I migliori nuovi siti di portfolio, dicembre 2016
È quel periodo dell'anno in cui le persone di tutto il mondo si riuniscono nelle loro case, con i loro cari. Cantano canzoni, consumano bevande calde e fredde e raccontano storie dei più grandi siti di portfolio che abbiano mai visto. Poi Jeffrey Zeldman scende dal camino, portando una borsa piena di libri sull'usabilità.
Quanto sarebbe bello, se fosse vero?
Il tema di questo mese è, semmai, il francese. Bene, alcuni dei siti di questo mese sono francesi, comunque. Oltre a ciò, sto assistendo a una ripresa del numero di siti che dividono il design a metà verticali, almeno nella home page. Godere!
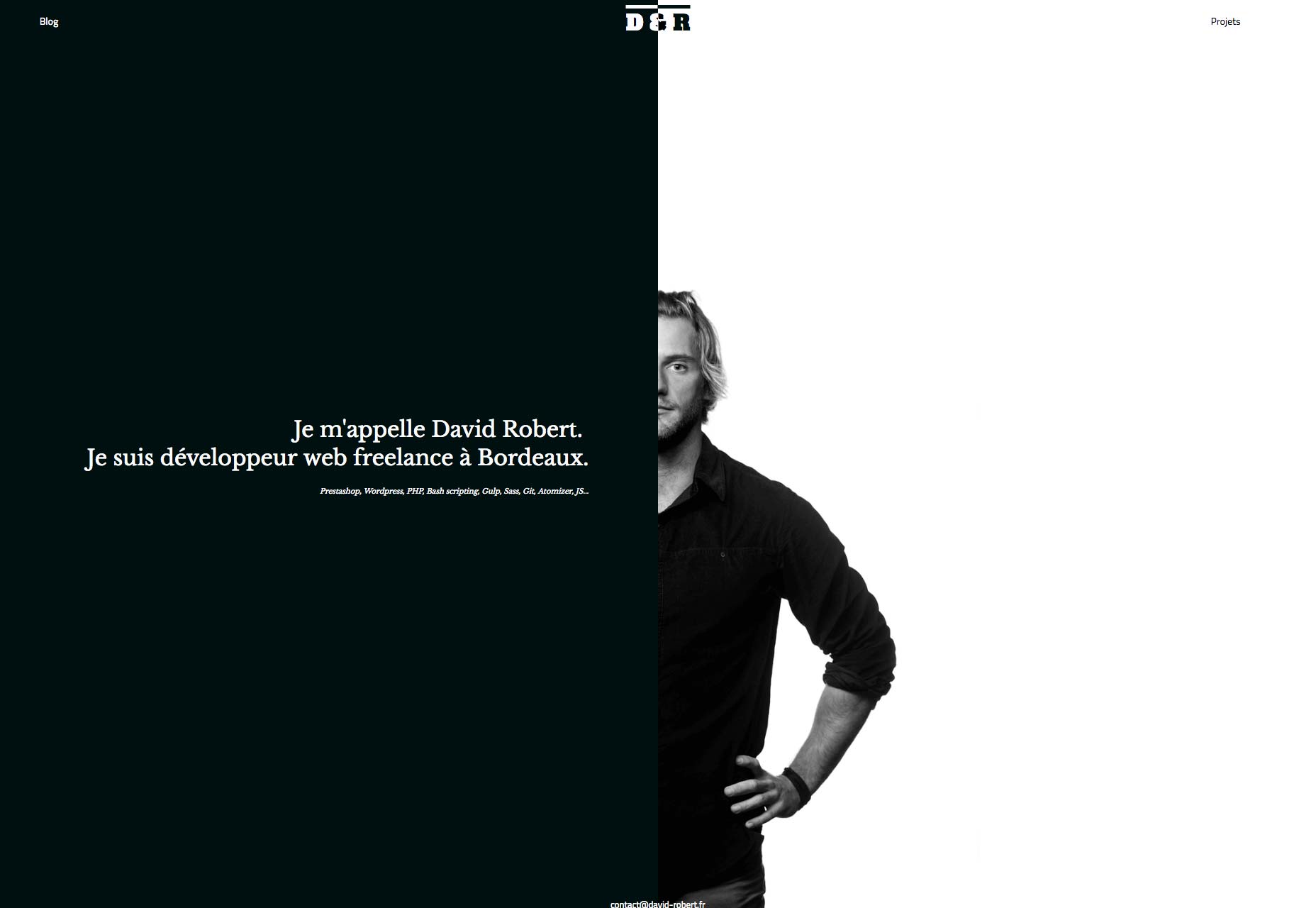
David Robert
Non stavo scherzando sul francese. La nostra prima voce è da David Robert , un designer francese con un debole per i disegni monocromatici in coppia con il minimalismo. Ok, ne abbiamo visto molte ultimamente, ma qui è fatto bene e il layout è atipico.
Inoltre, mi piace un po 'il piccolo effetto "sfocatura del film" applicato ad alcuni testi al passaggio del mouse. È una specie di classico e grunge allo stesso tempo. Oh vai guarda, funziona.
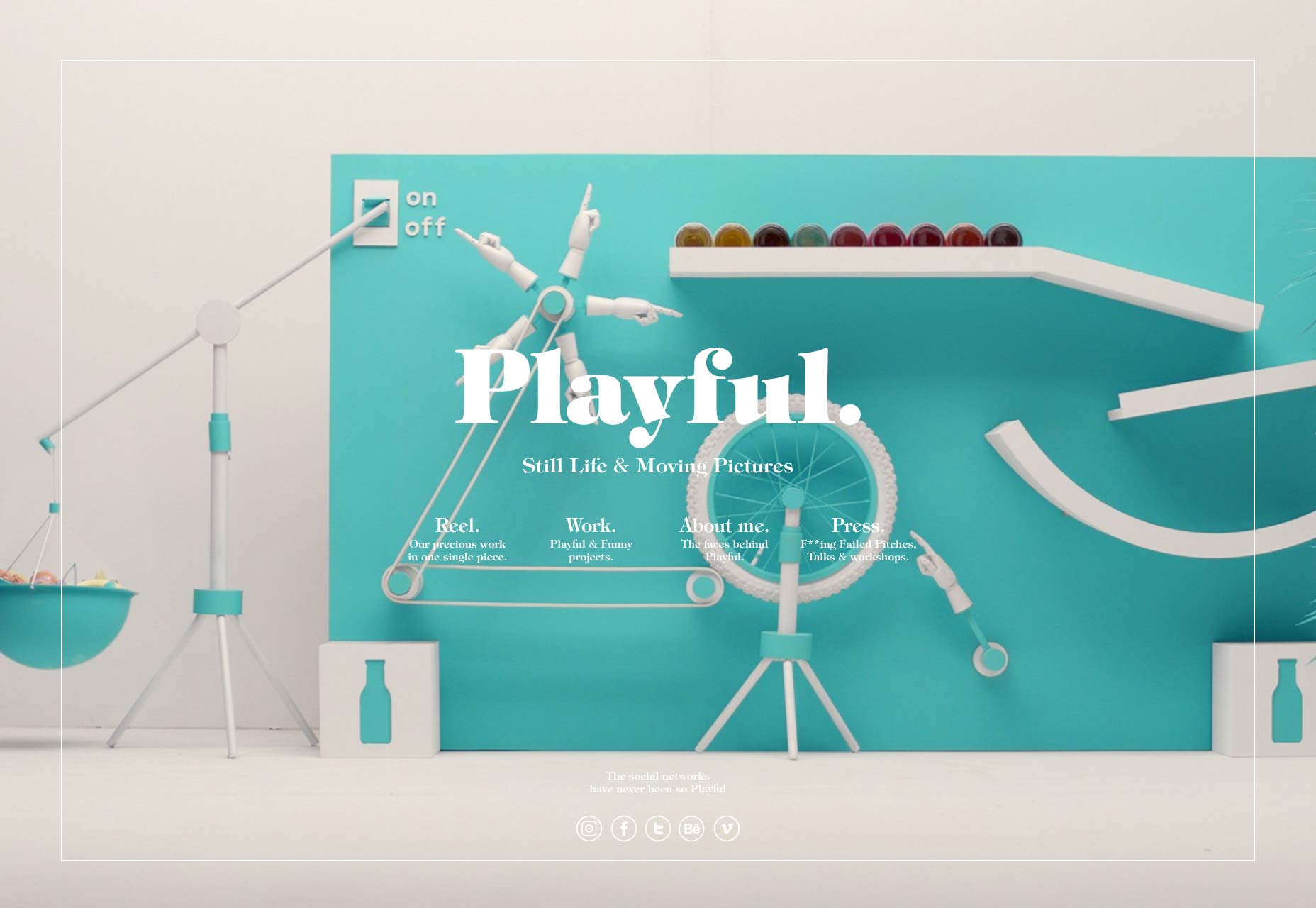
Giocoso
Giocoso ha ancora un altro sito che è più di presentazione del sito. Vivono fino al loro nome, però, con un sacco di colori vivaci e animazioni sottili.
L'unica cosa che criticherei è il modo in cui il testo è posto sopra le immagini. Rende il testo meno leggibile. Puoi rubare buone idee dal resto del sito, però.
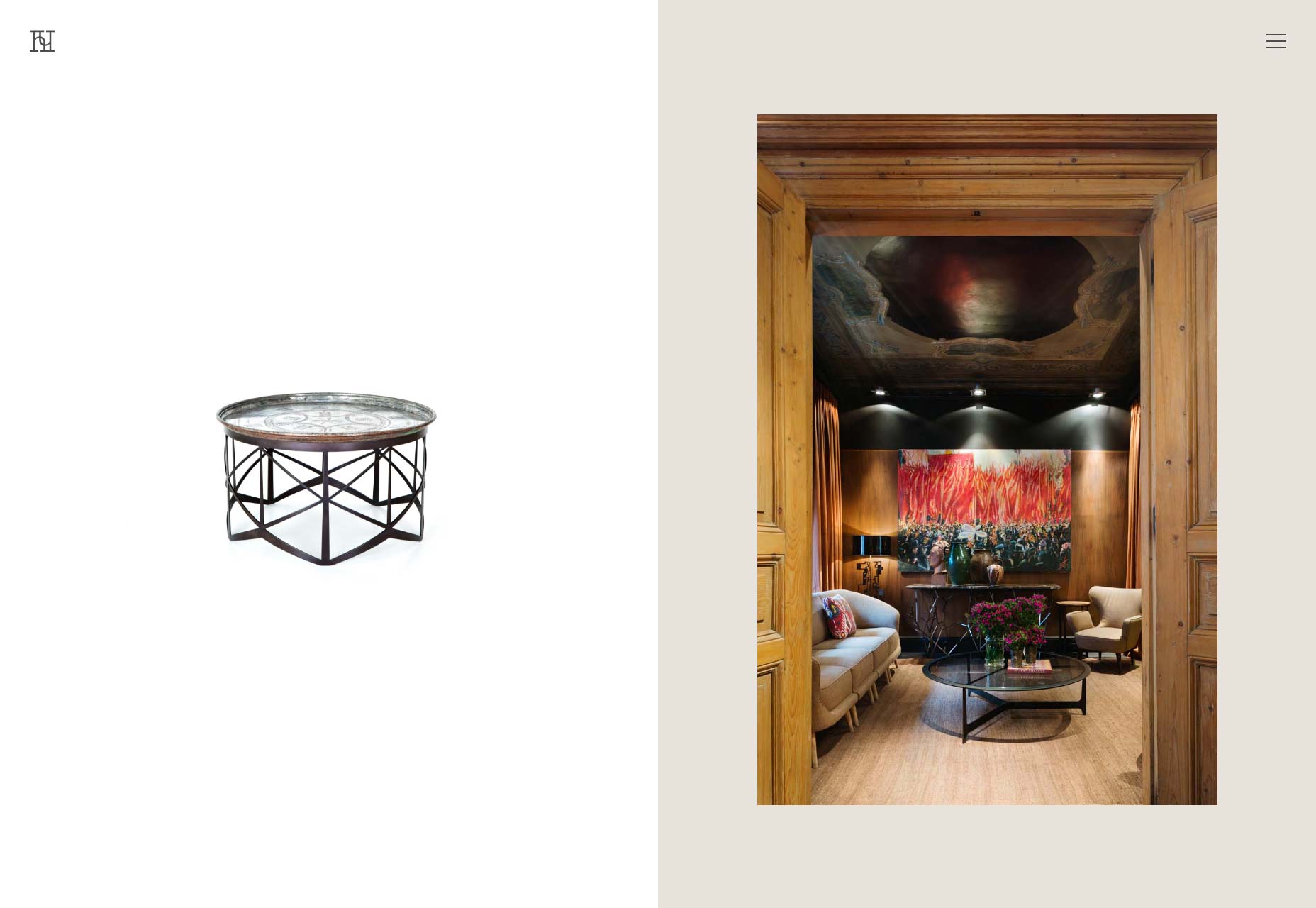
Christopher Hall
Christopher Hall è un designer di interni e mobili. Il suo sito ci offre un po 'di più del design "split-down-the-middle". In questo caso, è una forma di categorizzazione. I suoi mobili sono sulla sinistra e i suoi interni sono sulla destra.
Altre pagine si attaccano al layout a due colonne, se non alle dimensioni, unendo l'intero disegno insieme. Da lì in poi, è tutta la qualità minimalista, serif-pesante.
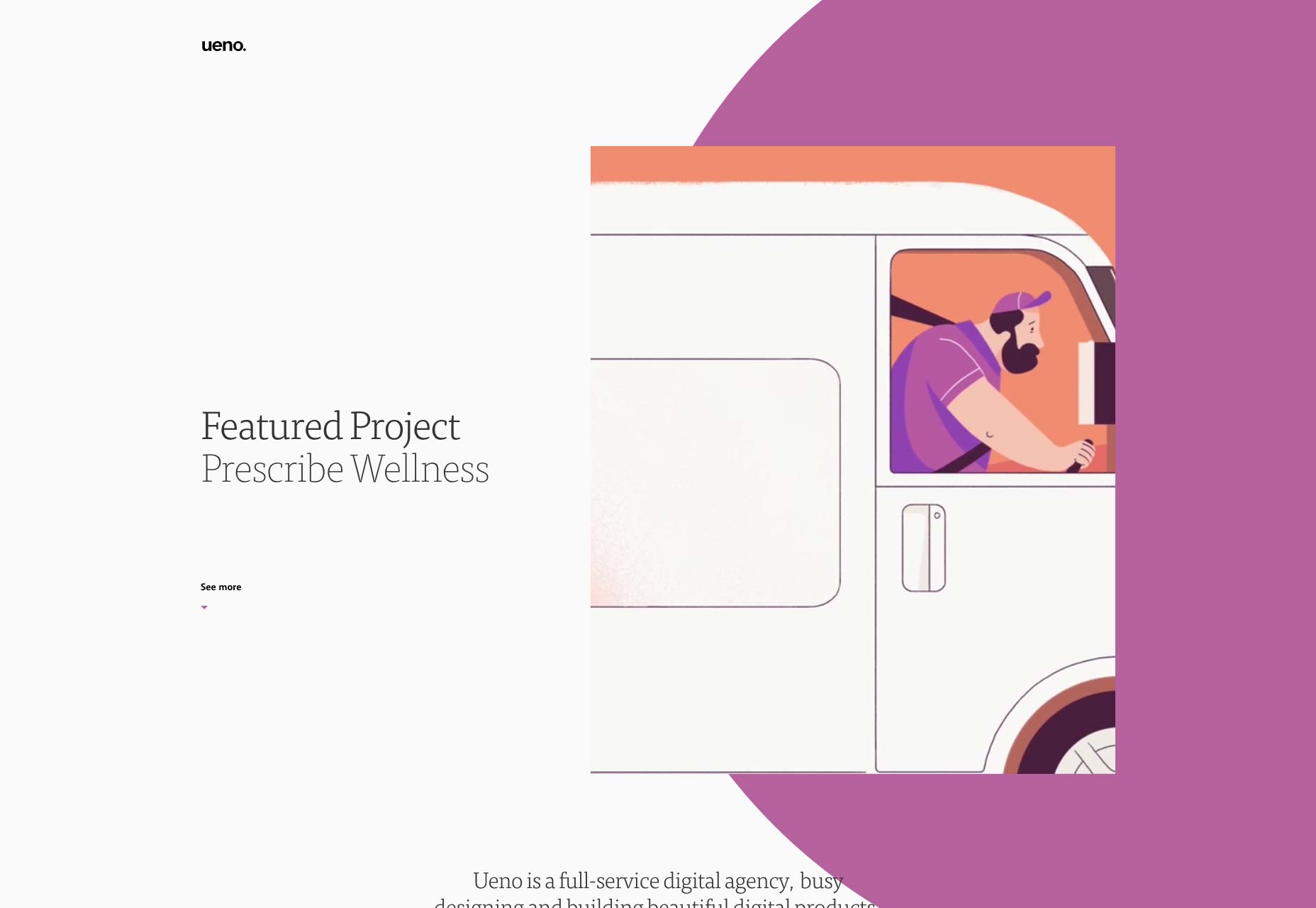
Ueno
Ueno combina il minimalismo splendidamente eseguito con una disposizione temporale per il portfolio. Questo è quello che guarderai solo per la tipografia.
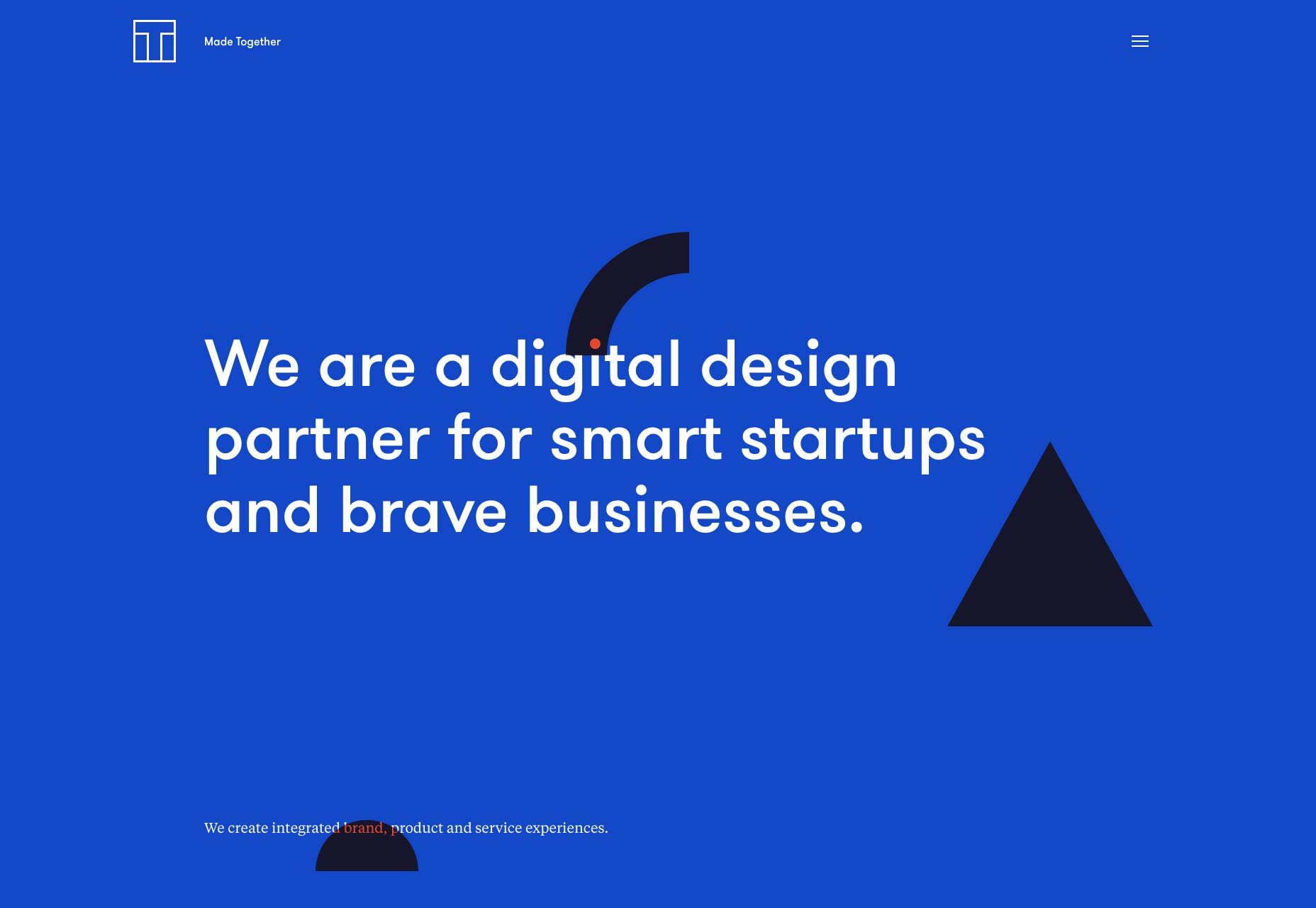
Fatto insieme
Fatto insieme inizia con un sacco di blu solido e alcune forme geometriche. Questo è quasi uno stile di design a sé stante, in questi giorni.
Da lì, il sito passa a un layout familiare. La tipografia è accattivante e si sente perfetta per lo stile del sito nel suo complesso.
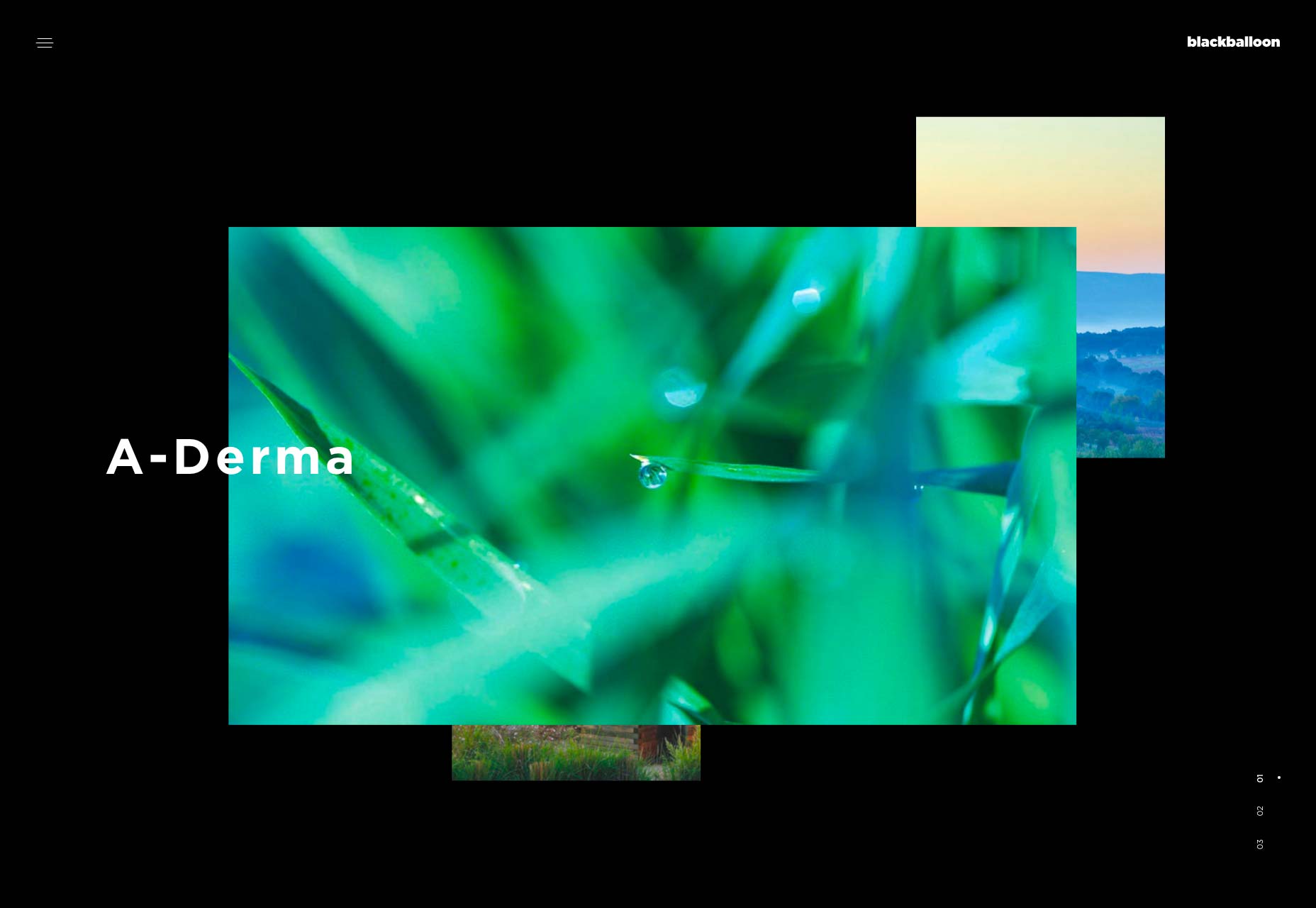
blackballoon
blackballoon ci dà una corretta progettazione del sito web scuro. Questo è uno di quei siti che non ti preoccupa per cose banali come "testo" o "lettura". Si tratta di immagini, animazioni e puro senso dello stile. Funziona anche.
Standard
Standard è uno studio di produzione video che, come ci si potrebbe aspettare, dipende dal video di sottofondo per avviare la propria vetrina. Da lì, puoi sfogliare i loro video o attraverso la loro lista piuttosto massiccia di registi. Dai un'occhiata a questa sezione in particolare, è abbastanza elegante.
Ha quell'aspetto tipico della presentazione, ma dato il contenuto, funziona piuttosto bene.
Zengularity
Zengularity non fa nulla di particolarmente fuori dalla scatola, ma tutto è fatto abbastanza bene. Guardalo per idee di colore, tipografia e stile generale.
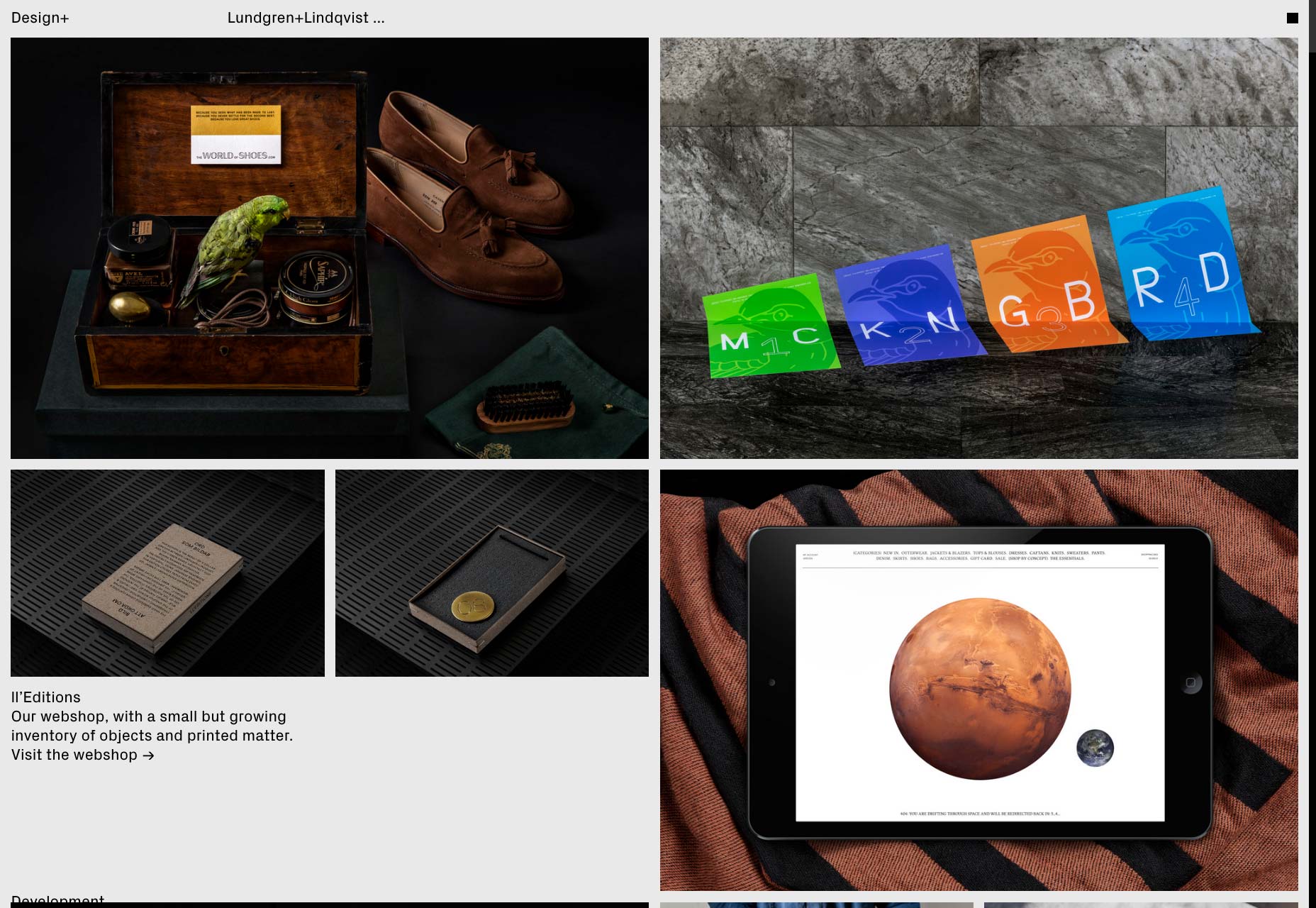
Lundgren + Lindqvist
Lundgren + Lindqvist è uno di quei casi in cui potresti avere la sensazione di averlo visto prima, ma è ancora decisamente "loro". Cammina sulla linea tra minimalista e brutalista, con l'occasionale tocco di pixel-graphics.
Penso che inizierò a chiamare questo "minimalismo low-fi". Mi piace un po '.
Adam Widmanksi
Portfolio di Adam Widmanksi ci porta lontano dal brutalismo per consegnare un po 'di quel minimalismo postmoderno che era di gran moda all'inizio di quest'anno. Combinando questo con tipografia distintiva, immagini sorprendenti e asimmetria, è una festa visiva.
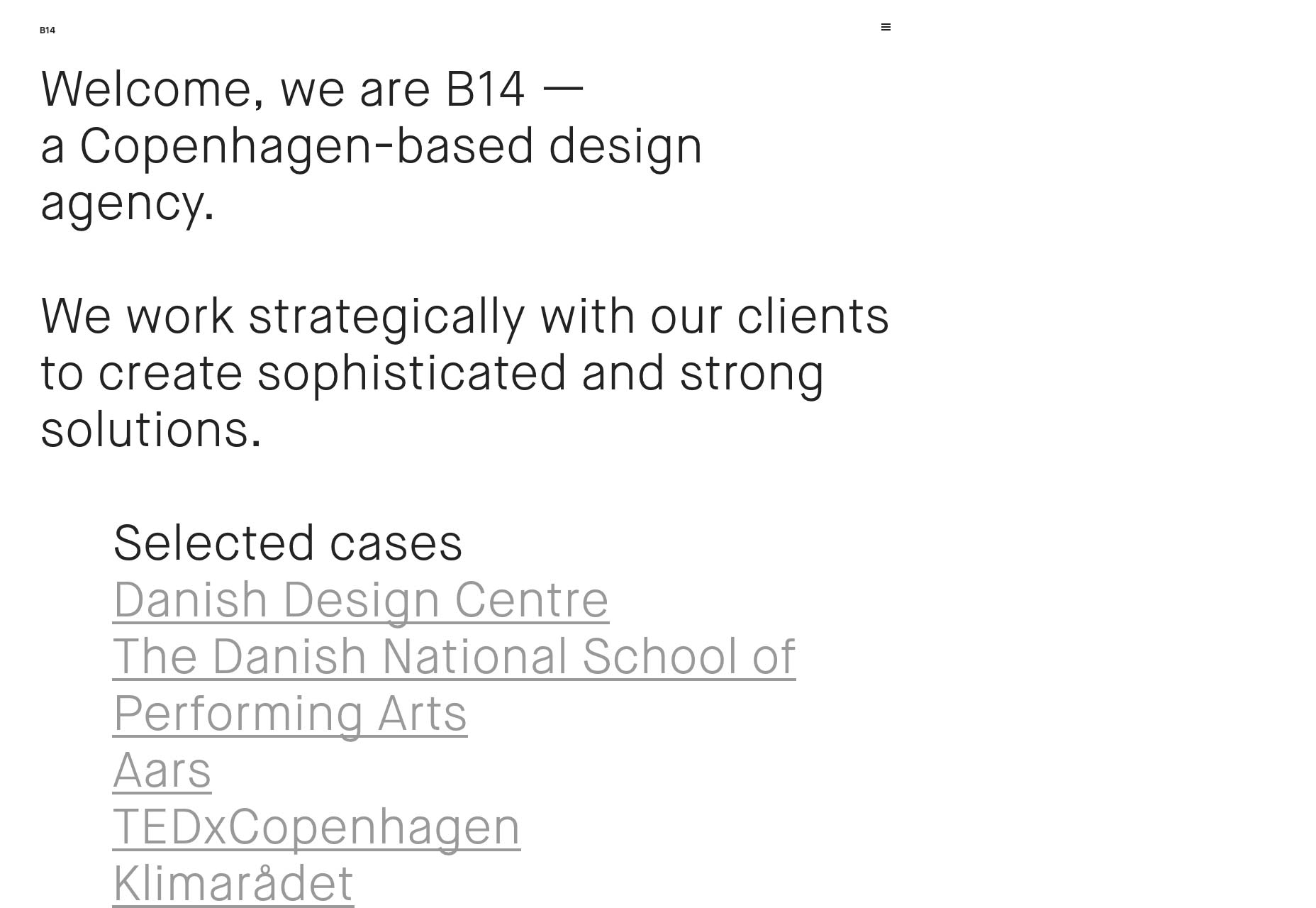
B14
B14 Metti un sacco di pensiero, tempo e impegno in questo design moderno. Ma qualunque impressione intendessero fare è stata messa in ombra da quello che potrebbe essere il più grande complimento che la mia fidanzata abbia mai dato a un sito web: "Beh, mia nonna poteva leggere quelle lettere".
Dopo, non posso portarmi a inserire altre descrizioni. L'usabilità è di cosa si tratta, le persone.
Nicolas Paries
Alcuni siti web hanno un aspetto simile al collage nel loro design. Sito del portfolio di Nicolas Paries sembra quasi un vero album. Sebbene ciò a volte riduca la leggibilità del testo a volte, si tratta di un'esperienza del sito piacevolmente rinfrescante. Eppure, è ancora abbastanza utilizzabile.
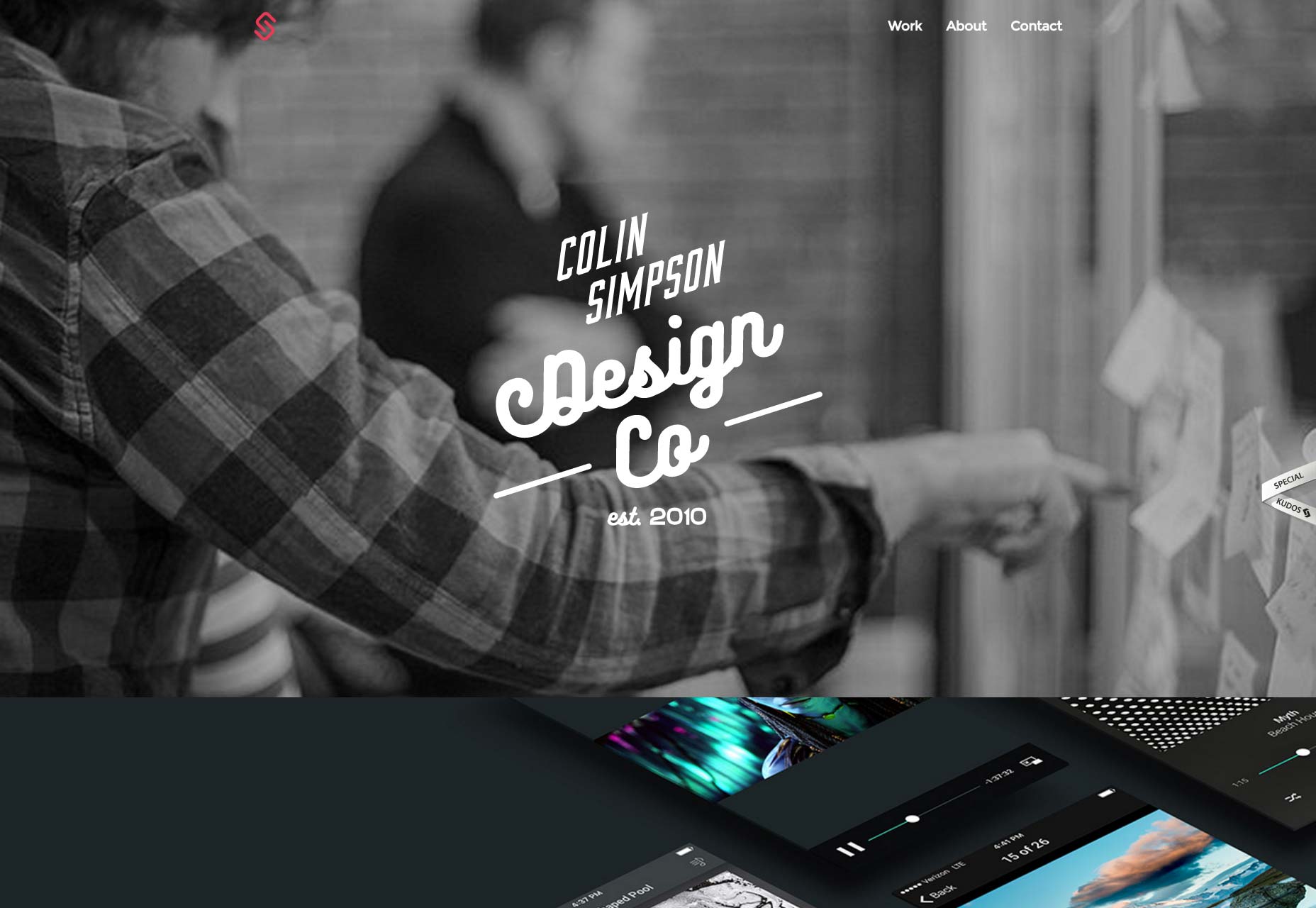
Colin Simpson
Colin Simpson usa lo stile di portafoglio a larghezza singola, ora classico, a larghezza intera. Ciò che fa risaltare è fare un grande uso di prospettive distorte per mostrare il suo lavoro di progettazione. All'interno dei suoi casi studio, espone i singoli elementi di design in ogni progetto: la tavolozza dei colori, la tipografia, eventuali elementi personalizzati e persino wireframe.
Ti dà un sacco di contesto per ogni progetto, e alcuni indizi su come lavora.
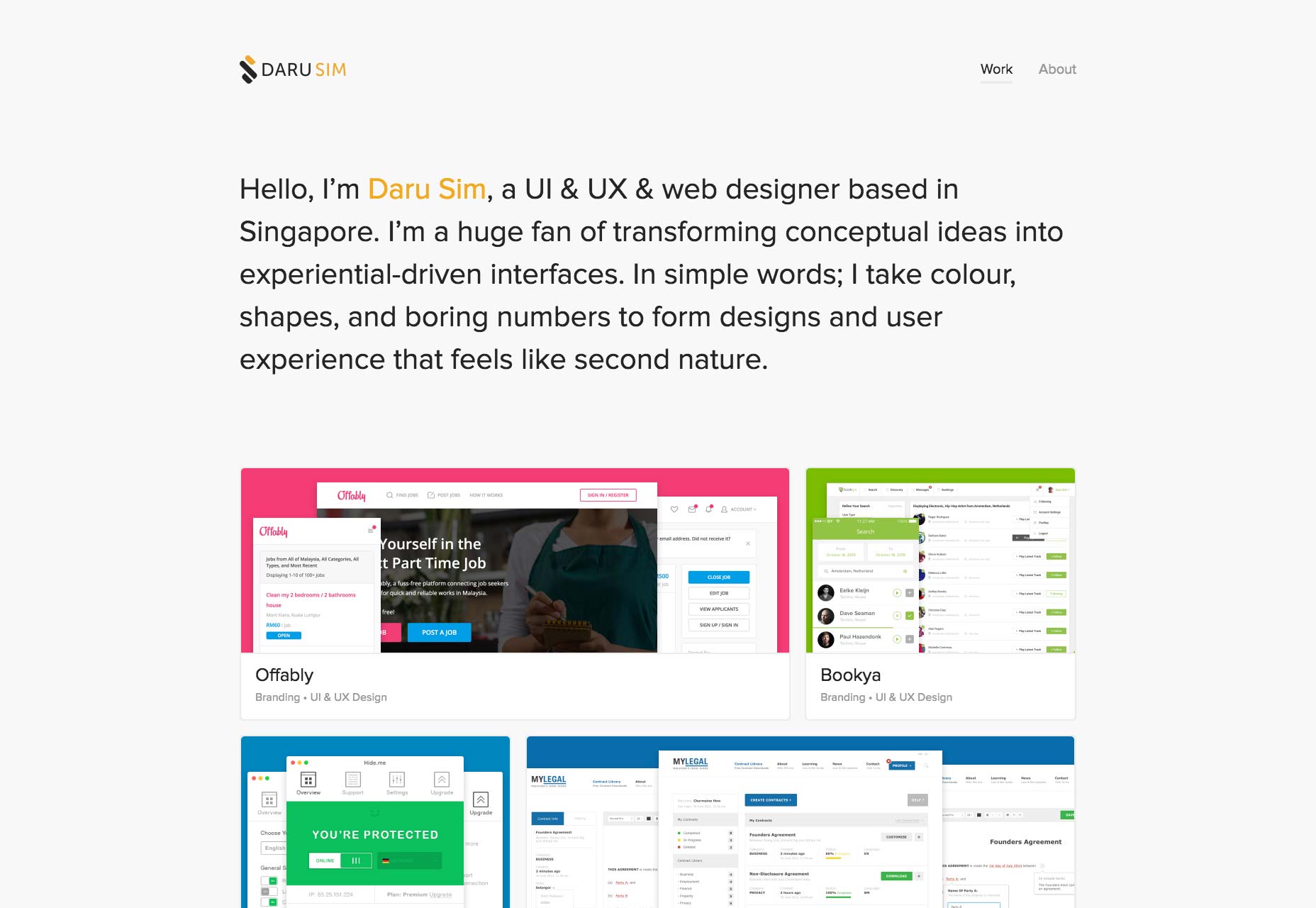
Daru Sim
Daru Sim usa un'interfaccia utente in stile carta per mostrare il suo portfolio in un layout in muratura. Se si considera quanto sia adatta a una cartella l'interfaccia utente in stile carta, mi chiedo perché le persone non la usano più.
João Amaro da Costa
João Amaro da Costa ci offre un layout minimalista che riesce a essere reattivo pur dimostrando la qualità "pixel-perfect" che tutti usavano per pubblicizzare circa cinque anni fa.
Può essere flessibile, ma anche eseguito meticolosamente, e sembra meglio.
Militia di design
Design Milizia il sito è in gran parte di tipo enterprise, il che ha senso, dato i loro clienti. Un semplice layout con tipografia affidabile pone questo sito nell'articolo di questo mese.
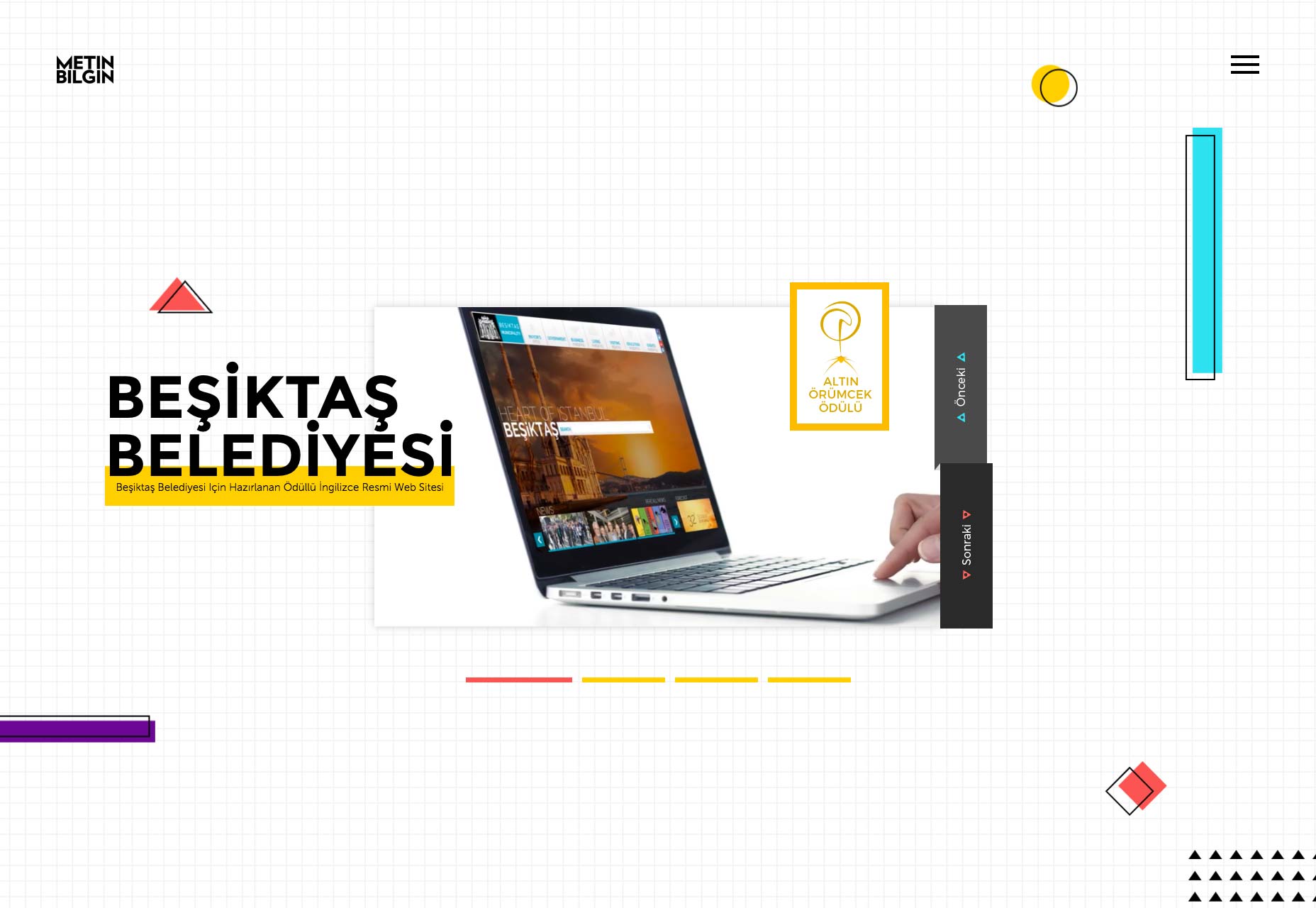
Metin Bilgin
Il sito di Metin Bilgin è un vero e proprio buffet di stili diversi senza un apparente tema dominante. Almeno quando guardi il portfolio, lo stile del sito sembra cambiare a seconda di quale dei suoi progetti stai guardando.
Il resto del sito è minimalista, con lo stile di sovrapposizione di testo-altri elementi che tutti abbiamo imparato a conoscere.