Contenuti adattivi con WordPress
La progettazione reattiva non solo sfida i nostri strumenti e approcci alla progettazione e allo sviluppo del web, ma ci costringe anche a rivedere i nostri metodi di pianificazione e gestione dei contenuti. I nuovi flussi di lavoro richiedono gli strumenti giusti. A prima vista, questo apre un'opportunità per i sistemi di gestione dei contenuti (CMS) e di pubblicazione completamente nuovi (e probabilmente ne vedremo molti nel prossimo futuro). Ma chiunque abbia mai migrato da un CMS a un altro sa bene che il processo non è indolore. Quindi, possiamo adattare un CMS familiare e popolare come WordPress per aiutarci a creare e gestire contenuti adattivi?
Per prima cosa, dovremo fare le cose per bene. Che cosa significa contenuto adattivo e perché ne abbiamo bisogno nell'era del design reattivo? Discuteremo anche delle funzionalità e degli strumenti di WordPress che possono aiutarci a creare una piattaforma di pubblicazione che rispetti il futuro. Puntiamo a un obiettivo elevato: avere contenuti che, una volta creati, possono essere presentati in modo flessibile su diversi dispositivi e in diverse condizioni di visione. Vediamo quanto ci possiamo avvicinare.
Contenuti adattivi e perché ne abbiamo bisogno
Nel suo recente libro Strategia dei contenuti per dispositivi mobili , UX e specialista della strategia dei contenuti Karen MacGrane fornisce una spiegazione dettagliata e ben argomentata del perché abbiamo bisogno di un nuovo approccio alla gestione dei contenuti. Stiamo andando oltre la creazione di siti reattivi: stiamo creando contenuti che possono essere pubblicati su piattaforme diverse e accessibili su vari dispositivi. Cosa succede se domani un frigorifero diventa lo strumento principale di qualcuno per il consumo di informazioni? Il tuo sito web è pronto per questo caso?
Il design responsabile è nato principalmente dall'esigenza di fornire agli utenti mobili un'esperienza adeguata. Onestamente, però, "mobile" è solo una parte dell'immagine. Se pensiamo al futuro, possiamo facilmente aspettarci altre nuove piattaforme e dispositivi su cui apparirà il nostro contenuto: orologi, frigoriferi, occhiali da vista, robot parlanti - tutto ciò che si possa immaginare. Questo significa che dobbiamo creare una versione "robot parlante" del nostro sito? Sarebbe una follia. Quindi, qual è la soluzione? La soluzione è un contenuto adattivo, contenuto che, una volta creato, può essere riutilizzato in diverse situazioni e scenari. Sembra grandioso, vero? Come lo realizziamo?
1. Contenuto strutturato
Il nostro contenuto non consiste più di "pagine". Si tratta di oggetti, ognuno dei quali dovrebbe essere considerato un pacchetto di elementi predefiniti. Per ogni componente strutturale, un chunk, il sistema di progettazione spiegherebbe come dovrebbe essere visualizzato in tutti gli scenari. I pezzi possono essere presentati in media o formati alternativi per diversi casi d'uso. Ad esempio, se abbiamo un video nel nostro oggetto di contenuto, potremmo avere un testo descrittivo o una trascrizione per scenari in cui il video non può essere visualizzato. Oppure le annotazioni per un oggetto possono variare in base allo scenario, ad esempio quando sono condivise sui social media o incluse nei risultati di ricerca o introdotte su un sito.
2. Contenuti indipendenti dalla presentazione
Dobbiamo fare il passo successivo verso la separazione dei contenuti dalla presentazione. In realtà, questo è un importante principio di riprogettazione e una pietra angolare degli standard web. Ma dobbiamo andare oltre e liberarci dalla mentalità del WYSIWYG. "Quello che vedi" non è più "ciò che vedono i tuoi utenti". Questa è un'illusione pericolosa. Non dovremmo contrassegnare il nostro testo con il corsivo o inserire immagini come HTML nel campo "contenuto" di una "pagina". Dovremmo semplicemente includere un riferimento a un oggetto di contenuto e lasciare che il nostro sistema di progettazione decida come presentare l'oggetto.
3. Meta dati
Maggiore è il lavoro che scarichiamo per programmare gli strumenti (dopotutto, vogliamo che i nostri contenuti vengano presentati automaticamente su varie piattaforme in base a scenari predefiniti, giusto?), Più informazioni dovremmo fornire a quei sistemi riguardo al contenuto. Ad esempio, in passato potevamo scrivere in inglese semplice che l'autore di un testo era John Doe e segnare il suo nome in grassetto: ora non possiamo. Abbiamo bisogno di un campo separato nel nostro CMS per inserire il nome e un insieme di regole su come presentarlo in diversi scenari.
4. Contenuti riutilizzabili
Abbiamo bisogno di un'unica fonte di contenuti e un sistema di pubblicazione basato su scenari in grado di decidere come presentare il contenuto richiesto a un utente in base al loro ambiente (dispositivo, risoluzione dello schermo, velocità di connessione, ecc.).
Tutti questi aspetti possono essere raggiunti con WordPress? MacGrane accusa WordPress e altri software di blogging per non supportare gli editori come strumento per contenuti adattivi. Nello specifico, abbiamo ancora un editor WYSIWYG in WordPress, con una singola area di testo per accedere al nostro "post". Sfortunatamente, questa è la situazione di un designer che usa la semplice versione di WordPress. Fortunatamente, WordPress è un po 'più di un semplice "software di blogging". Si è evoluto in una piattaforma di sviluppo, un framework con il quale uno sviluppatore può fornire ai clienti un'esperienza davvero moderna e a prova di futuro.
Trasformare WordPress in una piattaforma di pubblicazione adattiva
Vediamo quali strumenti abbiamo come sviluppatori e come implementarli per trasformare WordPress in una piattaforma di pubblicazione adattiva per i nostri clienti.
WordPress ha iniziato il suo movimento verso l'essere un CMS a tutti gli effetti con l'introduzione di tipi di post personalizzati e tassonomie personalizzate. Un'altra potente caratteristica da utilizzare in combinazione con questi sono i cosiddetti campi personalizzati. Questo semplice nome si riferisce alla GUI; infatti, questi campi personalizzati rappresentano l'insieme di metadati che possono essere associati a qualsiasi oggetto in WordPress. WordPress ci offre la possibilità di creare un'interfaccia utente altamente personalizzabile per metadati e un'API flessibile per archiviarli e accedervi.
Perché è utile? Con i tipi di post personalizzati, non siamo più bloccati nel concetto di "pagina". Possiamo creare un tipo di post per qualsiasi oggetto di cui abbiamo bisogno (come notizie, eventi, partner - qualunque cosa ci piaccia), e possiamo definire la struttura dell'oggetto attraverso questo insieme di meta dati. Possiamo inoltre creare un'interfaccia utente separata per gestire i metadati. Tutto ciò conferisce al nostro contenuto più struttura. Non appena WordPress ci ha permesso di creare metadati di qualsiasi tipo, potremmo utilizzarlo per memorizzare alternative per blocchi di contenuti integrati come titoli e descrizioni. (Ad esempio, potremmo vedere plugin SEO che consentono un titolo e una descrizione con targeting SEO unici per ciascun oggetto contenuto).
Quali sono i suoi limiti? WordPress è criticato molto per non fornire costantemente un'API per memorizzare i meta dati. Nello specifico, possiamo avere meta dati per post (e tipi di messaggi personalizzati) e utenti, ma non per tassonomie (a il plugin è necessario per quello). La creazione di un'interfaccia utente personalizzata nella schermata di modifica di un post non è così semplice come potrebbe essere. Mancano funzioni e standard predefiniti (motivo per cui diversi plugin lo fanno diversamente, lasciandoci un casino, piuttosto che un sistema). Ma i recenti cambiamenti che aiutano a unificare e ottimizzare il dashboard di WordPress ci danno speranza.
Un'altra grande caratteristica di WordPress è che consente diverse istanze dell'editor RTF in una sola pagina. Questo può essere implementato con wp_editor funzione, che non solo crea il markup della textarea corrispondente, ma assegna anche funzionalità di modifica avanzata a esso e ai pulsanti di selezione del supporto.
Perché è utile? Con questa funzione, possiamo suddividere un singolo campo di contenuto in più in base alla struttura di un oggetto. In tal modo, aggiungiamo un componente strutturale ai nostri oggetti. Inoltre, ogni area modificabile avrà una GUI unificata e familiare che aiuterà gli editor a inserire facilmente il markup necessario nei campi appropriati, inclusi gli shortcode.
Quali sono i suoi limiti? Dovremmo memorizzare i dati immessi in aree di modifica avanzata come metadati e ciò significa più chiamate al database, ecc. Pertanto, questo approccio richiederà ulteriore attenzione all'ottimizzazione del sito, come la memorizzazione nella cache. Non esiste una funzione integrata per rappresentare questi dati nei modelli, quindi sarà necessario crearli.
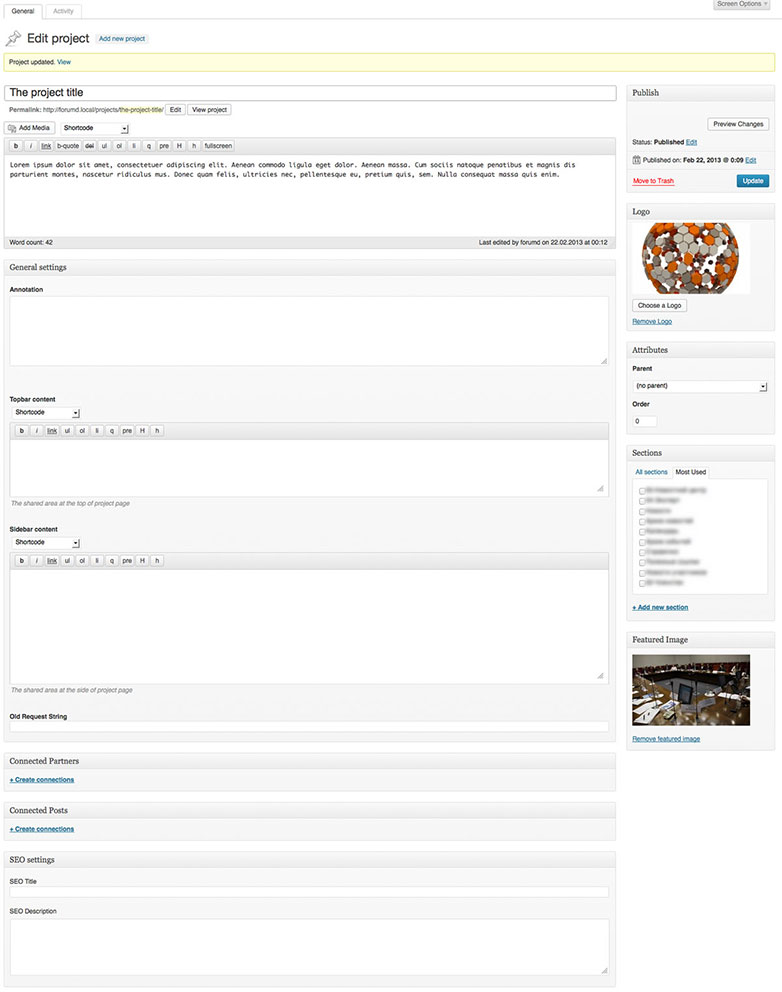
Con questo approccio, la familiare schermata di post-editing sarebbe completamente trasformata:

Gli strumenti di WordPress discussi sopra ci consentono di rendere i nostri contenuti più strutturati definendo oggetti e sostituendo un singolo blob di contenuti con un insieme di campi che memorizzano le varie parti e metadati del contenuto.
Ora vediamo quali strumenti abbiamo per separare il significato e la presentazione. In realtà, ci sono solo due regole di base:
- Sbarazzati del visual editor.
- Evita il più possibile l'utilizzo di HTML puro nei campi di contenuto.
La prima regola è facile da seguire. Con un semplice filtro, possiamo rimuovere l'editor visuale per tutti gli utenti.
add_filter('user_can_richedit', '__return_false'); La seconda regola è molto più difficile da seguire. Certamente, non cercheremo per ogni tag HTML nel nostro testo - quelli che rappresentano veramente elementi semantici sono assolutamente OK. Ma quando iniziamo ad inserire Un altro enorme problema deriva dal modo in cui WordPress inserisce rich media, in particolare immagini, in campi di contenuto. Attualmente, stampa un semplice codice HTML che codifica il collegamento all'immagine, alle sue dimensioni e al markup di wrapping. È il peggior scenario possibile per un approccio adattivo. E se avessimo bisogno di un'altra variante di un'immagine per un particolare caso d'uso? Cosa succede se abbiamo spostato la nostra libreria multimediale in un altro dominio? Cosa succede se abbiamo cambiato il design di un oggetto e, quindi, abbiamo bisogno dell'immagine in un'altra dimensione? Cosa succede se stiamo implementando una tecnica reattiva che ci richiede di specificare diverse fonti per un'immagine? Tutti questi casi d'uso sono assolutamente impossibili se non alteriamo il comportamento predefinito di WordPress. Eppure WordPress ha quasi tutto da fare per passare a un approccio adattivo possibile: Mettendo tutto insieme, possiamo rappresentare il markup per i media con uno shortcode contenente l'ID dell'elemento nella libreria multimediale. Un esempio molto semplice sarebbe simile a questo: uploads cartella separatamente, in modo che il percorso completo possa essere creato dinamicamente. add_shortcode('frl_image', 'frl_image_screen');function frl_image_screen($atts, $content = ''){extract(shortcode_atts(array('id' => 0, 'link' => 'file', 'size' => 'medium'), $atts ));$out = '';$id = intval($id);if($id == 0)return ''; // no attachment$out = "