Case Study: Confessions From a Risky Redesign
Dicono che niente è più difficile, o più stressante che progettare per te stesso. Non essere un tutt'uno, ma posso pensare a qualcosa di peggio: ri- designare.
Una riprogettazione per te o per la tua attività può essere piuttosto intimidatoria. Hai un sacco di storia per onorare e migliorare, mentre cammini sui gusci delle uova per non disturbare nulla di buono in corso. È sicuramente una danza delicata, ma a volte non c'è proprio modo di aggirarla.
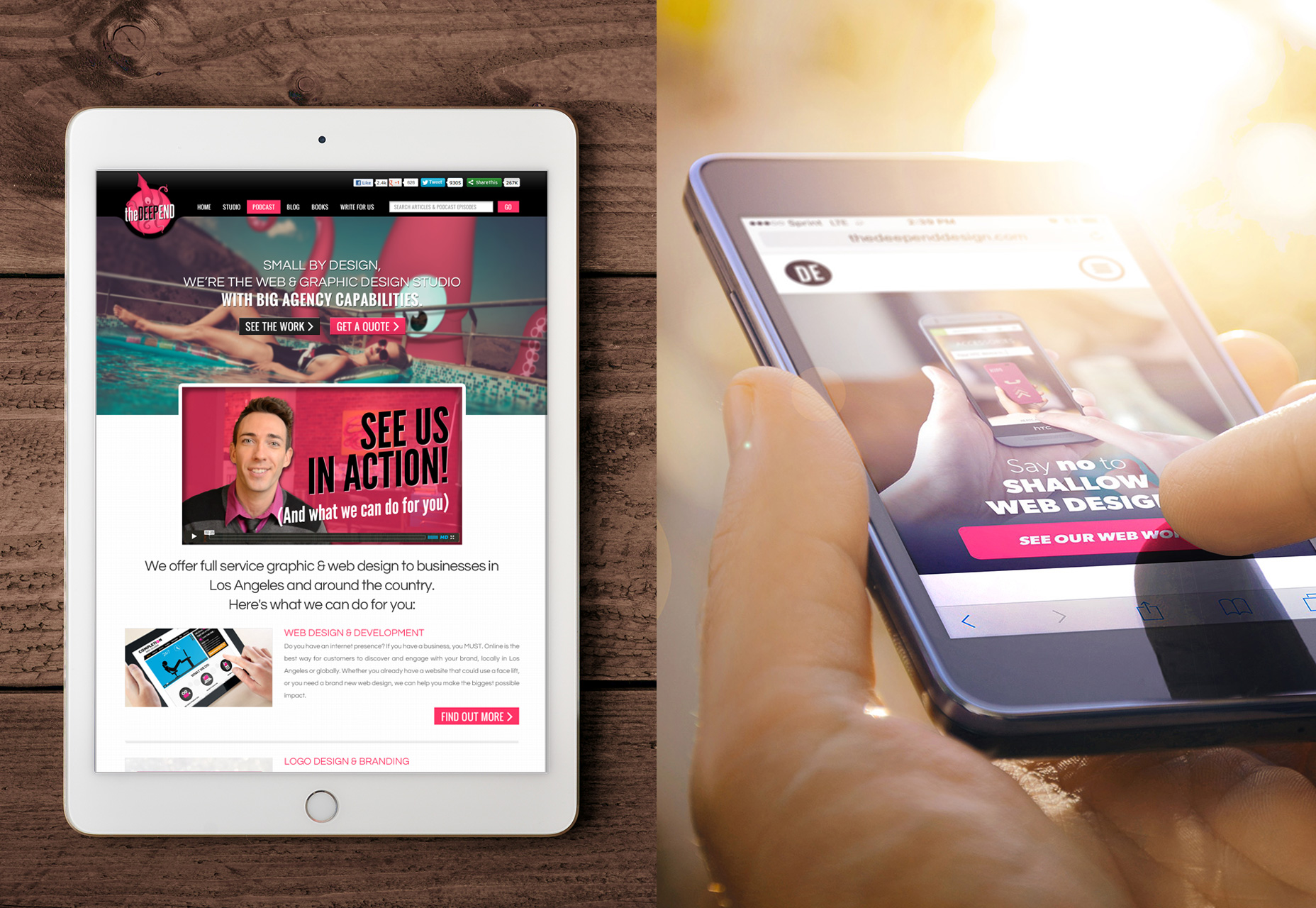
The Deep End è la mia agenzia di design. L'ho iniziato nel 2011 prima che sapessi davvero qualcosa su come gestirlo. Negli ultimi quattro anni, siamo cresciuti molto e gli angoli inizialmente tagliati stavano iniziando a mostrare. Quindi era necessaria una riprogettazione del sito web. Ma prima di procedere, c'erano alcune preoccupazioni.
senza una palla magica, questi sforzi vengono tutti con i propri rischi. Diavolo, potrebbero persino esplodere in faccia
Prima di tutto, il nostro SEO esistente stava andando molto bene. L'idea di cambiare qualcosa e rischiare le nostre classifiche di ricerca andando in malora era a dir poco snervante. Ci sono così tante parti in movimento quando si tratta di SEO fatto bene (tra cui velocità di caricamento della pagina, frequenza di rimbalzo e copia), quindi sapevamo che dovevamo fare attenzione a migliorare (o almeno a non distruggere) quegli elementi.
In secondo luogo, sapevamo di voler modificare alcune cose nella navigazione, nella struttura e nei contenuti per migliorare l'esperienza utente e aumentare le conversioni. Ma senza una palla magica, questi sforzi vengono tutti con i propri rischi. Diavolo, potrebbero persino esplodere in faccia.
Va detto subito che, mentre non ho sempre una mano nella progettazione di ogni progetto che affrontiamo, ho voluto guidare la creatività sulla nostra riprogettazione; Lo ho cablato e progettato la struttura del sito e l'aspetto generale di me stesso; quindi se qualcosa va storto da una prospettiva di esperienza utente, indovina cosa? È tutto su di me.
In questo articolo, voglio entrare nello specifico di ciò che abbiamo fatto, perché lo abbiamo fatto e una valutazione onesta di come funziona.
Andiamo dritto dentro ...
Problema 1: il vecchio sito non era nemmeno reattivo
È vero, e ne ero abbastanza imbarazzato. Quando il sito è stato progettato per la prima volta nel 2011, i siti Web reattivi erano già in pieno svolgimento. Ma come se fosse stato avviato, sembrava più un "bello da avere". Gli ultimi anni di dati degli utenti ci hanno mostrato che non era più così. Mentre continuerei a dire che la maggior parte delle aziende che cercano un'azienda di web design probabilmente non lo fanno da un dispositivo mobile, non ci sono scuse.

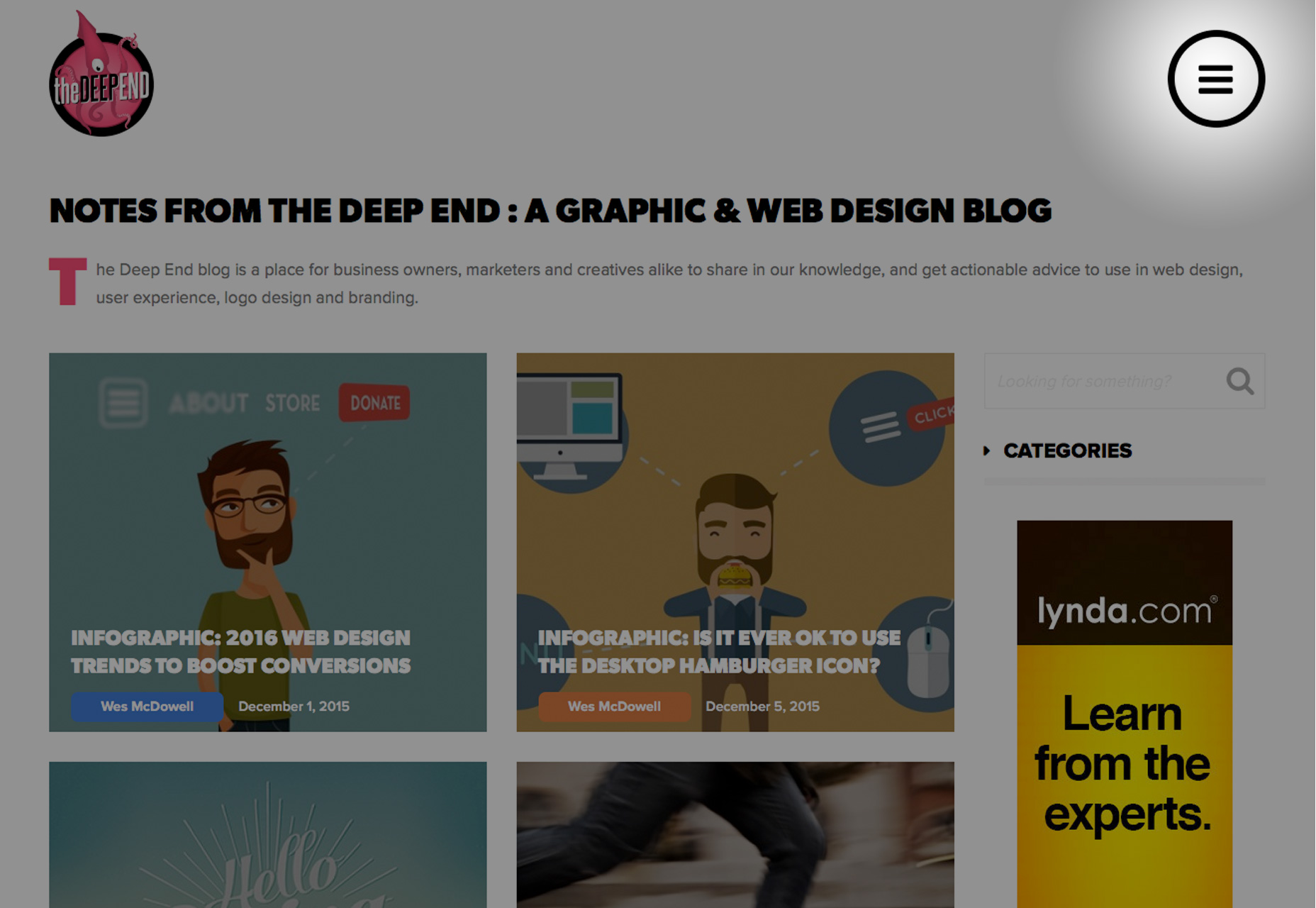
La verità è che, come un'agenzia di web design che sostiene fermamente la capacità di reagire (anche in alcuni casi con un approccio mobile-in), il fatto che abbiamo perso questa barca era inaccettabile. Per aggravare il problema, in realtà abbiamo un blog e un podcast rivolti alla comunità del design. Anche se i nostri clienti non accedono al sito su dispositivi mobili, molto probabilmente lo è il nostro pubblico di designer.
Il problema di risposta è stato ciò che originariamente ha spinto la riprogettazione in primo luogo. Poi abbiamo pensato che finché siamo sotto il cofano, potremmo anche aggiustare qualche altro problema e apportare ulteriori miglioramenti.
Problema 2: nessun flusso utente
Una cosa che ho davvero capito negli ultimi anni è il concetto di pagine di destinazione che convertono. Quindi, naturalmente, volevo portare quella conoscenza al nuovo sito.
quando vengono date troppe opzioni, le persone hanno 10 volte più probabilità di non intraprendere alcuna azione
Così com'è, il nostro sito non ha avuto un vero 'piano'. Nessun obiettivo chiaro e nessuna canalizzazione predefinita per i nostri potenziali clienti. Nell'intestazione avevamo una barra di navigazione tradizionale, che consente alle persone di fare clic in giro per visualizzare il nostro portfolio, testimonianze, su di noi, ecc. Il problema è che le persone hanno solo tanta pazienza e un'attenzione molto breve. Gli studi hanno anche mostrato che quando vengono date troppe opzioni, le persone hanno 10 volte più probabilità di non intraprendere alcuna azione. In altre parole, senza un percorso chiaro, le nostre prospettive si stavano perdendo.
Quindi abbiamo trovato un piano. Tratteremo il sito molto più come una canalizzazione, con i seguenti elementi:
Navigazione prioritaria
In una mossa abbastanza rischiosa, abbiamo deciso di ripulire tutti i link di navigazione secondari in un menu a cassetto nascosto, accessibile facendo clic sull'icona di un hamburger.

Decidere di usare l'icona dell'hamburger con un menu nascosto è piuttosto rischioso dal punto di vista dell'esperienza utente, e sapevamo che sarebbe andato tutto bene. Ogni volta che nascondi intenzionalmente il contenuto degli utenti, dovresti avere una buona ragione per farlo; meglio di "perché sembra più pulito". I menu nascosti sono generalmente disapprovati per alcuni motivi:
- Rende gli utenti sottoposti a un ulteriore passaggio; dovendo fare clic su un'icona solo per poter vedere il menu, stai essenzialmente creando una barriera.
- Inibisce la scopribilità; supponiamo che i tassi di conversione del tuo sito si basino su alcune pagine o contenuti che le persone potrebbero non pensare nemmeno di cercare. Per questo esempio, diciamo che è una pagina di testimonianze. Se è allo scoperto, è probabile che le persone lo trovino, e quelle testimonianze potrebbero essere proprio ciò che le spinge verso l'alto in una conversione. Prendi la stessa pagina e nascondila, è improbabile che i visitatori del sito la trovino. E tu perdi una telefonata.
In effetti, avevamo un piano e una ragione per seguire questa strada. L'idea alla base di questa mossa è che saremmo in grado di indirizzare gli utenti attraverso pulsanti e collegamenti contestuali all'interno del corpo delle pagine. Ricorda che le statistiche su persone che hanno 10 volte più probabilità di non intraprendere alcuna azione quando presentano troppe opzioni? Questo è esattamente ciò che stiamo cercando di combattere con questa tattica. Diminuendo le pagine più "secondarie" del sito, possiamo attirare l'attenzione su:
Un invito all'azione chiaro e singolare
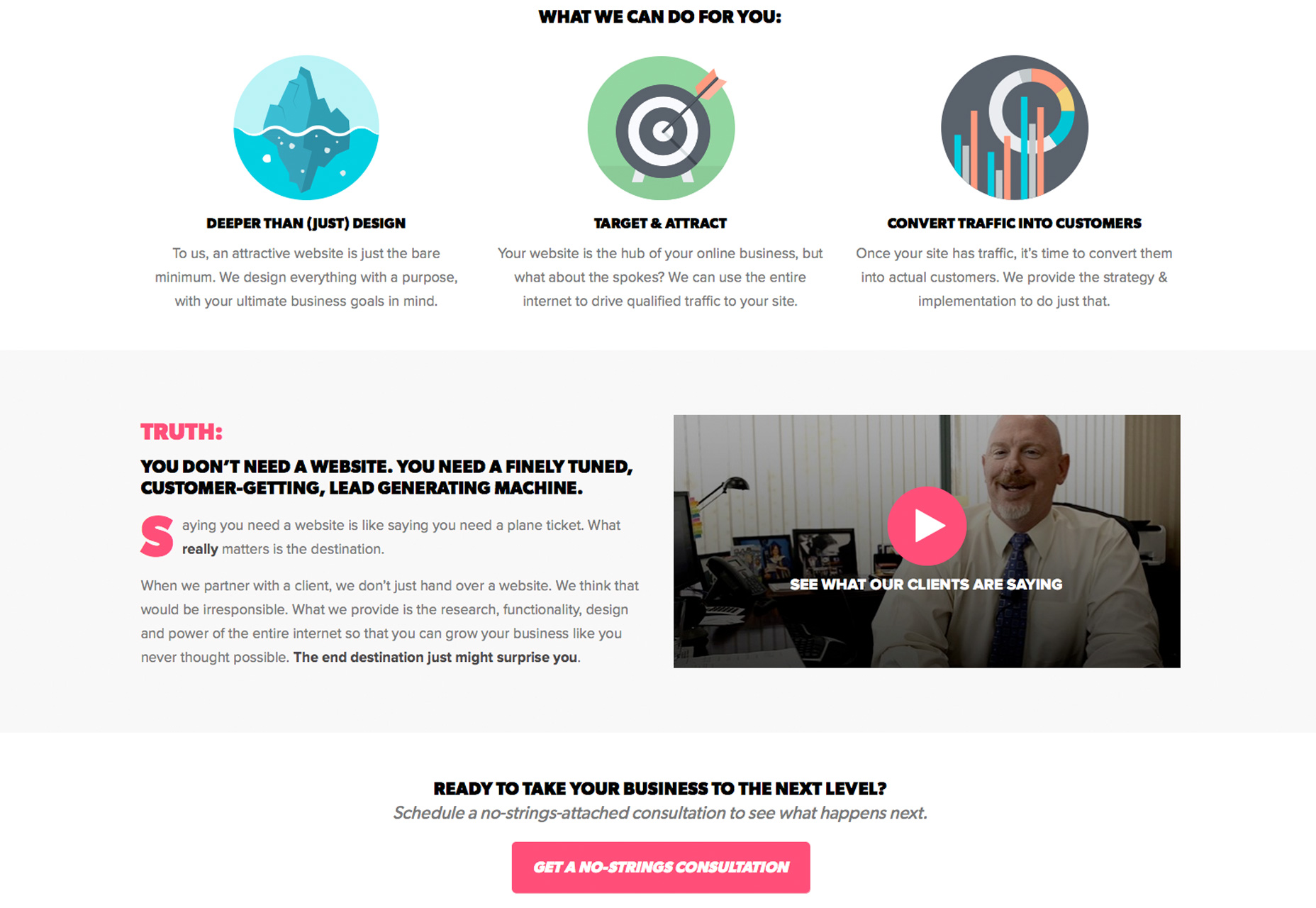
Inseriamo questo pulsante nelle pagine di destinazione principali all'interno del corpo della pagina, nonché in un'intestazione appiccicosa, quindi è sempre accessibile.
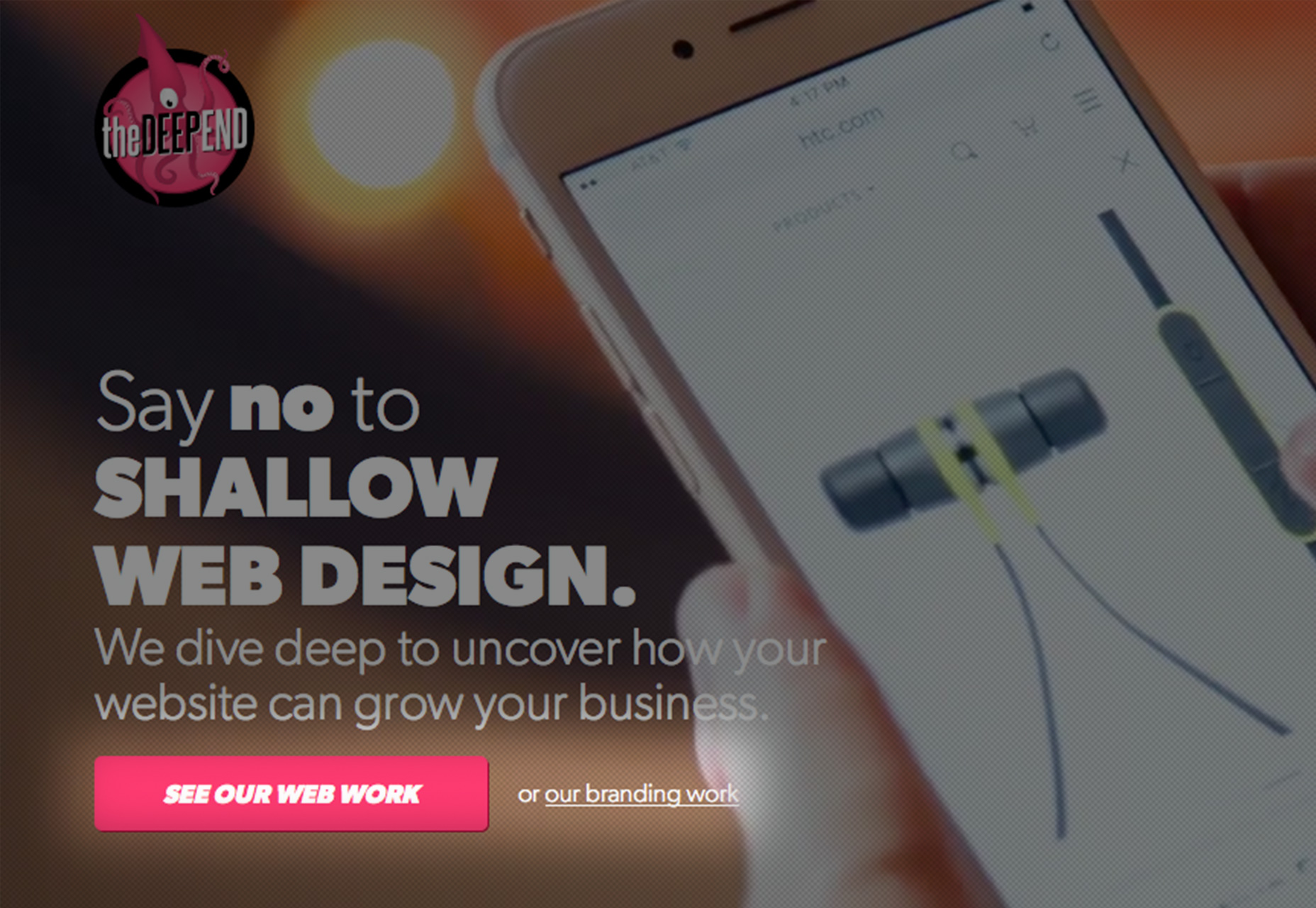
Pagine di destinazione autonome
Al fine di combattere i clienti che vagavano senza meta attorno al sito, e poiché la navigazione era ora in qualche modo nascosta, convertiremmo le nostre pagine di portafoglio in pagine di destinazione convincenti e orientate alla conversione. Ognuna di queste pagine segue lo stesso modello, ma ci sono più versioni per le nostre diverse località e servizi. Ciascuno contiene progetti di portfolio, un video "su di noi", una testimonianza video e una copia di vendita progettata per convincere i clienti a fare clic su "Ottieni una consulenza senza archi".

Poiché la riprogettazione è abbastanza recente, abbiamo un'analisi limitata da cui partire, ma sembra che alcune cose stiano accadendo finora:
- I tassi di rimbalzo sono più alti; questo ha perfettamente senso, perché senza la necessità che le persone facciano clic su un gruppo di pagine diverse, tendono a passare il loro tempo sulla pagina di destinazione. Se non convertono, rimbalzano.
- Le conversioni sono più alte; per il nostro sito, consideriamo un modulo compilato come una conversione. Con il nostro CTA sulle nostre pagine di destinazione in diverse aree chiave, siamo riusciti ad aumentare questi click-through di circa il 20%.
Quindi, mentre sembra che le cose stiano andando come ci aspettavamo, è davvero troppo presto per dirlo con certezza, soprattutto perché il periodo delle vacanze ha rallentato notevolmente le cose. Continueremo a monitorare le nostre analisi per assicurarci che la nostra canalizzazione funzioni nel modo migliore possibile, modificando la copia qui e là secondo necessità.
Problema 3: offerte di servizi in flusso
Nel settore del design, si parla molto di nicchie. A volte vai dietro a una nicchia, e qualche volta una nicchia si risolve spontaneamente. Nel nostro caso, abbiamo iniziato come un'agenzia di progettazione a servizio completo, offrendo web, logo e design di stampa. Negli ultimi quattro anni, quello per cui siamo stati effettivamente assunti era principalmente il web design, seguito dal design del logo, con la stampa come terzo lontano. Successivamente, abbiamo ottenuto buoni risultati e ottimizzato con il nostro processo web. Il processo del nostro logo è stato abbastanza elaborato e il nostro processo di stampa è diventato inesistente.
Quindi, quando è arrivato il momento di riprogettare, abbiamo deciso di eliminare gradualmente la nostra offerta di stampa, eliminando quella pagina del portfolio. Abbiamo solo 301 reindirizzato alla nostra home page per recuperare il succo di collegamento che potrebbe puntare verso di esso. Abbiamo anche eliminato "stampa" come opzione nel nostro modulo di richiesta di consultazione.
Stiamo ancora offrendo logo design e branding come servizio secondario, quindi abbiamo voluto trattarlo in questo modo nella navigazione. L'obiettivo della nostra homepage è invogliare i potenziali clienti a fare clic sulla pagina di destinazione del nostro web design e l'opzione logo è stata disegnata come opzione secondaria, con un semplice link di testo.

Problema 4: conduttori non qualificati
Un problema che affligge le aziende di design di tutte le dimensioni è dover passare del tempo a qualificare i lead che li contattano. Non è un segreto che la popolazione in generale svaluta i servizi. Riceviamo regolarmente dei lead dal nostro modulo 'ottieni un preventivo', dicendo che hanno bisogno di un sito web e il loro budget è inferiore a $ 1000.
Questo potrebbe non sembrare un enorme spreco di tempo, ma può accadere quando passi il tempo di una faccia in una prospettiva solo per scoprire a metà riunione che il loro budget è seriamente fuori di testa con i tuoi prezzi. Per attirare pesci più grandi, avevamo bisogno di un'esca migliore. Ecco cosa abbiamo fatto:
- Abbiamo modificato la nostra copia; parlare di fornire "siti web" e andare nelle tecnologie richieste per tali progetti ci ha fatto sembrare un business di materie prime, piuttosto che una consulenza di alto valore. Quindi abbiamo sostituito alcune sezioni di copia, per sottolineare che non ci limitiamo a consegnare i siti web. Noi ricerciamo e sviluppiamo strategie basate sul Web che in realtà faranno guadagnare denaro ai nostri clienti.
- Abbiamo cambiato il nostro CTA; prima della riprogettazione, o call-to-action era "Prendi un preventivo." Quindi essenzialmente stavamo enfatizzando il prezzo come un fattore motivante. L'abbiamo sostituito con "Ottieni una consulenza senza stringhe". Ciò ci consente di pianificare una chiamata con un potenziale cliente per qualificarli e vedere se c'è un'opportunità per noi di farli effettivamente guadagnare di più.
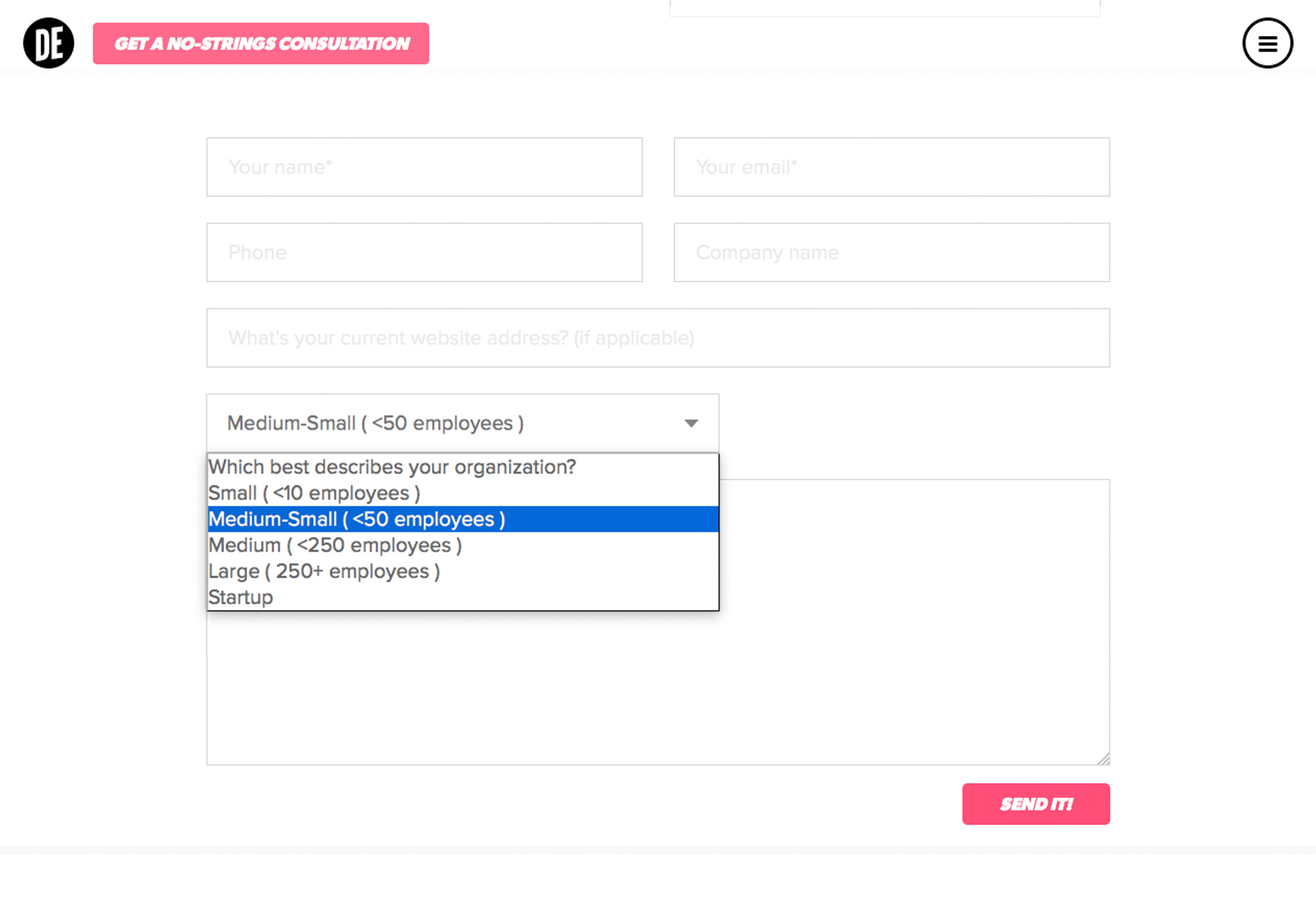
- Abbiamo eliminato il campo modulo "Budget" sul modulo lead-gen; di nuovo, stiamo cercando di de-enfatizzare il prezzo dall'equazione. Abbiamo cambiato il campo in un elenco a cascata di diversi tipi di aziende (piccole, medie, grandi, startup, ecc.) Che ci daranno una buona idea di se sono un'azienda abbastanza grande da permetterci i nostri servizi.

Finora, sembra che stiamo ancora attraendo la nostra giusta quota di startup e clienti più piccoli, ma conoscere le dimensioni di ciascuna azienda ci aiuta a dare la priorità a chi possiamo effettivamente incontrare. Continueremo a testare A / B diversi CTA e copiare fino a raggiungere il risultato desiderato.
Per rendere il tutto più snello possibile, abbiamo creato il nostro sito per avere un singolo campo di inserimento testo CTA sul back-end, in modo da poter facilmente sostituire il testo in tutto il sito per i test A / B.
Andando avanti
Anche se potrebbe essere stato un rischio di riprogettazione, sarebbe stato molto più rischioso mantenere lo status quo
Anche se potrebbe essere stato un rischio di riprogettazione, sarebbe stato molto più rischioso mantenere lo status quo. Nessun sito (anche quelli ben progettati) può rimanere stagnante per sempre. Nuove ricerche, funzionalità e anche tendenze determineranno il modo in cui un sito web cambia nel tempo per soddisfare il suo pubblico e i suoi obiettivi. Nel caso di The Deep End , qualcosa di semplice come una conversione reattiva ha aperto un'intera scatola di worm, spingendoci a pensare un po 'più grande. Ci sono sempre modi per migliorare un sito web e farlo funzionare meglio per la tua azienda. Noi lo predichiamo ai nostri clienti, quindi era ora che lo mettessimo in pratica per noi stessi.
Come con qualsiasi sito web, il vero lavoro non è mai fatto. Anche se i risultati finora non sono perfetti, è un netto miglioramento e continueremo a monitorare l'analisi per assicurarci di continuare a spingerla nella giusta direzione finché non raggiungiamo un punto debole.