4 trucchi per la progettazione di applicazioni pesanti per dati
Mentre i big data offrono applicazioni utili, possono anche ostacolare la progettazione di interfacce pulite e utilizzabili. Con sempre più applicazioni Web basate su montagne di dati raccolti nel cloud, come è possibile fornire tutti quei dati senza trasformare l'applicazione risultante in un disastro visivo?
Bilanciare le complesse esigenze di dati con una semplice interfaccia utente è una sfida per qualsiasi progettista di applicazioni web oggi. Eliminare le informazioni semplificherà l'interfaccia utente, ma meno dati spesso significano un'applicazione meno funzionale e utile. Tuttavia, mantenere tutti i dati contestuali può creare un mostro inutilizzabile di un'app.
Attraverso il processo di ridisegno della nostra applicazione per il servizio clienti, abbiamo appreso alcune lezioni importanti per la progettazione di interfacce semplici basate su dati complessi. Stiamo condividendo alcuni suggerimenti qui:
1. Conosci il tuo caso d'uso
Il principio centrale del buon design dell'interfaccia utente è iniziare con il problema che stai cercando di risolvere, non i dati che hai o il design che desideri. Se il tuo obiettivo principale è "vogliamo che sia lucido," baserai le decisioni di progettazione sui criteri sbagliati.
Definisci un caso d'uso che guiderà il tuo processo di progettazione. In che modo la maggior parte delle persone usa il tuo strumento? Comprendi che non puoi soddisfare ogni singolo utente. Come designer, il tuo obiettivo dovrebbe essere quello di fornire lo strumento migliore per la maggior parte dei tuoi utenti, il più delle volte.
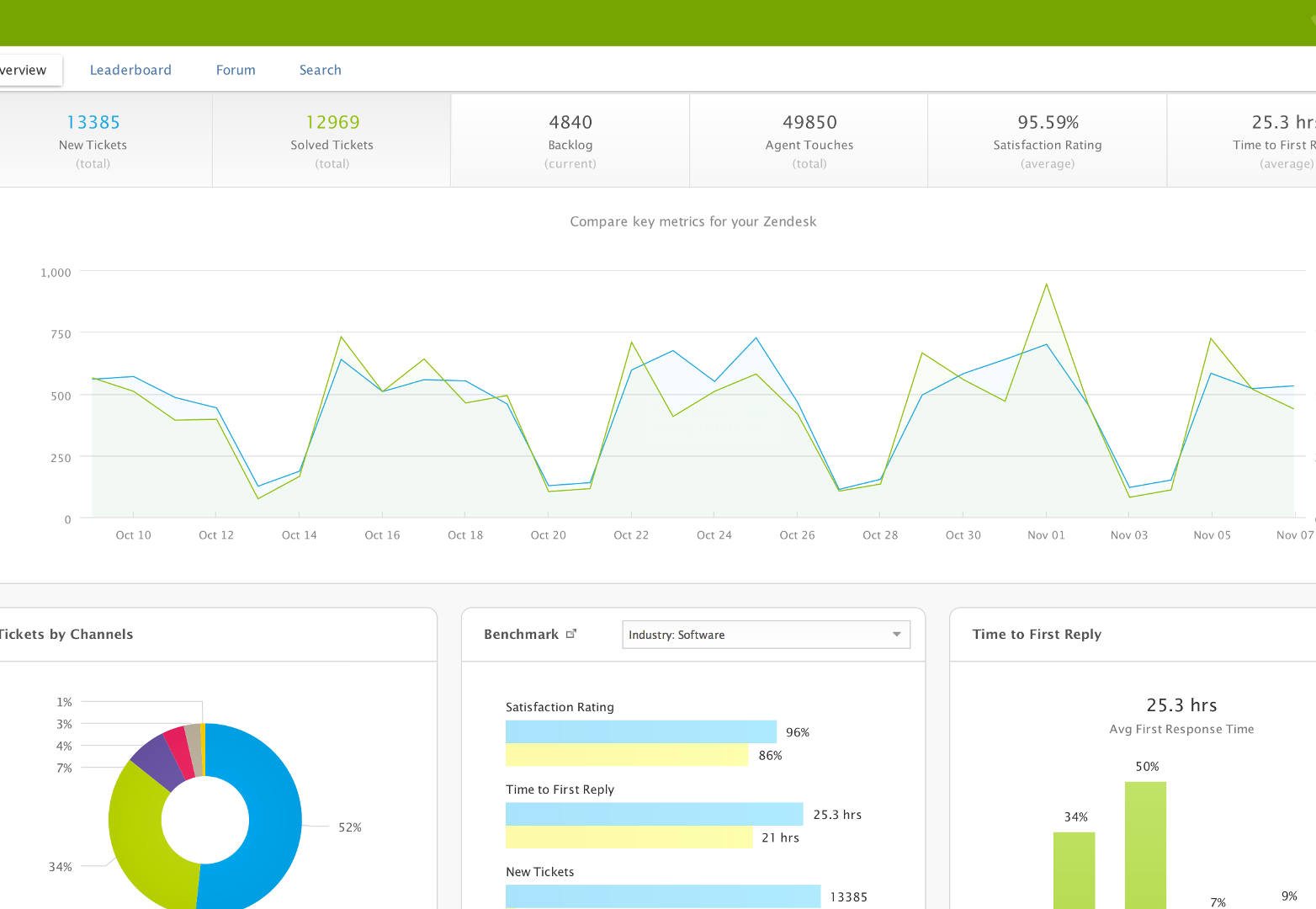
Nel caso di Zendesk, volevamo rendere più rapido e più personale il processo di risoluzione dei problemi dei clienti, il che significa che la persona di supporto dovrebbe conoscere il cliente il più possibile. Questo criterio ha modellato ogni decisione progettuale e ci ha dato un quadro per dare la priorità a tutti i dati che avevamo.

2. Inizia con tutto, quindi semplifica
Progettare applicazioni pesanti per i dati è più come scolpire che dipingere. Piuttosto che iniziare con una tela bianca, inizi con qualcosa di massiccio e inizia a scalpellare. Quando si tratta di progettare una sezione della propria app, iniziare con tutti i dati che potrebbero eventualmente rientrare nella sezione, quindi iniziare a organizzare e assegnare la priorità ai dati in base al proprio caso d'uso principale.
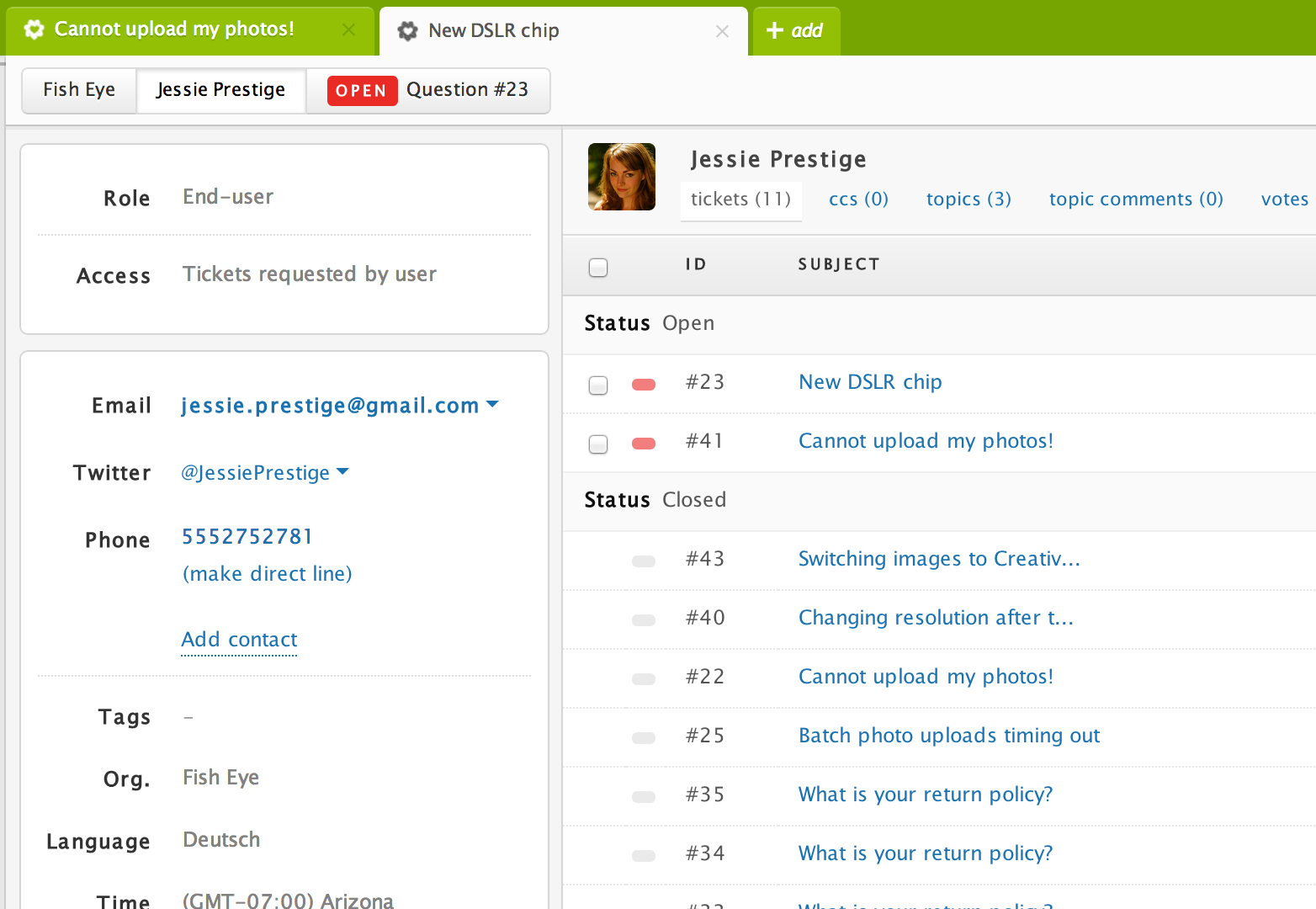
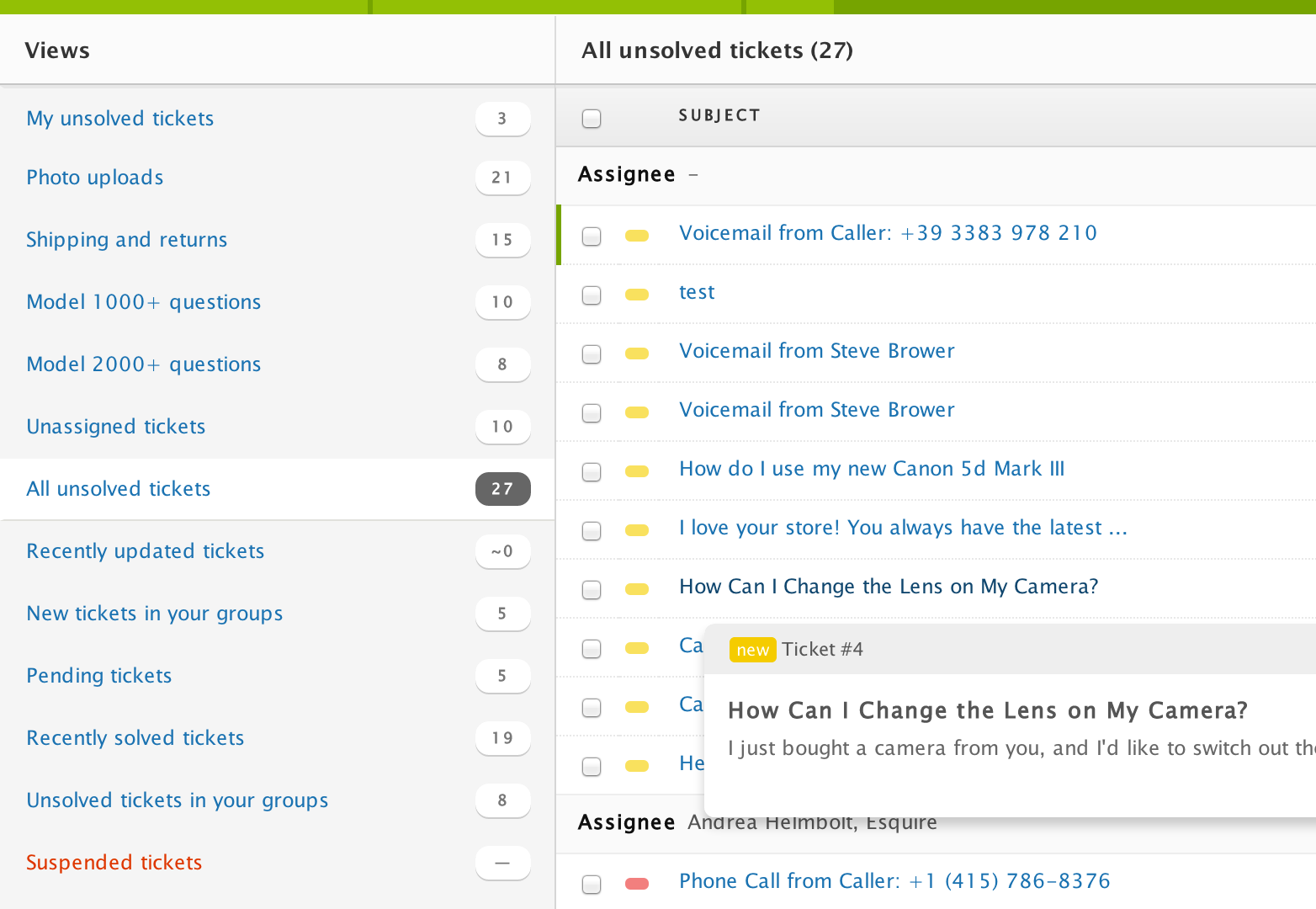
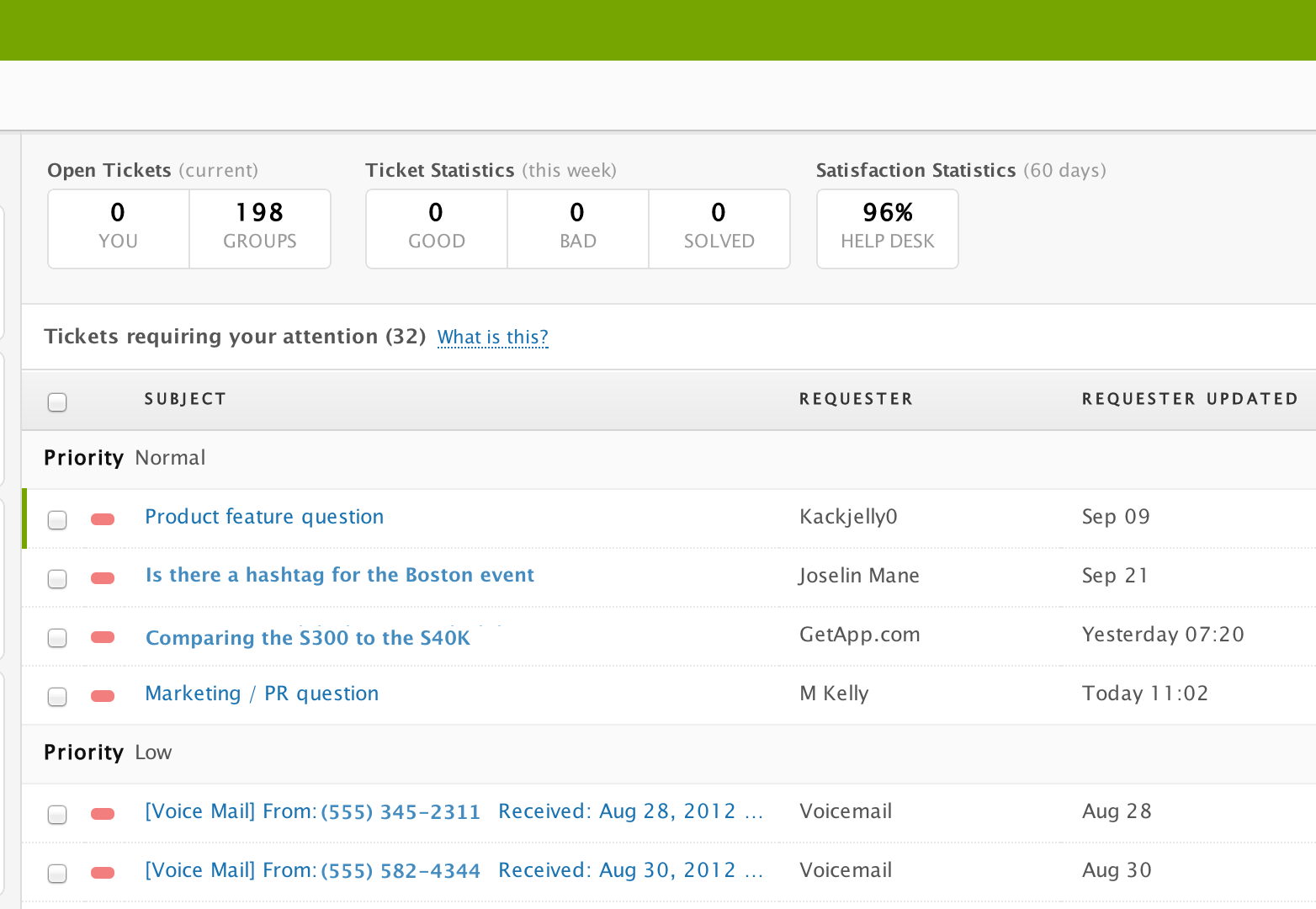
Ad esempio, quando è arrivato il momento di progettare la pagina del ticket di supporto nel nuovo Zendesk, abbiamo incluso tutto ciò che era potenzialmente correlato a un ticket di supporto reale e lo ha reso lo stesso tipo di carattere, dimensione e colore. Il risultato fu un pasticcio orribile e impenetrabile. Abbiamo quindi deciso di minimizzare, dare la priorità e organizzare le informazioni. Abbiamo nascosto elementi, modificato il peso del carattere e aggiunto l'interattività laddove necessario. Ogni decisione era basata sulle nostre priorità caso d'uso definite sopra.

3. Usa il contenuto stesso come elementi di design
Con le applicazioni pesanti, non è necessario aggiungere cromo extra. Ombre esterne, sfumature radicali, trame multiple e altri elementi di design aggiuntivi aggiungono complessità visiva a un'applicazione già complessa.
Ciò non significa che il tuo progetto debba essere testo nero su sfondo bianco. Invece, fare affidamento sul contenuto e sui dati stessi per creare esperienze visivamente piacevoli.
Investi il tuo tempo in tipografia; Riduci le parole dove puoi con un'iconografia solida e significativa e usa il colore per raggruppare dati e contenuti in modo coerente.

4. Mantieni tutto agile
Ogni design può essere ridisegnato e ogni riprogettazione può essere ridisegnata di nuovo.
Man mano che sempre più persone usano la tua applicazione, scoprirai aree che possono essere ulteriormente migliorate e semplificate. Al fine di scorrere verso un design migliore e più pulito, aiuta a scomporre tutti gli elementi dell'applicazione (dati, funzionalità, design) nei componenti più piccoli possibili sul back-end.
Costruire la macchina in modo che possa essere facilmente smontata e riorganizzata ti aiuterà a migliorare e soddisfare le mutevoli esigenze.

Conclusione
In breve, gli obiettivi gemelli della semplicità e della ricchezza dei dati non devono necessariamente escludersi a vicenda. In effetti, i big data possono portare a una grande innovazione nella progettazione dell'interfaccia utente.
Indipendentemente dall'applicazione, le lezioni di iniziare con un caso d'uso, scolpire piuttosto che dipingere, progettare con i tuoi contenuti e rimanere agili contribuiranno a costruire la semplicità oltre alla complessità.
Hai progettato una bella interfaccia utente per una grande quantità di dati? Quali consigli e trucchi puoi condividere? Fateci sapere nei commenti.
Immagine in primo piano / miniatura, immagine dei dati via Shutterstock.