Come creare un web design organico
(e vetrina)
Il design organico è comunemente applicato a prodotti come sedie, apparecchiature elettroniche, libri e decorazioni per la casa.
Seguendo gli stessi principi, il web design organico è recentemente emerso come una tendenza.
I designer professionisti e le aziende hanno adottato un approccio più naturale alla creazione dei loro siti web, loghi e packaging, lasciandosi alle spalle la lucentezza tecnologica dei primi anni 2000.
Sì, colleghi designer, è sicuro affermare che la nuova era del design organico per i siti Web e i loghi aziendali è entrata in vigore.
Sia che si tratti di elementi scansionati o di elementi grafici che imitano la natura, il web design organico ha assunto molte forme. Ma cosa costituisce il design organico? Cosa lo rende successo? Scopriamolo…
Cosa rende un Web design organico?
Anche se il nome suggerisce che si sta facendo una sorta di dichiarazione ecologica, il web design organico riguarda più gli elementi naturali in un ambiente tecnologico.
Questi elementi potrebbero essere la rappresentazione di materiali naturali in un disegno (grani di legno, tessuti, texture terrose) o qualcosa di più astratto che cattura il flusso e riflusso della natura (oggetti, materiali, colori, forme). Il web design organico è un concetto ampio e può essere suddiviso in quattro categorie.
- Utilizzo di materiali, trame e tessuti che suggeriscono elementi organici
Oggetti come mussola, juta, papiro, carta, nastro e legno. Questi oggetti provengono dall'ambiente naturale e quindi conferiscono un aspetto naturale. - Usando le essenze astratte della natura
Colori, forme, grafica, materiali e pennelli che imitano il "flusso" della natura. Questi sono più sottili dei grani di legno e delle mussole e sono destinati a dare solo un pizzico di essenza organica. Lo vediamo su siti web che hanno una grafica moderna e semplificata e un tocco naturale morbido. Stranamente, le materie plastiche sono i materiali più comuni utilizzati per ottenere un aspetto organico: materiali improbabili sono un gioco equo nel web design. - Creare un insieme che è maggiore della somma delle sue parti
Se viene creata un'immagine che utilizza solo pennelli o elementi grafici per creare un'altra immagine, possiamo dire che otteniamo di più dall'immagine nel suo insieme rispetto alla somma delle sue parti: i pennelli o la grafica. Ciò avviene più frequentemente nello spazio negativo, poiché i pennelli possono essere usati per delineare o riempire un'altra immagine. Quando aggiungiamo le parti, otteniamo una cosa - il pennello - ma quando guardiamo al tutto, otteniamo due cose: il pennello e l'immagine creata. Questo è comune tra le tipografie, poiché potremmo usarle per creare un'immagine completamente diversa, sia giocando con lo spazio negativo che aggiungendo pennelli. - Un'interpretazione più flessibile del web design "organico"
Definiamo generalmente organico come qualcosa che proviene direttamente dalla natura, ma può anche essere qualcosa creato (e poi trascurato) dagli umani, come un pezzo di legno abbandonato da un edificio o materiali che una volta decoravano una casa e ora sono macchiati. Organico in questo senso significa qualcosa di completamente diverso: prende il sopravvento sugli oggetti che sono lasciati indietro dalla società. Vecchie fotografie, panni strappati, carta da parati in difficoltà: tutto ciò può essere organico come un pezzo di legno o una foglia.
Negli ultimi anni, il design organico ha assunto una qualità "essenzialista" . Il design organico essenzialista è un ideale più minimalista: usa solo ciò di cui hai bisogno per ottenere ciò che cerchi.
Ad esempio, se volessimo creare un'immagine di spazio negativo e pennelli, potremmo usare solo la quantità di pennello necessaria per creare quell'immagine. Il design organico essenzialista porta ad un look più contemporaneo e si sta diffondendo nel campo del web design.
Queste quattro categorie possono essere giocate e manipolate per ottenere la sensazione che è giusta per te e il tuo cliente. Mescolare e abbinare uno di questi: possono tutti lavorare insieme con successo.
Suggerimenti per il successo del Web design organico
- I colori della terra possono essere vivaci
Arance bruciate, grigi violacei e olive possono essere eccitanti quanto i gialli chiari ei rossi accesi. Inoltre, funzionano meglio insieme e, poiché è più probabile che utilizzi toni neutri nel tuo design organico, puoi utilizzare più di questi colori senza sovraccaricare il design. - Anche i colori vibranti possono essere organici
Il camioncino rosso o blu cobalto può essere altrettanto terroso e organico di marroni e grigi. Trova questi colori in un'immagine vintage o in uno schema naturale o affliggi uno schema con questi toni. Possono essere rinfrescanti se usati con una tavolozza smorzata. - Equilibrio, equilibrio, equilibrio
L'ambiente rimane stabile attraverso un attento equilibrio di elementi e il design non è diverso. Questo è ancora più importante nella progettazione organica. Bilancia quelle tonalità di grigio con quelle più colorate. Tranquilla lo sfondo di legno con tavoli piatti, grandi o semplici o strati div, o anche una texture di carta monocromatica. Una trappola con il design organico, come con tutto il design, è che si può avere troppo di una cosa buona, e la linea tra successo e overdone può andare bene. - Organico non significa demolire il moderno
Solo perché vuoi un design organico non significa che devi abbandonare le tue influenze moderne. Puoi mantenere il tuo sfondo dall'aspetto cromatico, il colore complementare viola oi caratteri non organici. Ammorbidire un design moderno non richiede molto, né ha bisogno di un vettore floreale. Un semplice ricciolo di grafica, pennello o vettore può raggiungere un'essenza naturale semplicemente bene. - Pensa differente
C'è molto di più nella natura dell'ovvio. Scegli gli oggetti improbabili che sono naturali ma sono meno comuni, come la luce. - Anche le aree urbane sono ambienti
Solo perché viene rimosso dalla foresta non significa che non sia più un "ambiente". Pensa a calcestruzzi o damaschi.
Per vedere il web design organico in azione, controlla i seguenti siti web. Questi siti web illustrano tutto, o alcune delle quattro categorie di progettazione web organica spiegate sopra.
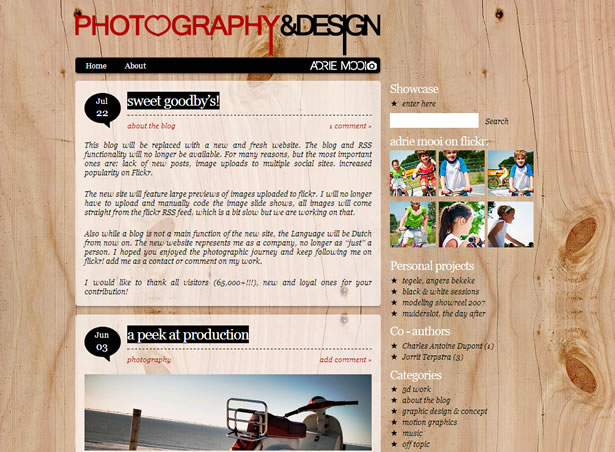
Lo sfondo di Mooi, un intricato motivo di legno, è l'elemento principale e naturale qui. A questo, Mooi aggiunge una vivace tonalità rossa, solo uno dei pochi tocchi moderni in questo design che non toglie la sua sensazione organica.
La guida 30A gioca con l'interpretazione più astratta del design organico, che coinvolge carte rustiche, vecchi negativi fotografici e francobolli. Inoltre, 30A ci fa sentire di esserci imbattuti in un ambiente già esistente, non digitale.
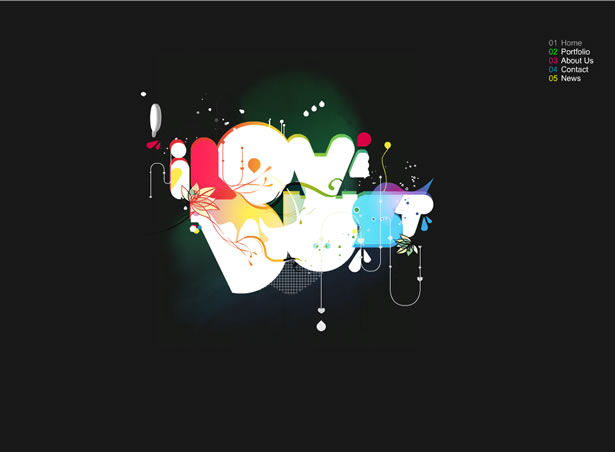
I Love Dust include molti elementi moderni, ma ha dei suggerimenti organici: la lacrima animata, i caratteri circolari e i vettori a forma di fiore.
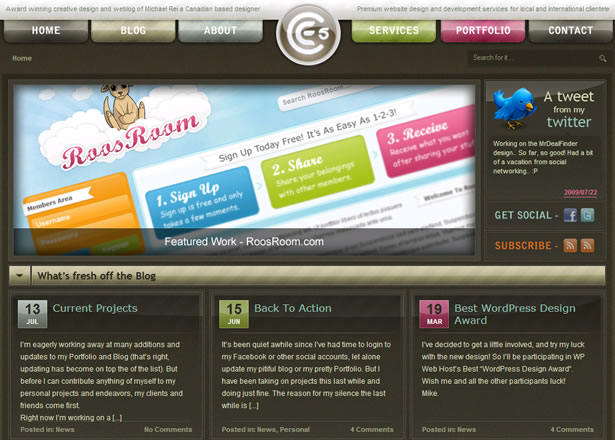
Sebbene l'influenza non sia ovvia, il layout di Entry 5 Productions include un design organico: otteniamo bordi arrotondati sui collegamenti e sul logo dell'intestazione, nonché una buona quantità di toni morbidi e naturali. Per quanto sottili, queste qualità organiche sfiorano il look moderno di Entry 5 Productions.
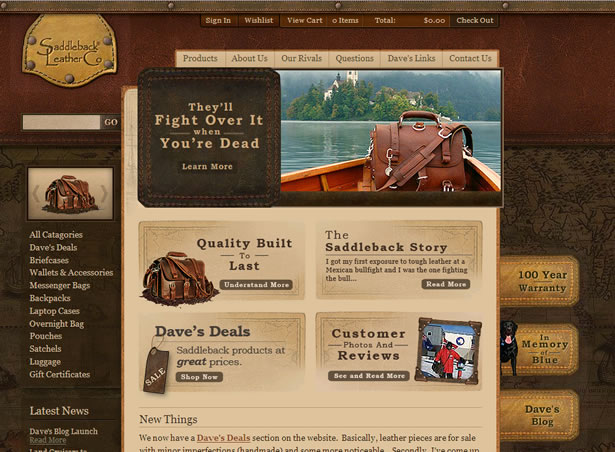
In genere, possiamo pensare a carte, legni e tessuti per ritrarre il design organico, ma materiali come la pelle sono ugualmente naturali e meno utilizzati nel web design. Inoltre, Saddleback Leather ci dà una sensazione organica utilizzando vecchie mappe, cartellini e tappezzeria.
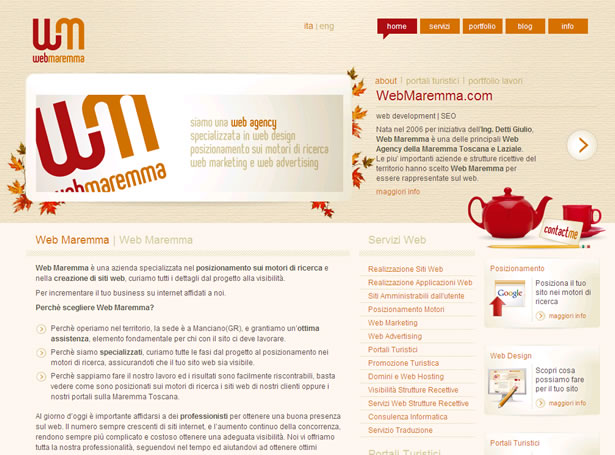
Web Maremma è un buon esempio di come un intero sia più della somma delle sue parti. Se guardiamo il logo, vediamo cosa si intende: una 'W' e una 'M.' Tuttavia, quando suddividiamo il tutto nelle sue singole parti, otteniamo lettere incomplete. Quindi, ciò che otteniamo nel suo complesso è, avete indovinato, più delle parti combinate.
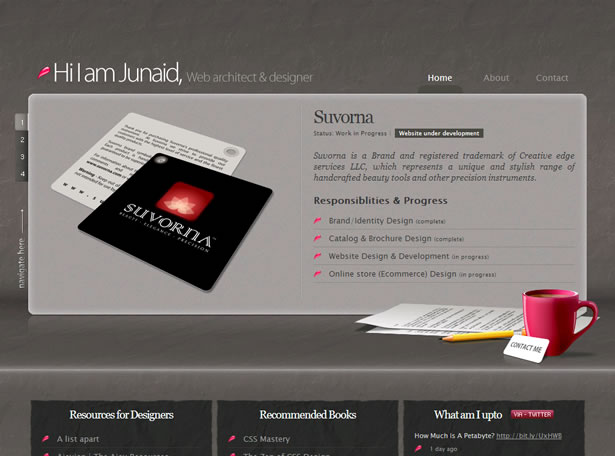
Questo pezzo moderno include uno sfondo di cemento, bordi arrotondati e sfondi dall'aspetto organico per le aree di testo in basso. Questi tipi di aggiunte sono tipiche del design organico.
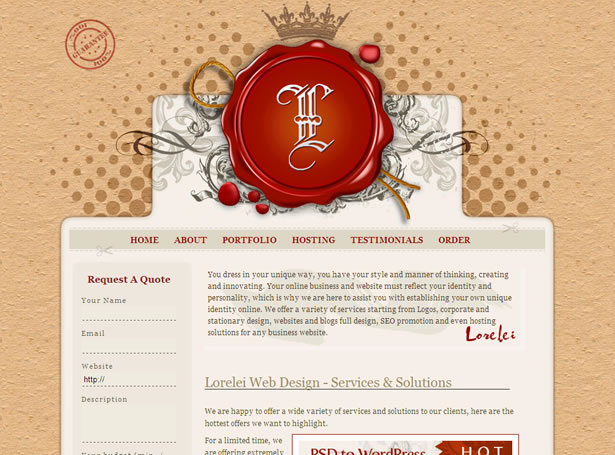
Lo sfondo non è solo una trama di carta ruvida, ma Lorelei Web Design incorpora una goccia rossa o una fuoriuscita di qualche tipo. Un elemento improbabile, sì, ma è naturale.
I mattoni bianchi di Hub spiccano qui, ma ciò che è più importante notare è l'ombretto sulle immagini e il movimento morbido di queste immagini quando si passa sopra di esse. L'ombra ci fa sentire come se le immagini fossero sempre state lì, e il movimento delle immagini quando si muoveva sopra imitava il flusso della natura. Il verde, anche se vibrante, è chiaramente organico.
Ciò che spicca per Kulturbanause è il muro rotto, il che implica che questo muro si sia sgretolato nel tempo. Inoltre, abbiamo l'acqua che filtra dall'altra parte sulle isole di terra. Questo usa due forme di design organico allo stesso tempo: l'uso di immagini e impostazioni naturali evidenti e l'uso di qualcosa che è logorato e in decomposizione.
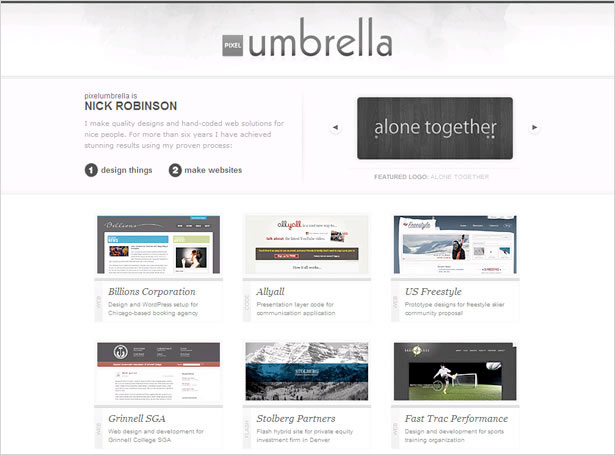
Il naturale appeal di Pixel Umbrella è nel suo sottofondo a malapena, una parete grigia strutturata che lascia intuire il cemento o l'intonaco, e le morbide curve del font (cioè la "b" nell'ombrello).
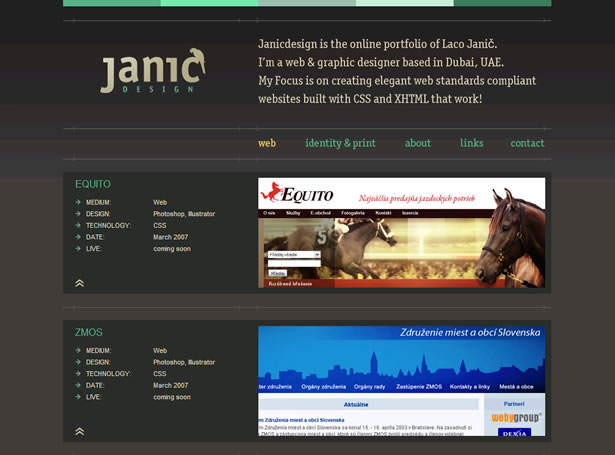
L'uccello può essere una buona aggiunta per ottenere un bagliore organico, ma i colori dei caratteri sono ciò che guida il layout di Janic Design. Il CSS è un focus in questo tipo di layout, e Janic Design aggiunge appeal organico utilizzando diverse tonalità di verdi, alzavole, gialli, marroni e grigio-blu profondo.
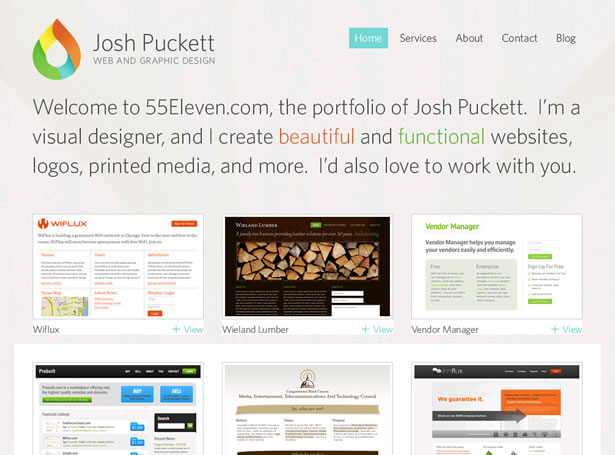
Quando tutto il resto si sente moderno, aggiungi un tocco naturale al tuo logo. Il logo a goccia di pioggia di Josh Puckett è apertamente organico e la colorazione della goccia non fa che aumentare la sua naturale essenza.
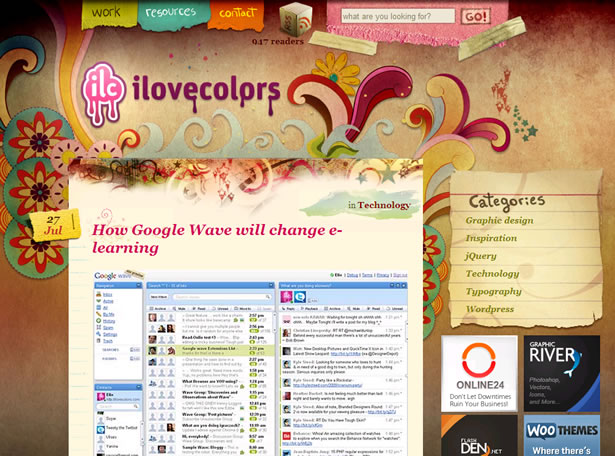
Cosa non è organico nel design del sito di I Love Colors? I colori, i vettori, le carte strappate e lo sfondo testurizzato sono tutti elementi che aggiungono il fascino organico di questo layout.
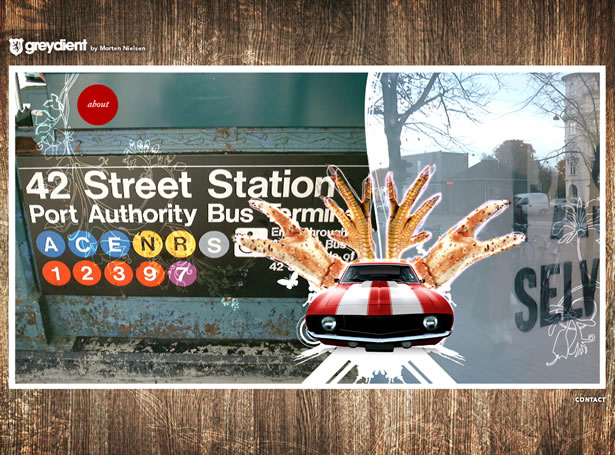
Greydient utilizza una rotazione nelle immagini di grandi dimensioni, ma ognuna ha un richiamo organico, con aggiunte che comprendono elementi fatiscenti, come quello che vedi qui e pennelli floreali.
Fiori, uccelli e immagini simili a nuvole. Un design organico che è così evidente che non puoi perderlo.
L'immagine del globo è bella, ma il logo Oypro - che sembra un po 'di petali di foglie - e i bordi morbidi sui collegamenti sono ciò che finisce il tocco organico. Anche i turbinii di colore naturale aiutano, naturalmente.
La disposizione di Orange Label ha molte qualità moderne, con l'uso di aree di testo quadrate e una semplice combinazione di colori. Tuttavia, Orange Label aggiunge un design organico con l'uso di contorni di oggetti naturali, bordi sfumati e, in particolare, aree di testo che sembrano provenire da uno spazio negativo.
Un altro esempio di design organico esplicito, il layout di VixML è costituito da immagini acquatiche e nuvolose, un'ambientazione cittadina e bordi arrotondati in abbondanza.
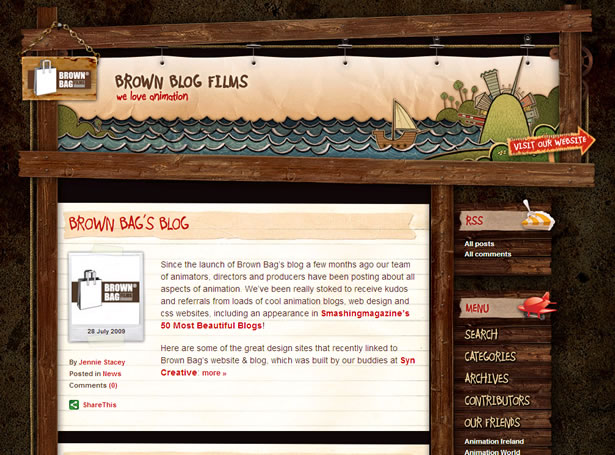
Brown Blog Films potrebbe avere un uso massiccio del legno nel suo design, ma le assi di legno come collegamenti e l'immagine "appesa" del logo sono ciò che rende il fascino organico al top.
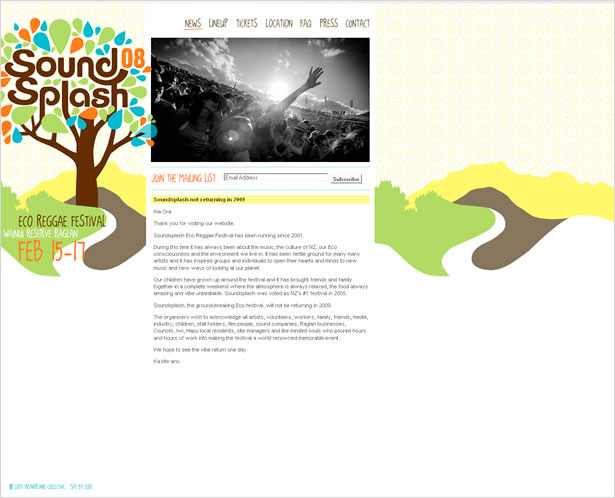
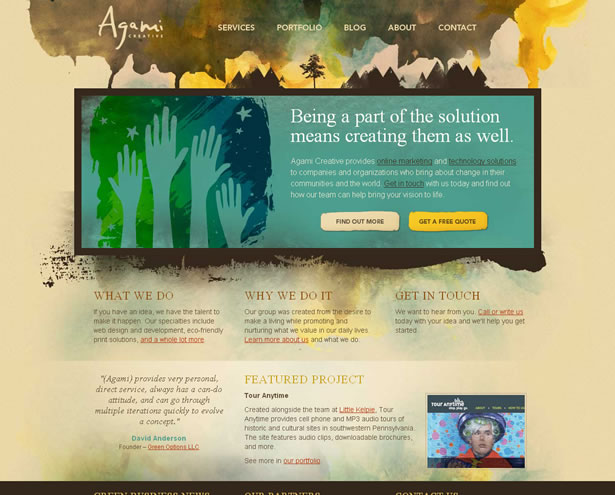
A parte l'albero e il carattere curvy sul logo, ci sono due elementi organici da notare: il font scritto a mano sulla navigazione e sullo sfondo principale.
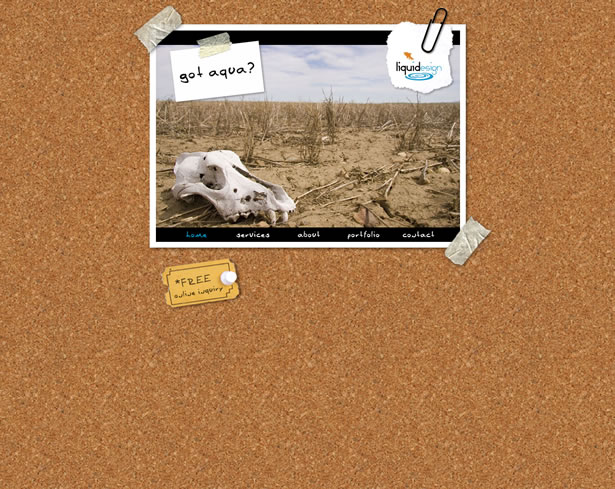
Ciò che rende Got Aqua un particolare esempio di design organico non è l'immagine del cranio o della calligrafia, ma piuttosto lo sfondo del sughero. È una scelta interessante per un tocco naturale, ma è naturale e una grande trama neutra.
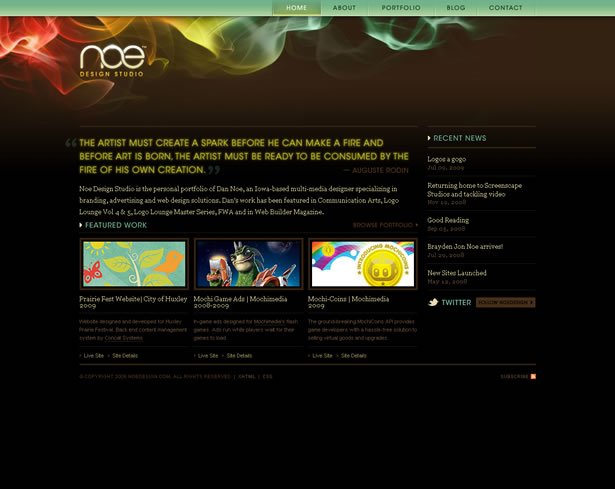
Ciò che è divertente ricordare della natura è che non consiste solo di corteccia e uccelli (e simili). Consiste anche di onde luminose, gas, scintille, luce, tra (chiaramente) altre cose. Noe Design gioca con queste improbabili fonti di ispirazione, dandoci intensi nastri di colore e testo che sembrano illuminati.
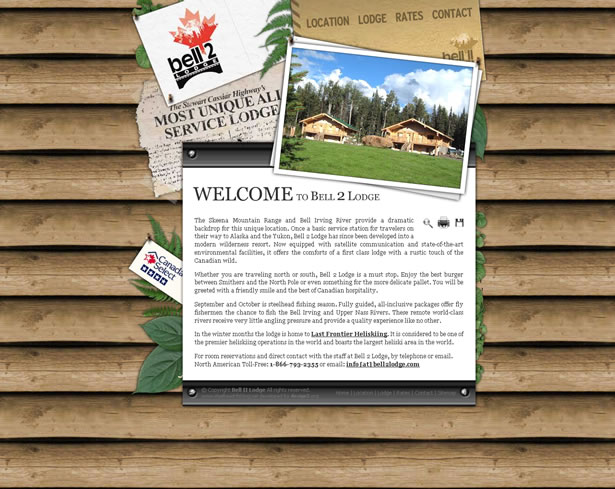
Bell 2 Lodge si distingue per il fatto che la grafica è grande e rappresenta una combinazione ovvia di vettore e foto. Possiamo vedere che il legno è un'immagine del legno attuale, mentre le foglie utilizzate sono chiaramente grafiche che sono state costruite in un programma. È un gioco esemplare su ciò che è fatto dall'uomo e ciò che, in sostanza, non lo è.
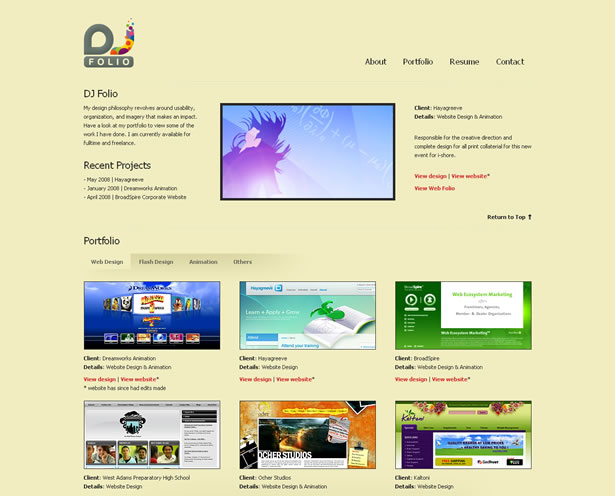
Il logo di DJ Folio è il componente organico principale del sito, utilizzando forme arrotondate semplificate che possiedono un aspetto naturale. Inoltre, attraverso i cerchi separati e i bit grafici della "J", otteniamo un prodotto che è più della somma delle singole forme.
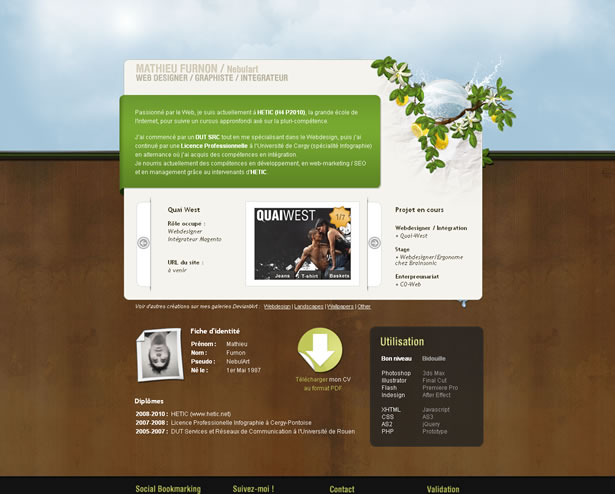
La codifica è ciò che è importante notare qui, a parte le aggiunte organiche evidenti come colore, foglie e cielo. La codifica utilizzata per gestire il portfolio di Mathieu Furnon rende la transizione dall'immagine all'immagine senza soluzione di continuità e naturale.
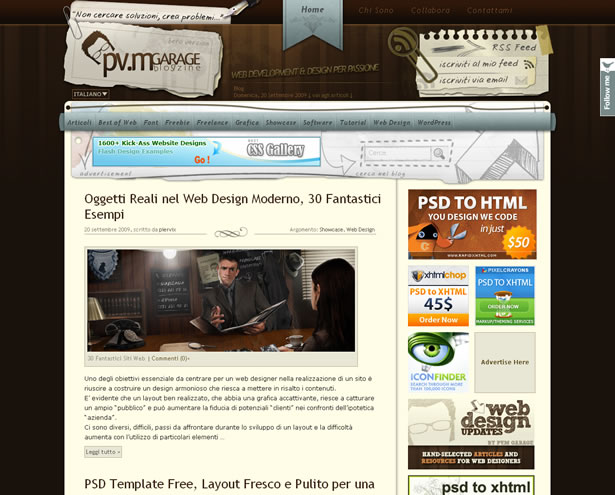
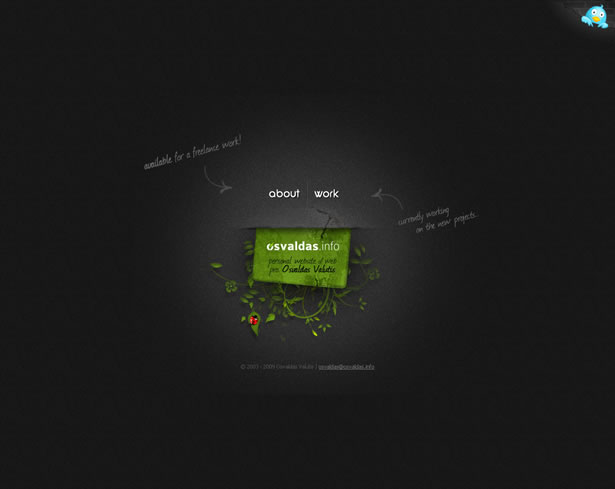
La combinazione di toni scuri con blues e creme più freddi, così come l'effetto "disegnato" su metà del logo aggiunge sottili tocchi organici ai legni e ai documenti più evidenti.
L'aggiunta di caratteri "scritti a mano" fuori mano che affiancano il carattere più grafico è solo un aspetto del design organico qui.
Naturale ramati, arance, meloni e marroni ammorbidiscono il bianco fresco e moderno in questo layout.
Guarda oltre gli alberi; i colori dell'acqua e le sfumature profonde ma essenziali nell'immagine della testata aggiungono un appeal drammatico ma organico.
Scritto esclusivamente per WDD da Sarah Thompson.
Quali trame e tonalità preferisci quando crei un tocco organico? Come utente, quale pensi sia più attraente: temi organici sottili o evidenti?