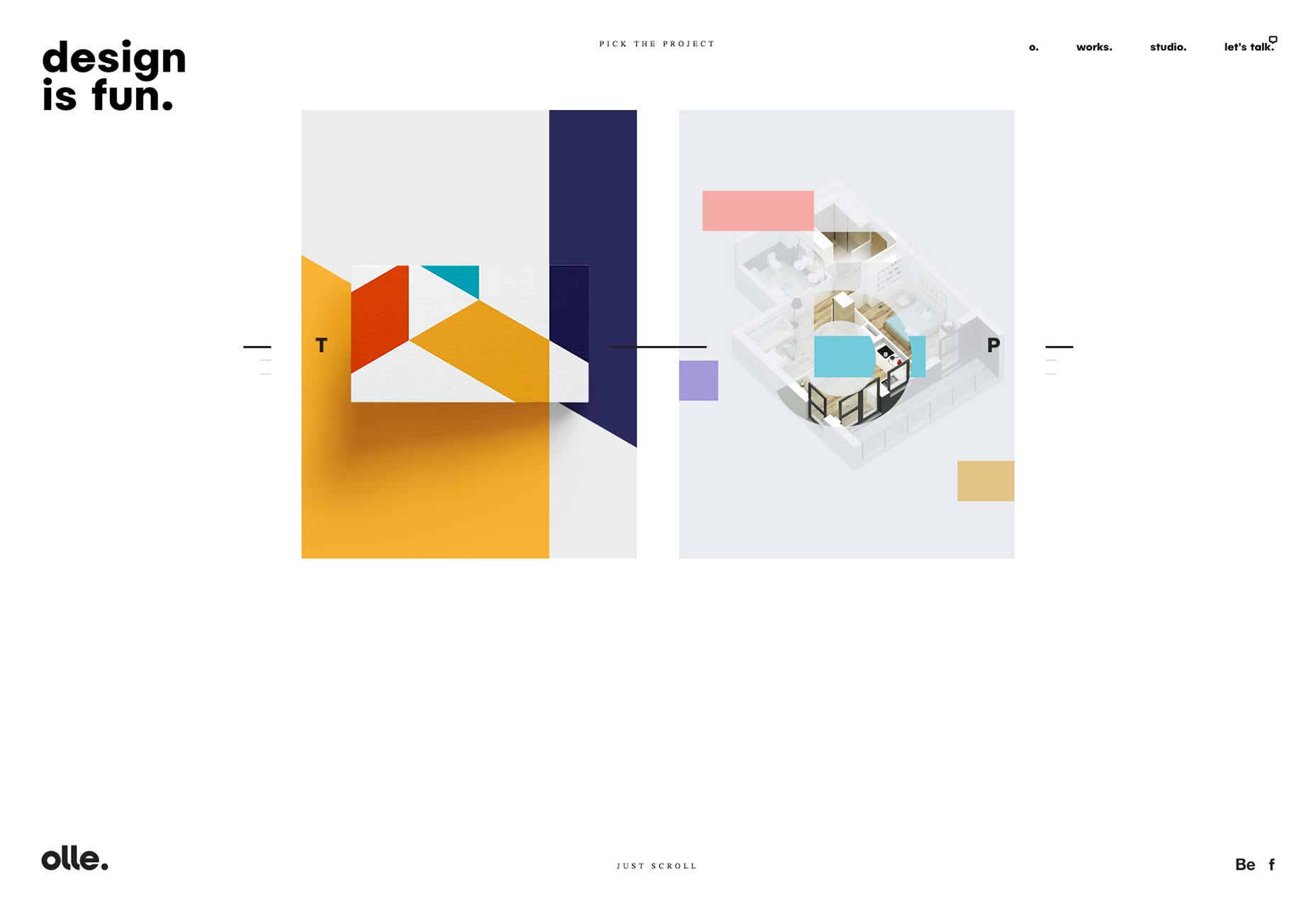
Olle
Il sito del portfolio studio per Olle combina il minimalismo con una vena di stile Bauhaus. Le pagine non erano solo progettate, erano dirette all'arte.
I designer prendono nota: l'arte non riguarda solo i layout di fantasia. Semplicemente cambiando piccoli dettagli sulla pagina, o l'intera combinazione di colori, per abbinare il contenuto ... che conta anche.
Locomotiva
locomotiva di portfolio site è un fantastico esempio di un sito basato su Material Design che non sembra tutto-Google, sempre. Sì, alcuni elementi mantengono quel tocco di Material Design molto specifico, ma il sito ha una sua personalità.
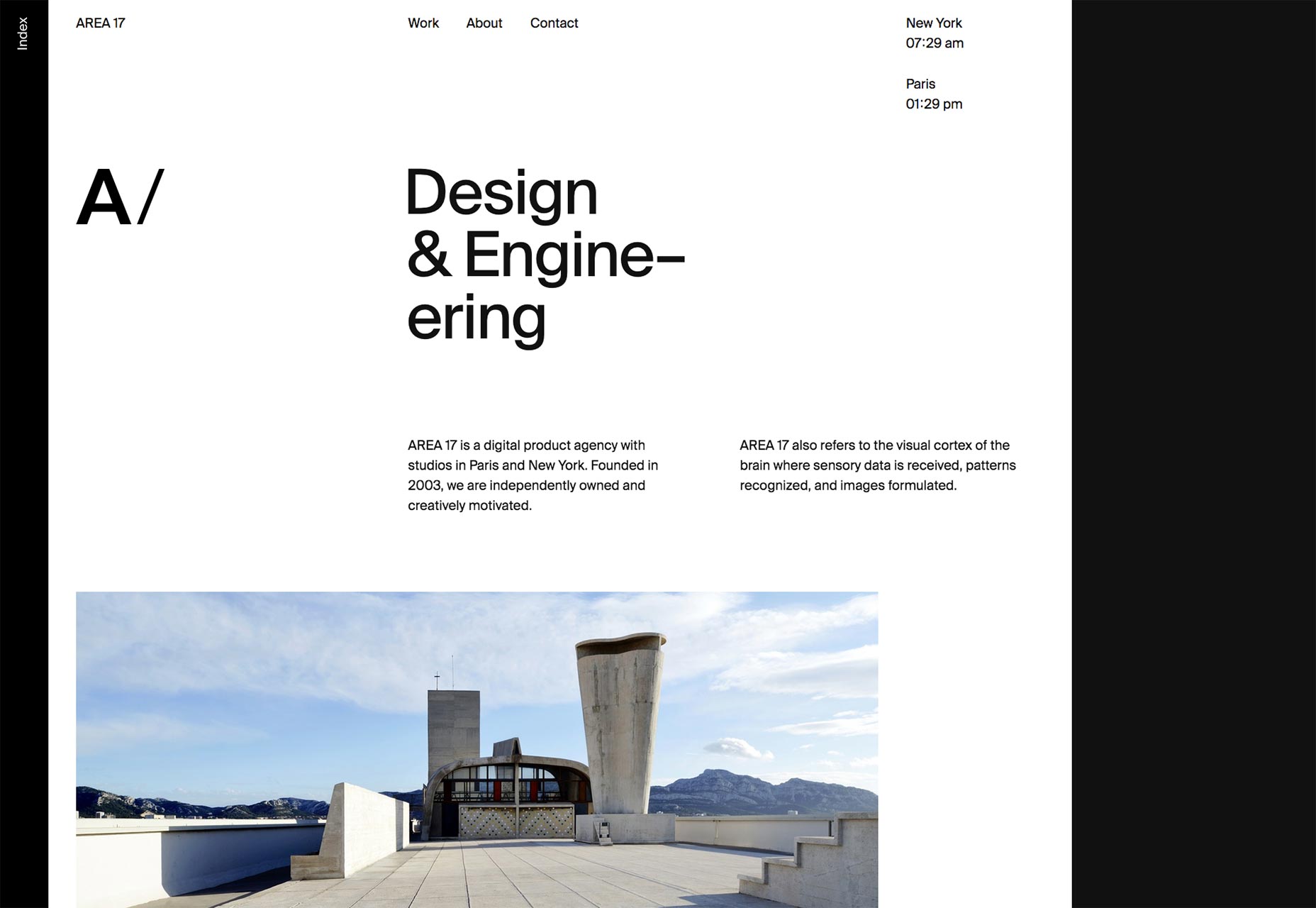
AREA 17
Combina un'estetica moderna, una combinazione di colori rigorosamente in bianco e nero, un po 'di asimmetria e ottieni AREA17 . Ora, adoro i miei siti in scala di grigi, come sai, ma spesso non è possibile che qualcuno riesca a realizzare un design con un nero quasi solido (apparirà comunque nero su quasi tutti gli schermi) e molto altro.
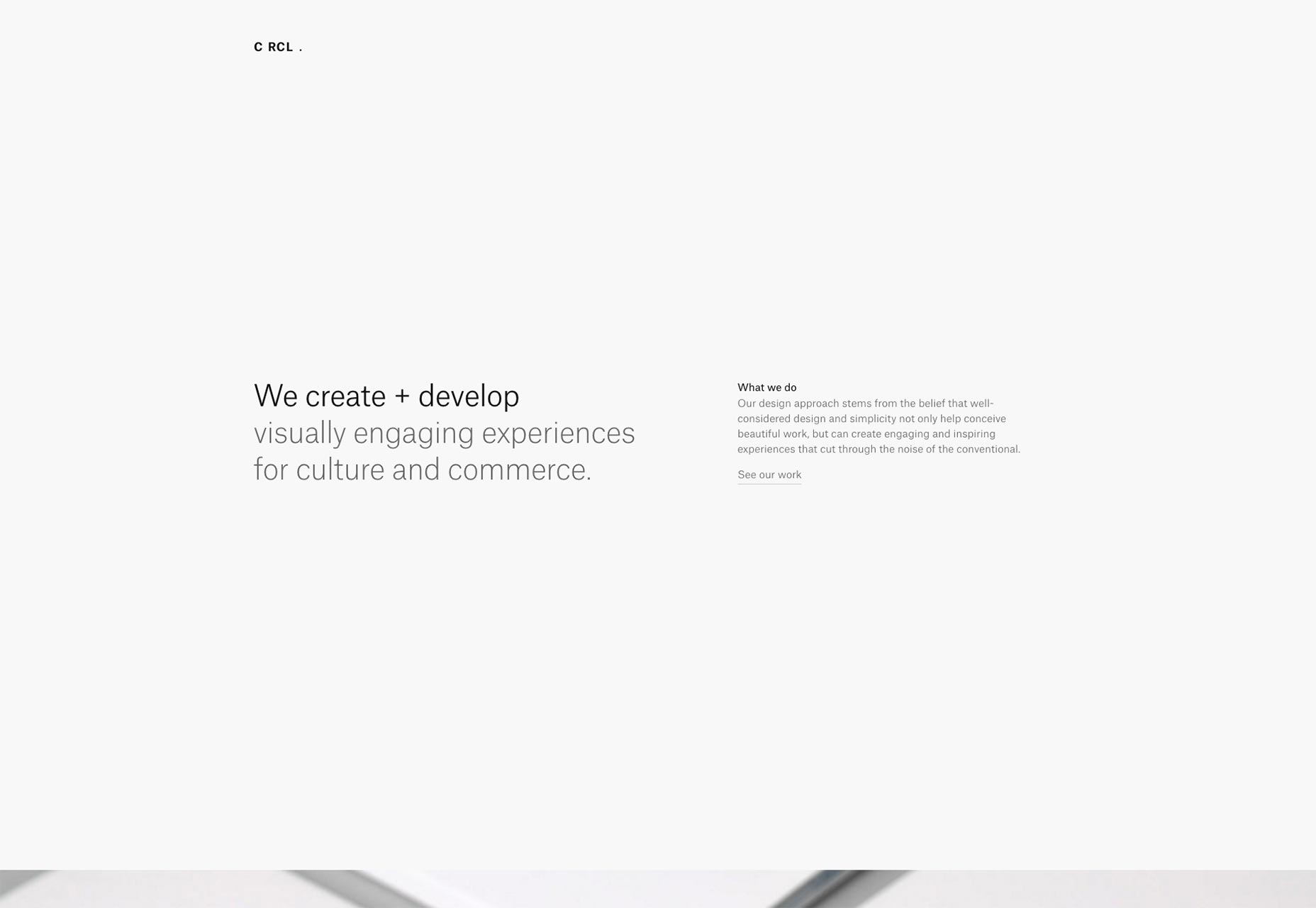
C RCL
C RCL's il sito portfolio è una scelta azzardata con l'utilizzo di un carosello a schermo intero nel mezzo del sito di una pagina. Bene, il rischio deriva dal fatto che è l'unico modo per vedere il loro lavoro. Tuttavia, si adatta con l'estetica. Anche la grande tipografia.
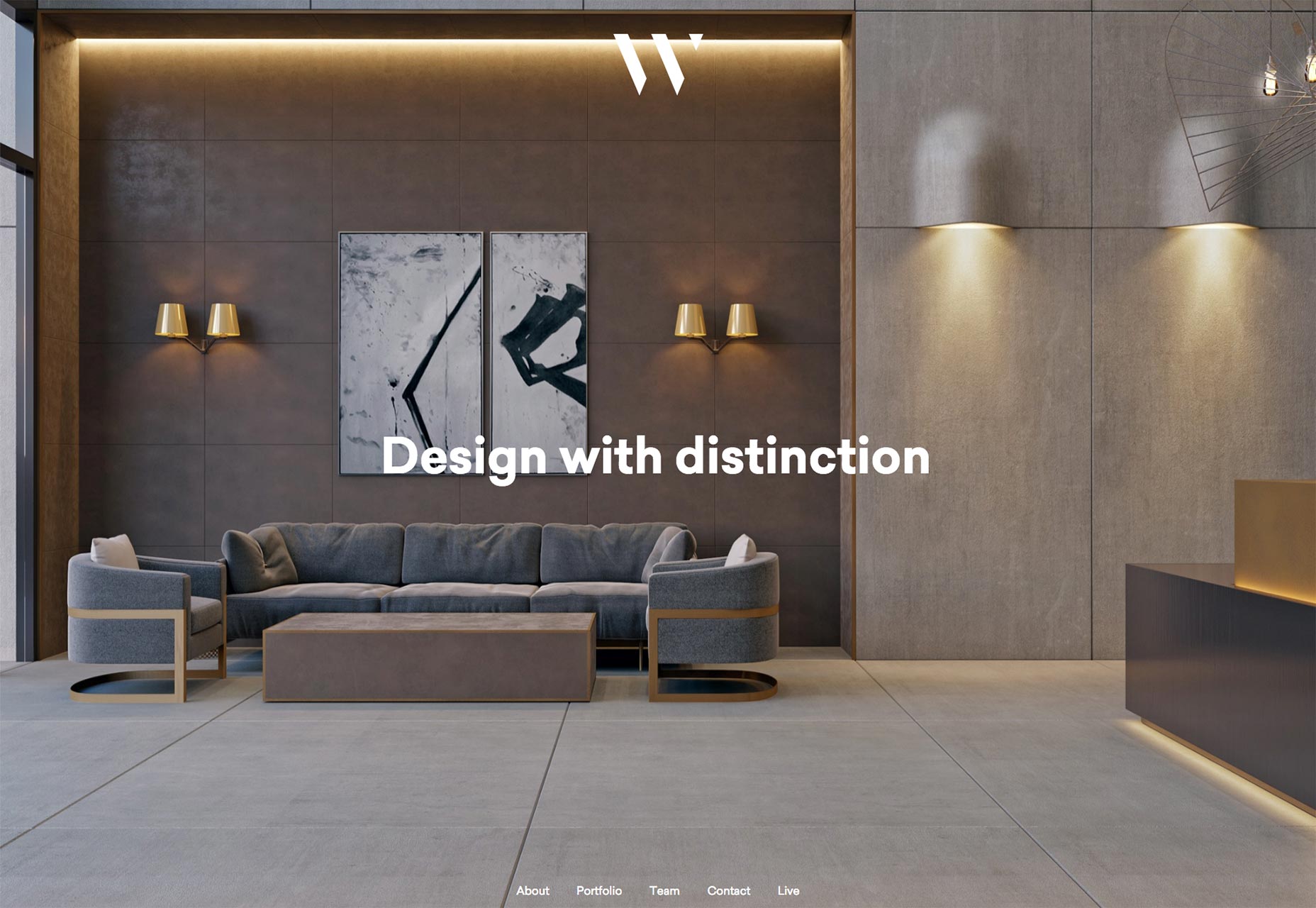
casa Bianca
casa Bianca è uno studio di interior design a New York City. Lasciano tutto il lavoro di vendita alle foto eccellenti dei loro progetti, che vengono presentati a schermo intero. Il resto del sito è semplice, ti fornisce solo informazioni sufficienti e non di più.
L'asimmetria nella pagina "Informazioni" mi ha sorpreso, ma sembra ancora funzionare, anche se non si trova da nessun'altra parte sul sito.
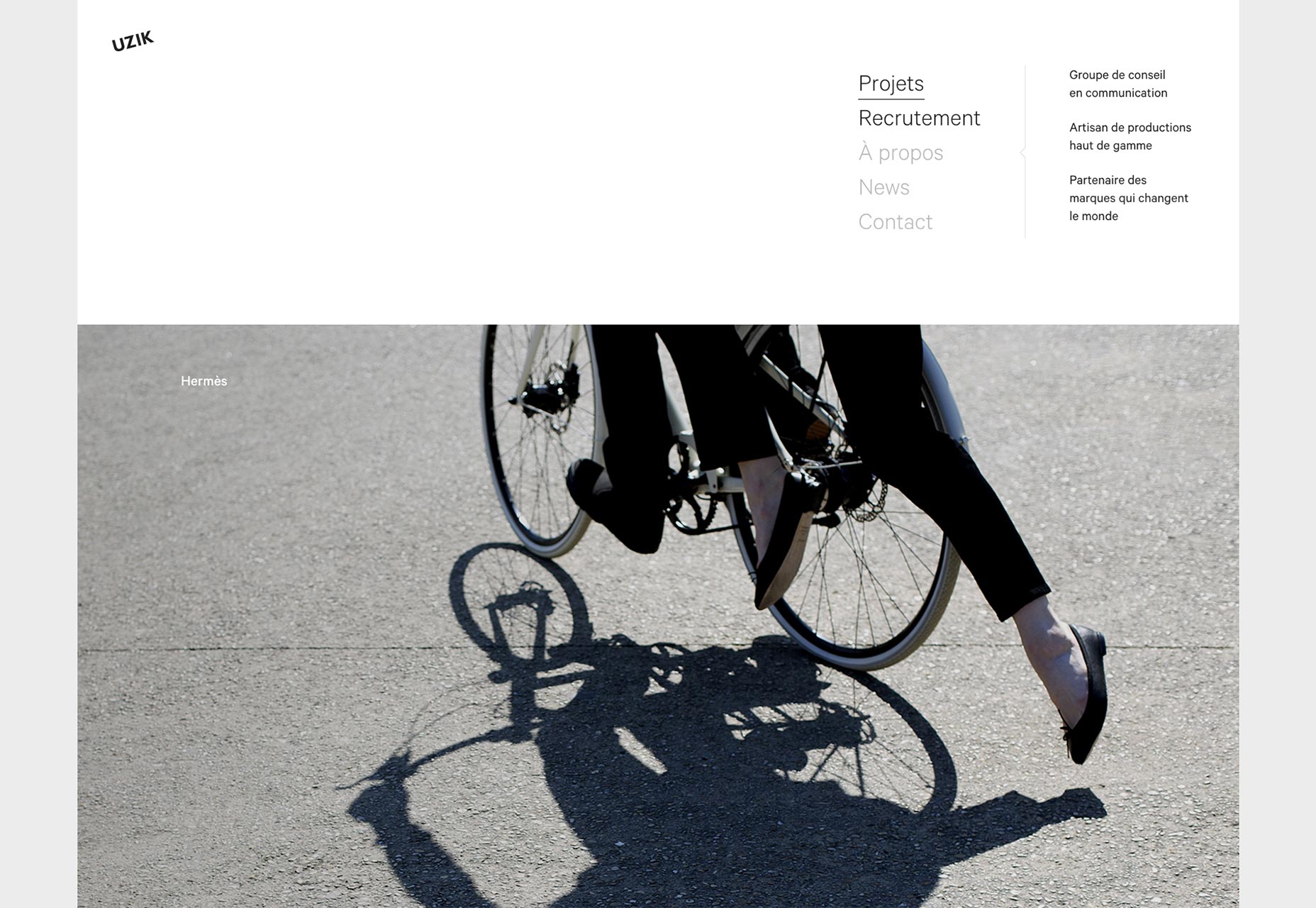
UZIK
L'agenzia di Uzik il sito portfolio è un altro di quelli che non è troppo originale, ma troppo ben eseguito per ignorarlo. Ha solo un fantastico uso di immagini, tipi, colori e tutto il resto. C'è qualcosa da dire per seguire la formula una volta ogni tanto, e sta funzionando per Uzik.
È un bel sito. Vai a vedere.
Dunlop Builders
Il portafoglio per Dunlop Builders è un altro grande esempio di un sito aziendale minimalista. Sembra molto familiare, in termini di struttura e gli elementi utilizzati, ma conserva ancora una propria personalità distinta. Parte di quella personalità proviene dalle immagini, ma molto deriva dall'uso di layout e tipo.
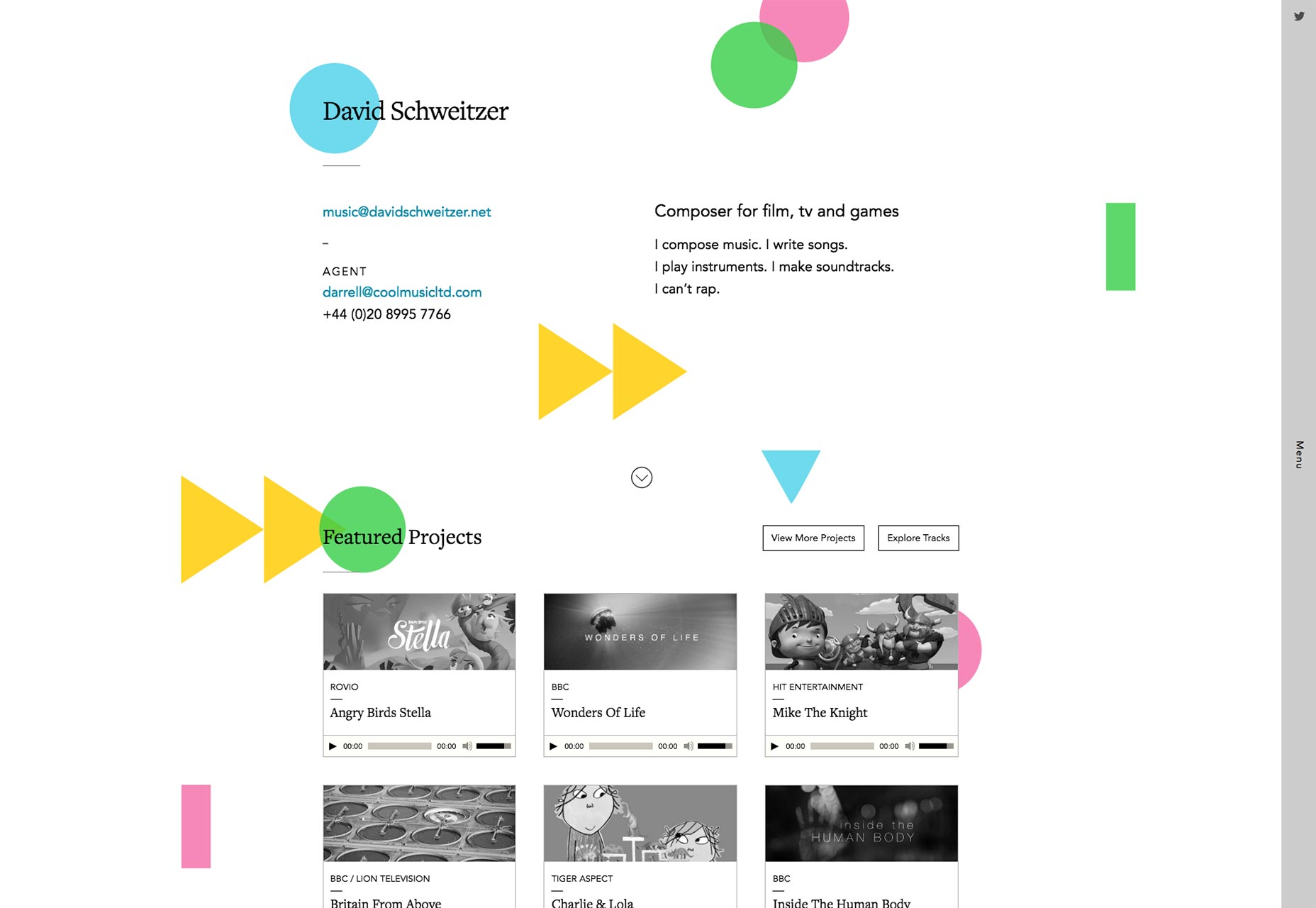
David Schweitzer
Compositore David Schweitzer's portfolio non è un sito web di una sola pagina, ma potrebbe anche esserlo. Tutte le informazioni più importanti sono sulla home page.
Forme geometriche colorate quasi casuali sono utilizzate per rendere più efficace un sito Web altrimenti monocromatico, sebbene rendano il testo un po 'meno leggibile dove si sovrappongono. Quello che mi piace, però, è che puoi fare clic su uno qualsiasi dei suoi progetti musicali per un case study completo, o semplicemente ascoltare un esempio proprio lì, con il mini lettore multimediale fornito.
L'intero sito è efficiente in questo modo, mentre fornisce anche maggiori dettagli per chiunque li desideri.
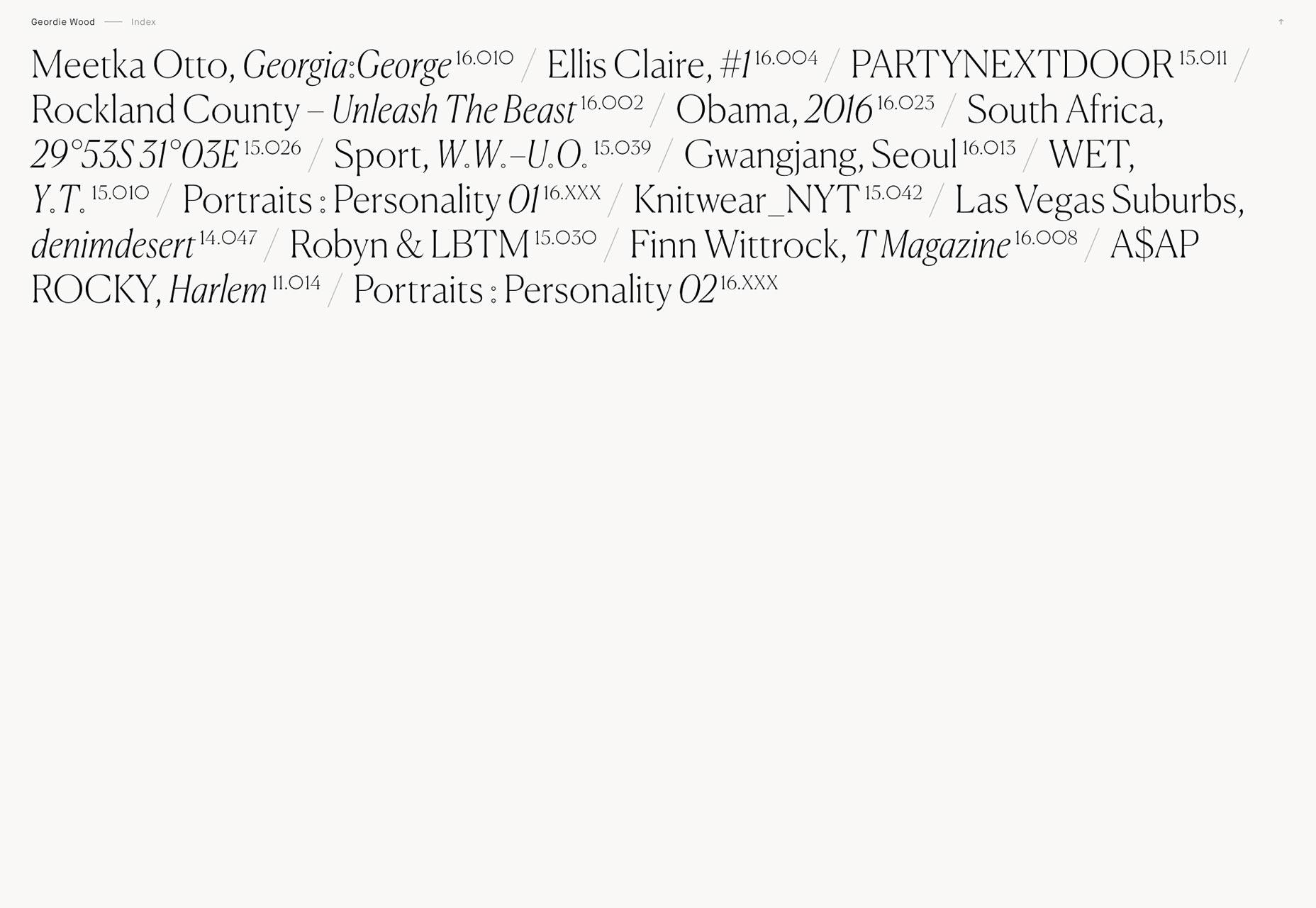
Geordie Wood
Ok, Geordie Wood's il portfolio è, per essere perfettamente onesto, un disastro inutilizzabile. Dai uno sguardo e dimmi dov'è la navigazione principale. No, non è la freccia in alto a destra. Si rivela al passaggio del mouse sul nome del fotografo.
A parte il casino, mi piace l'uso della tipografia e il modo in cui il testo rimane sopra le immagini al passaggio del mouse fino a quando non si fa clic. Adoro il modo in cui ogni foto ha un diverso rapporto di spazio bianco. È sperimentale, un po 'imprevedibile, come la fotografia che mostra.
Lo amo. (Devono comunque aggiustare quella navigazione, però).
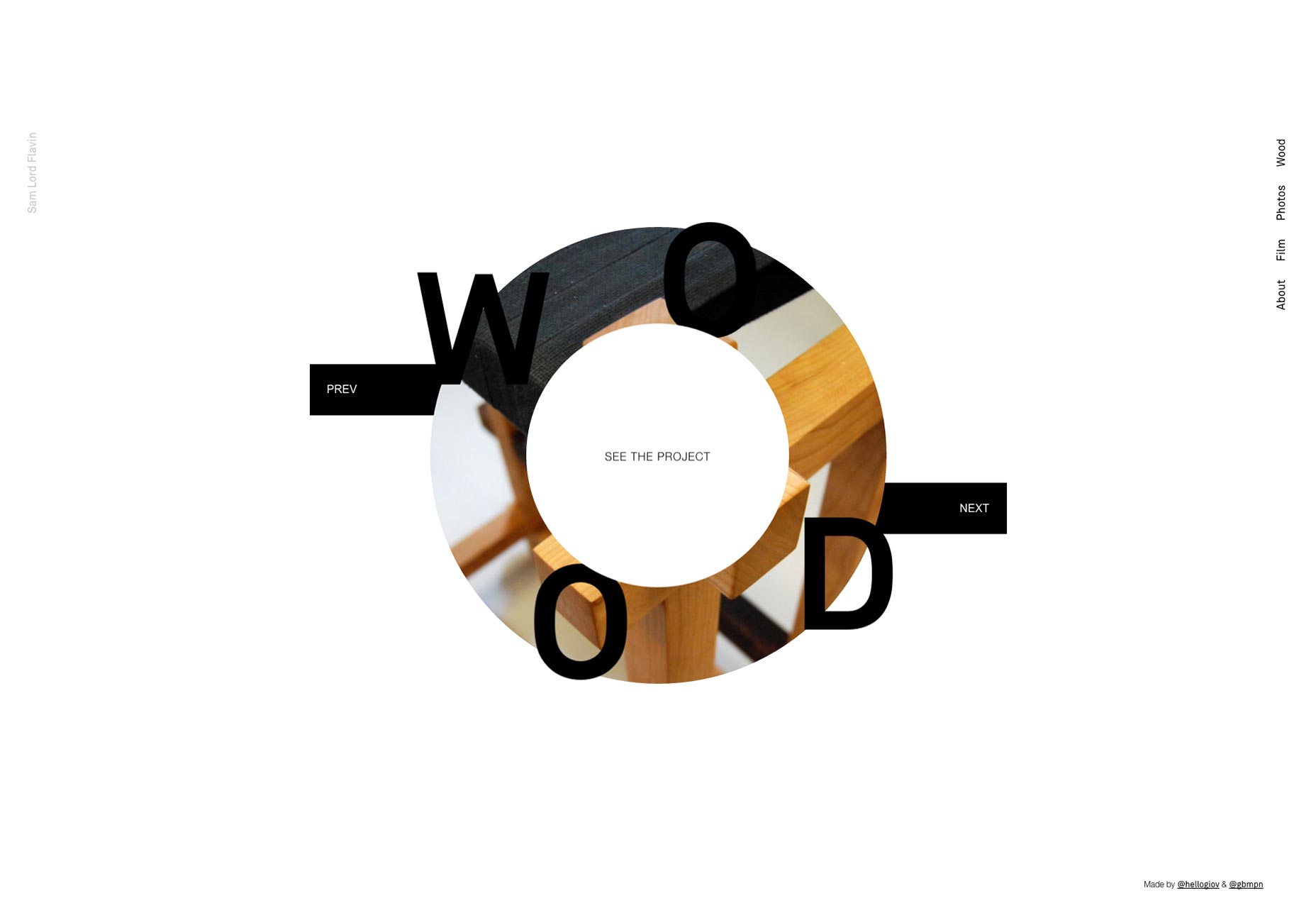
Sam Lord Flavin
E continuiamo a sperimentare con Sam Lord Flavin's portafoglio. E deve essere sperimentale. Dopotutto, sta usando questo sito per mettere in mostra tre principali, e molto diversi, skillset.
Bene, la combinazione di asimmetria e effetti di parallasse funziona incredibilmente bene, qui. (Sì, eccolo.)
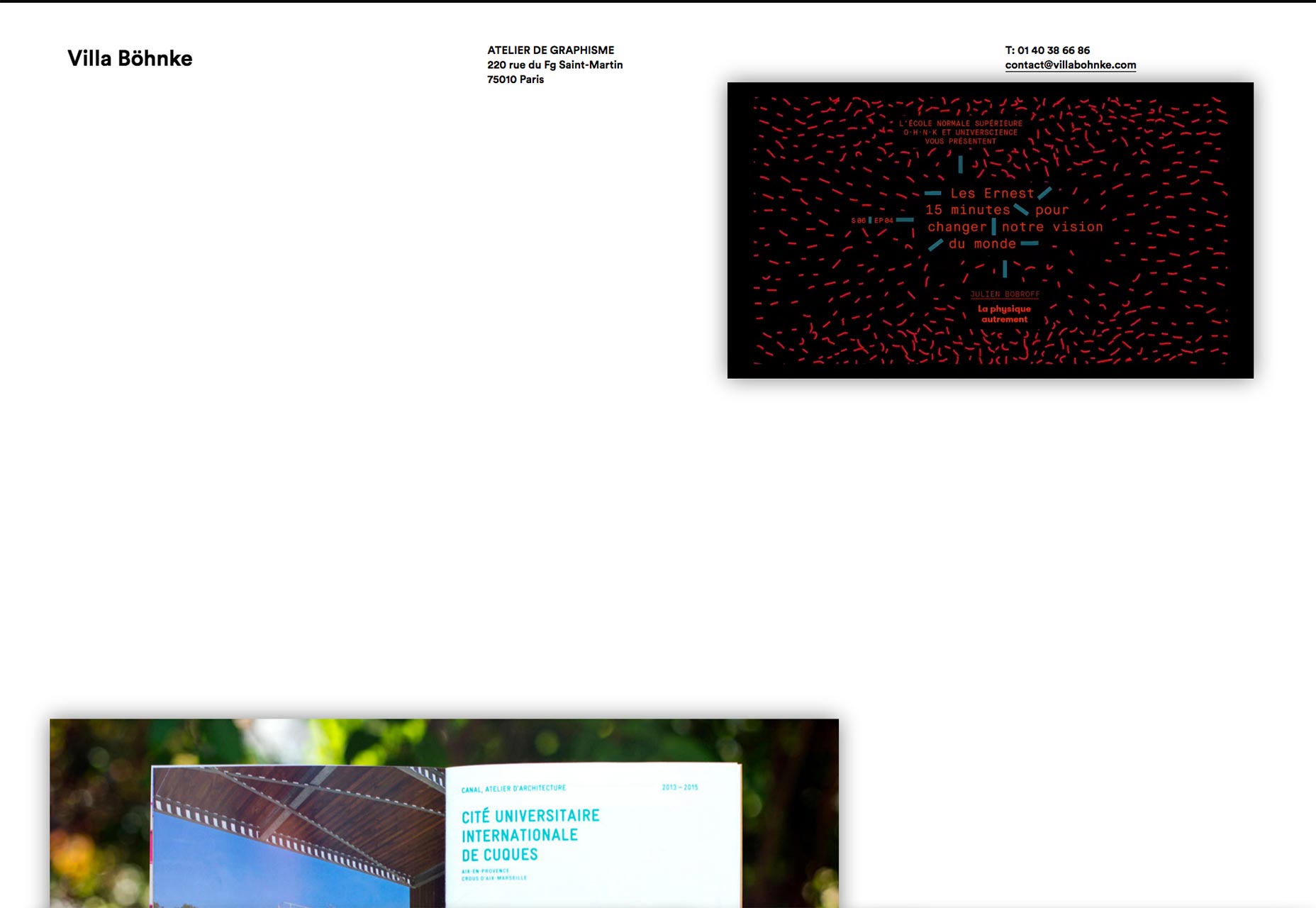
Villa Böhnke
Villa Böhnke's poortfolio di una pagina si sente, all'inizio, come più di un collage di ogni altra cosa. Direi che funziona per loro, anche con, ansimare , far cadere le ombre. Ok, è davvero caos qui. Ma per il contenuto, questo è perfettamente appropriato.
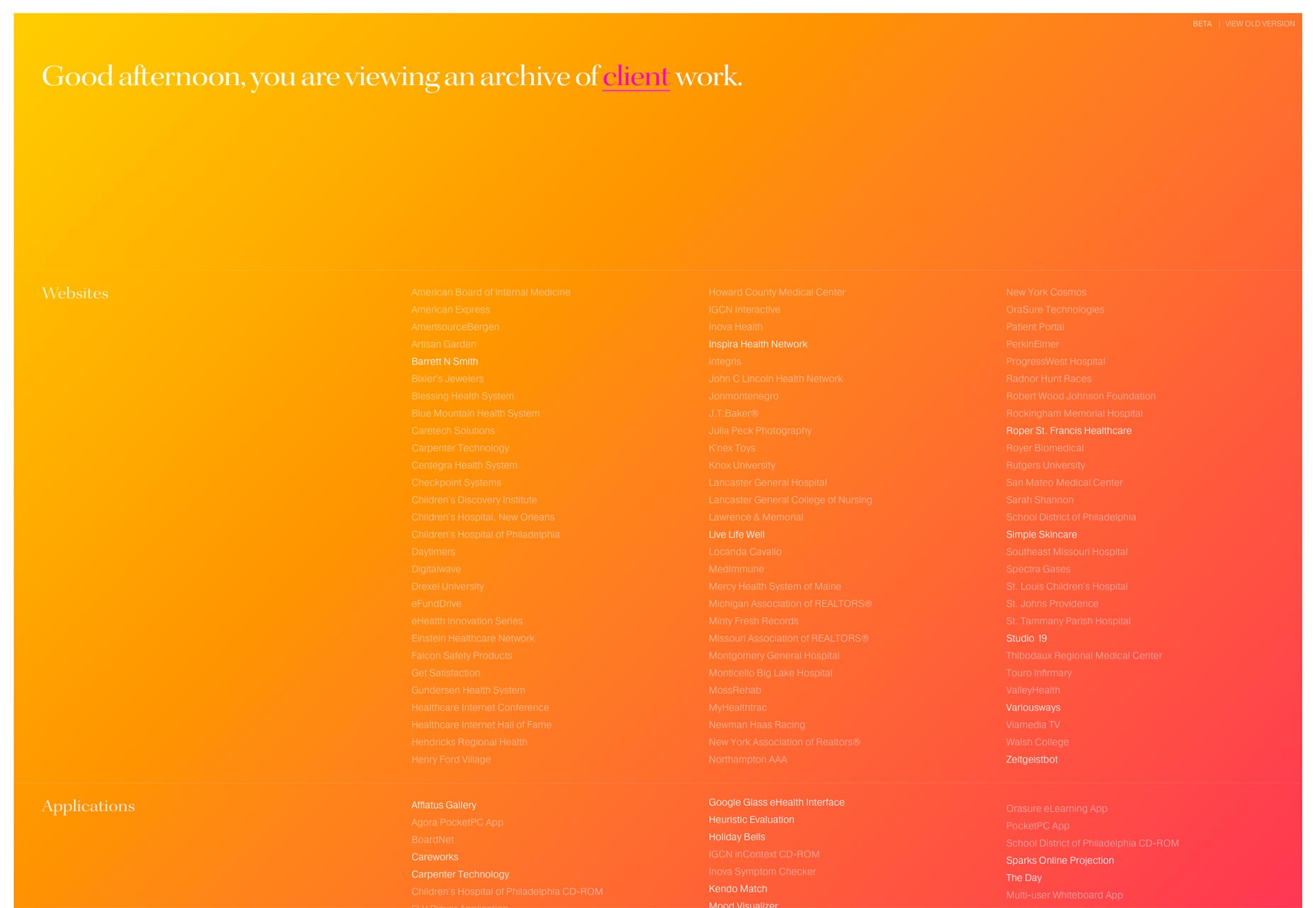
Jon Montenegro
Di Jon Monttenegro portafoglio ci offre un altro portafoglio one-page decisamente minimalista. Questo è rivolto a ... persone impressionate da liste davvero lunghe? Voglio dire ok, sono davvero colpito. Questo è un sacco di lavoro svolto.
Quindi, se qualcuno vuole una prova sociale, questo è un modo per mettersi in mostra. Spero solo che non abbia usato quei suoni di clic quando passi il mouse su un link.
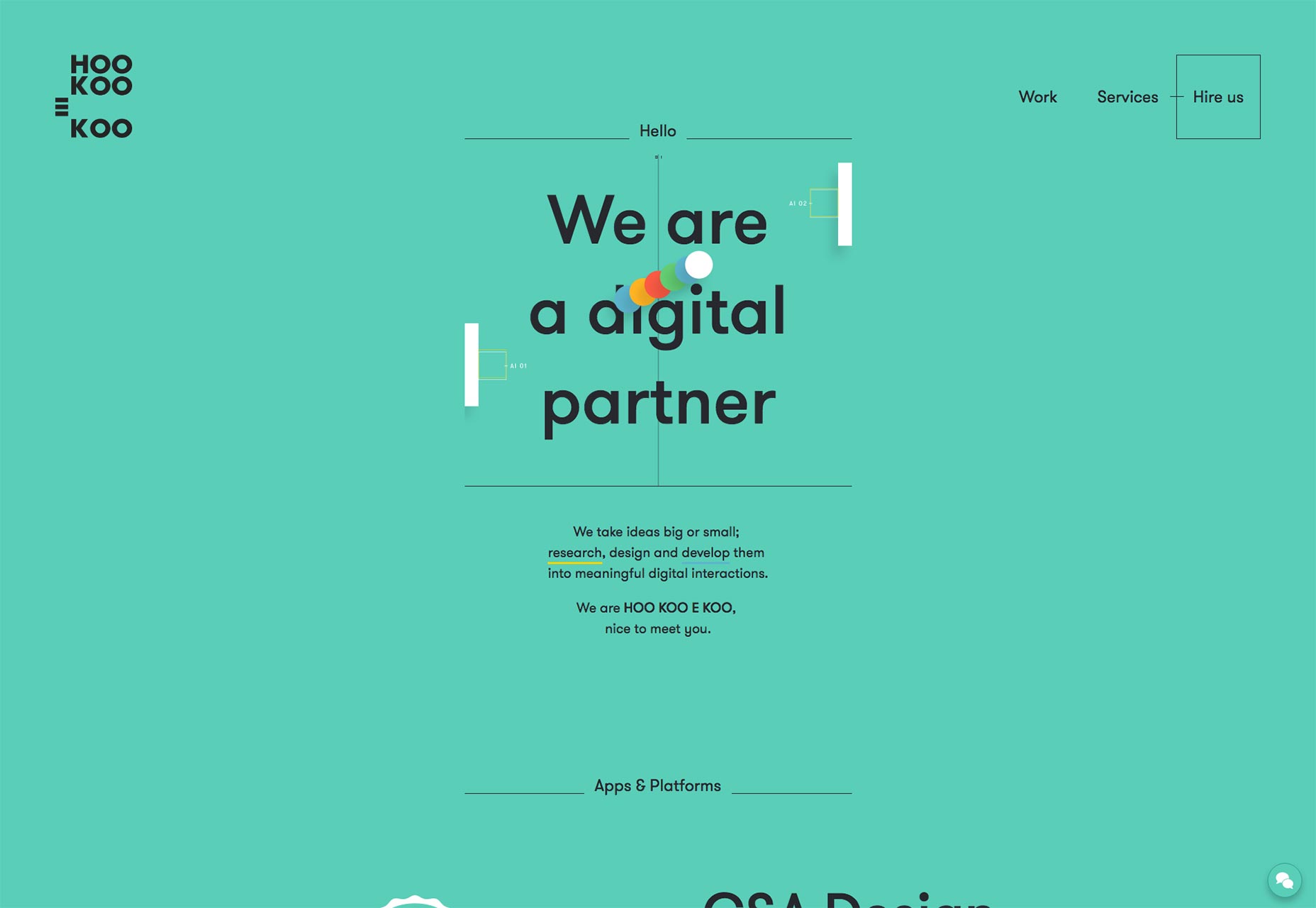
HOO KOO E KOO
HOO KOO E KOO ha un nome che non voglio nemmeno provare a dire ad alta voce perché so solo che mi sbaglierò. Si avvia anche alla grande con quella che potrebbe essere la rappresentazione animata più moderna di Pong che io abbia mai visto. Scorrere verso il basso ci dà un cambiamento nel colore di sfondo che non sembra mai imbarazzante, quindi è anche bello.
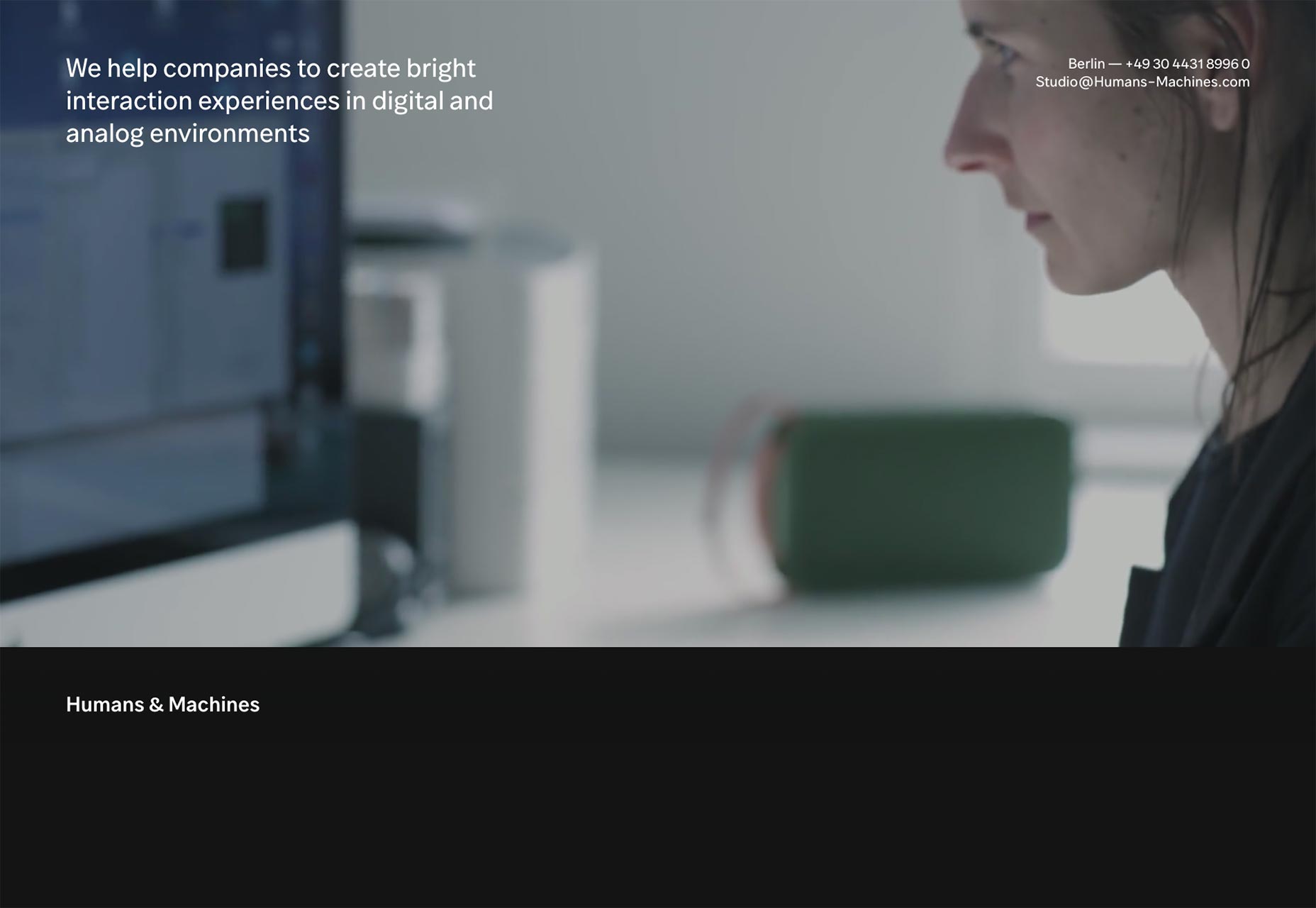
Umani e macchine
Il portafoglio per Umani e macchine ci porta più asimmetria, più minimalismo, più bontà.
Pilote
Pilote di portfolio presenta il proprio portfolio in sole due foto. Mostrano la loro grafica e il loro design ingrandendo ogni prodotto mentre fai clic sui menu. È un po '"Flash-y", ma comunque abbastanza unico e un modo interessante per farlo.
Brave People
Brave People's il sito portfolio è un altro non troppo originale, ma comunque bello. Dai un'occhiata a quella tipografia, specialmente. È carino.