Rompere la griglia senza interrompere il design
La simmetria è sicura. È comodo, non minaccioso ed esteticamente gradevole. Può anche essere molto noioso. L'uso dell'equilibrio asimmetrico può rendere le cose più interessanti restando fedele a una griglia per mantenere le cose ordinate. Nel design, come in tante altre cose, maggiori sono i rischi e maggiori sono le ricompense potenziali.
La simmetria è stata a lungo considerata una buona cosa proprio perché esteticamente piacevole e incontenibile alla vista. La parola simmetria deriva da componenti greche che si traducono in "con misura"; la simmetria riguarda la proporzione e l'equilibrio, la somiglianza qualitativa rispetto all'identicità identica. L'asimmetria sarebbe quindi una mancanza di equilibrio o proporzione, un'irregolarità.
In un contesto visivo, tuttavia, la maggior parte di noi, anche se non riusciamo a ricordare di prendere lezioni di geometria di base (non importa cosa ci fosse dentro), pensa alla simmetria con una definizione più limitata.
Se qualcosa è simmetrico [ha simmetria] , ha due metà che sono esattamente le stesse, tranne che una metà è l'immagine speculare dell'altro.
Un esempio molto famoso di simmetria quasi perfetta sono le carte di test di Rorschach. La loro simmetria bilaterale era un aspetto deliberato e importante del loro aspetto: Hermann Rorschach affermava che molti pazienti respingevano immagini asimmetriche. Mentre le ragioni di questo potrebbero essere un'interessante area di studio in sé, è un intero altro articolo. Tutto ciò che dobbiamo sapere è: simmetria confortevole; Asimmetria non così comoda.
Tutto ciò che dobbiamo sapere è: simmetria confortevole; Asimmetria non così comoda
L'equilibrio asimmetrico, in un contesto di visual design, è dove due o più elementi su entrambi i lati di un aereo sono diversi ma hanno lo stesso peso visivo. Un semplice esempio potrebbe essere un'immagine su un lato con un blocco di testo sull'altro, dimensionato e stilizzato per bilanciarsi l'un l'altro.
I due strumenti che utilizziamo per creare la simmetria e l'equilibrio asimmetrico - in un design sono la griglia e il nostro occhio. La griglia, come sappiamo, è molto un'invenzione della metà del 20 ° secolo, ma nello stesso modo in cui la gravità esisteva già molto tempo prima che una mela cadesse sulla testa di Isaac Newton, quindi possiamo vedere la prova del layout basato sulla griglia in alcuni dei più antichi sopravvissuti manoscritti che abbiamo: i rotoli del Mar Morto sono scritti in colonne pari con margini regolari e in testa; la cura del posizionamento dell'illustrazione e del testo nei manoscritti altomedievali, come il Libro di Kells dell'VIII secolo, indica l'uso di una griglia.
La griglia è il fondamento del moderno design grafico, e lo è stata per secoli in una forma o nell'altra, molto prima che il termine grafica progettato fosse coniato. La griglia garantisce l'equilibrio in un disegno suddividendo la "pagina" in sezioni uguali o proporzionali.
Mentre la griglia è oggettiva, dividendo lo spazio in base a proporzioni matematiche esatte, l'occhio umano è soggettivo. Ci sono alcune linee guida o regole che si applicano per la maggior parte, come la lunghezza della linea di caratteri x a seconda delle dimensioni del dispositivo, il contrasto del colore leggibile, tutte le maiuscole sono un po 'aggressive e così via. Ma come un particolare design è visto e ricevuto può variare notevolmente.
Queste variazioni vanno dal grande (come i diversi significati dei colori in tutto il mondo) fino alle variazioni individuali del gusto personale.
È qui che un designer deve avere fiducia; Il coraggio di riconoscere che non tutti adoreranno ogni disegno che fai, e lo fanno comunque perché funziona. Conoscenza ed esperienza aiutano, capendo perché qualcosa non funziona significa che capisci come risolverlo.
la griglia è uno strumento che ci aiuta, ma non dobbiamo esserne vincolati
A volte, anche se sai che un elemento è posizionato correttamente, o che alcuni leader sono proporzionalmente accurati secondo la tua griglia, in qualche modo sembra semplicemente sbagliato. Quindi lo aggiusti a occhio. Apportate le regolazioni fino a quando non sembra giusto, finché non sembra giusto.
La nostra risposta immediata al design è emotiva, le risposte intellettuali e analitiche seguono dopo. Quindi dobbiamo ricordare che la griglia è uno strumento che ci aiuta, ma non dobbiamo esserne vincolati.
Quindi, come possiamo rompere la griglia, pur mantenendo un design coerente?
Usando la Massoneria
Probabilmente la tecnica più utilizzata è un layout in muratura, come quello reso popolare da Pinterest. La pagina è divisa in colonne regolari lungo il piano orizzontale, ma i blocchi di contenuto all'interno di tali colonne hanno altezze diverse. Talvolta le colonne possono avere una larghezza doppia o addirittura tripla, oppure un singolo elemento può occupare due o più larghezze di colonne, ma sarà sempre divisibile per la larghezza della singola colonna.
Questa tecnica può essere applicata al contrario - come in, blocchi di contenuto di diversa larghezza disposti in file di altezza regolari - ma è più comunemente fatto come colonne pari. Un layout in muratura può, ovviamente, essere completamente regolare. Se il piano verticale è diviso in righe di uguale altezza e l'altezza di ogni blocco di contenuto è un multiplo di quella altezza di fila, allora si ha un layout di muratura che si attacca alla griglia.
È normale che la spaziatura verticale tra gli elementi sia sempre la stessa e corrisponda alla spaziatura orizzontale tra le colonne. Se i blocchi di contenuto contengono testo, accertarsi che l'altezza del blocco sia coerente con la griglia di riferimento può aiutare con coerenza visiva.
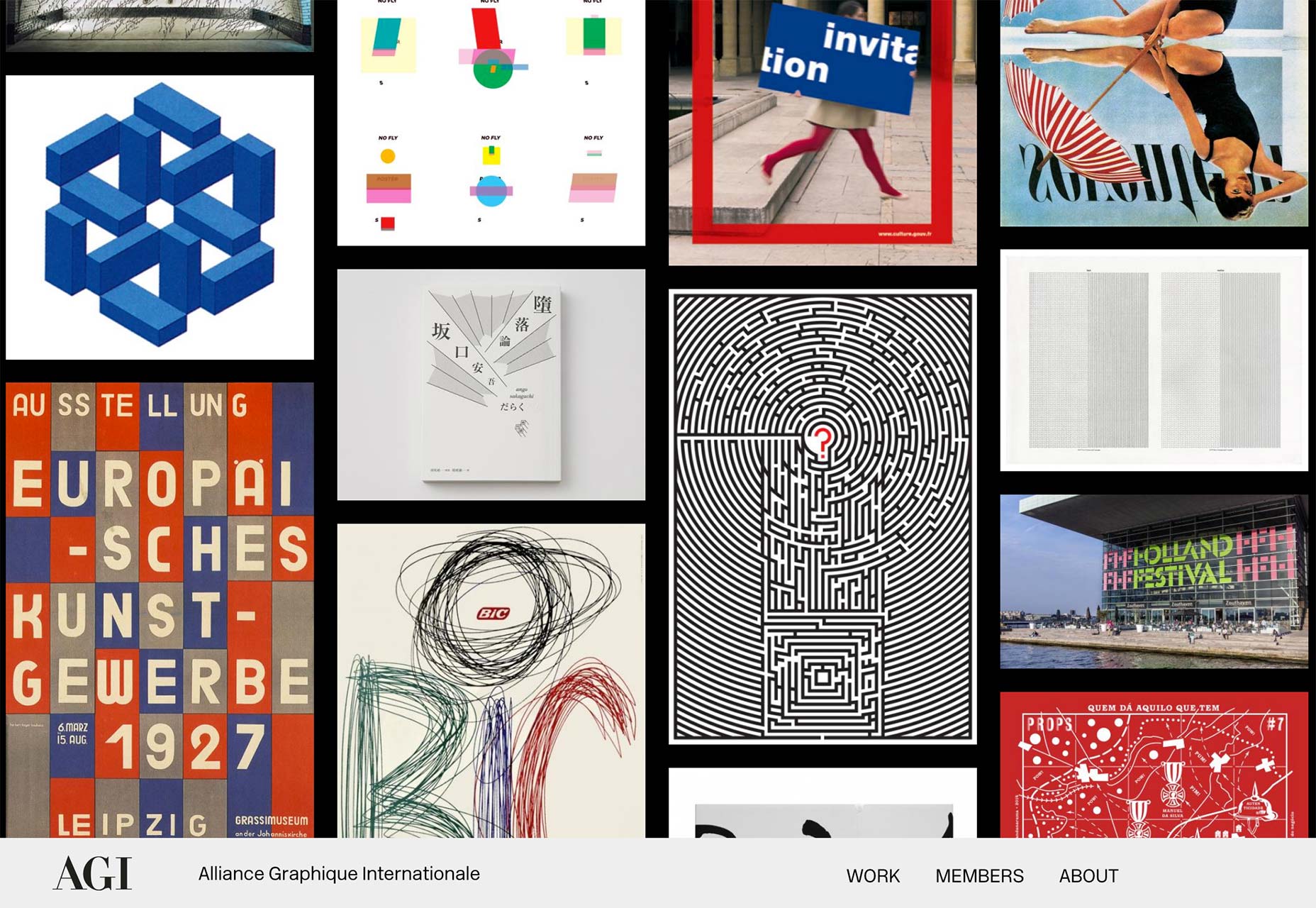
Alliance Graphique Internationale
Alliance Graphique Internationale è un classico esempio di un layout in muratura. Le immagini sono di uguale larghezza, ma di altezze diverse mentre i margini verticali tra le immagini corrispondono alle grondaie delle colonne. Tutte le immagini riempiono la larghezza di una singola colonna rendendola piacevolmente reattiva. Un tocco in più è che le immagini vengono caricate in modo casuale mentre scorri verso il basso.
L'Eloi
L'Eloi Il layout di questa ha un contenuto a doppia larghezza e utilizza una dimensione di gronda più grande, entrambe le quali aumentano l'impressione di casualità. Il maggiore spazio tra gli elementi enfatizza la differenza nelle loro altezze e nella loro posizione verticale.
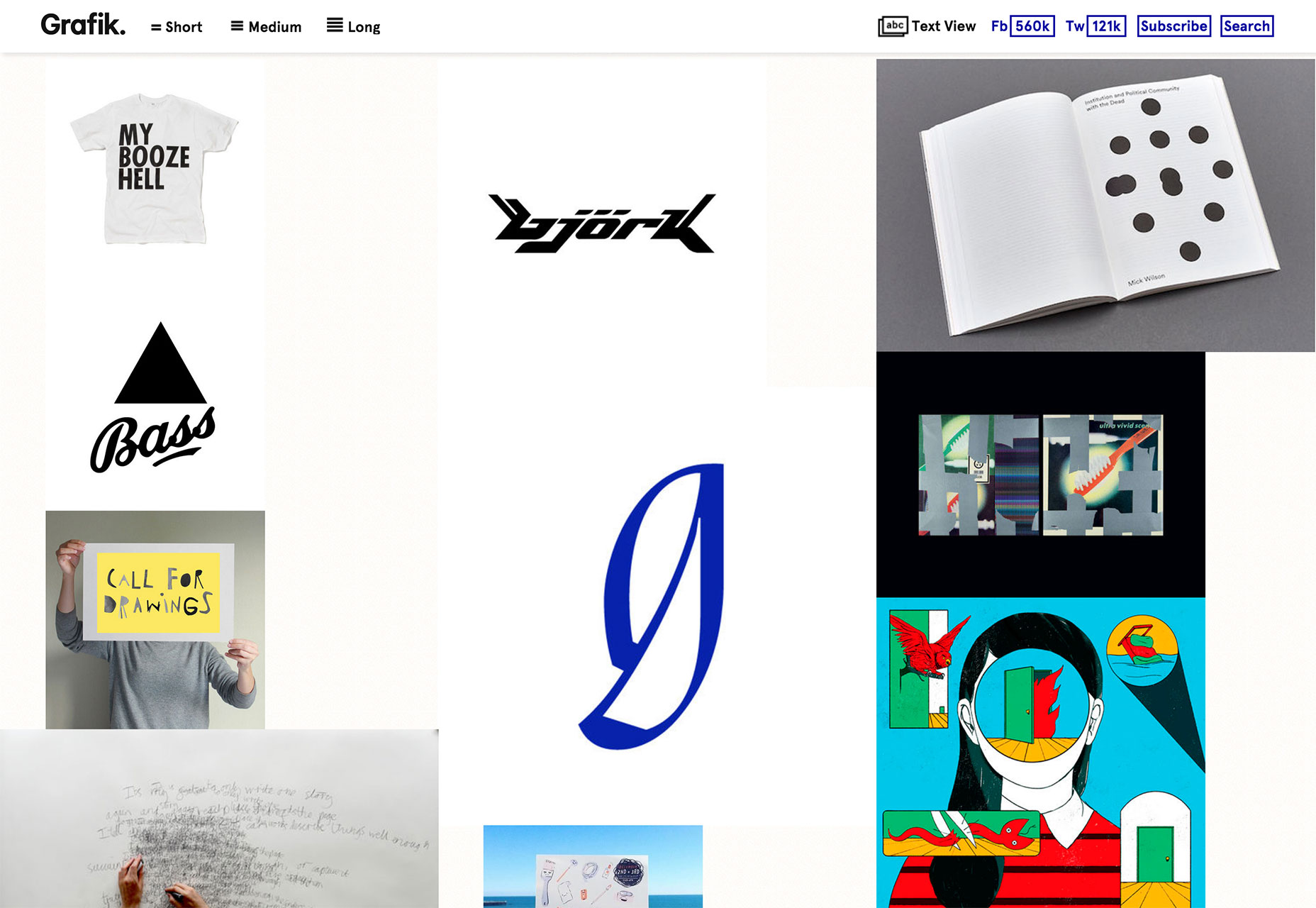
Grafik
Grafik Il layout di questa pagina riporterà di nuovo le cose. Come i due esempi precedenti, la pagina è divisa in colonne uguali, il numero di colonne dipende dalla larghezza della finestra. Ma non esiste una spaziatura orizzontale o verticale definita tra gli elementi e le immagini non sono tutte dimensionate per riempire una larghezza di colonna completa. Le larghezze delle colonne sono le stesse, ma lo spazio orizzontale tra gli elementi in ogni colonna dipende dalla dimensione degli elementi e dalla dimensione della finestra del browser. Il risultato sembra interessante e casuale, mentre allo stesso tempo ha un ordine rassicurante di cui siamo inconsciamente consapevoli.
Inoltre, al passaggio del mouse su un'immagine viene visualizzato il titolo dell'articolo e un estratto, che in molti casi si sovrappone alle immagini adiacenti.
Ripetizione del pattern irregolare
Un'altra tecnica consiste nel creare un modello ripetuto di elementi posizionati in modo irregolare. L'occhio umano è attratto da schemi e il nostro cervello ha una naturale tendenza a riconoscere i modelli intorno a noi. Cerchiamo istintivamente schemi perché la loro prevedibilità ci rende a nostro agio.
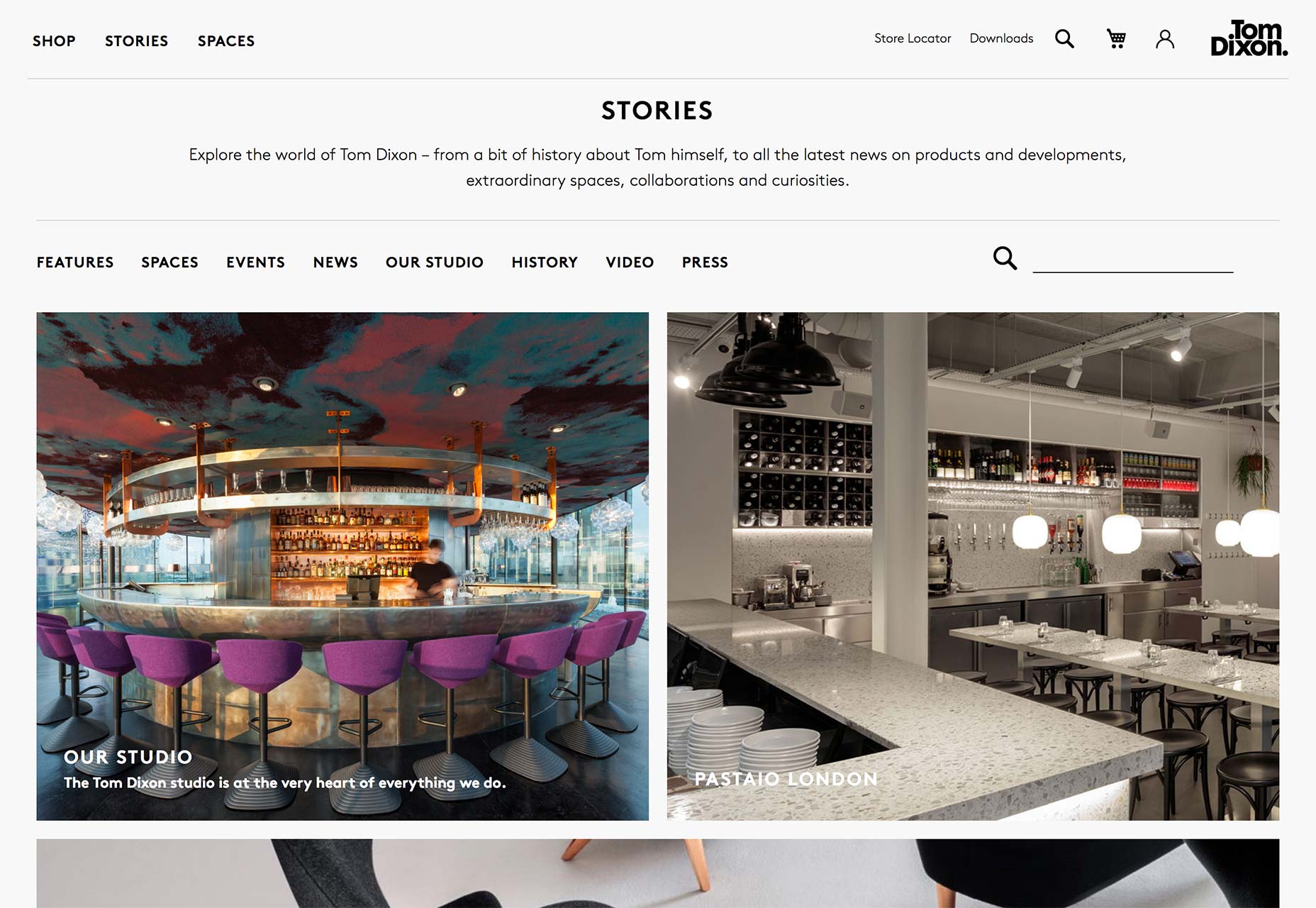
Tom Dixon
Tom Dixon Il layout di questo gruppo raggruppa diversi elementi di dimensioni diverse, con uno spazio orizzontale e verticale variabile tra di loro. La disposizione esatta varia a seconda delle dimensioni dello schermo poiché le immagini vengono ridimensionate a velocità diverse. Questo layout 'sub' viene quindi ripetuto con più contenuti. Ci dà l'interesse visivo creato dalla spaziatura irregolare e dal disallineamento, ma lo combina con la rassicurante simmetria di un pattern ripetuto.
Guarda mamma, (quasi) senza griglia!
Ovviamente è possibile applicare in modo retrospettivo una griglia a quasi tutti i progetti. E anche quei progetti che non sembrano essere basati sulla griglia, usano quasi sempre una griglia sottostante, specialmente per la loro tipografia. Tuttavia, man mano che lo spazio bianco attorno agli elementi cresce, la griglia diventa visivamente meno e meno dominante.
Eliminare completamente un layout basato sulla griglia è rischioso, ma può funzionare nelle mani giuste. Mantenere le cose minime e pulite è un'opzione più semplice per evitare la geometria della griglia. Questo tipo di layout funziona anche meglio con tutte le immagini o almeno prevalentemente le immagini.
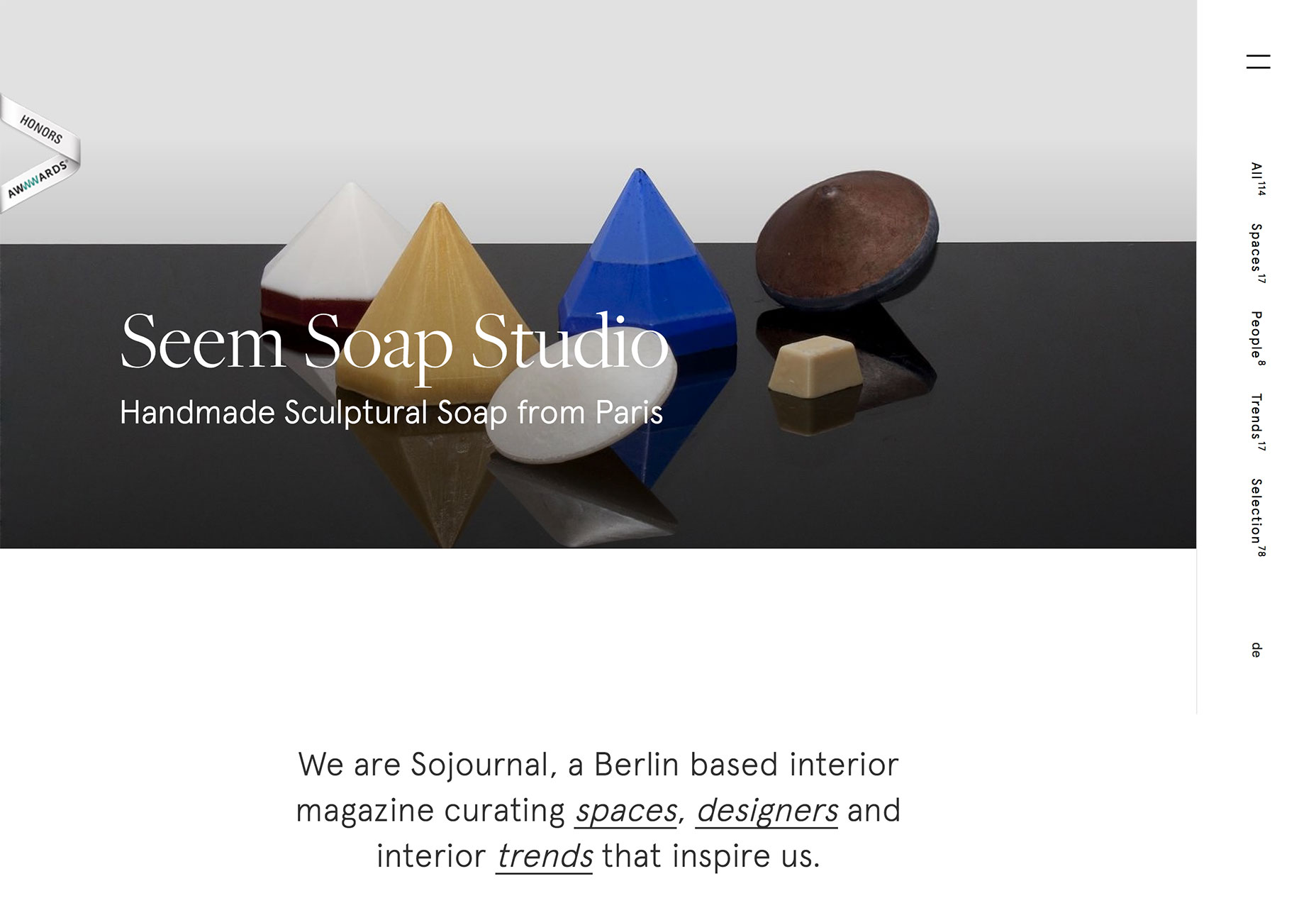
Sojournal
Sojournal accoppia un'immagine con un titolo e sottotitolo. C'è un leggero schema in quanto le immagini si alternano tra posizionamento sinistro e destro. Ma le immagini sono di dimensioni e proporzioni diverse e il posizionamento esatto varia da un'immagine all'altra. Non ci sono colonne definite e lo spazio verticale tra gli elementi varia.
La dimensione delle immagini significa che non più di due sono visibili nella finestra alla volta. È un layout molto pulito, spazioso e il posizionamento irregolare delle immagini focalizza l'attenzione su ciascuna di esse.
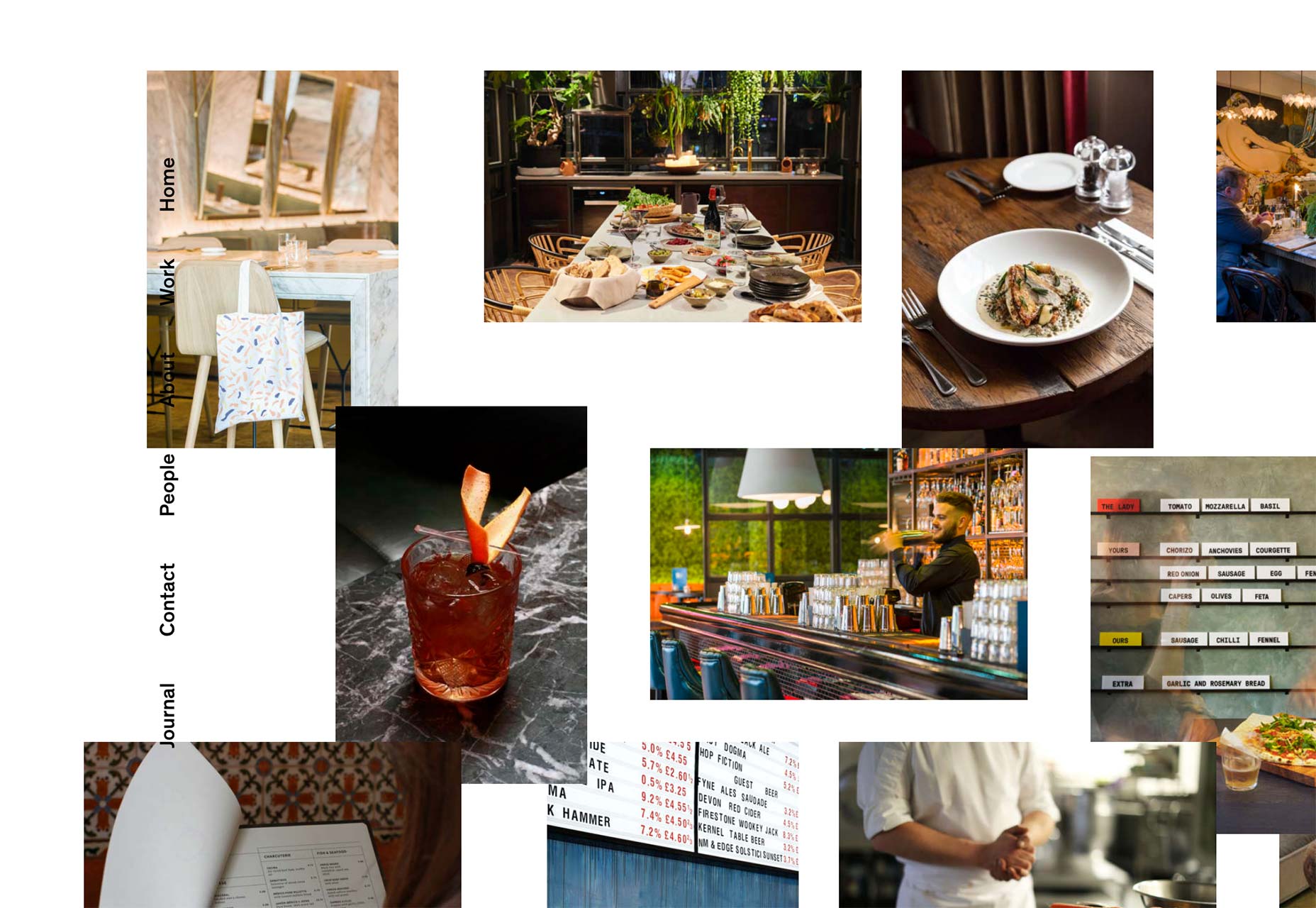
Pecora nera
Perché le immagini in Pecora nera Il layout di tutti è simile - piuttosto di piccole dimensioni, e sono sullo stesso tema di soggetto che possono essere raggruppati insieme più da vicino, in alcuni punti anche sovrapposti. Le sovrapposizioni sono bilanciate dagli spazi più grandi in altri luoghi.
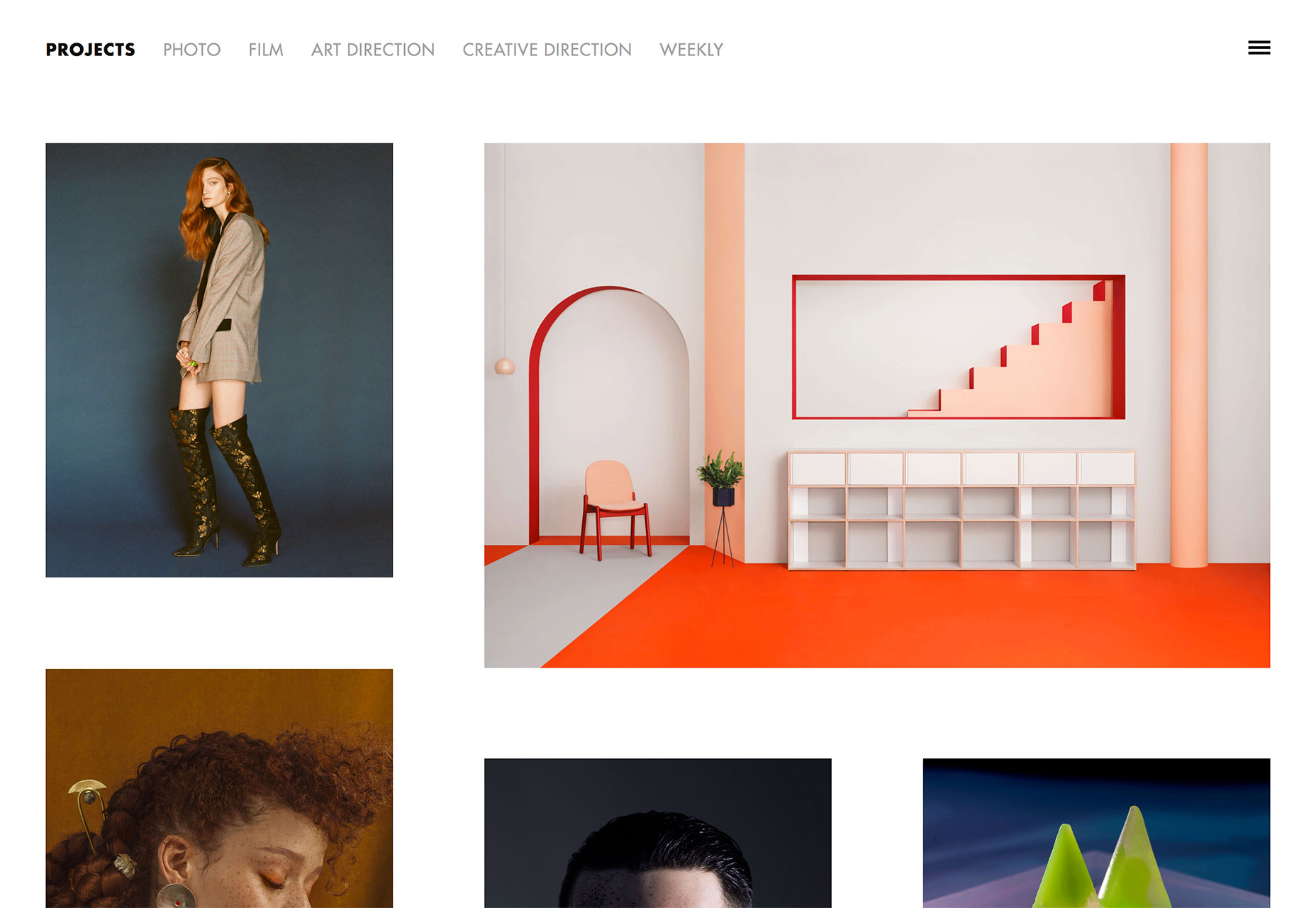
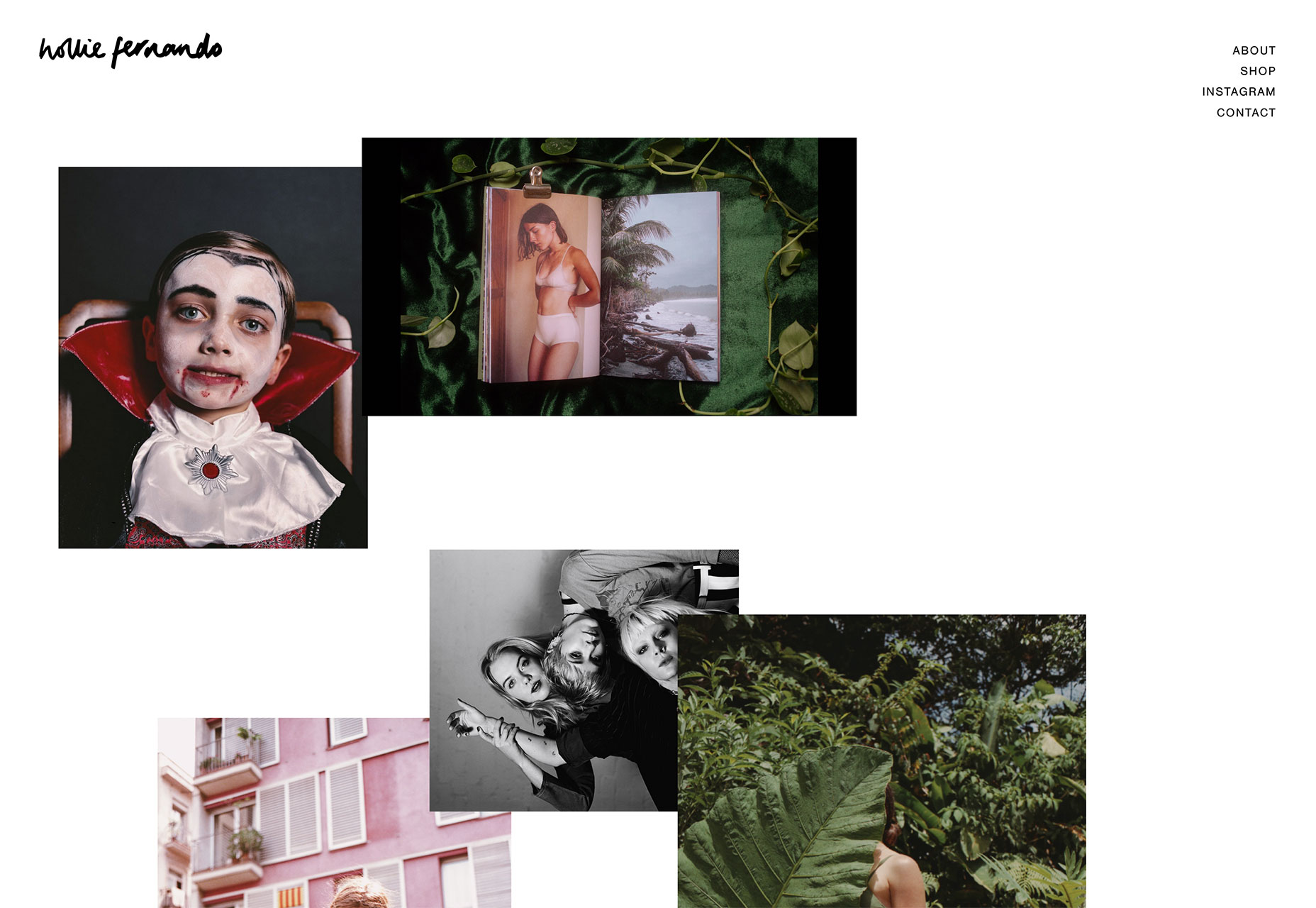
Hollie Fernando Photography
Per Portfolio di Hollie Fernando le immagini più piccole vengono posizionate più vicine, mentre quelle più grandi hanno più spazio attorno a loro. Come con i due esempi precedenti, le immagini qui sono accuratamente selezionate e raggruppate. La cura dei contenuti è sempre importante per qualsiasi sito, ma è una parte vitale di un layout senza griglia di successo.