Oltre 50 incredibili omaggi per i web designer, aprile 2015
Stupendi designer e sviluppatori rilasciano ogni giorno nuovi progetti, che ci rendono entusiasti, ispirati e spesso più che impressionati.
Oggi continuiamo la nostra carrellata mensile delle migliori risorse gratuite per i web designer e c'è qualcosa per tutti, che tu sia un designer, uno sviluppatore o un po 'di entrambi. Abbiamo kit per l'interfaccia utente, pacchetti di icone, prototipi, temi, modelli e altri strumenti di quanti ne possiate usare in un mese. Quindi liberare spazio su disco fisso, quindi sfogliare questi download, divertiti!
1450 icone vettoriali gratis
SmartIcons è un progetto che riunisce migliaia di icone utili in un sistema di icone intelligenti e li regala gratuitamente.
Icone Flatflow per Sketch
Un bel set di icone in uno stile piatto, modificabile con Sketch. Gratuito per uso personale e commerciale.
Icone di web design piatto
Un fantastico pacchetto di icone con uno stile di design piatto fresco, contenente elementi relativi al web e alla grafica.
A3 Poster Frame Mockups
Un set di mockup pulito per testare il tuo ultimo design di poster. Utilizzare effetti di luce freddi e prospettive multiple.
Modello di manifesto creativo
Un design di poster di bell'aspetto per persone creative che vogliono promuovere se stessi o i loro eventi. Viene fornito con molte icone e può essere modificato in Illustrator, Photoshop e InDesign.
A4 Landscape Brochure Mockup
Un mockup di brochure pulito con molteplici effetti luminosi, oggetti intelligenti e sfondi trasparenti.
Pebble Time Design Kit
Il nuovo Pebble Time ha creato molto scalpore e la comunità del design non è diversa. Ecco una serie di prototipi per il prossimo gadget.
Spazi di lavoro piatti adorabili
Crea fantastici tavoli scambiando gli elementi sul tavolo, utilizzando una delle tre diverse combinazioni di colori disponibili.
Effetto testo piuttosto vintage
Questo effetto di Photoshop farà apparire i tuoi testi dando loro un aspetto 3D impressionante, riuscendo a mettere in risalto la loro importanza.
500 disegni vettoriali Hipster
Un pacchetto piuttosto pesante di disegni completamente vettoriali, tutti modificabili in Adobe Illustrator. Ti permetteranno di creare poster, badge e molti altri elementi.
Kit UI di Apple Watch per Sketch
Un fantastico set di elementi di design creati con cura per Apple Watch, modificabili solo tramite Sketch 3.
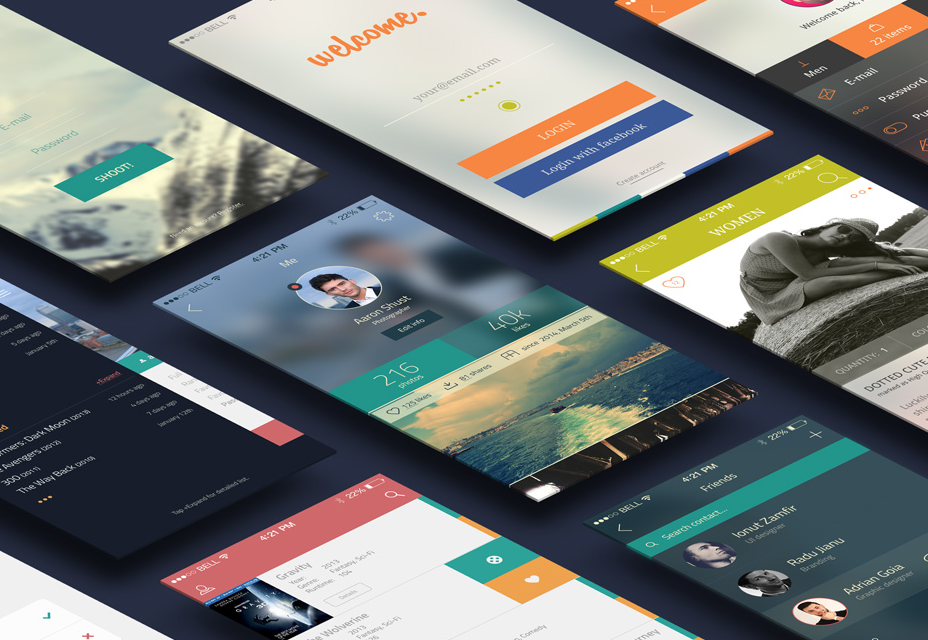
iColection UI Kit
Tre design di app messi insieme in modo da poterli smontare e creare le tue creazioni basate su di essi.
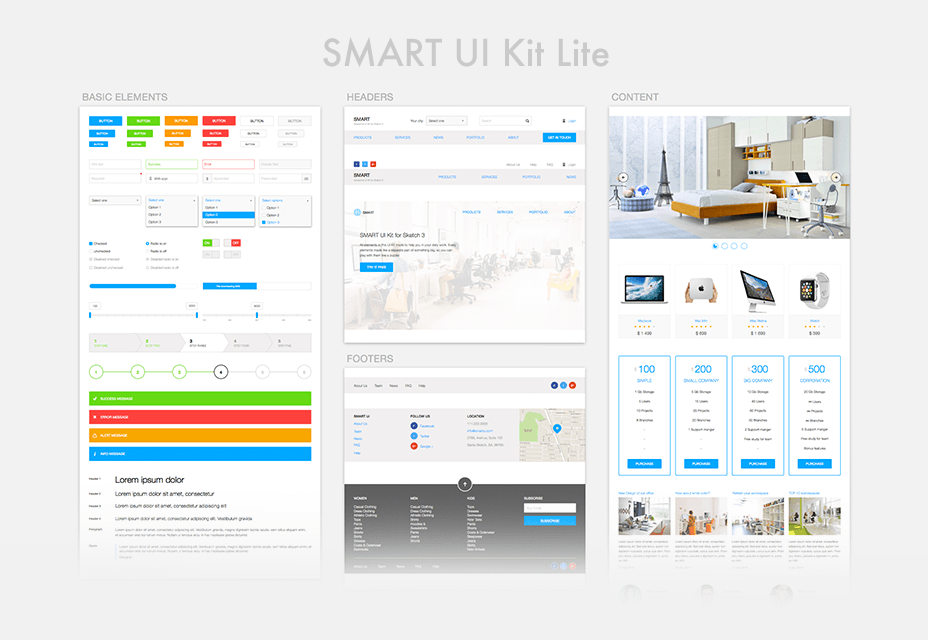
Smart UI Kit Lite
Un set completo di elementi di interfaccia puliti per Sketch che è possibile utilizzare per impostare i propri siti Web e applicazioni.
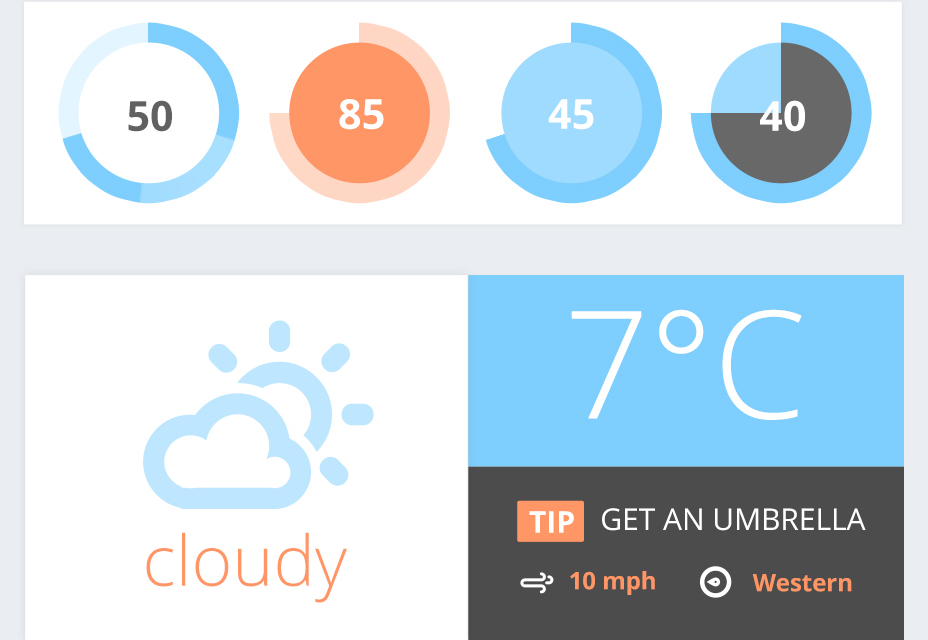
Componenti dell'interfaccia utente vettoriali
Un insieme di componenti vettoriali composti per lo più da grafici e grafici, ma anche da altri elementi per la riproduzione dei media, le condizioni meteorologiche e l'uso generale.
Kit GUI iOS 8
Un set completo di elementi di design per l'ultima versione iOS di Apple. È tutto composto da forme vettoriali, modificabili con Illustrator.
Canaro Font
Un carattere dall'aspetto moderno derivante dall'esplorazione di disegni di tipo geometrico del primo Novecento.
Ramo: carattere tipografico disegnato a mano
Un bel font fatto a mano con una sensazione di vecchia scuola. Viene fornito con glifi alternativi per ottenere un aspetto diverso ogni volta che lo si utilizza.
Streetwear Font gratuito
Un carattere elegante con una sensazione scritta a mano e vintage che puoi utilizzare per disegni di grandi dimensioni come poster, t-shirt o marchi.
Font Gratis di Moscú
Un carattere impressionante che si ispira al costruttivismo russo con forme sorprendenti e glifi inattesi.
Carattere Muller
Pensato per essere il font universale definitivo, Muller funziona perfettamente su tutte le dimensioni e scopi.
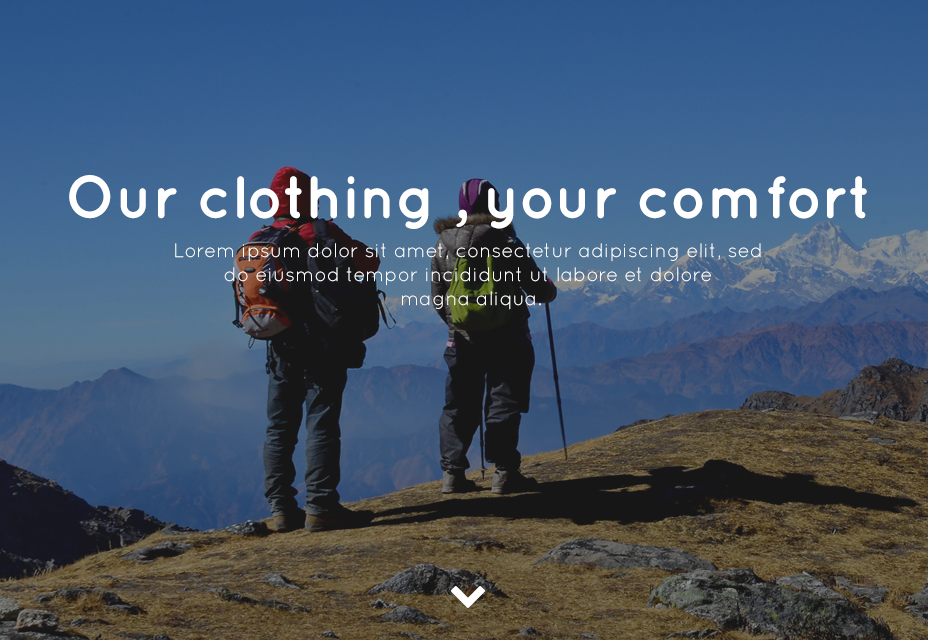
Modello PSD del Trekking Store
Un fantastico modello di sito web, adatto soprattutto ai siti di e-commerce che vogliono presentare un aspetto familiare e moderno. Modificabile con Adobe Photoshop.
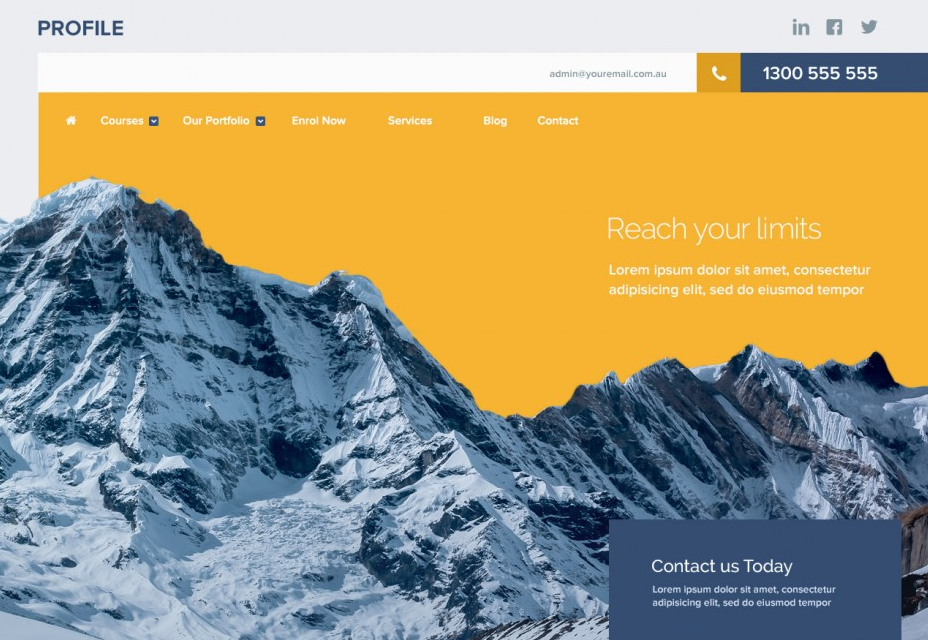
Profilo: File PSD sito web
Il profilo è iniziato con una fantastica immagine di montagna e si è sviluppato in una scelta tematica di alto livello per qualsiasi sito web aziendale.
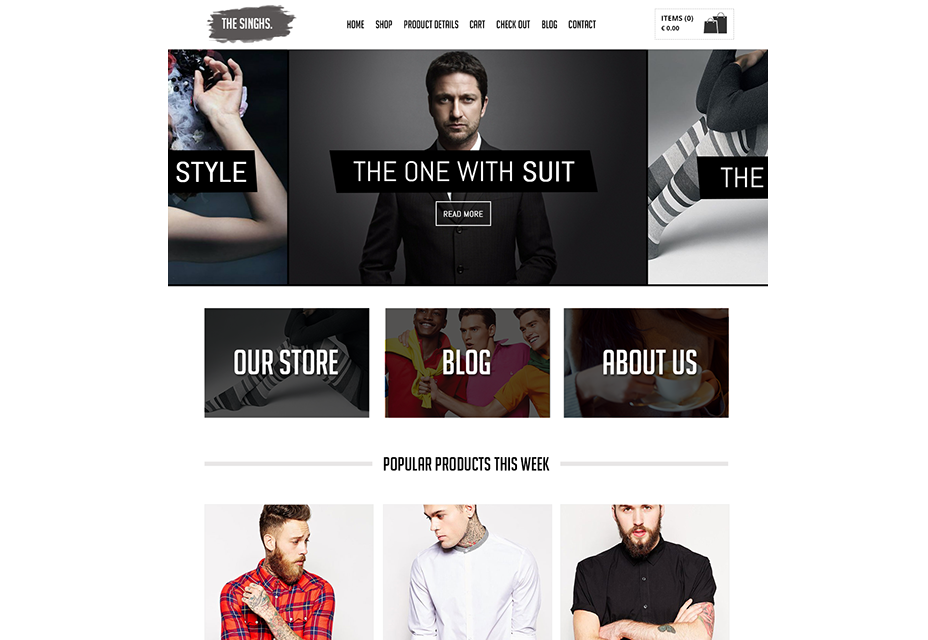
The Singhs: modello PSD per l'e-commerce
Un modello molto elegante e completo per il tuo prossimo negozio online, contenente più di 20 file PSD per tutte le diverse pagine di cui potresti aver bisogno.
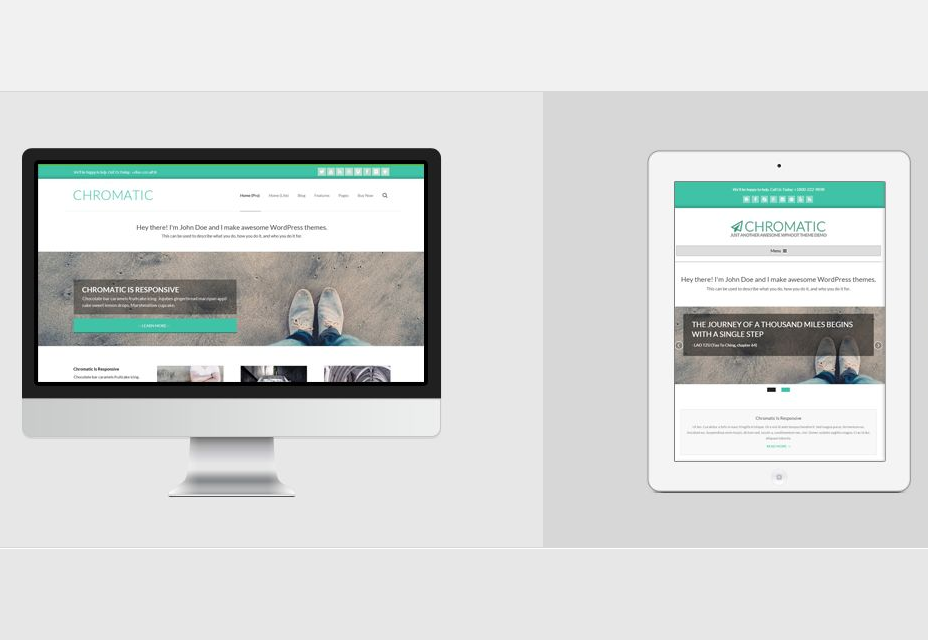
Tema WordPress cromatico
Un tema WordPress pulito, più adatto per siti Web aziendali o personali. Funziona alla grande su qualsiasi dispositivo grazie al suo design reattivo.
Espresso: Tema WordPress di Responsive Magazine
Un tema WordPress rivista con una forte attenzione per le prestazioni, che vanta il popolare stile di design piatto.
Tema WordPress per Web design
Un tema con un design piuttosto universale e facili opzioni di personalizzazione, che lo rendono adatto a un gran numero di siti Web, indipendentemente dall'argomento di cui parlano.
Spettrale
Questo moderno modello HTML è dotato di animazioni fantasiose e design completamente reattivo. Semplice ed efficace, Spectral sembra una grande partita per il web moderno.
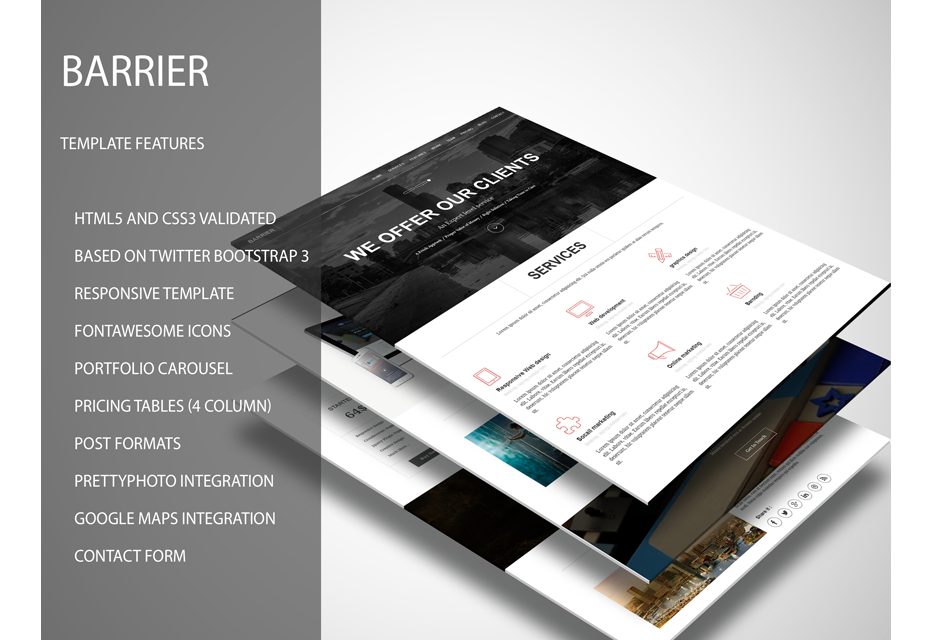
Barriera: modello di business
Barrier è un modello superbo che presenta un aspetto semplice con icone Font Awesome, carousel portfolio, modulo di contatto e molte altre funzionalità.
Motion Blur Experiment
Questo pezzo anima una finestra modale dopo aver fatto clic su un pulsante, con un effetto movimento sfocato mentre si sposta la finestra di dialogo.
Effetto movimento
Un effetto motion blur creato con CSS e JavaScript. Puoi scegliere di controllarlo in versione testo o immagine.
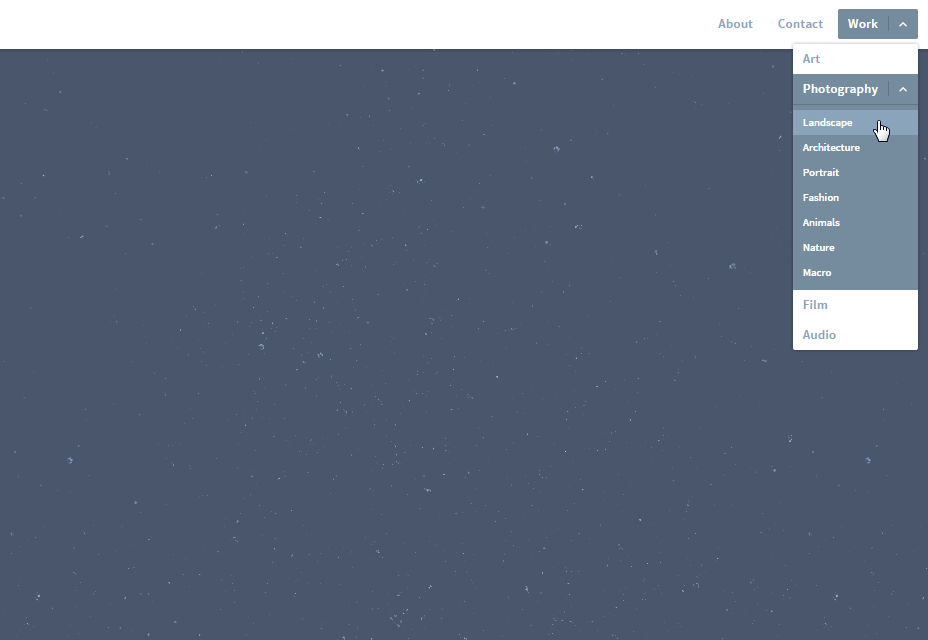
Menu a discesa Esempio
Esercizio di navigazione multi-livello semplice ma di bell'aspetto, ottimo per il tuo prossimo sviluppo del sito.
Pulsante Twitter animato
Un fantastico effetto animato che trasforma lo schermo nero in blu quando si passa il mouse sopra il pulsante logo.
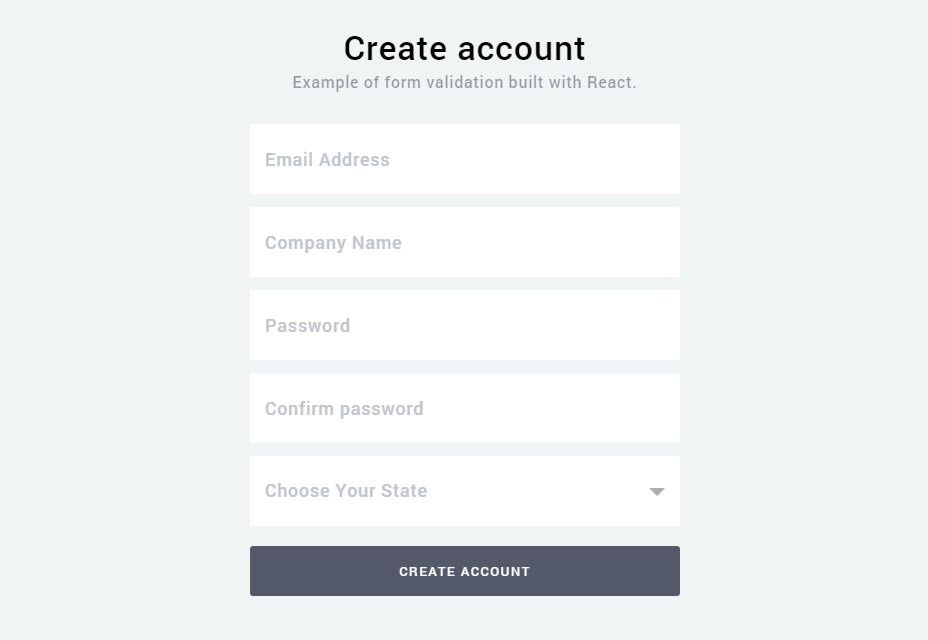
Esempio di modulo di registrazione di risposta
Una bellissima forma di iscrizione con uno stile piatto, convalida delle informazioni, animazioni e effetti al passaggio del mouse.
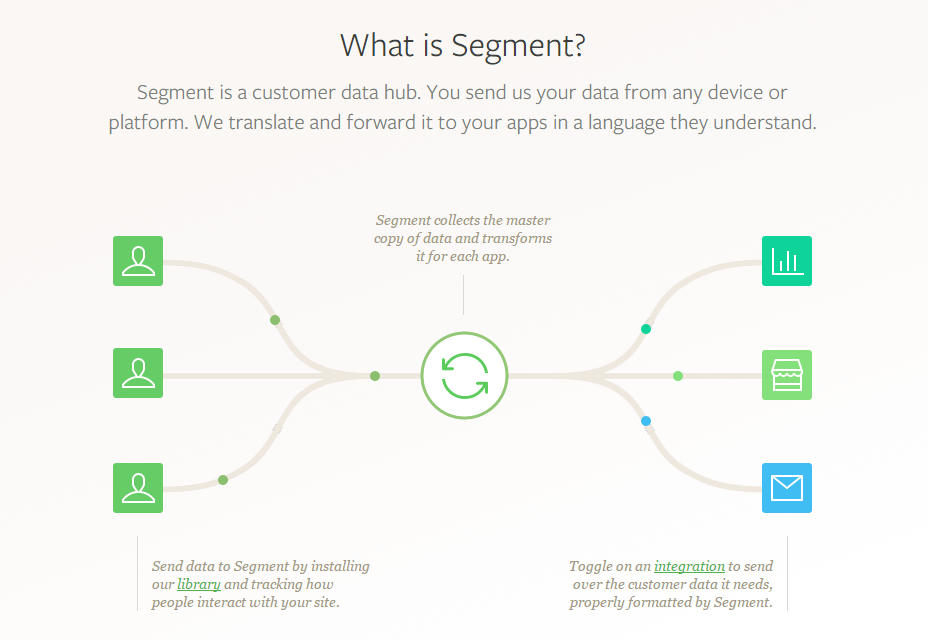
Segmento
Il segmento è uno strumento che consente di raccogliere i dati dei clienti e gestirli in molti modi utili per migliorare le app e l'esperienza utente.
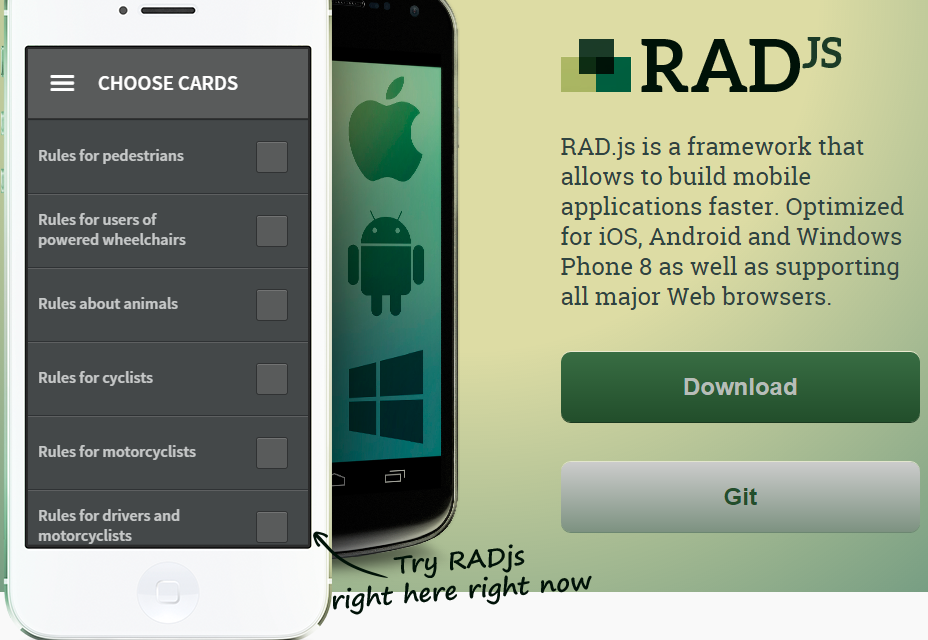
RAD.js
Una struttura per app mobile per tutti i principali sistemi mobili e persino per i browser Web. Si concentra su facilità d'uso e velocità.
APIembed
Semplifica il processo di codifica per vari linguaggi lasciando che APIembed generi automaticamente snippet per te.
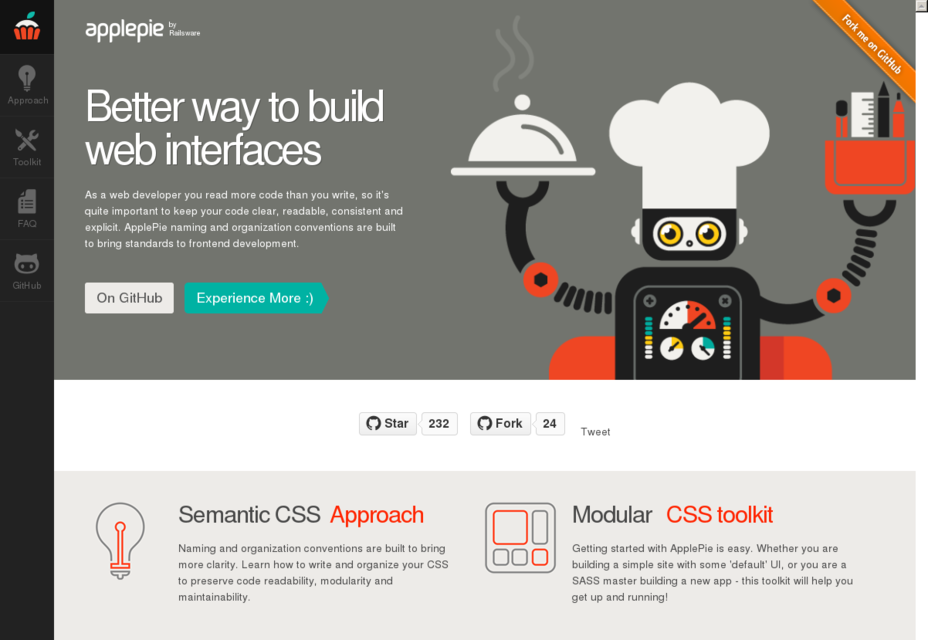
ApplePie: un modo migliore per creare interfacce Web
Un'iniziativa audace che intende portare gli standard allo sviluppo del front-end, fornendo una serie di convenzioni. ApplePie ha persino un proprio toolkit per iniziare.
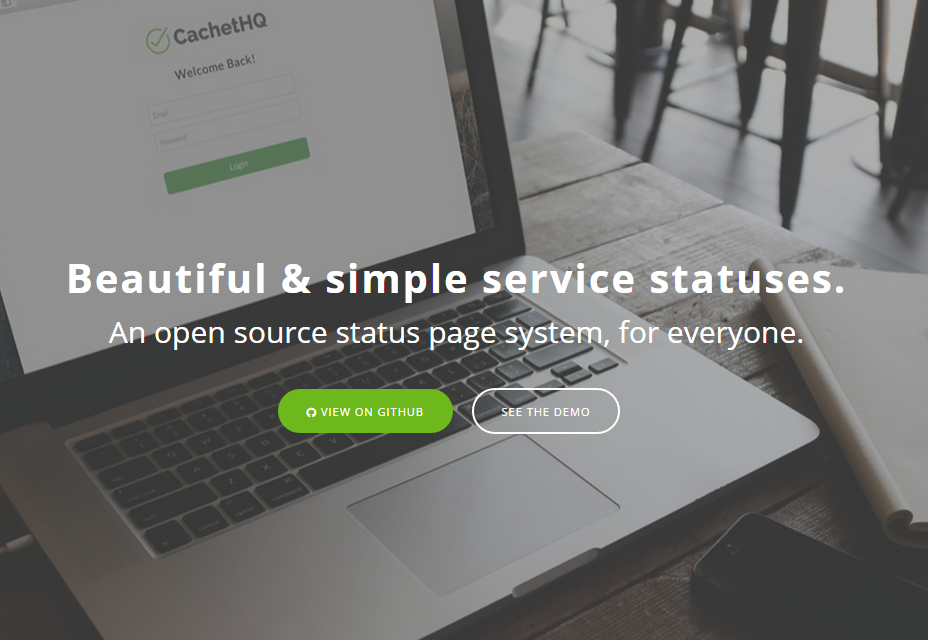
Cachet HQ
Grazie a questo progetto open source, puoi tenere gli utenti in loop sullo stato recente del tuo servizio attraverso una pagina semplice e completa.
dropplets
Una nuova piattaforma di blogging senza database che intende rendere il processo di pubblicazione il più semplice possibile.
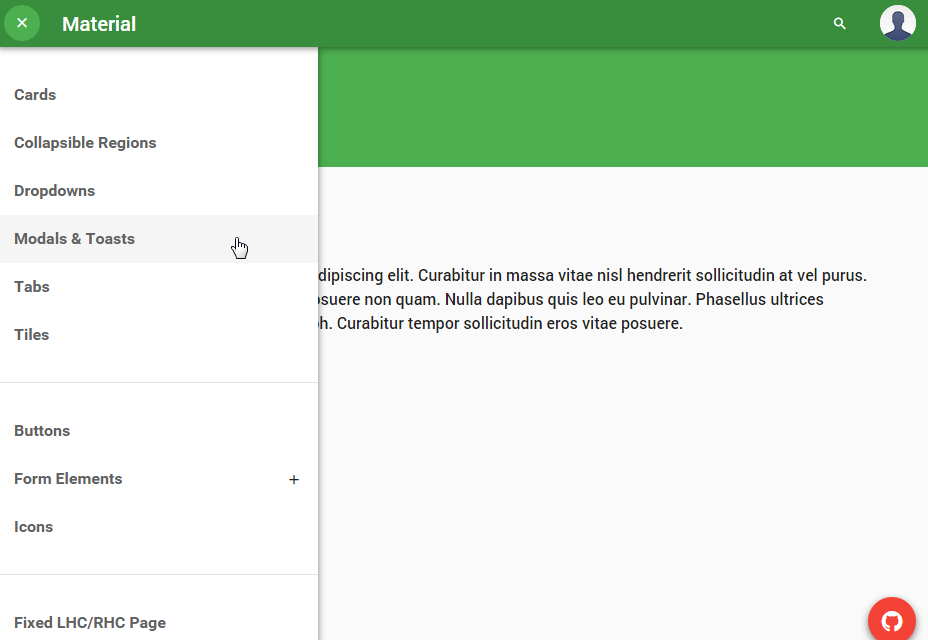
UI materiale
Un'interfaccia HTML5 che segue in modo approfondito le linee guida di Material Design di Google. È un ottimo test per misurare il potenziale del materiale nel futuro Web.
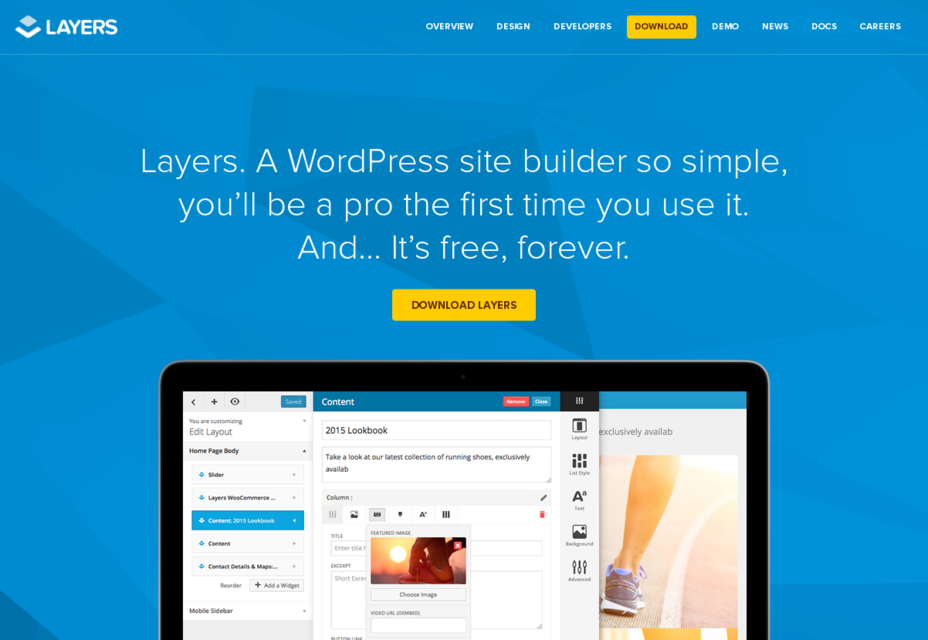
Livelli
Questo interessante generatore di siti WordPress è installato come un normale tema, ma offre una quantità incredibile di scelte per mettere insieme il blog che hai in mente. Meglio di tutti, è totalmente gratuito!
UIkit: Framework front-end modulare
Una struttura front-end leggera con un approccio modulare e numerose opzioni di personalizzazione. Come ci si aspetterebbe in questi giorni, è più che pronto per affrontare i progetti mobile-first.
OpenUI5
Questo strumento ha lo scopo di aiutarti a creare fantastiche applicazioni web che verranno eseguite su qualsiasi dispositivo, permettendoti di concentrarti su ciò che è veramente importante.
Salvattore
Utilizza questo strumento jQuery per creare fantastiche griglie, personalizzabili tramite CSS.
Dug.js
Con Dug.js puoi raccogliere feed in JSONP (Dribbble, Instagram, Pinterest e molti altri) e visualizzarli facilmente nel tuo sito web come script HTML.
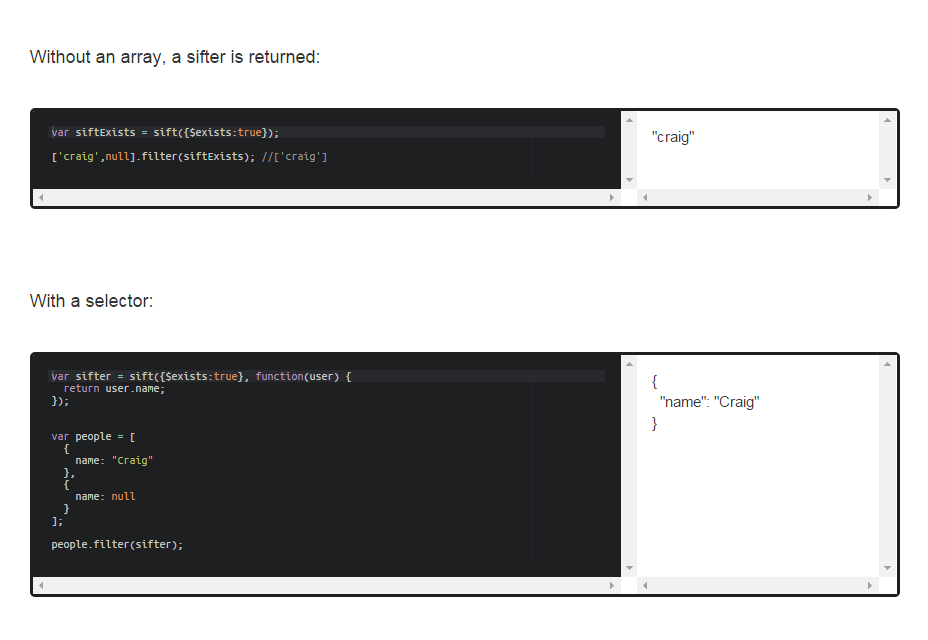
Sift.js
Questa utile libreria utilizza la potenza del linguaggio di query MongoDB per filtrare le informazioni in base ai parametri preimpostati.
Space.js
Trasforma il tuo sito Web in una bella presentazione gestita con la rotellina del mouse, utilizzando più impostazioni di personalizzazione.
SedotPress
Una piattaforma di blogging leggera creata in PHP. Non è richiesto alcun database, poiché tutti i dati vengono salvati in formato JSON.
Responsible.js
Utilizza Responsible.js per dare agli utenti il potere di scegliere tra le versioni mobile e desktop del tuo sito al fine di ottenere la migliore esperienza di visualizzazione.
FullPage.js
Una risorsa semplice per creare siti Web di scorrimento a schermo intero di buona qualità sia in direzione verticale che orizzontale.
Cayley
Cayley è un grafico open source gestito da Google che mira ad essere incluso nella toolbox dello sviluppatore quando sono coinvolti dati collegati e a forma di grafico.