9 Tendenze del design di e-commerce per abbracciare nel 2016
Nel mondo dell'eCommerce in rapida evoluzione di oggi, è difficile per qualsiasi web designer prevedere il futuro. Le novità di oggi potrebbero essere superate domani! Per offrire ai clienti un'esperienza di acquisto senza soluzione di continuità e mettersi sempre un passo avanti rispetto alla concorrenza, come designer è necessario valutare costantemente i vantaggi delle tendenze attuali.
Se stai pianificando di configurare (o riprogettare) il tuo negozio online, devi essere a conoscenza di ciò che è di tendenza in questo momento nella sfera dell'e-commerce. Ecco uno sguardo ravvicinato ad alcuni dei trend di design eCommerce più caldi che stanno per dominare il 2016.
1) Materiale design
Material Design continua ad essere popolare e viene ora adottato dalle aziende di e-commerce su larga scala. Questo stile di progettazione vibrante e incentrato sui contenuti è in voga sin dalla sua uscita nel 2014 e continuerà a fare ondate in futuro. È l'esperienza unificata, tangibile e giocosa di Material Design su più dispositivi e piattaforme che lo rende così attraente per lo sviluppo di siti di eCommerce coinvolgenti.
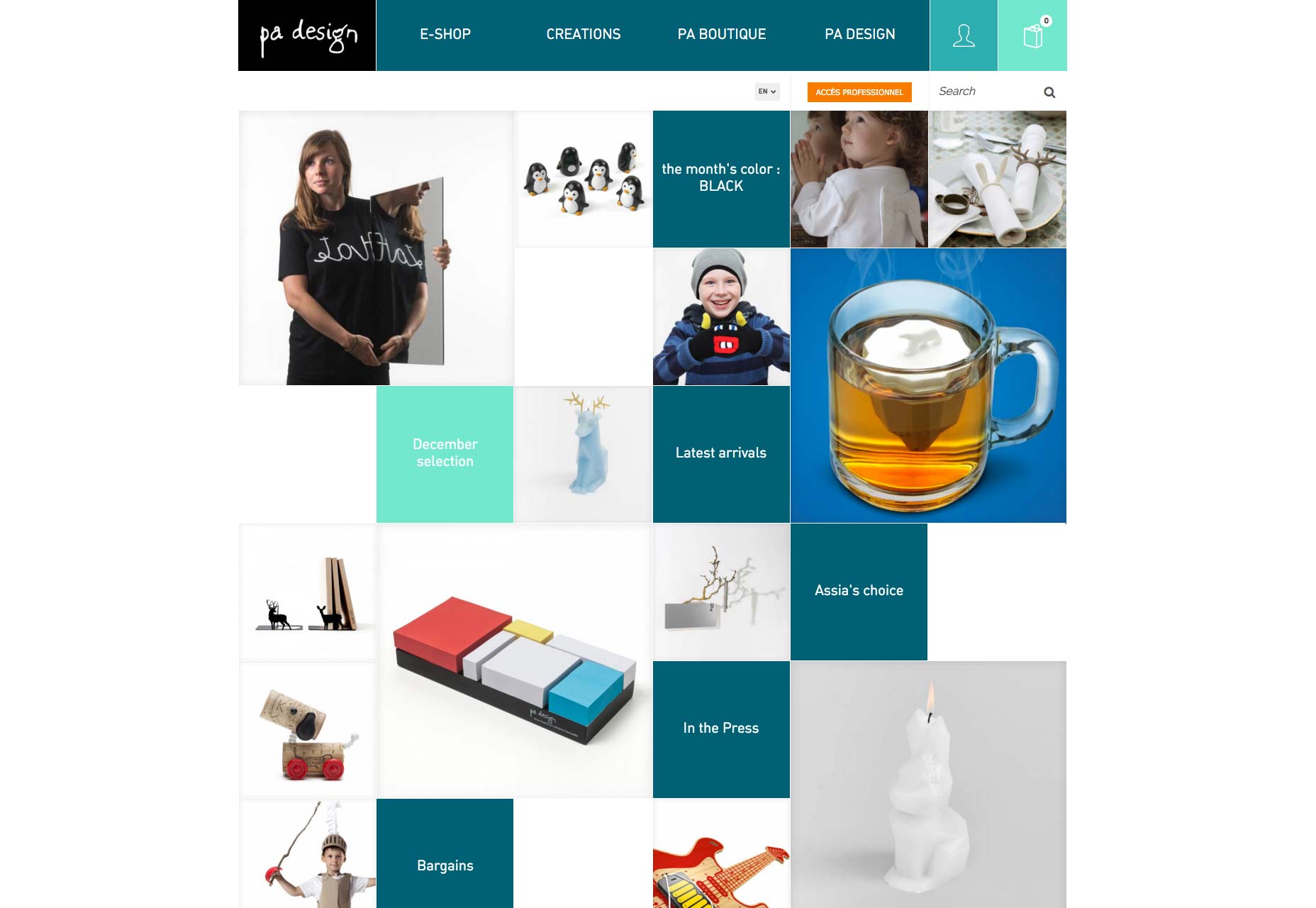
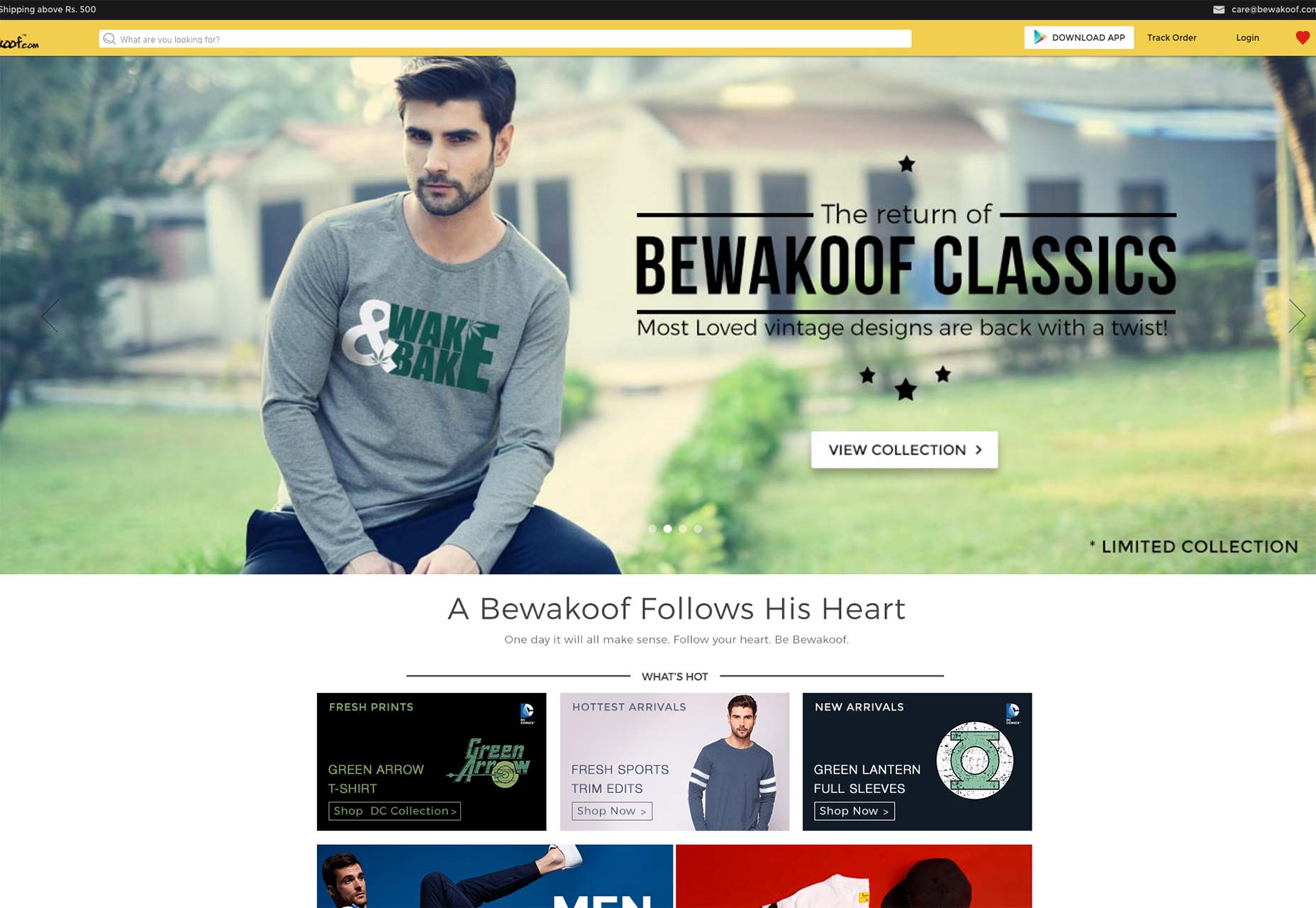
Nonostante il fatto che applicare Material Design a un negozio online sia un compito abbastanza arduo, alcune iniziative di eCommerce hanno implementato con successo questo stile di progettazione, Progettazione PA e Bewakoof per citarne solo due.
2) Menu nascosti
I menu nascosti, più comunemente una variazione sui menu degli hamburger, sono diventati estremamente popolari a causa della pulizia di un sacco di confusione sui siti di e-commerce. Inizialmente erano progettati per essere utilizzati su dispositivi mobili, ma sempre più spesso si stanno facendo strada nei progetti desktop.
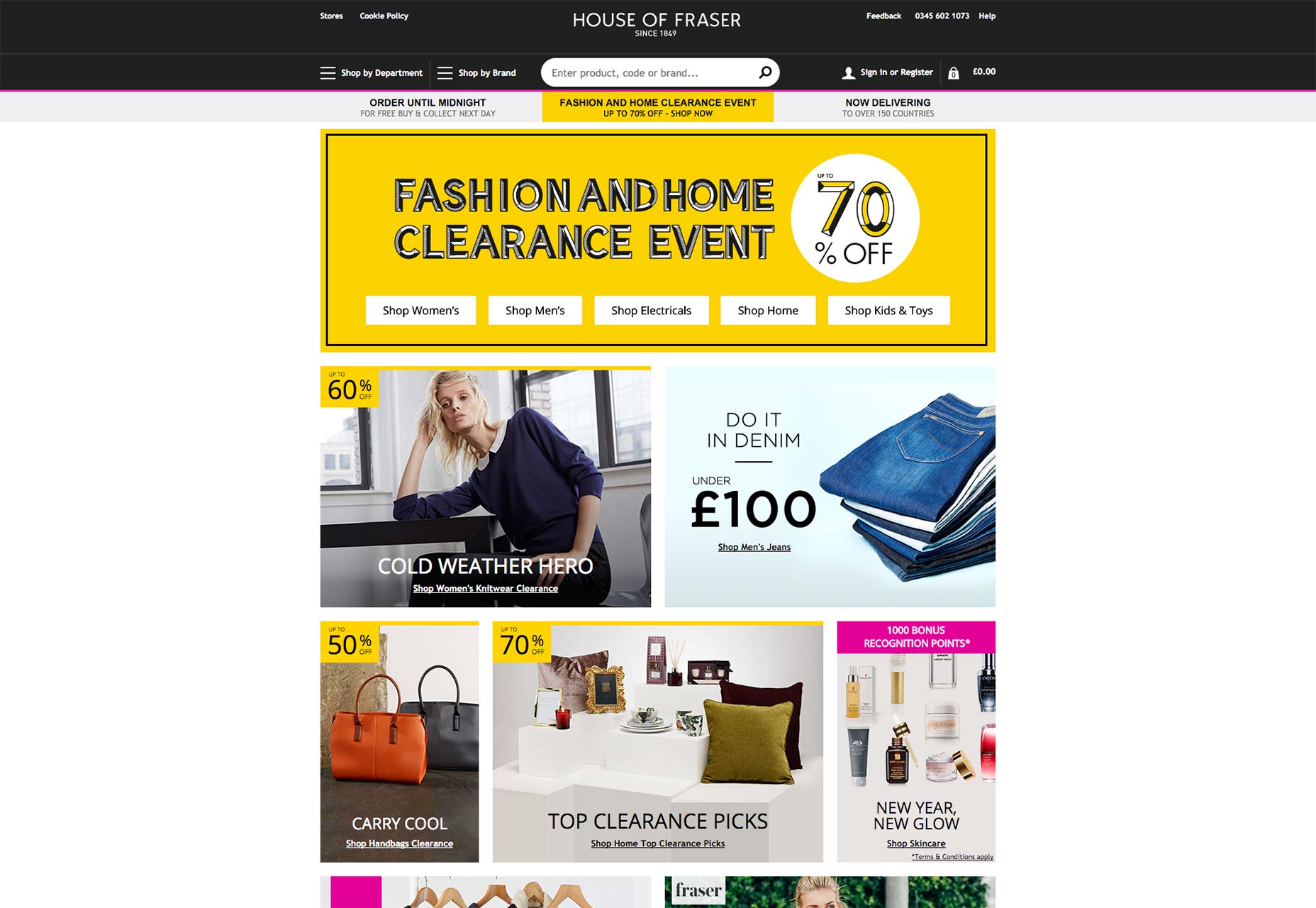
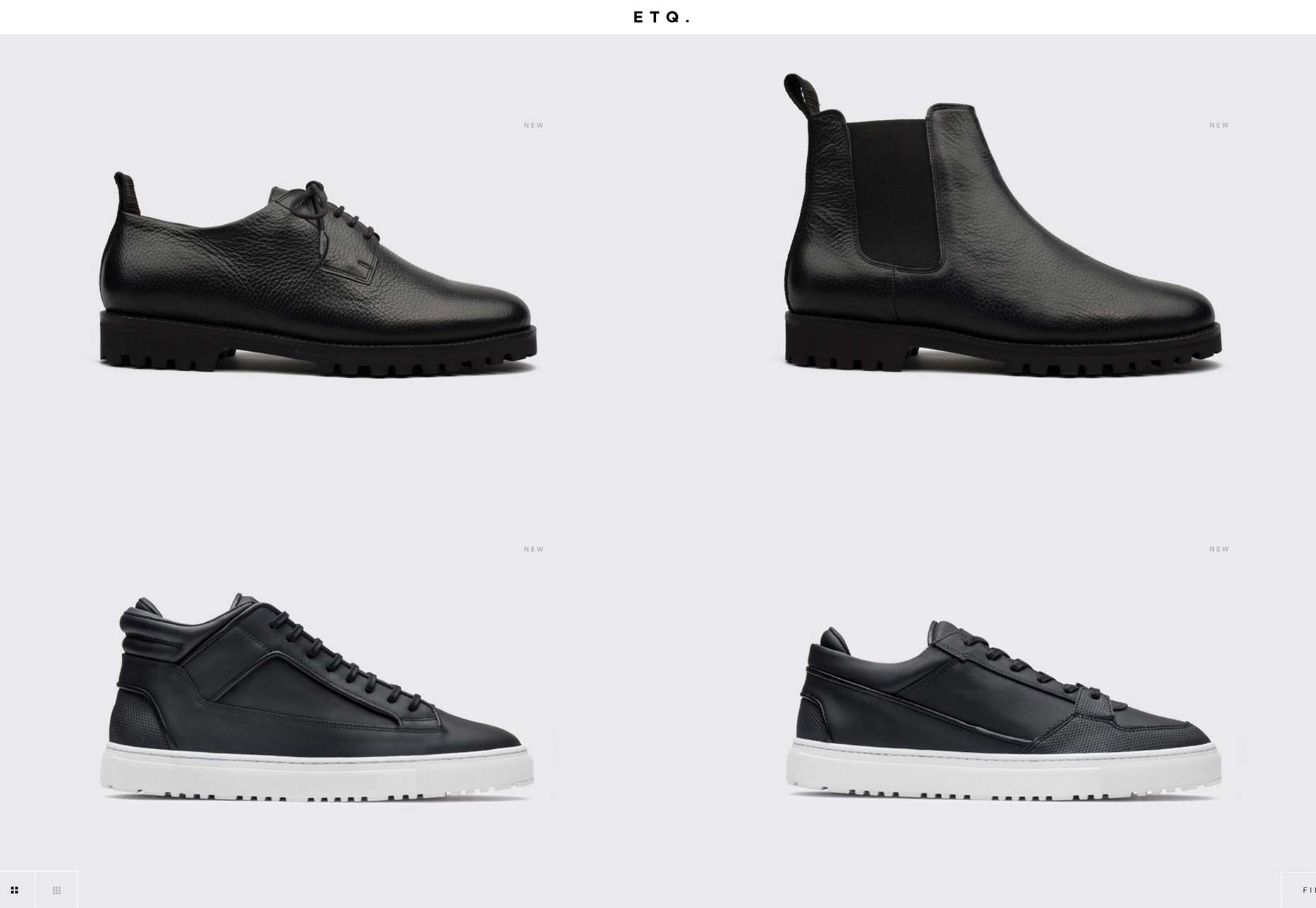
Nel 2015, numerosi venditori online hanno utilizzato menu di navigazione nascosti su dispositivi sia piccoli sia grandi per risparmiare molto spazio sullo schermo e in futuro anche questa tendenza continuerà a crescere. I menu nascosti vengono ora utilizzati da molti negozi online famosi come Casa di Fraser e ETQ .
3) Riservato verso l'alto
Il design reattivo è un requisito essenziale per la maggior parte dei siti Web nel 2016, ma è fondamentale progettare dispositivi di grande schermo e ottimizzare le visualizzazioni di dispositivi mobili e tablet. Questo perché c'è una crescente tendenza verso la navigazione e lo shopping, su dispositivi ad alta risoluzione come i TV.
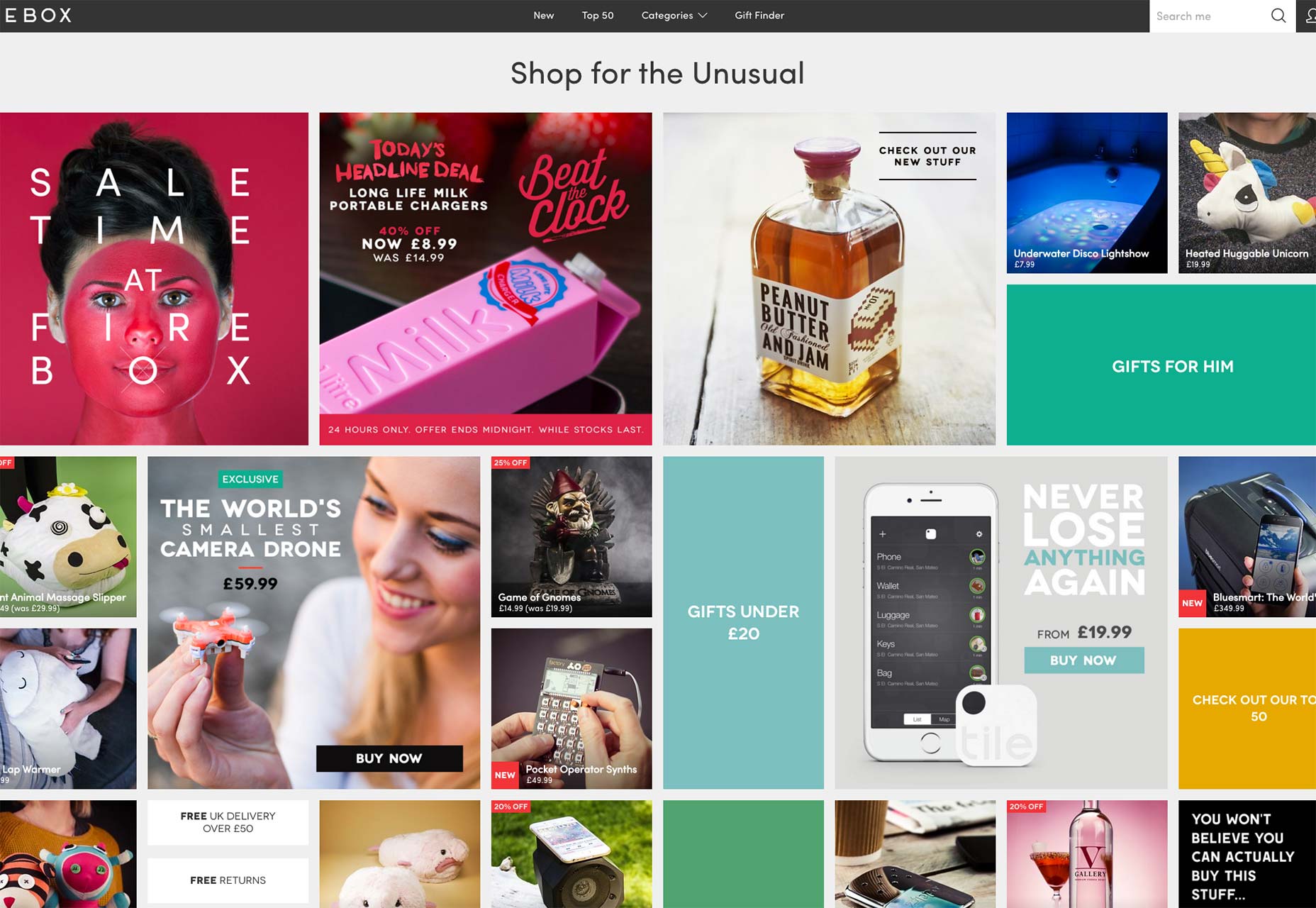
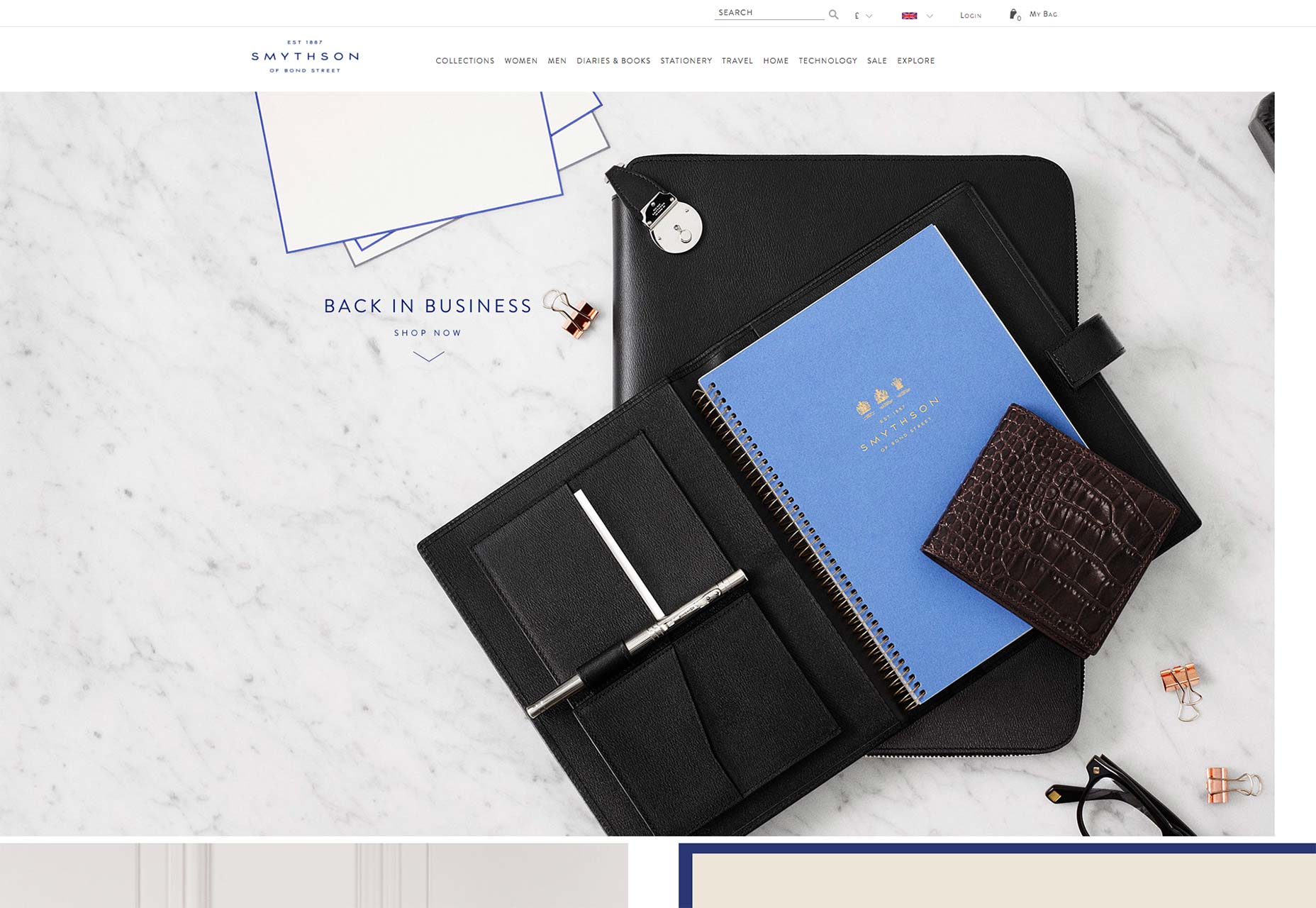
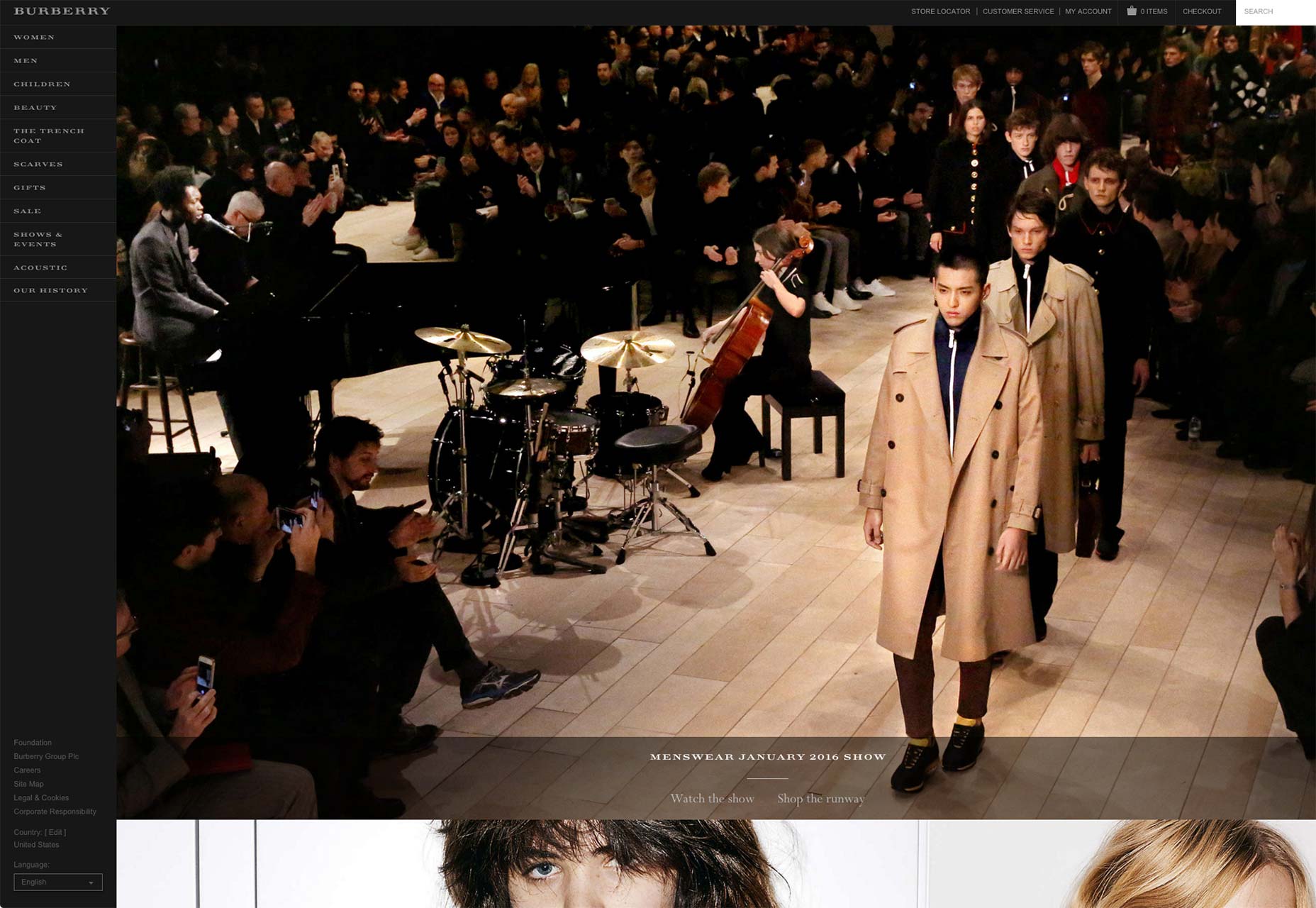
Oltre il 32% degli utenti Web ha dispositivi con una risoluzione dello schermo di 1920 pixel più alta, il che dimostra quanto sia importante considerare quelle dimensioni più grandi. Nel corso del 2016, sempre più siti prenderanno la loro guida da negozi di e-commerce che funzionano bene su dispositivi con schermi di grandi dimensioni, come ad esempio Firebox , Smythson e Burberry .
4) animazioni ricche
Poiché l'animazione è un ottimo modo per interagire e connettersi agli utenti, molti siti di eCommerce hanno iniziato a iniettarlo nei loro progetti per rendere le esperienze di shopping online più giocabili e divertenti. Se utilizzate nel posto giusto al momento giusto, le animazioni fanno sentire i tuoi clienti come se avessero davvero a cuore la loro esperienza sul tuo sito.
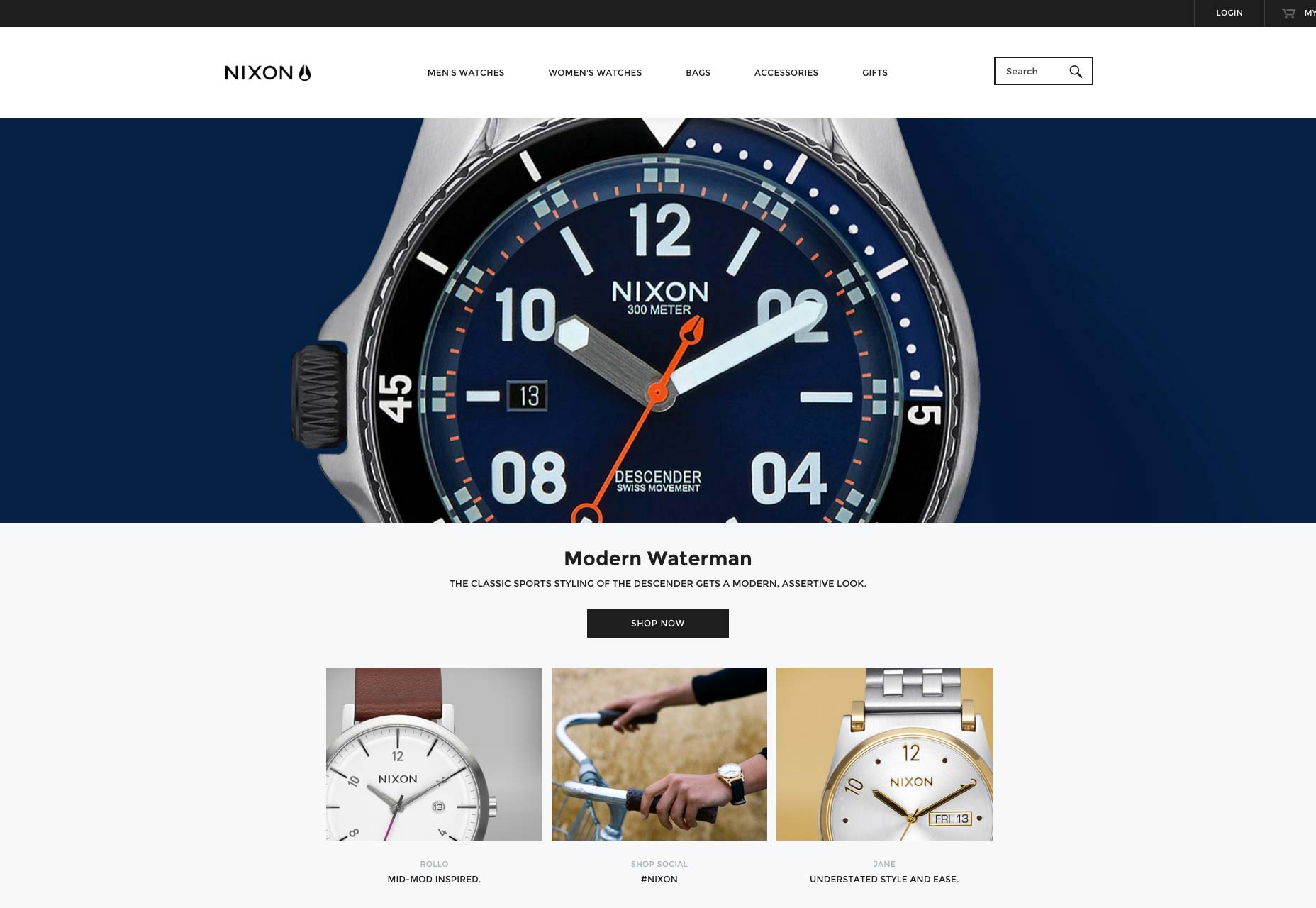
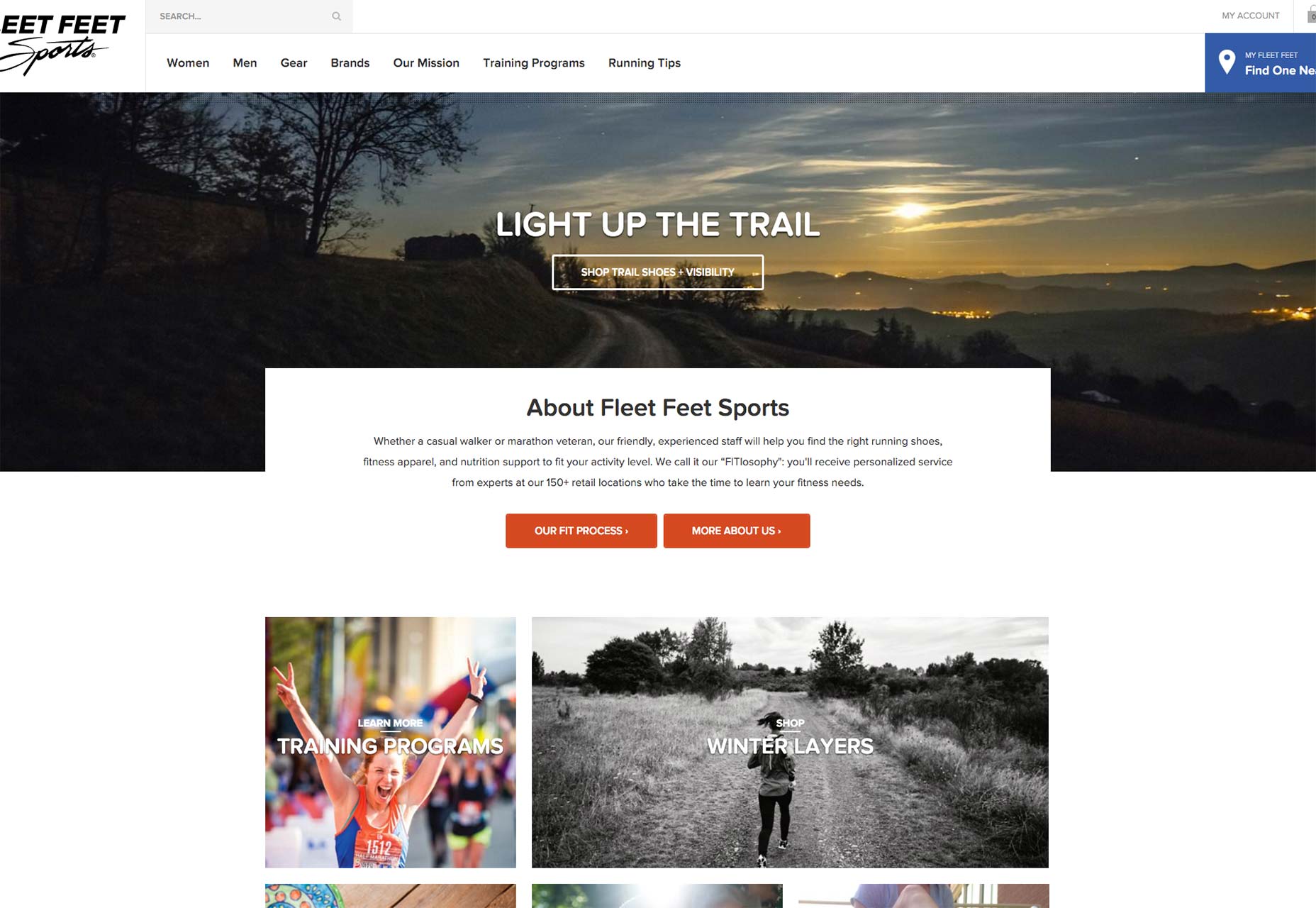
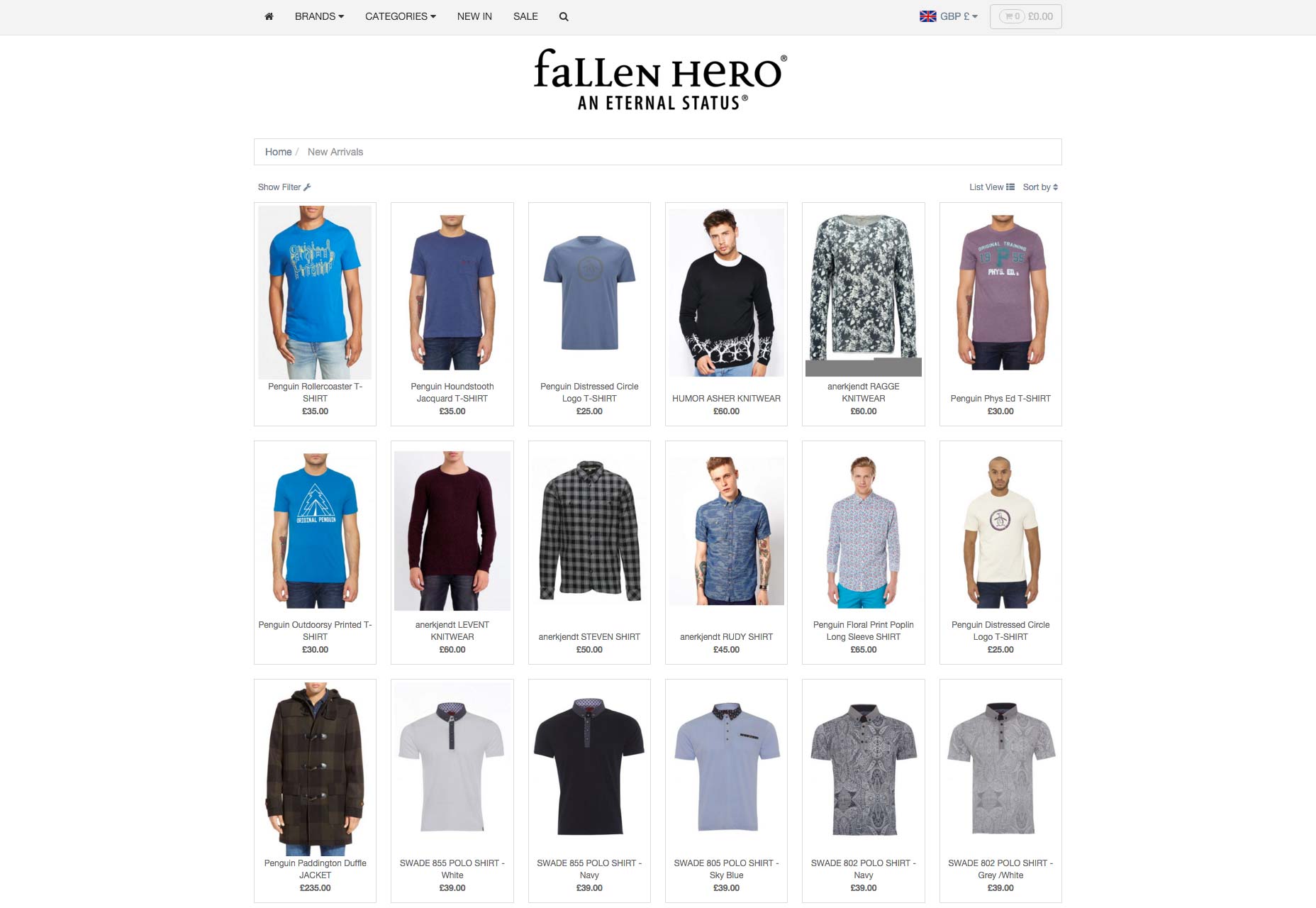
Nel 2016, vedrai più siti eCommerce in modo creativo utilizzando animazioni, come rotazione dei pulsanti, rotazione delle icone e barre di caricamento, per lasciare un impatto memorabile ai loro clienti. Cerchi qualche ispirazione? Dai un'occhiata al Nixon , Fleet Feet Sports e Eroe caduto siti, che hanno fatto un ottimo lavoro nell'utilizzo dell'animazione.
5) Storytelling
Nel panorama eCommerce altamente competitivo di oggi, solo la narrazione può far risaltare il tuo marchio tra la folla. Presentando i tuoi contenuti in modo unico e avvincente, una grande storia non solo stabilisce una connessione emotiva tra il tuo marchio e i tuoi clienti, ma aumenta anche la fedeltà e le vendite. In poche parole, la narrazione porta alla vita un marchio stagnante.
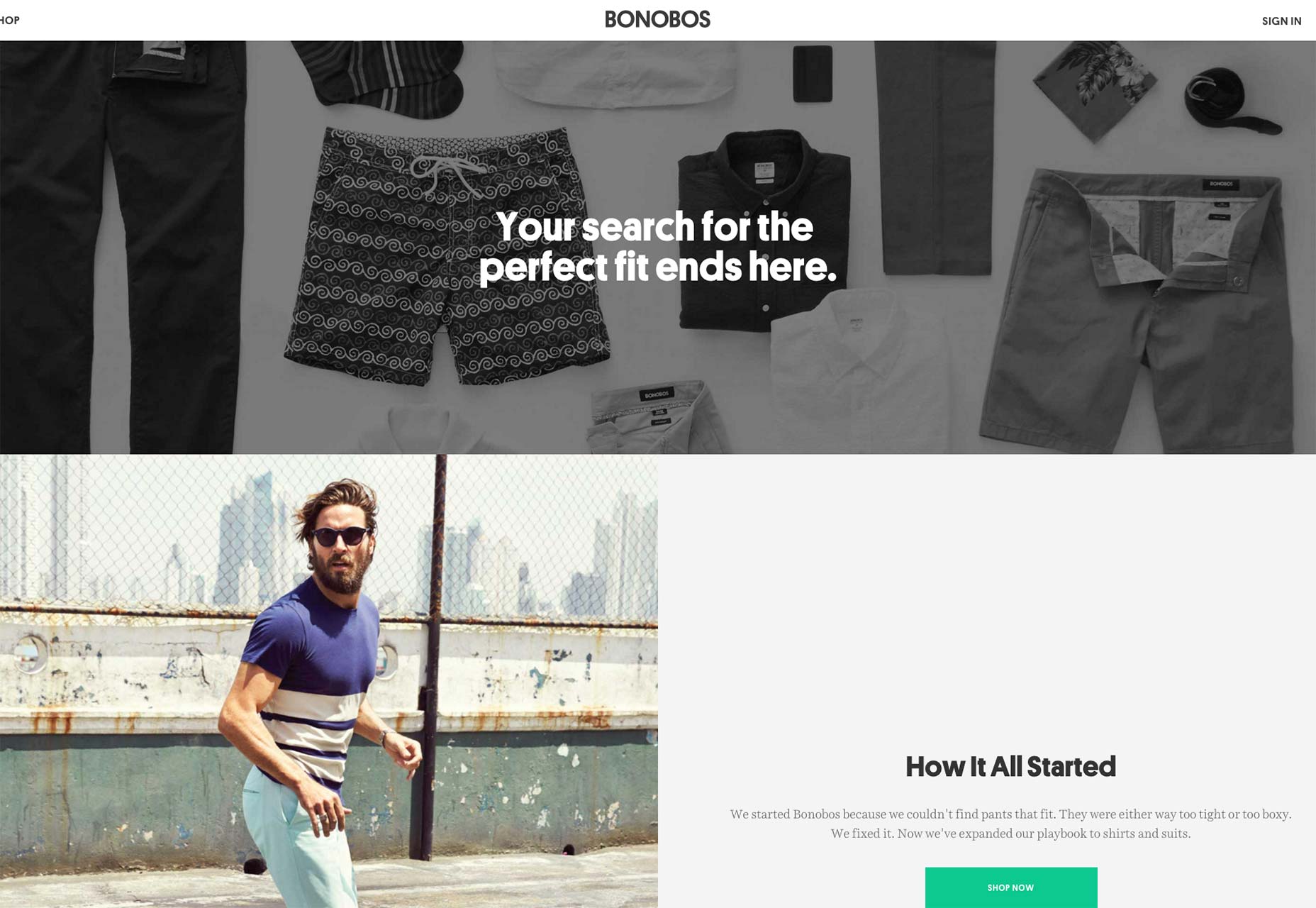
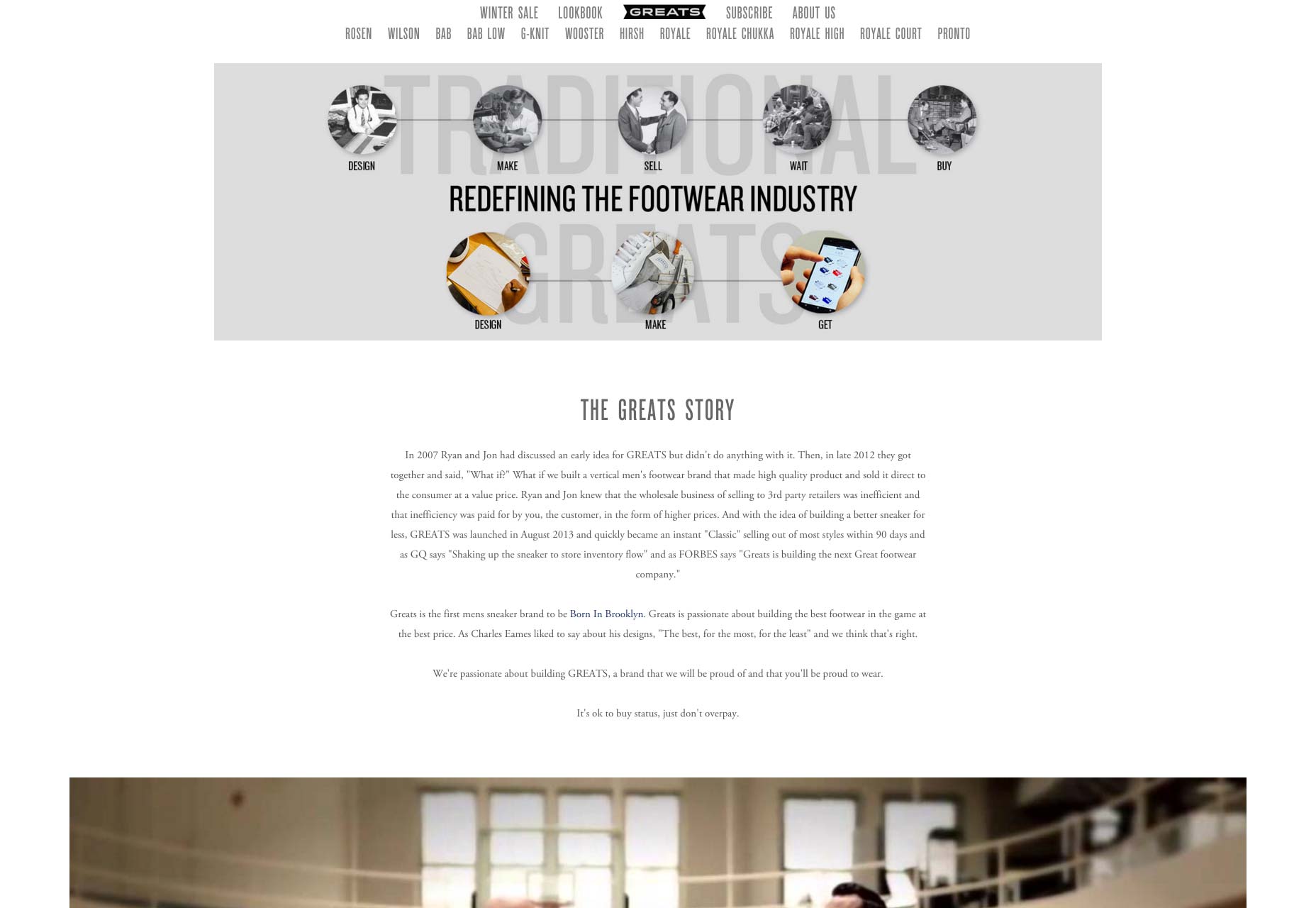
Sebbene lo storytelling non sia una cosa facile da ottenere nell'eCommerce, molti negozi di e-commerce in più rapida crescita stanno ora praticando questa strategia a proprio vantaggio. Due delle più famose aziende di e-commerce che penso stiano sfruttando appieno la narrazione I bonobo e greats .
6) Design della carta
Negli ultimi anni, i layout delle carte (e delle carte) hanno guadagnato una grande popolarità tra i designer, e questa tendenza continuerà senza dubbio nel 2016 e oltre. Innanzitutto perché le carte sono uno dei componenti principali utilizzato in Material Design; In secondo luogo perché funzionano molto bene con il responsive web design.
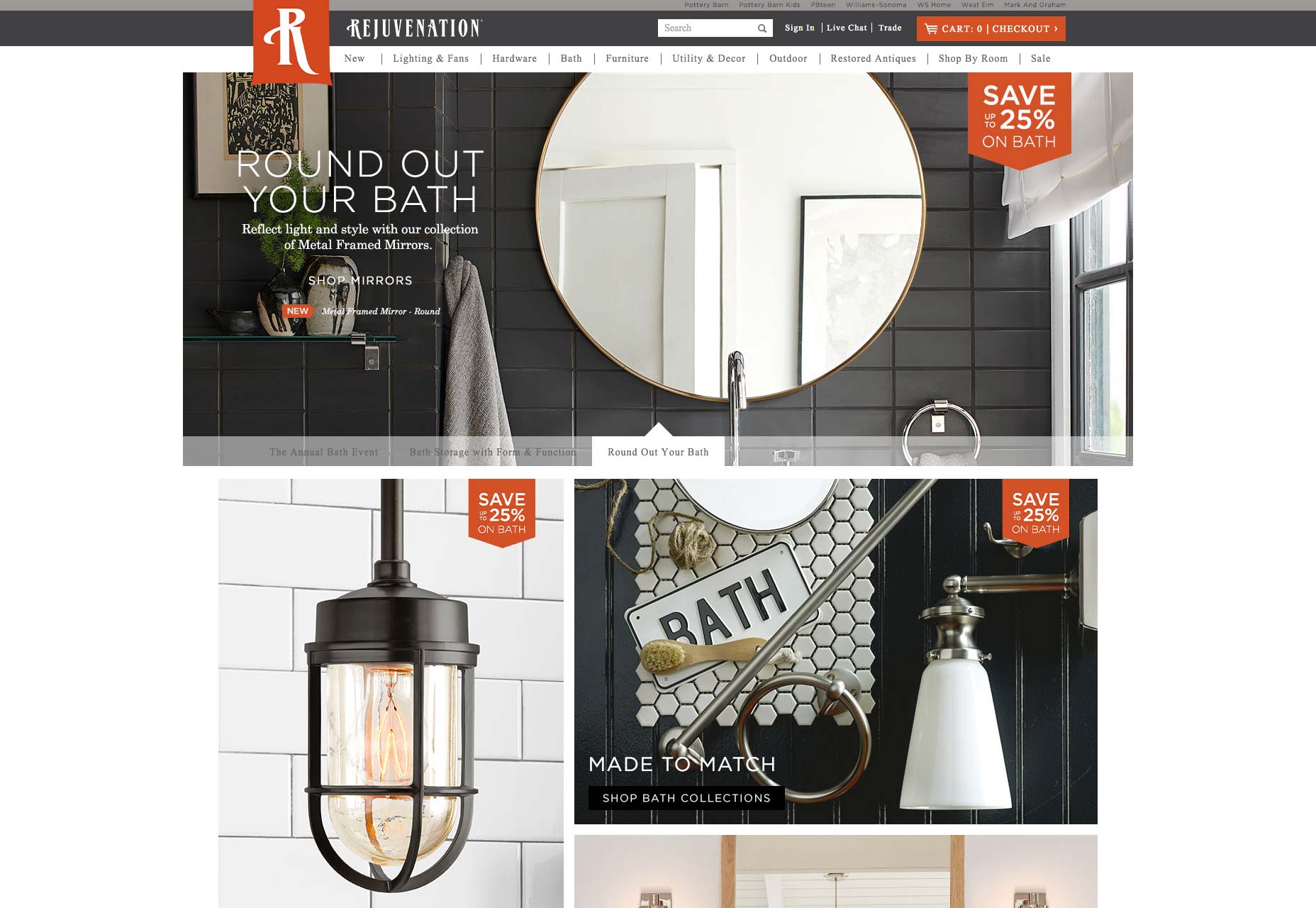
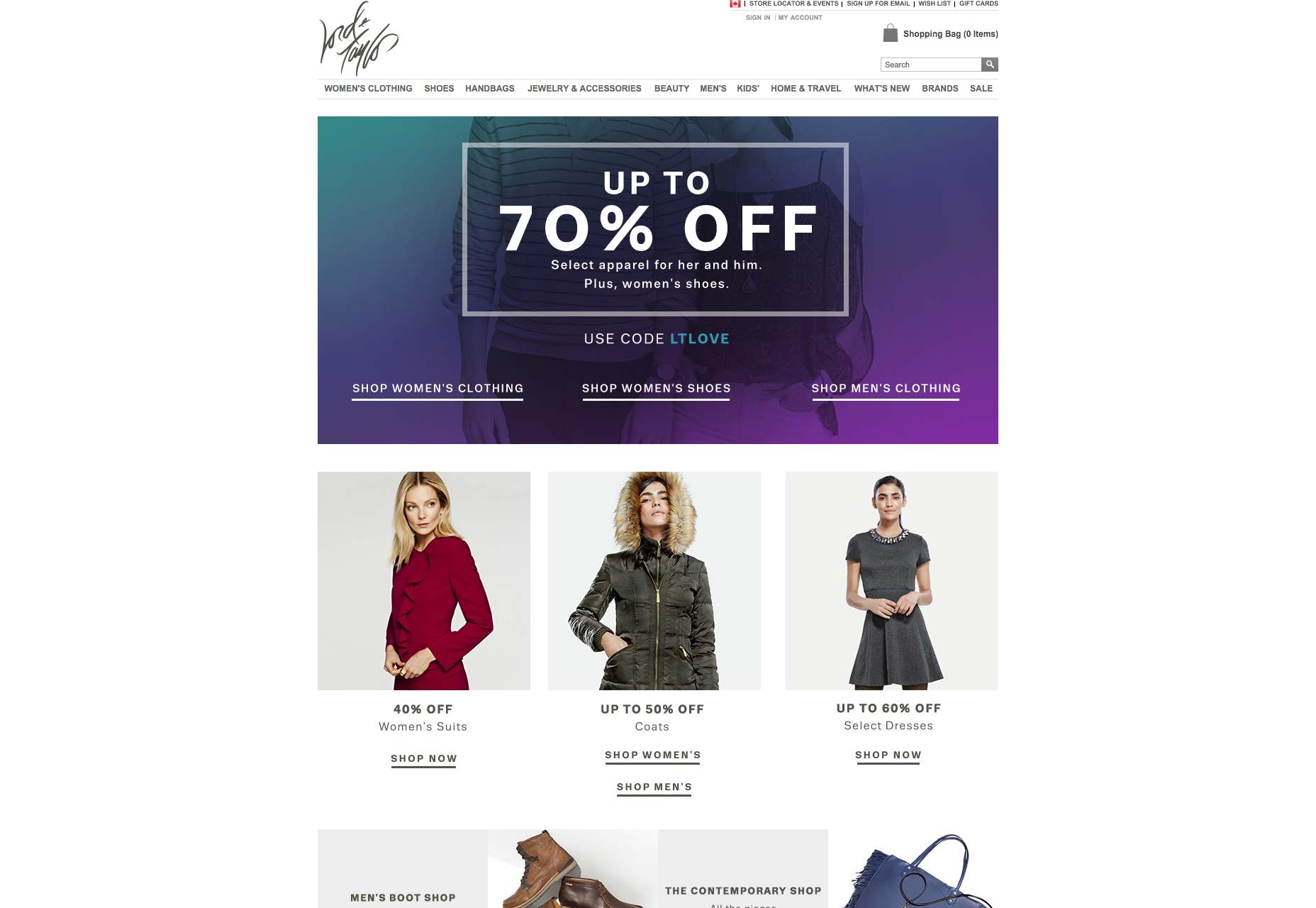
Una delle cose migliori del layout delle carte è la loro facilità d'uso. Consentendo di organizzare e organizzare i tuoi prodotti, essi non solo aiutano i visitatori a ottenere facilmente tutte le informazioni pertinenti a colpo d'occhio, ma consentono loro di navigare più facilmente se un determinato prodotto non soddisfa, consentendo un più efficace upselling. Entrambi ringiovanimento e Lord & Taylor usa le carte con un effetto eccellente.
7) Tipografia ampia e flessibile
Il contenuto è certamente il re, ma il modo in cui rappresenti il contenuto dimostra quanto sia potente il re! Proprio come il 2015, il 2016 sarà un anno importante per la grande tipografia reattiva che funziona perfettamente su tutti i tipi di dispositivi, da un piccolo schermo mobile a un grande monitor desktop.
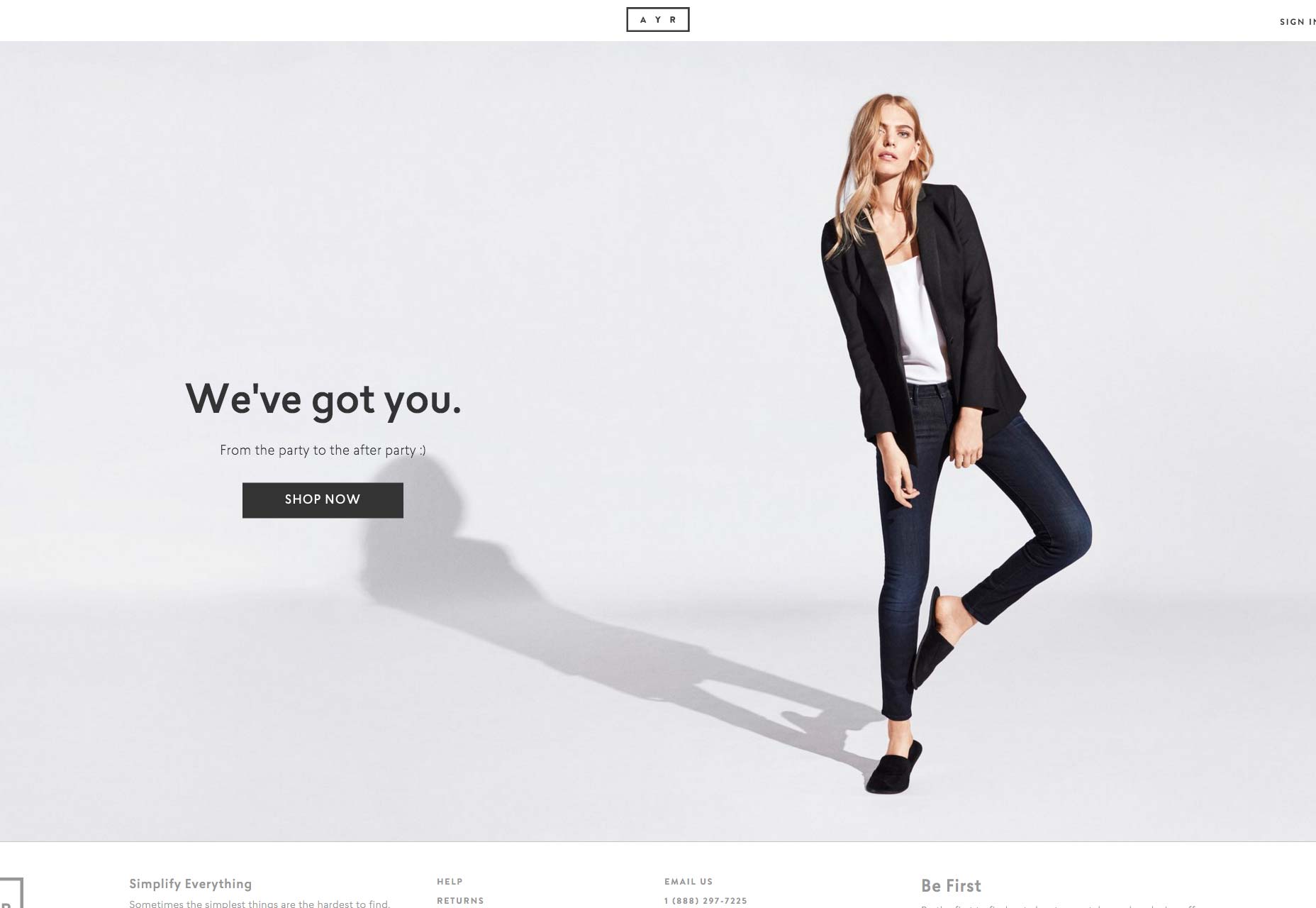
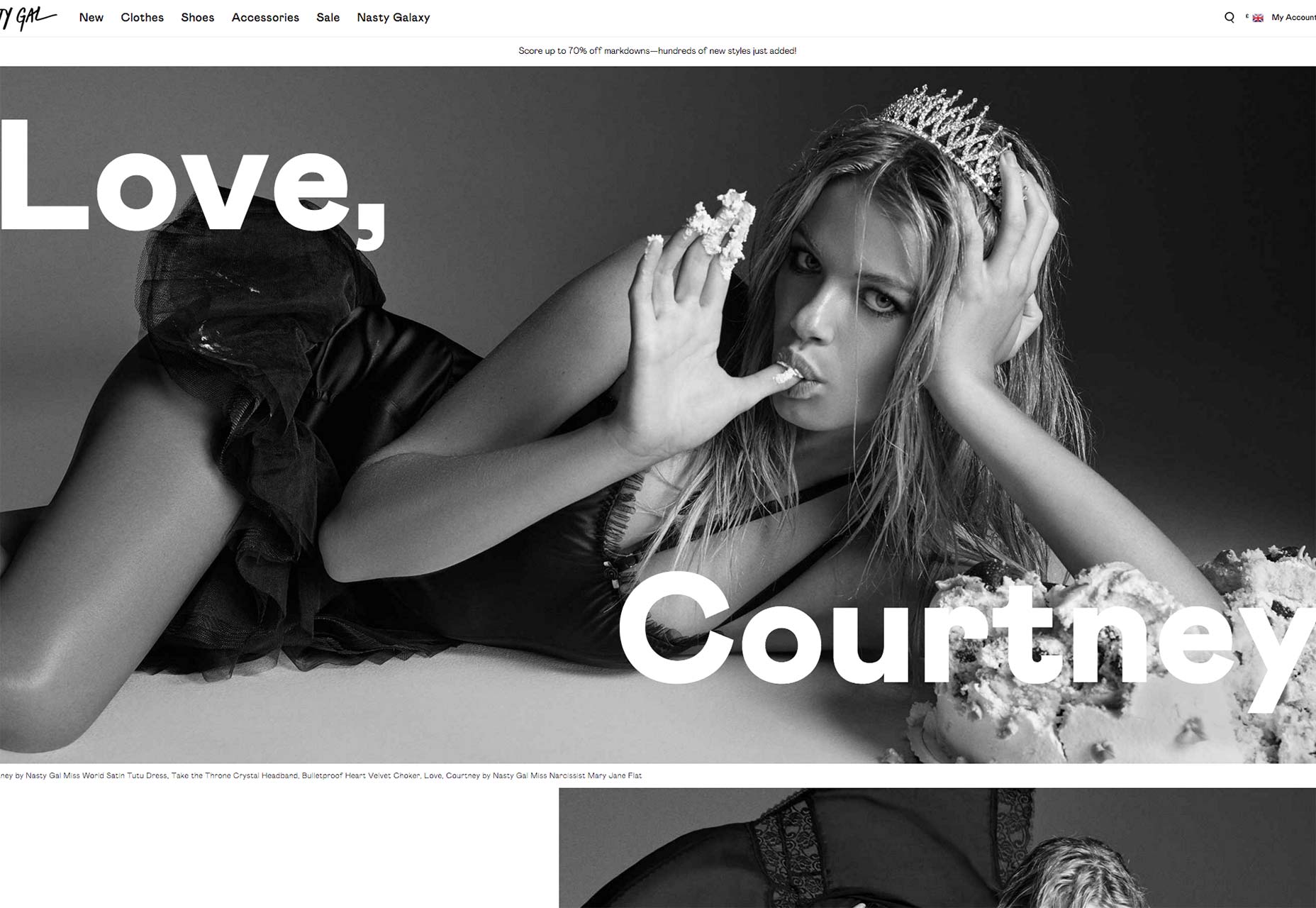
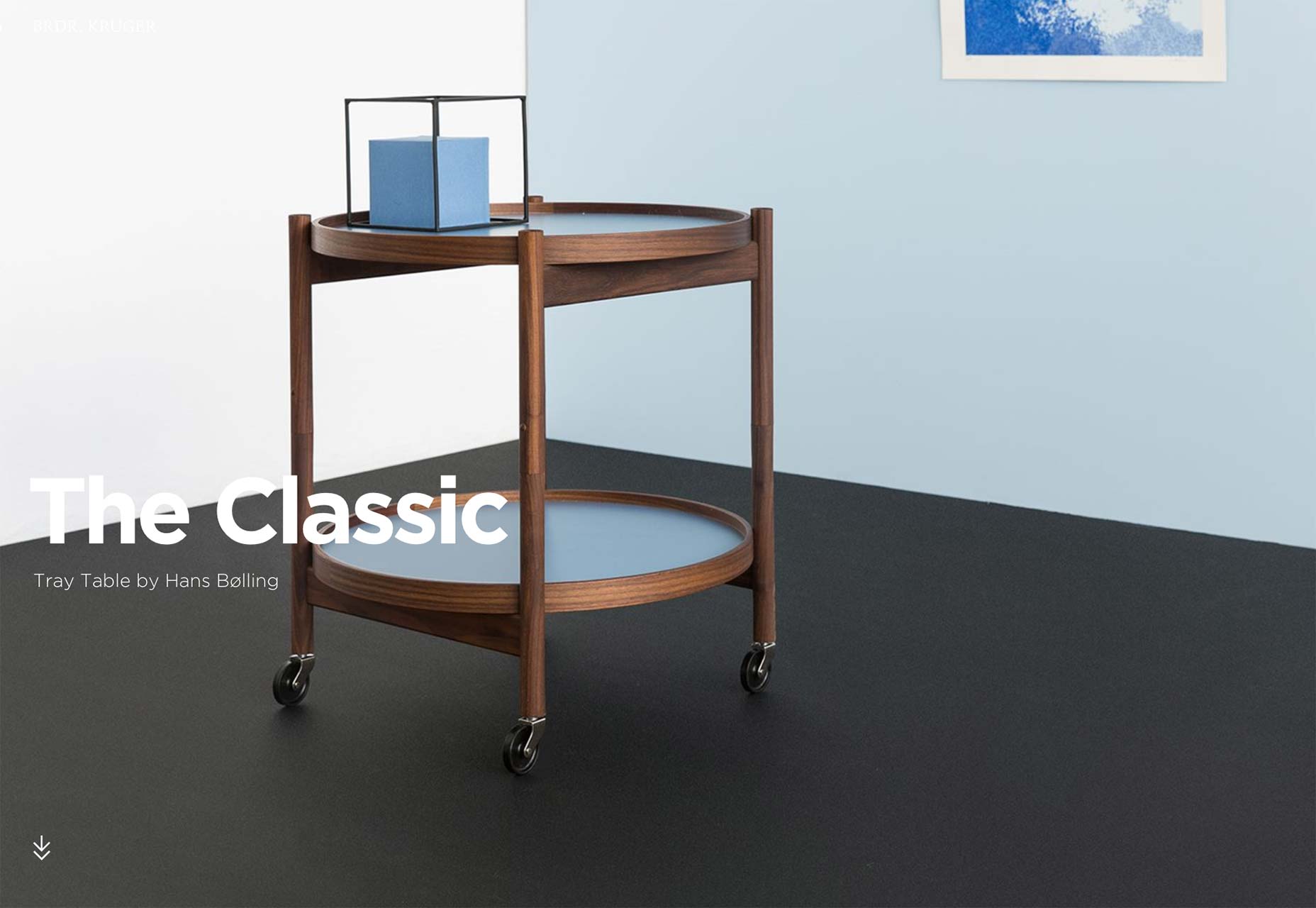
Poiché la tipografia svolge un ruolo fondamentale nello sviluppo di una forte identità visiva del marchio e nell'attirare potenziali clienti verso i prodotti nel tuo negozio online, numerosi negozi sono desiderosi di implementare questo approccio. AYR , Ragazzaccia e Brdr. Krüger tutti fanno un grande uso di tipografia ampia e flessibile.
8) Grandi sfondi
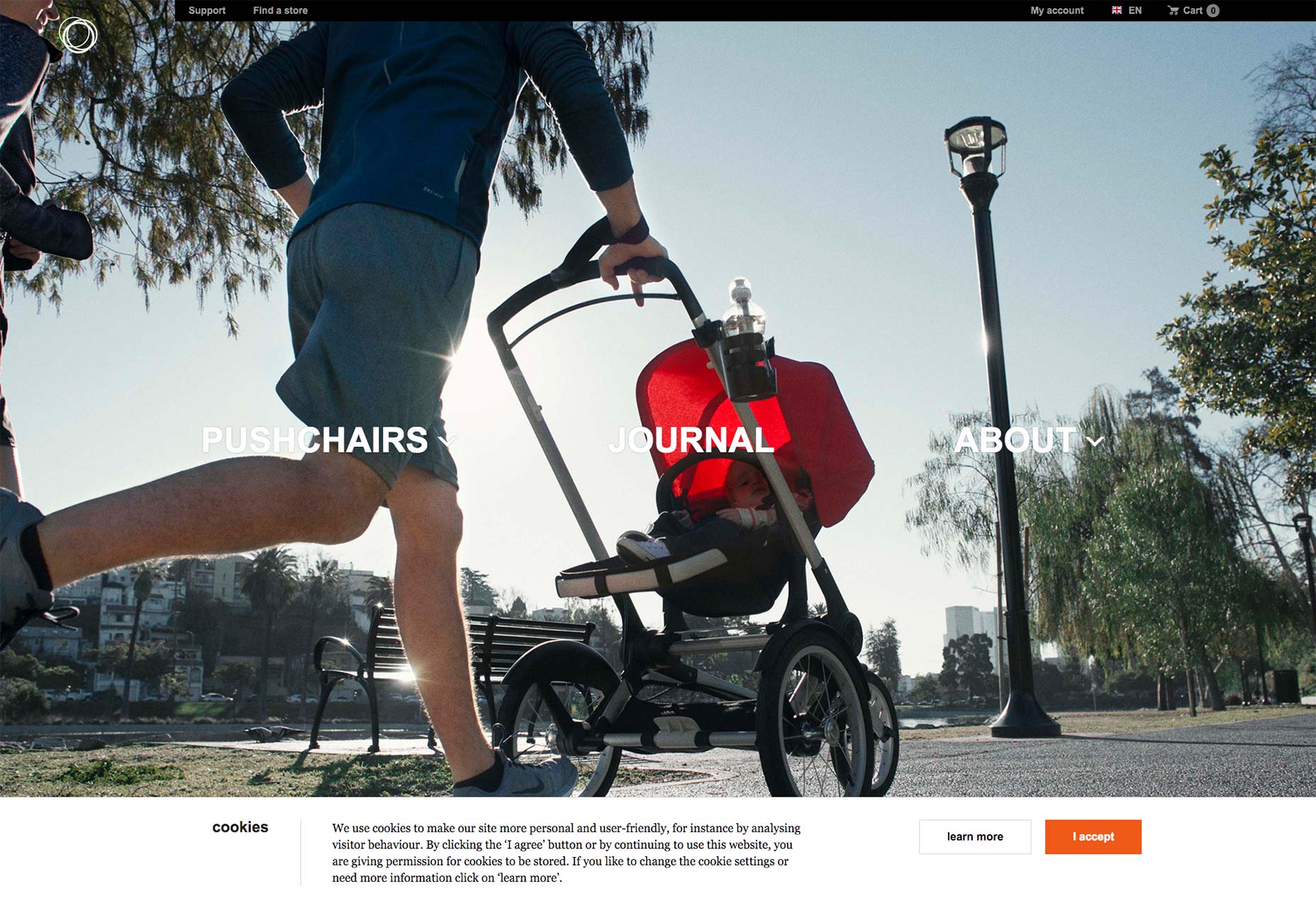
Mentre pensiamo alla tipografia grande, consideriamo gli sfondi grandi per un momento. Sono sempre stati tra i più coinvolgenti trend di design del sito Web, quindi non sorprende che i prodotti di grandi dimensioni e assorbenti siano ampiamente utilizzati dagli eCommerce per rendere i loro prodotti desiderabili. Dando al tuo negozio online un look molto pulito, professionale e sexy, immagini di sfondo a tutta pagina o video costringono i tuoi potenziali clienti a effettuare un acquisto non appena entrano nel tuo negozio online.
Sebbene gli sfondi grandi funzionino alla perfezione sulla home page, possono essere utilizzati anche sulle pagine dei prodotti per immergere i clienti nei tuoi prodotti. L'uso di immagini / video immersivi e interattivi nella pagina dei dettagli del prodotto fa sentire i tuoi visitatori come se fossero proprietari del prodotto anche prima di premere il pulsante Acquista. Guarda come è magnifico Eye Heart World e Spauracchio hanno implementato questa funzione.
9) Ricerca dinamica
E infine, la tendenza di design più recente e prominente che ha attirato la mia attenzione è la ricerca dinamica. Nel 2016, molti siti di e-commerce useranno JavaScript e la ricerca basata su Ajax per visualizzare i prodotti in modo dinamico. Questa tecnica è particolarmente efficace quando hai un inventario molto grande.
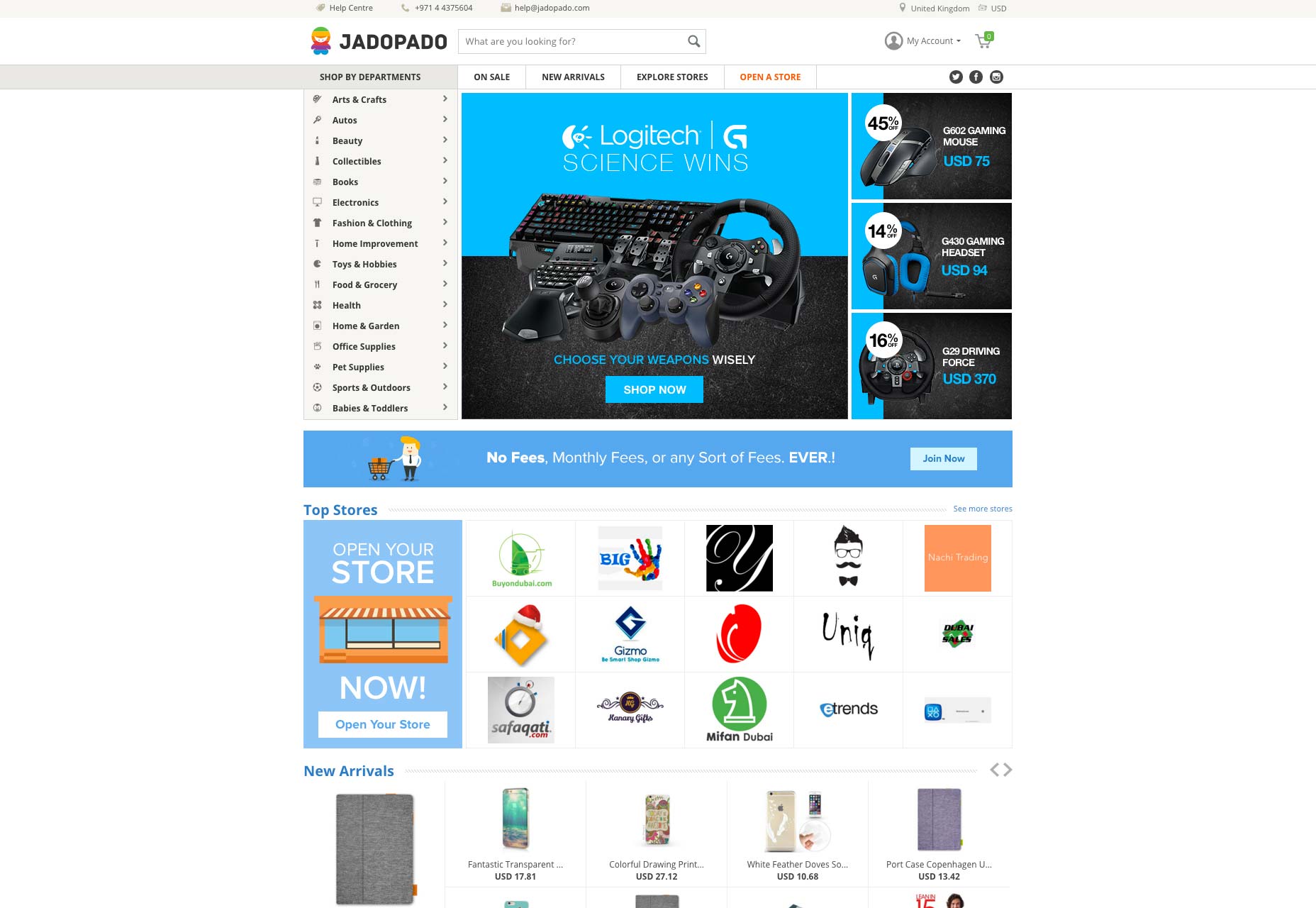
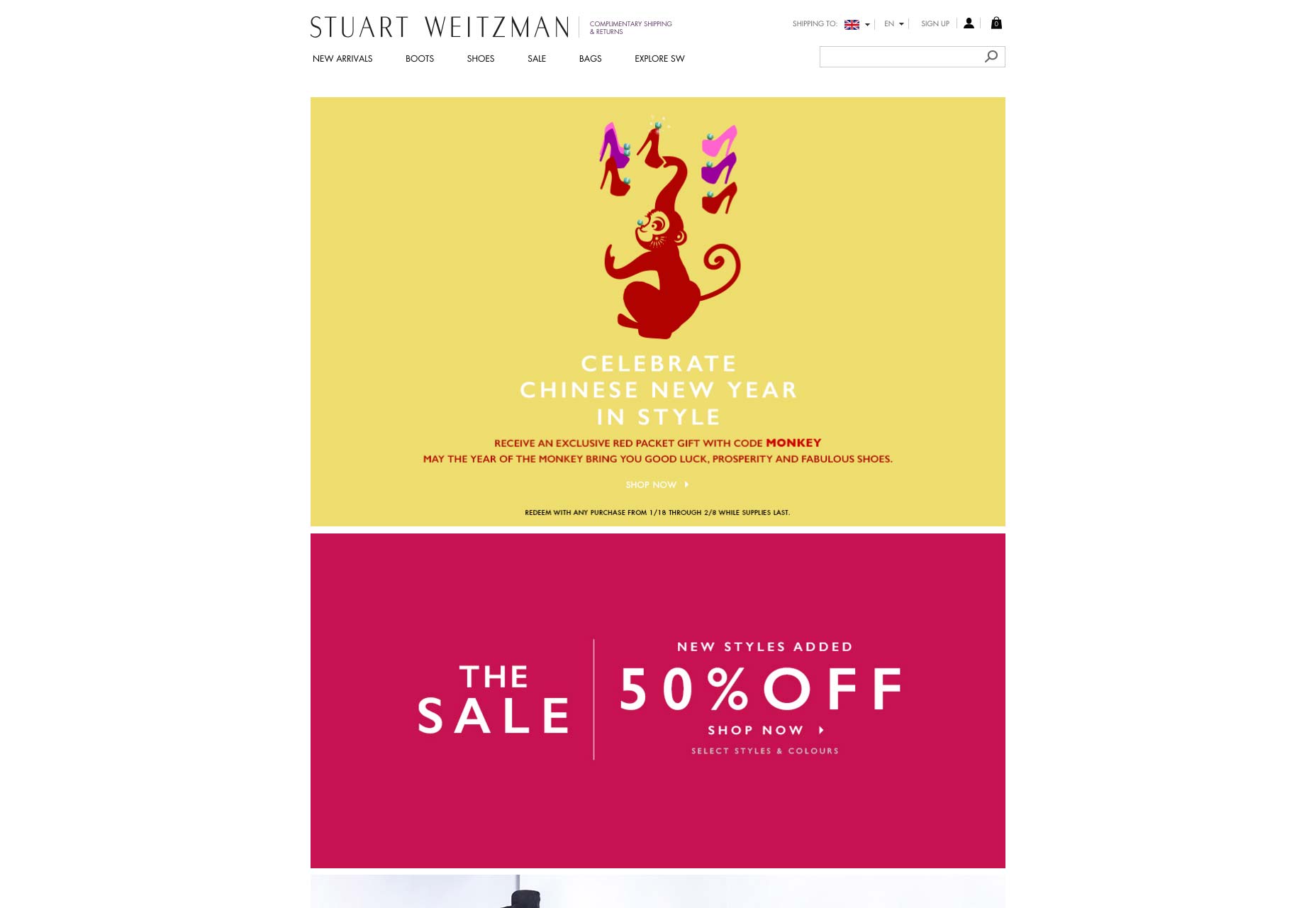
L'esempio più convincente dei siti di e-commerce che utilizzano questa fantastica funzionalità è JadoPado . Vai al loro sito, cerca qualcosa e vedrai i prodotti visualizzati sulla pagina che cambiano in modo dinamico. Un altro grande esempio di ricerca dinamica è Stuart Weitzman .