60 nuove risorse per i progettisti, aprile 2016
Ehilà! Siamo orgogliosi di tornare completamente impilati con una raccolta di risorse e strumenti che ti aiuteranno a ottenere il massimo dalle tue capacità di progettazione / sviluppo web.
Questo mese abbiamo un accattivante effetto testo 3D, un fantastico set emoji piatto, vari kit UI per Sketch, un pacchetto completo GUI Bootstrap 4, alcuni tipi di caratteri sorprendenti, un modello di pagina di destinazione moderno e un modello PSD ristorante pulito, temi WordPress, un curioso e ancora divertente frammento per strappare un panno a parte, un grande orologio sviluppato in CSS e JavaScript, un dispositivo di scorrimento CSS con effetti interessanti, un'estensione del browser per proteggere le informazioni della carta di credito, un pratico framework di posta elettronica HTML, un framework CSS leggero e molti altri strumenti e risorse. Godere!
Dripicons V2
Un incredibile set di 200 icone di linea ordinate per scopi generici che vengono nei formati SVG, Webfont, PSD e Sketch.
Set di icone barista e caffè
Un incredibile set di 50 icone di stile linea perfettamente progettate in una griglia di 256px adattata alla griglia di icone di iOS, tutte in formati EPS, SVG e PNG (128 e 256 pixel) come singoli file.
Pacchetto di icone desktop realistico 91k
Un pacchetto che contiene oltre 91.000 icone realistiche, organizzate in 29 diversi settori, che presentano uno stile realistico e effetti lucidi.
Icone di trasporto piatto
Un'enorme serie di icone vettoriali che coprono l'industria dei trasporti, molto diversificata, elaborata con cura in uno stile piacevole e piatto, disponibile nei singoli formati SVG, Ai e PNG (varie dimensioni).
Costruiamo Instagram con Ruby on Rails (libro)
Un libro straordinario che ti guida attraverso la creazione di Instagram da zero mentre impari concetti avanzati su Ruby on Rails.
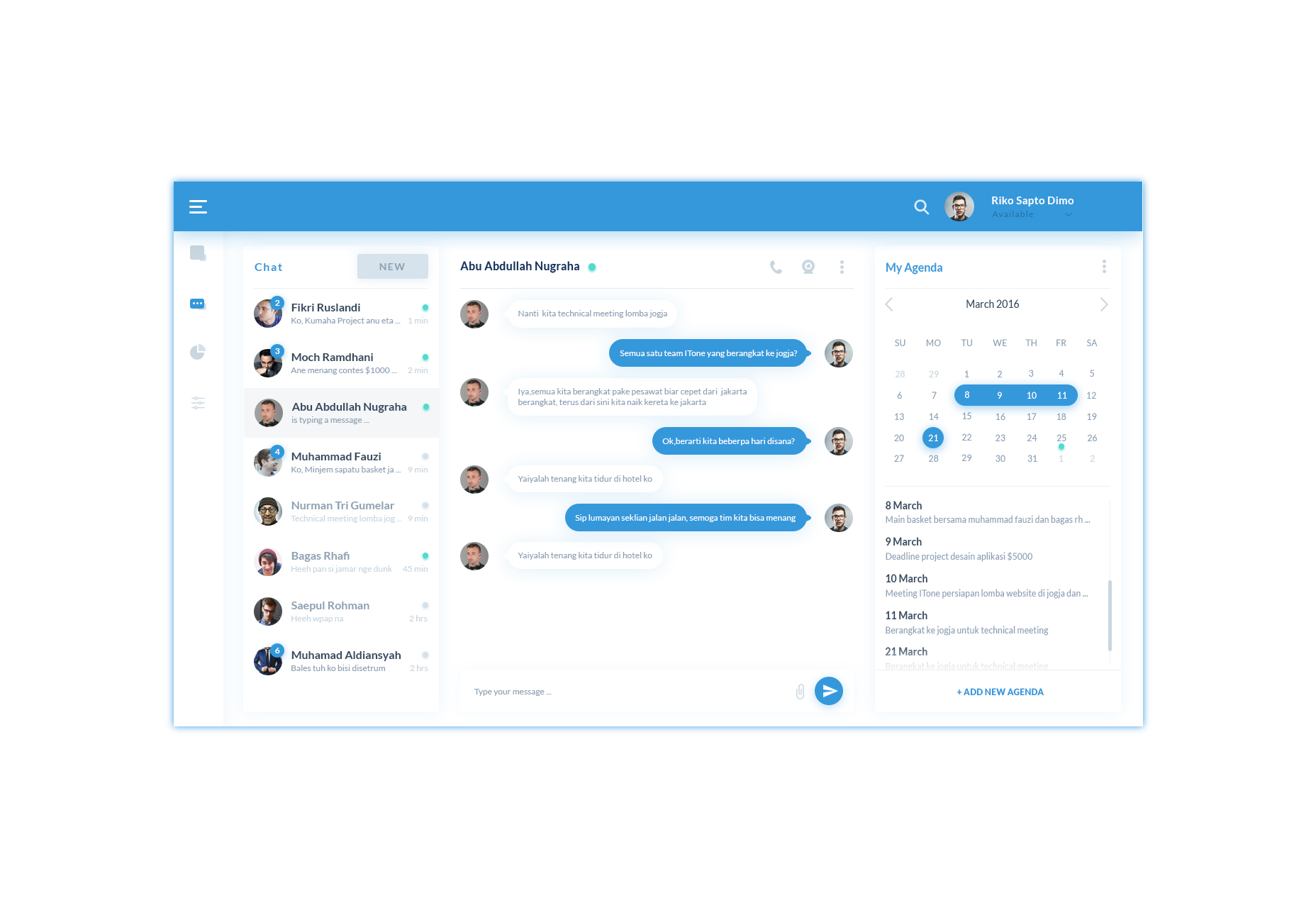
Chat dashboard PSD
Un bel layout di cruscotto di chat che viene fornito in un file PSD completamente a strati che conta una barra di intestazione, un menu di icone sulla barra laterale sinistra, un elenco di contatti, un layout di chat centrale e un'agenda con un calendario.
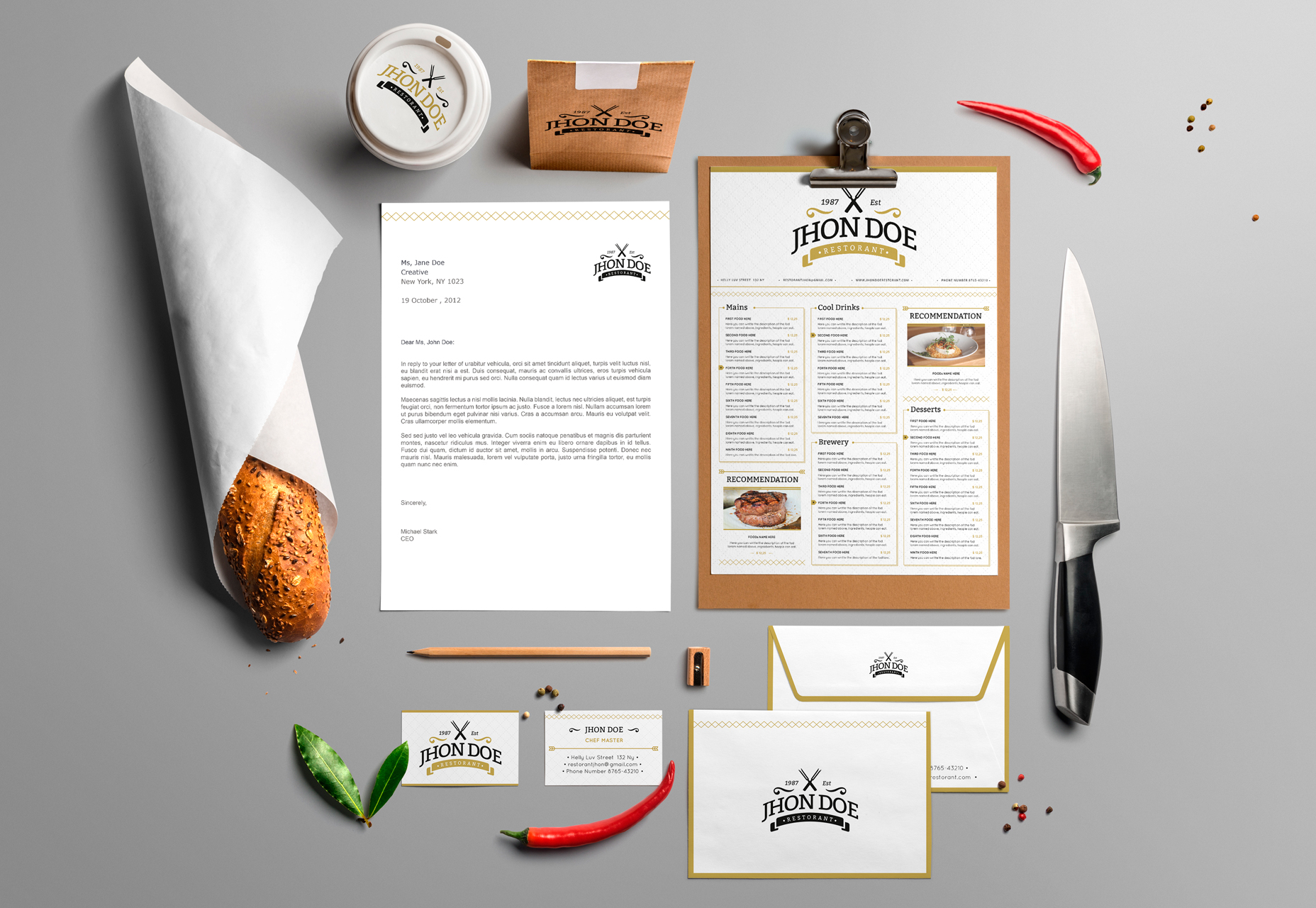
Elegante identità di marchio PSD & AI
Un incredibile set di mockup di branding per ristoranti caratterizzati da uno stile minimal elegante e una combinazione di colori professionale disponibile in entrambi i formati PSD e Ai.
Effetto testo 3D Showtime
Showtime è un effetto testo ben realizzato per PhotoShop che offre livelli di oggetti intelligenti che gli conferiscono uno stile 3D ideale per intestazioni tipografiche, volantini, biglietti di auguri e altro ancora.
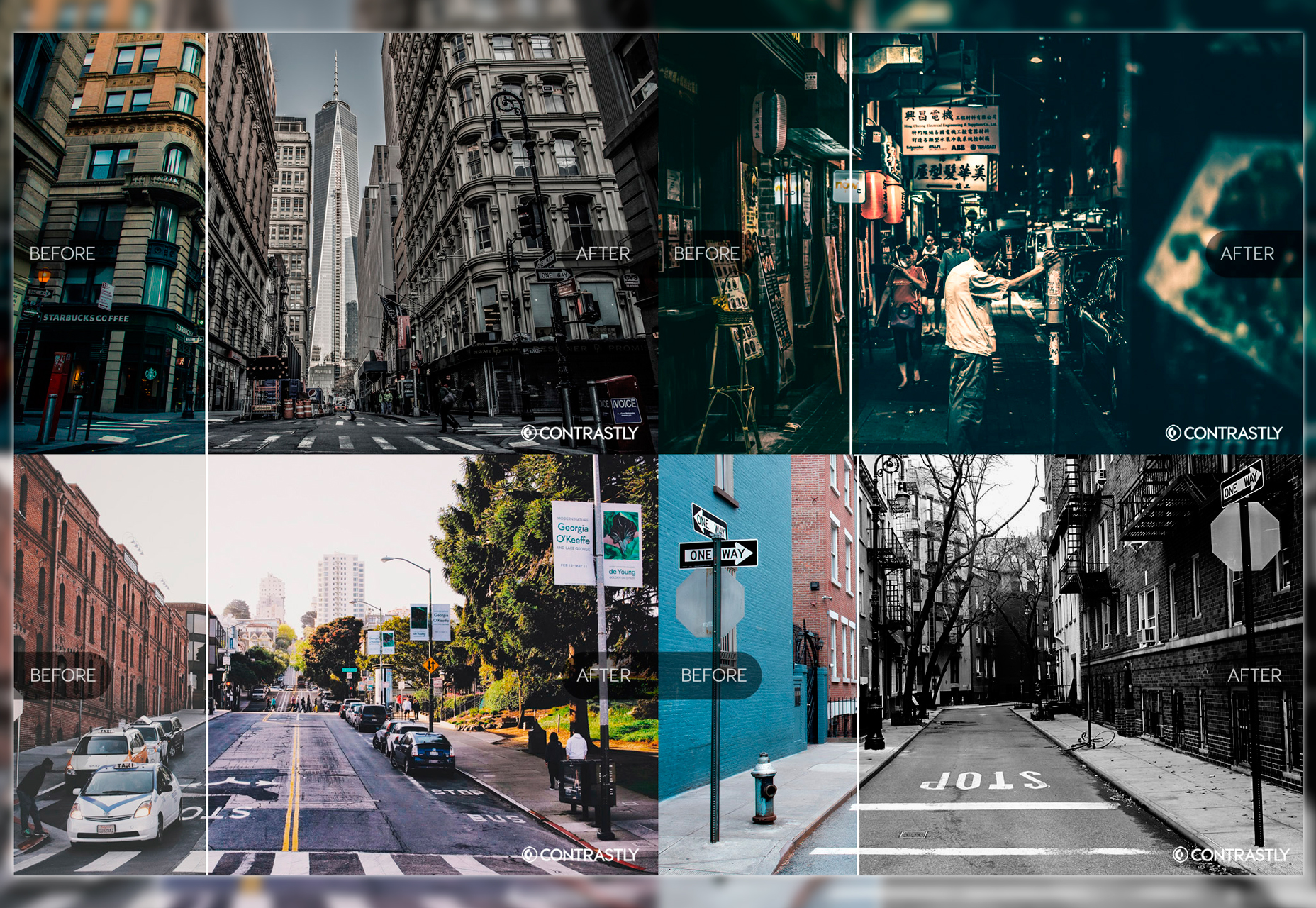
12 preset di lightroom liberi
Un grande set che include 12 diversi preset per Adobe Lightroom, tra cui una vasta gamma, da bianco e nero a HDR e desaturati, disponibili nei formati di immagine JPG e RAW.
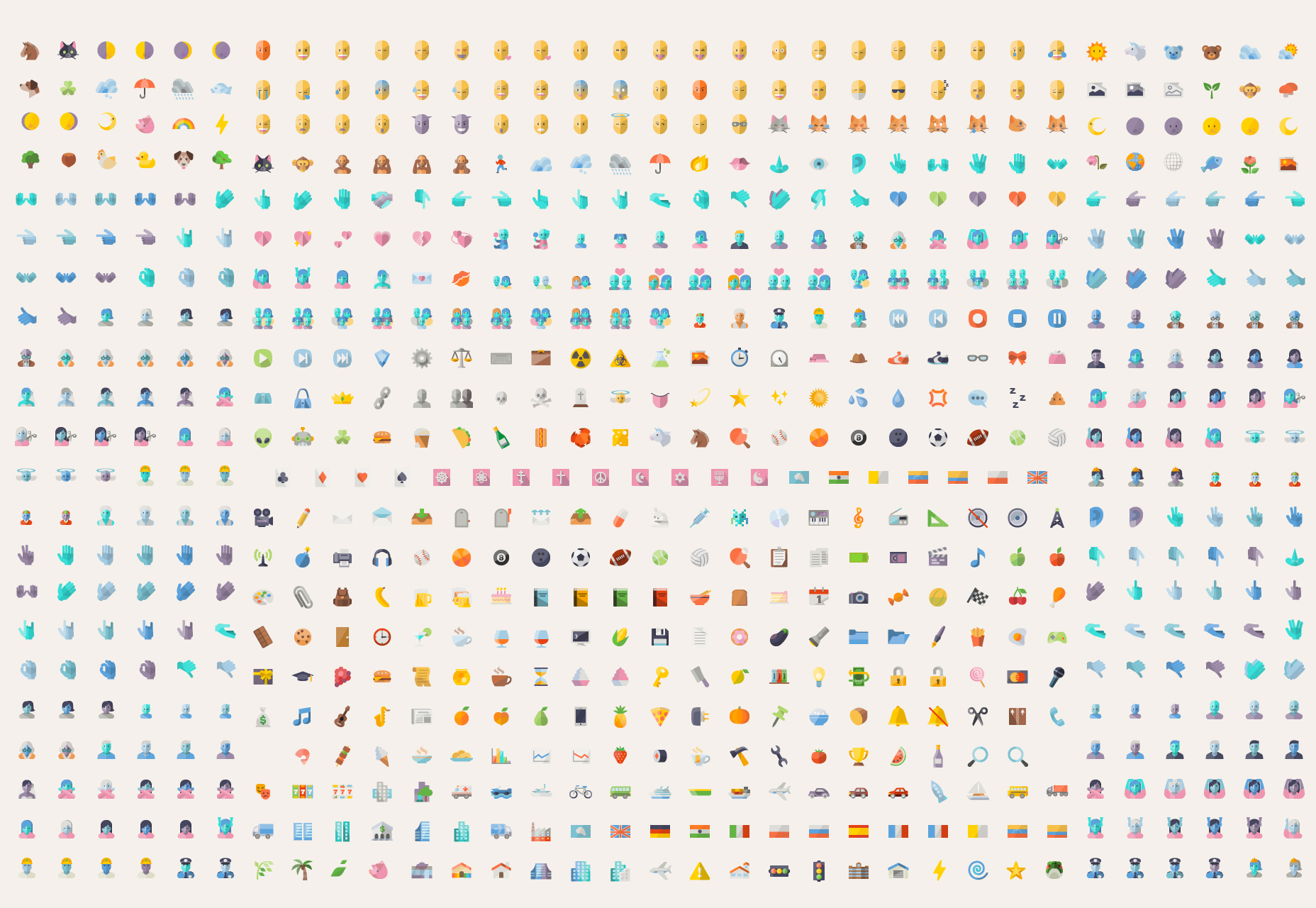
Emoji piatti creativi
Un set creativo di 2100 emoji per le applicazioni di chat mobile organizzati in 5 diverse categorie e disponibili nei formati multi-size Ai, SVG e PNG.
Modello di carta intestata dell'architetto
Un modello professionale ma creativo alla ricerca di una carta intestata con elementi piatti ben lavorati in alto e in secondo piano. È disponibile nei formati PSD, ADI e InDesign.
Mockup di poster vintage
Un mockup fotografico professionale che offre una definizione ad alta risoluzione disponibile in formato PSD con livelli di oggetti intelligenti per un'integrazione perfetta del tuo design e 4 effetti finali, grandi prospettive e livelli e cartelle organizzati.
Schermo di visualizzazione dell'app PSD
Un sorprendente mockup per mostrare l'applicazione mobile o la reattività del sito direttamente in uno o più schermi mobili forniti in 3 diversi file in formato PSD con oggetti intelligenti per un'integrazione perfetta.
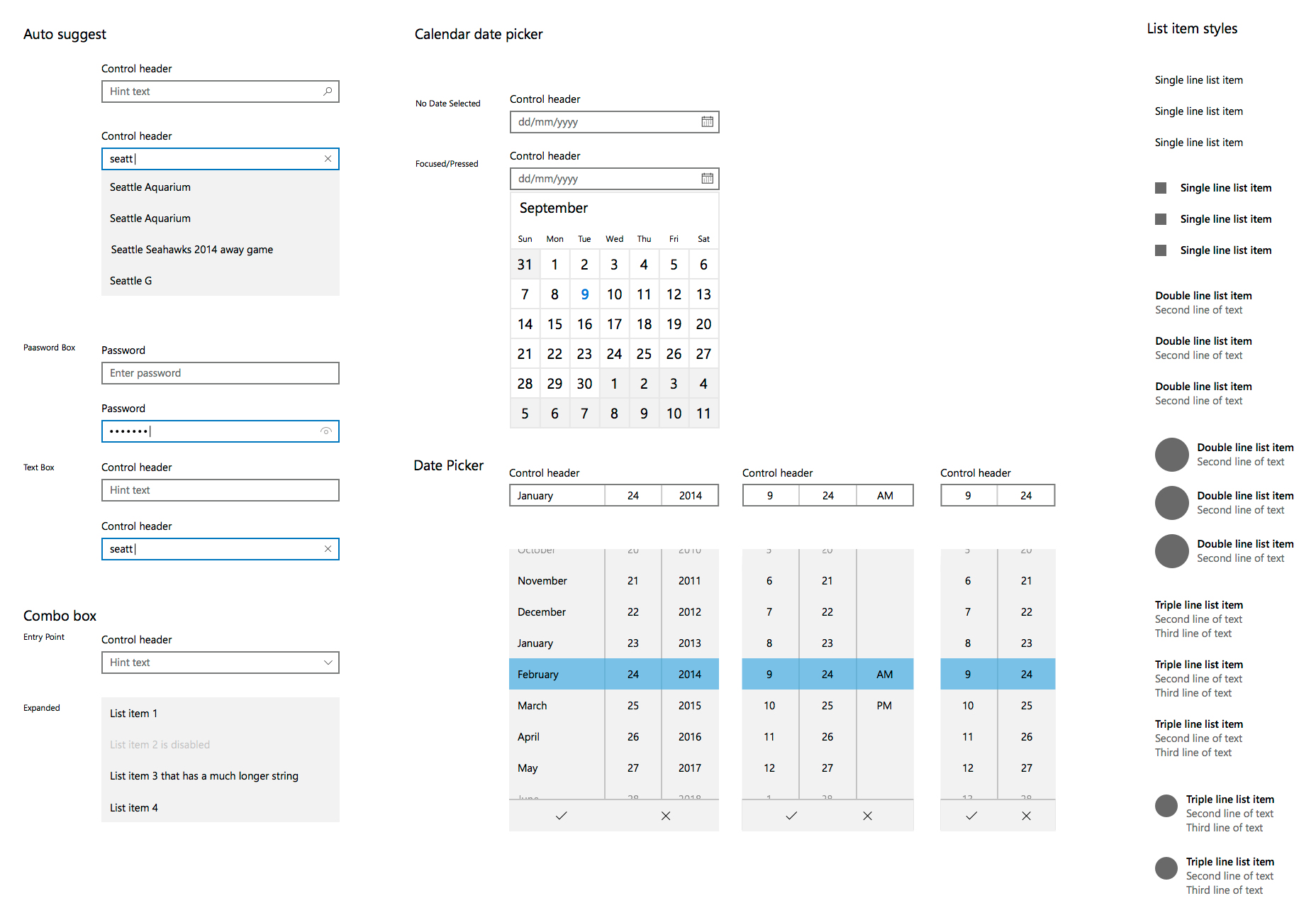
Kit UI di Windows 10 Sketch
Un kit UI per Windows 10 disponibile in schemi chiari e scuri per tutti i suoi elementi, nonché cornici per dispositivi mobili nelle taglie più comuni e una gamma completa di colori per le tessere del menu metro.
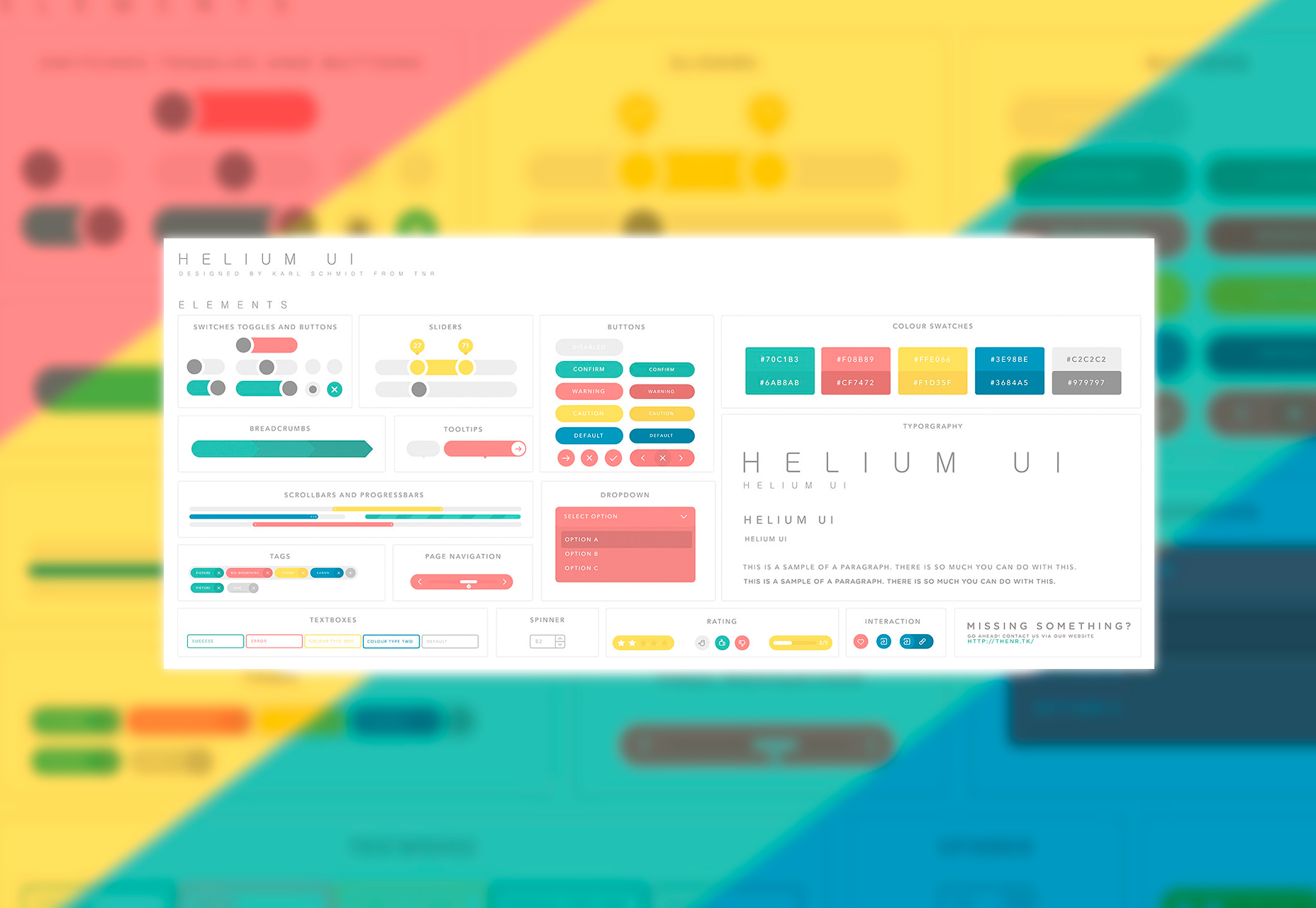
Helium UI: kit UI di Sketch colorato
Un kit di interfaccia utente di elementi web di grande impatto che presenta un bel schema colorato per tutti i suoi elementi disponibili in formato Sketch tra cui levette, breadcrumb, tooltip, menu a discesa e pile in più.
Kit GUI di Android M Sketch
Un grande UI Kit per dispositivi mobili con sistema operativo Android Marshmallow sviluppato in Sketch con tutti gli oggetti completamente realizzati a mano.
Mercury: iOS 9.3 Sketch e AI UI kit
Un fantastico UI Kit per iOS 9.3 disponibile sia per Sketch che per Illustrator.
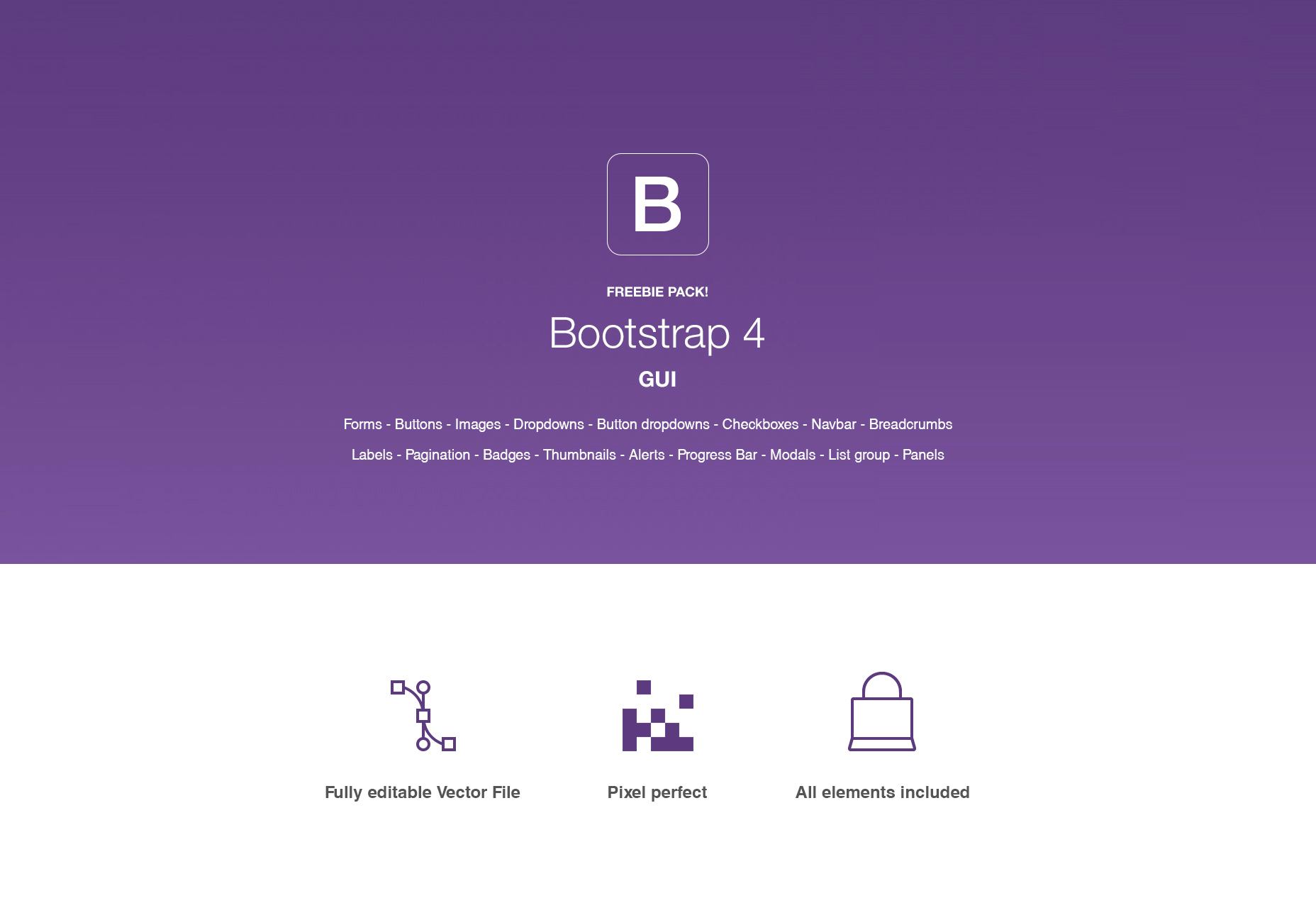
Pacchetto GUI di Illustrator di Bootstrap 4
Un pacchetto completo di elementi di bootstrap che arriva nel formato AI vettoriale con diversi tipi di elementi modificabili e scalabili.
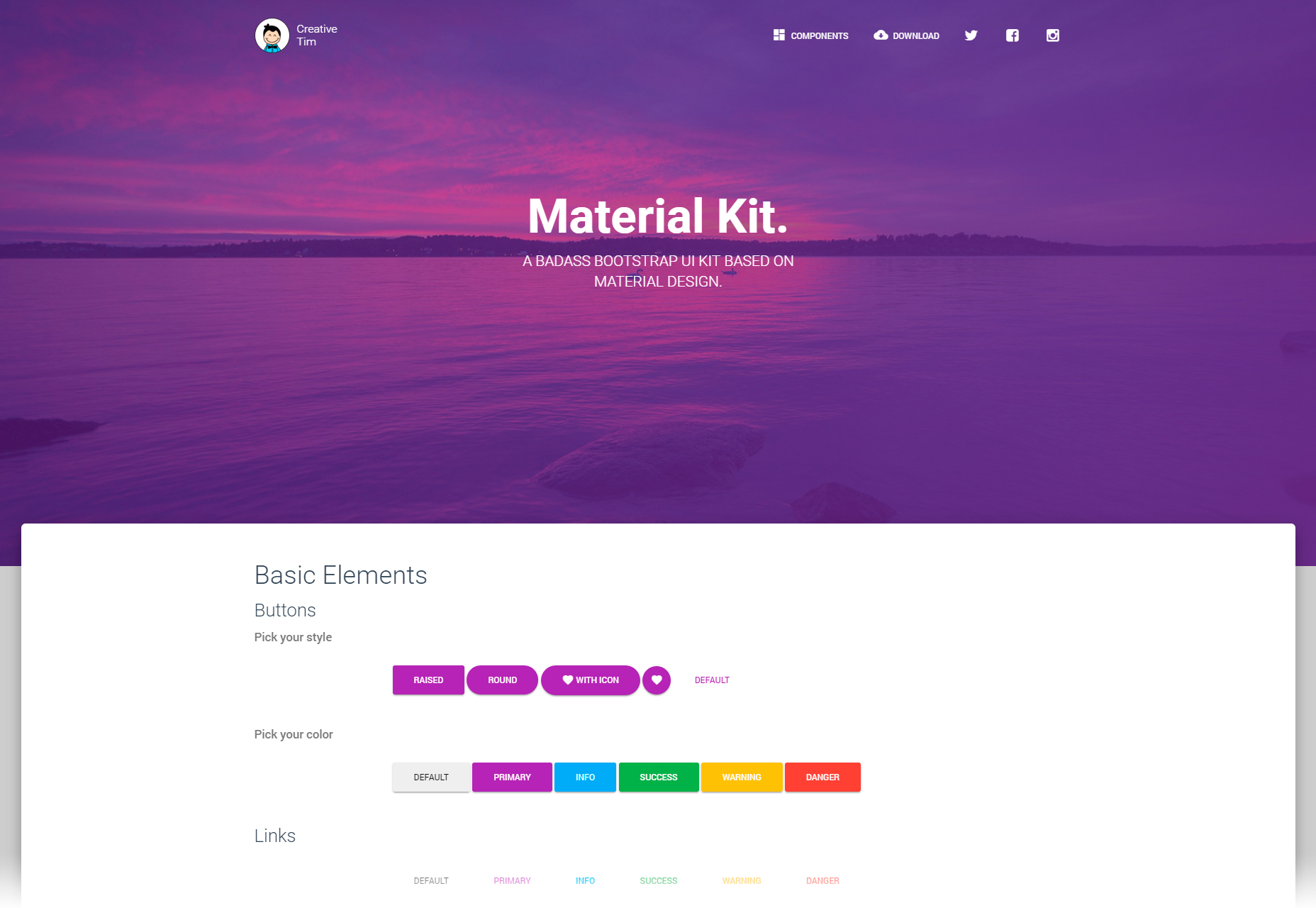
Kit UI Bootstrap 3 in stile design materiale
Un kit UI progettato per gli elementi Bootstrap CSS realizzati in uno stile di Material Design accurato che include diversi pulsanti, caselle di controllo, pulsanti di opzione, cavallotti, menu a discesa, aree di testo, elementi di navigazione e altro ancora.
Font Lumberjack
Un font sorprendente disponibile in 4 stili che supporta 5 lingue diverse tra cui cirillico, turco, baltico, tra gli altri, oltre a caratteri numerici, glifi, maiuscoli e minuscoli.
Carattere di Little Wizzy
Little Wizzy è un carattere tipografico che sembra essere tratto da una fiaba, con belle grazie serifs fatte a mano, ha caratteri maiuscoli, numerali e glifi.
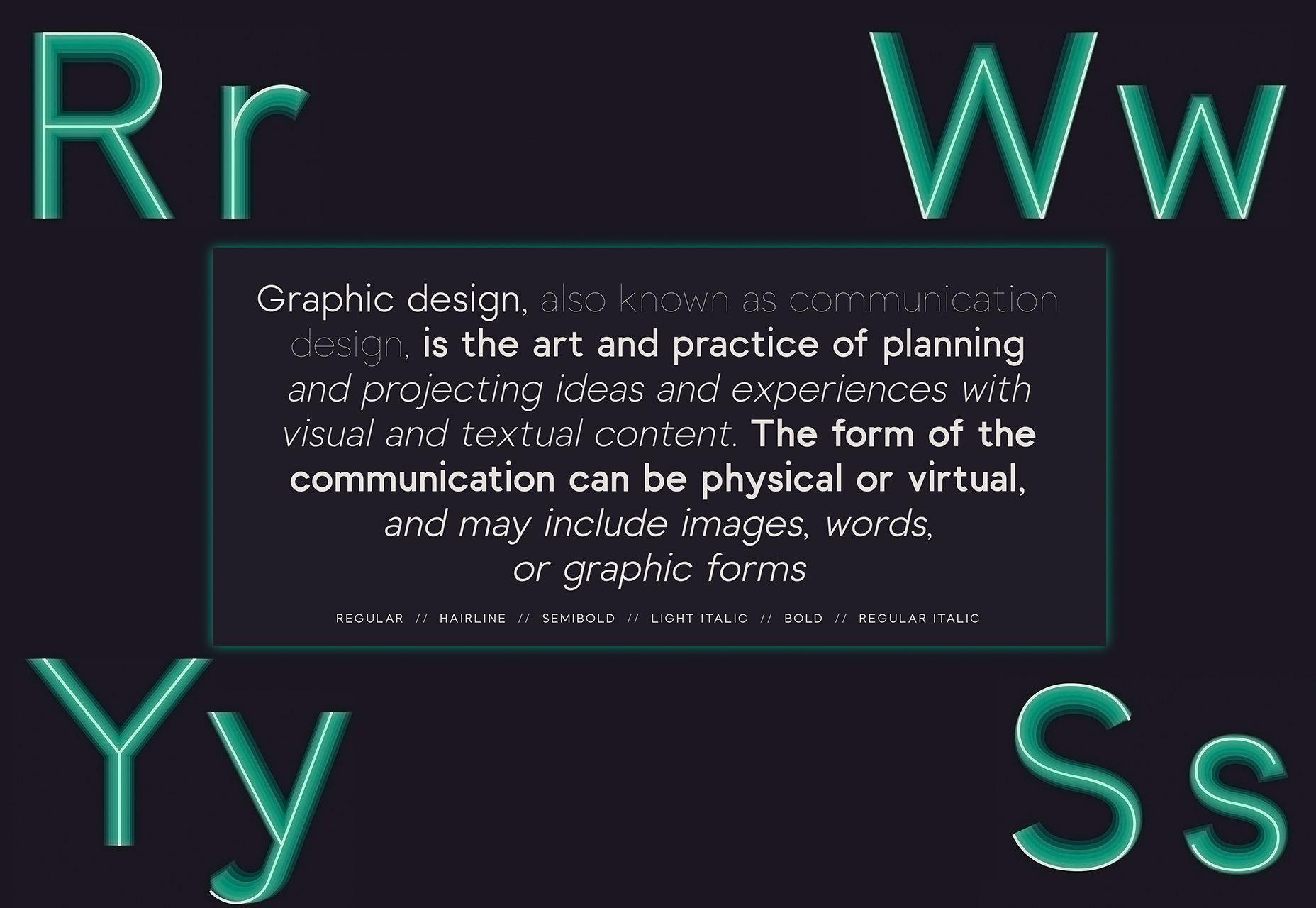
Carattere Toma
Toma è un font sans appositamente creato che è disponibile in 7 diversi pesi e corsivo, inclusi maiuscolo, minuscolo, numerico, glifi e diversi accenti per il supporto multilingue. La sua versione normale è gratuita.
Carattere Zaio
Zaio è un font accattivante con angoli arrotondati per i suoi caratteri numerici, simboli e maiuscoli che forniscono supporto per più lingue grazie a numerosi accenti.
Carattere abissopelagico
Abyssopelagic è un font elegante, ben realizzato con sottili linee dritte perfette per il testo di visualizzazione, disponibili in caratteri maiuscoli e diversi simboli glifi.
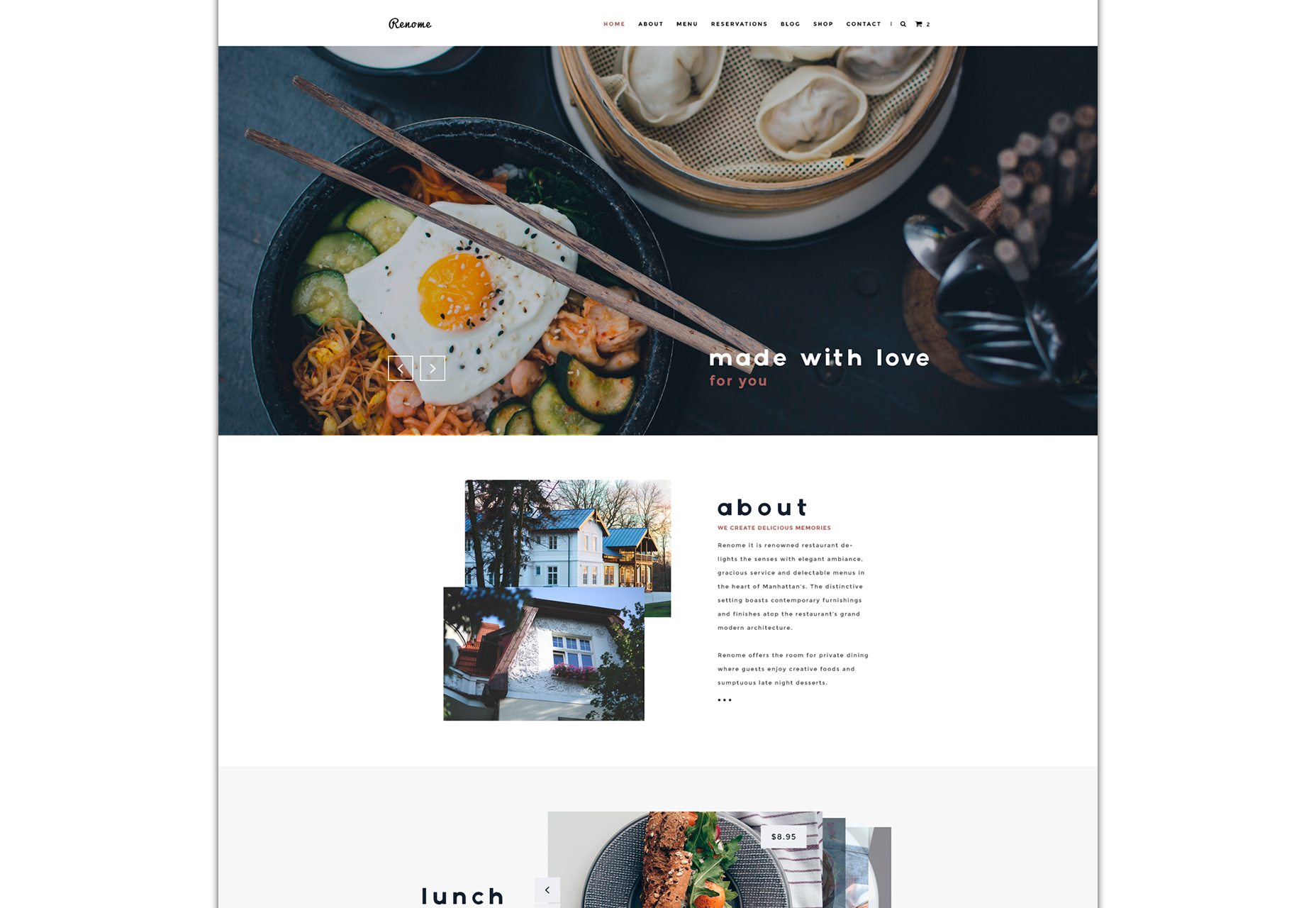
Renome PSD
Renome è un modello di ristorante ben realizzato in formato PSD contenente tutti i layout di pagina con un design molto coerente, ma non monotono, ma dotato anche di layout mobili reattivi.
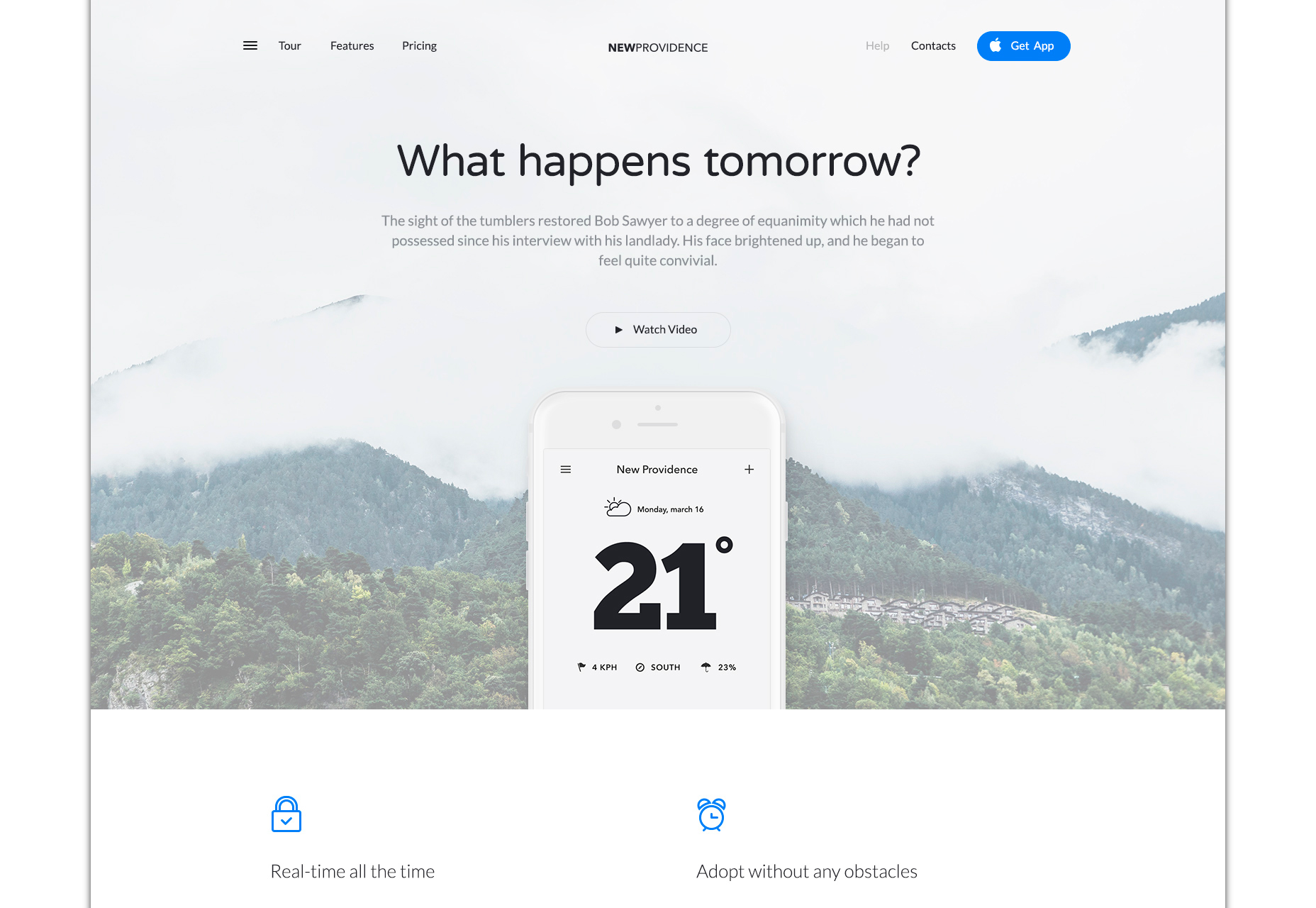
Modello di New Providence
Una pagina di destinazione professionale per presentare le tue applicazioni mobili contando su uno stile pulito per il layout a pagina singola disponibile nel file in formato PSD.
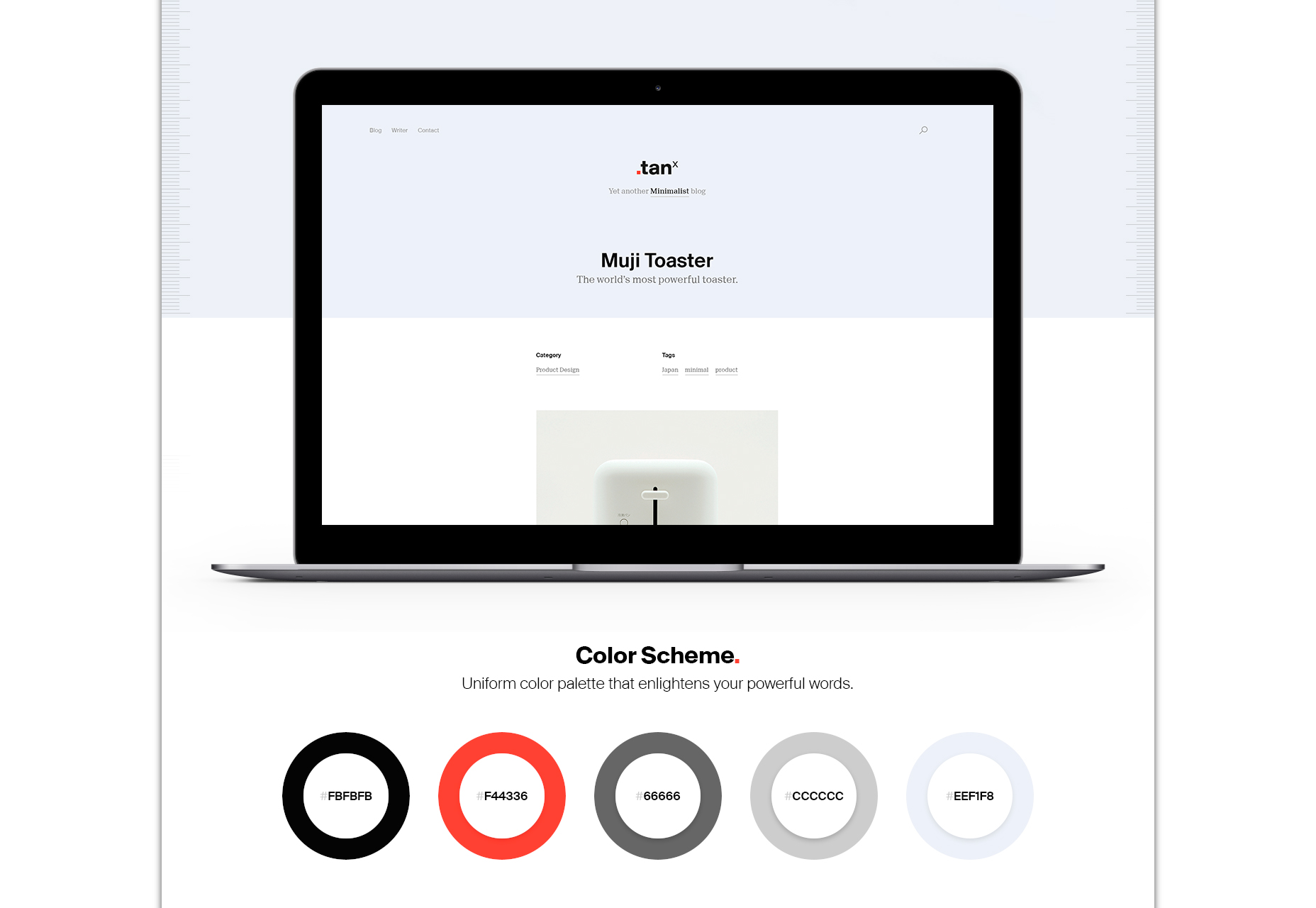
Tema TanX
Un bellissimo tema WordPress minimalista che viene fornito con il suo modello PSD con un bel schema coerente di 5 diversi colori professionali.
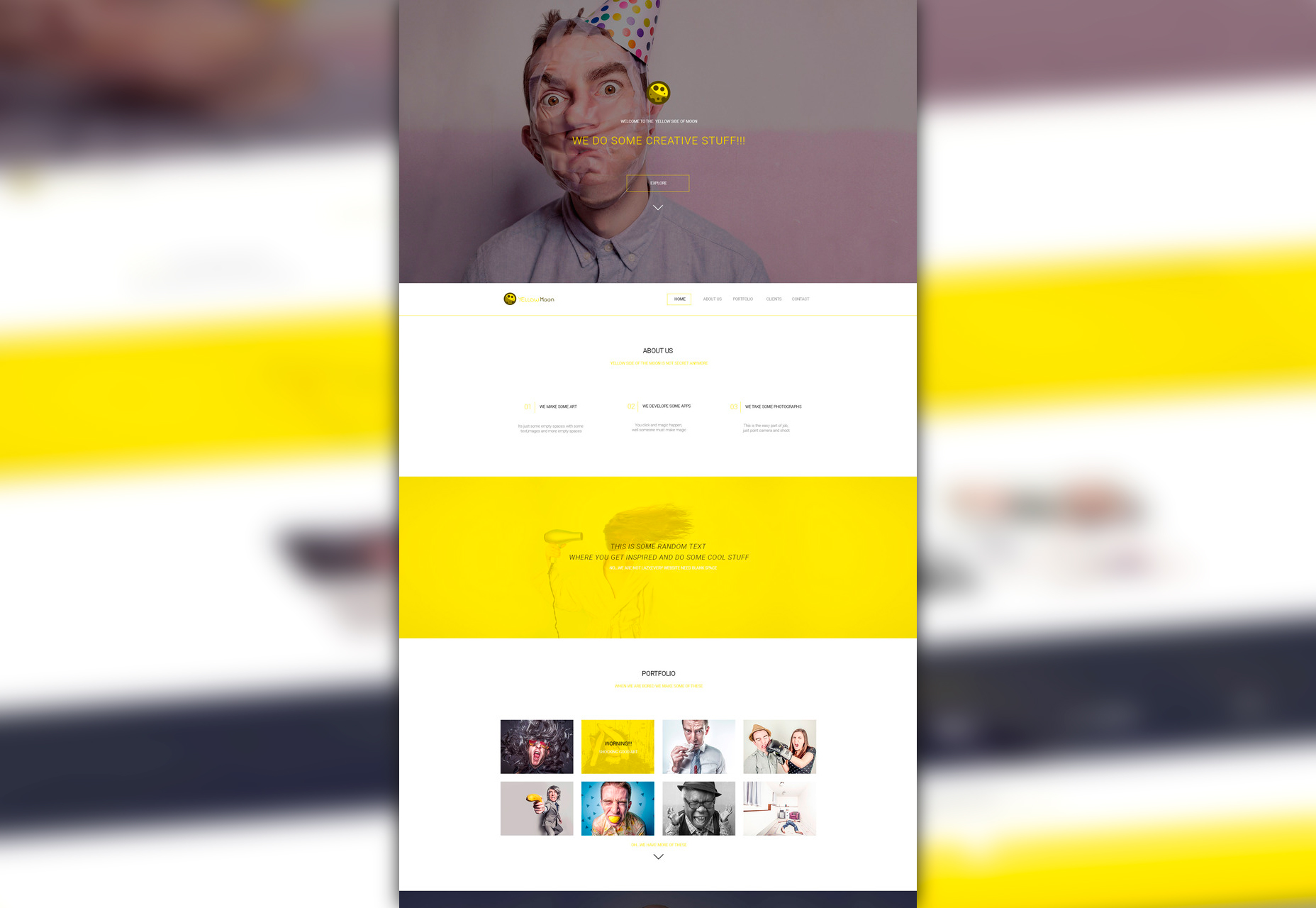
Pagina di destinazione di YellowMoon PSD
YellowMoon è un bel modello in formato PSD per gli scopi della pagina di destinazione appositamente progettato per le agenzie di web o graphic design con una grande intestazione e sezioni per noi, portfolio, clienti e contattaci.
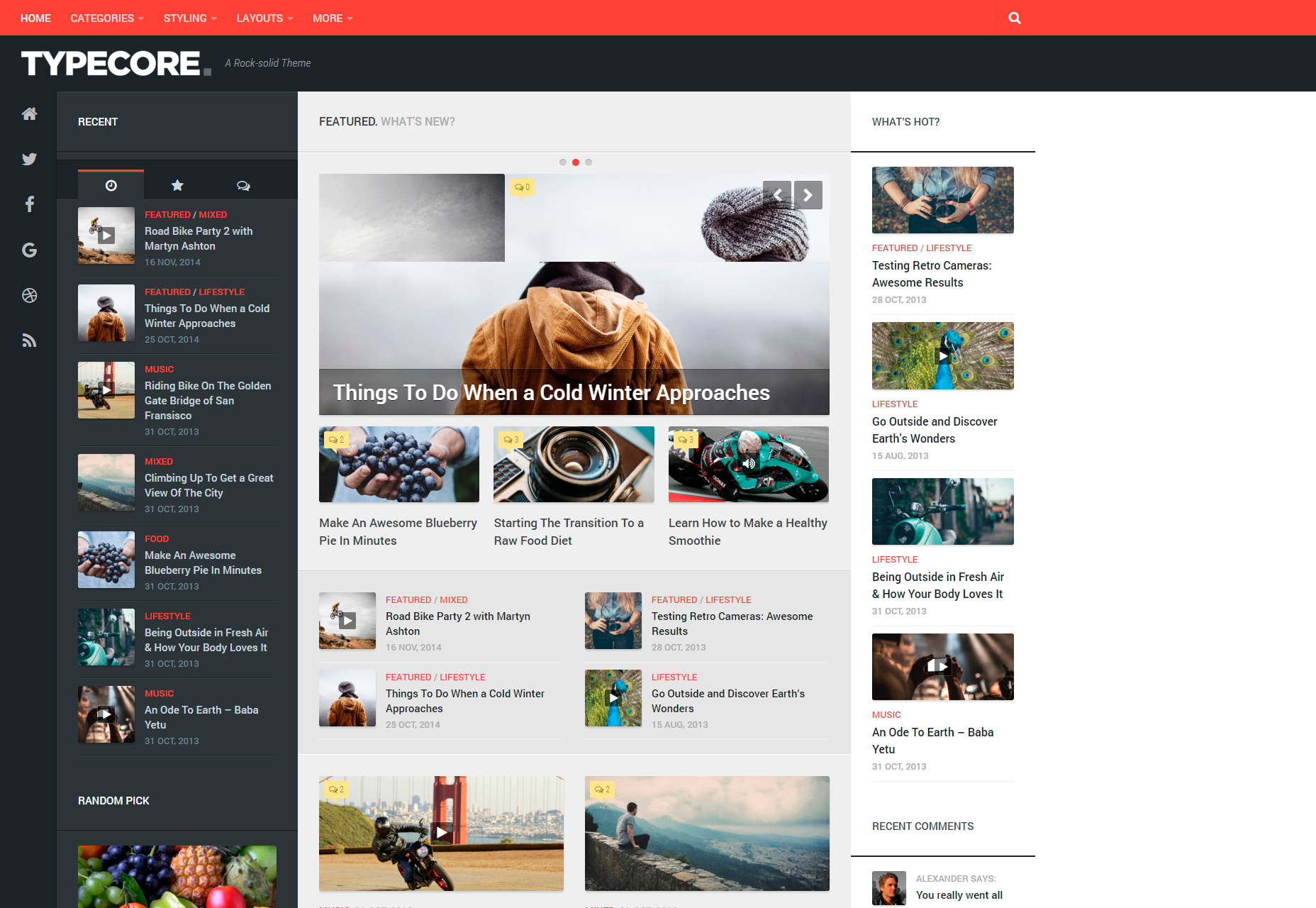
Tema tipografia
Typecore è un fantastico tema WordPress moderno per scopi di notizie, riviste o blog, che presenta un layout perfettamente organizzato contando sul menu di una barra laterale sinistra per i post recenti e popolari così come i commenti degli utenti.
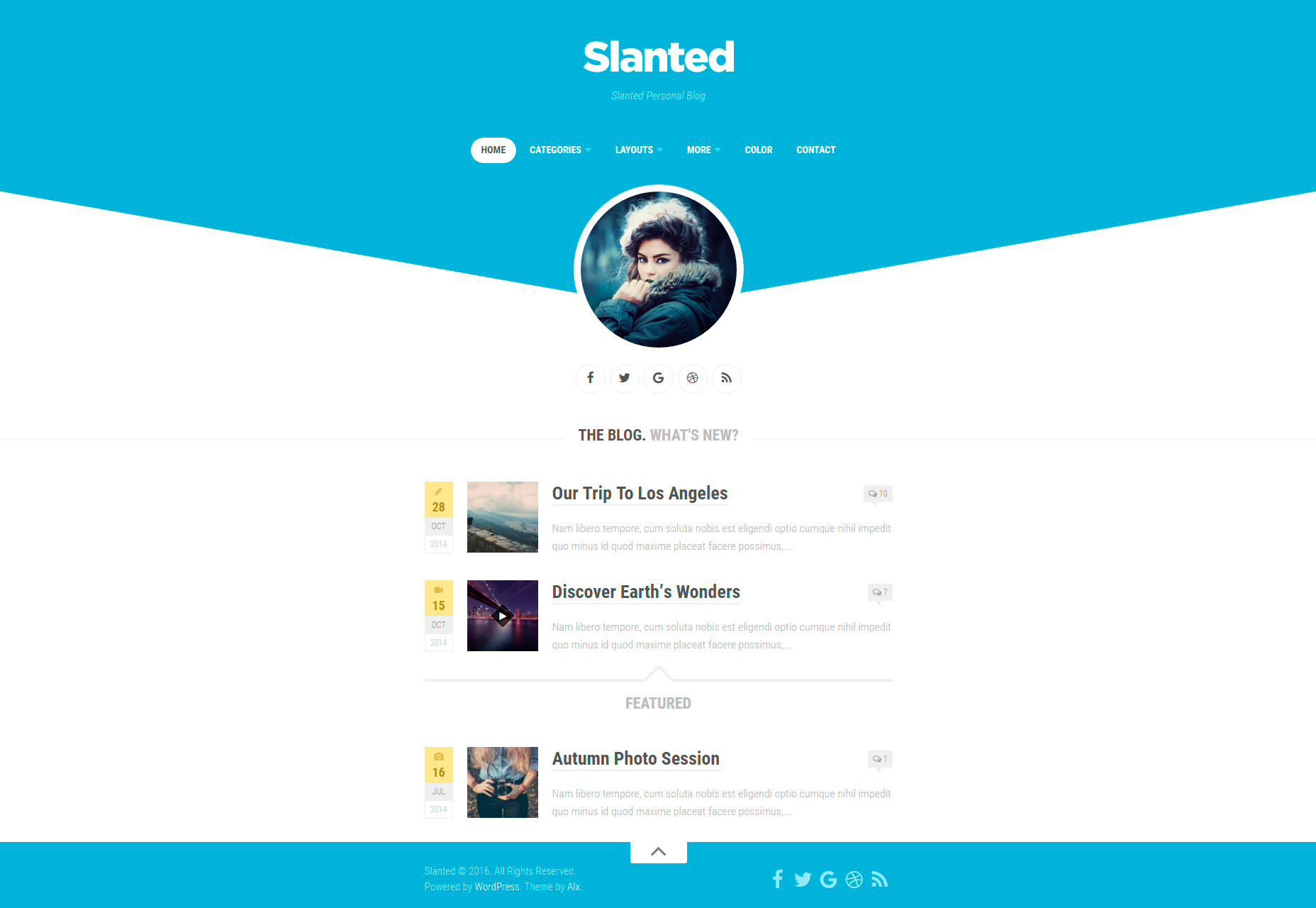
Tema inclinato
Inclinato è un tema WordPress ben progettato per scopi di blogging che presenta un pollice di intestazione del profilo simile al materiale, paginazioni normali e un layout multipagina, è anche disponibile su GitHub per collaborare al suo sviluppo futuro.
Pagina di destinazione flessibile
Flessibile è un moderno modello di pagina di destinazione realizzato con Bootstrap caratterizzato da uno stile pulito e minimale, è totalmente reattivo, scorrevolezza, con una barra di navigazione superiore statica per il layout di una singola pagina.
Visualizza modello
Visualize è un modello Web ben progettato per le esigenze di portafoglio di individui o agenzie aziendali, con un layout griglia simile a Pinterest per i suoi elementi.
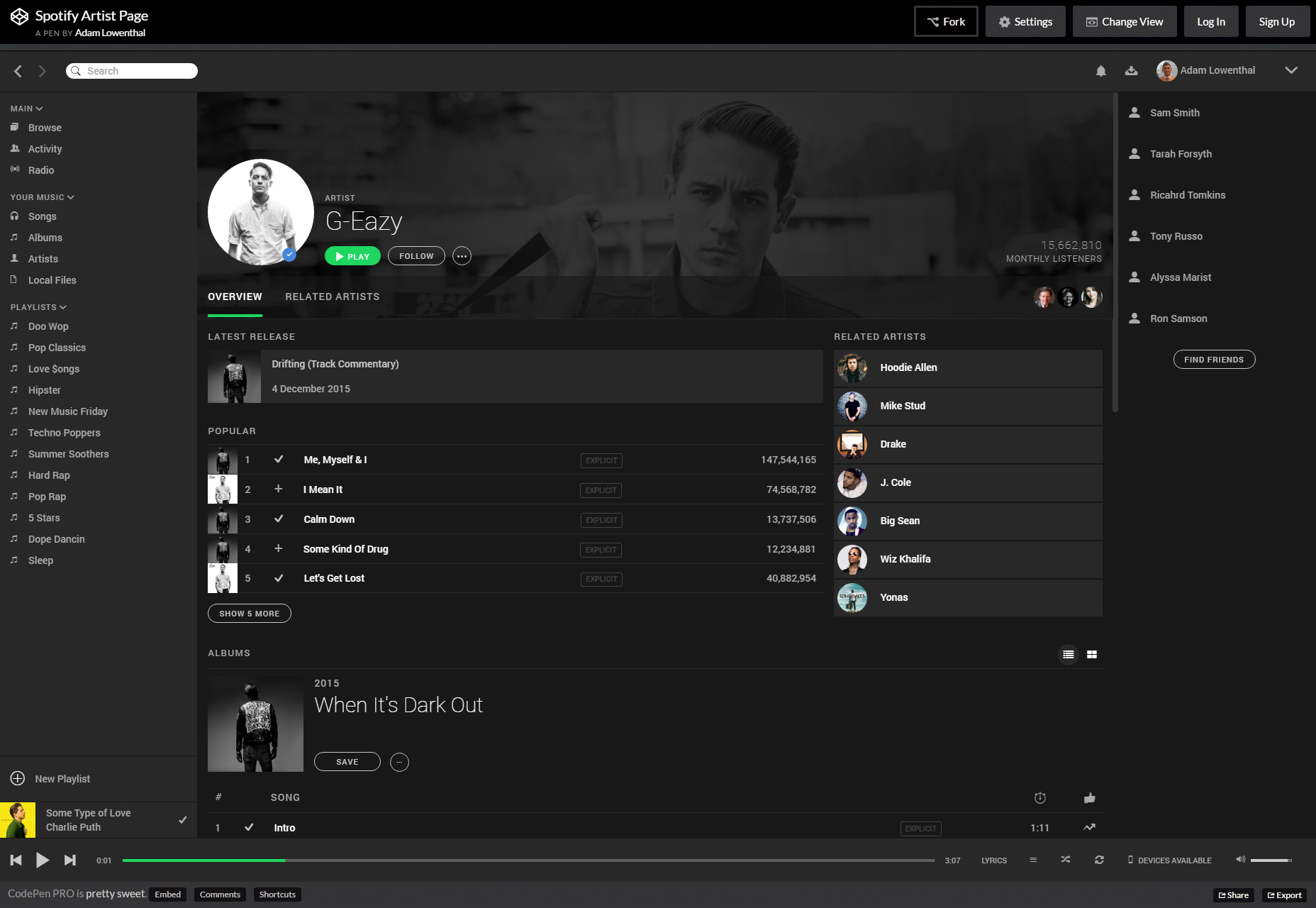
Snippet di pagina dell'artista di Spotify
Un grande frammento di codice HTML, CSS e JavaScript che compone la tipica pagina di un artista nella versione desktop del famoso spot Spotify.
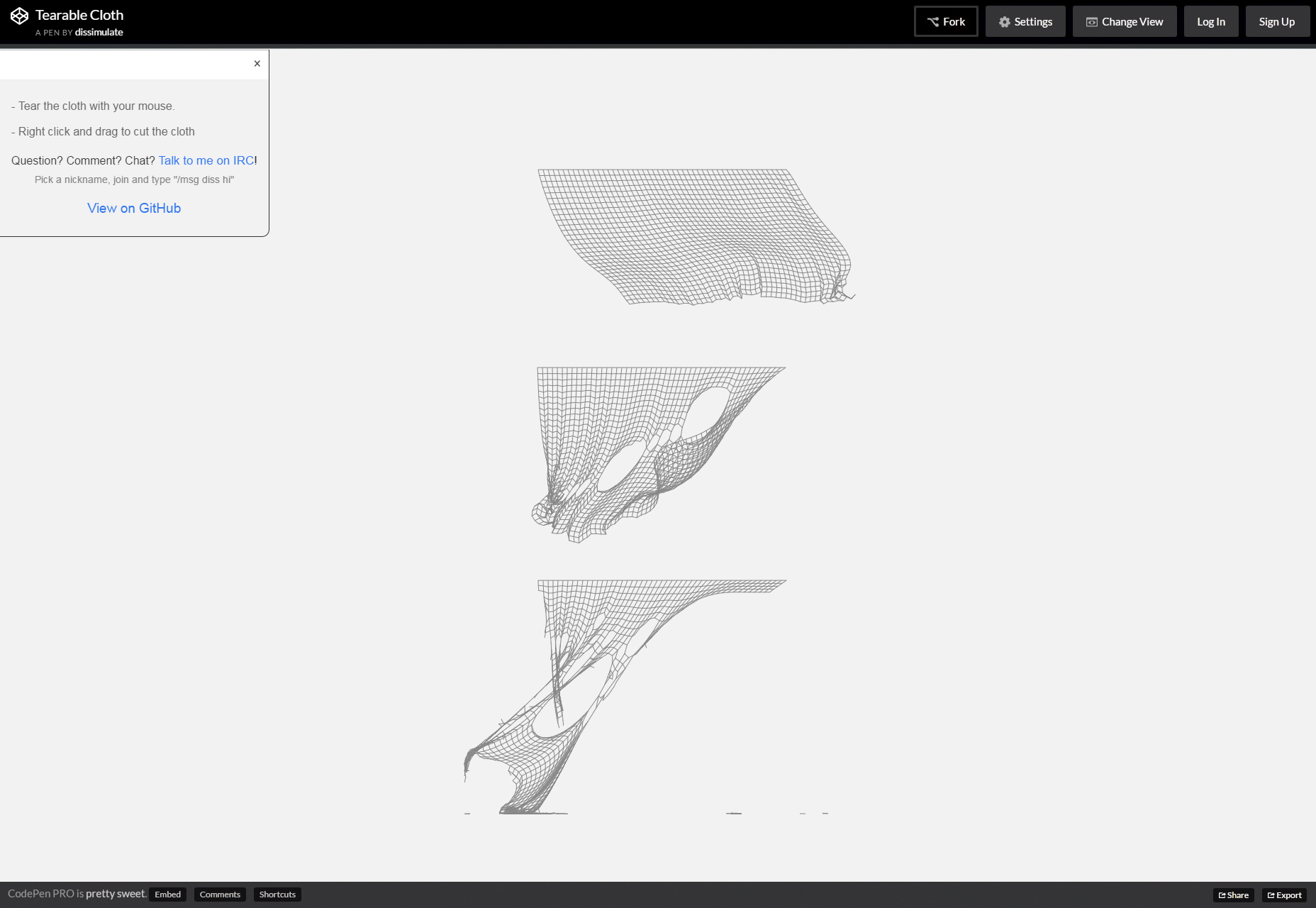
Pezzettino JS di Cloth Tearable
Un incredibile frammento di JavaScript che simula la fisica di un panno appeso come una tenda, che si lacera anche se lo trascini tenendo premuto il tasto destro.
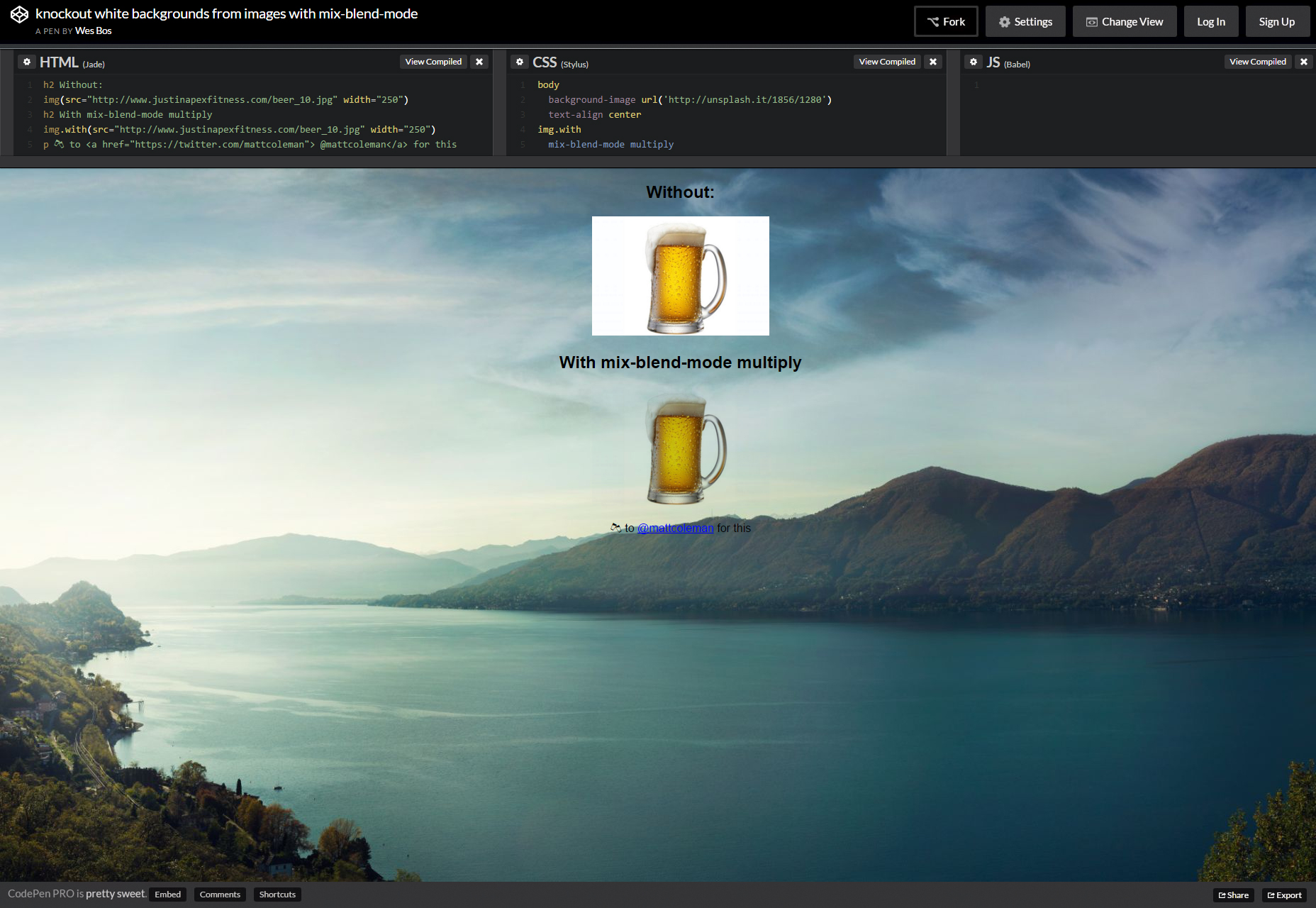
Mix-mix-mode
Un frammento di codice per sovrapporre le immagini su sfondi colorati.
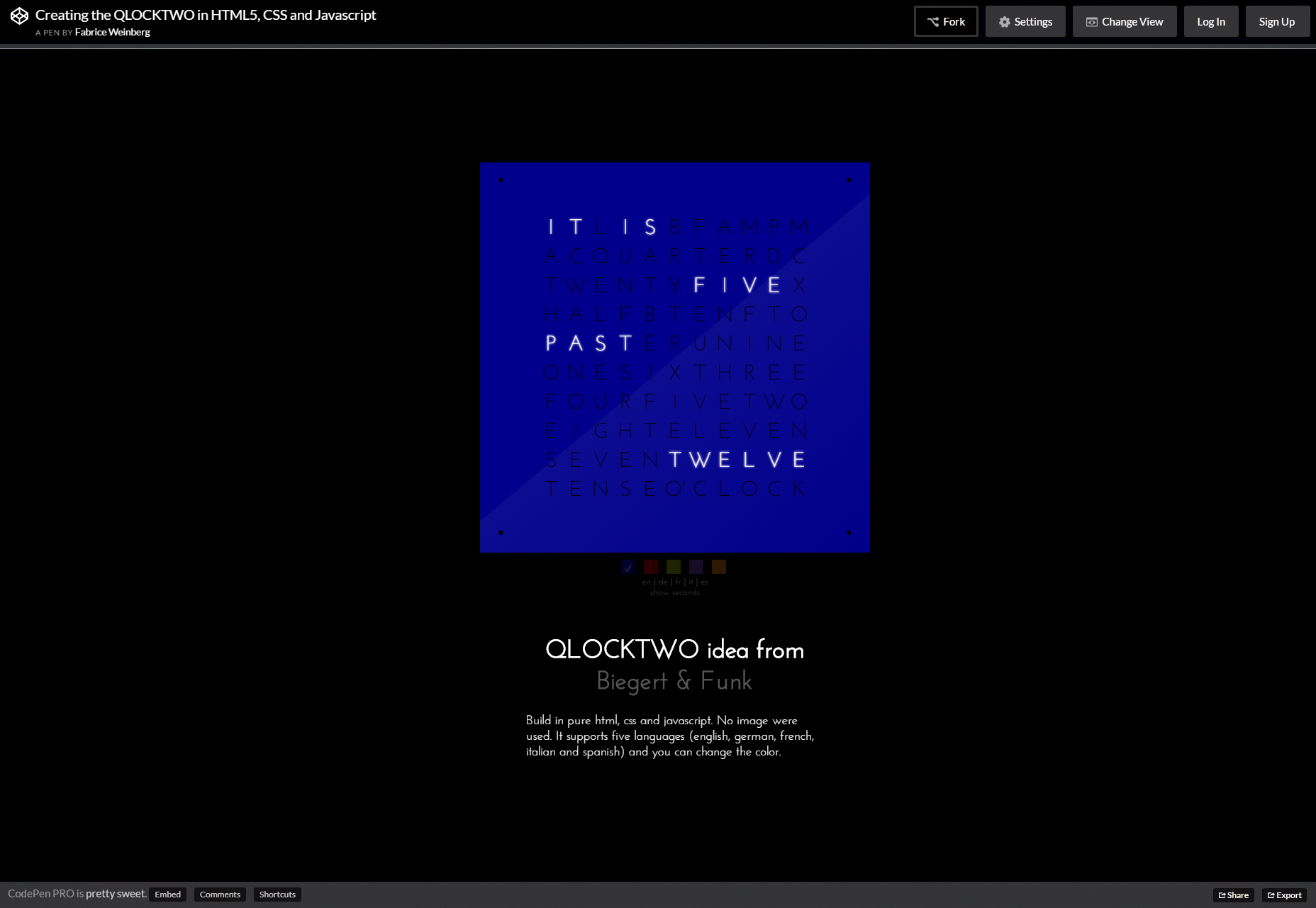
QLOCKTWO
QLOCKTWO è un incredibile orologio sviluppato in CSS e JavaScript che ti dice l'ora in 5 lingue diverse (inglese, spagnolo, francese, italiano e tedesco) oltre a presentare diversi colori di sfondo tra cui scegliere.
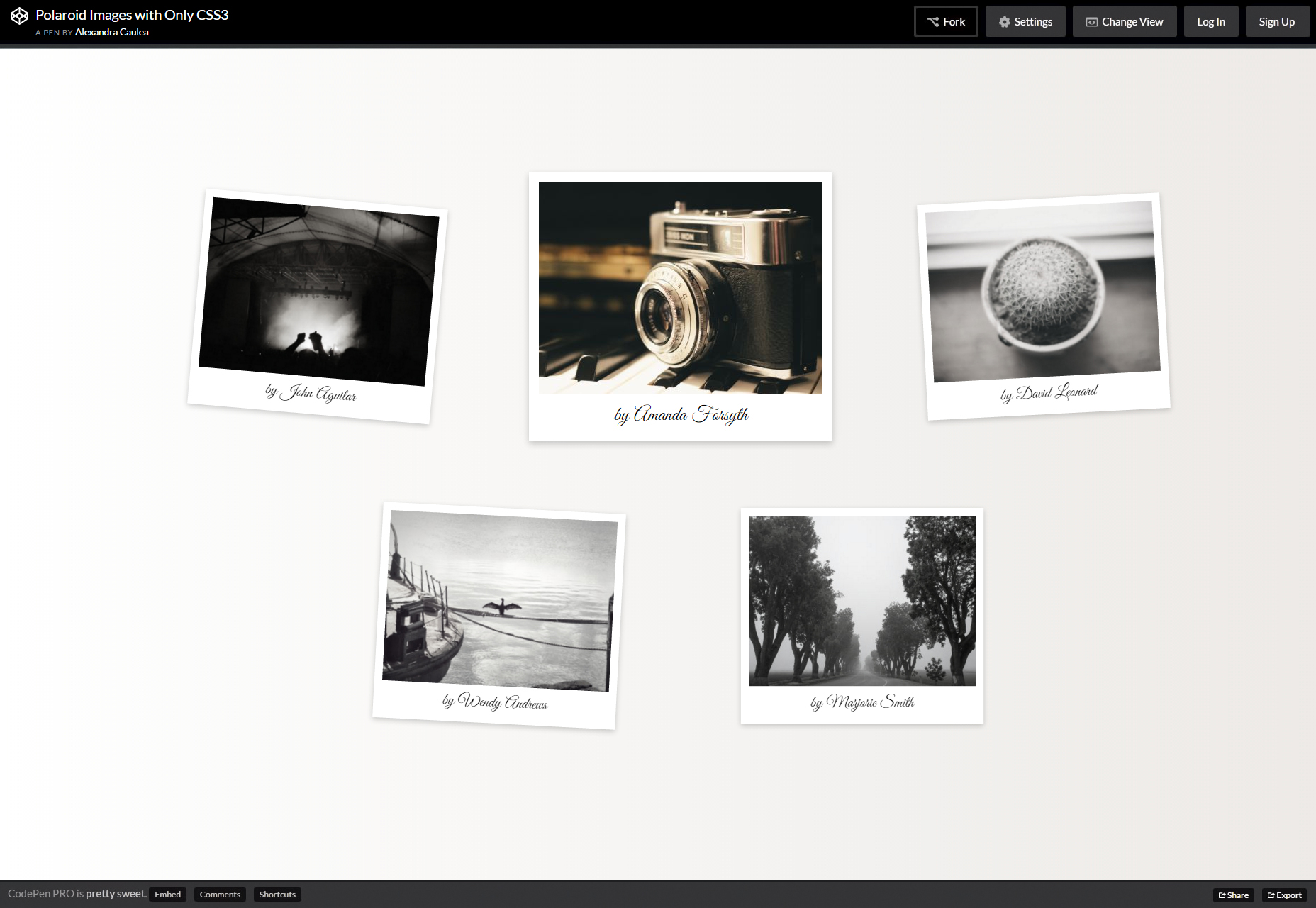
Effetti polaroid solo CSS3
Un frammento ben realizzato che ricrea l'effetto della carta polaroid, quando si passa sopra i contenitori incorniciati da foto, le foto in scala di grigi diventano colorate mentre ruotano e sollevano un po '.
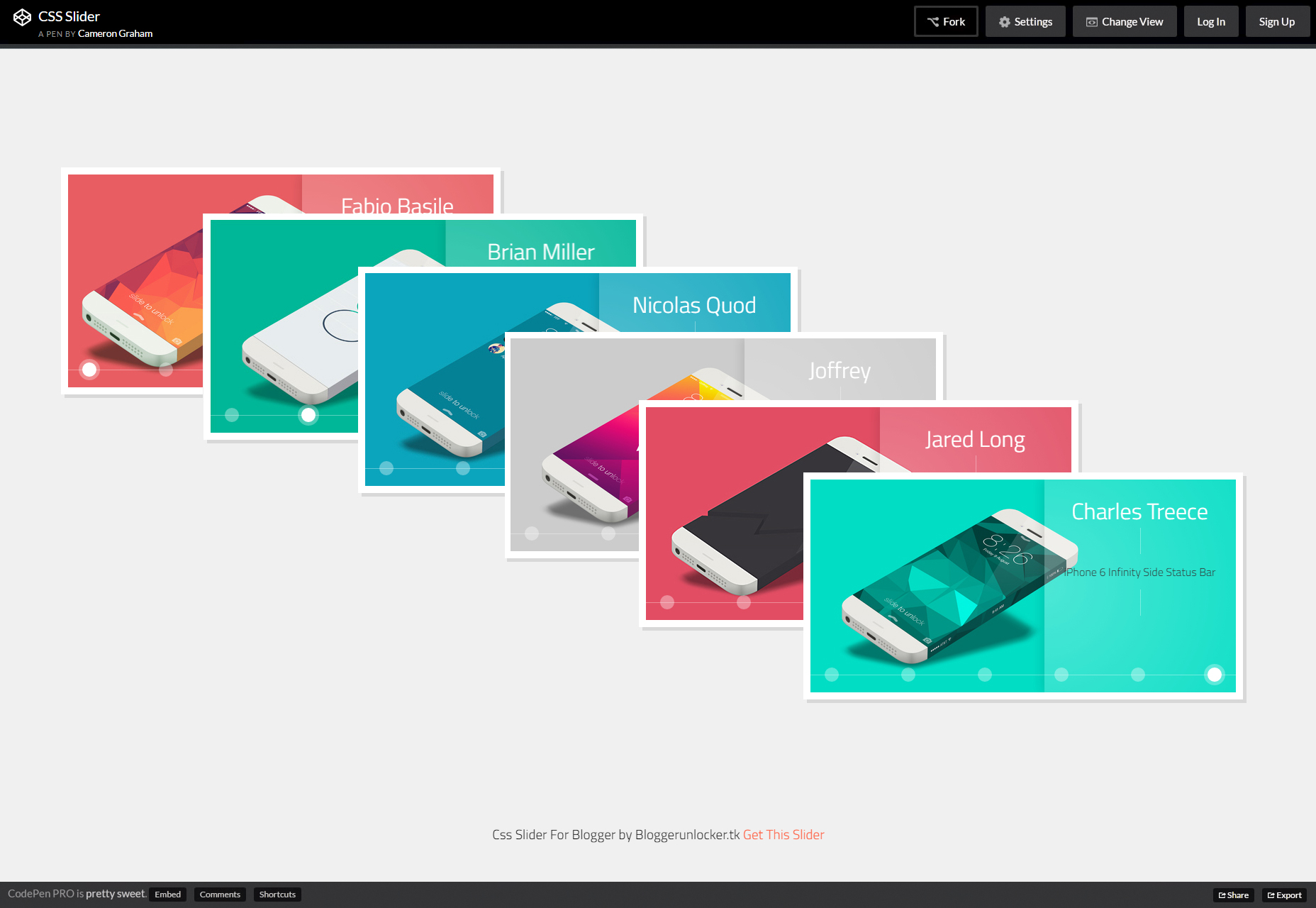
Cursore di sovrapposizione CSS puro
Un incredibile slider creato esclusivamente da CSS che offre effetti scorrevoli morbidi e facili mentre cambi tra i suoi elementi.
Elenco di risorse, librerie, strumenti e applicazioni MongoDB
Dai un'occhiata a questo straordinario elenco di risorse, librerie, strumenti e applicazioni curati per MongoDB totalmente organizzati e classificati in un repository GitHub che lo rende open source e, naturalmente, sempre aggiornato.
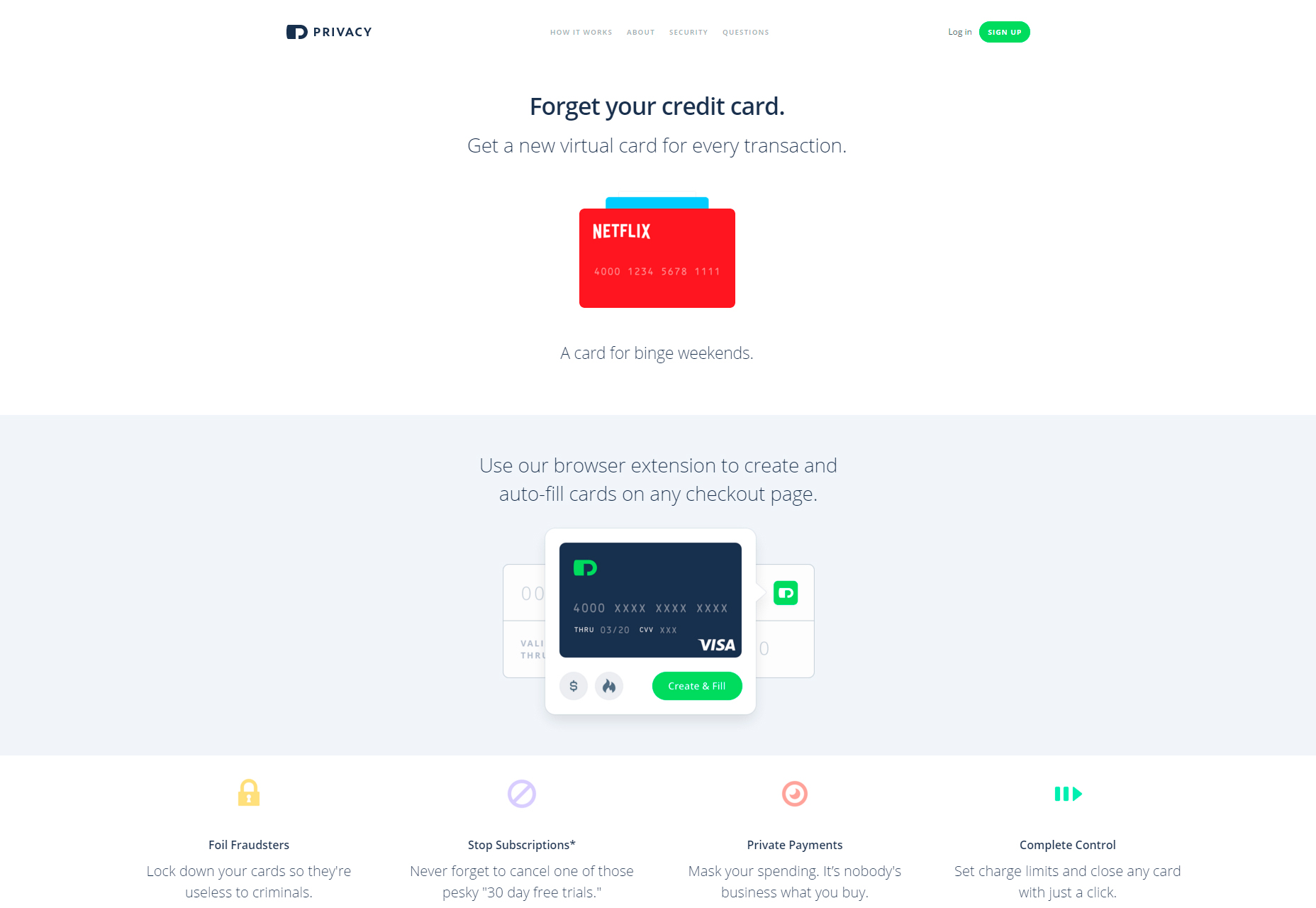
Privacy: carte di credito nel browser
La privacy è davvero un'estensione del browser utile per Google Chrome per coloro che amano acquistare online. Basta configurare la carta di credito e scegliere la carta che si desidera utilizzare al momento dell'acquisto per compilare i moduli di pagamento con le informazioni corrette.
Mail di contorno
Outline Mail è una struttura di posta elettronica intuitiva che conta su stack di componenti reattivi completamente fidati che forniscono progetti di email HTML sorprendenti.
Foundation for Email 2
Un ottimo framework per la generazione di campagne email con CSS o Sass (NodeJS richiesto) per iniziare. I tuoi modelli di email funzioneranno in modo reattivo, anche in Outlook!
Kit di sviluppo WordPress
WPDK è un framework scritto per l'ambiente WordPress in PHP che consente di migliorare il kernel e migliora le funzioni e le classi di base al fine di rendere produttiva, solida e facile da mantenere la creazione e l'evoluzione dei plugin e dei temi.
Framework di plugin Herbert WordPress
Herbert è un ottimo framework strutturato e standardizzato che ti consente di creare plugin per WordPress contando su una documentazione molto organica e un repository GitHub.
Superpoteri, ambiente di gioco open source
Superpowers è un incredibile ambiente di sviluppo HTML5 che ti consente di realizzare giochi sia in 2D che in 3D, può essere esteso con plug-in e supporta la collaborazione in tempo reale.
Strumenti di sviluppo e risorse di Chrome
Un'incredibile raccolta di strumenti e risorse di sviluppo per Chrome, tra cui apprendimento, NodeJS, protocollo di debug, ispezione di rete, multimedia e stack di altri argomenti.
JS-Bits
Una raccolta unica di concetti JavaScript spiegata direttamente dal conteggio dei codici su diversi argomenti come array, DOM, currying, gestione degli eventi, mixin, shim, polyfill e percorsi di denaro, e impila altro da vedere.
gestire
L'amministrazione è un framework per la creazione di dashboard di amministrazione flessibili ma potenti in Rails, al momento è una versione precedente alla 1.0, pertanto potrebbe presentare occasionali modifiche all'API.
Corsi di sviluppo web gratuiti
Un'incredibile risorsa per coloro che desiderano conoscere da zero lo sviluppo del Web, in particolare nella progettazione e nella costruzione di front-end.
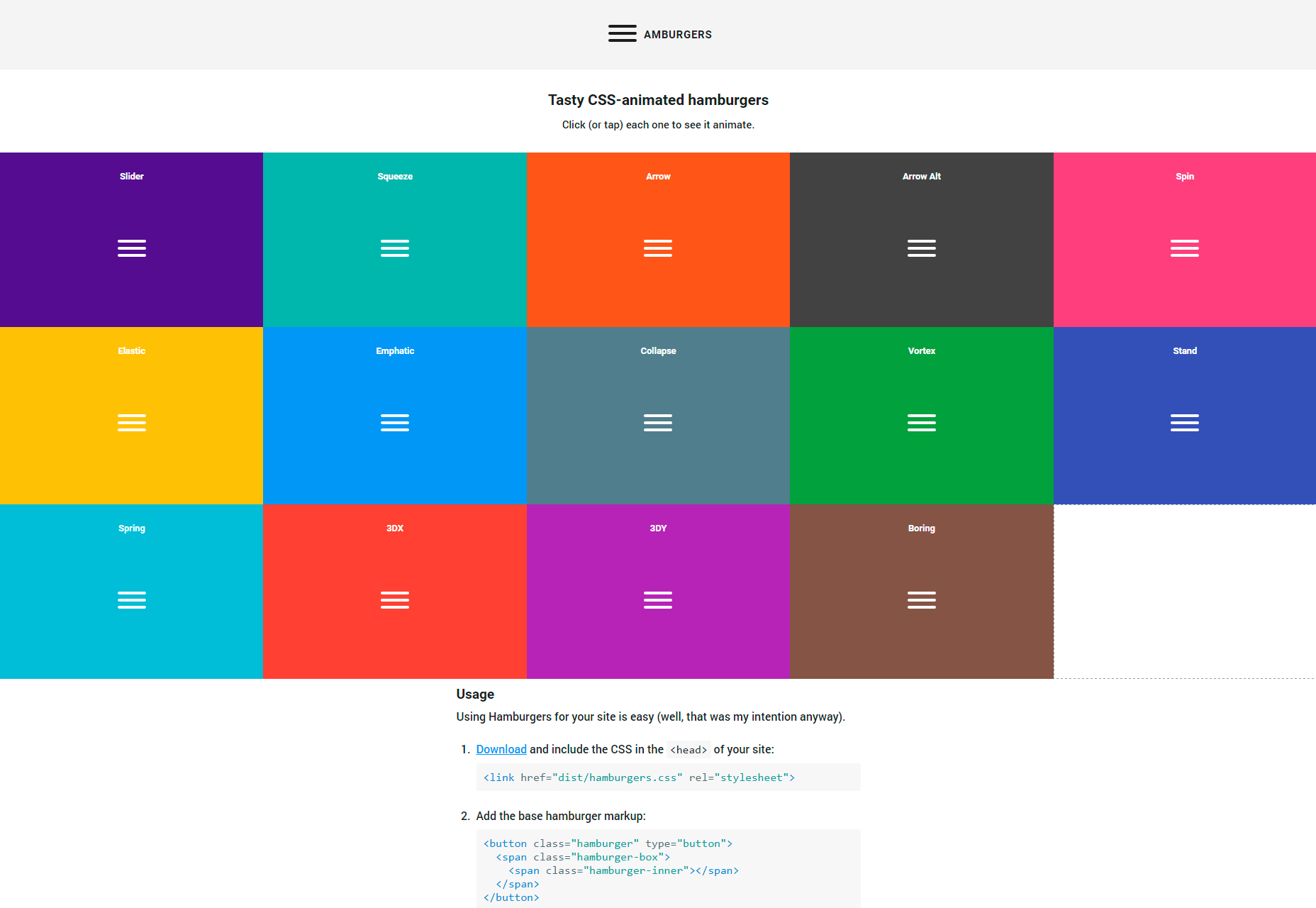
Bottoni hamburger trasformabili
Una serie di incredibili pulsanti hamburger CSS che si trasformano facilmente in forme diverse mentre fai clic su di essi in molti modi diversi.
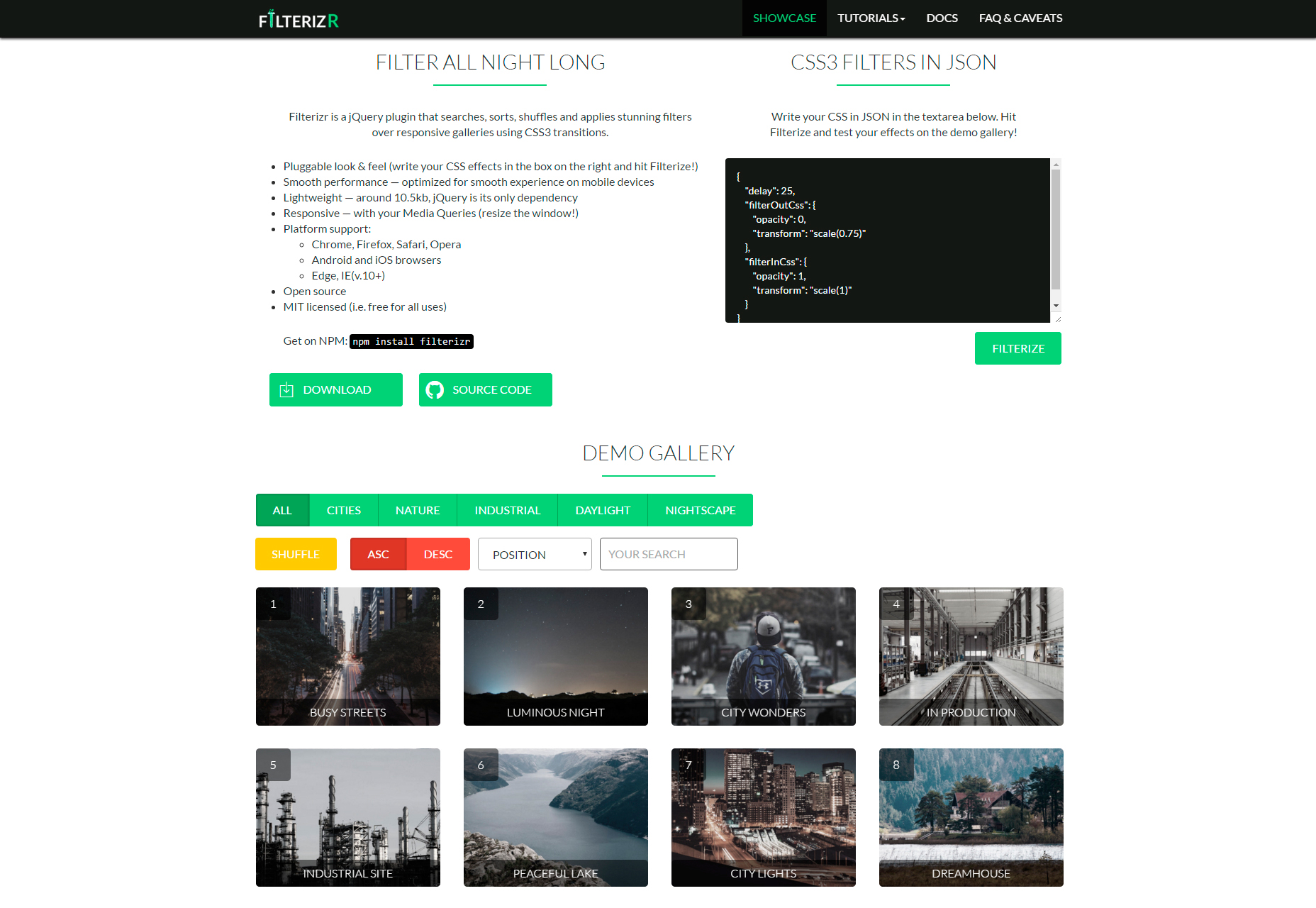
Filterizr
Filterizr è un ottimo plugin jQuery che ti consente di cercare, ordinare, mescolare e applicare filtri sorprendenti su gallerie reattive utilizzando le transizioni CSS3.
Gherminella
Hocus-Pocus è un framework Sass ispirato a Primer e IntuitCSS che mira a creare uno starter kit universale e leggero, contando sulle funzionalità più comuni in modo da poter cambiare l'aspetto di ogni singolo componente, disabilitare alcune funzionalità e altro.
Superplaceholder.js
superplaceholder.js è un'incredibile libreria che ti consente di dare vita ai tuoi segnaposto in ingresso, spostando più istruzioni in un unico segnaposto di input che supporta AMD e commonJS.
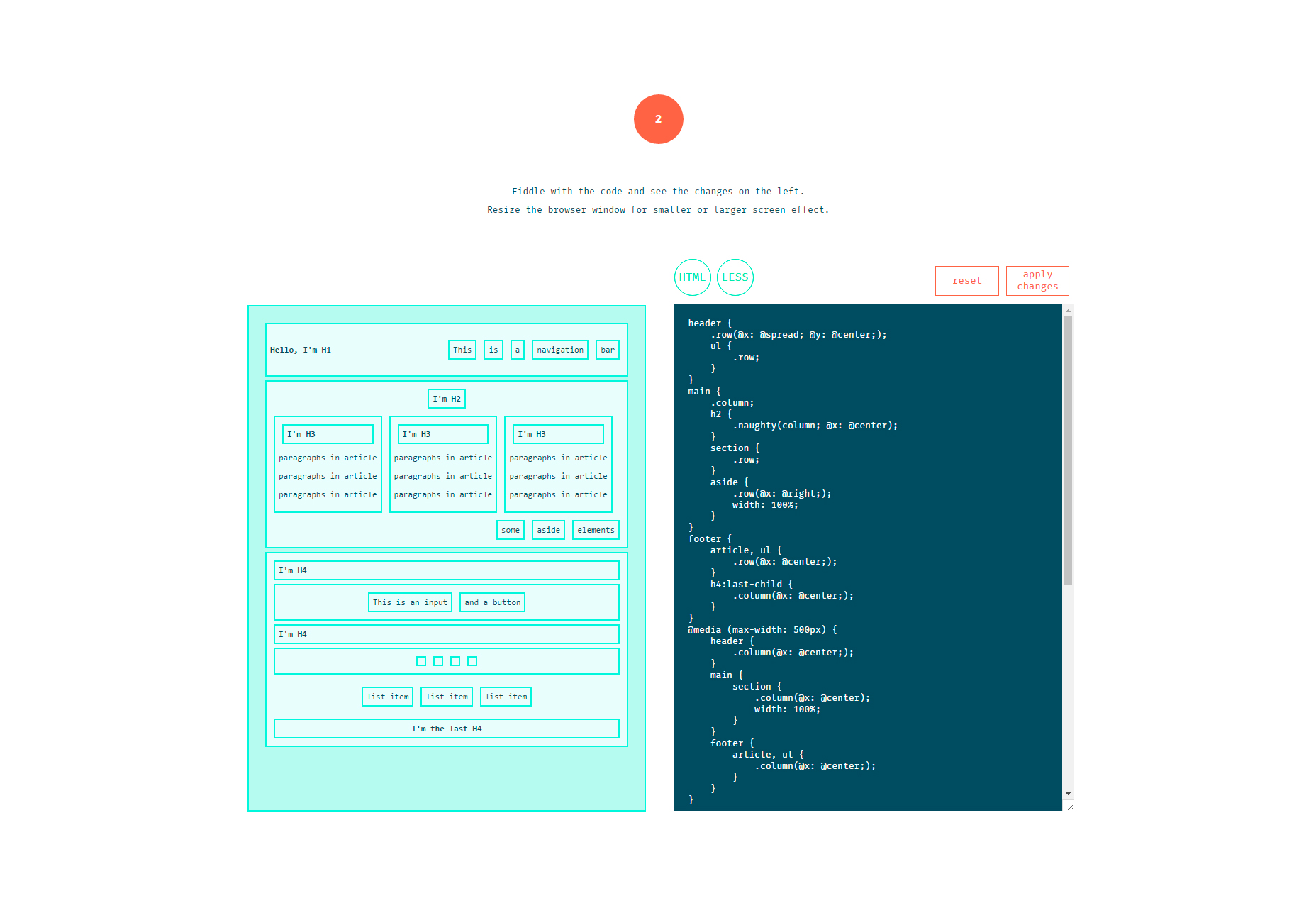
Stellare
Stellar è una straordinaria libreria LESS che ti consente di impacchettare la tua applicazione web semplicemente importando, risparmiando un bel po 'di tempo.
Basil.js
Un'API di archiviazione, un cookie e una sessione di archiviazione unificata JavaScript che mira a semplificare la gestione della memoria di frontend per gli sviluppatori consentendo la gestione a prova di bug dei cookie disabilitati, del localStorage completo e di altre eccezioni di archiviazione nativa indesiderate.
min
Min è un framework CSS molto inclusivo che supporta anche 5,5 versioni di Internet Explorer, oltre a FF3, Opera 9 e Safari 4, diversamente dal bootstrap, non prescrive un determinato design per te e presenta nomi di classi chiari e brevi.
Lavalamp.js
Lavalamp è un incredibile sostituto della pergamena infinita così comunemente usata che carica senza problemi le anteprime e le pagine successive mentre clicchi rispettivamente sulle barre in alto o in basso.
Attendize
Attendize è una grande piattaforma open source e self-hosted per la vendita di biglietti e la gestione degli eventi che offre bellissime pagine di eventi amichevoli per dispositivi mobili, facile gestione dei partecipanti, esportazione dei dati, la possibilità di gestire illimitati organizzatori / eventi e stack di più.
Atrament.js
Atrament.js è una grande libreria JavaScript che ti permette di disegnare e scrivere a mano direttamente su tela HTML, puoi pulire la tela, cambiare lo spessore, il colore e l'opacità del pennello, alternare le modalità cancella, disegna o levigante e altro ancora.
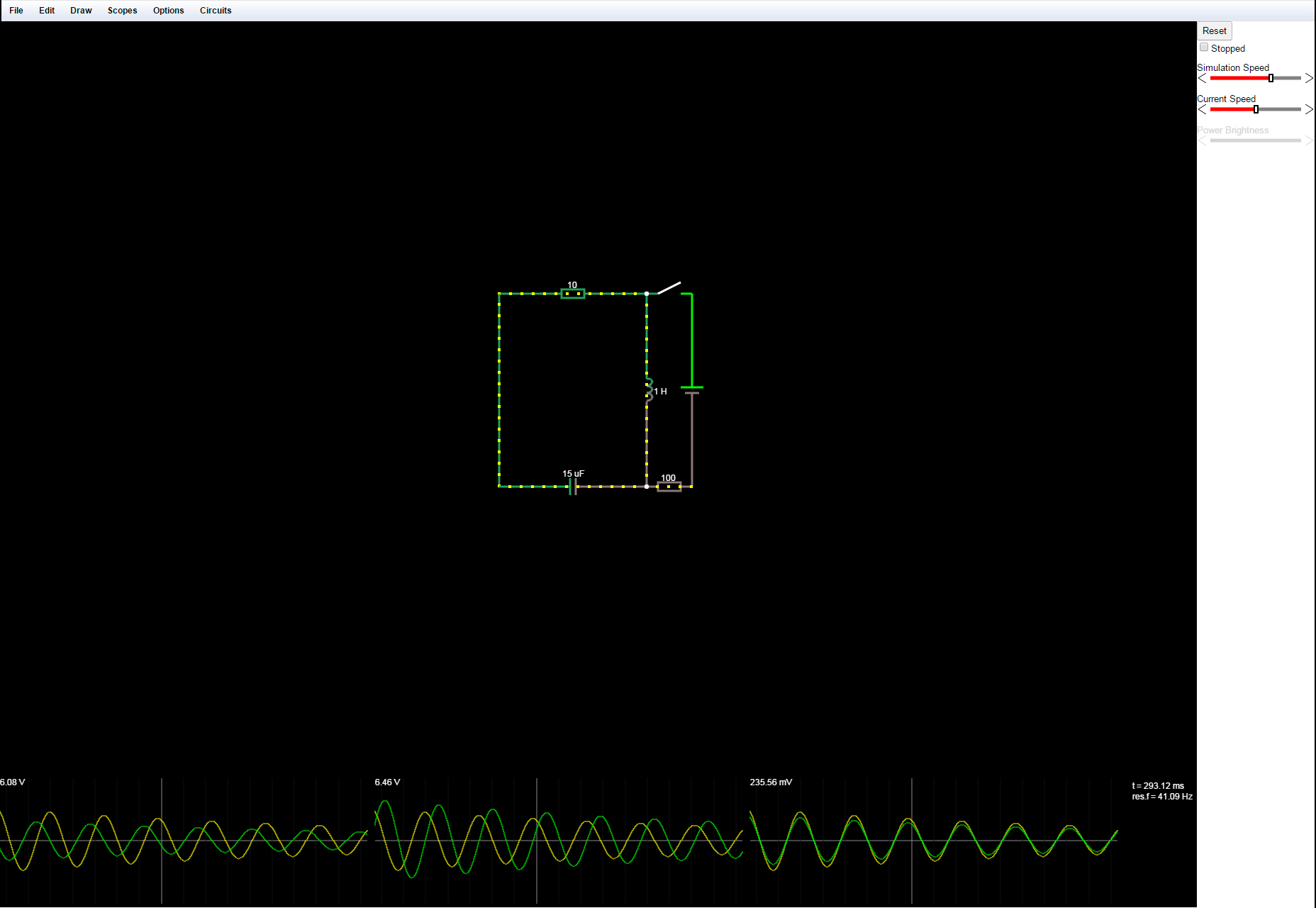
Circuit.js
Circuit.js è un incredibile simulatore di circuiti elettronici che viene eseguito nel browser originariamente scritto da Paul Falstad come applet Java.