Ampersand 2013: The Web Typography Conference
Ampersand 2013 - tenutasi oggi a Brighton, nel Regno Unito - è stata la terza ripetizione della popolare conferenza di tipografia web.
Descrivendosi come "un evento di un giorno a prezzi accessibili per web designer esperti e appassionati di tipi", l'evento sta aumentando di popolarità anno dopo anno e diverse persone con cui ho parlato oggi hanno ritenuto che quest'anno fosse il migliore finora.
Le sessioni sono iniziate con il keynote, presentato da Erik Spiekermann. Il Prof. Spiekermann è uno dei più importanti designer di identità che lavorano oggi. Responsabile sia dei caratteri FF Meta che ITC Officina, ha lanciato diverse aziende di design, ma sarà più familiare a molti per il suo libro "Stop Stealing Sheep e Find Out How Type Works".
Erik Spiekermann offre consigli per una vita lavorativa felice e produttiva.
Spiekermann ha tenuto un discorso divertente, in cui ha suonato su stereotipi britannici di tedeschi. Ha raccontato di aver tentato di persuadere un impiegato portoghese di Mozilla a cambiare il nome di un carattere tipografico che Spiekermann aveva progettato per loro da "Feura". La sua preoccupazione, ha scherzato, è che mentre il nome potrebbe funzionare bene nella penisola iberica, in inglese la sua pronuncia era un po 'troppo vicina a "Fuhrer".
Il keynote è stato cosparso di ottime informazioni, consigli - Spiekermann ama paragonare il tipo usando parole che terminano con una "a" - e molte opinioni anche - gli piace Georgia per il corpo del testo, odia Arial, non ama Helvetica per lo schermo e non può capire perché Apple non usa Lucida per iOS.
Gerry Leonidas discute le incongruenze del tipo nei film di fantascienza.
La seguente sessione è stata presentata da Gerry Leonidas, docente senior in tipografia presso il famoso corso dell'Università di Reading. Leonida si è soffermato sui problemi di tipografia veramente complessa, mettendo in scena Shakespeare per esempio, e sulla necessità di un markup più contestuale.
Oltre alla gerarchia, Leonida vorrebbe vedere un modo per contestualizzare ogni elemento di una pagina. La sua soluzione proposta consisteva nell'aggiungere attributi chainbefore e chainafter agli elementi HTML, consentendo agli autori di contenuti di specificare dove si inserisce un elemento nel contesto del documento. Egli ritiene che ciò consentirà layout molto più complessi di quelli possibili con nidificazione
Mark Boulton sostiene il caso delle qualità tipografiche tradizionali nel design reattivo.
Il design inevitabilmente reattivo è stato un tema portato avanti durante il giorno e la presentazione più interessante è stata fatta da Mark Boulton. Il titolo del suo segmento era "Typography in Responsive Design", ma in realtà sosteneva, in modo molto persuasivo, che "la tipografia reattiva è solo tipografia".
Nel discutere la sua metodologia, Boulton ha parlato di un approccio realistico al tipo reattivo che ha paragonato al famoso mantra della squadra olimpica britannica "Marginal Gains", in cui l'accento è posto sul miglioramento di ogni piccolo dettaglio che è possibile, affidandosi all'effetto cumulativo produrrà un risultato significativo.
Ben Terrett (a destra) e Chris Heathcote impartire alcuni dei problemi che ospitano i propri webfonts dopo la loro esperienza con gov.uk
Kutlu Çanlıoğlu discute la complessità dell'aggiunta del tipo arabo ai siti Web della BBC World Service.
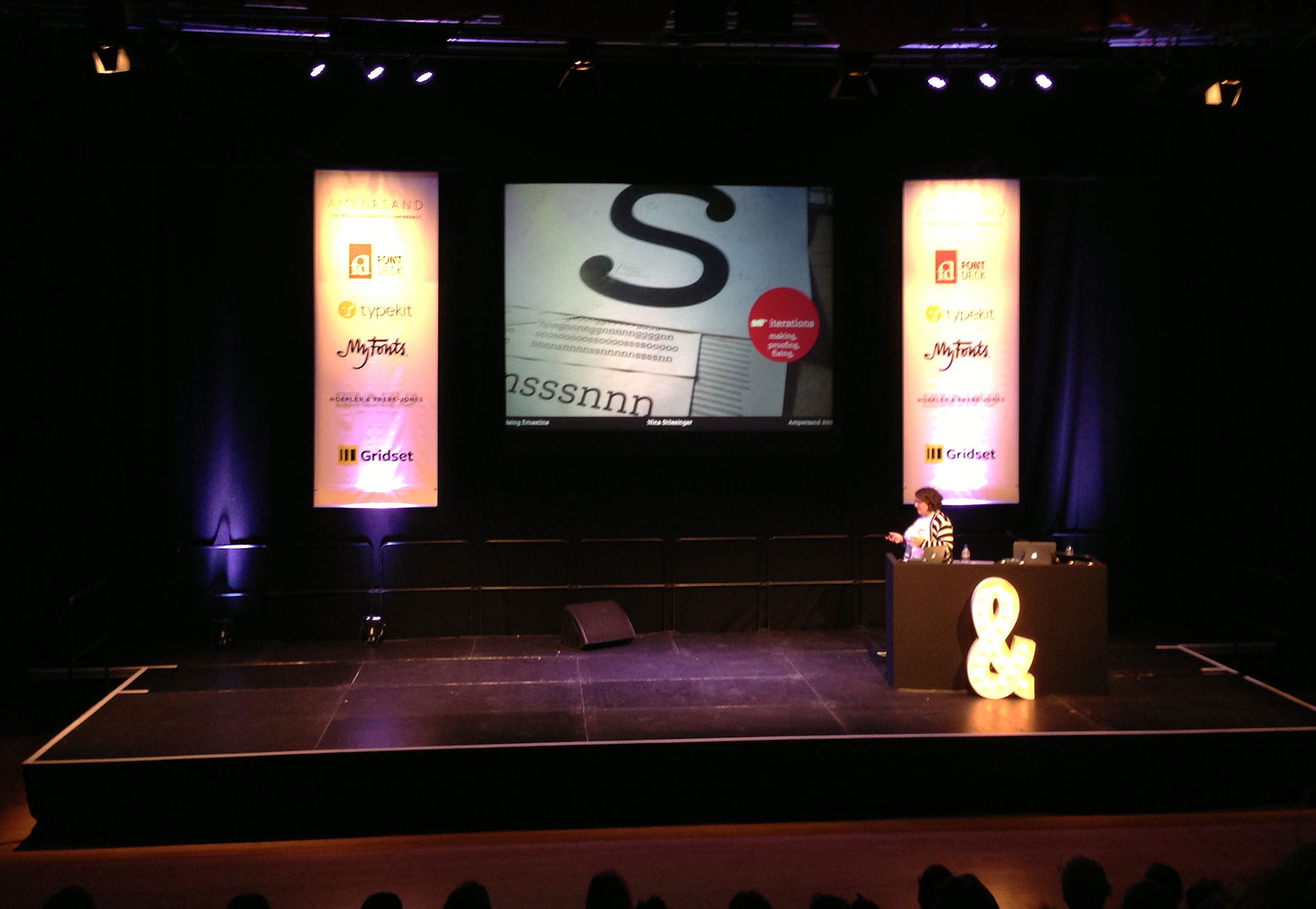
Nina Stössinger presenta i punti migliori del tipo di progettazione.
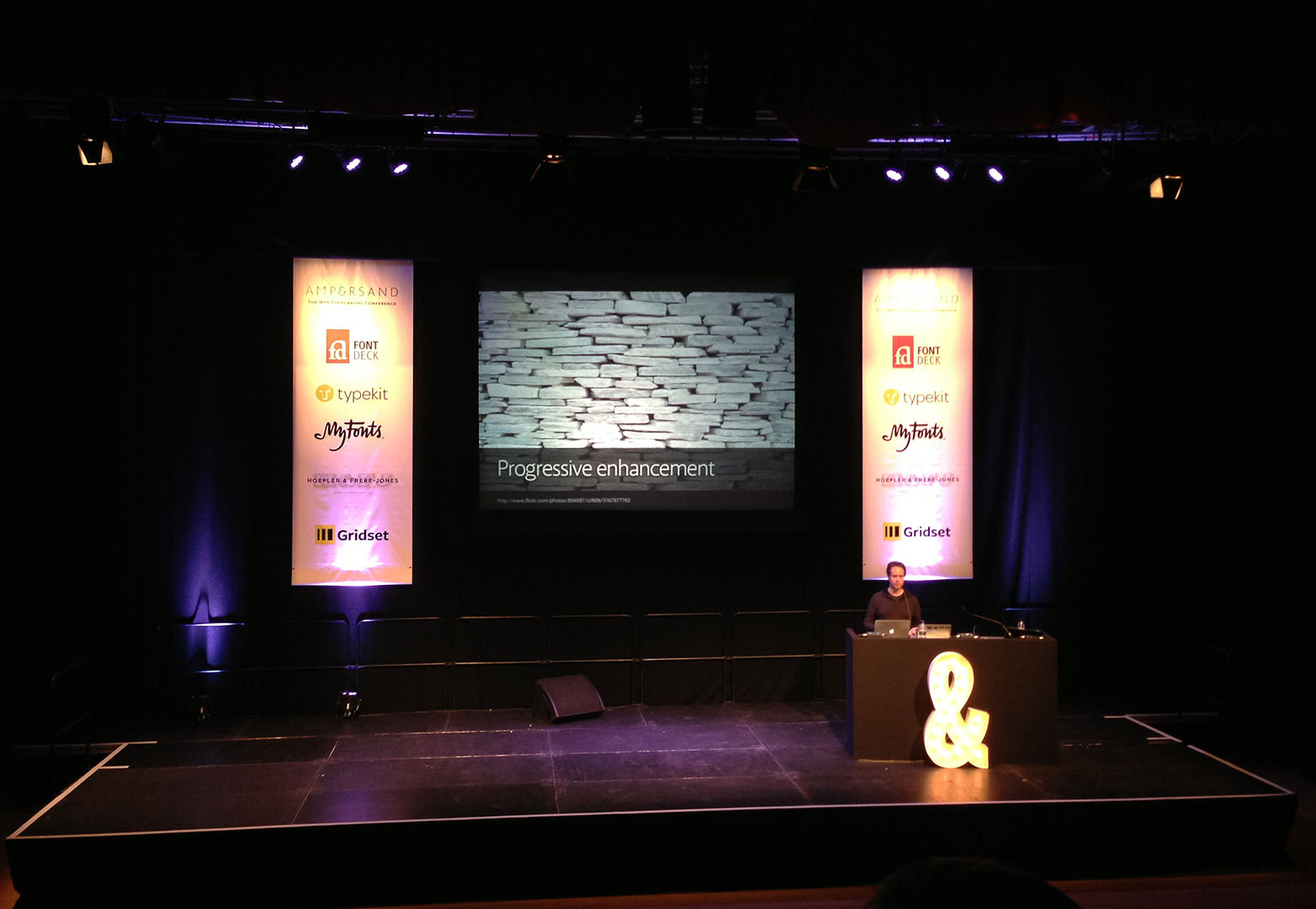
Andy Hume sostiene che i Webfonts debbano essere trattati come un miglioramento progressivo in modo che non rischino di bloccare il contenuto.
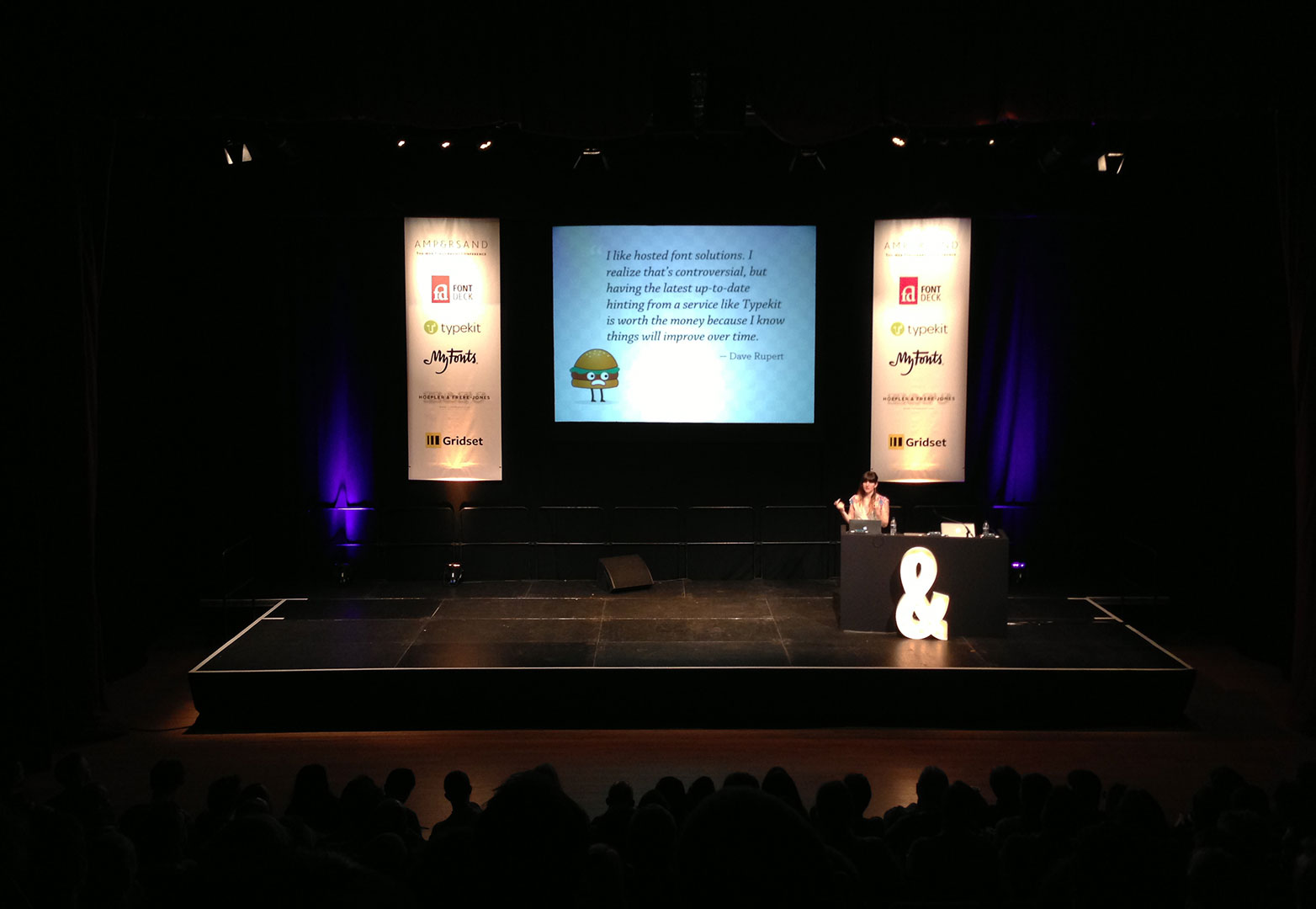
I discorsi della giornata sono andati a Jenn Lukas di Happy Cog, che si è concentrato su come designer e sviluppatori possano collaborare per garantire che le decisioni tipografiche non vadano perdute nella traduzione. La sua presentazione energica e piacevole ha fatto un ottimo lavoro nel sollevare la stanza dopo l'ultima pausa della giornata e l'ennesimo caffè in omaggio.
Jenn Lukas argomenta il caso per i webfonts ospitati da terze parti.
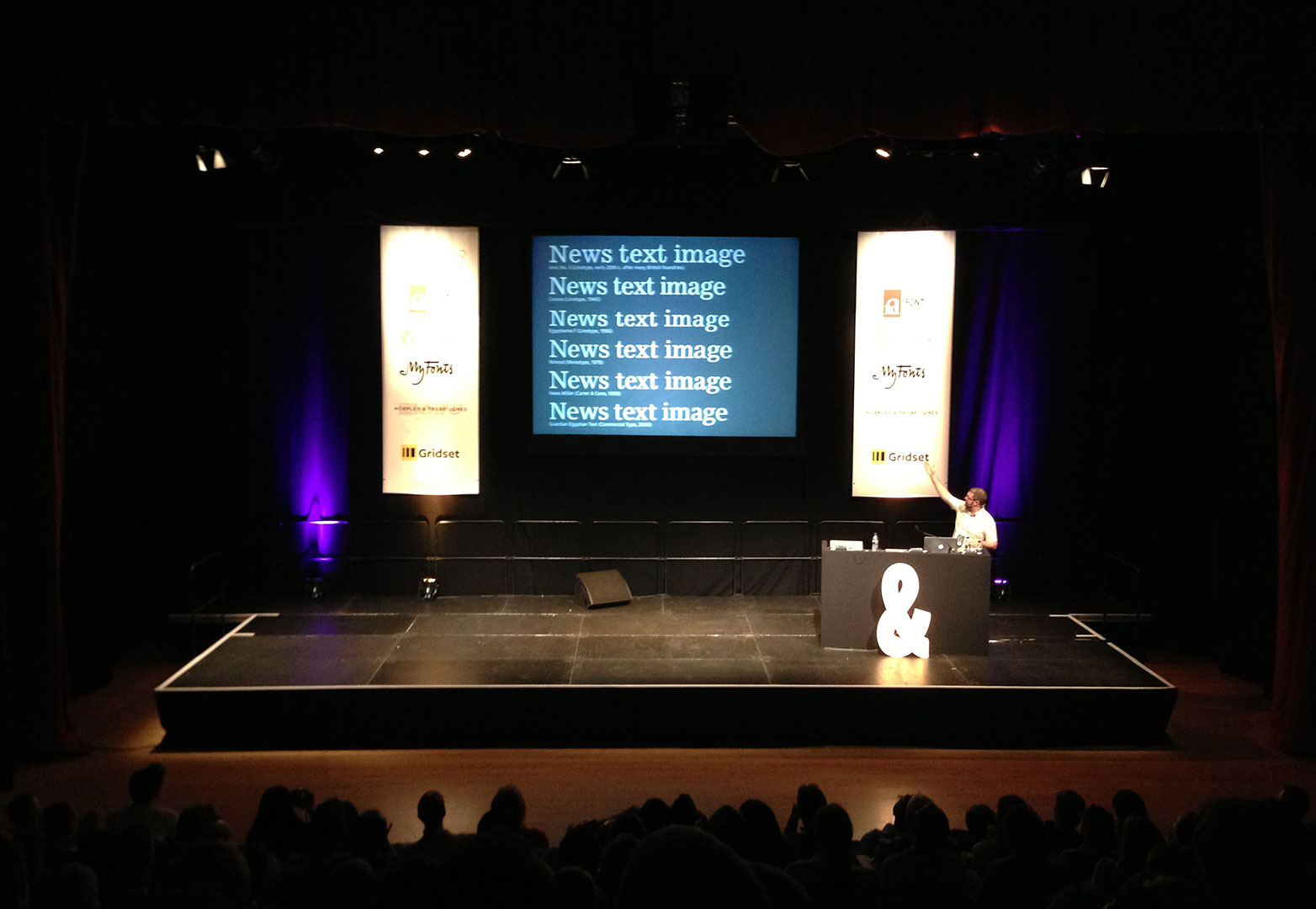
Christian Schwartz identifica le caratteristiche chiave del tipo utilizzato per i giornali.
Ci sono state dozzine di grandi idee, intuizioni e speranze per il futuro, presentate ad Ampersand 2013, molte delle quali condivideremo su WDD nelle prossime settimane.
Tuttavia, quelli di voi in Nord America hanno qualcosa in più da aspettarsi: in precedenza, sempre solo a Brighton, Ampersand NYC porterà la conferenza di tipografia a New York il 2 novembre. Il programma per il giorno deve ancora essere annunciato, ma la crescente reputazione dell'evento su questa sponda dell'Atlantico significa che i biglietti per i primi uccelli, attualmente disponibili su ampersandconf.com non durerà a lungo.
Eri in Ampersand 2013? Quali argomenti speri di coprire con Ampersand NYC? Fateci sapere nei commenti.