Come saperne di più nel 2014
Albert Einstein una volta disse: "Ogni pazzo può saperlo. Il punto è capire ". Una cosa è essere consapevoli di ciò che c'è di nuovo nel web design, un altro è essere nel vivo producendo progetti utilizzabili che risolvono i problemi.
Per tenere il passo in questo settore, è necessario un senso accresciuto di curiosità e il desiderio di continuare ad apprendere.
Come designer incentrato sull'utente, trascorro letteralmente metà della mia giornata incontrando stakeholder, colleghi e esperti in materia. Trovare abbastanza tempo tranquillo solo per consegnare ciò che ci si aspetta da me consuma il resto della mia giornata. Ma questa è la carriera che ho scelto (potrei obiettare che mi ha scelto) - Mi piace risolvere problemi, amare il design e sono affascinato dalla tecnologia, quindi non sono sicuro di aver mai avuto una scelta di essere onesto. Ma per ognuno di noi, mantenere le nostre competenze attuali come i cambiamenti tecnologici può essere difficile.
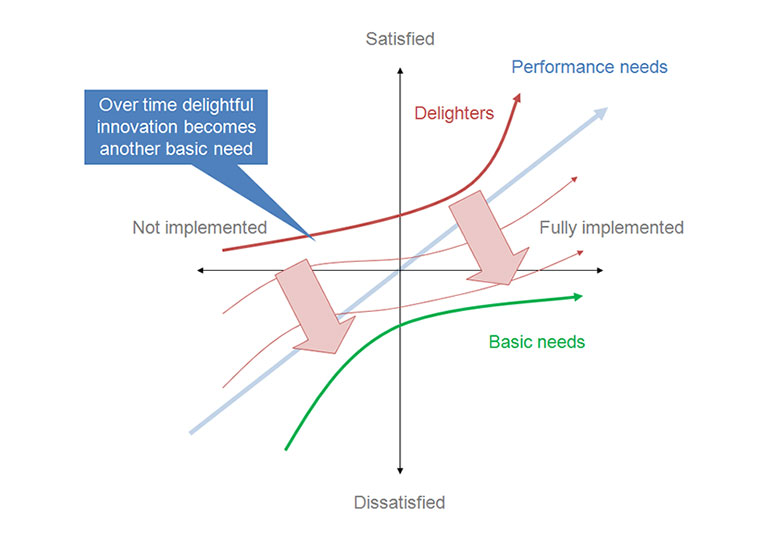
Come ci ricorda il modello Kano, le delizie di oggi si trasformano rapidamente in aspettative minime di domani da parte degli utenti.

Non è facile tenere il passo. Fattore nella vita familiare, appendere con gli amici, guardare il grande gioco, o qualunque sia il tuo colpevole piacere, al momento, e hai un costante diluvio di forze in competizione che gareggiano per qualunque "tempo" rimanga. E poi c'è quell'altra cosa chiamata sonno che nessuno ha (ancora) capito come ottenere.
Quindi qual è il tuo segreto, o meno così segreto, arma? Cosa c'è nel tuo arsenale. Come stai corrente? Leggi, guardi video, ascolti podcast, fai esperimenti con il codice o un po 'di tutto quanto sopra?
Lasciatemi iniziare condividendo ciò che ha funzionato per me personalmente e, a sua volta, ti invito a rivelare dove vai quando devi essere aggiornato.
Sono consapevole che ci sono molte risorse là fuori che devo ancora provare, come ad esempio Adobe TV , Code Academy , Tuts + , Codice scuola , e altri. Quindi non offendersi se uno dei tuoi preferiti non è nella mia lista personale. Intendo finalmente controllare tutti quelli fuori, ma sai cosa dicono delle buone intenzioni.
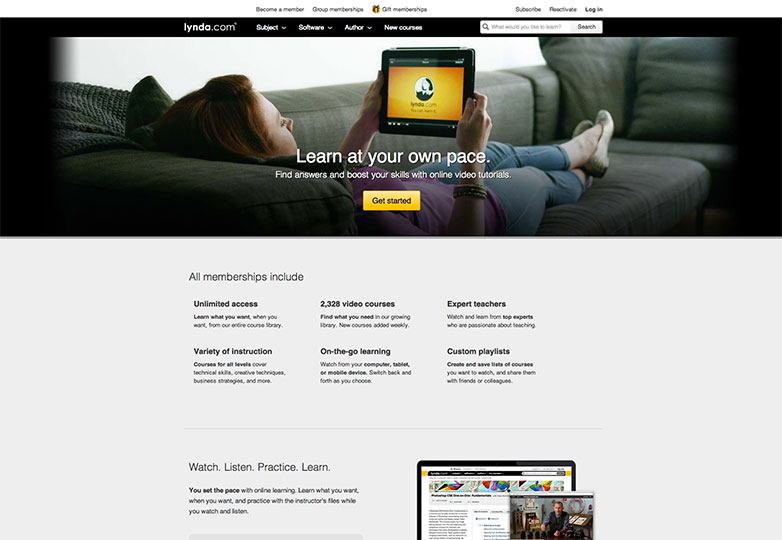
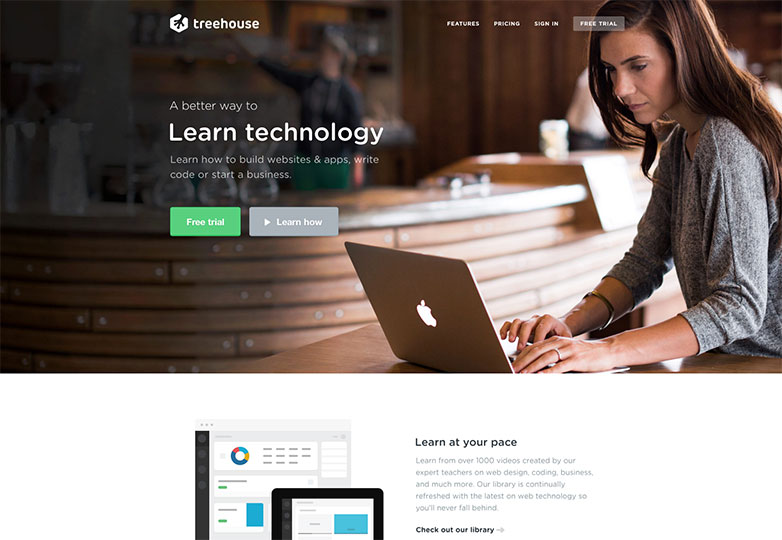
Due dei miei preferiti da lungo tempo sono lynda.com e teamtreehouse.com dipende da quale parte del mio cervello sto usando. Entrambi offrono corsi per il design e la codifica, ma per i miei soldi (oi soldi del mio datore di lavoro mentre pagano il conto), mi rivolgo a lynda.com per il mio cervello destro creativo e artistico, mentre mi appoggiavo a Treehouse per il mio cervello sinistro lato analitico logico.
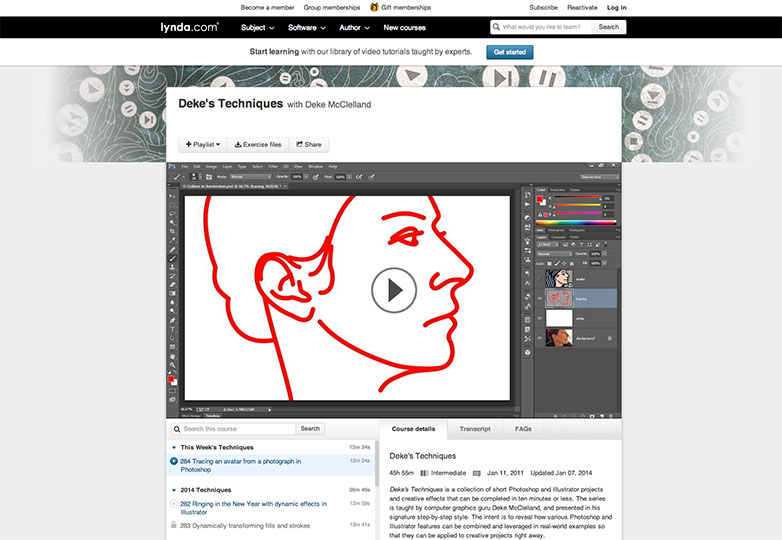
Uno dei miei preferiti su lynda.com è Tecniche di Deke , una raccolta continua di progetti Photoshop e Illustrator che può essere completata in dieci minuti o meno. Ma mi affido anche a lynda.com per corsi completi, come la durata di quasi quattro ore Allenamento essenziale Edge Animate , che ti porta da una panoramica dell'interfaccia fino alla pubblicazione. Allo stesso modo, di Luke Wroblewski Best practice per la progettazione di Web Form ho davvero aperto gli occhi sul perché le forme siano importanti e alcune tecniche avanzate dietro al design delle forme. Ho anche rivolto a lynda.com per esercitazioni più tecniche, come ad esempio Allenamento essenziale per iOS SDK.
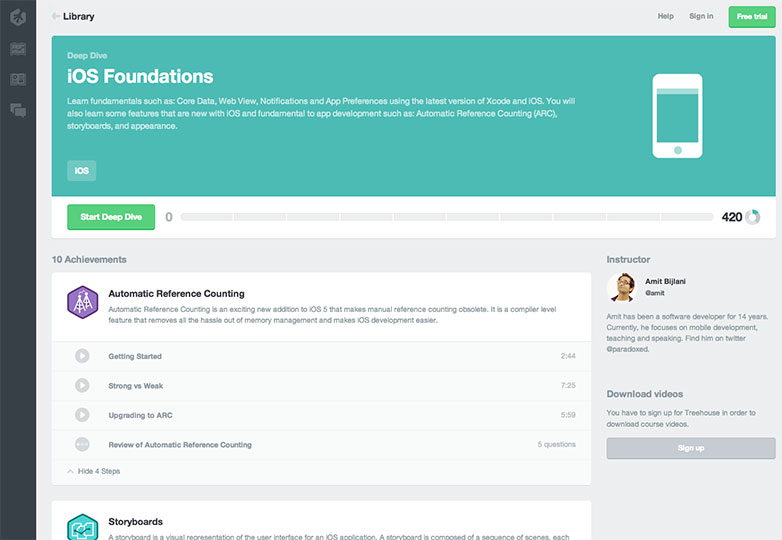
Come ho accennato prima, teamtreehouse.com è la mia casa quando voglio sporcarmi un po 'le mani. Sebbene continui a fornire tutorial video di altissima qualità come lynda.com, le presentazioni di Treehouse trasmettono una vibrazione molto più bizzarra nel modo in cui coinvolgono lo spettatore. A volte mi sembra un po 'troppo per i miei gusti, ma la qualità del contenuto è in definitiva la mia preoccupazione principale, che è molto buona. Ad esempio, per contrastare il loro Fondazioni iOS tutorial sull'equivalente su lynda.com, ciò che amo di Treehouse sono le sfide e i quiz sui codici. Quello che ho trovato, personalmente, è che ho la tendenza ad annuire mentre guardo un tutorial, dicendo "sì capisco." Ma Treehouse presenta sfide di codice in un tutorial che mette alla prova le tue conoscenze, e di solito è a quel punto col tempo mi rendo conto di non averlo capito affatto come pensavo di avere.
Treehouse ha anche gamified l'esperienza di apprendimento per gli abbonati. Guadagni distintivi mentre completi varie attività, esercitazioni e avventure in cui puoi vedere come ti classifica tra i tuoi compagni. Per esempio, sono il numero 2 nella classifica del mio gruppo tra i miei colleghi al lavoro. Il fatto che io sappia anche che prova il metodo dietro la loro follia funziona su almeno uno di noi. Ti permettono anche di condividere i tuoi risultati tramite i social media se ti piacciono i braggadocio, cosa che non avevo mai realizzato prima, ma a quanto pare sono.
Per non essere da meno, Lynda offre certificati di completamento del corso che è possibile stampare o anche inviare per e-mail, anche se non sono sicuro di quanto, se del caso, il peso che porta con il tuo attuale o potenziale datore di lavoro contrariamente a quello che lynda.com potrebbe desiderarti credere.
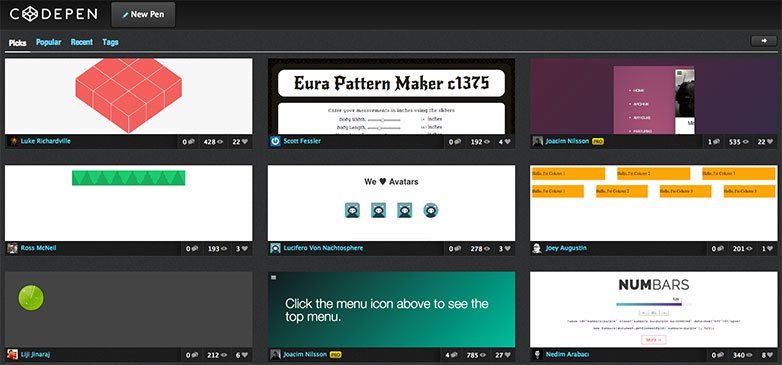
Secondo me, puoi avere tutti i gradi o certificati o distintivi che vuoi, ma alla fine si riduce la capacità di produrre qualcosa. E questo è esattamente il motivo per cui amo codepen.io . Codepen è una sandbox front-end il cui motto è "Demo o non è successo", in cui le persone possono visualizzare e valutare i tuoi demo o persino fornire feedback.
Io uso Codepen su più fronti. Innanzitutto, è una fonte formidabile di ispirazione HTML / CSS / JS. C'è un sacco di dimostrazioni fantastiche questo ti lascia pensare: non ho mai saputo che fosse possibile nemmeno con CSS o HTML. Come hanno fatto ??
In secondo luogo, è un ottimo modo per decodificare qualcosa che ti piace. Certo, non è un sito tutorial, ma tutto il codice utilizzato per ogni demo è interattivo dove puoi letteralmente giocare con esso e testare il lavoro di altre persone per imparare cosa fa cosa. Oppure, se preferisci, come GitHub, puoi biforchiarlo ed estendere la demo di qualcun altro in una nuova direzione.
E ultimo ma certamente non meno importante, è solo un ottimo modo per esercitarsi. Offre moltissime risorse che puoi attingere, come i preprocessori CSS come Sass, LESS e Stylus. Con il clic di una casella puoi anche scegliere di scrivere codice senza prefisso o normalizzare il tuo CSS. Hai un foglio di stile esterno, uno script o anche solo qualcosa da un'altra "penna" a cui desideri collegarti? Non è un problema. Se preferisci, scrivi il tuo codice usando CoffeeScript o LiveScript. Puoi anche collegarti a una libreria esterna come jQuery, Zepto, MooTools, YUI e altri con il clic su un pulsante. Non hai ancora trovato quello che vuoi? Nessuna paura, probabilmente la troverai nel CDNJS libreria a cui Codepen consente di collegarsi esternamente. Per quello che vale, guardo Codepen come il Santo Graal della sperimentazione di front-end.
Quindi vediamo, ho più tutorial video di quelli che riesco a gestire e ho la mia sandbox. Cos'altro potrei volere?
Bene, uno dei miei passatempi preferiti è la lettura di riviste e due dei miei preferiti di sempre sono .NET Magazine e Web Designer, che offrono entrambi abbonamenti iPad. In entrambe le pubblicazioni, troverai incredibili interviste a persone incredibilmente creative e tonnellate di fantastici tutorial ogni mese. Sono entusiasta di ogni nuova versione, per non dire altro.

Aggiungi in Chris Coyier's CSS-Tricks e di Luke Wroblewski lukew.com , e direi che 24 ore non sono abbastanza tempo per adattarsi a tutto questo, almeno non per me.
Quindi ce l'hai tu, il mio repository di "expert-ness" a cui mi rivolgo per l'educazione, l'ispirazione, la sperimentazione e l'intuizione generale di persone come te in tutto il mondo.
Da dove prendi le tue conoscenze e ispirazione? Come pensi di aumentare le tue conoscenze nel 2014? Fateci sapere nei commenti.
Immagine in primo piano / miniatura, immagine di apprendimento via Shutterstock.