Il processo di progettazione vs. Design-As-prodotto
Il problema con la parola "modello" è che il suo significato dipende dal punto di vista di una persona.
I modelli possono essere biglietti per siti Web istantanei. Molti sistemi di gestione dei contenuti consentono ai proprietari di modificare i temi plug-and-play con la stessa facilità con cui cambiano i vestiti. Le skin poco costose sono una ricerca su Google.
Per gli altri, i modelli sono strumenti di apprendimento. Studiare esempi di codice e stile del mondo reale può essere più pratico che seguire gli esempi in un libro o rileggere appunti di lezione.
Il problema con la parola "modello" è che il suo significato dipende dal punto di vista di una persona.
Per alcuni, un modello è un biglietto per un sito web istantaneo. Molti sistemi di gestione dei contenuti consentono ai proprietari di modificare i temi plug-and-play con la stessa facilità con cui cambiano i vestiti, e le skin poco costose sono solo una ricerca su Google.
Per gli altri, i modelli sono strumenti di apprendimento. Studiare esempi di codice e stile del mondo reale è più pratico per loro che seguire gli esempi in un libro o rivedere gli appunti delle lezioni.
I modelli possono rappresentare l'indipendenza. Chiunque, anche qualcuno senza una progettazione di base o capacità di sviluppo, può scegliere tra centinaia di modelli senza temere che un "esperto di design" metta in discussione la propria decisione.
I modelli possono anche significare efficienza. Sono abbastanza generici da contenere la maggior parte delle informazioni e sono riutilizzabili. Riempi lo spazio con un pizzico di contenuti e il gioco è fatto.
Molte persone con cui ho lavorato - designer, manager e clienti - equivalgono a modelli con design. Per creare un design è necessario costruire una sedia in cui il contenuto siederà. Per scegliere un design è necessario selezionare un veicolo per trasportare informazioni.
Il nome "design" differisce dal verbo "design" : uno è un prodotto, l'altro un processo. Questo pensiero pone la domanda: il web design è profondo, o i designer sono più che fornitori di modelli?

Inseguendo scorciatoie da tastiera
Pensare al processo di progettazione di un sito Web come "produrre il modello migliore" è l'approccio sbagliato. Lo so per esperienza
Non molto tempo fa sono stato assunto per progettare il sito web di uno studio legale. I proprietari delle aziende sapevano cosa volevano, più o meno, e fornivano i modelli JPG. Consapevoli della stretta scadenza, lo sviluppatore e io abbiamo elaborato un database, un CMS personalizzato e, ovviamente, il modello HTML.
La loro composizione a tre colonne aveva scatole chiare su uno sfondo più chiaro. Abbiamo misurato lo spazio per gli annunci sulla destra, lavorato per adattarlo allo strumento di ricerca a sinistra, controllato la spaziatura in tre versioni di Explorer e ottimizzato le ombreggiature sotto la barra di navigazione. In breve, ci siamo preoccupati di tutto tranne la colonna centrale.
All'approssimarsi della scadenza, ci siamo incontrati per affrontare i problemi dell'ultimo minuto. Una persona non era soddisfatta della disposizione di determinate informazioni. Qualcuno ha suggerito una soluzione e mi ha chiesto di provarlo. Alcune modifiche HTML in seguito, abbiamo visto la nuova pagina. Tutti si sono accontentati di questo compromesso e il sito è andato avanti.
Dopo il lancio, il cliente si è complimentato con le mie capacità di progettazione e in particolare la mia conoscenza delle scorciatoie da tastiera. All'inizio non riconobbi l'insulto involontario, ma ero stato scelto per il ruolo di "button pusher", e il campo del design era il pulsante push. Peggio, è stata colpa mia: agendo in base al capriccio del comitato, mi sono messo in questa posizione. Il lavoro ha pagato bene, ma il risultato è stato privo di ispirazione e l'esperienza ha sminuito.
Il modo migliore di progettare, e intendo il verbo, è di continuare a progettare, a cercare problemi. Insistere sul fatto che "less is more" equivale a dire "Non fare qualcosa a meno che il progetto non soffra senza di essa".

Come funziona?
1. Fai domande.
"Cosa vogliamo realizzare?" È solo l'inizio e "Costruire un sito Web" non è una risposta sufficiente.
- "Chi stiamo cercando di aiutare, informare o influenzare?"
- "Perché le persone dovrebbero venire da noi al posto della competizione?"
- "Chi è responsabile di cosa?"
- "Di cosa abbiamo bisogno per il lancio e cosa può aspettare dopo?"
- "Come manterremo questo sito? Chi apporterà modifiche, monitora il traffico e risolve i problemi? "
- "È stato fatto prima? Se sì, come possiamo migliorarci? Da quali errori possiamo imparare? "
Queste non sembrano domande di progettazione; tuttavia, una conoscenza approfondita del progetto ti consentirà di adottare le giuste tecniche grafiche e tecnologiche. Ad esempio, la scelta del CMS dipenderà dalla frequenza con cui il sito web dovrà essere aggiornato, forse un CMS non è nemmeno necessario.
2. Definire i parametri.
Le persone sono sorprese di apprendere che il design prospera sui confini; il problem-solving è un buon esercizio. Ecco alcuni parametri da considerare:
- Attenzione: "Vogliamo fare un'impressione duratura sulle persone. Qual è il nostro messaggio? Quanti modi diversi possiamo esprimere quel messaggio? Cosa potrebbe distrarre le persone? "
- Medio: "Abbiamo bisogno di questo per funzionare nei browser desktop e sui dispositivi palmari. Come possiamo scrivere lo stesso codice HTML per entrambi? "
- Budget: "Quanto possiamo fare con i soldi che abbiamo?"
- Linea temporale: "Il progetto deve essere avviato in x numero di giorni. Come possiamo realizzare tutto questo per allora? "
- Successo: "Dobbiamo vendere x numero di widget, informare il numero di persone e acquisire il numero z di nuovi membri nel primo mese. Cosa persuaderà le persone ad agire? "
Le restrizioni generano innovazione. Scrivere un sito Web per adattarsi, ad esempio, a iPhone e Internet Explorer 6 potrebbe richiedere ai progettisti di sfidare la propria comprensione di ciò che l'HTML può fare. Le restrizioni creano problemi e progettare è risolverli.
3. Gestire l'imprevisto.
Raramente la realtà riflette gli ideali, quindi pratica le abilità di risoluzione dei problemi.
- Tecnico: "Questo plug-in che abbiamo scaricato non fa tutto ciò che vogliamo. Adattare il codice o adattare gli obiettivi provoca più dolore? "
- Visual: "Sembrava meglio nella mia testa che sullo schermo. Perché sono sottotono? Come possiamo esprimere meglio l'atteggiamento che vogliamo? I visitatori non saranno impressionati? "
- Politico: "Abbiamo scritto questo codice per portare a termine un determinato compito, e ora ci viene chiesto di farlo fare qualcos'altro. Siamo in grado di dire "No" o le richieste sono fattibili? "
- Tempo: "Questo richiede più tempo di quello che ci è concesso".
Quando il design è un processo , quindi l'uso di layout, tipografia, colore, linea, forma, contrasto e tecnologia risolve i problemi.
Quando un designer progetta?
Decidere come dovrebbe apparire un blog è un brutto modo di iniziare. Un blog è un microfono, non una voce; senza parole per riempire le sue pagine, il blog languirà.
Nessuna quantità di WordPress / Drupal / Blogger / Joomla Stregoneria riempirà un buco vuoto. Prendi i caratteri, ad esempio: scegliere un carattere che sembra buono non è lo stesso che sceglierne uno con stranezze che imitano o rafforzano elementi grafici del sito web.
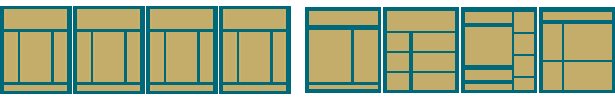
Scaricare un design (il nome) è una scorciatoia per ottenere risultati ma non necessariamente per ottenere successo. Le pagine diventano vasi intercambiabili: facilmente riproducibili ma indifferenti ai contenuti.
Il design (il verbo) è una relazione intima tra contenuto e forma. È più lavoro, ma non è questo il motivo per cui le persone assumono designer professionisti?
Scritto esclusivamente per il Webdesigner Depot di Ben Gremillion. Ben è un web designer freelance che risolve i problemi di comunicazione con un design migliore.
Come vedi 'templates' e 'design' dopo aver letto questo articolo? Per favore condividi i tuoi commenti qui sotto…