8 siti che funzionano perfettamente senza JS, grazie
Troppi sviluppatori si affidano a JavaScript come risorsa essenziale. Guardiamo una serie di siti moderni, interattivi e dotati di grande UX, senza bisogno di JavaScript.
Raccogli 'round, signore, signori e bambini. Ecco, davanti ai tuoi occhi, riveleremo diversi fenomeni di Internet! Ecco! Siti web che non hanno bisogno di JavaScript per visualizzare i loro contenuti divini!
Oh, pensi che stia scherzando? I siti web presentati da semplici vecchi HTML e CSS stanno diventando sempre più rari. A questo punto, non so chi dare la colpa, e vale davvero la pena incolpare qualcuno? Potrei puntare il dito contro chiunque o qualunque cosa io ritenga colpevole, oppure potrei puntare le dita su siti web creativi e talvolta di grandi dimensioni che lo fanno bene!
Ora, cosa intendo per "farlo bene"? Alcuni di questi siti, potresti notare, implementano alcune cose con JavaScript. Ma ecco il segreto: se disattivi JavaScript, questi siti funzionano ancora bene. Il contenuto non scompare. Gli effetti e le funzionalità JavaScript hanno fallback! I siti sono progressivamente migliorati o si degradano con grazia.
Ad ogni modo: funzionano. E sono un po 'difficili da trovare, in questi giorni.
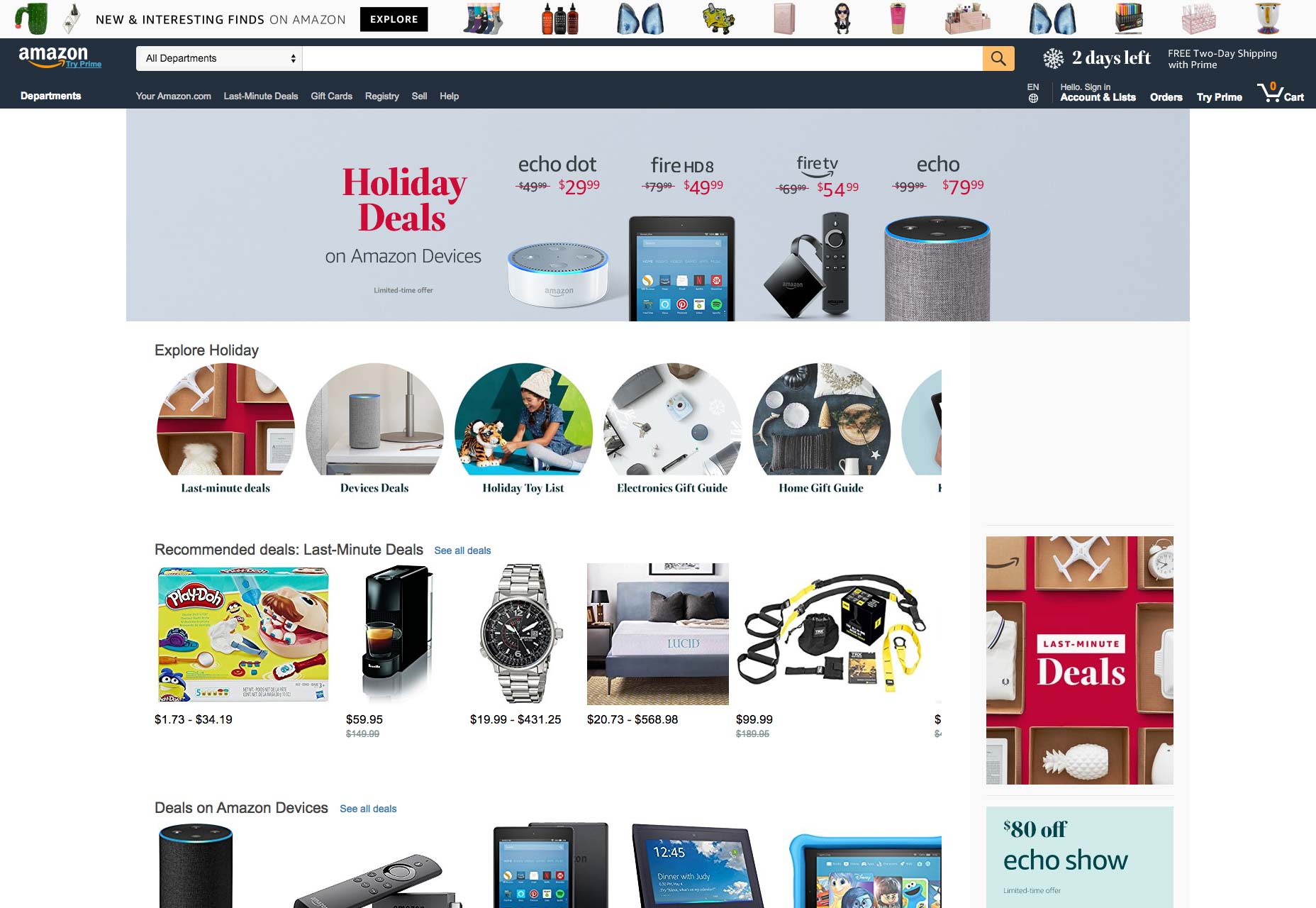
1. Amazon
Ci si potrebbe aspettare un sito con quante più informazioni presenti su una determinata pagina come Amazon deve usare una montagna di JavaScript per, in qualche modo, organizzarla in modo più efficiente. Non così. Spegni il JS e puoi comprare roba del genere.
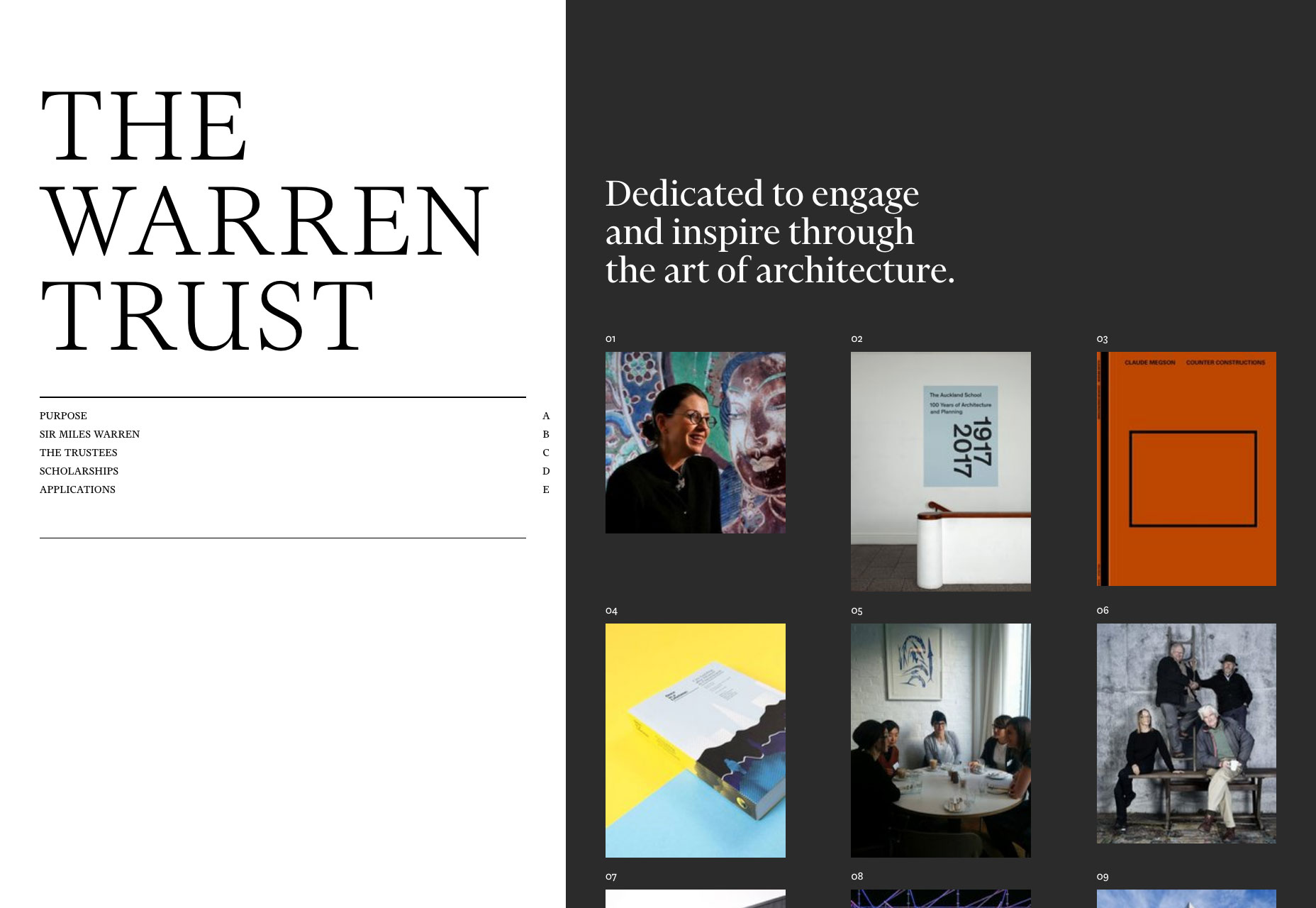
2. The Warren Trust
The Warren Trust è un altro che degrada con grazia. Con JS attivo, il sito utilizza le tecniche AJAX per caricare contenuti da altre pagine senza lasciare tecnicamente la home page. Disattiva il JS e non funzionerà come fa JS, ma funziona . Puoi ancora vedere ogni pagina, ma, sai, nella sua pagina.
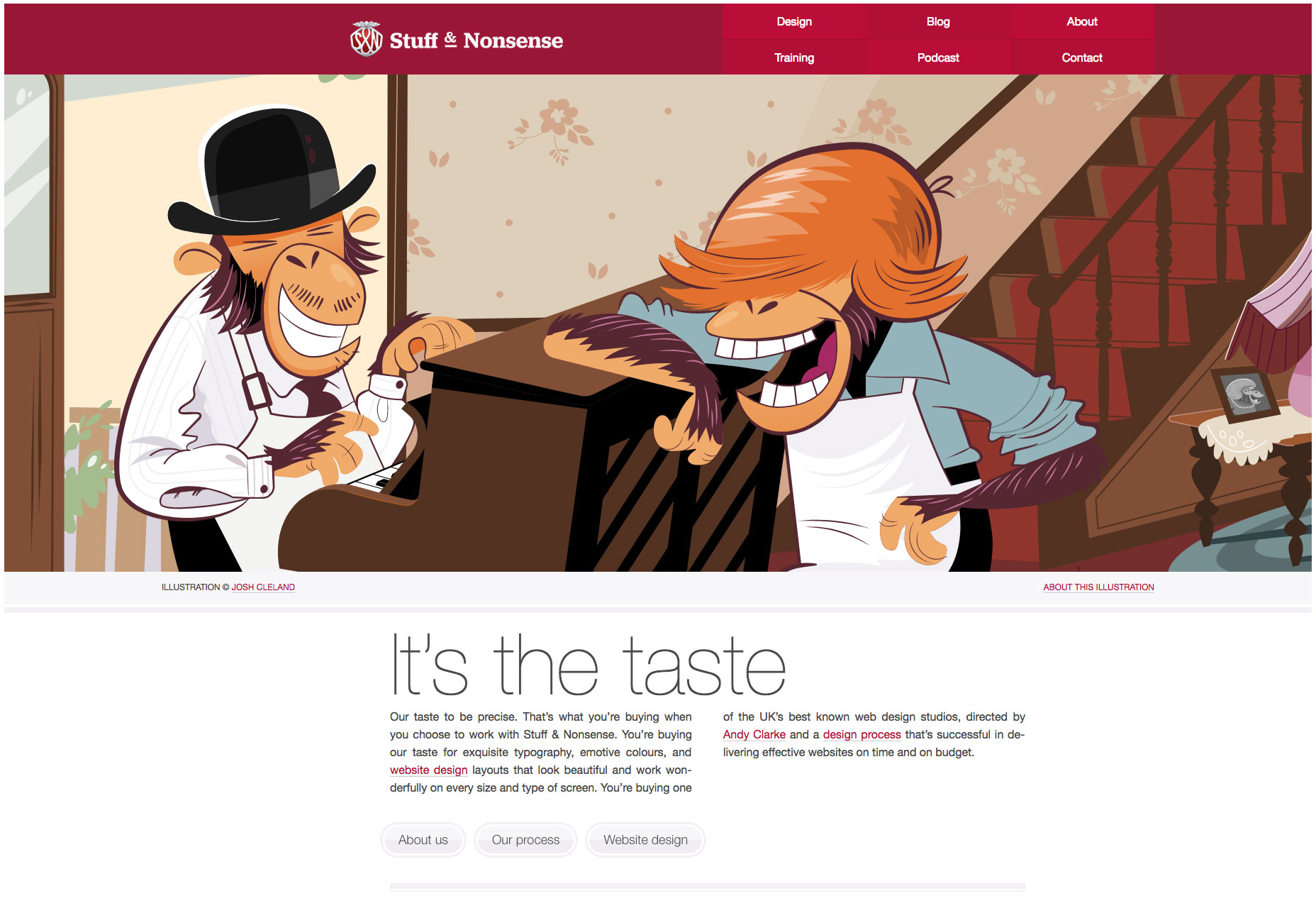
3. Cose e sciocchezze
Roba e sciocchezze è stato creato da Andy Clarke, web designer noto e auto-ammesso. Quindi sì, funziona bene e senza JS. È un bell'esempio di un sito che (per lo più) funziona perfettamente bene in entrambi i modi.
L'unica cosa che non funziona quando JS è spento è il lettore audio. È normale che ci si possa aspettare. Non posso prendere molti punti per questo.
4. Mike Mai
Il sito di Mike Mai è una prova sufficiente che il tuo sito può essere molto creativo, anche se un po 'strano in questo caso, con o senza script. E intendo "strano", e in realtà intendo "piccolo".
Potrebbe non essere il sito di poster per l'accessibilità visiva, ma mostra il tipo di cose che possono essere realizzate in semplici vecchi HTML e CSS da quelli semplicemente pazzi per provarlo.
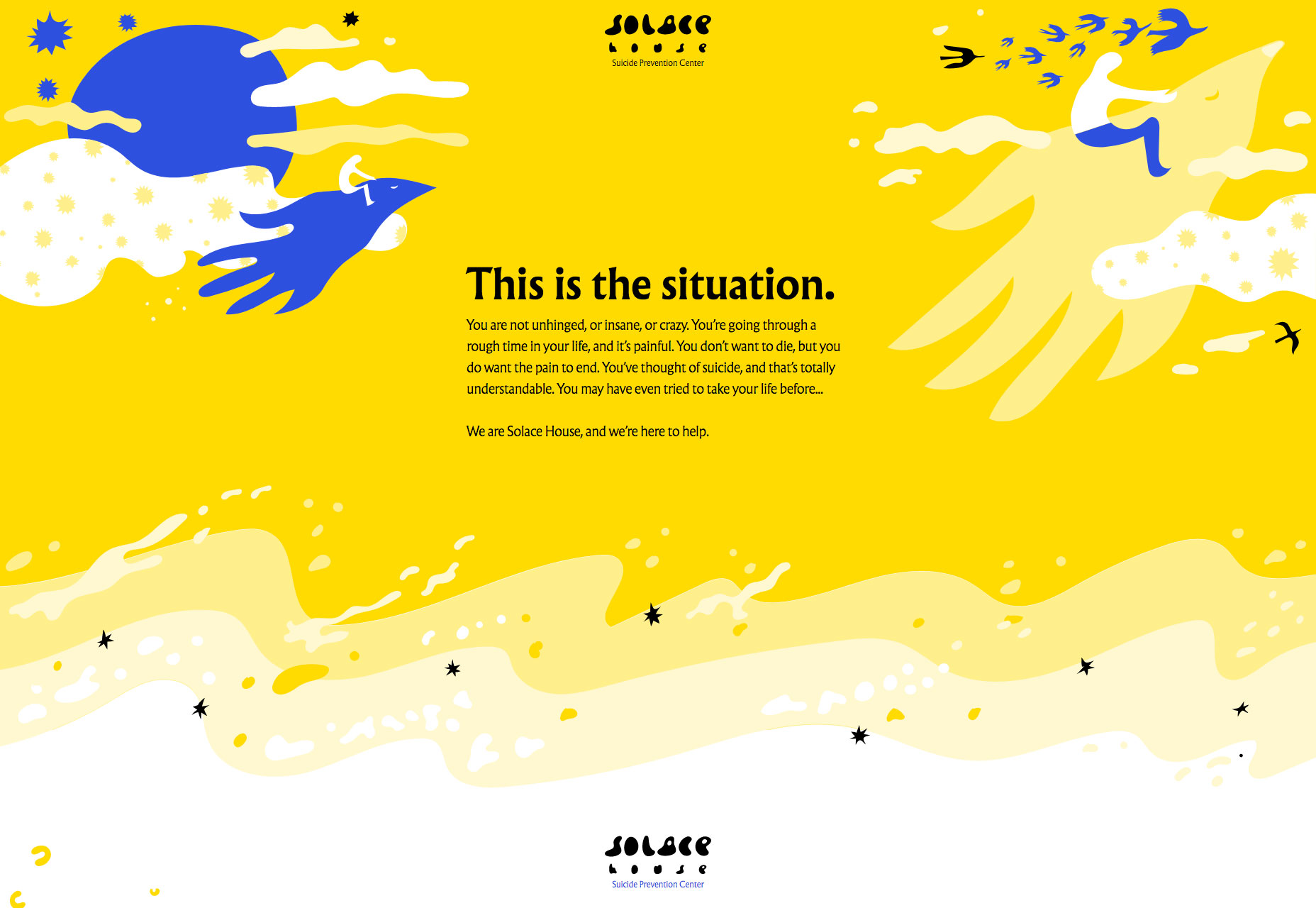
5. Solace House
Solace House è un esempio che fa riflettere di un sito che deve assolutamente funzionare in qualsiasi momento, in qualsiasi circostanza, indipendentemente dalle tecnologie che stanno o non funzionano. È un centro per la prevenzione dei suicidi, dopo tutto.
Potresti essere in grado di sostenere che il tuo target demografico dovrebbe semplicemente avere JavaScript abilitato in ogni momento in alcune circostanze, ma ci sono alcuni servizi che sono semplicemente troppo importanti per essere lasciati al caso.
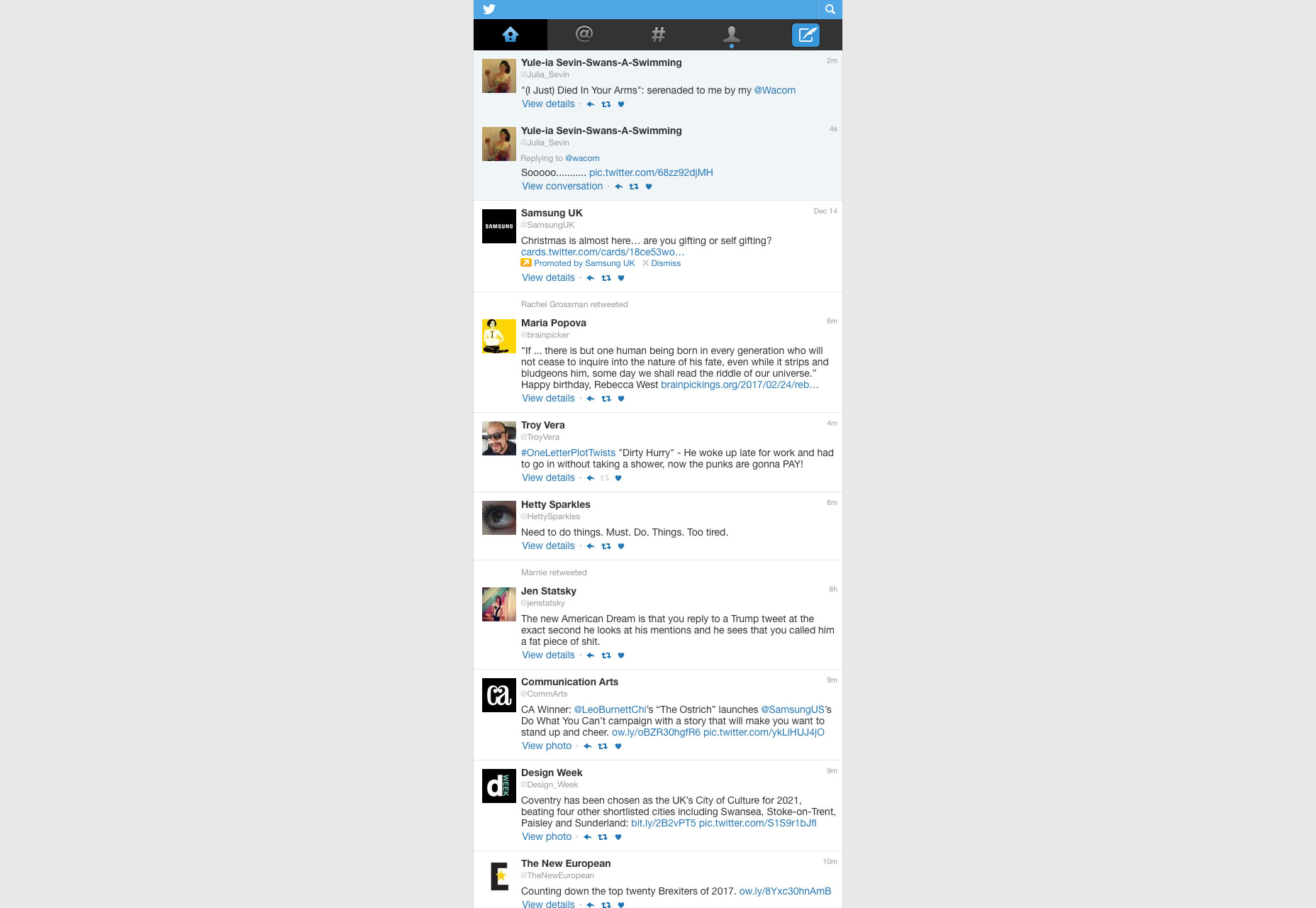
6. Twitter
Si, quello cinguettio . Durante la ricerca di questo articolo ho scoperto che Twitter funziona abbastanza bene senza JavaScript. Bene, la loro soluzione è un po 'contorta, forse, ma è efficace.
In breve, Twitter ti reindirizzerà effettivamente a una versione mobile e ridotta di Twitter. È completamente funzionante, ad eccezione di funzionalità come i feed che si aggiornano dal vivo e così via. Chi dice che i social media hanno bisogno di JavaScript?
A dire il vero, Twitter non si è mai sentito più veloce.
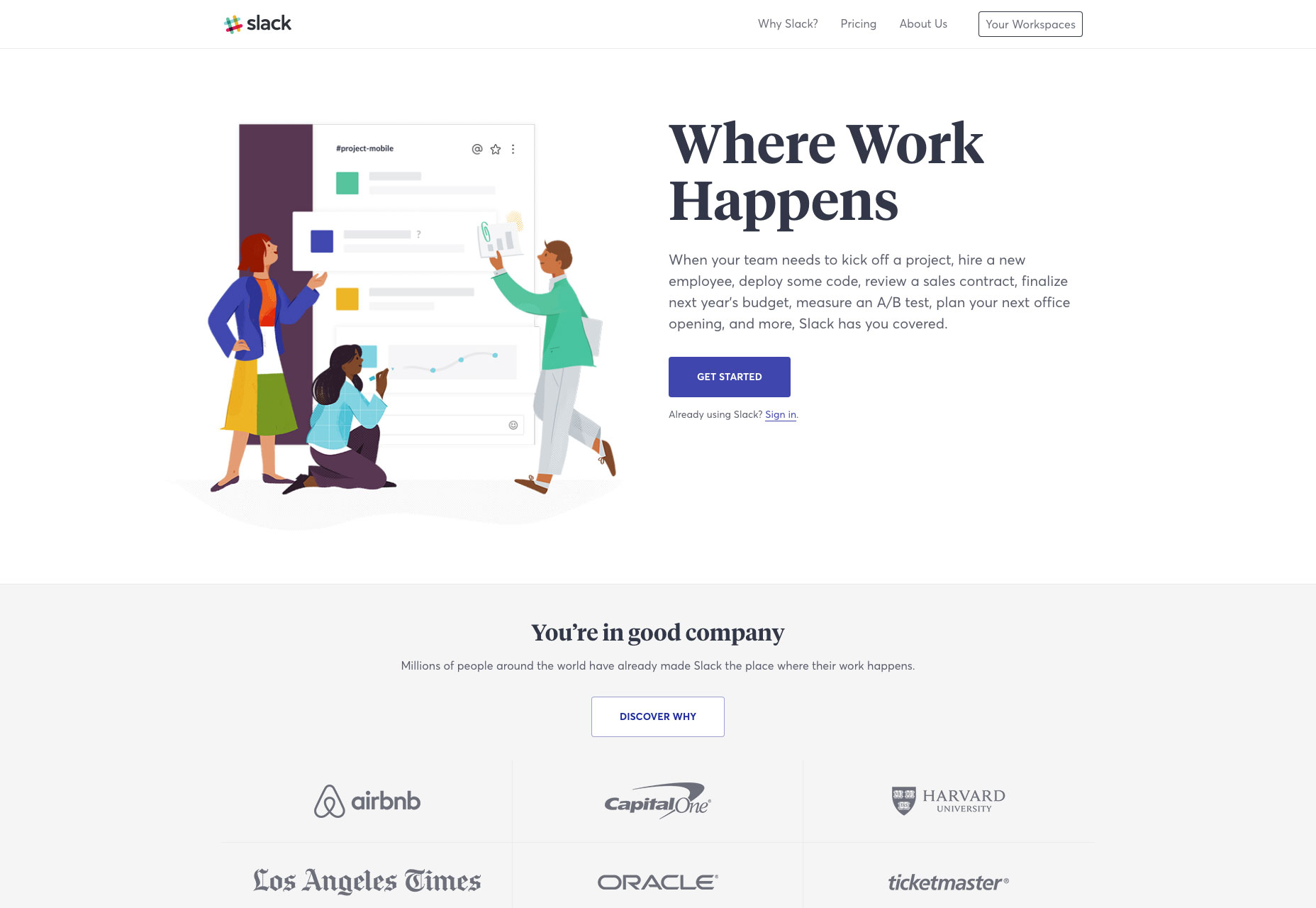
7. Lento
Potrebbe essere necessario JavaScript per eseguire effettivamente un allentato chatroom, ma il resto del sito rivolto al cliente appare e funziona bene. Ha anche una condizione nell'URL per nessun JavaScript. E quando devi abilitare JS a far funzionare le cose, te lo dicono! In realtà te lo dicono!
No, sul serio, è una cosa che molti siti preferiscono lasciarti guardare da una pagina bianca piuttosto che dire "Woops! Sembra che il JS sia rotto, o devi abilitarlo. "Non mi piace questa cosa.
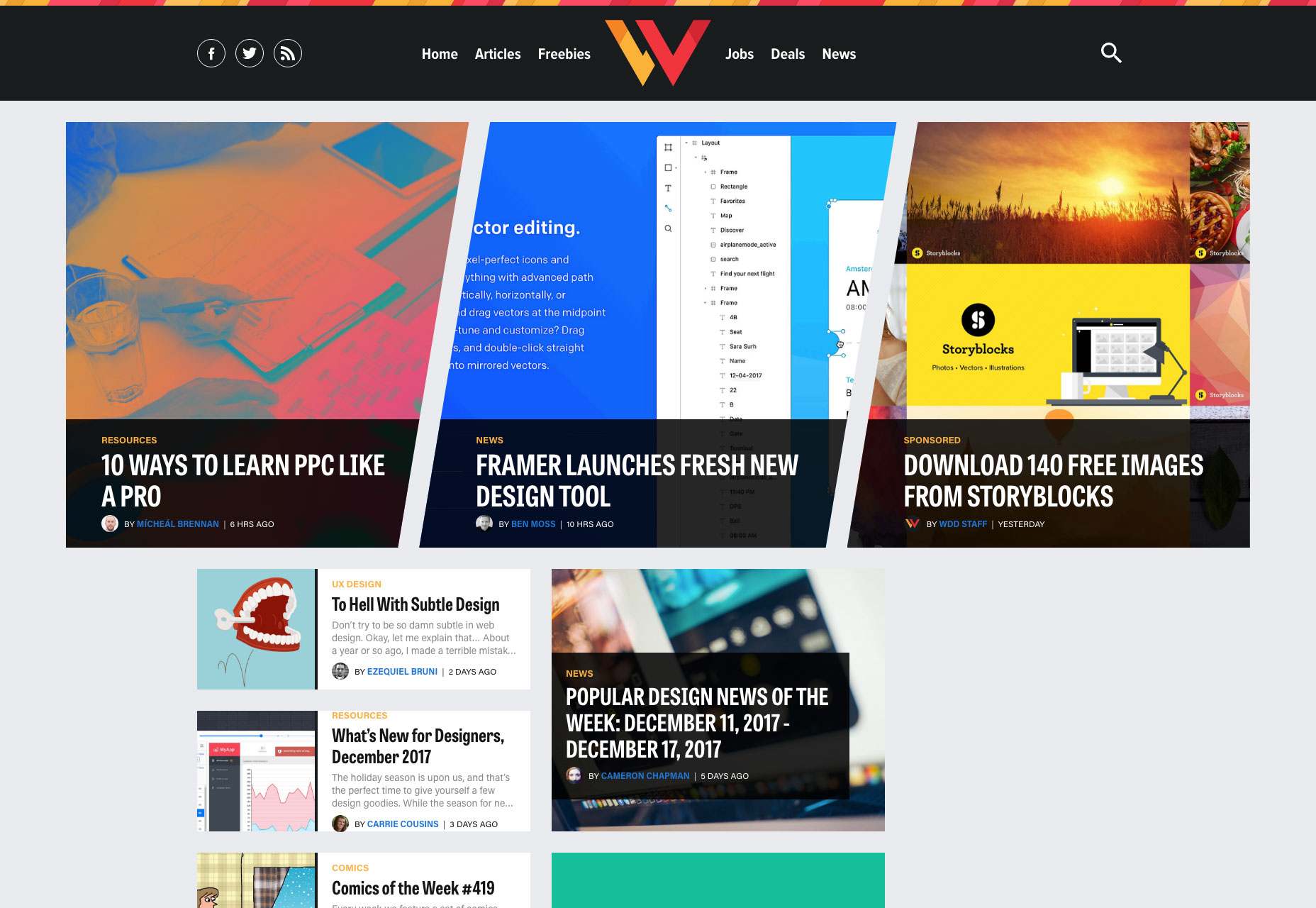
8. {$lang_domain}
No, sul serio, provalo. Vedrai alcuni downgrade visivi, ma tutto ciò che è essenziale sembra soddisfacente e funziona bene. Questo è tutto, gente!
Mi piacerebbe prendermi un po 'di credito, ma scrivo solo qui occasionalmente. Immagino che questa sia la mia lettera ufficiale di congratulazioni al progettista!
In conclusione
Volevo solo mostrare alla gente cosa si poteva fare. Questo è tutto. Non sto dicendo che dovresti abbandonare completamente JS, ma credo che dovremmo essere molto più presi in considerazione riguardo a ciò che facciamo e non implementiamo in JavaScript.
Guarda i siti che ho elencato qui. Guarda i tuoi. Per ogni cosa che implementi con una sceneggiatura, chiediti se davvero, davvero hai bisogno di farne una sceneggiatura. Per questo motivo, hai davvero bisogno di HTML ?
Ok ok. Sta andando troppo lontano.