Perché dovresti utilizzare le librerie di modelli
Hai sentito parlare di librerie di pattern, guide di stile, librerie di componenti, modelli di progettazione o toolkit dell'interfaccia utente? Non preoccuparti se sei confuso o non conosci le differenze. Ecco un segreto: la maggior parte delle persone nel settore del design sono anche un po 'confuse.
Con tutti questi termini in giro può diventare rapidamente travolgente. Ma ti assicuro che in realtà è molto meno complesso di quanto potresti pensare prima.
Tutti questi termini diversi possono essere raggruppati in due diverse categorie:
1) Guide di stile
Queste sono le linee guida del marchio per un sito web. Contengono il logo, i colori e la tipografia. Una guida di stile prende tutte le parti pertinenti delle linee guida del marchio e le colloca insieme.
2) Librerie di modelli / librerie di componenti / toolkit dell'interfaccia utente
Tutti questi termini si riferiscono alla stessa cosa.
Sono una raccolta di componenti riutilizzabili che compongono un sito web. Le librerie di pattern (come vi farò riferimento da ora) sono un modo per rappresentare tutto ciò che costituisce un sito web. Ciò include il layout, la struttura e tutto ciò che è contenuto al loro interno.
Su un sito di e-commerce questo include un prodotto, una recensione, una valutazione a stelle, quantità, navigazione, tabelle e pulsanti, per citarne alcuni. Ognuno di questi è chiamato un componente.
Quindi, una libreria di modelli è una raccolta di componenti che compongono il sito web.
Librerie di modelli e guide di stile
I siti Web richiedono sia una guida di stile che una libreria di modelli. Vivranno spesso insieme che potrebbe essere il luogo da cui proviene molta confusione.
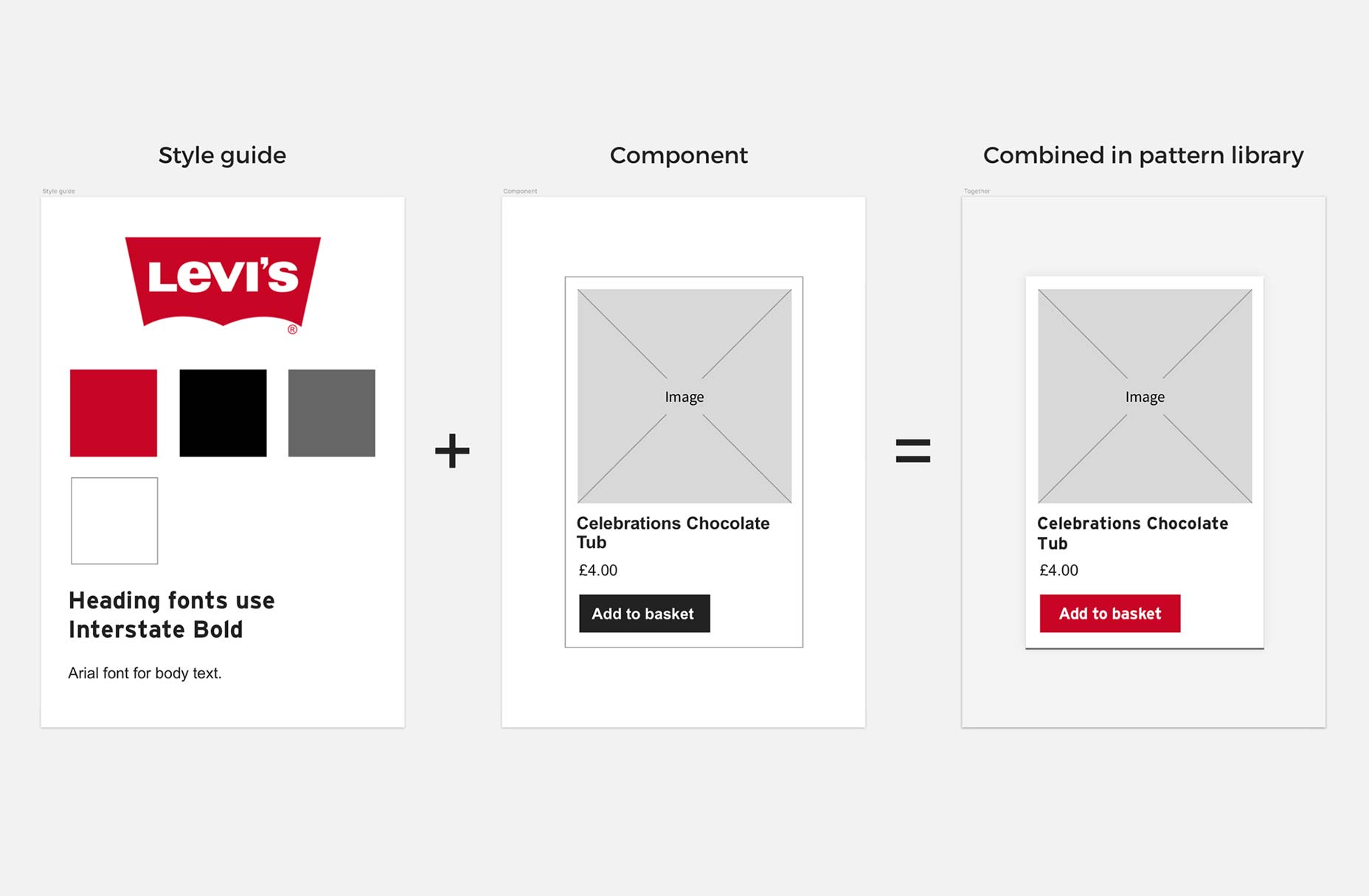
Le guide di stile applicano il branding mentre le librerie di pattern applicano il layout e la struttura. Ad esempio, la guida di stile per Levis imporrebbe che il sito Web utilizzi il rosso con un carattere pesante, ma la libreria di pattern imporrebbe che una voce di elenco prodotti contenga un'immagine, un titolo e un prezzo.

Entrambi mirano a un obiettivo comune: rendere il sito web coerente, on-brand e user friendly.
Perché sono utili?
Il vantaggio generale delle guide di stile e delle librerie di pattern è la coerenza. I designer amano la coerenza, gli sviluppatori adorano la coerenza, i proprietari di siti Web amano la coerenza e, soprattutto, i clienti amano la coerenza.
Ecco perché:
Vantaggi per i tuoi clienti
- Prestazioni migliorate e siti Web più veloci perché l'uso di componenti e stili coerenti significa codice più snello e più pulito.
- Un'interfaccia utente coerente in tutto il sito Web che consente una navigazione più semplice: se un prodotto viene visualizzato lo stesso ovunque, è più facile da capire.
- Migliore supporto del browser perché le librerie di pattern ci consentono di isolare e testare rigorosamente i componenti.
Vantaggi per i proprietari di siti Web
- Un posto che contiene tutto sul loro sito web.
- Crea rapidamente nuove pagine e sezioni utilizzando i componenti esistenti.
- Il sito web rimarrà veloce e snello perché le nuove sezioni possono ereditare componenti precedentemente costruiti.
- Ogni pagina sul marchio. Nessuna eccezione. Le guide di stile rafforzano la coerenza del marchio senza caratteri o colori vaganti.
- Maggiore tasso di conversione perché il sito web è più consistente, il che rende il sito più veloce e fornisce un'esperienza utente coerente per tutto il tempo.
- Ottimizzazione dei motori di ricerca migliorata da componenti coerenti e ben strutturati.
- Codice snello e pulito significa che il lavoro futuro richiede meno tempo.
- Aumenta la durata del sito Web perché i miglioramenti continui sono più facili da realizzare.
Vantaggi per gli sviluppatori
- Scrivi meno codice e meglio. Ciò rende il codebase molto più semplice da gestire e gestire.
- Nessuna dipendenza da una persona. Tutti i componenti sono accessibili a tutti quindi non è richiesta alcuna conoscenza preliminare per creare nuove sezioni e pagine.
- Miglioramento dei test del browser in modo tale che quando vengono assemblate nuove sezioni sai che funzionerà su tutti i browser supportati.
- Una buona documentazione è normalmente incorporata nella libreria dei motivi.
Benefici per i designer
- Tutto sul marchio. Se è nella libreria di pattern esiste sul sito web. Ogni componente può essere controllato per assicurarsi che sembra grande.
- Disegni e layout coerenti. Componenti riutilizzabili significa che viene creato un sistema di progettazione migliore.
- Sapere sempre cosa c'è sul sito. Se è necessario un lavoro di progettazione futuro, la libreria di modelli può essere utilizzata come riferimento per ciò che già esiste.
Esempi
Man mano che le guide di stile e le librerie di pattern diventano più popolari, anche gli esempi accessibili pubblicamente. C'è anche un intero sito Web dedicato a metterli in mostra.
Ecco alcuni dei nostri esempi preferiti.
Salesforce
Questo è una delle versioni più raffinate che troverai sul web. La loro guida di stile e la libreria di modelli contiene tutto ciò che è sul loro sito web. Noterai inoltre che include molta documentazione e linee guida su come devono essere presentati i componenti.
uSwitch
Oltre a una guida di stile e una libreria di pattern, uSwitch hanno deciso di aggiungere linguaggio e tono. Questa è una grande idea in quanto funge da documento onnicomprensivo per il sito web; garantire che il design, il layout e persino il tono rimangano coerenti.
Walmart
Chi avrebbe mai pensato Walmart avrebbe una delle migliori guide di stile e librerie di pattern in giro? Questo è un ottimo esempio di un sito eCommerce che utilizza componenti per creare pagine sul proprio sito web. È probabilmente una delle versioni più complete là fuori.
Dentro un'agenzia
La maggior parte degli esempi di buone guide di stile e librerie di pattern sono per siti Web di grandi dimensioni. Potrebbe essere facile saltare alla conclusione che sono utili solo per i siti web che hanno un sacco di persone che lavorano continuamente su di loro.
Probabilmente vedremo solo esempi di grandi siti web perché la quantità di tempo per costruire una guida di stile e una libreria di pattern può essere significativa. La maggior parte dei siti più piccoli non è in grado di giustificare l'esborso iniziale richiesto rispetto ai risparmi futuri.
In iWeb, stiamo provando a cambiarlo. Il nostro obiettivo è quello di rendere ogni sito Web che costruiamo più veloce e snella possibile. Circa 18 mesi fa abbiamo iniziato a costruire la nostra guida di stile e la nostra libreria di modelli. L'abbiamo coniato Chop Chop .
Essendo un'agenzia, siamo in grado di sfruttare i vantaggi di lavorare su dozzine di progetti ogni settimana. Questa panoramica unica sui siti Web ci consente di creare una guida di stile e una libreria di pattern che possono essere utilizzati su ogni sito Web, indipendentemente dalle dimensioni.
Usando la stessa libreria di codice su ogni progetto, siamo in grado di introdurre molta più coerenza su tutta la linea. Questo ha un enorme vantaggio per tutti i nostri clienti. Man mano che i progetti diventano più coerenti, più sviluppatori sono in grado di lavorare su di essi senza alcuna conoscenza preliminare. Ciò significa che nessuno sviluppatore è legato al progetto, consentendo al lavoro di avviarsi più velocemente e impiegare meno tempo.
Nient'altro che benefici
Vediamo che non ci sono nient'altro che benefici per avere una guida di stile e una libreria di pattern per ogni sito web. Costruire il nostro sistema ci ha permesso di ridurre il sovraccarico iniziale normalmente richiesto. Nel tempo questo continuerà a migliorare.
Le guide di stile e le librerie di modelli offrono vantaggi a clienti, proprietari di siti Web, sviluppatori e progettisti. Quindi sul tuo prossimo progetto, o anche su uno esistente, vale sicuramente la pena di informarsi sull'opportunità di utilizzarli.