Come creare un'e-mail personalizzata con Foundation for Email
Costruire i modelli di email non funziona bene. Costruire email reattive è ancora più difficile.
Fortunatamente, le persone gentili di Zurb hanno sviluppato una struttura fantastica che rende il processo di creazione di e-mail reattive più facile di quanto non sia mai stato prima.
Fondazione per email (ex Ink) è un framework su misura per un moderno designer / sviluppatore che cerca di utilizzare gli strumenti e le tecnologie di oggi per costruire modelli di email reattivi per domani.
I numeri non mentono
Secondo Zurb, il 54% delle e-mail viene aperto su un dispositivo mobile e questo numero è destinato a salire. Con questo dato, è necessario disporre di un modello di email reattivo. Zurb afferma inoltre che il 75% degli utenti di Gmail accede al proprio account dal proprio dispositivo mobile.
Qualunque sia il tipo di email inviata, Foundation for Emails ti copre. Infatti, una volta avviato il pratico generatore di progetti, si viene accolti con modelli di esempio per fare riferimento o personalizzare il contenuto del proprio cuore.
Iniziare
In questo articolo, ti mostrerò come attivare e utilizzare Foundation for Email utilizzando un modello personalizzato che ho progettato per la mia piccola agenzia di branding. Come con qualsiasi framework, è imperativo che tu faccia riferimento a documentazione . Non esaminerò ogni dettaglio come Zurb già ha ma questa guida ti basterà per andare a fondo.
Codice sorgente
Puoi trovare il codice sorgente finale su questo progetto GitHub .
Installazione
Per iniziare puoi scegliere di usare tradizionale CSS o Sass . Farò uso di Sass .
Ci sono molte ragioni per cui consiglio di seguire questa strada rispetto al tradizionale CSS . Questi motivi includono:
- Più controllo sugli stili visivi del framework
- Un processo di compilazione completo che include la compilazione Sass e la compressione delle immagini
- Un'abitudine
HTMLlinguaggio noto come inky che significa che non è necessario scrivere a mano i layout basati su tabelle. - Un inliner incorporato per distribuire il tuo CSS come CSS in linea
- Live ricarica
- Manubri per modelli
Nota : The Sass versione richiede Node.js correre. Assicurati di installarlo prima di andare avanti.
Installa la CLI Foundation e crea un nuovo progetto
Il processo di installazione utilizza la base CLI. Per utilizzarlo apri il tuo programma da riga di comando di scelta e digita quanto segue:
Bash $ npm install --global foundation-cliSe si verificano errori di autorizzazione, provare a eseguire il prefisso dello stesso comando con sudo . Ti verrà richiesto di inserire la password del tuo sistema.
Con la CLI Foundation installata, è ora possibile creare un progetto di base per le email vuoto. Assicurarsi di spostare in ( cdinto ) la cartella in cui si desidera installare il progetto, quindi eseguire il seguente comando:
Bash $ foundation new --framework emailsLa CLI dovrebbe chiederti un nome per il progetto (ho chiamato la mia newsletter ). Questo nome è ciò che la cartella in cui verrà etichettato l'intero progetto. Dopo che è stato impostato, verrà installato un numero di dipendenze. (Questo potrebbe richiedere del tempo per il download.)
Una volta completato il download, dovresti vedere quanto segue:
Bash You’re all set!✓ New project folder created.✓ Node modules installed.✓ Bower components installed.Now run foundation watch while inside the folder. cd nella cartella del progetto digitando la newsletter cd . Il nome del tuo progetto può variare rispetto al mio, ma se lo stai seguendo, dovresti andare.
Esecuzione del server e Compilazione delle risorse
Dall'interno del terminale eseguire il comando:
bash $ npm startQuesto attiverà il processo di costruzione che ho menzionato prima. Il processo di compilazione analizzerà l'HTML, compila Sass, comprime le immagini e avvia un server. Il tuo browser predefinito dovrebbe aprire un nuovo punto di tabulazione del tuo file index.html dall'indirizzo di localhost: 3000 . Da questa pagina è possibile visitare i modelli di esempio Foundation for Email in bundle con l'installazione.
Valutare il design
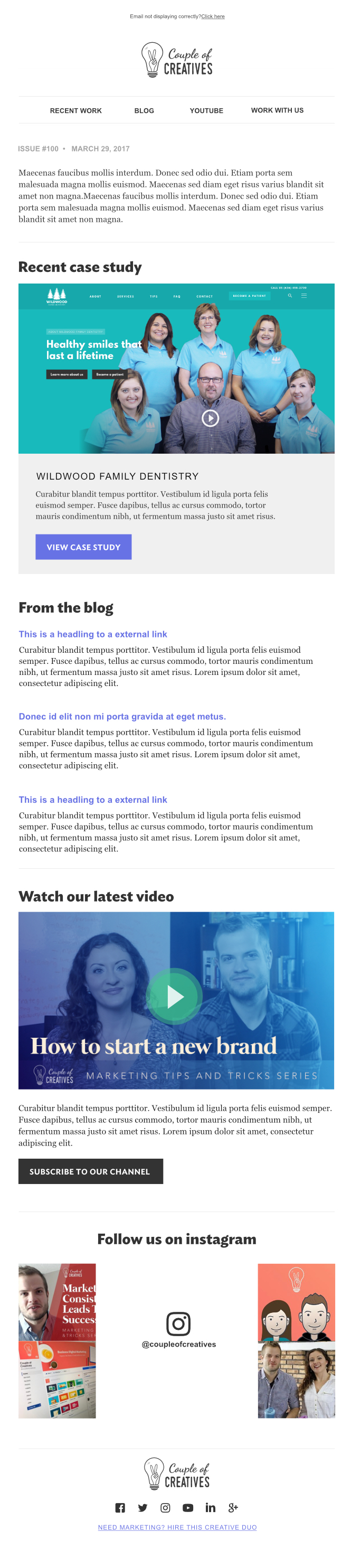
Con Foundation for Emails installato e il nostro progetto in esecuzione sul server fornito dal framework, siamo pronti ad approfondire ulteriormente la gestione del progetto illustrato di seguito.

Per la maggior parte, il design è minimo con contenuti segnaposto per un'e-mail in stile newsletter. Andando avanti modificheremo gli elementi all'interno del modello per apportare eventuali modifiche. È un po 'più di un costruttore di email WYSIWYG come i modelli predefiniti di MailChimp, ad esempio, ma per motivi di personalizzazione, ne vale la pena. Penso che molti utenti sarebbero d'accordo. Potresti certamente estenderlo per utilizzare l'editor di Mailchimp, ma questo è un argomento per un'altra volta.
Iniziare fresco
Supponendo che stai usando la versione Sass , Foundation for Emails viene fornito in bundle con Inky HTML, che è la loro stessa creazione. Questo HTML è responsabile di rendere le tabelle di scrittura e i layout di tabella avanzati un gioco da ragazzi.
Il documentazione for Foundation from Emails è il posto migliore per imparare tutto ciò che c'è da sapere sul codice HTML Inky personalizzato che puoi utilizzare nei tuoi progetti. Assicurati di farvi riferimento spesso.
Lavoreremo all'interno di src cartella all'interno della cartella del nostro progetto. Questi file vengono guardati tramite gulp.js e alcuni plugin inclusi. Quando vengono apportate modifiche al codice del modello e / o agli stili, tutti i file nella cartella dist vengono aggiornati di conseguenza. Non approfondirò il modo in cui tutto questo funziona, ma ricordo che quando ero nuovo a tutto ciò sembrava una magia!
Indice
La pagina di indice che vedi si trova all'interno di src / layouts / index-layout.html . La base per le e-mail fa uso di Manubrio che ti permette di creare i modelli all'interno di base HTML pagine. Ad esempio, puoi creare un partial HTML file che viene incluso in un altro file in modo dinamico.
Nota il tag {{> body}} . Tutto il contenuto viene essenzialmente importato qui, alla fine, grazie all'analisi HTML disponibile all'interno del framework.
pagine
Ogni pagina che vedi in src / pages / è ciò che inizialmente viene visualizzato quando esegui $ npm per la prima volta. Ogni pagina è un modello di esempio fornito da Zurb.
Copia i contenuti di newsletter.html e crea un nuovo file chiamato branded-newsletter.html . Incolla il contenuto all'interno All'interno di questo file, costruiremo il modello di marca che ho condiviso prima.
All'interno del file, dovresti vedere molti tag HTML estranei alla ricerca. Questi sono parte di Inky HTML. Essenzialmente con il loro utilizzo, è possibile cavarsela senza dover fisicamente codificare layout di tabella. (Non puoi usare le div all'interno delle e-mail come faresti con le pagine web, lo stesso è vero per molti CSS proprietà.)
Di seguito una breve panoramica dei tag che utilizzeremo di più:
- Un elemento di avvolgimento che ha una larghezza impostata. - necessario per avvolgere colonne di contenuti simili a una griglia fluttuante sui siti Web.
- dove vivrà la maggior parte dei tuoi contenuti. Questi possono essere personalizzati utilizzando un layout a 12 colonne. Si comportano come un div flottato o flesso ma coinvolgono le tabelle. - spaziatura verticale per i modelli di email. Molti client di posta non rispettano il margine o il riempimento tramite CSS. Questa è un'ottima soluzione per questo. Imposta qualsiasi dimensione aggiungendo l'attributo in questo modo: . - - crea un pulsante con le tabelle.
In cima a questi tag ci sono altre classi CSS che puoi aggiungere, personalizzare ed estendere tramite Sass.
Impalcatura del modello di newsletter
Per brevità, sto riassumendo il processo di codifica e mostrandovi tutto il codice HTML prima di formattarlo. Questo mi permette di costruire uno scheletro di sorta per il modello e preoccuparmi degli stili in seguito. Di seguito è il HTML Ho finito per il design. Questo modello vive con la directory delle pagine e viene incluso nel file layouts / index-layout.html dove viene visualizzato il tag {{> body}} .
html
Email not displaying correctly? https://coupleofcreatives.com" class=logo>
|
Mecenate faucibus mollis interdum. Donec sed odio dui. Etiam porta sem malesuada magna mollis euismod. Il mecenate non è mai risuonato, ma siedeva amet non magna.Maecenas faucibus mollis interdum. Donec sed odio dui. Etiam porta sem malesuada magna mollis euismod. Il mecenate non è mai risorto vario blandit sit amet non magna.
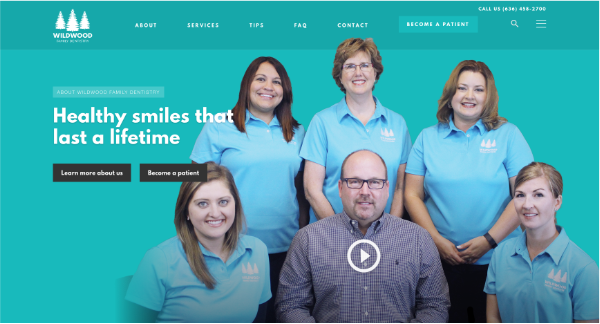
Caso studio recente

Odontoiatria della famiglia Wildwood
Curabitur blandit tempus porttitor. Vestibulum id ligula porta felis euismod sempre. Fusce dapibus, tellus ac cursus commodo, tortur mauris condimento nibh, ut fermentum massa justo sit amet risus.
Dal blog
Questo è un headling per un collegamento esterno Curabitur blandit tempus porttitor. Vestibulum id ligula porta felis euismod sempre. Fusce dapibus, tellus ac cursus commodo, tortur mauris condimento nibh, ut fermentum massa justo sit amet risus. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Curabitur blandit tempus porttitor. Vestibulum id ligula porta felis euismod sempre. Fusce dapibus, tellus ac cursus commodo, tortur mauris condimento nibh, ut fermentum massa justo sit amet risus. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Curabitur blandit tempus porttitor. Vestibulum id ligula porta felis euismod sempre. Fusce dapibus, tellus ac cursus commodo, tortur mauris condimento nibh, ut fermentum massa justo sit amet risus. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Guarda il nostro ultimo video

Curabitur blandit tempus porttitor. Vestibulum id ligula porta felis euismod sempre. Fusce dapibus, tellus ac cursus commodo, tortur mauris condimento nibh, ut fermentum massa justo sit amet risus. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Seguici su instagram








|
Hai bisogno di marketing? Assumi questa coppia creativa
Hai ricevuto questa email perché sei registrato per ricevere aggiornamenti da noi. Clicca qui per disiscriverti.
Dentro il HTML vedrai molti dei tag personalizzati menzionati prima. Il spacer elemento, ad esempio, utilizzo molto per creare spaziatura verticale. Lo faccio semplicemente perché non tutti i client di posta elettronica onorano il margine e il riempimento. Per salvare la confusione l'elemento spaziatore aiuta moltissimo.
Aggiungere gli stili
Dal momento che sto usando la versione Sass di Foundation for Email, sono in grado di creare partials e importarle nel master app.scss che a sua volta viene compilato nella cartella dist come app.css .
Sto facendo uso di un font chiamato Sans ideale . Sfortunatamente, posso usarlo solo sul mio dominio specificato, il che significa che non sarai in grado di usarlo per le intestazioni sulla tua estremità. Se stai seguendo i titoli, Arial sarà il fallback per il font di base.
La maggior parte delle personalizzazioni che è possibile apportare agli stili raggruppati all'interno del framework si trovano nel assets/scss/_settings.scss . Questo file ha una varietà di variabili pronte per essere personalizzate per adattarsi al tuo marchio.
Oltre a personalizzare queste impostazioni, ho creato alcune mie partiali. Ho importato questi file nel file app.scss .
Email reattive
Foundation for Emails ha il supporto per e-mail reattive fuori dalla scatola. Usando il pacchetto
html Column 1 Column 2
Basandosi sulla schermata dell'utente, queste colonne appariranno con larghezza del 50% su schermi più grandi e larghezza del 100% su schermi più piccoli. Se hai familiarità con i comuni framework CSS come Bootstrap o Foundation, questo dovrebbe essere abbastanza facile da capire.
Uso delle immagini nelle e-mail
Le immagini devono essere caricate da un server web utilizzando percorsi URL assoluti e preferibilmente dallo stesso dominio dell'email della persona che lo sta inviando. Quindi se dovessi inviare una email da [email protetta] {$lang_domain} ai miei abbonati le immagini avrebbero bisogno di vivere sotto lo stesso {$lang_domain} nome del dominio.
Ciò elimina la probabilità che la tua email venga indirizzata erroneamente a una cartella spam e appaia anche più professionale.
I tag Alt sono un must
Se normalmente non utilizzi i tag alt (non so perché non lo faresti) devi inviarli tramite email. Molti client di posta non caricano le immagini per impostazione predefinita e sono a carico dell'utente. I tag alt possono aiutare a descrivere l'immagine prima ancora che l'utente la veda. Questo è sia ottimo per l'accessibilità e un gradevole ritorno per coloro che non sono interessati a caricare le immagini nelle e-mail che ricevono.
Creazione di file e test di produzione
Le e-mail basate sulla produzione devono avere il loro CSS in linea. Inlining è il processo di definizione degli stili sull'elemento stesso piuttosto che il collegamento da un foglio di stile esterno. Foundation for Email ha una pratica funzione di compilazione che fa questo per te. I file finali vengono compilati e ridotti nella cartella dist .
Per creare file di produzione, dovrai uccidere tutti i server già in esecuzione digitando ctrl + c nel tuo programma terminale. Da lì tipo:
Bash $ npm run buildQuando l'email si apre nel browser dovresti vedere la stessa cosa che hai fatto prima. Ma, se guardi da vicino la fonte della pagina vedrai un casino di codice. Questo è il risultato del processo di costruzione e presupponendo che tutto sia a posto, è pronto per l'uso in natura.

analisi
Non posso sottolineare abbastanza quanto sia importante testare su quante più piattaforme di posta elettronica è possibile. Probabilmente il tuo design sarà diverso da tutti, ma l'obiettivo è quello di creare una soluzione che sia almeno coerente e leggibile su molte piattaforme.
Puoi usare uno strumento chiamato Tornasole per questo test. C'è un versione gratuita dello strumento che ti consente di copiare e incollare il tuo codice e inviare una email a te stesso o al collega. Assicurati di fare questo passo. Le e-mail che vengono inviate ovviamente non possono essere modificate dopo il fatto.