Il Web dovrebbe avere un sistema di progettazione universale?
Il web è una piattaforma diversificata, ma tale diversità influisce sull'usabilità e sull'esperienza utente. Esploriamo il caso di un sistema di progettazione open source per l'intero web.
A differenza delle applicazioni mobili, il web non ha linee guida per la progettazione del set a cui un designer può fare riferimento. Invece, ogni progetto web tende ad essere una tela bianca. Ci sono framework come Material, Bootstrap e altri che forniscono una base, ma nessuna linea guida che si estenda all'intero web.
Il risultato è una rete ampia e diversificata, ma con una mancanza di coesione, in particolare in termini di esperienza utente. Le navigazioni differiscono per posizionamento, struttura e design generale. I layout si alternano in larghezza. Le dimensioni del testo e le scale tipografiche variano molto. E viene utilizzata una vasta gamma di componenti, interazioni e elementi dell'interfaccia utente diversi.
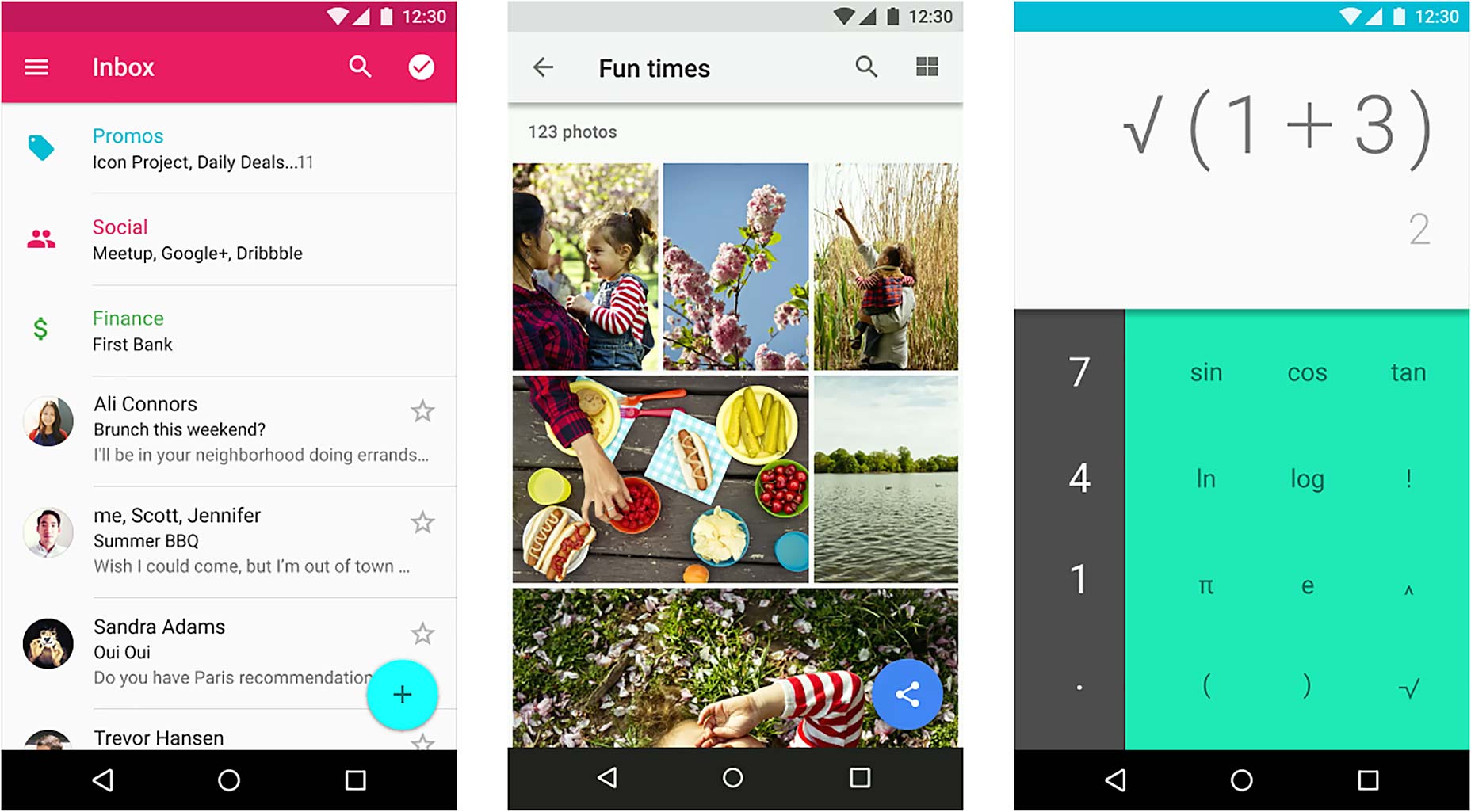
I sistemi di progettazione assicurano la coerenza tra le app, risultando in un prodotto più coeso
La mancanza di un sistema di scenografia per il web è dovuta alla sua natura open source e alla mancanza di proprietà. Nessuna azienda o organizzazione ha il potere di far rispettare le linee guida o gli standard. La cosa più vicina a chiunque venga a influenzare il modo in cui progettiamo è Google, che può influenzare le classifiche di ricerca in base a fattori quali l'esperienza dell'utente, la reattività e la struttura del codice. D'altra parte, i sistemi operativi mobili come iOS e Android hanno il potere di imporre determinate strutture applicative, pratiche di user experience e standard. I sistemi di progettazione assicurano la coerenza tra le app, risultando in un prodotto più coeso e più facili da usare e da comprendere per l'utente finale. Migliora anche le prestazioni e l'ottimizzazione, oltre all'accessibilità.
Nonostante un insieme così definito di linee guida in entrambi i casi di iOS e Android, i progettisti continuano a trovare modi per differenziare aspetti come colore, layout e dettagli di progettazione. In queste circostanze è ancora del tutto possibile ottenere disegni eccezionali e unici che rientrano ancora nelle linee guida.
Al contrario, il web è una tela bianca assoluta. C'è la possibilità di portare un design e un'esperienza utente in qualsiasi direzione desiderata. Da un lato, è ciò che rende il web così attraente, vario e abbondante. D'altra parte, può portare a un'esperienza confusa per molte persone: una che è altamente inaccessibile, incoerente e utilizza una varietà di pratiche di esperienza utente non ottimali e oscure.
Il caso di iOS e Android mostra quanto può essere ricco e diversificato un prodotto digitale o un ecosistema, anche in base a tali regolamenti e linee guida moderatamente severe.
Questo pone la domanda se debba essere introdotta una serie di linee guida open source per l'intero web. Che si tratti di W3C, è uno sforzo unificato tra i principali browser, o è ideato da un gruppo di designer, potrebbe migliorare il web per tutti. Ci sarebbero ancora grandi possibilità di produrre design unici, assicurando al contempo che il web raggiunga livelli accettabili di accessibilità e usabilità nel complesso. I progettisti e i professionisti dell'esperienza utente potrebbero contribuire a questo come un progetto open source, spingendo in avanti i progressi dell'intero web.
Non si tratta solo di applicazioni web a cui questo sistema dovrebbe rivolgersi. Che si tratti di un blog, portfolio, landing page o wiki, sono tutti prodotti ancora utilizzabili. Richiedono ancora importanti considerazioni sull'esperienza utente come accessibilità, navigazione, pratiche cromatiche e scale tipografiche. Molte aziende considerano tali aspetti, mentre molti li ignorano a causa di scelta, errata valutazione o mancanza di considerazione. È un'area che è così frammentata con il sistema attuale e non funziona in modo appropriato per tutti. Ciò include quelli con disabilità, disabilità visiva o mancanza di familiarità con i computer e il web. Questi utenti dovrebbero essere progettati per primi.
Così com'è, la considerazione primaria è spesso la grafica del design: fare qualcosa di impressionante, unico e accattivante. Spesso questo desiderio di differenziazione può portare a sviste con l'esperienza dell'utente e scelte di progettazione come soluzioni di navigazione uniche che sono confuse e sconosciute ai più.
Google è un ottimo esempio di un'azienda che ha sviluppato una serie di linee guida e le ha applicate con assoluta coerenza su mobile e web. Se passi da Google Keep su iPhone a Google Drive sul Web, l'esperienza utente e gli elementi di progettazione rimangono coerenti. Quindi, quando si passa da un prodotto all'altro sul Web come Play Store o YouTube, rimane di nuovo coerente.
Questa facilità d'uso e transizione da un prodotto o sito all'altro dovrebbe essere un modello da seguire per gli altri. Mette l'utente al primo posto, creando un'esperienza completamente accessibile e comprensibile. Google sta iniziando a fare un ulteriore passo in avanti, poiché introduce applicazioni Android e equivalenti basati sul Web che funzionano a dimensione desktop. Con prodotti come i Chromebook, rende ancora più fluida la transizione tra i dispositivi.
Più ci avviciniamo a un sistema di design coeso sul Web ... meglio sarà ... per tutte le parti coinvolte
Più ci avviciniamo a un sistema di design coeso in tutto il web, meglio sarà a lungo andare, per tutte le parti coinvolte. Ciò significa che i sistemi si estendono molto più di una sola azienda.
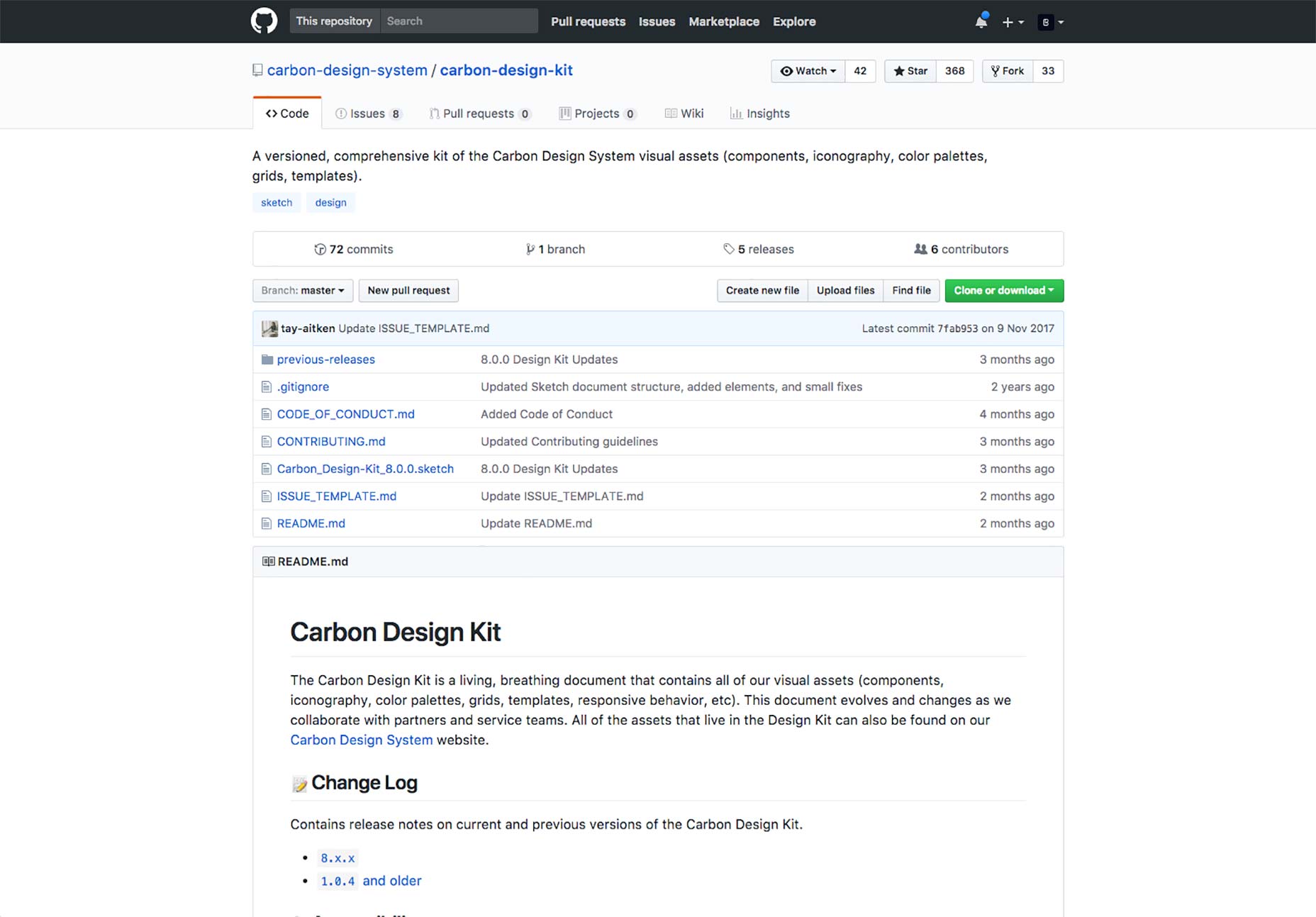
IBM o Airbnb potrebbero perfezionare i loro sistemi di progettazione all'ennesima potenza e applicarli con coerenza eccellente. Tuttavia, non appena un utente passa a un altro prodotto o servizio, è probabile che il suo sistema di progettazione sia completamente diverso, dalla tipografia e layout, alle pratiche di navigazione. Ecco perché ha bisogno di essere visto come un problema da più lontano. E le app sono l'esempio più vicino che abbiamo di quanto questo possa essere un mezzo per migliorare la vita quotidiana degli utenti.