Nuove opzioni di Webfont da Cloud.Typography
I Webfonts sono stati rivoluzionari sul web; hanno cambiato l'aspetto dei siti Web in un modo che probabilmente non ha altre tecnologie web.
Sì, è vero che molti webfonts non sono suggeriti correttamente per Windows; sì, è anche vero che molti non sono stati disegnati per lo schermo; sì, è anche vero che abbinare i webfonts disponibili ai font usati per il lavoro di stampa può essere difficile, se non impossibile. Almeno, quello era il caso.
Con il lancio di questi mal di testa progettisti ora può diventare una cosa del passato Cloud.typography dal Fonderia tipo Hoefler e Frere-Jones.
H & FJ è stata una delle fonderie più prolifiche dell'ultimo quarto di secolo, ma fino ad ora la maggior parte dei loro font non erano disponibili per il web. Il loro nuovo servizio, Cloud.typography, è una soluzione tanto attesa a questo problema.
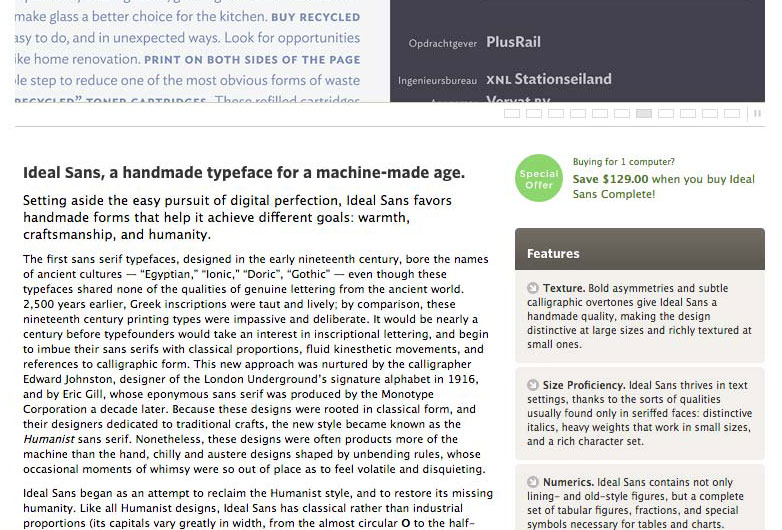
Ogni carattere di H & FJ è presentato con una ricca biografia.
I caratteri sono più di una scrittura d'autore, sono strumenti per articolare le informazioni. Cloud.typography offre ai progettisti gli strumenti di cui hanno bisogno per comunicare nei modi che i lettori meritano. I suoi webfonts hanno tavolozze di stili e set di caratteri profondi, per aiutare i designer a presentare contenuti con chiarezza, sottigliezza e distinzione.
Come i caratteri di Google, Cloud.typography è una soluzione CSS senza JavaScript, presumibilmente i caratteri sono codificati come stringhe base64. Molto più importante è che Cloud.typography porta la raccolta completa di H & FJ, oltre 900 tipi di carattere, il che significa che alcuni dei migliori caratteri sono ora disponibili per l'uso sul web.
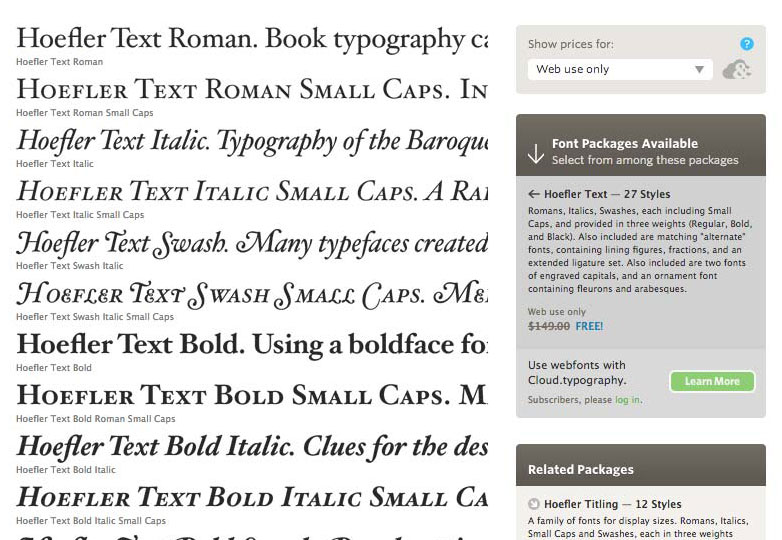
Un'ampia gamma di opzioni di carattere sono disponibili in caratteri come Hoefler Text.
Cloud.typography introduce anche la collezione ScreenSmart di H & FJ, che è un set di 250 font workhorse che sono stati ridisegnati e progettati per essere utilizzati sugli schermi. Ciò consente chiarezza e carattere che spesso non si vedono nei webfonts di qualità inferiore; con i font ScreenSmart puoi effettivamente vedere la differenza tra grassetto e semi-grassetto, anche con le dimensioni del testo del corpo. Puoi scegliere tra una varietà di stili, includere caratteri extra come legature e maiuscoletto o rimuoverli per mantenere bassa la dimensione del file.
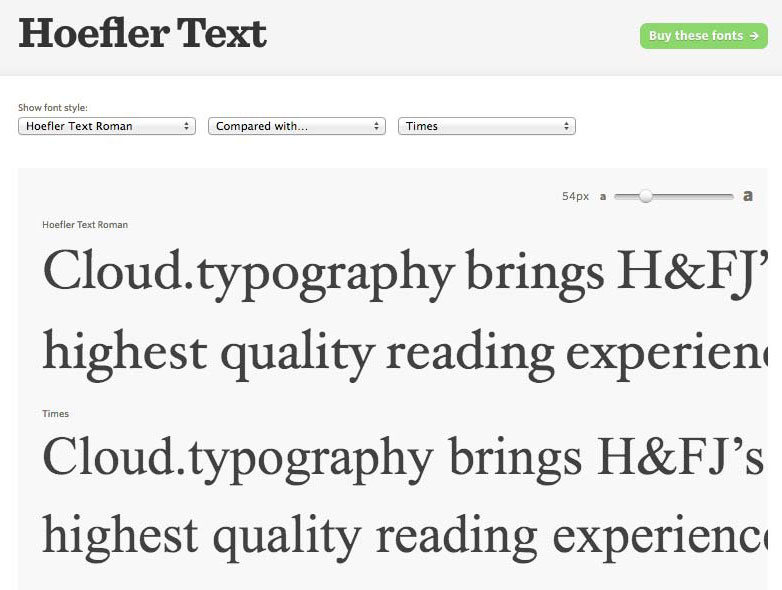
Confrontando il testo di Hoefler con i tempi.
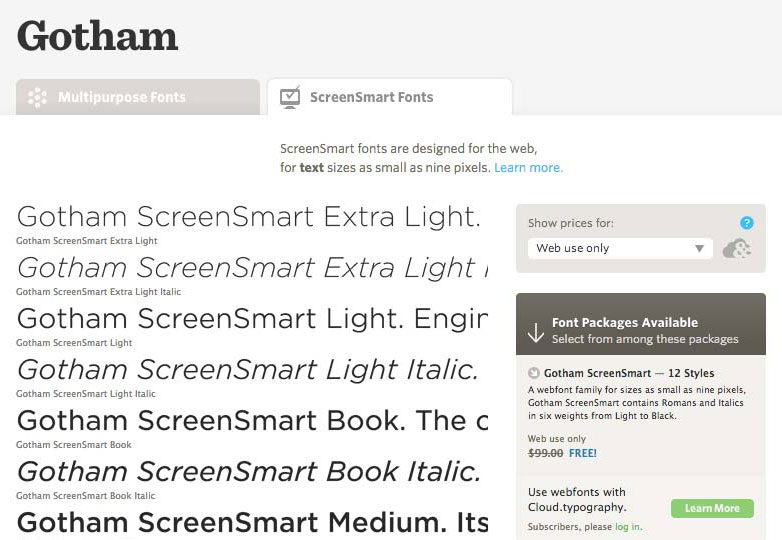
La più grande novità è che il preferito dei tipografi, Gotham, è ora disponibile come webfont. Solo per uso web, il classico carattere tipografico è gratuito per gli abbonati. Inoltre, Gotham è stato ridisegnato per essere utilizzato a piccole dimensioni dello schermo come parte della collezione di font ScreenSmart.
Il nuovo ScreenSmart Gotham.
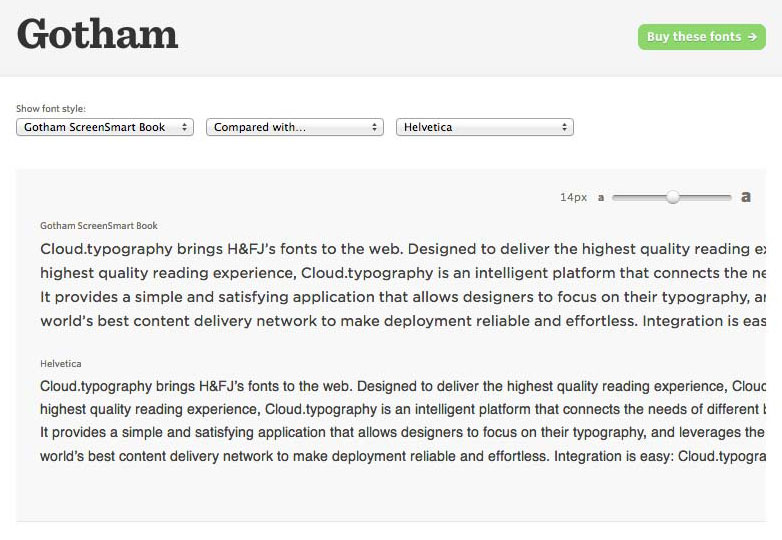
Confrontando Gotham ScreenSmart con Helvetica a 14pt.
Inevitabilmente questo ha un costo. Tuttavia, il prezzo è sorprendentemente ragionevole: gli abbonamenti partono da $ 99 all'anno per un massimo di 250.000 pagine visualizzate e $ 99 includono i primi 5 pacchetti webfont. Puoi creare tutti i progetti che desideri, ma solo 10 possono essere attivi contemporaneamente (aggiungendo altri 5 costa $ 1 al mese).
Cloud.typography non è economico come Google Webfonts, o (per quelli con un abbonamento CC) Adobe Typekit. Tuttavia, per il professionista più esigente che ama la tipografia di qualità, l'offerta webfont di H & FJ è come una manna dal cielo.
Ti sei iscritto a Cloud.typography? Ti abuserai di Gotham nel prossimo futuro? Fateci sapere nei commenti.