Vetrina di siti di portfolio fotografici
I fotografi , proprio come i progettisti, usano spesso Internet per promuovere il loro lavoro.
Oltre a utilizzare la fotografia mainstream e siti di design come Flickr , Behance e DeviantArt ai fotografi piace di solito avere il proprio portfolio. Non solo è professionale, ma offre una quantità illimitata di opzioni e modi per mostrare il proprio lavoro.
Questa compilation mostra alcuni dei migliori siti web di portfolio di fotografi disponibili, inclusi i portafogli basati su HTML e Flash.
Abbiamo perso un portfolio fotografico da questa lista che ritieni meriti di essere qui? Assicurati di lasciare un link nell'area dei commenti in fondo al post ...
Porta HTML / CSS
I progetti web basati su HTML e CSS stanno diventando sempre più popolari per i siti di portfolio per mostrare il lavoro, che si tratti di fotografia o design, arte tradizionale o costruzione di mobili.
Le ultime tecnologie in HTML, CSS e JavaScript / jQuery ci permettono di creare alcune fantastiche funzionalità di portfolio come light box e effetti di scorrimento animati. Un altro lato positivo nella scelta di un portfolio HTML / CSS è che può essere visualizzato senza il Flash player su dispositivi mobili, come l'iPhone, o computer più datati che potrebbero non essere abbastanza potenti per le animazioni a uso intensivo della CPU.
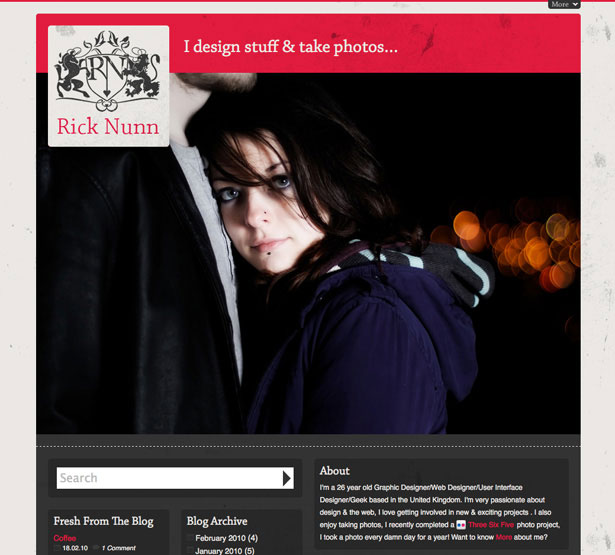
Rick Nunn
Rick Nunn usa un design moderno, facendo un buon uso degli effetti jQuery e di alcune sottili trame del grunge. L'area di navigazione principale del sito si trova nel footer, aggiungendo un modo unico e interessante per orientarsi nel sito.
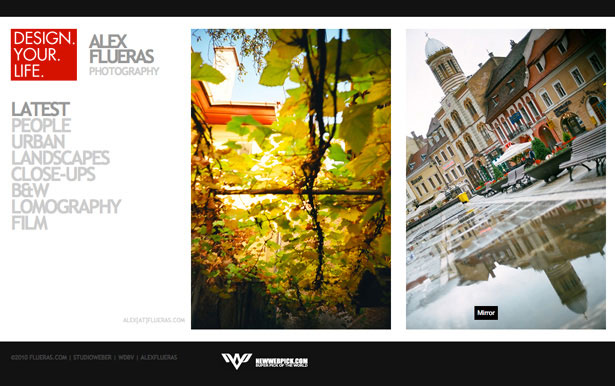
Alex Flueras
Il portfolio di Alex Flueras utilizza una combinazione di colori bianco e nero, che fa risaltare le sue fotografie. Il menu di navigazione basato sulla tipografia sul lato sinistro del layout viene utilizzato per visualizzare diversi tipi di lavori, quindi è possibile scorrere lateralmente per visualizzare le opere di ogni categoria. Viene utilizzato un grande effetto jQuery che consente di fare clic sull'immagine successiva che, una volta cliccata, scorre agevolmente sul lato sinistro della pagina.
Rebecca Ruth
Il portfolio di Rebecca Ruth è basato su un layout HTML e CSS, sebbene Flash sia utilizzato per creare un elegante slider. L'uso di un font in stile calligrafico aggiunge più eleganza al portfolio, mentre i motivi floreali a bassa opacità aggiungono un tocco di profondità al design.
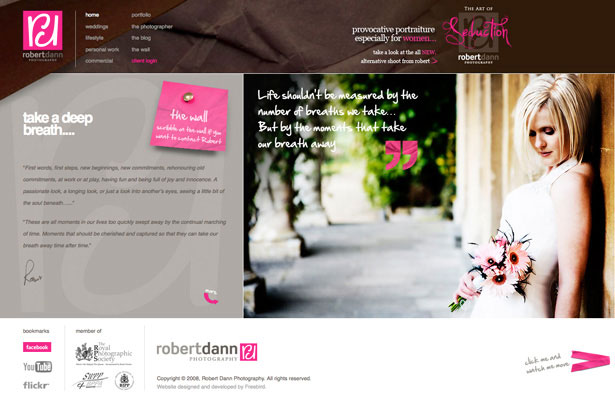
Robert Dann
Robert Dann fa un grande uso della trama nel suo portfolio per aggiungere profondità alla sensazione generale del design. Usa lo stesso caldo e vivido rosa trovato nel suo logo in tutto il suo design che aiuta ad aggiungere quel qualcosa in più al design. L'area del portfolio utilizza un dispositivo di scorrimento jQuery di classe, aggiungendo un tocco di stile all'usabilità del sito.
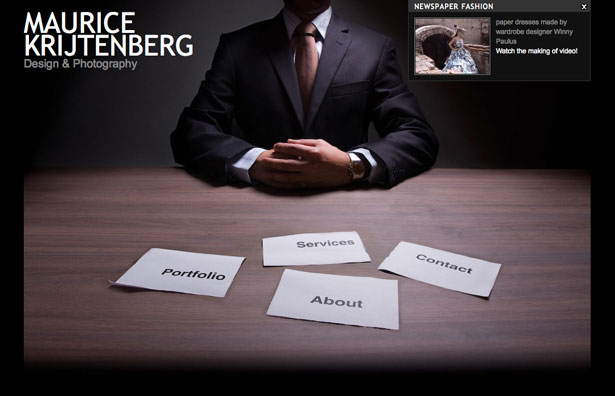
Maurice Krijtenberg
Maurice Krijtenberg sfrutta le sue capacità fotografiche nel suo portfolio design, trasmettendo il messaggio che è un fotografo fin dall'inizio. Il suo lavoro fotografico è esposto in una cornice fotografica; per vedere il prossimo pezzo di lavoro devi semplicemente cliccare e un fantastico effetto jQuery entra in gioco per giocare e fa il suo lavoro per far scorrere l'immagine lateralmente per rivelare la prossima foto.
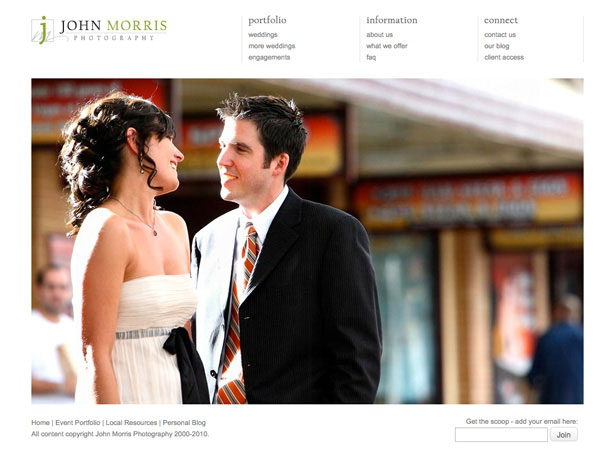
John Morris
John Morris è andato per il look elegante e pulito, che è sempre una buona scelta se sei un fotografo di matrimoni! Lo schema colore bianco minimale funziona perfettamente con lo stile delle foto e le fa risaltare come se non ci fosse un domani. Ancora una volta, è stato utilizzato un altro effetto jQuery, questa volta per aggiungere un elegante effetto sbiadito allo slide-show della prima pagina.
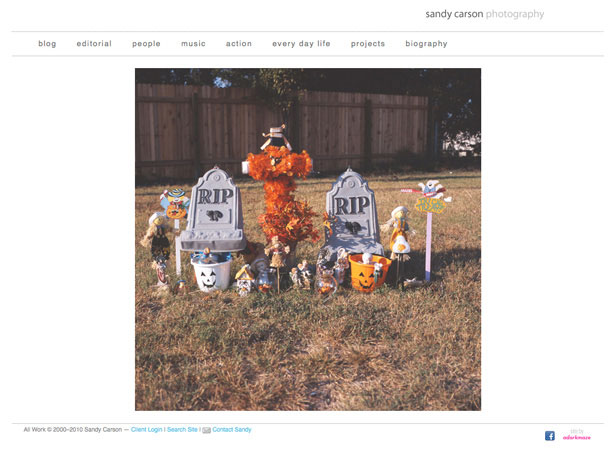
Sandy Carson
Il portfolio di Sandy Carson è un altro minimalista, che usa lo spazio bianco per tirare fuori il meglio dal suo lavoro fotografico. Le pagine del portfolio fanno buon uso di una galleria di miniature jQuery, che ti consente di selezionare solo le foto che vuoi vedere, piuttosto che doverle visualizzare tutte, anche se molto probabilmente le vedrai comunque tutte!
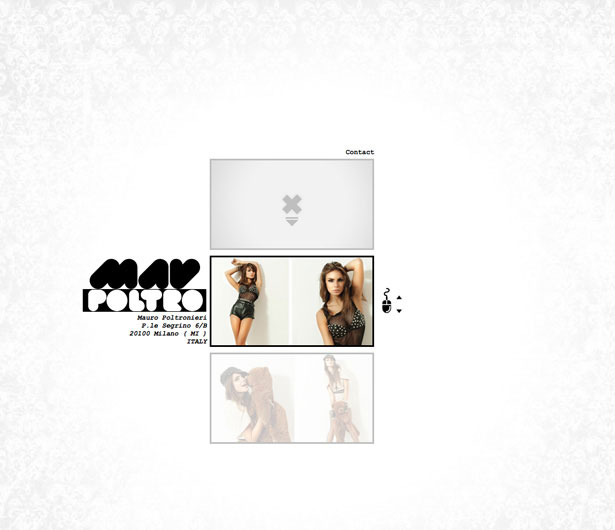
Mauro Poltronieri
La trama sbiadita in stile damasco utilizzata sullo sfondo del portfolio di una pagina di Mauro Poltronieri aggiunge grande profondità, rendendo il sito molto più attraente visivamente. L'effetto di scorrimento sul portfolio di immagini stesso è molto fluido e aggiunge un tocco elegante al design; le immagini possono essere cliccate e aperte per visualizzare l'immagine a grandezza naturale in una bellissima scatola luminosa jQuery.
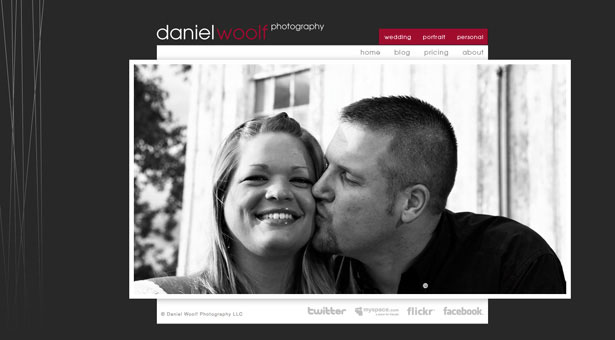
Daniel Woolf
Daniel Woolf fa uso di una bella immagine a strisce sul lato sinistro del suo portfolio, aggiungendo tonnellate di interesse al design del portfolio stesso. La sezione portfolio del sito utilizza una galleria di miniature jQuery che si adatta perfettamente al design generale dei siti.
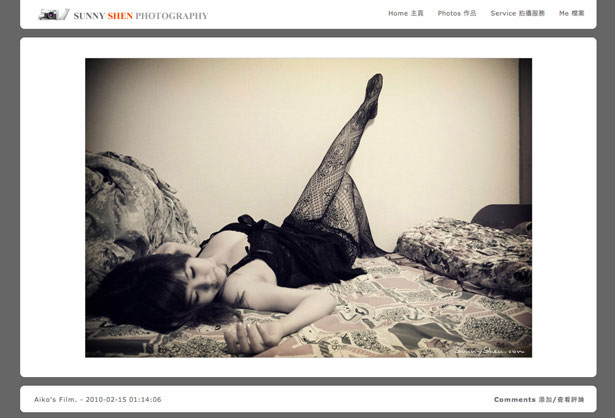
Sunny Shen
Il portfolio di Sunny Shen utilizza una combinazione di colori molto limitata e fa uso di angoli arrotondati per far risaltare le immagini con angoli squadrati. La sezione portfolio del sito è leggermente obsoleta e non fa uso di slide-show o di effetti jQuery, tuttavia viene visualizzata correttamente ed è facile trovare quello che stai cercando.
Buddhabong
Il portfolio di Buddhabong utilizza alcune tendenze davvero moderne come pattern di sfondo a strisce ripetute, effetti jQuery e un menu di navigazione minimalista ma efficace e sbalorditivo.
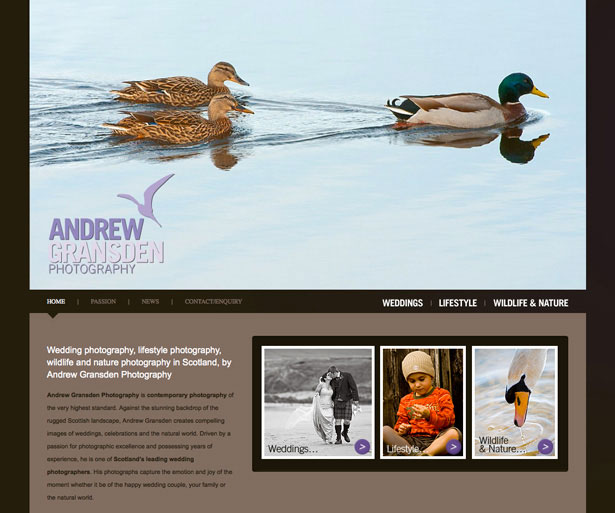
Andrew Gransden
Il portfolio basato su HTML e CSS di Andrew Gransden utilizza alcuni fantastici effetti di collegamento di rollover nel menu di navigazione, che è molto facile da usare e trova il modo per aggirare il sito. L'area del portfolio del sito utilizza un popolare, ma ben utilizzato jQuery light-box, sottolineando la qualità della fotografia.
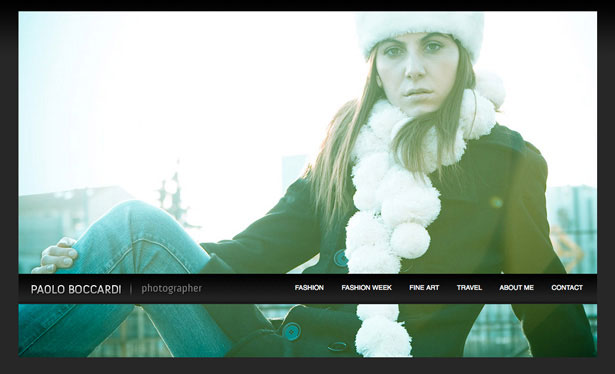
Paulo Boccardi
Paulo Boccardi ha un portafoglio così semplice, ma la sua eleganza e semplicità lo rendono assolutamente perfetto per il suo stile di lavoro, che si distingue incredibilmente bene. L'area del portfolio utilizza un ottimo effetto di scorrimento jQuery, che lo rende semplice da usare e piacevole da guardare.
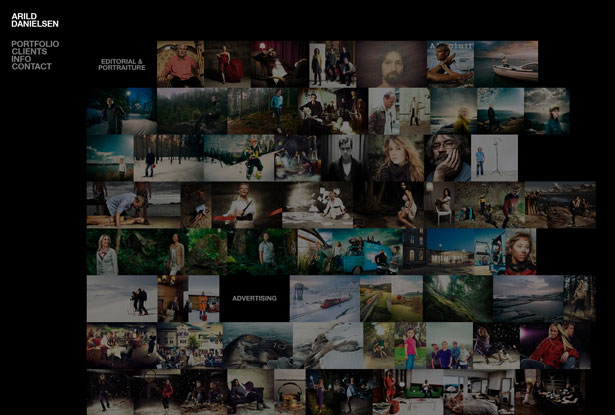
Arild Danielsen
Il design di Arild Danielsen utilizza grandi effetti JavaScript simili a quelli di Flash per rendere il sito visivamente attraente e interessante da usare. Le miniature delle foto vengono ingrandite in un grazioso light-box quando vengono cliccate, consentendo allo spettatore di visualizzare le foto su una scala più grande.
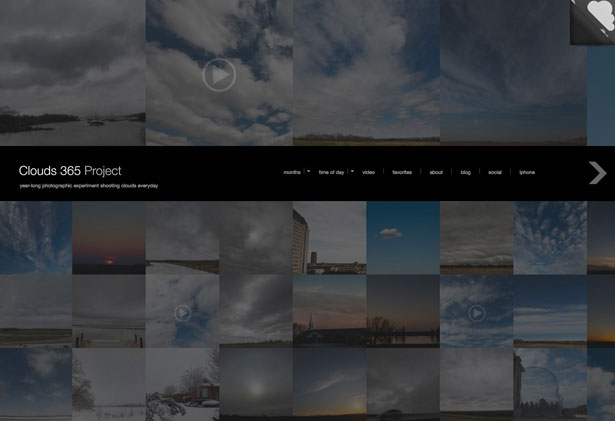
Progetto Clouds 365
Il progetto Clouds 365 è un progetto incredibilmente interessante e ha un "portfolio" superbo da abbinare. Utilizza un fantastico effetto JavaScript che rende le immagini con una leggera opacità ridotta mostrare il loro vero colore quando si librano su di esse. Cliccando su una miniatura si rivela una versione più grande delle nuvole e, come un blog, consente ai visitatori di commentare le loro fotografie preferite.
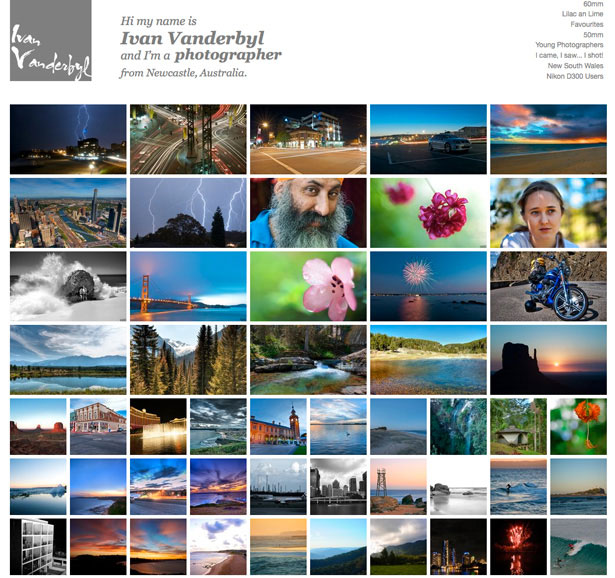
Ivan Vanderbyl
Il portfolio fotografico di Ivan Vanderbyl utilizza gli effetti rollover di jQuery che rivelano il nome di una foto particolare, così come quando è stata scattata. Facendo clic su una delle tante anteprime visualizzate nella prima pagina, ti porta in un'altra pagina, permettendoti di visualizzare una versione più grande della foto.
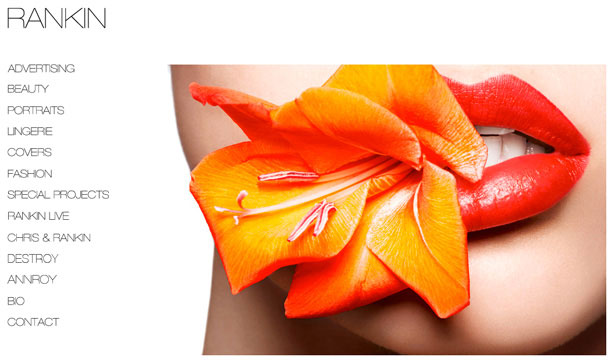
Rankin
Rankin è un fotografo enorme e molto conosciuto, avendo fotografato molte celebrità come Madonna, Lindsay Lohan, Jay-Z, Ricky Gervais e molti altri ancora. Il design del portfolio stesso è molto semplice e minimalista, utilizzando una cornice per presentare le fotografie reali in una scatola a scorrimento orizzontale.
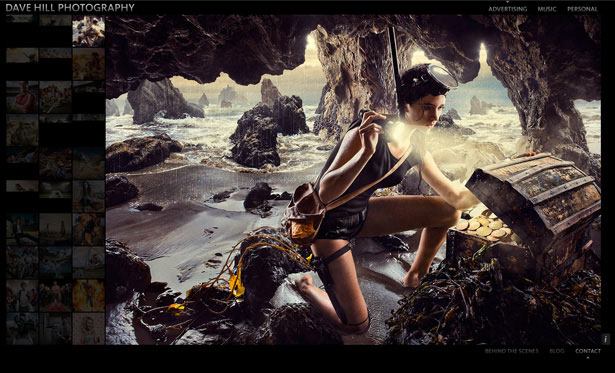
Dave Hill
Dave Hill utilizza grandi effetti jQuery nel suo portfolio per visualizzare una selezione di miniature sbiadite sul lato sinistro, seguita da una grande anteprima della miniatura selezionata.
Alexander Henderson
Il portafoglio elegante e moderno di Alexander Henderson utilizza un testo grigio scuro per rendere il menu di navigazione sul lato sinistro il più sottile possibile. Le miniature delle foto si distinguono molto bene a causa della combinazione di colori molto limitata, e quando si fa clic vengono aperte in una bella scatola luminosa, consentendo all'utente di visualizzare le foto di buone dimensioni.
Portafogli Flash
L'utilizzo della più recente tecnologia Flash nella progettazione di portfolio è un ottimo modo per mostrare il tuo lavoro in modo leggermente diverso a quelli che utilizzano HTML, CSS e JavaScript / jQuery. Sebbene quasi tutto sia possibile, aspettatevi di pagare un po 'di più per i portafogli personalizzati basati su Flash (se non lo state creando da soli). Un altro punto negativo su Flash è che non può essere visualizzato su tutti i computer e dispositivi mobili, come alcuni computer e iPhone meno recenti.
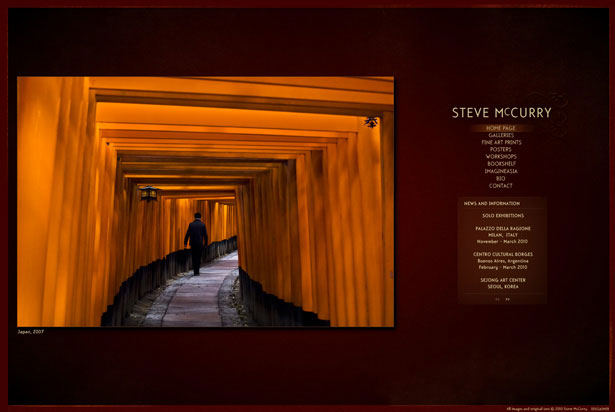
Steve McCurry
Il portfolio di Steve McCurry è estremamente ben strutturato e non potrebbe essere più facile orientarsi nel sito, dall'individuare diverse gallerie e scorrere le diverse fotografie. L'uso del rumore sottile e della texture in sottofondo mettono l'accento sulle foto, e il bordo in grassetto attorno all'intero design lo completa piacevolmente.
Felipe Marti
Il portfolio di Felipe Marti è sicuramente qualcosa che può essere ottenuto usando HTML, CSS e alcuni buoni effetti jQuery, ma nonostante ciò è ancora un grande portfolio. La navigazione non potrebbe essere più semplice e l'adorabile combinazione di colori desaturati ti consente di concentrarti maggiormente sulla fotografia rispetto al design del portfolio.
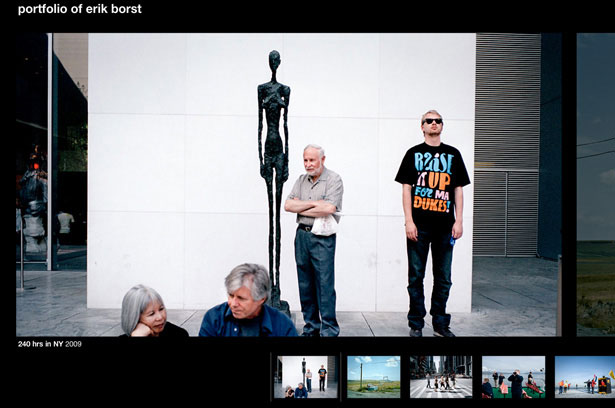
Erik Borst
Erik Borst ha progettato il suo portfolio in modo che ogni fotografia abbia la massima quantità di spazio possibile per riempire lo schermo con composizioni e colori deliziosi. La navigazione è molto interessante, rendendola davvero unica rispetto alla maggior parte degli altri siti in questa compilation.
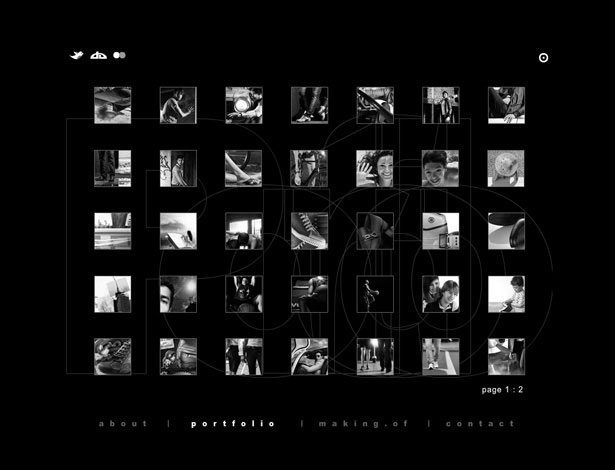
Adam Sheppard
Il portfolio di Adam Sheppard ha alcuni menu di navigazione animati davvero unici sul suo portfolio, permettendoci di interagire con il design un po 'più di altri. Quando non stai guardando di proposito alcuna foto, sullo sfondo si sta riproducendo uno slide show meravigliosamente aggiornato. L'area del portfolio viene esplorata tramite numeri, non si sa mai cosa si otterrà e ciò aumenta la suspense, facendo si che si desideri visualizzare di più!
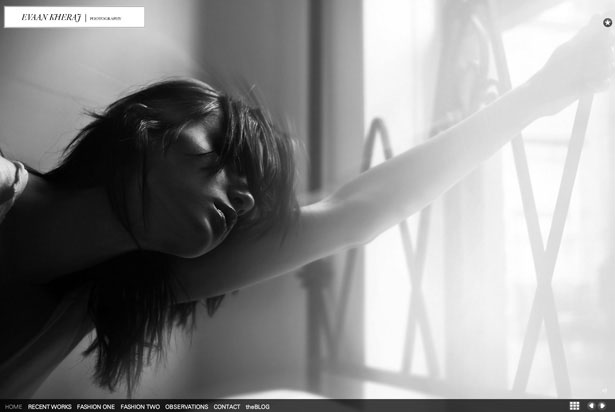
Evaan Kheraj
Il portfolio di Evaan Kheraj è un altro che utilizza grandi effetti Flash per sfruttare al massimo lo spazio che hanno, permettendoci di vedere le fotografie alla massima dimensione possibile. Oltre a poter scorrere le foto a grandezza originale, abbiamo anche la possibilità di visualizzare l'album / galleria nelle miniature, permettendoci di scegliere e scegliere le foto che vogliamo vedere, evitando le cose che non indossiamo Voglio vedere - una grande aggiunta per coloro che sanno quello che stanno cercando!
Eric Ryan Anderson
Il portfolio di Eric Ryan Anderson è molto minimalista, il che ci consente di focalizzare l'attenzione su di noi in una fotografia superba. Gli album sono super facili da trovare usando la navigazione facile e le foto possono essere visualizzate semplicemente scorrendo da un lato all'altro.