Aggiunta di trasparenze e gradienti con i CSS
Il modo in cui gestisci il colore nei tuoi progetti web sta per cambiare. Forse hai giocato con valori esadecimali di colore visto che eri una piccola ragazza del web; se tu fossi, preparati a crescere velocemente . È arrivato CSS3 e la tua tavolozza sta per diventare molto più grande.
Rispetto a ciò che sta arrivando, è come se i designer fossero stati daltonici, lavorando con solo una piccola parte dello spettro cromatico. No, nuove sfumature non verranno aggiunte all'arcobaleno.
Ciò che accadrà è che i valori dei colori saranno definiti in modi nuovi, l'intero spettro dei livelli di opacità verrà aggiunto e verranno aggiunti anche gradienti basati su CSS puro piuttosto che su immagini.
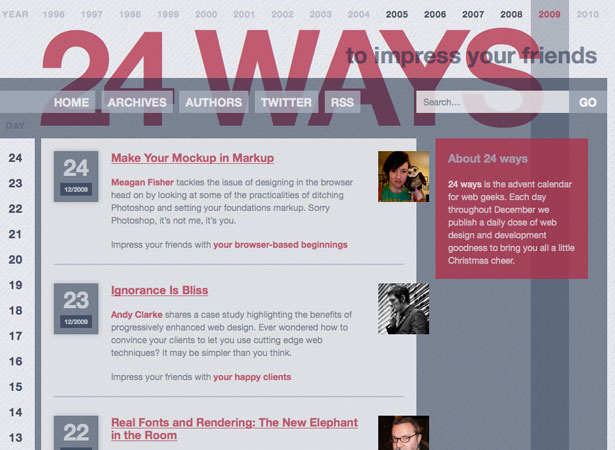
Alcuni siti web lungimiranti, come l'impressionante 24 modi per stupire i tuoi amici , stanno già giocando con RGBa per il testo e gli effetti di colore di sfondo, e i risultati sono fantastici.

24ways.org utilizza l'opacità e RGBa per creare un design a strati fresco.
La verità su HEX
Nonostante quello che alcuni degli sviluppatori con cui ho lavorato di recente potrebbero pensare, RGB è stato in giro sul web per un po '. I valori di colore RGB sono supportati in tutti i browser a cui puoi pensare, quindi non sono nulla di nuovo. Solo la maggior parte degli sviluppatori (e dei progettisti) si è abituata a definire i colori in HEX e non ha avuto motivo di cambiare. Adesso lo fanno.
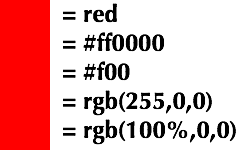
I sistemi HEX e RGB possono definire altrettanto bene i milioni di colori disponibili sul tuo schermo:

Tutte queste impostazioni del valore del colore producono lo stesso risultato.
Comunque, preferisco provare i colori in RGB. Sono un essere umano con 10 dita, quindi immaginare i colori che usano valori di base-10 è più facile di immaginare quelli che usano valori base-sedici. Sono divertente in questo modo: riesco a capire un colore con valori compresi tra 0-255 o 0-100% molto più veloce di uno con valori da 00-99 o aa-ff.
HEX ha un leggero vantaggio rispetto all'RGB: è compatto, ancora di più se usi la scorciatoia (tre valori anziché sei). Questo è significativo solo se si è rigorosi sull'ottimizzazione del codice, però. L'unica cosa che la stenografia di HEX è buona per i colori sicuri per il web. Ma se ti limiti ai colori sicuri per il web, è il momento di andare avanti comunque.
RGB nuovo e migliorato: ora con Alpha!
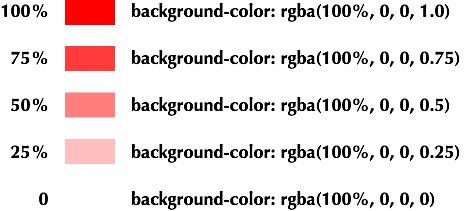
Ecco un motivo per iniziare a utilizzare i valori RGB: possono includere un valore alfa per creare opacità. Aggiungere un valore alfa a un colore RGB è la semplicità stessa:
background-color: rgba(100%, 0, 0, 0.5)
o:
background-color: rgba(255, 0, 0, 0.5)
Entrambi questi valori producono il rosso al 50% di opacità. Quando si utilizza RGBa, assicurarsi di specificare rgba() come valore (notare il a ), quindi aggiungere il valore alfa come un quarto valore separato da virgola, compreso tra 0 (trasparente) e 1.0 (opaco). Un valore di 0 è equivalente al transparent valore del colore.

Valori di colore, da opaco a trasparente.
Perché HEX non può supportare una sintassi simile? Beh, può, in realtà, come vedremo un po 'più tardi, ma il W3C non ha intenzione di aggiungerlo alle sue specifiche di colore. Ciò potrebbe cambiare, ma per ora l'RGB è il futuro del colore sul web.
Finché il browser dell'utente supporta CSS3, puoi utilizzare un valore RGBa per ottenere la trasparenza ovunque ci sia un valore di colore: in testo, sfondi, bordi, contorni, ombre di testo, ombre di riquadri, ovunque.
L'unica domanda rimasta è, per quanto riguarda i browser che non supportano RGBa? Sento che un browser che alcune persone stanno ancora utilizzando (ad esempio, dal 70 al 75% del pubblico di navigazione) non supporta ancora alcun CSS3, incluso RGBa. Perché, sarebbe Internet Explorer!
Cosa fare con IE?
Se un browser incontra un valore che non capisce, deve ignorarlo e rendere qualsiasi altro valore impostato per quella proprietà. Il seguente CSS dovrebbe coprire IE e tutti gli altri:
color: rgb(255, 0 , 0);
color: rgba(255, 0, 0, .5);
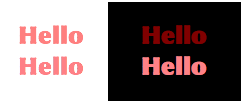
La regolazione dei colori in IE in modo che appaiano più simili ai colori trasparenti è possibile. Ad esempio, se sai che un blocco di testo apparirà su uno sfondo bianco, potresti usare il valore rgb(255, 127, 127) per farlo sembrare trasparente al 50%. Quando lo sfondo cambia, però, la differenza diventerà chiara:

Il valore rosa simula l'aspetto di un rosso trasparente al 50%. Ma non appena metti il testo su uno sfondo scuro, l'illusione viene rivelata.
Ok, questa non è una soluzione perfetta perché non è veramente trasparente. Non posso sistemarlo. Ma posso condividere un suggerimento su come mettere i colori trasparenti sullo sfondo di qualsiasi elemento in qualsiasi browser web moderno.
Dietro le quinte, parte 1: colori trasparenti nei tuoi sfondi
Un piccolo capriccio di Internet Explorer è che include diversi "filtri". I filtri IE non fanno parte del linguaggio CSS standard e non lo saranno mai, ma possiamo sfruttarli in modi interessanti per ottenere risultati simili a quelli di alcune funzionalità CSS3 .
Con uno di questi filtri specifici per IE, possiamo aggiungere una sfumatura allo sfondo di un elemento e includere colori trasparenti usando la notazione esadecimale. Il primo valore nella stringa esadecimale è per l'opacità del colore e varia da 00 (opaco) a ff (trasparente). Ciò fornisce un'interessante scappatoia, perché impostando i valori iniziale e finale del gradiente sullo stesso colore, possiamo effettivamente aggiungere un colore di sfondo trasparente:
/* For CSS3 */ background-color: rgba(255,0,0,.5);/* For lt IE8 */ filter: progid:DXImageTransform.Microsoft.gradient(gradientype=0,startColorstr='#88ff0000', endColorstr='#88ff0000');/* For gte IE8 */ -ms-filter: progid:DXImageTransform.Microsoft.gradient(gradientype=0,startColorstr='#88ff0000', endColorstr='#88ff0000');
Dobbiamo usare il filtro due volte: una volta per le versioni precedenti di IE ( lt sta per "less than") e ancora per IE8 e successivi ( gte sta per "maggiore o uguale a"), che usa il nuovo -ms prefisso per identificarsi come estensioni Microsoft. Questo aggiunge uno sfondo trasparente al 50% a entrambi i browser conformi agli standard e Internet Explorer che torna alla versione 5.5.

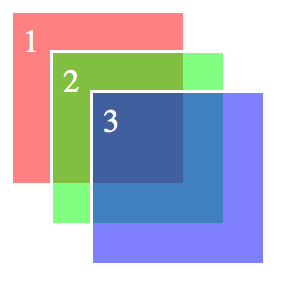
Questi dovrebbero apparire uguali nella maggior parte dei browser. Guarda questo esempio dal vivo .
Dietro le quinte, parte 2: Sfumature nei tuoi sfondi
Apetta un minuto! Non ho appena detto che potresti aggiungere sfumature agli sfondi in Internet Explorer usando il filtro gradiente? Anzi, l'ho fatto. E non puoi aggiungere sfumature agli sfondi usando CSS3? Bene, un po '. Quello che stiamo guardando, quindi, è una soluzione cross-browser che ci permetterà di aggiungere sfumature in background usando nient'altro che CSS: nessuna grafica, nessun PNG trasparente, nessun armeggiare in Photoshop ogni volta che il tuo cliente vuole fare ombra viola leggermente più blu. Puoi farlo con Firefox 3.6, Safari 4 e Chrome 5.
Per non pensare che usare le sfumature sarebbe facile, c'è una piccola complicazione che, che ci crediate o no, non proviene da Internet Explorer. Il W3C ha iniziato solo di recente a lavorare su una sintassi del gradiente per i CSS, e non è neanche lontanamente completo, ma sia Mozilla (Firefox) che Webkit (Safari) hanno già aggiunto le proprie versioni (in conflitto) specifiche del browser. Queste "estensioni" del browser hanno lo scopo di spingere il settore in avanti aggiungendo caratteristiche desiderabili e necessarie prima delle versioni sanzionate dal W3C.
Non è tutto perduto. Ogni versione ha il proprio prefisso di estensione del browser, quindi se aggiungiamo tutte le sintassi del gradiente al nostro codice, allora tutti i browser giocheranno bene:
/* For WebKit */ background: -webkit-gradient(linear, left top, left bottom, from(rgba(255,0,0,1)), to(rgba(0,0,255,.25)));/* For Mozilla */ background: -moz-linear-gradient(top, rgba(255,0,0,1), rgba(0,0,255,.25));/* For lt IE8 */ filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');/* For gt IE8 */ -moz-filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');

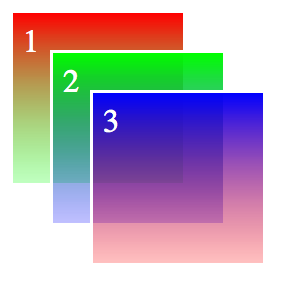
Questo è un gradiente lineare verticale che funziona in IE 5.5+, Firefox 3.6+, Chrome 5+ e Safari 4. Vedi questo esempio dal vivo .
Questo crea un gradiente verticale lineare nella maggior parte dei browser moderni. La grande eccezione è Opera; non ha introdotto una sintassi del gradiente, molto probabilmente perché i suoi creatori sono in attesa di vedere cosa fa il W3C.
Per consentire di modificare la direzione del gradiente, Webkit definisce gli angoli di inizio e fine, Mozilla definisce il lato o l'angolo in cui inizia il gradiente e IE definisce semplicemente 0 (verticale) o 1 (orizzontale). Quindi, per trasformare il nostro gradiente di 90 °, codifichiamo in questo modo:
/* For WebKit */ background: -webkit-gradient(linear, left top, right top, from(rgba(255,0,0,1)), to(rgba(0,255,0,.25)));/* For Mozilla */ background: -moz-linear-gradient(left, rgba(255,0,0,1), rgba(0,255,0,.25));/* For lt IE8 */ filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');/* For gt IE8 */ -ms-filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');

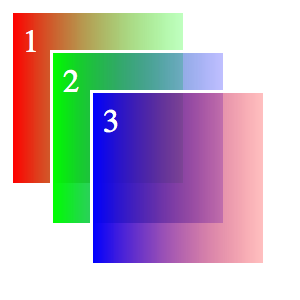
Ecco una sfumatura lineare orizzontale che funziona in IE, Firefox, Chrome e Safari. Guarda questo esempio dal vivo .
Sia Webkit che Mozilla consentono numerose variazioni nei loro gradienti, inclusi gradienti radiali e colori multipli. Le sintassi possono diventare piuttosto complesse, ma per il momento lo terremo semplice perché IE supporta solo gradienti verticali e orizzontali lineari.
Aggiungi un po 'di colore alla tua vita
L'apertura davanti a noi non è altro che una rivoluzione nel modo in cui trattiamo il colore nel web design. I kludges che usiamo ora per ottenere colori trasparenti scompariranno. Inizieremo a vedere molti più disegni di questi elementi basandoci su RGBa e sulla proprietà di opacità già stabilita.
Ulteriori letture
Jason Cranford Teague è un autore, insegnante e designer. Il suo prossimo libro, Guida rapida a CSS3 Visual , uscirà questo autunno. Scopri di più su Jason sul suo sito web, JasonSpeaking , o seguilo su Twitter ( @jasonspeaking ).