Cinemagraphs in Web Design
Se leggi una delle innumerevoli relazioni sulle tendenze del design del Web che sono uscite all'inizio di quest'anno, probabilmente leggi la promessa di cinemagraphs grandi, di dimensioni da eroi, posizionati in modo prominente nelle home page di tutto il mondo. Quindi dove sono?
Mentre alcune aziende di moda li stanno utilizzando sui loro siti web, il cinemagraph è stato in gran parte retrocesso per mostrare gli articoli round-up e le pagine reddit.
Beh, dico che basta abbastanza È ora che i cinemagraphs si alzino e prendano il loro posto come gli eroi della pagina web che erano destinati a diventare.
Perché i cinemagraph funzionano
L'idea di seguire una tendenza del web design semplicemente perché era prevista non mi ha mai veramente entusiasmato. Ma cosa succederebbe se tu potessi effettivamente aprire la strada a una tale tendenza? E se effettivamente avesse uno scopo e risolto un problema allo stesso tempo?
L'occhio umano ama il movimento.
Per quanto riguarda i cinemagraph, tutte le affermazioni di cui sopra sono vere. Anche se è stato certamente discusso (e anche previsto come una tendenza nel web design), pochi siti web li stanno effettivamente utilizzando. Di conseguenza, non si sono nemmeno avvicinati al raggiungimento di una massa critica, quindi sono ancora ipnotizzanti per la maggior parte degli utenti web.
Non proprio una fotografia, non proprio un video, i cinemagraphs sono innamorati della vista perché ingannano lo spettatore abbastanza a lungo da farli dare una seconda occhiata. Nell'era ADD in cui viviamo oggi, tutto ciò che puoi usare per mettere in pausa un utente - anche solo per un istante - conta come una piccola vittoria per una ragione molto importante:
Hai la loro attenzione.
Un modo particolarmente efficace per attirare un po 'di attenzione su un sito Web è sempre stato il video. L'occhio umano ama il movimento. Ma un grande video di eroi (anche uno corto) è così ingombrante . Certo, puoi comprimerlo entro un millimetro dalla sua vita, ma poi sembra solo ... compresso. Oppure puoi lasciarlo da solo e subire le conseguenze di una pagina web a caricamento lento.
Ma usando un cinemagraph, puoi risparmiare molta larghezza di banda pur soddisfacendo quella necessità di movimento. In realtà, stai alzando la posta, perché puoi sfruttare l'aspetto novità di un cinemagraph: le persone semplicemente non le vedono molto spesso e sono impressionate quando lo fanno.
Quindi, ora che sai perché i cinemagraph meritano un posto importante sul web, prendiamo una visione di alto livello su come portarne uno alla vita.
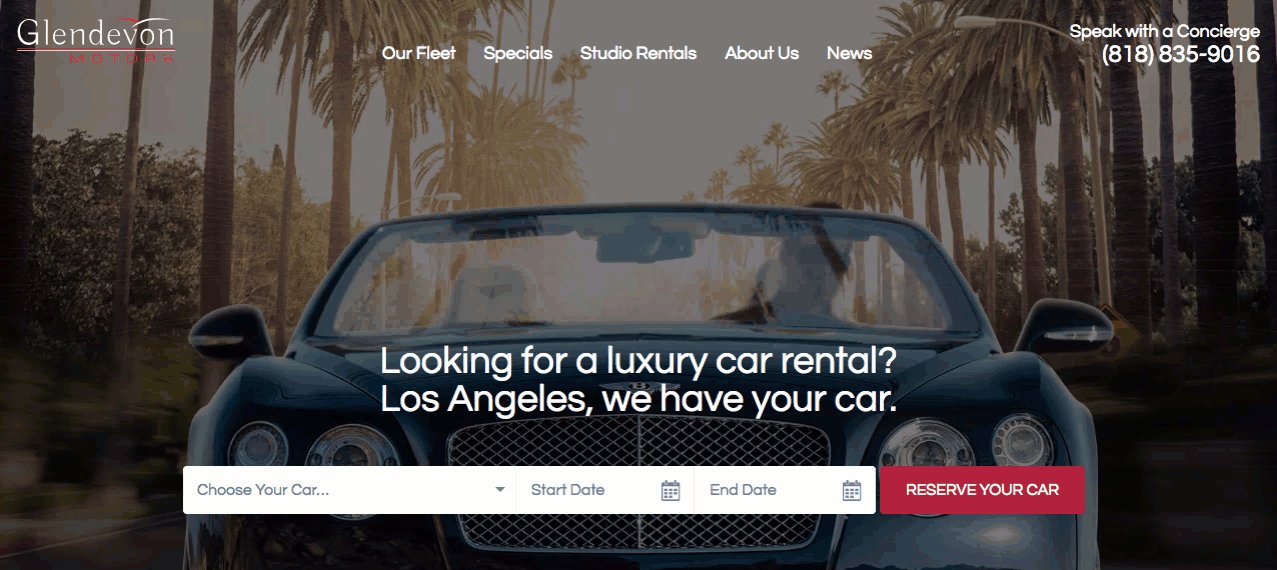
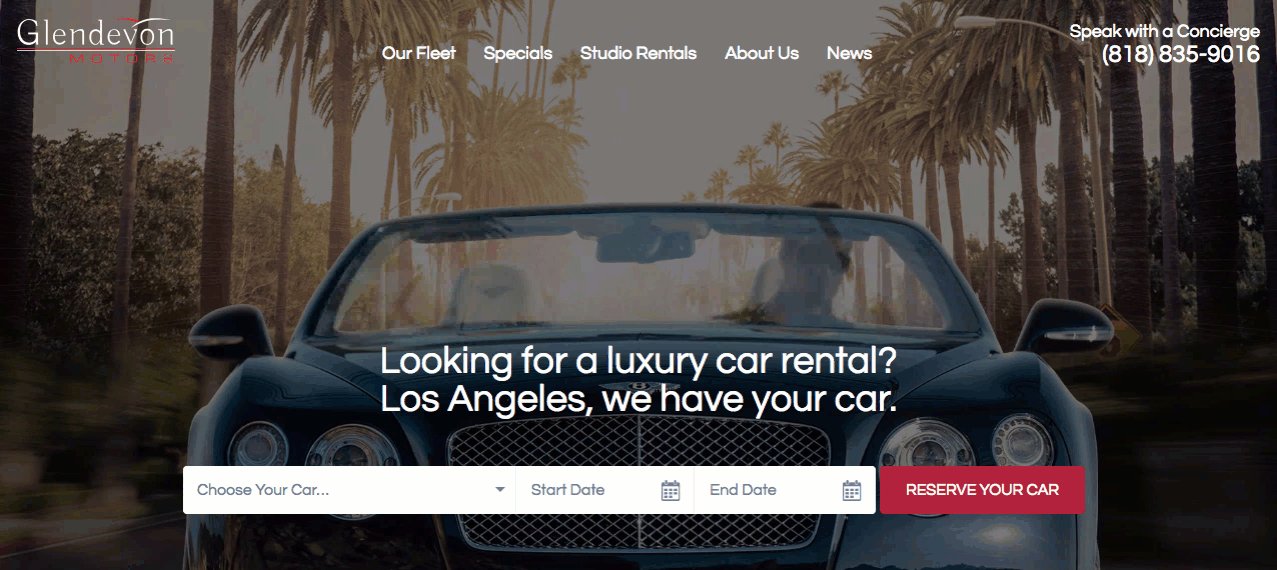
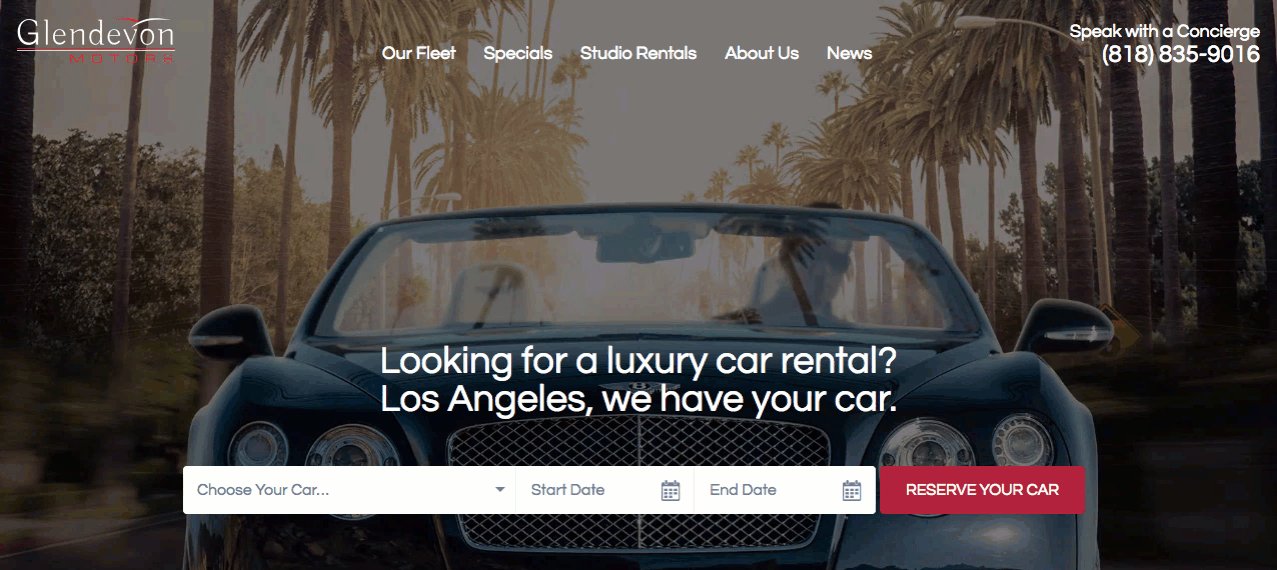
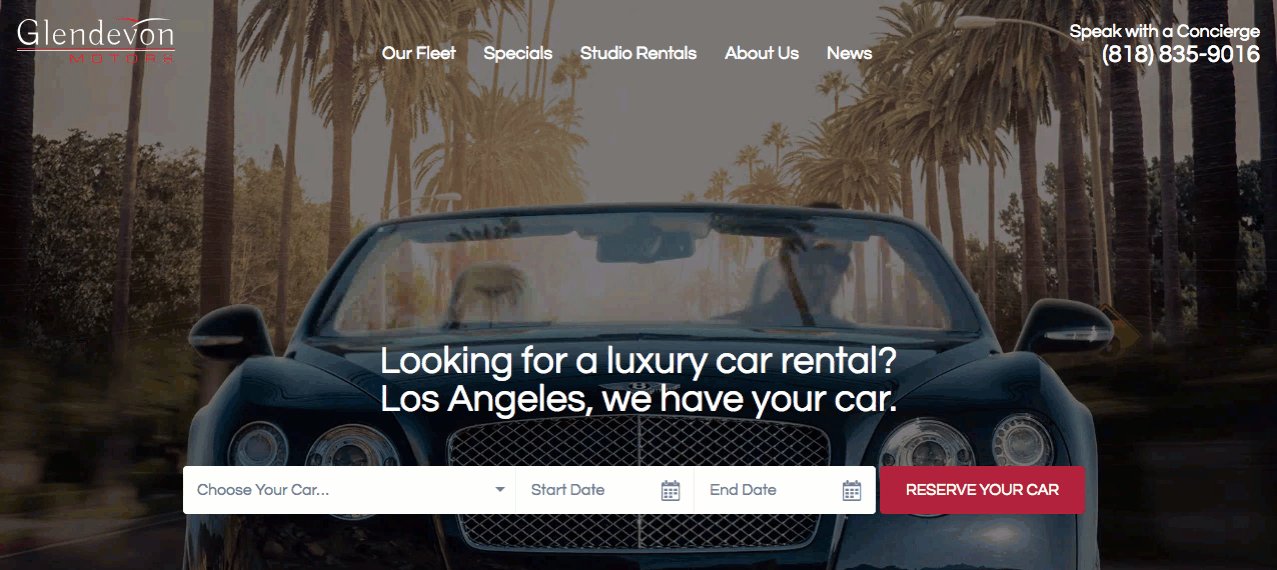
Glendevon Motors utilizza un cinemagraph nella sua area eroe per trasmettere uno stato d'animo e si distingue come un "marchio premium" tra i suoi concorrenti.
Opzione 1: usa un cinemagraph preesistente
Ci sono molti casi in cui approvvigionare un CG già pronto è accettabile, o addirittura preferisci crearne uno tuo. Direi che se riesci a trovare quello che ti serve, ed è nel tuo budget per ottenere i diritti, allora questa è la strada da percorrere. L'unica domanda è: dove la trovi?
La buona notizia è che hai delle opzioni. Saranno in gran parte determinati dal tuo budget (o dal tuo cliente), ma ci sono molte fonti là fuori. Ce ne sono anche alcuni quelli gratuiti scegliere da. Tuttavia, se si dispone di ottanta dollari da spendere, Shutterstock ha una selezione abbastanza decente di CG ad alta definizione.
(Suggerimento: non hanno una sezione cinemagraph autonoma, quindi devi solo cercare il termine "cinemagraph", più gli altri termini di ricerca all'interno della sezione "footage".)
Se riesci a trovare ciò che stavi immaginando, probabilmente vorrai comunque comprimere il file in una certa misura. Di più su questo un po '.
Opzione 2: Crea il tuo
L'intero punto di usare un CG invece di un video è che è pensato per essere un po 'un trucco mentale.
Forse non hai trovato quello che avevi immaginato. O forse sei solo un appassionato di fai-da-te, e ti rispetto per questo. Quindi, come si fa esattamente un cinemagraph da zero?
In primo luogo, aiuta ad avere l'attrezzatura giusta e un piano. Ecco cosa consiglio di iniziare:
- Una fotocamera in grado di riprendere video
- Un treppiede
- Un modello e / o eventuali oggetti di scena necessari
- Un computer
- Accesso a un programma di editing video (opzionale)
- Accesso ad Adobe Photoshop o ad un software di editing cinemagraph più dedicato, come flixel
Questo è quello che ti serve per fare un cinemagraph. Ma per renderlo efficace, avrai bisogno di una grande idea.
Cosa rende un grande eroe Cinemagraph?
Mentre il tema generale del tuo CG sarà in gran parte dettato dalla nicchia del sito stesso, ci sono alcuni punti universali da tenere a mente quando si imposta la scena. Essere sicuri di:
- Mantienilo sottile: l'intero punto di usare un CG invece di un video è che è pensato per essere un po 'un trucco mentale. Alcuni dei migliori CG sembrano immobili, quindi sorprendono lo spettatore con un movimento sottile. A proposito di sottigliezza, assicurati che la composizione generale non sia eccessivamente occupata o colorata se stai sovrapponendo testo e CTA. Ricorda, il CG dovrebbe giocare su quegli elementi, non distrarsi da loro. A proposito di ...
- Lascia spazio al vero eroe: assicurati di sapere dove vuoi il titolo, il sottotitolo e il pulsante CTA per andare all'interno del cinemagraph. Ciò influenzerà la posizione in cui si posiziona l'azione principale nella composizione.
- Tienilo ancorato: certo, un CG ha qualche movimento, ma la scena in generale deve essere molto ferma per contrastare correttamente il movimento. Un treppiede dovrebbe aiutare con il movimento dello sfondo e la stabilità della videocamera. Se gli occhi della tua modella devono spostarsi da un lato all'altro, assicurati che mantenga la testa immobile allo stesso tempo.
- Rendilo loop-in grado: dal momento che vuoi che il file sia relativamente piccolo, dovrai eseguire il ciclo dell'azione in modo che si ripeta il più perfettamente possibile. Pianificare questo quando si imposta la scena. Idealmente, la prima posizione dovrebbe corrispondere molto strettamente alla posizione finale, chiudendo il ciclo.
- Utilizzare una persona se possibile: Studi hanno dimostrato che le immagini con le persone in esse mantengono l'attenzione della gente molto più di quelle che non lo fanno. Questo vale anche per le CG. Punti extra se riesci a far guardare il tuo modello nella direzione del CTA. Questo è stato mostrato per disegnare anche l'occhio dell'utente.
Una volta che hai tutti i tuoi elementi in posizione, prova a scattare circa 20-30 secondi di video, ripetendo più volte il movimento desiderato, con circa 5 secondi di tempo per mantenere le cose completamente in mezzo. Questo dovrebbe darti abbastanza filmati grezzi da trasformarli in un cinemagraph accattivante.
Mettendolo insieme
Mentre non entrerò nel processo passo passo di trasformare un video in un cinemagraph, ci sono diverse opzioni disponibili. Puoi spendere $ 299 per usare un programma di design dedicato al cinemagraph, ma puoi mettere insieme un bel CG usando Photoshop , (che suppongo tu usi già).
Comprimere il file
Sia che tu abbia realizzato il tuo CG da zero, sia che ne abbia acquistato uno esistente, devi assicurarti che si carichi rapidamente. Se il tuo file di output finale è una gif o un video (che raccomando), la tua compressione si baserà su due fattori separati:
- Qualità
- Lunghezza
Personalmente, cerco di ottenere la massima qualità possibile in qualsiasi immagine di eroe di grande formato, video o cinemagraph. A mio parere, sacrificare la qualità di qualsiasi file che è destinato a produrre un tale impatto visivo è un peccato. Per bilanciarlo, cerco di rendere il mio cinemagraph loop il più breve possibile.
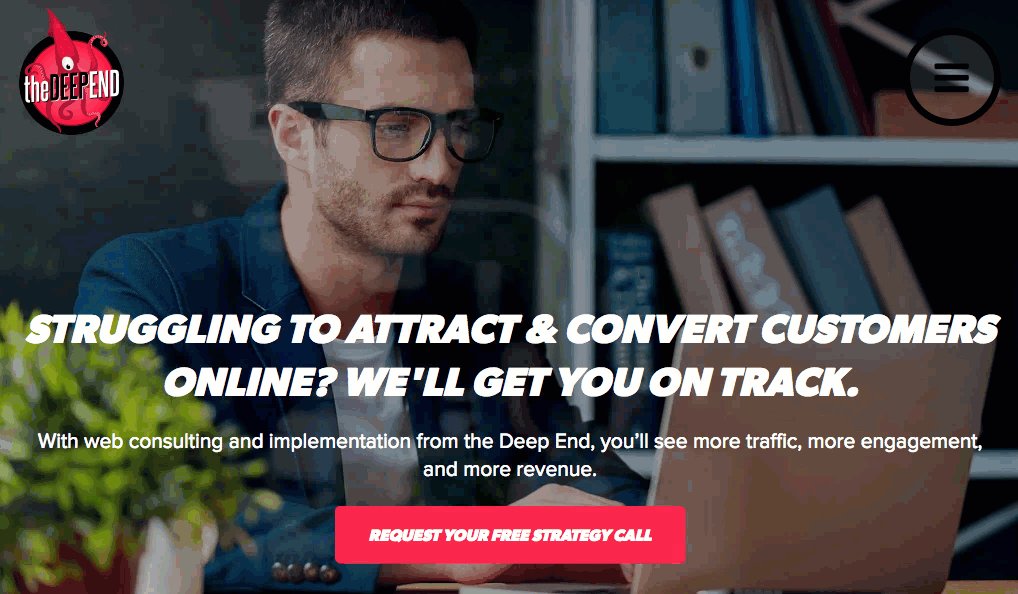
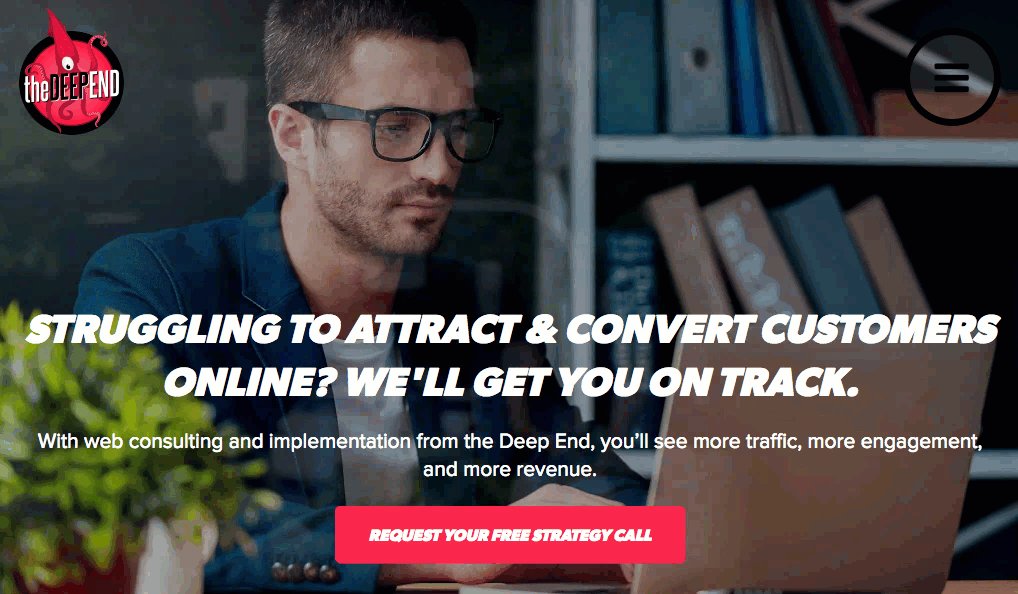
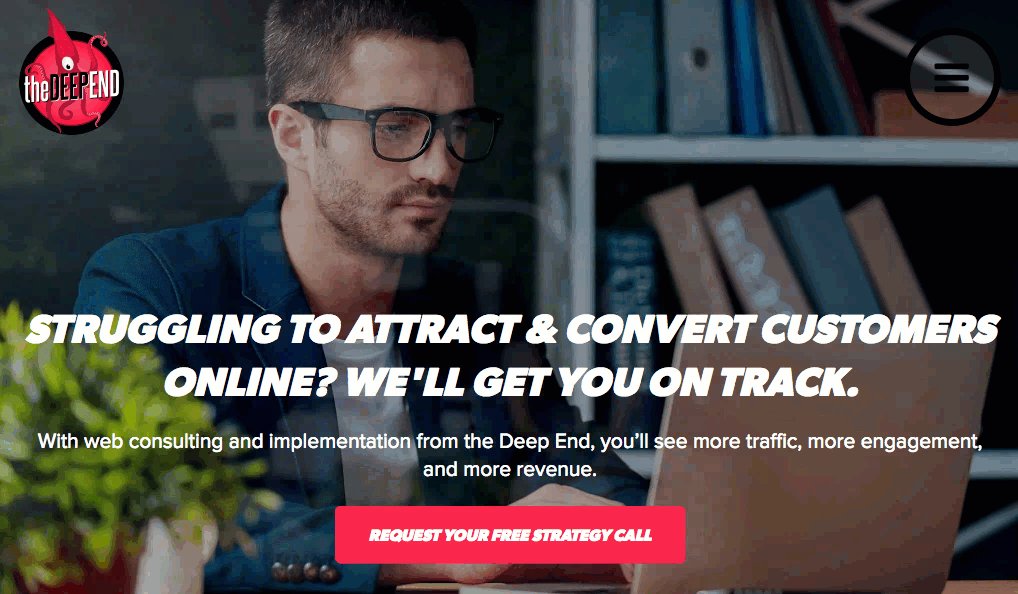
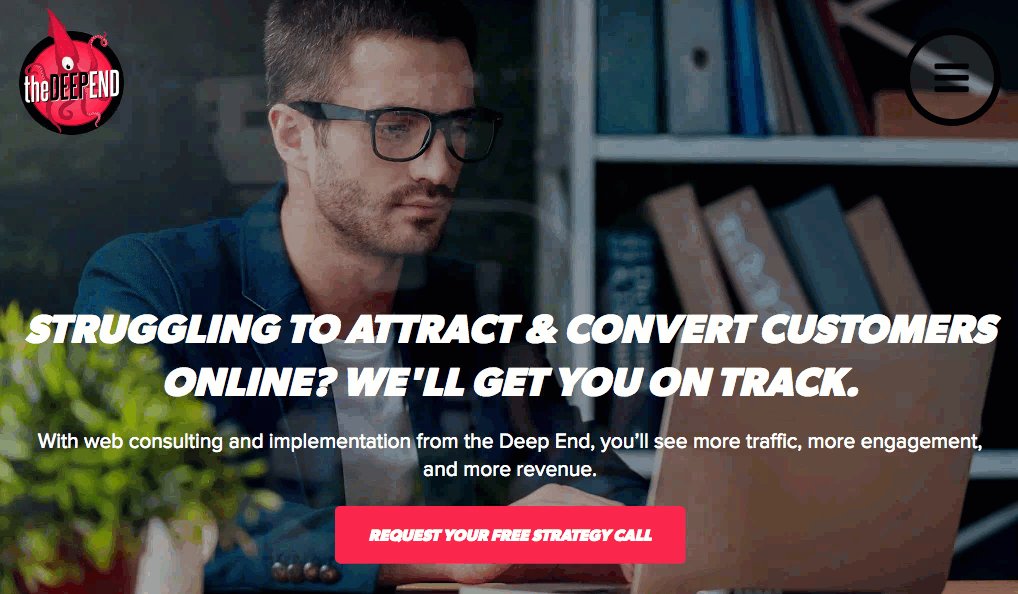
L'azione avrà un effetto su quanto può essere breve il loop - un treno che ronza può essere molto più corto di uno sguardo lento e deliberato, che potrebbe sembrare un po 'spastico se si ripete troppo velocemente. Prendi il seguente esempio dalla web agency The Deep End . Poiché tutto ciò che è necessario qui è che un vagone del treno corrisponda a quello successivo in modo da avere un circuito abbastanza fluido, sono riuscito a ridurlo a circa un secondo.
Anche se sono riuscito a mantenere l'azione estremamente succinta, sapevo ancora che la dimensione del file poteva essere ridotta per un carico ancora più veloce. Ho finito per usare un compressore video online gratuito chiamato ClipChamp . Sono stato in grado di comprimere il video da diversi megabyte a 319 KB svelte. Ricorda, la maggior parte degli utenti rimbalzerà dal tuo sito dopo solo tre secondi di attesa, quindi vale la pena essere veloce.
E se il tuo risultato finale è lasciato con artefatti dalla compressione estrema, puoi sempre impiegare un trucco provato e vero usato su video di eroi imperfetti - mascherarlo con un semi-trasparente sovrapposizione modellata .
Interessato a vedere come gli altri hanno usato i cinemagraph come immagini di eroi? Ho delle buone notizie, e cattive - Non ce ne sono molte altre da mostrare, che sono le cattive notizie. Ma la buona notizia è che se dovessi mettere in pratica questo piano, saresti all'avanguardia di ciò che promette di essere una tendenza piuttosto grande.
Qui ci sono un paio che sono riuscito a trovare in giro per il web:
Gilt Taste [Nota del redattore: questo sito è chiuso.]

Pensieri finali
Un cinemagraph non può solo scalzare un progetto di sito web altrimenti noioso di qualche tacca, ma può anche avere un impatto sul suo successo. Se lo combini con un titolo killer e un invito all'azione convincente, puoi davvero attirare l'attenzione dei tuoi utenti. Quello che fai con quell'attenzione dipende da te.