Creazione di siti Web Flash con Wix
Ci sono alcuni aspetti negativi negativi nella creazione di siti Web con Flash (la mancanza di supporto per Flash su iOS è fondamentale), ma ci sono ancora molti siti che sono costruiti su Flash, ed è improbabile che cambino presto.
E a volte hai intenzione di avere clienti che sono morti per avere un sito web Flash .
Ma cosa succede se non sai come usare Flash? Passi ore a cercare di adattare un modello, imparando mentre vai? O c'è un modo migliore?
Wix è una grande opzione per chiunque voglia creare un sito Web Flash senza imparare Flash.
A differenza di molti creatori di siti Web, ti consente di personalizzare praticamente ogni aspetto dei siti che crei, sia che inizi da zero o che sviluppi il tuo sito da un modello.
Due opzioni
Wix ti offre due opzioni per la creazione del tuo sito web: puoi iniziare da zero, che in pratica ti offre una tela bianca; oppure puoi personalizzare uno dei loro modelli.
Ci sono oltre 300 modelli attualmente disponibili, in un'ampia varietà di categorie: e-commerce, business, consulenza, immobiliare, fotografia, stile di vita, bambini, personale e altro.
Ci sono molti modelli eccezionali offerti, ma ce ne sono anche molti molto mal progettati. Avrai voglia di dare un'occhiata da vicino a loro prima di decidere su uno.
Dato il numero di modelli offerti, quasi certamente vorrai cercare un modello che possa essere adattato alle tue esigenze, piuttosto che iniziare completamente da zero.
Rende un processo di progettazione molto più veloce ed elimina gran parte della parte di legwork e di setup della creazione del tuo design. E, poiché puoi cambiare letteralmente ogni aspetto di un modello, offre comunque un controllo creativo completo.
Costruire da un modello
Diamo un'occhiata al processo di creazione di un sito Web Wix con uno dei loro modelli. Assicurati di non solo visualizzare il modello, ma anche di vederlo in anteprima dall'editor per assicurarti che sia configurato correttamente e che tutto funzioni prima di iniziare a fare personalizzazioni.
È possibile correggere le cose se non funzionano, ma vorrai essere consapevole se è necessario prima di iniziare.
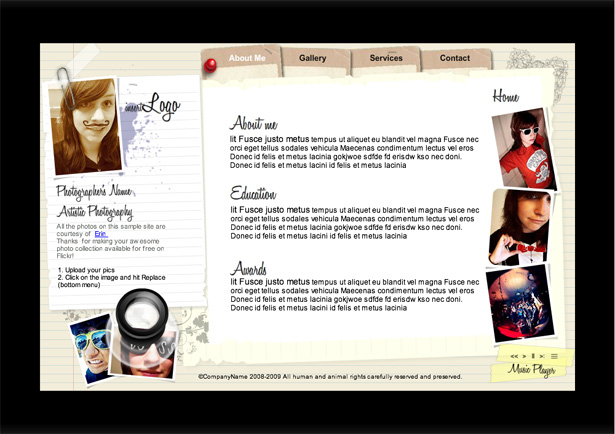
Inizieremo con il Utopia dei fotografi modello. È un modello semplice, ma può essere facilmente adattato a qualsiasi sito in cui le immagini e / o i video giocheranno un ruolo di primo piano. Per questo articolo, costruiremo un sito per mostrare un trailer di un film indipendente.
I siti di film utilizzano quasi sempre Flash, almeno in una certa misura, quindi ha senso che se stai progettando un sito di film, potresti usare Wix.

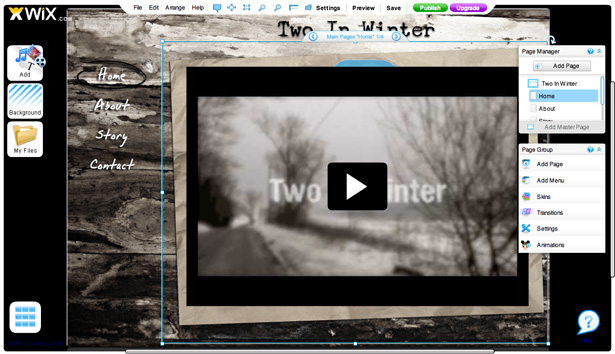
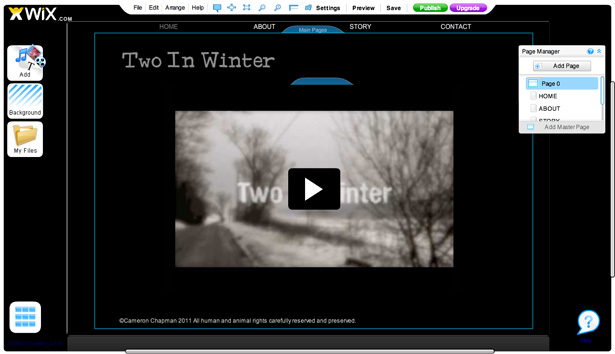
L'interfaccia Wix è abbastanza semplice e intuitiva.
Iniziamo cancellando la maggior parte dei contenuti dalla home page e incorporando il nostro video trailer. Vogliamo che questo sia l'obiettivo principale della home page. Quindi, fai clic su ciascun elemento e quindi utilizza l'icona cestino per eliminarlo (o semplicemente premi Elimina sulla tastiera).
Quindi, vai sul pulsante "Aggiungi" sul lato sinistro dello schermo, seleziona il video, quindi scegli la fonte. Puoi utilizzare video da YouTube, Metacafe o 5 Min e puoi personalizzare il lettore. Puoi ridimensionare l'elemento una volta che il video è stato incorporato nel sito.

Quindi possiamo andare avanti per aggiungere contenuti su ciascuna delle seguenti pagine. Ho cancellato la pagina "Posizione" (poiché non è applicabile qui). Per fare ciò, basta fare clic sulla pagina in Page Manager, quindi posizionare il mouse sulla freccia per visualizzare un menu a discesa. Puoi anche rinominare o riorganizzare le pagine qui.
Per aggiungere contenuti, utilizzare il pulsante "Aggiungi" a sinistra. Per modificare il contenuto, basta fare clic sull'elemento che si desidera modificare e un menu per la modifica di quel contenuto apparirà sulla destra. Se si tratta di un elemento di testo, puoi fare doppio clic per modificare il testo oppure, dopo aver selezionato la casella di testo, fai clic su "modifica" nella descrizione che viene visualizzata.

Un problema che ho riscontrato con questo modello era che non potevo cambiare il carattere nelle caselle di testo che erano già lì per qualcosa di diverso da Arial o Times New Roman. L'unica soluzione che ho trovato è stata quella di eliminare le caselle di testo e aggiungerne di nuove (ho copiato il contenuto prima di eliminarlo e poi lo ho incollato nella nuova casella di testo).
Se si desidera aggiungere una pagina completamente nuova, fare clic su "Aggiungi pagina" in Gestore pagine. Assegna un nome alla pagina, quindi utilizza le opzioni Sposta in alto o Sposta in basso per posizionarla correttamente all'interno della tua navigazione. Non diventa molto più facile.
Naturalmente, puoi anche modificare le transizioni, le animazioni e altre impostazioni, ma le salveremo per la sezione successiva, dove creeremo un sito da zero.
Alcuni esempi di grandi modelli
Wix offre un sacco di modelli che puoi personalizzare se preferisci non ricominciare da zero, tutti disponibili dalla loro pagina Crea .
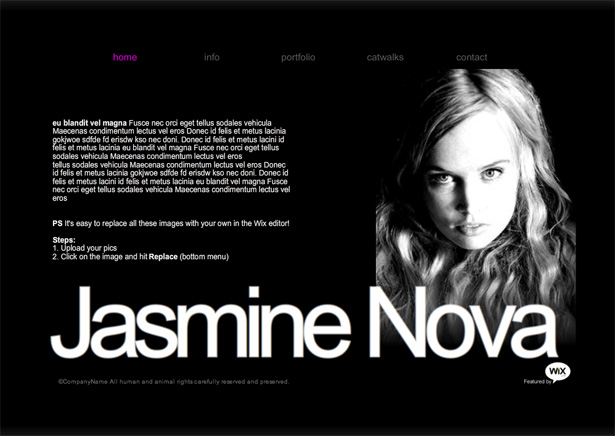
Il mio portafoglio personale
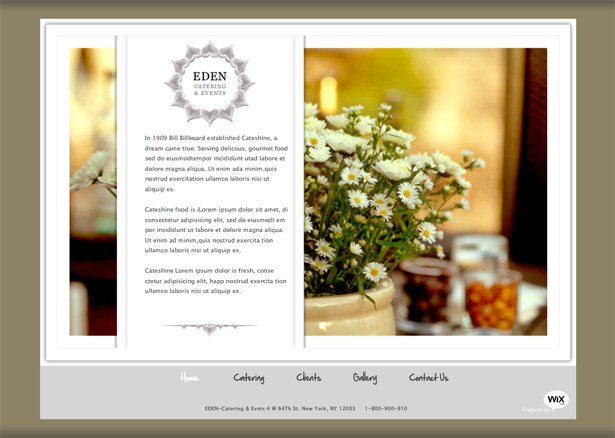
Sito di ristorazione
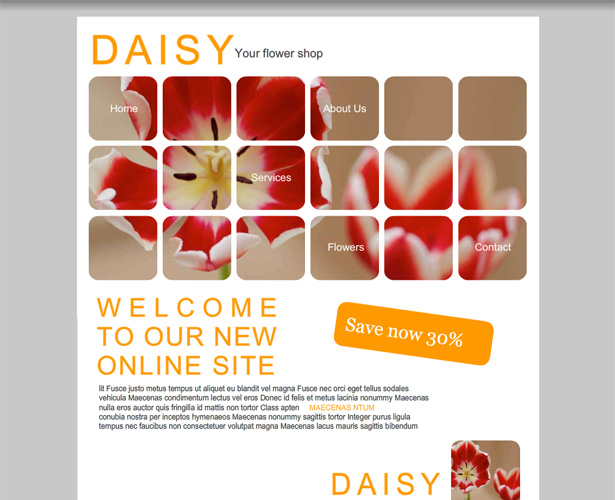
Il mio negozio di fiori
Portafoglio dei designer
Artista urbano
Centro Yoga
Cena di campagna
Foto Planet
Costruire da zero
Creare un sito web interamente da zero su Wix non è molto più complicato della creazione di uno basato su un modello.
Si inizia con una tela prevalentemente bianca, con un'area di contenuto primaria (la dimensione predefinita è 1000 × 650 pixel, sebbene sia possibile impostarla su qualsiasi dimensione desiderata) e uno sfondo. La prima cosa che vorrai fare è configurare le tue pagine master.
Per un sito web di piccole dimensioni, è probabile che tu voglia semplicemente configurare una singola pagina principale. I siti più grandi o i siti in cui si desiderano sezioni specifiche possono trarre vantaggio da più pagine master.

Nella tua pagina principale dovrai impostare il colore di sfondo per l'intera pagina e quindi l'immagine di sfondo o il colore per l'area del contenuto principale.
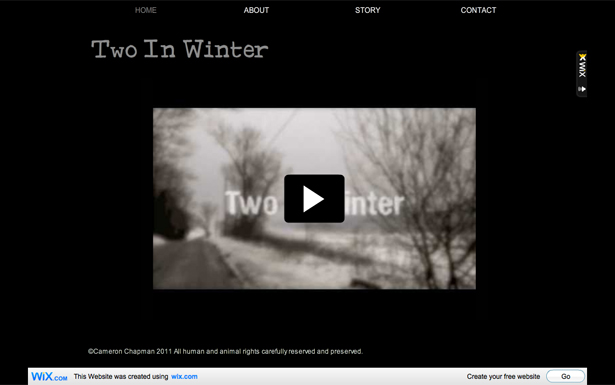
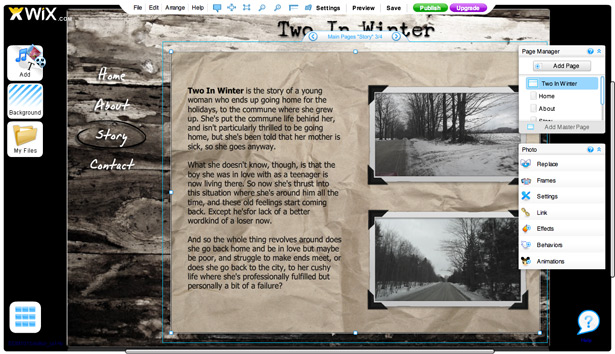
Per questo sito, ho scelto un pattern woodgrain per il contenuto principale, con il nero per lo sfondo generale. Ho anche impostato il mio titolo sulla pagina principale, in modo che appaia nello stesso punto su ciascuna delle mie pagine aggiuntive.
Aggiungi qualsiasi altro elemento che desideri uniformare su ogni pagina qui. Ora, potresti pensare che dovresti anche impostare la navigazione in questa fase, ma ho scoperto che in realtà non funziona come vorresti.
Se hai più pagine mastro che servono come sezioni, allora imposterai i tuoi menu a questo livello per navigare tra ciascuna sezione. Ma se hai una sola pagina master, la tua navigazione non funzionerà a questo livello. Quello che vuoi invece è aggiungere la tua navigazione ad una delle pagine effettive che hai impostato.
Una volta che hai configurato la tua pagina master di base, vai a Page Manager e clicca su "Aggiungi pagina". Assegna un nome alla tua pagina come vuoi che compaia come nella tua navigazione. Aggiungi tutte le pagine di cui hai bisogno (qui, abbiamo "Home", "Informazioni", "Storia" e "Contatti", lo stesso che è apparso sul nostro sito modello).
Vedrai comparire un rettangolo "Pagine principali" sul tuo progetto una volta aggiunte le pagine in Page Manager. Ridimensiona questo in modo che comprenda completamente il contenuto per ogni singola pagina che hai creato. In questo caso, riempie la parte della pagina che non viene utilizzata dal titolo o dalla navigazione.
Per aggiungere un menu di navigazione, fare clic sul pulsante "Aggiungi" e quindi selezionare "Navigazione". Sarai in grado di scegliere tra una serie di menu di navigazione predefiniti (tutti completamente personalizzabili una volta aggiunti).
Qui abbiamo scelto un menu di navigazione verticale. L'originale era nero e blu, che in realtà non funziona con la nostra combinazione di colori. Quindi fai clic sul menu, quindi fai clic su "Colore", regola il colore, quindi "Formatta testo" e regola le impostazioni del testo.
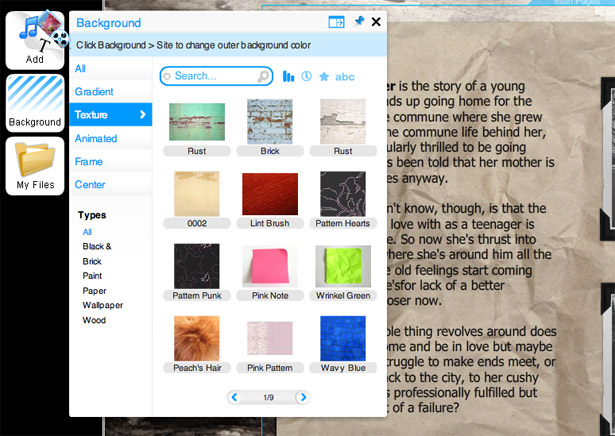
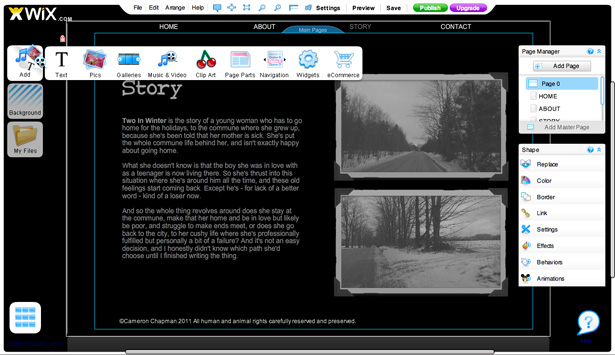
Successivamente, ho inserito un'immagine (ho utilizzato un'immagine di stock dalla galleria Wix, di carta marrone, anche se puoi anche scegliere le immagini da Fotolia o caricare le tue). È stato inserito nella casella Pagine principali, ruotato per impostarlo con un'angolazione inclinata e quindi il video è stato aggiunto in cima. Puoi sovrapporre tutti gli elementi che desideri e riorganizzarli andando al menu "Disponi" in alto.
Noterai che i colori su questo sono un po 'sbiaditi, e le trame di legno e carta non sono così vibranti come appaiono nei menu. Per desaturare o altrimenti regolare i colori delle tue immagini, fai clic sull'elemento e quindi fai clic su "Effetti" nel menu a destra. Da lì, è possibile selezionare l'opzione "Regola colore" e regolare contrasto, luminosità, saturazione e tonalità.
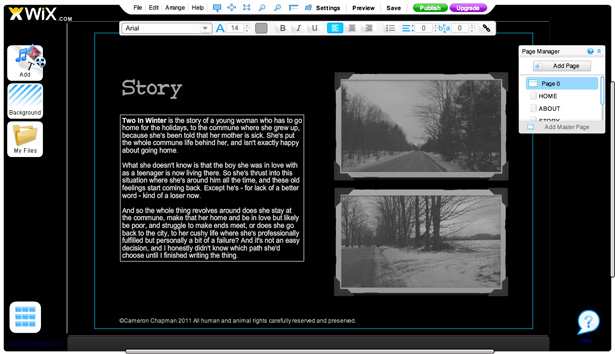
Sulle pagine aggiuntive, ho impostato lo stesso sfondo di carta marrone, ma questa volta senza l'inclinazione. Taglia e disponili su una pagina, quindi copialo e incollalo su ogni pagina aggiuntiva. Dovrai metterlo a mano, però. Suggerimento: se non si desidera prendere il tempo necessario per impostare le guide, è possibile posizionarlo approssimativamente nel punto in cui si ritiene che appartenga, quindi spostarsi avanti e indietro tra le pagine per verificare se è posizionato correttamente. Effettua le microregolazioni fino a quando non noti la transizione tra le pagine.
Foto e testo sono stati aggiunti ad ogni pagina aggiuntiva. Puoi aggiungere cornici attorno alle tue foto selezionando la foto e poi clicca su "Cornici" nel menu di destra. Ci sono parecchi fotogrammi tra cui scegliere. Puoi anche aggiungere effetti alle tue foto, come hai fatto per le immagini di sfondo. E puoi aggiungere animazioni e comportamenti.
Aggiungere un modulo di contatto è abbastanza facile. Basta andare su "Aggiungi" e quindi fare clic su "Widget". L'opzione del modulo di contatto è elencata lì e ci sono alcune skin diverse tra cui scegliere (e personalizzare, ovviamente).
Infine, ti consigliamo di aggiungere transizioni tra le tue pagine. Per fare ciò, basta fare clic su qualsiasi pagina del tuo sito e quindi fare clic su Transizioni nel menu Gruppo di pagine sulla destra. Le transizioni più comuni sono elencate qui. Ho scelto la transizione sfocatura perché è simile a quella utilizzata nel trailer.
Una volta che tutto è stato organizzato e impostato nel modo desiderato, è sufficiente fare clic su "Anteprima" in alto per visualizzare il sito Web di produzione. Se sei soddisfatto, puoi fare clic su "Pubblica".
Esempi di siti non modelli
Wix ha una grande galleria di siti non modello che puoi consultare per ispirazione.
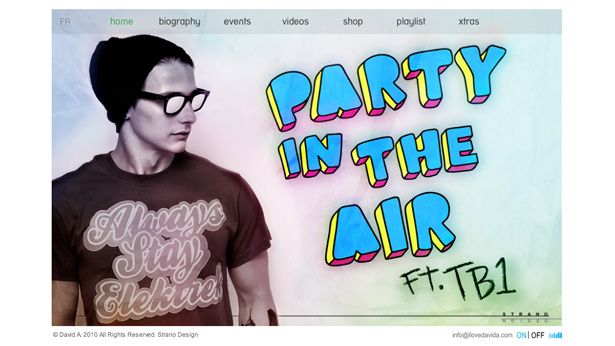
Amo David A. Un sito molto interessante che include una splash page per i visitatori che selezionano una lingua.
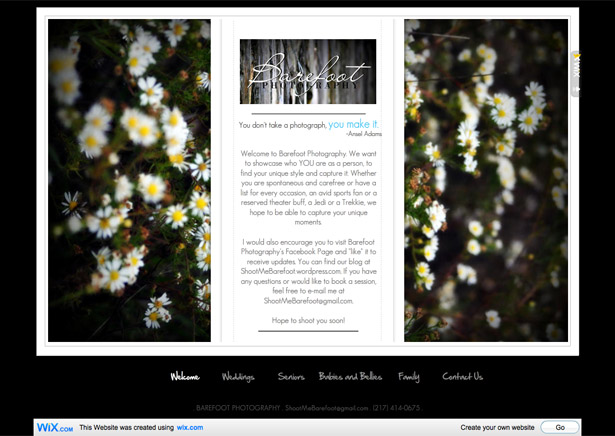
Fotografia a piedi nudi . Un bel sito con contenuti centrati e un look a strati.
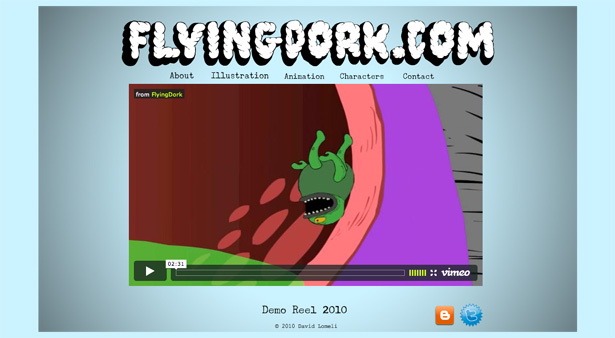
FlyingDork.com . Il sito web di FlyingDork ha un'introduzione animata, mostra un demo reel sulla home page e ha un'interessante struttura di navigazione.
Fotografia di Jen Adams . Questo è un design molto classico del sito, che è allo stesso tempo elegante e ben congegnato.
Sproud . Sproud ha un'interessante pagina iniziale e quindi un sito molto tradizionale e pulito.
Event Essentials . Un altro design molto bello e tradizionale, ma con molti effetti di animazione.
Belinda ES Questo sito è solo un po 'sgangherato, ma allo stesso tempo molto morbido e femminile. Anche la navigazione a schede verticali è interessante.
Conscience The Film . Ecco un altro sito di film, questa volta per un corto drammatico.
Widget e altri disegni
Wix ti permette anche di creare widget, e il processo è molto simile alla creazione di un sito web, semplicemente semplificato.
Esistono tre diverse opzioni per la creazione di progetti non di sito: Widget (300 × 400 pixel), Commento (400 × 300 pixel) e Intestazione (800 × 250 pixel). Basta scorrere fino alla fine della pagina "Crea" per selezionare. C'è anche una sezione di template "Widgets" che puoi sfogliare.
Chi dovrebbe usare Wix?
La parte migliore di Wix è incredibilmente facile da usare una volta acquisita familiarità con l'interfaccia e le peculiarità minime.
Entrambi i siti creati per questo post sono stati eseguiti in circa un'ora (un po 'meno per il sito del modello, un po' di più per il sito da zero). Ciò include la progettazione, la creazione del contenuto, il caricamento di immagini, ecc. Semplifica e accelera davvero il processo di sviluppo.
Wix non richiede alcuna conoscenza di Flash (o di qualsiasi altro linguaggio di programmazione), che è ottimo anche per molte persone. E per piccoli siti o portfolio, Wix è un'opzione eccellente. Il piano gratuito è adatto per provarlo e testare le acque.
Esegui l'upgrade a premium e ottieni il tuo nome di dominio, nessun annuncio, larghezza di banda illimitata, spazio di archiviazione extra e altro ancora. I piani premium partono da $ 4,95 / mese (anche se questo piano include ancora annunci e il logo Wix) e salgono a $ 24,90 al mese per il loro piano di e-commerce completo (anche se al momento tutti i piani sono scontati). Ci sono anche sconti per il pagamento entro l'anno piuttosto che mensile.
Al momento, non è possibile eseguire un blog con Wix, sebbene sia sempre possibile collegarsi a un blog esterno al sito. Inoltre, non sarà necessariamente perfetto per siti di grandi dimensioni o siti di e-commerce con molti prodotti.
Ma nel complesso, Wix è un'ottima opzione a basso costo se si desidera creare un sito Flash senza l'apprendimento di Flash.
Scritto esclusivamente per WDD da Cameron Chapman . Si noti che i collegamenti a Wix contengono un ID affiliato che è possibile utilizzare per supportare WDD durante l'aggiornamento a un account premium. Questo non ha in alcun modo influenzato il contenuto di questo articolo e le opinioni espresse in questo articolo sono solo quelle dell'autore.
Hai mai usato Wix in un ambiente di produzione? Ci piacerebbe conoscere le tue esperienze nei commenti!