Come costruire un piè di pagina che non puzzi
Come la prima cosa che i visitatori vedono, le home page e le intestazioni spesso rubano i riflettori del design.
Ma il pensiero above-the-fold trascura il naturale flusso del layout di pagina verticale. Cosa succede quando le persone raggiungono la fine di una pagina?
Puoi scommettere che una semplice dichiarazione di copyright non attirerà l'attenzione dei visitatori, ma molte pagine sono progettate con l'aspettativa che le persone troveranno la loro strada ... o così presumiamo.
La parte inferiore di una pagina non è la fine di un sito web. Un footer informativo e avvincente è il posto naturale per condurre le persone a maggiori informazioni all'interno del sito piuttosto che a vagare senza meta.
Leggi di più sulle tendenze e le innovazioni che seguono il contenuto della pagina e rispondi alla domanda inespressa, da dove partire?
Il problema in corso di come mantenere l'attenzione della gente può essere affrontato in molti modi: grafica strabiliante, uso intelligente dello spazio negativo, tipografia scattante e testo ben scritto.
Ma troppo spesso le persone rimangono appese quando scorrono verso il fondo della pagina. Dovrebbero scorrere di nuovo? Visita un altro sito web? Chiudi la scheda?
Dove finisce il contenuto del corpo, il piè di pagina prende il sopravvento.

Il footer è una raccolta distinta di contenuti che conclude ogni pagina di un sito web. In genere, contiene una dichiarazione sul copyright, un link alla home page e un link e-mail o un link alla pagina dei contatti.
I piè di pagina si estendono quasi sempre sulla larghezza della pagina . Oltre a questo, esibiscono una varietà di stili.
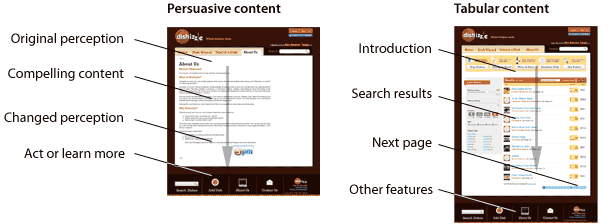
Anche se non offre molti collegamenti, Dishizzle rende difficile non notare le grandi icone nella parte inferiore del suo sito web. Con la sua casella di ricerca e il tipo amichevole, questo piè di pagina è sia leggibile che utile.

Confrontalo al piè di pagina 43 cartelle , che prende l'approccio opposto. Una manciata di frasi concise spiega lo scopo del sito web, ne descrive il proprietario e i collegamenti al suo host web. Dopo un'accurata dichiarazione di copyright, la pagina finisce.

A volte i footer ripetono semplicemente la barra di navigazione. È una scelta naturale: una volta che il lettore ha letto o sfogliato la pagina, si imbatte in una lista di collegamenti interessanti ad altre pagine, piuttosto che essere lasciati a vagare.
Ma quei collegamenti sono spesso solo questo: pezzi di testo cliccabile disposti in una striscia sottile e sottosviluppata. Anche se questo potrebbe funzionare per siti web che hanno pochi contenuti, un sito Web serio non è completo senza un footer ben pianificato.
Un footer non è solo un'appendice. È un buon padrone .
Commissari non celebrati
Il fondo può sembrare un luogo improbabile per mettere le informazioni vitali, ma i footer sono immobili ideali per la navigazione e caratteristiche importanti perché i visitatori si muovono naturalmente in quella direzione mentre scorrono verso il basso.
Come un buon ospite, un elaborato footer presenta diversi tipi di informazioni che riflettono la natura e il contenuto del sito web.
Un footer può svolgere molti ruoli su un sito web. Il trucco sta nel decidere dove gli ospiti dovrebbero andare quando hanno finito con una pagina. Un buon ospite lascia che i suoi ospiti si divertano e interviene solo quando gli ospiti iniziano a chiedersi "Cosa c'è dopo?"
Piè di pagina come mappe del sito
Mentre l'intestazione presenta collegamenti a sezioni principali del sito Web, il piè di pagina può approfondire i dettagli. I footer basati sulla mappa del sito, ideali per i siti Web che archiviano contenuti in molte sezioni e sottosezioni, riflettono la scala e le preoccupazioni di un sito Web.
La casa Bianca è un buon esempio. Il suo footer presenta il sito web in sei sezioni, ognuna con un minimo di 6 e ben 23 link.
Deliberatamente semplice, i link delle parole chiave possono essere assorbiti a colpo d'occhio dagli ospiti che eseguono la scansione per argomenti di interesse. Altrettanto alto e largo, è difficile non notare il footer, ma il suo contenuto non è in competizione con la pagina qui sopra.

Piè di pagina come pubblicità
Soprattutto se il sito web vende qualcosa - un prodotto, un servizio o un abbonamento - il footer è una seconda opportunità per incitare i visitatori ad agire. La fine della pagina è un ottimo posto per ricordare agli ospiti i benefici del prodotto o del servizio offerto. Ripetere questo stesso messaggio su ogni pagina spinge il punto a casa.
Mail Chimp approfitta di questo spazio per ripetere il suo passo di vendita: 1) modelli gratuiti, 2) un confronto del suo servizio con quello dei concorrenti e 3) prezzi flessibili.

Expression Engine elenca anche alcune di queste cose e anche i link alla sezione di aiuto e altre informazioni che i potenziali clienti vorrebbero.
A differenza delle semplici mappe del sito, i footer che pubblicizzano devono essere più persuasivi che informativi. Dovrebbero incentivare gli ospiti ad acquistare e condurre a pagine che consentano loro di agire.
Piè di pagina come studi sui personaggi
Mentre un sito web personale affronta argomenti che interessano il suo proprietario, il piè di pagina potrebbe descrivere la persona dietro di esso. Di chi è questo sito? Che cosa è lui o lei? Che altro fanno?
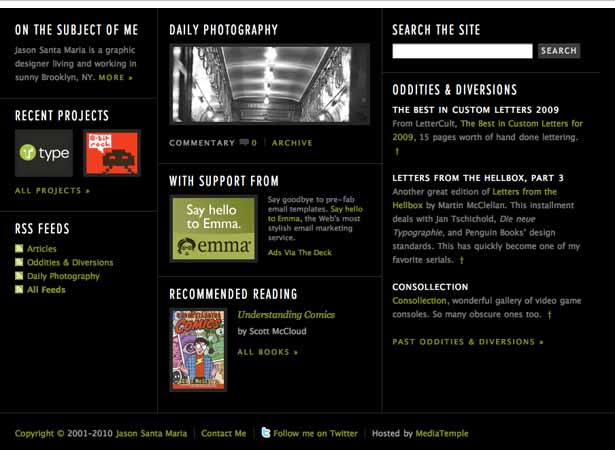
Pochi siti Web lo fanno meglio di quello di graphic designer Jason Santa Maria , il cui footer potrebbe essere una pagina a sé stante.

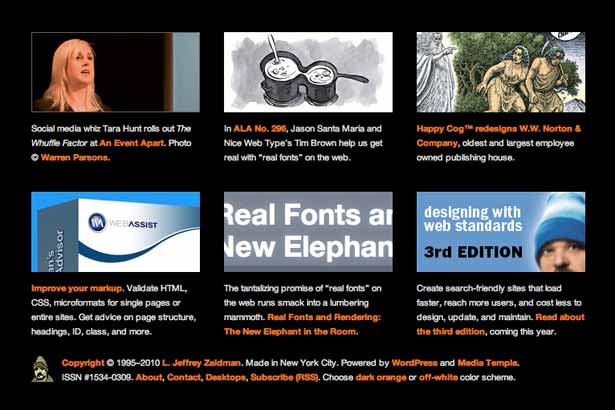
Nel frattempo, il piè di pagina di esperto di standard Jeffery Zeldman contiene frammenti visivi e persino fotografici di progetti a cui è coinvolto o interessato.

Footer come Colophon
Un piè di pagina può contenere informazioni su come o perché è stato creato il sito web. Potrebbe:
- Conferma la missione o lo slogan del sito web.
- Dire quale CMS o ISP viene utilizzato.
- Dichiara che la pagina ha HTML (X) e CSS validi e rispetta determinati standard di accessibilità.
Variazione basata sul contesto
Il footer dovrebbe in genere rimanere coerente in tutto il sito. Le informazioni specifiche della pagina di solito non sono garantite. Ma i siti Web complicati possono piegare le regole.
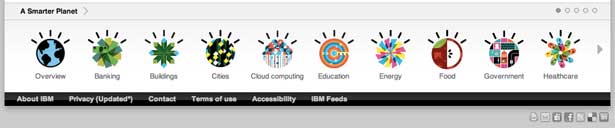
Le icone giocose su Sito Web di IBM fornire un modo più amichevole e meno aziendale per navigare tra le pagine. Ma queste icone appaiono solo nella sezione "Smarter Planet".

Il footer regolare di IBM si presenta così:

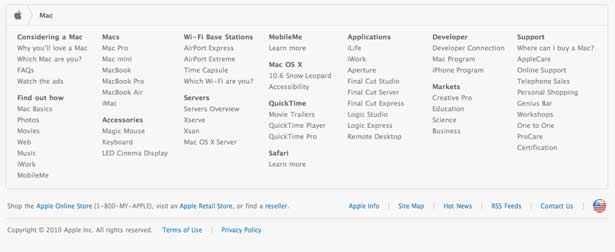
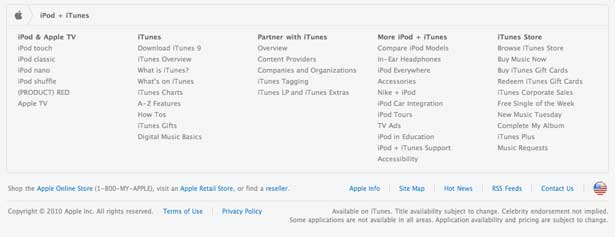
Allo stesso modo, i collegamenti in Piè di pagina basato sulla mappa del sito di Apple varia in base alla sezione in cui appare.

Sopra, il piè di pagina nella sezione Mac. Sotto, quello per iPod.

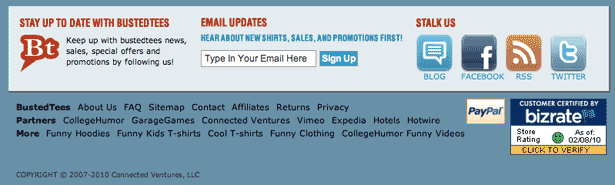
Nessuno di questi ruoli è esclusivo. I footer elaborati possono incorporare mappe del sito, evidenziazioni, aggiornamenti, credenziali, strumenti di ricerca e altro ancora. Sotto, BustedTees offre modi per rimanere aggiornati, sfogliare e inviare feedback.

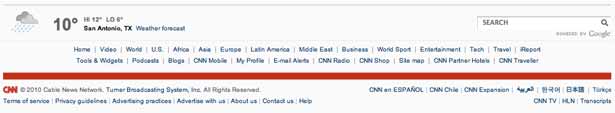
Tuttavia, Functional non si traduce sempre in convincenti. CNN Il piè di pagina include uno strumento di ricerca, meteo locale, una mappa del sito, legalese e link al suo contenuto in altre lingue. Utile, ma asciutto. L'elemento visivo più interessante è la striscia rossa.

Anche se si adatta al tono del sito web, il footer della CNN è semplicemente progettato per non competere con la pagina qui sopra.
Come creare un piè di pagina utile
Generalmente, una pagina web invita le persone ad agire o ad imparare. Dopo aver letto un articolo o un post sul blog, le persone escono con una nuova idea o una serie di fatti. Le pagine dei prodotti istruiscono i visitatori sugli articoli venduti. Le pagine con informazioni meteorologiche influenzano il modo in cui le persone si vestono. In ogni caso, una persona è cambiata in qualche modo quando raggiungono il fondo della pagina. E lì trovano il piè di pagina.
Quindi, la fine della pagina è un posto naturale dove mettere due cose: strumenti con cui i visitatori possono agire su ciò che hanno appena appreso; e invita all'azione.
I piè di pagina hanno un lavoro duro. Le persone li ignorano per abitudine; scorrono istintivamente verso l'alto o fanno clic di distanza. Ecco perché i buoni footer devono essere progettati non come ripensamenti ma come se fossero pagine stesse.
La creazione di un footer utile inizia con il porre alcune domande:
- Quale contenuto del mio sito web voglio sottolineare?
Un buon footer guida gli ospiti verso quelle pagine. - Cos'altro potrebbe interessare i visitatori?
Un buon footer attira gli ospiti con informazioni che vorrebbero. I visitatori che scorrono fino in fondo erano probabilmente coinvolti dai contenuti della pagina. I collegamenti alle informazioni correlate li manterranno sul sito Web. - Quale contenuto sarebbe di maggior beneficio per i visitatori?
Come un buon ospite, il suo compito è di essere utile. Il footer premia gli ospiti per aver raggiunto la fine della pagina con, se possibile, omaggi o intrattenimento o, meglio ancora, informazioni richieste frequentemente. Se il sito Web è destinato a un'attività commerciale, il piè di pagina potrebbe contenere una mappa semplice per la posizione. - Cosa simboleggia il carattere e lo stile del sito web?
Come una buona conclusione, il footer riassume la natura del sito web: il suo argomento, l'atteggiamento e il tema. In questo modo, il piè di pagina è simile all'intestazione, che introduce il sito Web ai nuovi arrivati.
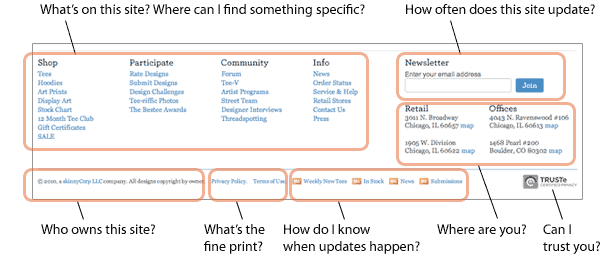
T-shirt venditore Threadless risponde a molte domande nel suo footer ricco di parole chiave:

Una volta deciso cosa mettere nel footer, non trascurare la presentazione.
- Rendilo grande.
Un token footer è sottile, appena abbastanza alto da ammettere una riga di testo. Un footer che attira l'attenzione è notevole. Una regola empirica è quella di rendere l'altezza del piè di pagina di almeno un quarto della sua larghezza. Ad esempio, se la pagina è larga 960 pixel, il piè di pagina deve essere alto almeno 240 pixel. - Impostalo a parte.
Dare al piè di pagina un confine distinto e assicurarsi che si estenda per tutta la larghezza della pagina. Gli ospiti dovrebbero vedere dove finisce il corpo e inizia il footer. - Dagli stile.
Un piè di pagina dovrebbe portare il tema del sito web, in stile, combinazione di colori e tipografia. Se possibile, dovrebbe riutilizzare elementi visivi da altrove sul sito web. Ma non dovrebbe sminuire il contenuto della pagina. - Ne vale la pena.
Il footer ideale è abbastanza forte da garantire l'attenzione del visitatore. Offre contenuti interessanti da esaminare in un pacchetto interessante, come qualsiasi pagina importante.
Il guardiano non ha paura di giocare il suo footer. Grafica accattivante collocata tra barre colorate corrispondenti al marchio informano i visitatori che questo è contenuto , non solo stampa fine.

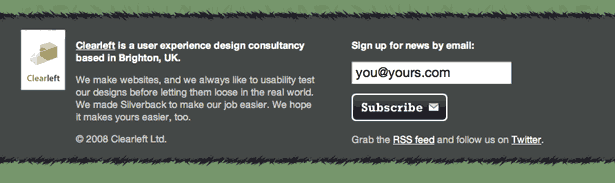
Silverback ha poche funzionalità nel suo footer ma molto stile. Offre un'esperienza di facile lettura che riafferma lo scopo del sito Web e incoraggia i visitatori a ricevere aggiornamenti tramite la sua newsletter.

Mentre Travelocity racchiude 72 link nel suo piè di pagina, una mancanza di gerarchia visiva o un layout chiaro rende difficile prendere sul serio. Altro non significa sempre meglio.

Tutti questi criteri possono sembrare un compito arduo, ma ci sono due semplici approcci per creare un buon footer.
Approccio 1: creare una Home Page in miniatura
Il modo più semplice per creare un utile footer è ricapitolare lo scopo e gli aspetti salienti del sito web. Guarda la tua home page per l'ispirazione.
In genere, la home page è un incrocio tra un sommario e un ticker delle notizie, offrendo agli ospiti una panoramica del sito Web e le informazioni più recenti.
Un piè di pagina non deve includere ogni elemento dalla home page. Se la home page presenta 10 prodotti più venduti e i 3 post più recenti del blog, il footer potrebbe evidenziare i primi 5 prodotti e 1 post, con collegamenti a più di ciascuno. Anche una versione ridotta del logo del sito web sarebbe appropriata.
Pensa al piè di pagina come a un sommario che appare convenientemente quando i visitatori ne hanno più bisogno: quando si chiedono quale sarà il futuro.
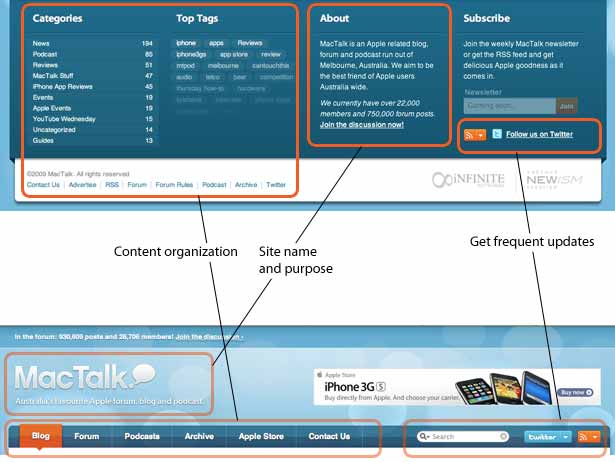
MacTalk Australia ha un'intestazione relativamente piccola, che lascia più spazio per contenuti e pubblicità above the fold. Alto quasi il doppio dell'intestazione, il footer ricco di contenuti si espande nella navigazione e nell'introduzione dell'intestazione semplice, precisando il contenuto di ogni categoria e i tag più popolari. Sia l'intestazione che il piè di pagina hanno icone RSS e Twitter e il piè di pagina include un modulo di iscrizione alla newsletter, oltre a due altri link RSS e Twitter subito sotto l'informativa sul copyright.

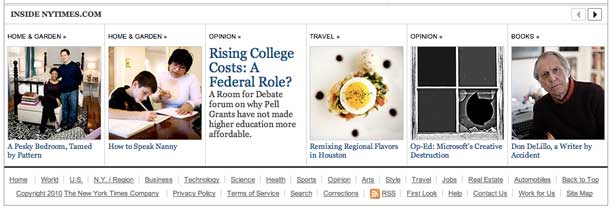
Il New York Times footer include le ultime notizie e le foto di varie sezioni.

Approccio n. 2: Fornire contenuti supplementari
I piè di pagina possono fare l'opposto di servire come una home page in miniatura offrendo contenuti non presenti altrove sul sito web.
Bit di contenuti supplementari che non possono riempire pagine da soli possono trovare una casa nel footer. A differenza della home page in miniatura, un footer supplementare può contenere collegamenti ad altri siti Web, purché siano utili o utili per l'ospite.
Ma non trattare il footer come una discarica per cose che non si adattano da nessun'altra parte. Come ogni pagina appropriata, un footer dovrebbe informare, persuadere, intrattenere o fare tutte e tre le cose. La chiave è trovare informazioni utili che supportino il tema generale del sito Web, non una pagina specifica.
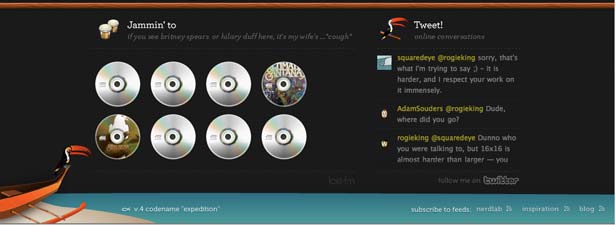
Komodo Media Il piè di pagina include collegamenti accattivanti a ciò che il proprietario sta ascoltando su Last.fm.

Alcuni siti Web, come ad esempio virare , indica la loro famiglia di siti web. Le aziende possono promuovere i loro marchi semplicemente collegandoli l'uno all'altro.

Altri approcci
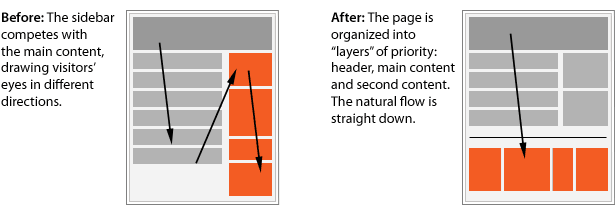
Se il tuo sito web ha una barra laterale sostanziale, prova a riorganizzarlo come piè di pagina. Sebbene ciò cambierà drasticamente il layout del sito Web, lo spostamento delle informazioni secondarie nella parte inferiore della pagina potrebbe rimuovere le distrazioni dalle informazioni principali.

Sulla tua strada
La regola d'oro dei footer non lascia mai gli ospiti a se stessi .
I piè di pagina sono ospiti che presentano i loro ospiti con opzioni. Sono pietre miliari naturali attraverso il sito Web, invitando gli ospiti a fare clic su altre pagine o siti Web correlati.
Puoi imparare molto sulle priorità di un sito web dai contenuti del footer. Cosa c'è nel tuo footer adesso? Ne hai uno, giusto? Perché un sito web senza un piè di pagina è peggio di un articolo senza un
Scritto esclusivamente per il deposito di Webdesigner di Ben Gremillion . Ben è un web designer freelance che risolve problemi di comunicazione con un design migliore.