Come organizzare in modo efficace i livelli di Photoshop
Noi progettisti tendiamo a sentirci frustrati con gli sviluppatori quando si prendono delle libertà con il nostro lavoro.
Ma dobbiamo capire che non sono del tutto colpevoli.
Mettiti nei loro panni: immagina cosa vuol dire aprire un file Photoshop (PSD), solo per trovare un guazzabuglio di strati e cartelle scarsamente etichettati, oltre a un mucchio di livelli nascosti non controllati e altre idee semi-cotte che non sono riuscite a fruizione.
Il seguente tutorial illustra come creare file PSD organizzati, designer e sviluppatore .
Questa non è in alcun modo l' unica soluzione, ma si spera che incoraggi una migliore pratica nel mondo del web design.
Durante la scrittura di questo tutorial, ho intervistato diversi sviluppatori che hanno molta esperienza nel lavorare con più designer.
Il loro feedback è stato estremamente perspicace. Ti incoraggio sicuramente a contattare gli sviluppatori con cui lavori , per scoprire se puoi fare qualcosa per migliorare i tuoi file PSD.
1. Struttura delle cartelle di base
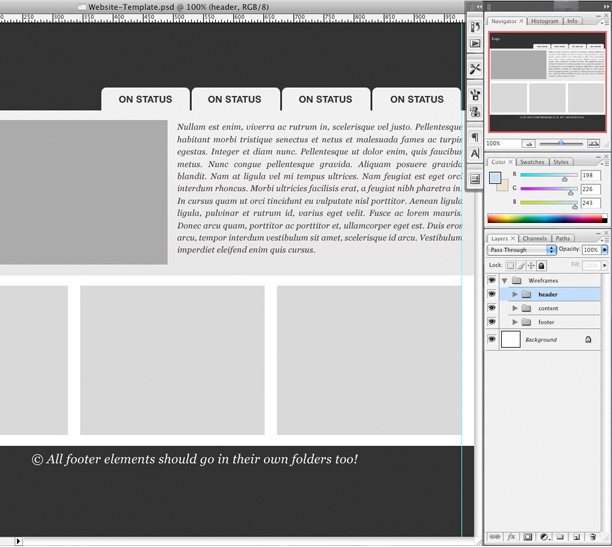
Per cominciare, tengo un file PSD a portata di mano chiamato "Website-Template.psd" .
Questo file contiene le basi di ciascun sito Web, inclusi il sistema di griglia, la struttura di cartelle di base e le dimbree comuni (utilizzo un'area di lavoro di 1000 per 1440 pixel, con una larghezza del sito di 960 pixel).
Questo modello elimina la necessità di creare un nuovo file per ogni progetto.

Prendiamo un momento per familiarizzare con l'organizzazione di base di queste cartelle.
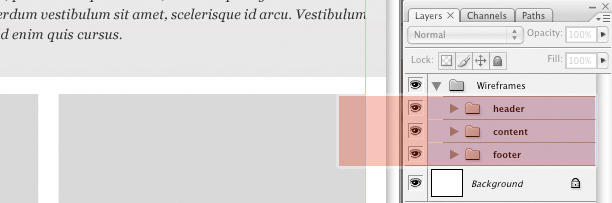
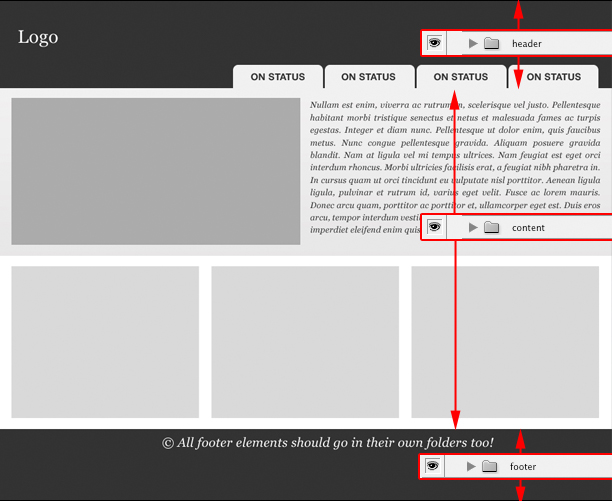
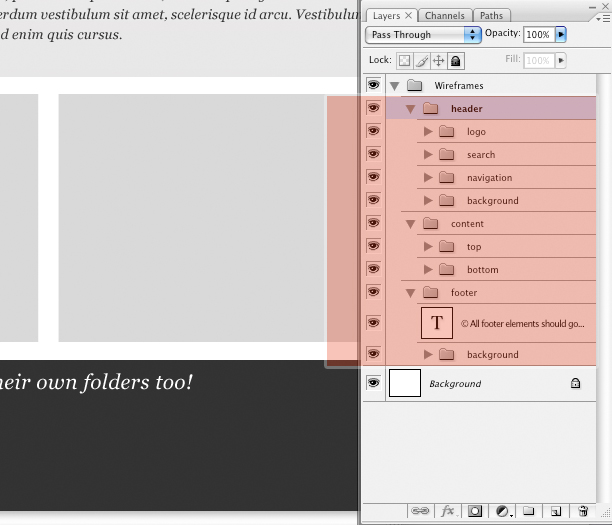
Noterai che la mia struttura di cartelle predefinita contiene solo tre cartelle principali: "intestazione", "contenuto" e "piè di pagina".
Questo semplice set contiene le cartelle di base utilizzate dalla maggior parte dei siti Web e mi consente di iniziare con il piede giusto fornendo una piattaforma organizzativa efficace.

Noterai che ho etichettato tutte le cartelle nel modo più semplice possibile .
Queste cartelle ospiteranno una manciata di sottocartelle. Man mano che il tuo design cresce, assicurati che le nuove cartelle siano etichettate altrettanto chiaramente.
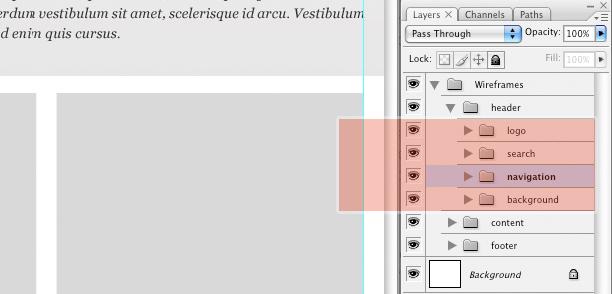
Espandendo la cartella "header" , vedrai l'organizzazione delle sottocartelle.
Si noti che la sottocartella di "navigazione" è solitamente la più complessa: tenere a mente lo sviluppatore mentre si etichetta e si crea questa sottocartella e il suo contenuto è importante.

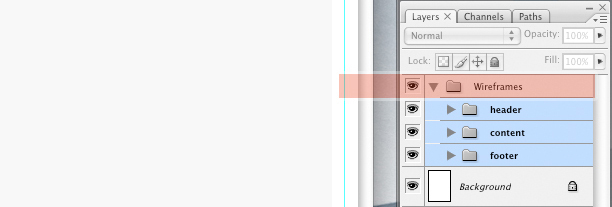
Un ultimo passaggio prima di passare alla progettazione è raggruppare questa raccolta di cartelle in una cartella principale denominata "wireframes" .
Ciò contribuirà a mantenere il contenuto organizzato per quando iniziamo a progettare e colorare. È anche un buon modo per distinguere tra varie pagine all'interno dello stesso file PSD.

2. Gestione dei livelli per un intero sito
Quando i designer entrano in un solco, rinunciare alla struttura per la creatività può essere facile. Questo è quando l'auto-disciplina deve dare il via.
Dobbiamo forzarci a prendere il tempo per organizzare gli strati che creiamo .
Ora che la configurazione iniziale è completa, darò una panoramica di come raggruppo vari elementi di un design completo.
Come saprai, la progettazione raramente segue un percorso lineare, quindi tieni presente che questa è solo una delle soluzioni forse infinite.
"Se tutti i designer seguissero una procedura standard di organizzazione dei propri PSD [organizzando le proprie cartelle seguendo una serie standard di linee guida], si potrebbe facilmente sbarazzarsi di un'ora di costi di sviluppo, se non di più. Per non parlare del fatto che dovresti colmare una frattura tra design e sviluppo, tagliando qualsiasi oscillazione rispetto al design originale che è comune nella fase di sviluppo "
Matt Sears, sviluppatore di Ruby on Rails
3. Struttura delle cartelle in dettaglio
Inizieremo con una panoramica del corpo principale (il contenuto) e finiremo con l'intestazione, perché ha un elemento importante (navigazione) che richiede un'attenzione speciale.

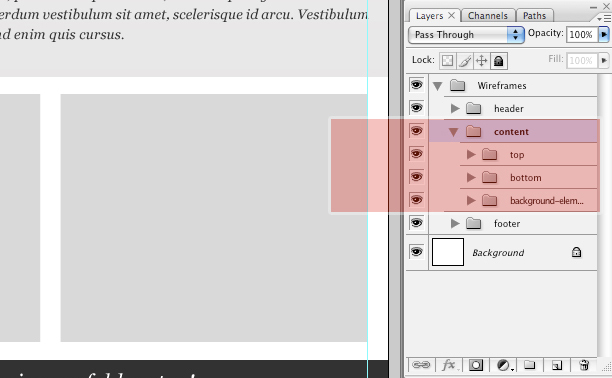
Aprendo la cartella dei contenuti, noterai che ho diviso le sottocartelle in modo che il layout visivo del design del sito si rifletta nella struttura delle cartelle .
Ad esempio, poiché il contenuto ha una sezione superiore e inferiore, li ho etichettati di conseguenza: "top" e "bottom" .
Ho anche inserito tutte le grafiche di sfondo (sfumature e altre immagini che dovranno essere tagliate per l'HTML) nelle proprie cartelle.

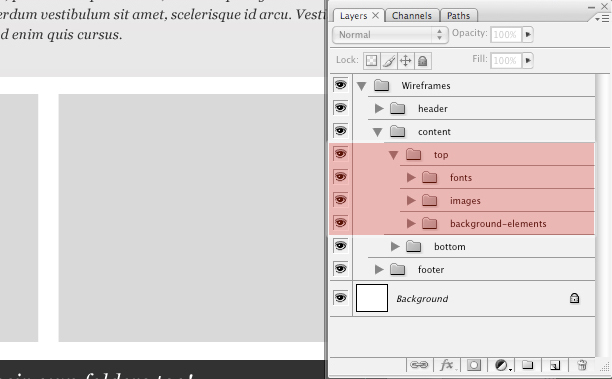
Ora apriamo la cartella "top" (una sottocartella della cartella "content" ), che contiene diversi elementi comuni, come uno spazio per il testo, uno spazio per un'immagine, ecc.

Si noti l'uso di un'altra sottostruttura per ulteriori livelli e cartelle.
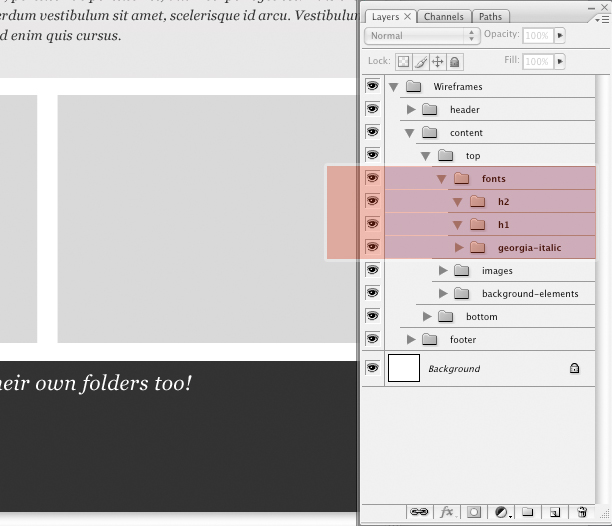
Le cartelle sono state designate per font, immagini e grafica di sfondo (sfumature, colori a tinta unita, ecc.).
Poiché i font possono essere fonte di distrazione per gli sviluppatori mentre ordinano un PSD, apriamo la cartella "fonts" per vedere come li ho organizzati.
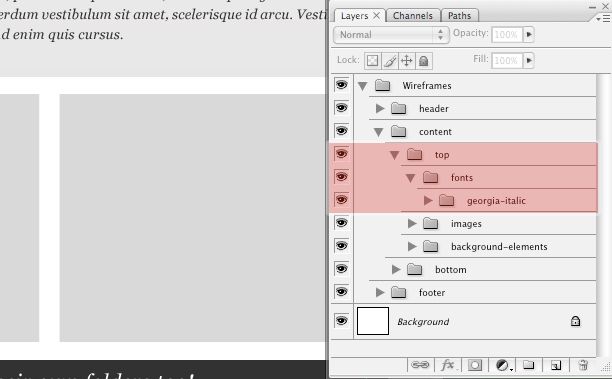
Ho basato il mio metodo sul feedback che ho ricevuto da uno sviluppatore che ha affermato che sarebbe fantastico poter fare clic sui caratteri per creare sezioni senza che il testo si intromettesse.

Ho preso un ulteriore passaggio e in realtà ho dato al livello lo stesso nome del carattere .
Ciò consente immediatamente allo sviluppatore di sapere quale font utilizzare quando si codifica l'HTML.
Per i modelli più complicati, è possibile creare cartelle aggiuntive per specificare altri tipi di carattere e caratteri di intestazione importanti.
(Suggerimento: le intestazioni sono tipicamente etichettate come H1, H2 e così via nella terminologia CSS / XHTML, quindi etichettare i caratteri di intestazione nello stesso modo è una buona pratica).
Qualunque cosa relativa ai font dovrebbe essere contenuta nella cartella "fonts" , in modo che lo sviluppatore debba fare un solo clic per rimuovere tutti i font e isolare gli elementi grafici del sito.
Potrebbe sembrare qualcosa del genere:

Usa sempre la tua intuizione e mantieni le tue etichette semplici ed evidenti .
Questa tecnica non riguarda lo sviluppo manuale di uno sviluppatore; si tratta di creare un file facile da usare che aiuti tutti nel lungo periodo.
Più si distinguono gli elementi, i livelli e le cartelle nel progetto, più le cose saranno più fluide nella fase di sviluppo .
Utilizza questo metodo di organizzazione durante l'intero processo e rimarrai sorpreso dalla rapidità con cui diventa una seconda natura.

4. Navigazione e Roll-Overs
Quando configuri la tua interfaccia di navigazione, che tu stia utilizzando schede, testo normale o qualcos'altro, dovrai indicare al tuo sviluppatore come dovrebbero apparire le schede in stati specifici .
Ad esempio, una scheda dovrebbe cambiare colore quando l'utente lo passa sopra? È necessario JavaScript speciale, ad esempio per la dissolvenza? Le possibilità sono infinite, quindi non aspettarti che lo sviluppatore sia in grado di leggere la tua mente. Le cartelle vanno solo così lontano nel mostrare questi dettagli.
Ti incoraggio ad integrare il tuo PSD con un brief di progettazione che fornisca indicazioni specifiche sugli aspetti più complessi e dettagliati del tuo design.
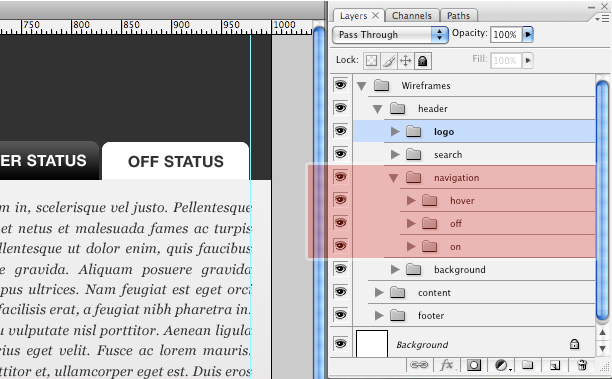
Supponiamo che l'interfaccia utente (UI) del nostro progetto abbia una struttura a schede. Gli sviluppatori tendono ad usare termini specifici quando si riferiscono ai vari "stati" di una scheda (per "stato" intendo i vari modi in cui una scheda viene visualizzata all'utente).
Nelle mie interviste con gli sviluppatori, ho trovato i seguenti termini per essere il più coerentemente usato e riconoscibile.
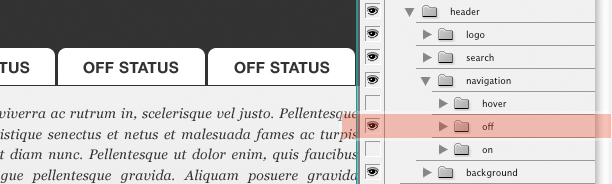
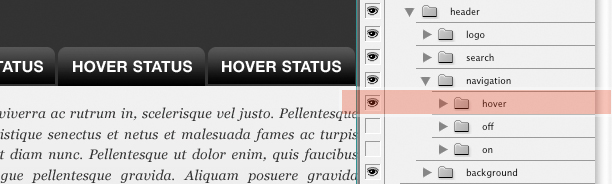
Si prega di notare l'immagine che corrisponde a ciascuna descrizione e notare come la struttura della cartella riflette il mio processo di pensiero.

5. Correggi le etichette e i loro stati
On : lo stato "on" di un elemento di navigazione (in questo caso una scheda) indica che la pagina correlata è attualmente visualizzata. In genere, dovrebbe essere il più evidente.

Off : questo stato indica che una scheda è selezionabile ma non viene attualmente visualizzata o spostata con il mouse.

Passaggio del mouse : questo stato mostra come viene visualizzata la scheda quando il cursore del mouse si posiziona su una scheda inattiva. Il trattamento grafico di questo stato è spesso lo stesso dello stato "on", ma dovrebbe comunque avere la propria cartella.
La chiave è la coerenza: indipendentemente da ciò che etichetti le tue schede, assicurati di mantenerle coerenti!

6. Una nota finale sulle schede
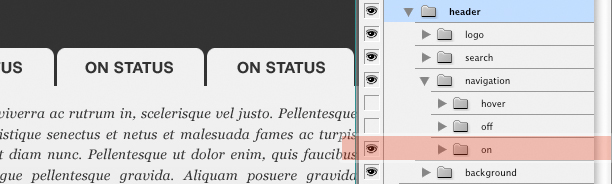
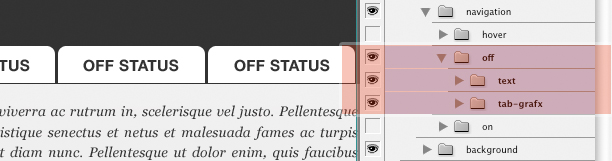
Aprendo una delle sottocartelle nella navigazione (la cartella "off" nella schermata qui sotto), vedrai che ho nuovamente raggruppato tutto il testo in una cartella separata.
Questo è facoltativo, poiché il testo fa spesso parte della composizione grafica della scheda.
Se il testo verrà ricreato in HTML, ti consiglio di inserirlo in una cartella separata in modo che lo sviluppatore possa selezionarlo per semplificare l'affettatura del grafico.

7. Finalizzazione dei file
Questa strategia può sembrare un po 'ossessiva, e prestare attenzione alla struttura e all'ordine quando si è presi dai lanci di un grande design non è facile.
Tuttavia, prenditi il tempo necessario alla fine di un progetto per organizzare ed etichettare le tue cartelle in modo appropriato .
Se hai illustrazioni complicate nel tuo progetto, prova a appiattirle in un unico livello ben etichettato.
Se ciò non può essere fatto (forse a causa di sofisticati metodi di fusione), prova a convertire i livelli in oggetti intelligenti e quindi a rasterizzarli.
In definitiva, l'obiettivo è ridurre al minimo gli strati e le cartelle e quindi etichettarli tutti nel modo più chiaro possibile.
8. Un passo nella giusta direzione
Gli sviluppatori e i progettisti non sempre pensano allo stesso modo.
Mentre molti designer lavorano in uno stato di caos creativo, gli sviluppatori di solito fanno affidamento su ordine, struttura e logica .
Mentre progettiamo, una piccola organizzazione fa molto per mantenere gli sviluppatori felici.
Non c'è sicuramente un modo giusto per organizzare i file PSD, quindi rivolgiti ai tuoi sviluppatori e scopri cosa puoi fare per creare file PSD che mantengano tutti sani di mente!
Josh Sears è uno scrittore, illustratore e designer per una serie di progetti basati sul web. Si guadagna da vivere come Lead Web Designer, direttore creativo e co-proprietario di Littlelines.com . Puoi controlla il suo lavoro qui o segui i suoi aggiornamenti su Twitter .
Applica questi suggerimenti quando lavori con Photoshop? Quali altre tecniche usi per organizzare i livelli di Photoshop?