Tecniche per spremere le immagini per tutti. Ne vale la pena
Le dimensioni di un'immagine sullo schermo sono misurate in pixel: larghezza e altezza.
La qualità di un'immagine è determinata da fattori meno tangibili: composizione, umore, stile, contenuti. Ma non importa se le persone diventano impazienti aspettando il download del file.
Le immagini Web cambiano nella dimensione del file quando vengono compresse. I file più piccoli sono più veloci da scaricare, il che rende la navigazione migliore.
Ma anche le immagini chiare offrono un'esperienza migliore. Quanto e quale tipo di compressione dovremmo applicare? Ci sono alternative a questi compromettenti trade-off?
Qui guardiamo alcuni fatti sorprendenti sulla preparazione dei file di immagine per il web .
Fare caricare velocemente le pagine è fondamentale per mantenere l'attenzione dei visitatori. Sono persone volubili di questi utenti, facilmente delusi se non ottengono risultati immediati. Quando fanno clic su un link, vogliono subito il target.
Uno dei maggiori colli di bottiglia nelle pagine Web è la dimensione e la quantità di immagini. La soluzione ovvia è usa meno immagini . Ma altre tecniche possono aiutarci a ottenere il massimo da ogni pixel.
I pixel sono informazioni
Il vecchio cliché che un'immagine vale più di mille parole è vero. Pensa a un pixel (abbreviazione di "picture element") come unità di informazione.
Più pixel significano più dati, che influenza sia la visualizzazione che il ricampionamento di un'immagine. Proprio come più parole possono rendere un paragrafo più descrittivo, più pixel possono rendere un'immagine più informativa. (Naturalmente, usare le parole giuste porta ad un paragrafo migliore, proprio come usare i pixel giusti per ottenere un'immagine migliore.)

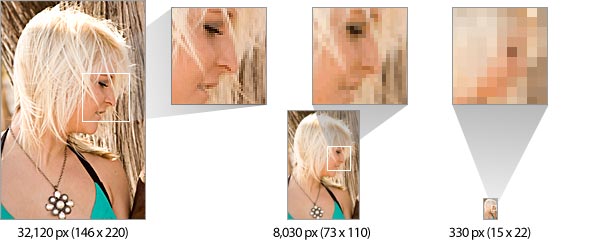
Foto per gentile concessione di Jan Busby .
Le immagini più piccole non si limitano a occupare meno spazio: raccontano meno di una storia. Sopra, la stessa immagine in tre diverse dimensioni diventa progressivamente più difficile da "leggere".
La foto più grande mostra chiaramente ciglia, denti e ciocche di capelli del modello. La foto di medie dimensioni perde quei dettagli. Quanto durano quelle ciglia? Sta sorridendo? È difficile da dire. La foto più piccola assomiglia ancora a una persona, ma solo con un po 'di immaginazione. L'immagine di un volto umano con meno di 400 pixel è generalmente irriconoscibile.
Sebbene le immagini di piccole dimensioni siano più difficili da vedere, la loro dimensione non è sempre un problema. Le icone semplici con messaggi semplici non hanno bisogno di molti pixel. Potrebbero essere necessari molti pixel per mostrare il ritratto di una persona: la sua espressione, le caratteristiche, l'abbigliamento e lo sfondo. Ma un collegamento in miniatura al prossimo ritratto di una serie ha solo una cosa da dire.
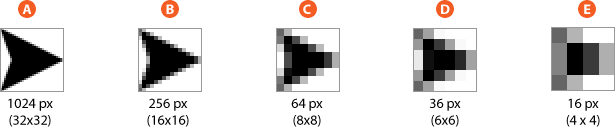
La domanda è: qual è il minor numero di pixel necessari per comunicare "Fai clic qui per vedere l'immagine successiva"?

Sopra, ciascuna delle frecce comunica "Avanti". Le immagini A e B sono entrambe molto leggibili e trasmettono lo stesso messaggio, ma l'immagine A utilizza quattro volte il numero di pixel per dire la stessa cosa.
All'altro capo, la grafica E non è una freccia quanto un blob grigio e nero. Non ha abbastanza pixel (cioè abbastanza informazioni) per essere una forma riconoscibile.
Se i grafici A e B utilizzano più pixel del necessario e E non riesce a comunicare, i grafici C e D hanno solo un numero di pixel sufficiente a suggerire una forma con il puntamento a destra. Sessantaquattro pixel sono appena sufficienti per creare una forma a freccia (o per giocare a Space Invaders).
L'obiettivo nel dimensionare un'immagine, quindi, è di renderlo abbastanza grande nelle dimensioni del file per raccontare una storia e abbastanza piccolo da essere scaricato velocemente.
Trovare la dimensione del file "ideale"
Molti fattori influenzano la leggibilità (o la chiarezza delle informazioni espresse in pixel): contrasto, soggetto, esperienza del fotografo o dell'artista, illuminazione, dettagli, rumore di fondo e spazio disponibile sulla pagina. Questi determinano quanto deve essere piccola o grande un'immagine.

Alla fine, scegliere la giusta dimensione dell'immagine è un giudizio. Ma la compressione è più di un compromesso tra qualità dell'immagine e dimensioni del file. Comprendere il funzionamento di varie forme di compressione può influire sulla modalità di preparazione delle immagini.
Tecnicamente, un'immagine digitale è un insieme di pixel disposti su una griglia chiamata bitmap. In una bitmap diritta non compressa, ogni pixel ha una sua descrizione: il pixel # 1 ha un particolare mix di rosso, verde e blu; il pixel # 2 ha un mix diverso; e così via.
Gli algoritmi di compressione ricostituiscono una bitmap, utilizzando meno informazioni per descrivere lo stesso numero di pixel. La maggior parte delle immagini sul Web appartengono a uno dei due tipi di compressione:
LZW indirizza sia la qualità dell'immagine che la dimensione del file
Le immagini GIF e PNG a 8 bit utilizzano la compressione LZW per ridurre al minimo le dimensioni del file. LZW raggruppa colori identici in un'immagine per riga.
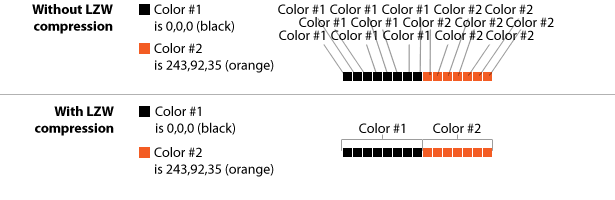
Un file in questo formato ha un elenco preciso di tutti i colori in esso contenuti. Anziché registrare i valori di rosso, verde e blu per ciascuna riga contigua di pixel, questa tavolozza di colori consente al file di chiamare "colore 1".

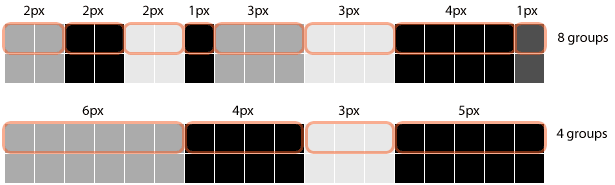
Sopra, la compressione LZW assegna un colore a 15 pixel di fila. Senza compressione LZW, ogni pixel necessiterebbe delle proprie informazioni sul colore. Le informazioni ridondanti aumentano le dimensioni del file. Ma LZW è efficace solo quando le righe contengono molti colori identici consecutivi.

Sopra, il gruppo superiore di pixel ha molte interruzioni. L'algoritmo di compressione non può superare più di due o tre pixel senza dover creare un nuovo gruppo di colori. Poiché ogni gruppo deve essere registrato nel file, vengono creati otto record nei file GIF e PNG.
Il secondo gruppo è molto meglio: solo quattro gruppi di colori concorrenti significa la metà di molti record in un file GIF o PNG.
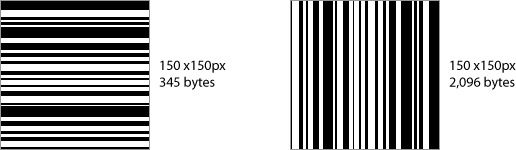
Di conseguenza, la compressione GIF funziona meglio in orizzontale che in verticale. Se hai la possibilità, rendi i dettagli orizzontali. Ciò è ancora più importante della dimensione complessiva: un'immagine stretta con strisce orizzontali tende a comprimere meglio di un'immagine ampia con strisce verticali. Con la compressione LZW, sono i dettagli che contano.

Sopra, il salvataggio in GIF fa una grande differenza quando l'immagine viene ruotata di 90 °: le strisce orizzontali richiedono solo il 16% dei byte richiesti dalle strisce verticali.
LZW è detto "senza perdite" perché il formato stesso non altera l'immagine. JPG è diverso.
Dettagli complicati di JPG Clumps
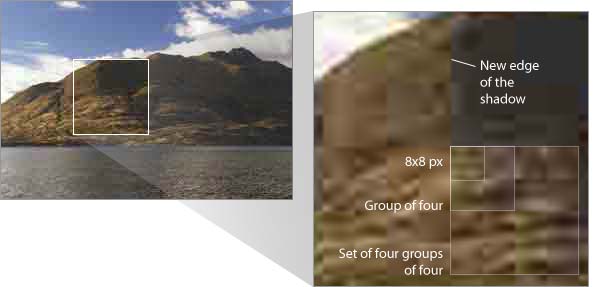
JPG funziona meglio per le fotografie dal vivo, come è stato progettato per. Questo schema di compressione raggruppa i pixel in gruppi di circa 8 × 8 mescolando leggermente i loro colori.
Più compressione significa che i pixel di un frammento di 64 pixel diventeranno più simili. Quindi JPG cerca di mettere in relazione quattro gruppi di 8 × 8 pixel tra loro. Quindi raggruppa questi gruppi in un altro 2 × 2 e così via. Questa tecnica è chiamata compressione "lossy" perché introduce modifiche al file.
Le modifiche introdotte dalla compressione JPG nelle immagini sono chiamate artefatti. Naturalmente, più artefatti creano una compressione migliore ma una qualità dell'immagine inferiore.

Sopra, un JPG salvato allo 0% o una compressione completa, rende evidenti i suoi artefatti. I bordi netti e il forte contrasto sono i primi segni di JPG. Ad esempio, il bordo della montagna contro la nuvola perde la messa a fuoco e l'ombra della mano destra "salta" fino al bordo del più conveniente 8 × 8 cuneo.
Fortunatamente, la maggior parte delle foto conserva sufficienti informazioni per ridurre al minimo il problema. Le persone sono brave a riconoscere le forme, anche se le forme sono leggermente distorte.
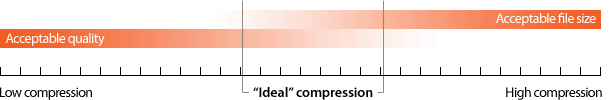
Il trucco del 19% di Photoshop
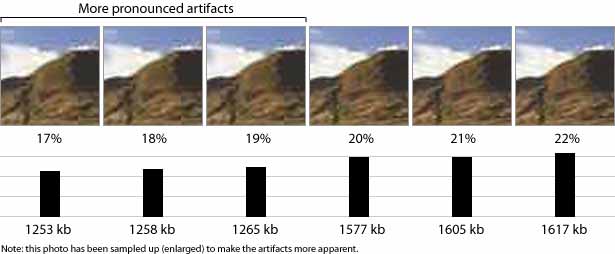
Ecco un suggerimento per gli utenti di Photoshop: la funzione "Salva per Web" di Photoshop ha due parti che cambiano improvvisamente la compressione. Immagine → Salva per Web consente di scegliere la quantità di compressione come percentuale: 0% è la dimensione del file più bassa, 100% la più alta. La differenza tra qualità e dimensione del file diventa più pronunciata tra il 19 e il 20%.

Si noti l'improvviso calo delle dimensioni del file nell'illustrazione sopra. Se la qualità dell'immagine è meno importante del tempo di download, la compressione non superiore al 19% garantisce la migliore qualità per le dimensioni più basse. Ma se la qualità dell'immagine è più importante, quindi il salvataggio di un JPG non inferiore al 20% raggiunge la dimensione più bassa per la migliore qualità. Troverai un punto simile intorno al 30-32%, anche se meno drastico.
Le differenze in questa immagine 100 × 100 sono solo pochi byte. Ma i risparmi si sommano, soprattutto nelle foto più grandi.
CSS Sprites
Essendo file, tutte le immagini su una pagina web devono essere richieste al server. Queste richieste danno al server un lavoro extra da fare. Se si dispone di molte icone di piccole dimensioni, ad esempio, con una tavolozza di colori simile, gli sprite CSS possono migliorare i tempi di caricamento.
Uno sprite CSS è un singolo file che contiene molte immagini al suo interno. Usando il width , height e background-position Proprietà in CSS, puoi fare in modo che sezioni del file vengano visualizzate in div, link e altri elementi HTML. Quindi, un singolo file soddisfa più ruoli nella pagina. Il vantaggio? Un solo file da scaricare. Lo svantaggio? Richiede una piccola pianificazione.
Aggiungi qualcosa qui
Confermato
Annulla
Siamo spiacenti, accesso negato
Pagina successiva
Modificare una foto
Accendere
Tag verde
 . Il CSS metterà un'immagine e le sue dimensioni in a
. Il CSS metterà un'immagine e le sue dimensioni in a , ma ogni elemento deve essere riposizionato per adattarsi. Usando il :hover lo pseudo-selettore rende la matematica meritevole, perché gli sprite possono migliorare collegamenti e altri elementi al passaggio del mouse. Provalo qui sotto: Come puoi vedere, la stessa immagine fornisce due stati per le quattro icone. L'unico trucco è preparare in anticipo il file grafico e calcolare le coordinate di ciascuna icona.

(Icone "Silk" per gentile concessione di FamFamFam .)
Al momento della stesura di questo, entrambi Yahoo! e Amazon usa gli sprite per le etichette di navigazione scaricate frequentemente.
Scegliere la dimensione del file giusta
Non tutti i pixel di un'immagine sono critici, ma il mancato rispetto delle dimensioni del file da parte di un designer spesso aumenta con il numero di immagini sulla pagina.
Un'immagine che potrebbe essere più piccola del 5% non è una preoccupazione. Due immagini non sono più una preoccupazione. Ma che dire di cinque immagini? Dieci? A che punto il designer dovrebbe iniziare a preoccuparsi della compressione delle immagini? Ognuno ha una soglia diversa. Ad alcuni non interessa affatto.
Preoccuparsi è difficile da fare quando qualche kilobyte in più non ha conseguenze. Ma ignorare la compressione diventa un problema gradualmente più serio che rallenta i siti Web e allontana i visitatori a lungo termine.
Scritto esclusivamente per il deposito di Webdesigner di Ben Gremillion . Ben è un web designer freelance che risolve problemi di comunicazione con un design migliore.
Quali tecniche usi per ottenere il massimo dalle tue immagini web? Quanto è probabile che tu passi il tempo a radere altri byte? Condividi i tuoi pensieri nei commenti qui sotto.