Come iniziare con Sass
C'è un problema persistente con i CSS; non supporta variabili. Ogni volta che si specifica un colore, un blocco di testo o un bordo dell'immagine, è necessario ripetere il codice esadecimale. Quando vuoi cambiare il colore, devi farlo ovunque. Ovviamente c'è l'opzione 'Sostituisci tutto' nel tuo editor di testo, ma la mancanza di supporto integrato per gli stili orientati agli oggetti è un enorme svantaggio del CSS.
Numerosi progetti hanno tentato di risolvere il problema, e uno dei più popolari è Sass.
Per quelli di voi che non lo conoscono bene, Sass è un preprocessore CSS che espande efficacemente le capacità dei CSS. Consente di utilizzare funzioni di programmazione più avanzate nei fogli di stile.
Questo articolo ti illustrerà le nozioni di base e ti aiuterà nel lavoro di preparazione necessario per configurare Sass, in modo che tu possa utilizzarlo nei tuoi progetti.
Caratteristiche di Sass
Il Sito web Sass descrive la lingua come segue:
Sass è una meta-lingua in cima ai CSS che viene usata per descrivere lo stile di un documento in modo pulito e strutturato, con più potere di quanto non consenta il CSS. Sass offre entrambi una sintassi più semplice ed elegante per i CSS e implementa varie funzionalità utili per creare fogli di stile gestibili.
Potresti chiederti esattamente perché dovresti prendere il tempo per imparare questo nuovo linguaggio per lo stile dei progetti del tuo sito web? La risposta sta sotto in questa breve lista di fantastiche caratteristiche che Sass porta con sé e porta in tavola. O più correttamente, ai fogli.
- Annidamento di una funzione che consente di nidificare selettori figlio all'interno del selettore genitore o di nidificare le proprietà, risparmiando così molte ripetizioni e mal di testa.
- Variabili questa funzione consente di stabilire variabili personalizzate preimpostate (come colori e numeri) da utilizzare in tutto il foglio di stile, il che rende il passaggio e le modifiche un gioco da ragazzi.
- Le operazioni e le funzioni semplificano la matematica che tende a venire con lo stile CSS, consentendo di calcolare facilmente le dimensioni e / o il colore di un elemento nel foglio di stile senza doverli calcolare correttamente.
- Mixin è una funzionalità enorme che consente di risparmiare spazio e tempo e consente di riutilizzare continuamente interi blocchi all'interno del foglio di stile senza il consueto problema di copia e incolla del codice.
- Argomenti questo è dove Sass brilla davvero, implementando liste di variabili a cui è assegnato un valore ogni volta che viene utilizzato un mixin questa funzione può davvero estendere la potenza dei tuoi mix.
Con la potenza combinata di queste caratteristiche, Sass solleva totalmente la barra per quanto riguarda lo stile del design del tuo sito web. Aggiunta di un nuovo livello di funzionalità che vale sicuramente la pena esaminare.
Dopotutto, come designer siamo sempre alla ricerca di soluzioni che si espanderanno sull'efficacia del nostro lavoro. E Sass è uno che semplifica allo stesso tempo il processo anche per noi. Cosa si potrebbe chiedere di più?
I contro
Naturalmente, non è tutto al rialzo. Anche all'interno della sua evoluzione dal Sass originale a SCSS (Sassy CSS) parte del disordine inutile che ha dato un tale fascino - liberando i designer dal temuto punto e virgola mancante o parentesi graffa - è stato aggiunto per placare alcuni membri della comunità.
- Non lo standard che potrebbe non avere importanza per alcuni, ma che tiene in considerazione molti nella comunità alla ricerca di soluzioni che possano pienamente implementare e gestire, e con la mancanza di accettazione viene la mancanza di risorse dedicate.
- Non necessariamente team friendly, che in realtà è uno spill-over di Sass non standardizzato e ampiamente utilizzato all'interno della community. Lavorare su un team in cui tutti devono essere in grado di accedere e manipolare il codice è problematico se si utilizza Sass.
- Se il tuo codice è impuro verrà visto che se finisci con un sacco di problemi nel back-end, non aspettarti che l'output sia pulito e nascondilo per te (qui la funzione di nidificazione può effettivamente funzionare contro di te se usi gruppo troppo pesante quando tradotto).
- Non troppo amichevole per i principianti, devi avere già familiarità con la codifica dei CSS per essere in grado di gestire Sass. Saltare dritto senza una comprensione rudimentale dei CSS porterà solo a problemi.
Ora che le bilance sono state bilanciate, puoi prendere una decisione più consapevole sul fatto che Sass sia o meno per te. Se abbiamo stuzzicato la tua curiosità, preparati a prendere Sassy.
Installare Sass
La prima cosa che dovresti sapere su Sass è che avrai bisogno di usare la riga di comando.
Gli utenti Linux hanno il vantaggio qui, poiché sono probabilmente intimamente familiari con la loro linea di comando. Gli utenti Windows e OSX potrebbero non essere così fortunati. Se hai bisogno di aiuto per iniziare, consulta la Guida ai prompt dei comandi OSX o la Guida ai prompt dei comandi di Windows
Prima di poter installare ed eseguire Sass, è necessario assicurarsi di avere installato Ruby. Windows tende a non avere Ruby preinstallato quindi sarà necessario installare Ruby usando il programma di installazione di Windows. Se sei un utente Linux, accedi alla tua riga di comando e installa sia Ruby che Ruby Gems. Se stai usando OSX hai una pausa qui da quando Ruby viene preinstallato.
Ora che hai capito la riga di comando e hai installato Ruby, sei finalmente pronto per installare Sass.
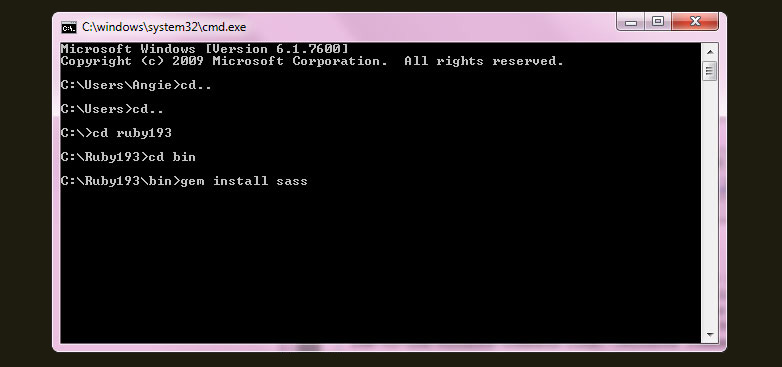
- Apri la tua riga di comando
- Passare alla cartella bin Ruby
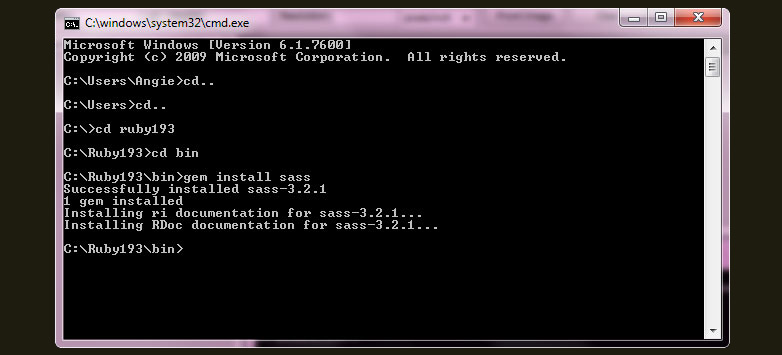
- Inserisci "gem install sass"

Questo è tutto! Sass è installato, sei pronto per partire.

Utilizzando Sass
Ora creeremo un foglio di esempio di esempio estremamente semplice che ti darà un'idea di come funziona Sass e come usarlo.
Usando il tuo editor di testo preferito crea un file intitolato "test.scss"
Inserisci solo un po 'di stile semplice come:
.black {color: #000;}Per assicurarti che Sass funzioni come dovrebbe, apri la riga di comando e vai alla cartella contenente il tuo file di test. Immettere "sass test.scss" e l'output dovrebbe essere ciò che è nel file css.

È possibile che l'errore "sass" non sia riconosciuto come comando interno o esterno ... Se ciò dovesse accadere, è necessario aggiungere un percorso al file bin di Ruby. Per fare questo vai al tuo Pannello di controllo> Sistema> Avanzate> Variabili d'ambiente. Clicca Aggiungi . Il nome della variabile sarà path e il valore della variabile sarà l'indirizzo della cartella del Ruby bin (c: Ruby ### bin)
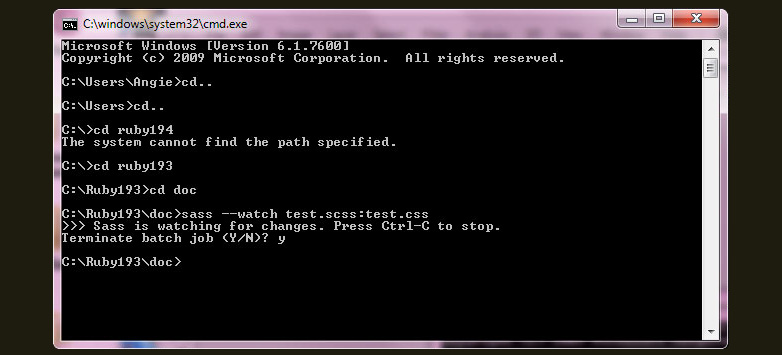
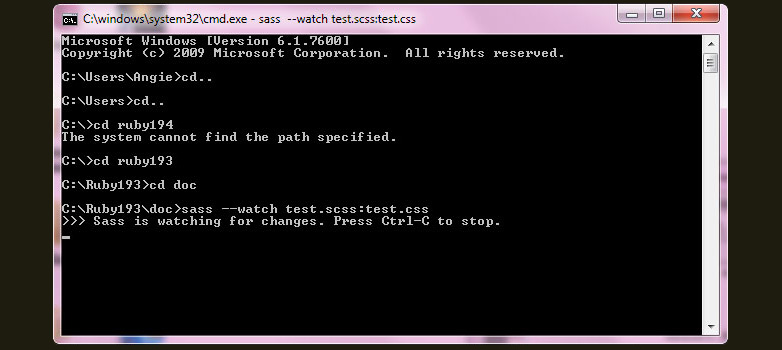
Convertire il file Sass in un file CSS in modo che quando si modifica il file test.scss, test.css si aggiorni automaticamente. Fai questo inserendo il seguente nella tua riga di comando.
sass --watch test.scss:test.css
Puoi anche guardare intere cartelle usando il seguente.
sass --watch stylesheets/sass:stylesheets/cssSintassi
Sass originale usa l'estensione .sass e offre un formato pulito, facile da leggere che non usa parentesi o punti e virgola, ma è invece bianco. Questa era la versione originale di Sass e non sarà mai ammortizzata, anche se Sass è passato a SCSS (che mantiene l'aspetto tradizionale dei CSS, incoraggiando una migliore nidificazione ed è più riconoscibile e accettato quando si lavora in un team).
Sass originale assomiglia a questo:
.blackcolor: #000Come abbiamo già visto, SCSS si presenta così:
.black {color: #000;}Non c'è una risposta giusta o sbagliata su cui dovresti usare. Entrambi offrono i loro vantaggi e svantaggi. Suggerisco di provare ciascuno e vedere quale si sente giusto per te.
Conclusione
Alla fine, è innegabile che Sass sia uno strumento potente, e come con tutte le tecnologie in rapida crescita, più persone nella comunità lo esplorano e lo usano, più è probabile che crescerà e fiorirà.
Sei un utente Sass o SCSS? Cosa ne pensi delle possibilità offerte da Sass? Fateci sapere nella sezione commenti qui sotto.
Immagine in primo piano e miniatura, immagine semplificata via Shutterstock