Big vs. Piccolo: sfide nel responsive web design
Con l'aumentare del numero e della varietà di dispositivi dai quali accediamo a Internet, si presentano nuove sfide legate al web design.
Non è più sufficiente avere una versione mobile e una versione per browser. Ora, dobbiamo considerare se la persona che visita il nostro sito sta visitando da un tablet, uno smartphone (e se lo smartphone ha uno schermo ad alta risoluzione o meno), un netbook, un computer desktop o un laptop full-size (e se è uno con uno schermo ad alta risoluzione o bassa risoluzione), o qualche altro dispositivo interamente.
E l'ottimizzazione dell'esperienza per tutte queste diverse possibilità sta diventando più prevedibile tra gli utenti esperti di internet.
Alcuni anni fa, un progettista avrebbe esaminato l'elenco dei dispositivi per cui era stato progettato e quindi ha impostato la creazione di singoli progetti di siti Web per ciascun dispositivo. Ma con l'aumentare del numero e della varietà dei dispositivi, questa diventa una proposta poco pratica e poco pratica.
Invece, i progettisti dovrebbero creare progetti che si adattino alle esigenze di ciascun browser, indipendentemente dal dispositivo.
Molti schermi continuano a ingrandirsi
Le risoluzioni dello schermo dei computer desktop e portatili continuano ad aumentare. Solo un paio di anni fa, una risoluzione di 1280 x 800 pixel sembrava grande. Ora, questo è praticamente il limite inferiore delle comuni risoluzioni dello schermo sui laptop, e non è raro che i nuovi monitor abbiano risoluzioni dello schermo Full HD (1920 x 1080 pixel).
Stiamo raggiungendo i limiti superiori di ciò che è pratico per un monitor (con le attuali tecnologie di interfaccia, anche se gli sviluppi futuri potrebbero cambiarlo), ma persino progettare per 1920 pixel di larghezza è molto diverso rispetto a progettare per uno schermo largo solo 1024 pixel. O almeno dovrebbe essere.
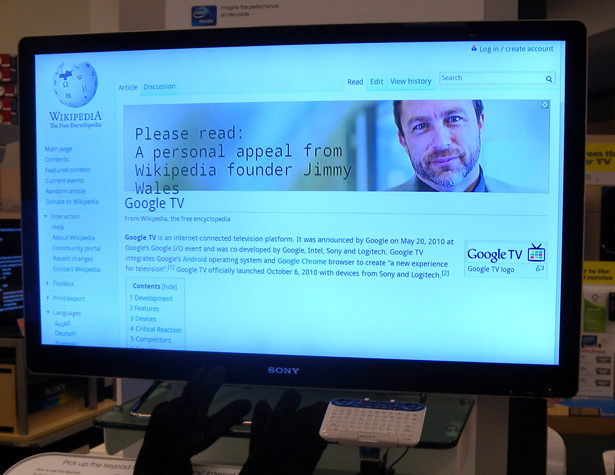
L'aggiunta a potenziali problemi su schermo di grandi dimensioni è che molti sistemi di gioco e nuove TV ora sono pronti per Internet. Alcuni di questi hanno in realtà dei browser integrati molto buoni, quindi è del tutto possibile che alcuni dei visitatori del tuo sito vedranno il tuo sito sulla loro TV HD da 55 ".
Ma poi ci sono i dispositivi mobili
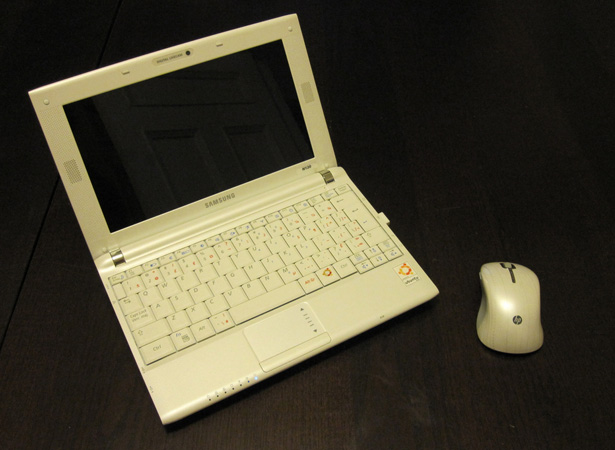
All'estremo opposto dello spettro c'è l'enorme numero di utenti internet che ora accedono al web principalmente dal proprio smartphone, tablet o netbook. Le schermate su questi dispositivi possono variare da circa 240 x 320 pixel (su alcuni smartphone di fascia bassa e precedenti) a 1024 x 600 o 768 (su alcuni netbook e tablet).
Ovviamente, un sito progettato per un monitor con una larghezza di 1280+ pixel non ha l'aspetto giusto su uno schermo largo solo 320 pixel. O anche uno di 600 o 800 pixel di larghezza. Lo scroll orizzontale, specialmente sui dispositivi touchscreen, è al massimo fastidioso.
La progettazione di un sito mobile era la soluzione preferita per le diverse risoluzioni dello schermo. Ma dal momento che ora c'è una vasta gamma di dimensioni, piuttosto che solo "normale" e "piccolo", non è più l'idea migliore. I siti per dispositivi mobili progettati per uno schermo da 240 x 320 pixel non hanno un bell'aspetto su un iPad (o persino su un nuovo iPhone con il display Retina). E se progetti per il Retina Display o simili schermi di dispositivi ad alta risoluzione, stai per alienare molti visitatori usando altri smartphone che non hanno schermi ad alta risoluzione.
Una base flessibile
Iniziare con una base flessibile è importante. Una griglia fluida da sola non è sufficiente. Hai anche bisogno di una griglia o di un layout che possa cambiare in base alle risoluzioni dello schermo e ai tipi di dispositivo. Per i layout semplici, non è un compito così alto. Ma se desideri qualcosa di un po 'più complesso, con diversi numeri di colonne a seconda della larghezza dello schermo, ci sono alcune cose che devi prendere in considerazione.
Layout flessibili
Creare una griglia fluida è un modo fantastico per crearne altri design reattivo . Le migliori griglie fluide combinano il ridimensionamento e il riposizionamento del contenuto secondo necessità, poiché la larghezza dello schermo cambia. (Un altro grande strumento per creare griglie fluide è il Piccola griglia fluida , che ti consente di creare griglie con larghezze massime di massimo 1200 px e si basa sulla Griglia 1kb.)
Ad esempio, fino a quando la risoluzione dello schermo rimane superiore a 800 px, un layout a 3 colonne rimarrà 3 colonne, regolando semplicemente la larghezza di ogni colonna per servire al meglio il contenuto. Ma quando la larghezza dello schermo scende sotto 800px, la terza colonna potrebbe cadere sotto la seconda colonna, in modo che ogni colonna possa rimanere di una larghezza facilmente leggibile.
Se lo schermo diventa ancora più stretto, diciamo 480px (tipico di molti smartphone), l'intero disegno si riduce a una singola colonna, con la seconda e la terza colonna che appaiono sotto il contenuto principale. Se la navigazione era contenuta in una di queste colonne, potrebbe migrare nella parte superiore della pagina, in modo che sia ancora facilmente accessibile.
L'utilizzo di query multimediali CSS3 ci consente di indirizzare non solo una classe specifica di dispositivi (come i dispositivi mobili), ma anche specifiche particolari all'interno di tali dispositivi. Quindi potremmo avere fogli di stile separati per un certo numero di diverse dimensioni di dispositivi.
La bellezza delle media query nei CSS3, tuttavia, è che possono essere utilizzate anche all'interno del CSS. Quindi, se tutto ciò che dobbiamo cambiare è il numero di colonne o qualcosa di simile, possiamo semplicemente definire a @media regola all'interno del foglio di stile. WebDesignerWall ha una grande panoramica su come usare le media query di CSS3.
Immagini fluide
La creazione di immagini che si adattano alle dimensioni della colonna o del div in cui si trovano è un altro aspetto importante della creazione di un design più reattivo all'interno di un layout fluido. Quando le colonne vengono ridimensionate, le immagini che contengono possono essere ridimensionate in modo che si adattino ancora ai vincoli della colonna.
Ci sono un paio di modi per farlo: puoi ridimensionare l'immagine completamente al volo o ritagliare dinamicamente l'immagine per mostrare solo le parti più importanti. In alcuni casi, usando una combinazione di queste due tecniche (in modo tale che al di sopra di una certa dimensione, l'immagine si restringe, ma quando scende al di sotto di quella dimensione che inizia a ritagliare) può fornire i risultati più desiderabili.
Ninja robot inarrestabile ha un semplice script che ridimensiona automaticamente le tue immagini. Se vuoi nascondere in modo selettivo parti dell'immagine in modo dinamico (ritagliandole efficacemente), Zomigi.com ha un ottimo metodo per farlo. Hanno anche un metodo per creare immagini composte scorrevoli che può essere utile per i disegni fluidi.
Considerazioni sullo schermo più ampie
Secondo StatOwl oltre il 73% degli utenti di Internet non mobili negli ultimi tre mesi utilizzava computer con una risoluzione superiore a 1024 x 768. E se si guardano le statistiche per 1024 x 768 in particolare, si noterà che sta perdendo quote di mercato. È chiaro che c'è già un enorme spostamento verso risoluzioni più alte dello schermo, un aspetto che i progettisti sarebbero sconsiderati a ignorare.
Ovviamente, solo perché ci sono alcuni utenti che hanno adottato risoluzioni di schermo più ampie non significa che ogni designer là fuori debba saltare sul carro della larghezza e iniziare a spingere le riprogettazioni ai propri clienti. L'adozione mobile è più importante al momento di larghezze più ampie. Ma dal momento che ci siamo fiduciosamente convinti che ormai il responsive design è il modo di affrontare nuovi progetti di siti web e riprogettazioni, è importante considerare come far funzionare i siti web a larghezze più ampie.
Chi usa schermi a risoluzione più ampia?
Chiunque lavori nei campi di progettazione o creativi probabilmente ha una risoluzione dello schermo di almeno 1280 pixel (se non molto più ampia). Questo include web e graphic designer, registi, fotografi e altri. È probabile che anche gli utenti esperti di tecnologia utilizzino schermi ad alta risoluzione, poiché è più probabile che aggiornino regolarmente le loro apparecchiature informatiche.
I consumatori ricchi sono un altro gruppo che probabilmente utilizzerà monitor a risoluzione più elevata. Come con gli utenti esperti di tecnologia, questo è dovuto al fatto che le persone con più reddito disponibile hanno più probabilità di acquistare computer più recenti su base regolare. Naturalmente, questo effetto si moltiplica con i consumatori che sono sia ricchi che esperti di tecnologia.
I fan dei Mac sarebbero un altro gruppo con maggiori probabilità di utilizzare una risoluzione dello schermo più alta, poiché i nuovi MacBook, iMac e altri computer Apple hanno una risoluzione dello schermo di almeno 1280 x 800. Naturalmente, questo esclude i prodotti che hanno in esecuzione su iOS (iPhone, iPod Touch e iPad).
Chi non usa schermi di ricerca più ampi?
Mentre ci sono molti utenti che usano schermi a risoluzione più alta, ci sono ancora molti utenti di Internet che non lo sono. Questi rientrano in alcuni gruppi diversi.
Gli studenti sono probabilmente uno dei più grandi gruppi di utenti a bassa risoluzione. Spesso le scuole devono accontentarsi dei computer per cinque o dieci anni e, in molti casi, i computer che hanno non sono nemmeno all'avanguardia quando li acquistano. Se il tuo sito web è rivolto a utenti didattici (inclusi docenti e amministratori scolastici, oltre agli studenti), probabilmente stai guardando un sacco di utenti i cui schermi hanno solo 1024 pixel di larghezza, e forse anche alcuni che hanno ancora monitor impostati su 800 pixel larghi.
Gli utenti dei netbook sono un altro grande gruppo che generalmente ha schermi a bassa risoluzione. La maggior parte dei netbook, specialmente quelli di fascia bassa, hanno risoluzioni dello schermo di 1024 per 600 o 728 pixel circa. Lo stesso vale per l'iPad (1024 × 768) e molti altri tablet sul mercato, alcuni dei quali hanno risoluzioni dello schermo ancora più basse.
È probabile che le persone nei paesi meno sviluppati utilizzino computer più vecchi o di fascia più bassa. Se stai prendendo di mira utenti che non si trovano in Nord America o nell'Europa occidentale o nelle aree in cui gli internet cafè sono comunemente usati per l'accesso a Internet (come in molti paesi in via di sviluppo), probabilmente stai guardando la maggior parte di utenti che visualizzano il tuo sito a 1024 per 768 o risoluzioni dello schermo simili.
Anche gli utenti aziendali hanno spesso risoluzioni dello schermo più basse. Molte aziende non tecnologiche resteranno attaccate alle apparecchiature informatiche fino a quando non saranno assolutamente obsolete prima dell'aggiornamento. E ha senso, soprattutto considerando il costo di aggiornare dozzine o centinaia di computer contemporaneamente. Se hai scelto come target gli utenti aziendali, ti consigliamo di utilizzare un design basato sulla larghezza 1024.
L'ultimo gruppo che probabilmente avrà schermi a bassa risoluzione sono persone che non apprezzano la tecnologia. Mentre queste persone non si preoccupavano affatto dei computer, molti ora vedono il valore di avere un PC a casa. Ma è anche improbabile che escano e spendano più di qualche centinaio di dollari su un PC, oppure potrebbero ottenere un computer usato da un familiare o dagli annunci. Se il tuo sito web è incentrato sui consumatori non tecnologici, in particolare quelli nelle aree rurali, dovrai valutare attentamente quali sono le probabili risoluzioni dello schermo e progettare di conseguenza.
Tieni traccia dei tuoi visitatori
Tutto quanto sopra menzionato ci porta a uno dei passi più importanti da prendere se stai pensando di progettare per una risoluzione dello schermo più ampia: traccia i visitatori che arrivano al tuo sito e guarda quale risoluzione dello schermo stanno usando. Qualsiasi buon programma di analisi ti fornirà queste informazioni ed è incredibilmente utile per prendere decisioni come questa.
Se scopri che la stragrande maggioranza dei tuoi utenti proviene da computer con risoluzioni dello schermo più elevate, puoi probabilmente progettare il tuo sito per quegli utenti senza notare un impatto eccessivo. Ma se trovi che molti dei tuoi visitatori utilizzano ancora risoluzioni dello schermo di 1024 o più ristrette, allora potresti voler riconsiderare.
Larghe più larghe sono importanti per l'innovazione
Sono sicuro che ci sono molti designer là fuori che non vedono davvero il punto in larghezze più ampie. Sono felici progettando a 960 pixel. Hanno sistemi in atto per la progettazione a quelle larghezze. Hanno file CSS predefiniti tutti impostati per 960 pixel. Perché dovrebbero voler andare più in largo? Soprattutto quando una grossa fetta di utenti di Internet sta ancora lavorando con schermi con una larghezza di 1024 pixel.
La semplice risposta è che finché continuiamo a progettare per 1024, non c'è alcun incentivo per la maggior parte dei consumatori ad aggiornare. Ciò significa che i produttori non sono incentivati a creare prodotti con risoluzioni più elevate.
Ad esempio, se il 1280 era lo standard e se la maggior parte dei siti web fuori c'erano 1140 pixel di larghezza o più, è probabile che l'iPad sarebbe stato sviluppato con una risoluzione di almeno 1280. Ma poiché 1024 è lo standard, l'iPad non lo fa 't bisogno di essere più res di questo. Lo stesso principio si applica ai netbook. Poiché il web è progettato attorno a una larghezza dello schermo di 1024 pixel, i dispositivi destinati principalmente all'utilizzo web non devono necessariamente avere una risoluzione più alta di quella.
Spingendo i progetti di siti Web a larghezze maggiori, stiamo incoraggiando aggiornamenti e innovazione. Inoltre, questi 180 pixel in più (la differenza tra 960 e 1140) possono aprire nuove possibilità nel mondo della progettazione dell'interfaccia utente e dell'esperienza utente. Proprio come i 160 pixel ottenuti quando siamo passati da 800 a 960 hanno reso possibili più cose.
Gli svantaggi a larghe larghezze
Mentre ci sono indubbi vantaggi nella creazione di progetti più ampi, ci sono anche aspetti negativi negativi nella pratica. Alcuni di questi sono facilmente superabili, ma è importante essere consapevoli di ciò che sono se si prevede di prevenirli.
Le lunghezze delle linee diminuiscono la leggibilità
È allettante quando si crea un design più ampio per sfruttare tutto lo spazio extra dello schermo per ampliare l'area dei contenuti principali. Questa non è sempre una buona idea, però. Lunghezze delle linee più lunghe sono più difficili da leggere, poiché l'occhio deve spostarsi ulteriormente alla fine di una linea per arrivare all'inizio della riga successiva, il che significa che il lettore può più facilmente perdersi e finire sulla linea sbagliata. Questo è esacerbato da dimensioni di caratteri più piccoli. È importante trovare un mezzo felice tra la lunghezza della linea, la dimensione del carattere e l'altezza della linea.
Ce ne sono un paio metodi diversi per calcolare la lunghezza della linea corretta. Il primo è la regola alfabeto-e-metà, che si traduce in una lunghezza della linea di 39 caratteri (26 lettere nell'alfabeto x 1,5). Adatta la dimensione del tuo carattere in modo che circa 39 caratteri si adattino alla lunghezza della linea scelta (o viceversa).
Il secondo metodo per calcolare la lunghezza della linea ottimale consiste nell'applicare la regola "punti in due". Questo è un residuo del mondo della stampa, ma può essere adattato abbastanza facilmente al web. Con questa regola, si prende la dimensione in punti del carattere, la si moltiplica per due e quindi si trasformano le linee in quella lunghezza in picas (che, in stampa, sono 12 punti). Quindi, per calcolare le lunghezze delle linee in pixel, devi prendere la dimensione del carattere e moltiplicarla per 24 (un carattere di 12 punti avrebbe una lunghezza della linea di 288 pixel).
Può essere utile calcolare le lunghezze delle linee con entrambi questi metodi e quindi confrontare. Fai le lunghezze della linea finale da qualche parte tra i due.
Sovraccarico di informazioni
Le aree di contenuto più ampie possono facilmente contribuire a rendere le tue pagine disordinate e come se ci fosse troppo da fare. Inoltre, rende più semplice aggiungere colonne, widget o altri contenuti aggiuntivi che potrebbero non aggiungere alcun valore alla pagina. È importante tenere a mente i principi di buona progettazione dei contenuti durante la creazione del sito. Un ampio spazio bianco è anche utile per assicurarsi che il tuo sito non appaia ingombrante.
Larghezze più larghe ti offrono più opzioni quando si tratta di progettare, ma moltiplica anche le possibilità che tu possa prendere decisioni di design scadenti. Vai troppo minimalista e può sembrare noioso e vuoto. Troppo in corso e sembra solo occupato e ingombra.
Presta attenzione alla scala, allo spazio bianco, alle proporzioni e alla gerarchia nei tuoi progetti per garantire un prodotto finale eccellente. E fai attenzione che i tuoi disegni più ampi non finiscano per essere "troppo" in generale.
Quindi, perché non tutti stanno progettando responsive?
Sebbene il responsive design risolva molti dei problemi principali presentati dall'ampia varietà di dispositivi utilizzati per accedere a Internet, può anche creare alcuni nuovi problemi.
Prendi i dispositivi mobili, ad esempio. Se una persona accede a un sito Web di un cinema sul proprio smartphone, è probabile che la loro preoccupazione principale sia rappresentata dagli orari degli spettacoli, dalle indicazioni per il teatro o, forse, dal numero di telefono del teatro. Vogliono un accesso immediato a questo tipo di informazioni. Caricando l'intero sito Web, che include anche recensioni di film e altre informazioni, solo per nascondere una buona parte di esso da quell'utente mobile è uno spreco di risorse.
È quindi importante valutare il design reattivo caso per caso, per capire se è la soluzione migliore per un determinato sito web. In molti casi lo è, ma ci sono ancora alcuni casi in cui un sito mobile più tradizionale potrebbe essere preferibile.
Come designer, però, è importante capire il design reattivo e sapere quando è la soluzione appropriata per i tuoi progetti. Poiché gran parte del design reattivo si basa sulla creazione di siti Web flessibili e ben formati, può servire come una sorta di guida alle best practice per i progettisti, mentre avanziamo con il web design e gli standard web.
Più risorse per creare design reattivi
- Flurid : Flurid è un design a griglia fluida che si adatta a diverse larghezze della finestra. Sebbene non sia particolarmente reattivo da solo (oltre a regolare le larghezze delle colonne), può fungere da dorsale per la creazione di un sito reattivo.
- Griglie fluide : Questo articolo di A List Apart illustra i vantaggi e i dettagli del lavoro con le griglie fluide.
- Sistema a griglia fluida : Un'altra struttura a griglia fluida.
- Query media CSS3 hardboiled : Un'altra ottima guida alle media query.
Esempi di design di siti Web reattivi
Non tutti i modelli riportati di seguito si adattano alle dimensioni dei dispositivi mobili, ma alcuni lo fanno, e tutti possono darti idee su come potresti adattare i progetti del tuo sito web per essere più reattivi su tutti i dispositivi.
Le colonne qui verranno raggruppate in base alla larghezza dello schermo, ma sono sempre almeno di 4-across.
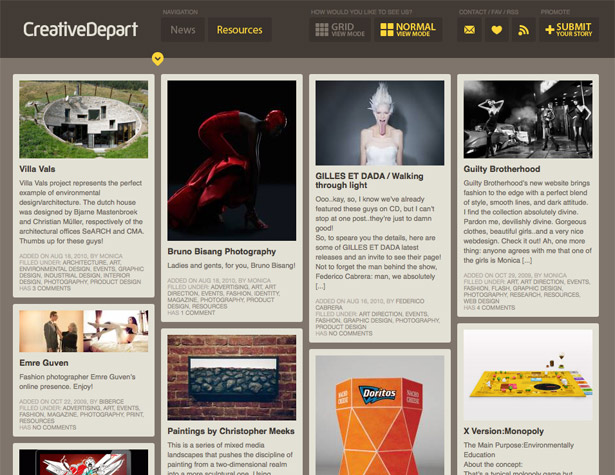
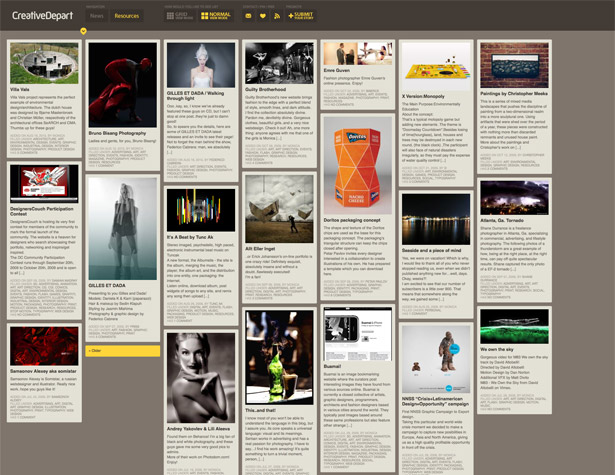
Questa griglia si riorganizza e ridimensiona le colonne in modo dinamico per adattarsi al meglio alla finestra del browser.
Questo riorganizza anche le immagini per riempire al meglio la finestra del browser.
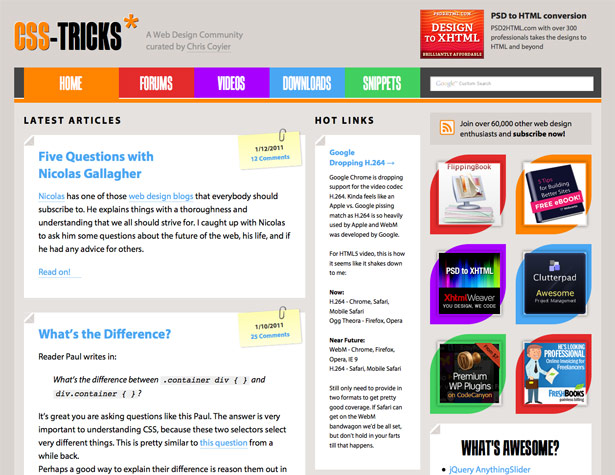
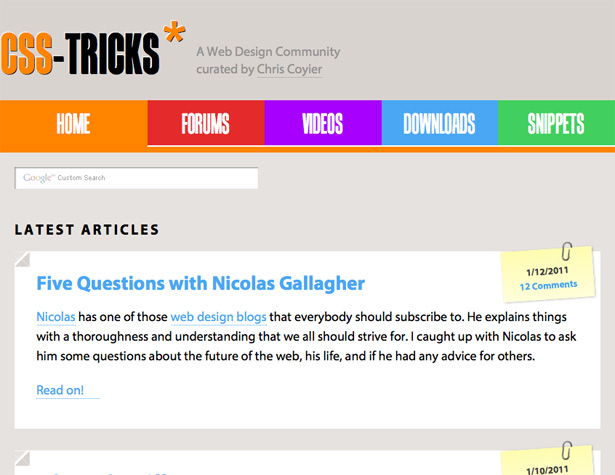
I CSS-Tricks si adattano a risoluzioni dello schermo più ampie, mentre spostano la barra laterale sotto il contenuto principale per schermi più stretti.
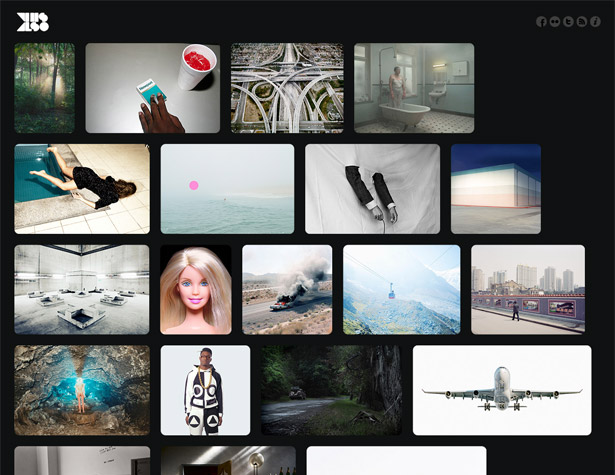
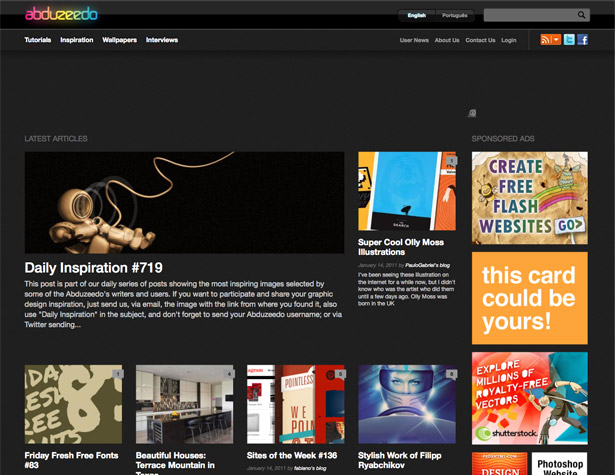
Abduzeedo sposta il contenuto sulla home page in base alla larghezza del browser.
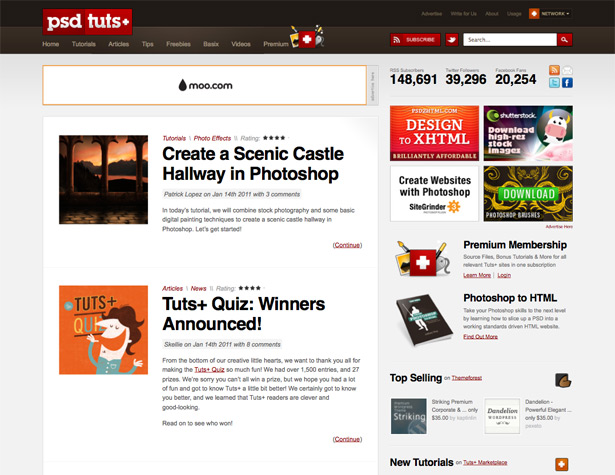
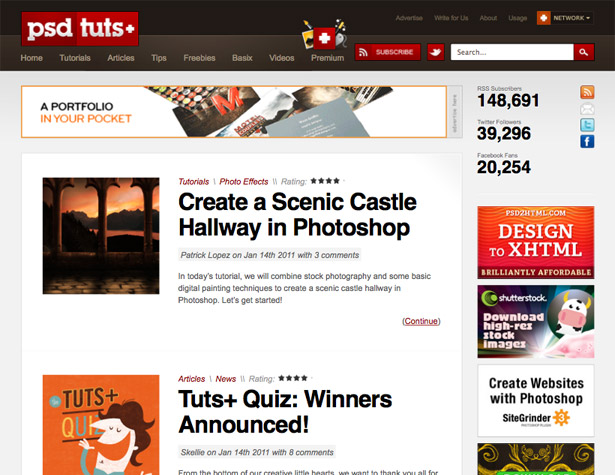
Il sito Web di Psdtuts + (insieme a tutti gli altri siti Tuts +) ridimensiona e ripristina le barre laterali in base alla larghezza della finestra del browser. Cambiano anche la larghezza della colonna del contenuto principale per adattarsi a diverse dimensioni.
La griglia qui si sposta da quattro colonne a due a una in base alla larghezza dello schermo.
Il layout qui regola le dimensioni delle immagini in base alla larghezza, oltre a spostare le colonne attorno per schermi più stretti.
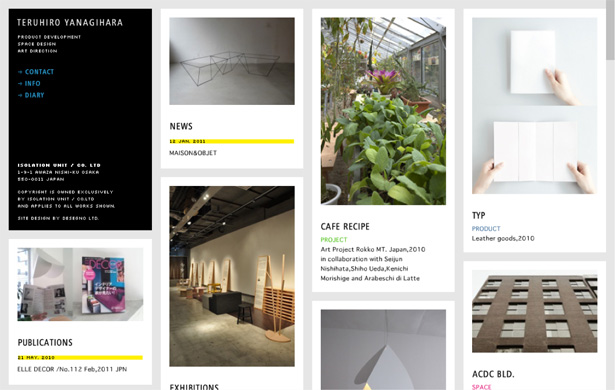
Un grande esempio di un layout in cui le colonne cambiano posizione per risoluzioni dello schermo più piccole.
Il design Bureau si sposta da un design a larghezza di fluido con larghezze di colonna fisse per schermi molto ampi a un design a larghezza fissa per la maggior parte delle dimensioni dello schermo a un altro fluido per larghezze più strette.
Scritto esclusivamente per WDD da Cameron Chapman .
Hai il tuo modo di progettare per schermi più ampi e design reattivo? Condividi nei commenti!