7 motivi per cui scelgo i fuochi d'artificio su Photoshop
Mi chiamo Russell McGovern e utilizzo Fireworks per progettare siti web. Lì, l'ho detto. Potrei sbagliarmi, ma mi sembra di essere in una piccola minoranza; tra i web designer, l'applicazione di scelta sembra essere Photoshop.
Le agenzie mi mandano i file PSD al lavoro e chiedono loro in cambio; i blog di design sono pieni di suggerimenti, esercitazioni e modelli di Photoshop; altri progettisti richiedono i file Photoshop che presumono che devo aver usato per creare elementi.
È quasi come essere un cittadino di seconda classe. È come se l'unico strumento che un designer professionista sognerebbe di utilizzare sia Photoshop, l'equivalente software di scegliere un Mac su un PC.
Eppure Photoshop non è l'unica opzione. Ho usato Fireworks per molti anni e trovo che sia di gran lunga il modo più semplice e veloce per ottenere idee dalla mia testa e in pixel sullo schermo.
Permettetemi di essere chiaro: non intendo assolutamente escludere Photoshop o coloro che scelgono di usarlo. Lo uso per un sacco di compiti. La preferenza personale è il fattore più importante quando selezioni i tuoi strumenti e, se la tua preferenza è Photoshop, allora è quello che dovresti usare.
Photoshop è un programma meraviglioso, ma il suo set di strumenti è vasto: viene utilizzato per una vasta gamma di applicazioni, dalla manipolazione fotografica e l'illustrazione alla modellazione 3D.
Per la maggior parte delle attività di web design, non avresti bisogno della maggior parte delle funzionalità di Photoshop, anzi potresti non sapere mai che esistono. Fuochi d'artificio, d'altra parte, è stato progettato da zero per affrontare il lato visivo del web design, e tutti i suoi strumenti e flussi di lavoro sono stati costruiti pensando a questo.
Di seguito sono riportate alcune delle mie cose preferite e i motivi per cui Fireworks è il mio strumento di progettazione principale:
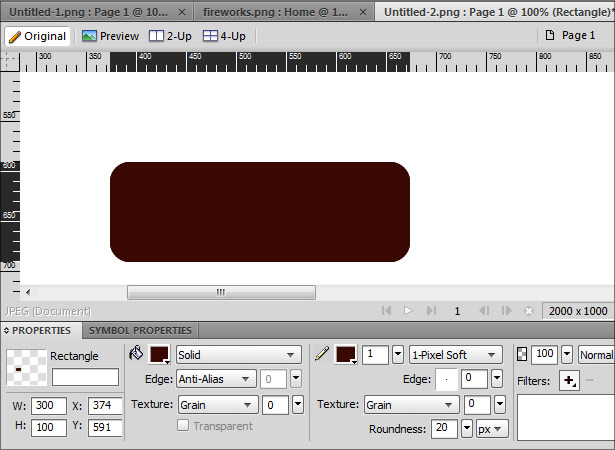
1. Controllo pixel perfetto

Per quanto mi riguarda, questa è la caratteristica killer di Fireworks. Vuoi un rettangolo di 300 x 100 pixel? Basta digitare i valori, ed eccolo lì: non ci sono problemi con righelli, guide o strumenti di misurazione. Vuoi spostarlo? Basta fare clic e trascinare, indipendentemente dal livello selezionato, senza cercare tra livelli e gruppi nidificati per trovare quello giusto.
Meglio ancora, per dare un rettangolo agli angoli arrotondati, basta inserire un altro valore in una scatola, e boom: ordinati! Potrebbe sembrare una caratteristica insignificante, e so che Photoshop ha anche rettangoli arrotondati, ma in Fireworks puoi specificare il raggio esatto degli angoli in pixel o in percentuale e cambiare questi valori quando vuoi. Se ridimensionate il rettangolo, gli angoli mantengono le loro proporzioni invece di allungare o comprimere.
Fireworks è essenzialmente basato sugli oggetti, il che rende facile la manipolazione degli elementi di un disegno. Puoi vedere le dimensioni in pixel di un oggetto o di un gruppo di oggetti semplicemente selezionandoli. Tutto può essere cambiato al volo con assoluta precisione, quindi se qualcosa non è giusto, puoi modificarlo finché non lo è. Questo è così diverso dal supposto lavoro di Photoshop ("Proviamo questo ... No, non è giusto ... Annulla e riprova.").
Nel web design, in cui un singolo errore di pixel può rovinare un layout, Fireworks offre un livello di precisione che rende l'impostazione di un progetto in determinate dimensioni e lo spostamento di elementi all'interno di esso nel modo più semplice possibile.
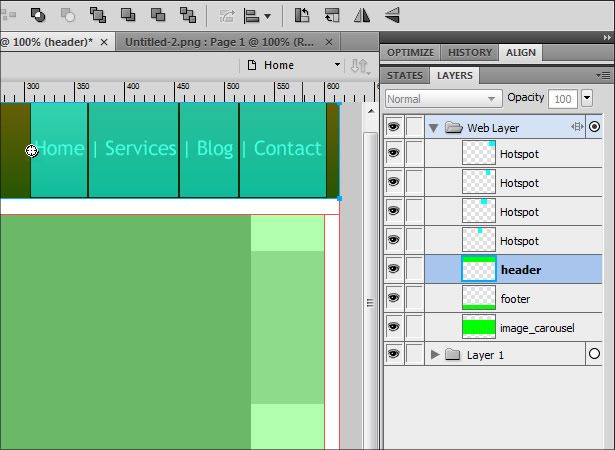
2. Il livello Web

Il livello web combina il taglio delle immagini, la selezione e l'ottimizzazione del tipo di file di output in modo coerente e intuitivo. In effetti, potrebbe essere l'unico contatto che molti designer hanno con Fireworks; è un'alternativa alle opzioni di esportazione e affettatura di Photoshop o, dai giorni pre-CS3, ImageReady.
C'è molto di più che affettare, però. È inoltre possibile impostare collegamenti e roll-over e quindi generare HTML funzionale direttamente da Fireworks; non è il codice più pulito al mondo, e probabilmente non lo useresti in un progetto finito, ma per la prototipazione rapida o l'impostazione di un modello funzionante, è un sogno. Utilizzando il livello Web in tandem con il pannello Pagine, è possibile creare un modello di lavoro di un intero sito Web senza utilizzare altre applicazioni.
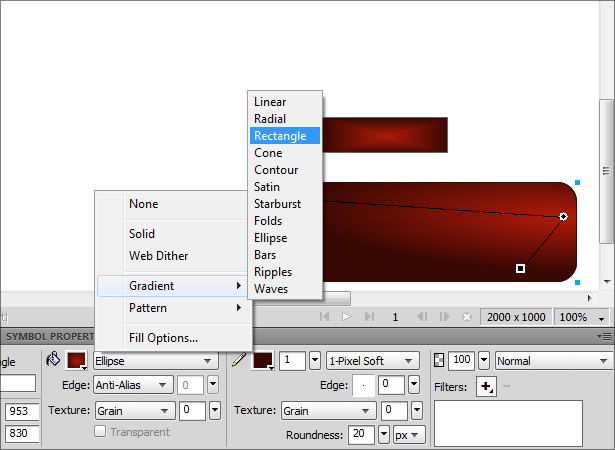
3. Gradienti

Tutti amano un gradiente gradevole. Anche per i volitivi, questi sono un po 'di violino in Photoshop, ma sono incredibilmente semplici da applicare e modificare in Fireworks.
Le maniglie di controllo ti consentono di trascinare una sfumatura all'interno di un oggetto e puoi manipolare i gradienti in più modi di quelli consentiti da Photoshop. Questo è un ottimo esempio di qualcosa che Photoshop può fare ma che Fireworks rende più veloce, più semplice e più intuitivo.
4. La curva di apprendimento

Per un nuovo arrivato al design online, Photoshop deve essere uno dei programmi più scoraggianti che incontreranno.
Trovare la strada e capire come fare qualcosa di relativamente semplice può essere difficile. Sebbene Fireworks non sia affatto un gioco da ragazzi, è molto più facile da capire.
Il suo set di strumenti si concentra su attività specifiche del web design e i nuovi utenti si troveranno a creare un lavoro utilizzabile molto prima di quanto farebbero in Photoshop.
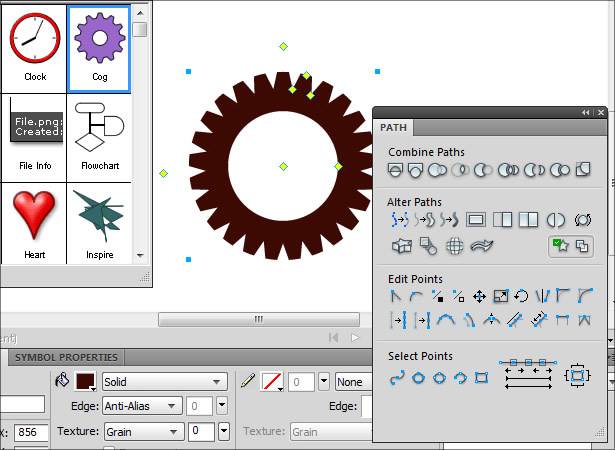
5. Strumenti vettoriali

Fireworks ha un set completo di strumenti per la modifica della grafica vettoriale, che ti permette di fare abbastanza bene insieme alle immagini bitmap. Per la maggior parte delle attività, non è necessario attivare Illustrator o qualsiasi altro editor di vettore che si utilizza, risparmiando così tempo e fatica.
Fireworks offre anche una gamma di oggetti intelligenti basati su vettori per forme ordinarie, poligoni e stelle, nonché cose come cubi, ruote dentate, diagrammi di flusso e fumetti, ognuno con varie maniglie di controllo che ti permettono di giocare con il cuore.
Fireworks è fondamentalmente uno strumento di progettazione Web, tuttavia, quindi tutto viene reso in 72 DPI, inclusi i vettori (che normalmente ignorano la risoluzione). Quello che vedi nella tela del documento è esattamente ciò che viene esportato, in modo da avere il controllo assoluto sull'aspetto finale della grafica web prodotta da sorgenti vettoriali, fino all'anti-aliasing sui bordi.
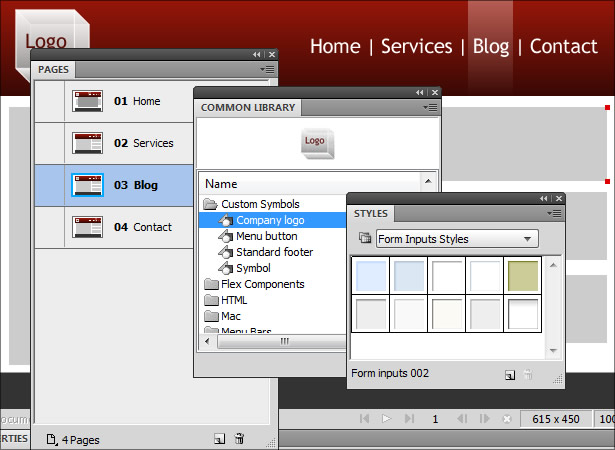
6. Pagine, simboli e stili

Le pagine di Fireworks ti consentono di configurare più layout nello stesso documento in un modo molto più efficace rispetto ai livelli di Photoshop. Un documento di Fireworks può contenere diverse pagine, ognuna delle quali contiene il proprio set di livelli. Questo ti permette di prendere in giro vari layout di pagina in un solo documento e mantenere tutti i relativi asset insieme (invece di distribuirli su un mucchio di PSD).
I simboli consentono di creare una libreria di risorse di uso comune che possono essere rilasciate in un documento quando necessario: loghi aziendali, pulsanti, qualsiasi elemento di progettazione che si utilizza ripetutamente e che richiedono un facile accesso. Modifica un simbolo e le modifiche si riflettono ovunque appaia quel simbolo nel tuo disegno, proprio come i simboli in Flash.
Gli stili ti consentono di apportare modifiche universali tra le pagine di un documento. È fondamentalmente CSS per Fireworks: modifica uno stile e tutti gli elementi con quello stile si aggiornano di conseguenza (tratti e colori di riempimento, tipi di carattere, effetti, qualsiasi cosa). È ottimo per provare diverse tavolozze di colori o implementare quelle inevitabili modifiche dell'ultimo minuto a un progetto.
Se combinate, queste tre funzionalità ottimizzano e semplificano in modo massivo il processo di progettazione.
7. Prezzo

È molto più economico di Photoshop!
Conclusione
Non sto dicendo che Fireworks fa tutto; ci sono molti compiti per i quali stai meglio usare Photoshop o un editor di vettori dedicato. Allo stesso modo, sono sicuro che potrei migliorare nell'usare Photoshop come strumento di web design; allora potrei non trovarlo così fastidioso.
Non uso esclusivamente Fireworks, ma passo avanti e indietro in base alle esigenze, ma è sicuramente il mio strumento principale.
In definitiva, non c'è nulla che Fireworks possa fare in modo che Photoshop non sia in grado, ma può fare molte cose in modo più efficiente e mi consente di progettare siti Web più velocemente e più facilmente.
Come ho detto, tutto si riduce alle preferenze personali, ma se quella piccola icona gialla "Fw" è posizionata nel menu Start o nel dock, non abbattuta e non amata, ti incoraggio a provare e sperimentare un po '. Potresti scoprire che ti piace.
Scritto da Russell McGovern, web designer di Londra. Puoi seguilo su Twitter .
C'è qualcun altro là fuori un devoto di Fireworks? Ci sono utenti di Photoshop che potrebbero voler dare il via al fratellino? O dovrei semplicemente metterlo in valigia e passare più tempo con Photoshop?