Novità per i progettisti, febbraio 2017
Ovunque guardi ci sono nuove versioni e nuovi strumenti spuntano, ma come fai a sapere quali elementi valgono il tuo tempo? Nel nostro roundup mensile presentiamo le ultime risorse che vorrete aggiungere alla vostra cassetta degli attrezzi.
Quasi tutto sulla lista questo mese è gratuito, con alcune app e strumenti a pagamento di alto valore. Saranno sicuramente utili a designer e sviluppatori, dai principianti agli esperti.
Se ci siamo persi qualcosa che pensavate avrebbe dovuto essere nella lista, fatecelo sapere nei commenti. E se sei a conoscenza di una nuova app o risorsa che dovrebbe essere presentata il prossimo mese, twittala su @carriecousins essere considerato!
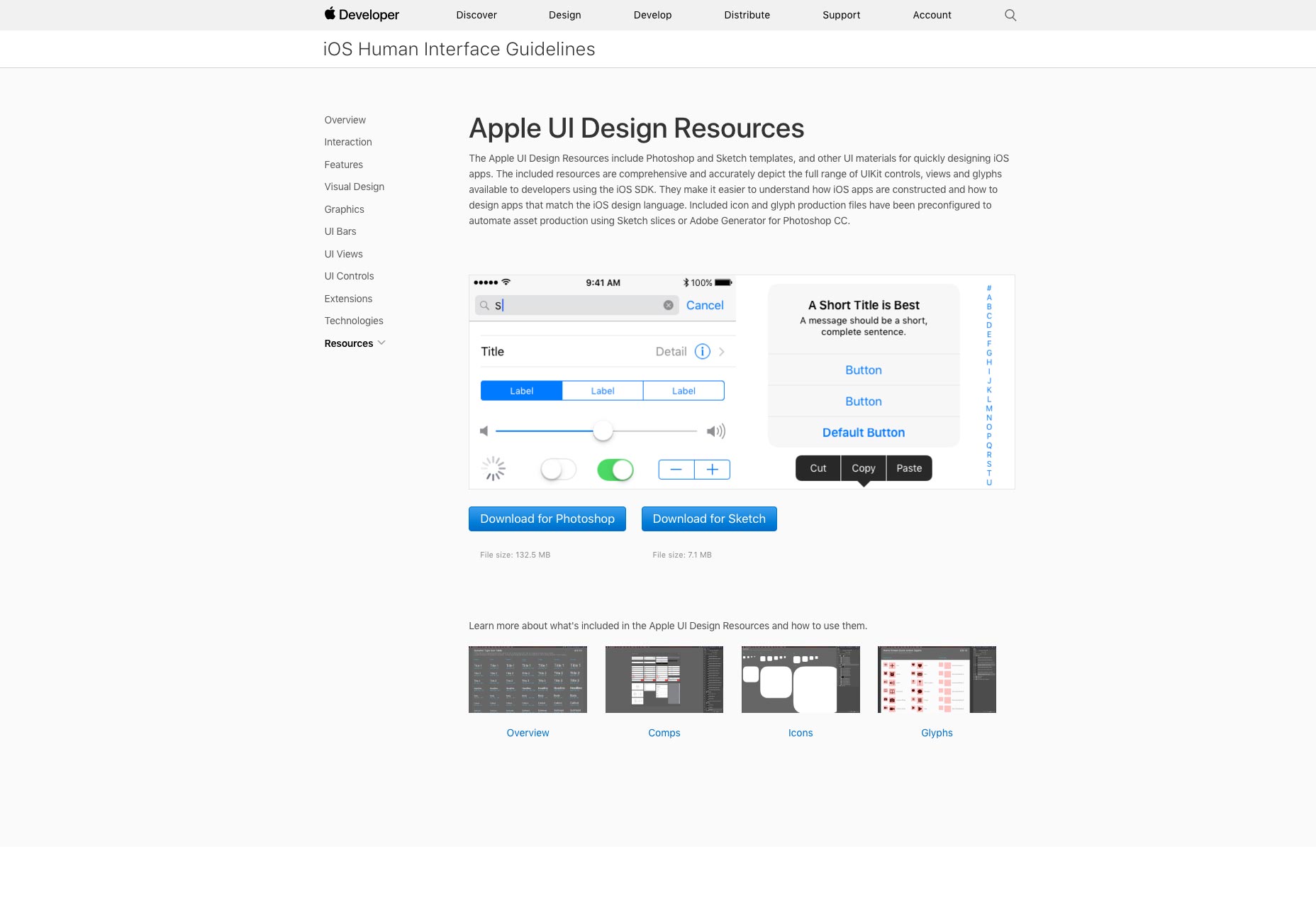
Risorse di progettazione Apple iOS 10
Apple ha rilasciato una nuova serie di risorse di design che include modelli Adobe Photoshop e Sketch e altri materiali dell'interfaccia utente per progettare rapidamente app iOS. Per Apple: "Le risorse incluse sono complete e rappresentano accuratamente l'intera gamma di controlli, viste e glifi di UIKit disponibili per gli sviluppatori che utilizzano l'SDK di iOS. Rendono più facile capire come vengono costruite le app iOS e come progettare app che corrispondono al linguaggio di progettazione iOS. File di produzione di icone e glifi inclusi sono stati preconfigurati per automatizzare la produzione di asset utilizzando le sezioni di Sketch o Adobe Generator per Photoshop CC. "
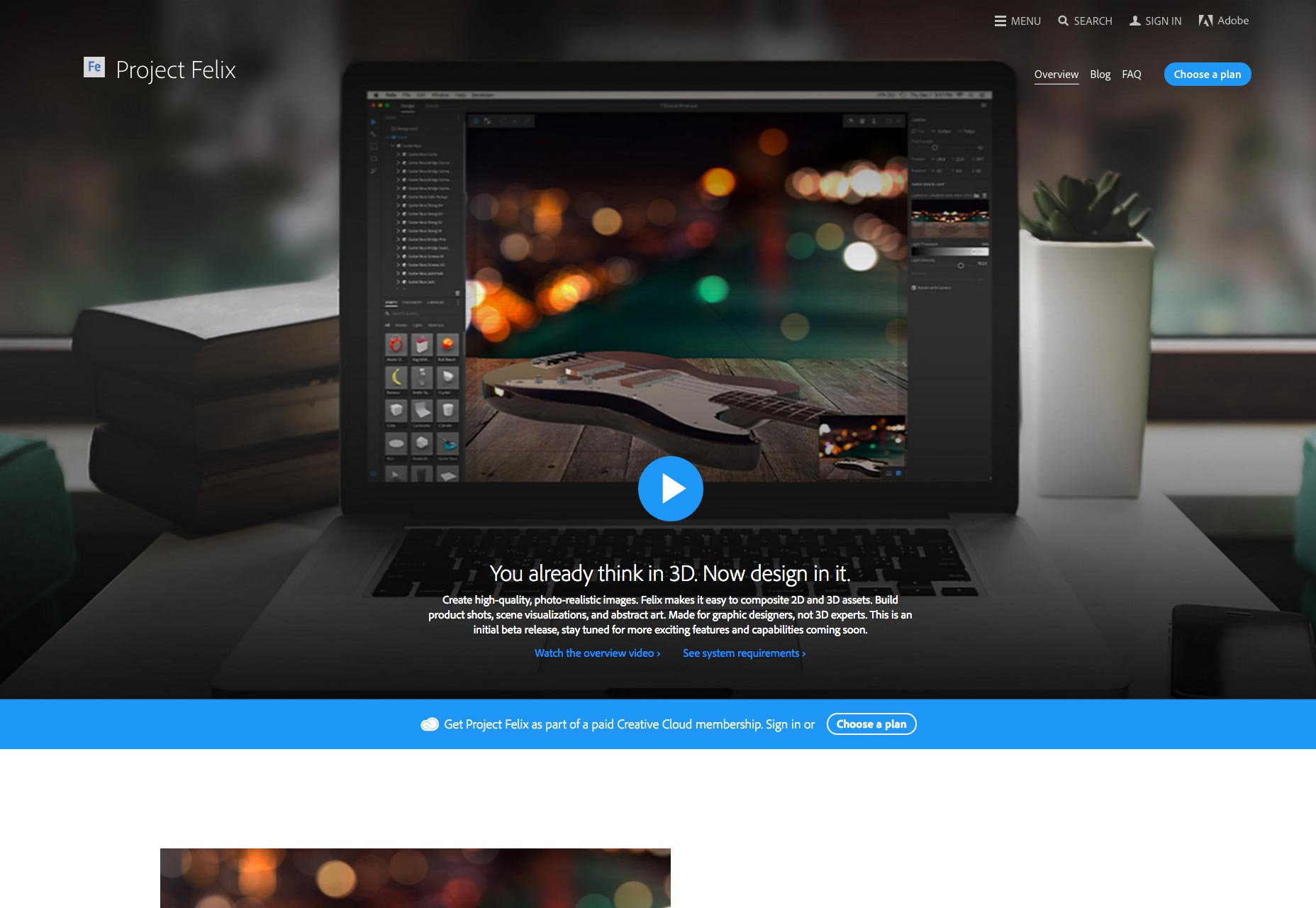
Adobe Project Felix
Adobe è nuovo Progetto Felix consente ai progettisti di creare immagini fotorealistiche di alta qualità utilizzando asset 2D e 3D compositi. È possibile creare scatti di prodotto, visualizzazioni di scene e arte astratta con una serie di strumenti che già si sentono a proprio agio. La versione beta è ora disponibile per Mac e Windows e lo strumento fa tutto il lavoro pesante, anche se non hai esperienza di visualizzazione 3D.
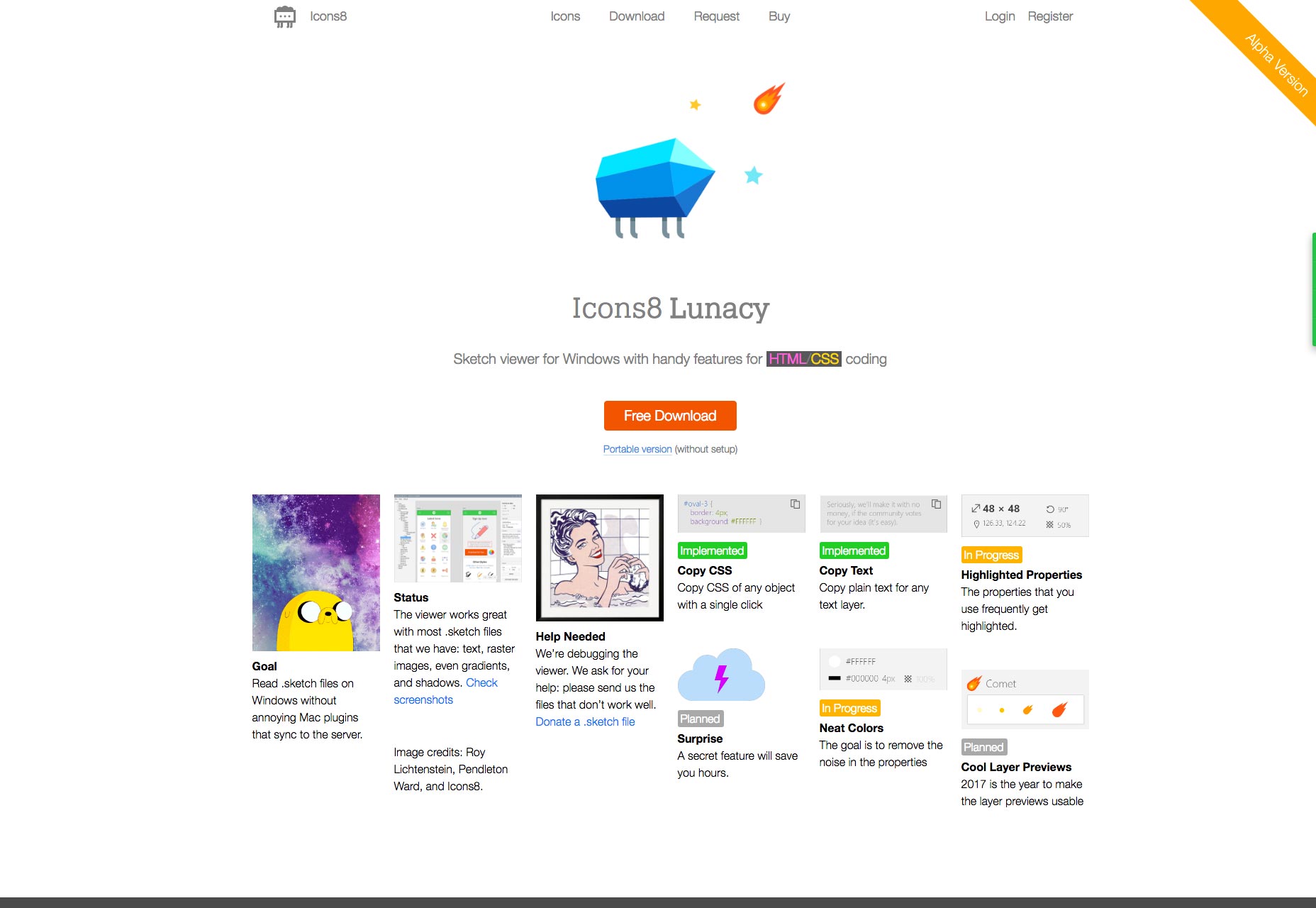
Lunacy: Sketch Viewer per Windows
Icons8 appena rilasciato pazzia , uno strumento che ti permette di aprire i file di Sketch in Windows. Lo strumento gratuito consente agli utenti di esportare immagini, generare CSS per i livelli e lavorare offline. Controlla anche livelli, misure, stili, caratteri e colori in modo da poter lavorare con i file di Sketch lontano da un Mac.
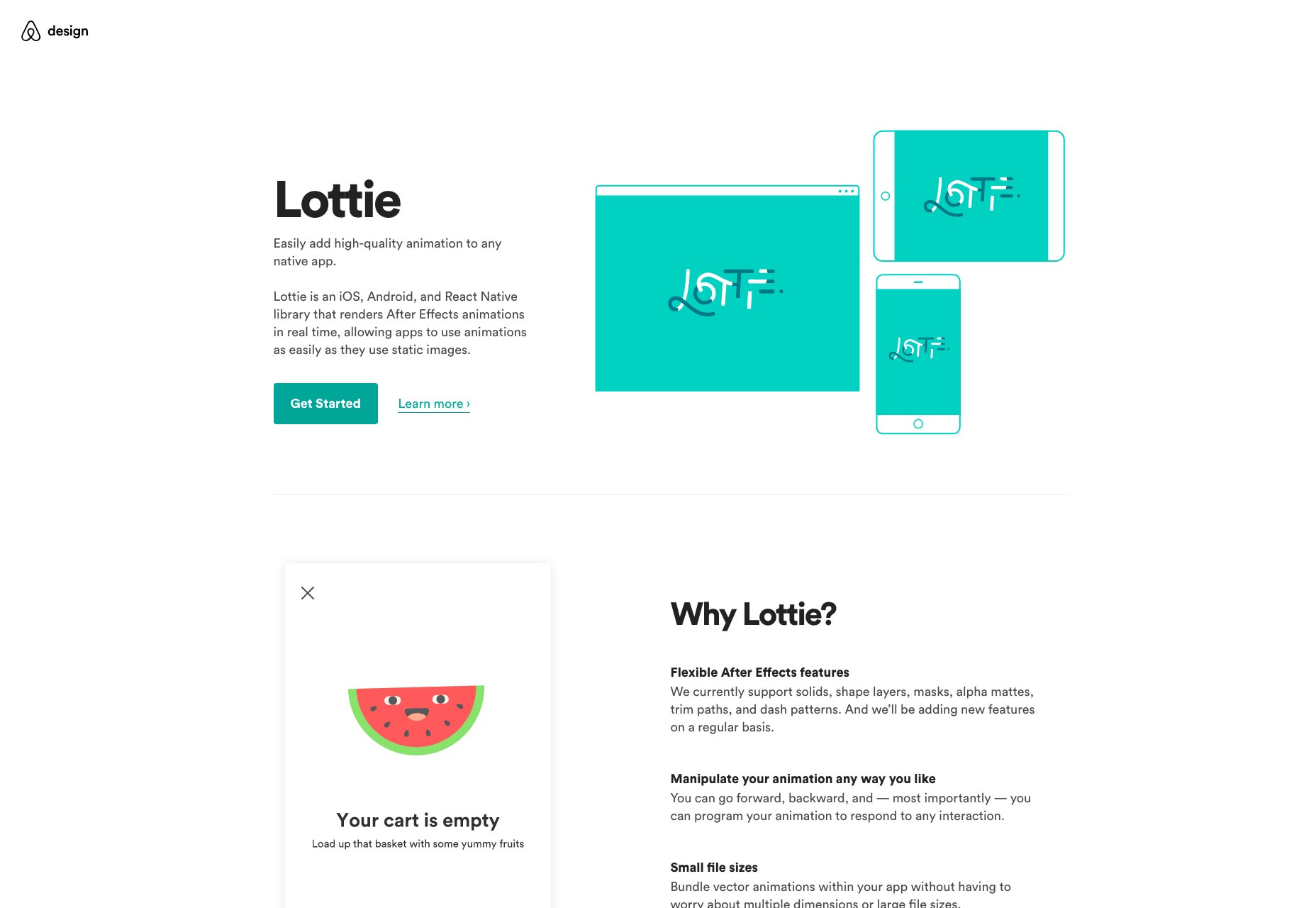
Lottie
Lottie è una libreria iOS, Android e React Native che esegue il rendering delle animazioni di After Effects in tempo reale. Lo strumento di Airbnb consente alle app di utilizzare le animazioni con la stessa facilità delle immagini statiche con file di dimensioni ridotte.
Kit UI Nachos
Il Kit UI Nachos per React include un ottimo stack di base di componenti dell'interfaccia utente precodificati per aiutarti a creare un'app con facilità. Tutto quello che devi fare per accedere al componente è installare, importare e utilizzare le parti che ti piacciono. Questo è un progetto guidato dalla comunità in modo che chiunque possa contribuire e aiutarlo a crescere.
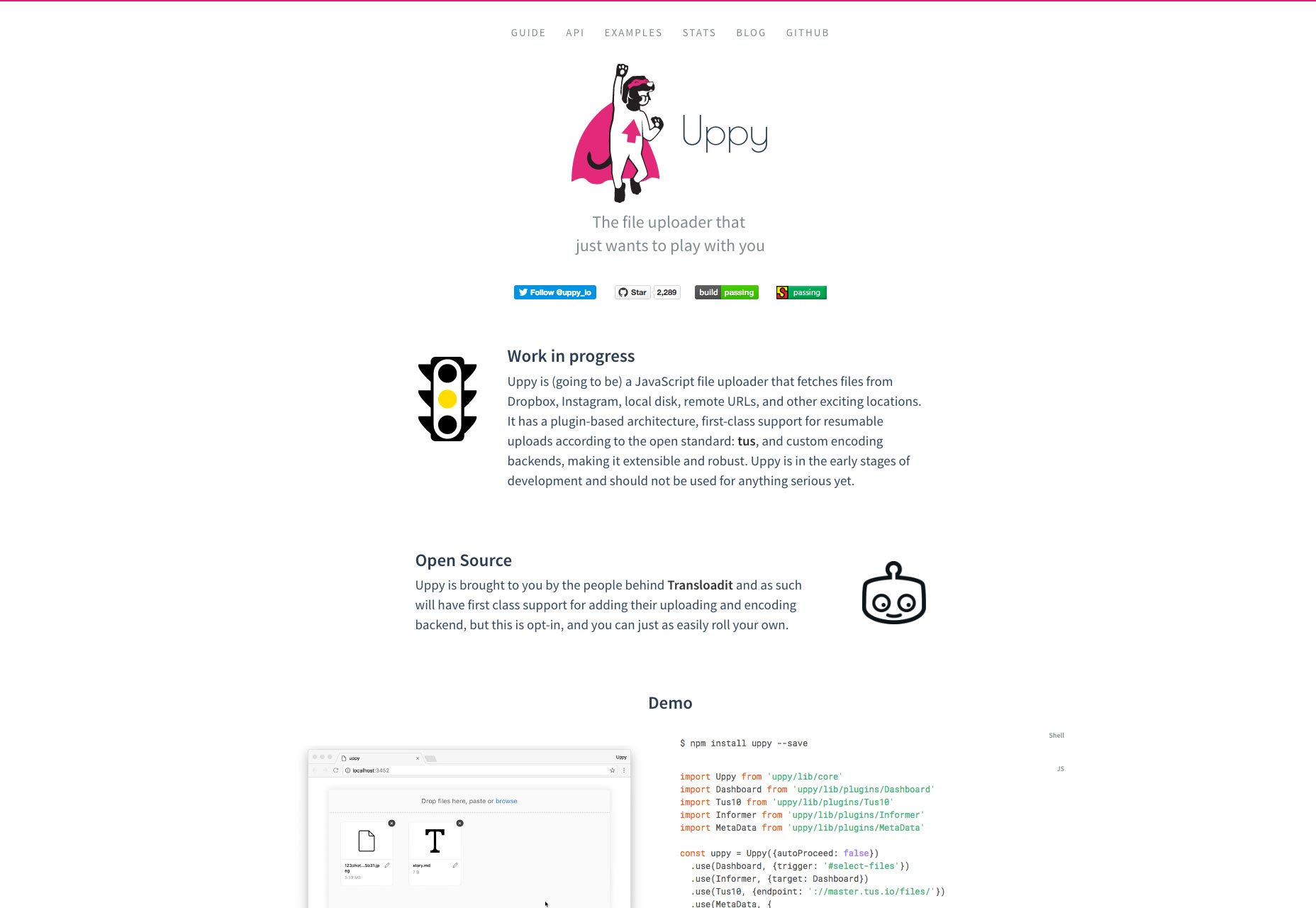
uppy
uppy è un uploader di file JavaScript che recupera file da qualsiasi posizione, come Dropbox, Instagram, un computer locale o URL remoto. Il codice open source ha un'architettura basata su plugin e supporto per i caricamenti ripristinabili. È ancora nelle fasi iniziali, ma ha un grande potenziale.
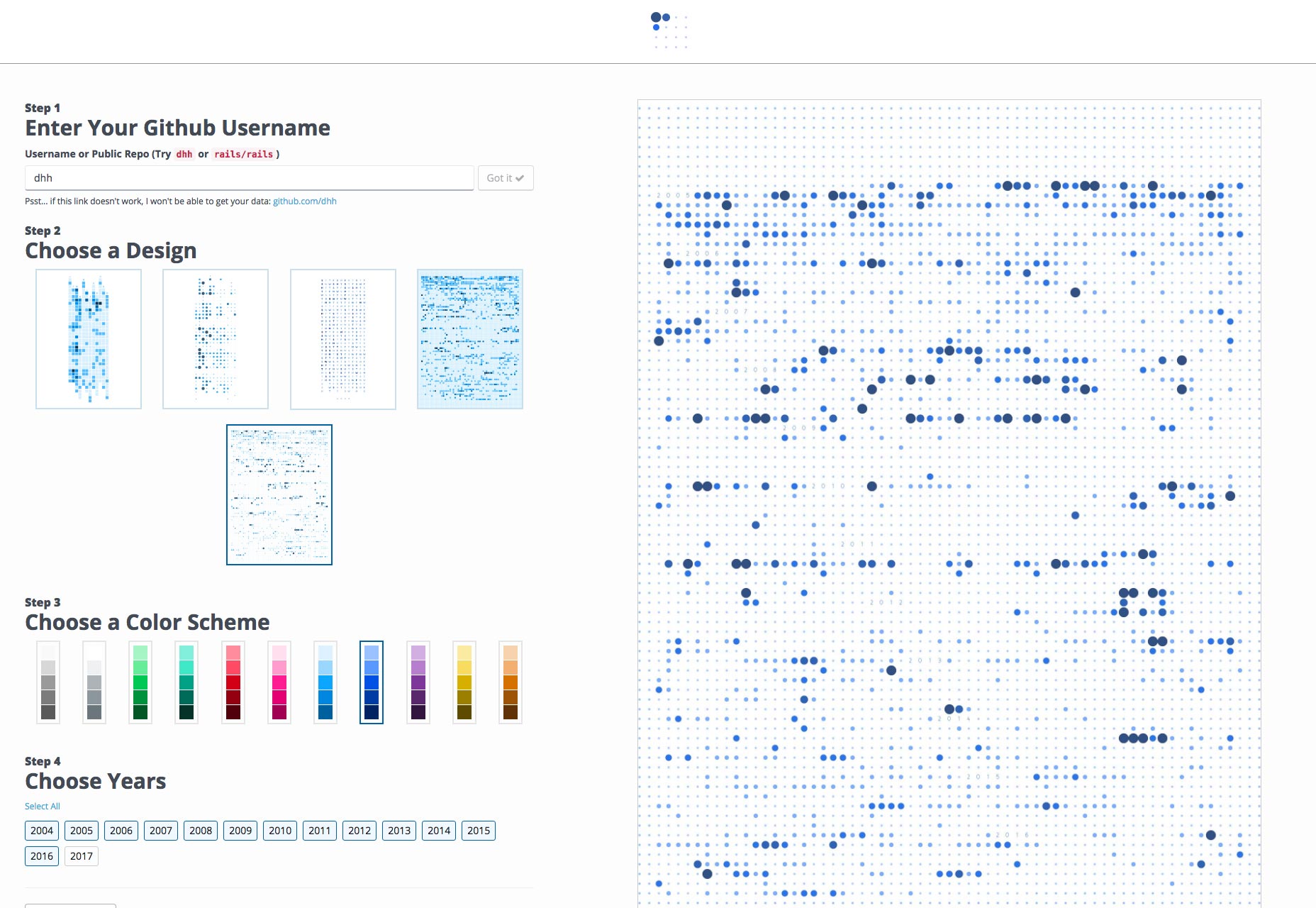
Stampa commit
Quanto sarebbe bello avere un pezzo di grafica stampata che mostri il tuo ingombro su GitHub? Mentre questo è uno scenario geek totale, è possibile ottenere la propria stampa personalizzata da Stampa commit . Basta inserire il tuo nome utente per vedere come appare la tua stampa e ordinarne una per il tuo muro. (Questo potrebbe essere un grande regalo).
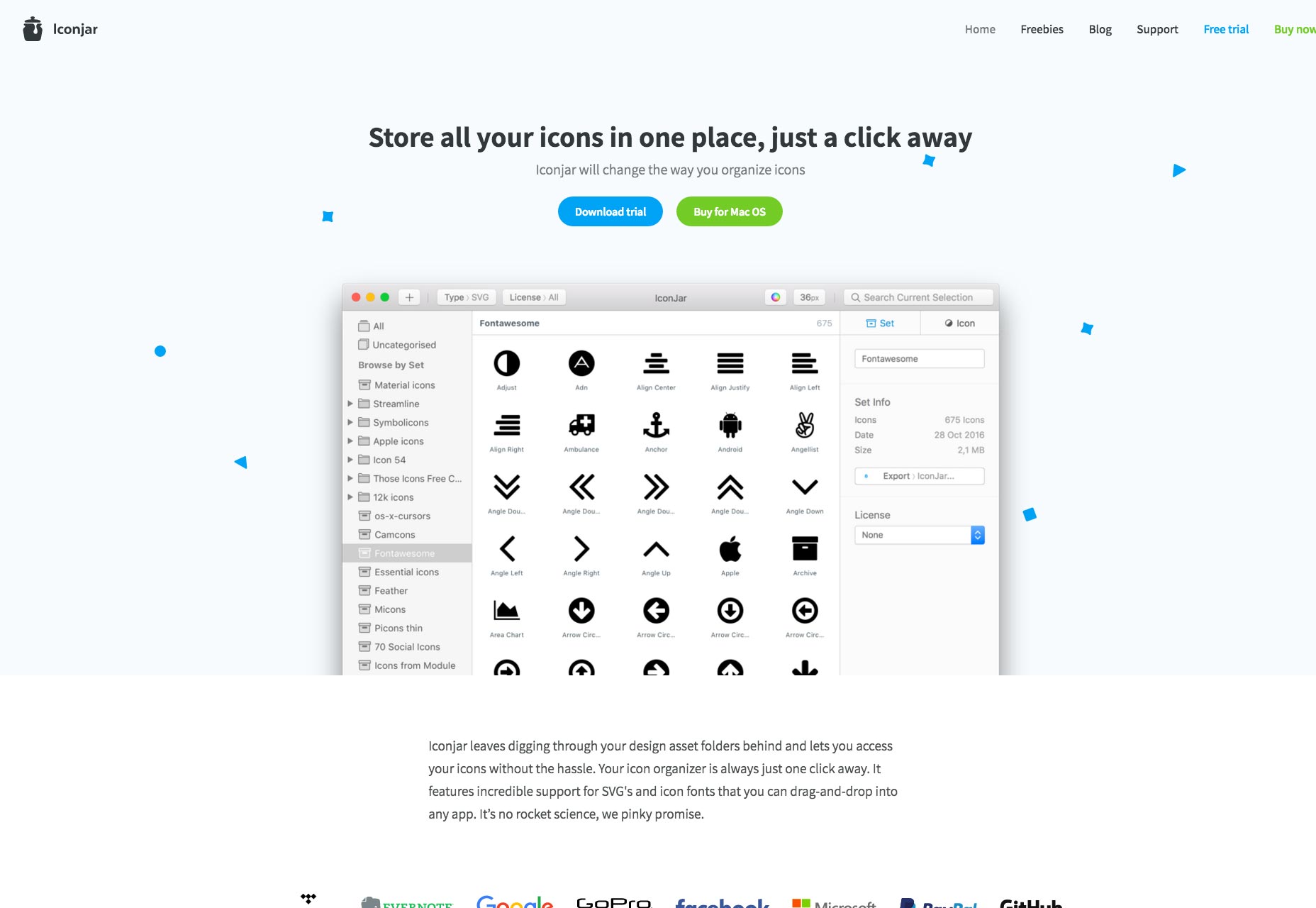
IconJar
Non sei sicuro di come gestire tutte le tue icone? IconJar è uno strumento per aiutarti a organizzare e gestire tutti quei file. Visualizzare in anteprima, esportare e trascinare le icone nello strumento. Funziona con qualsiasi cosa, anche con le app che non supportano nativamente i file SVG. Mentre puoi provarlo gratuitamente, questa app per Mac costa $ 19,99.
Datedropper
Datedropper è uno dei più piccoli raccoglitori di date dell'interfaccia utente di jQuery che troverai ed è piuttosto potente. La nuova versione 3.0 include le interazioni touch, una modalità estesa e script riprogettati.
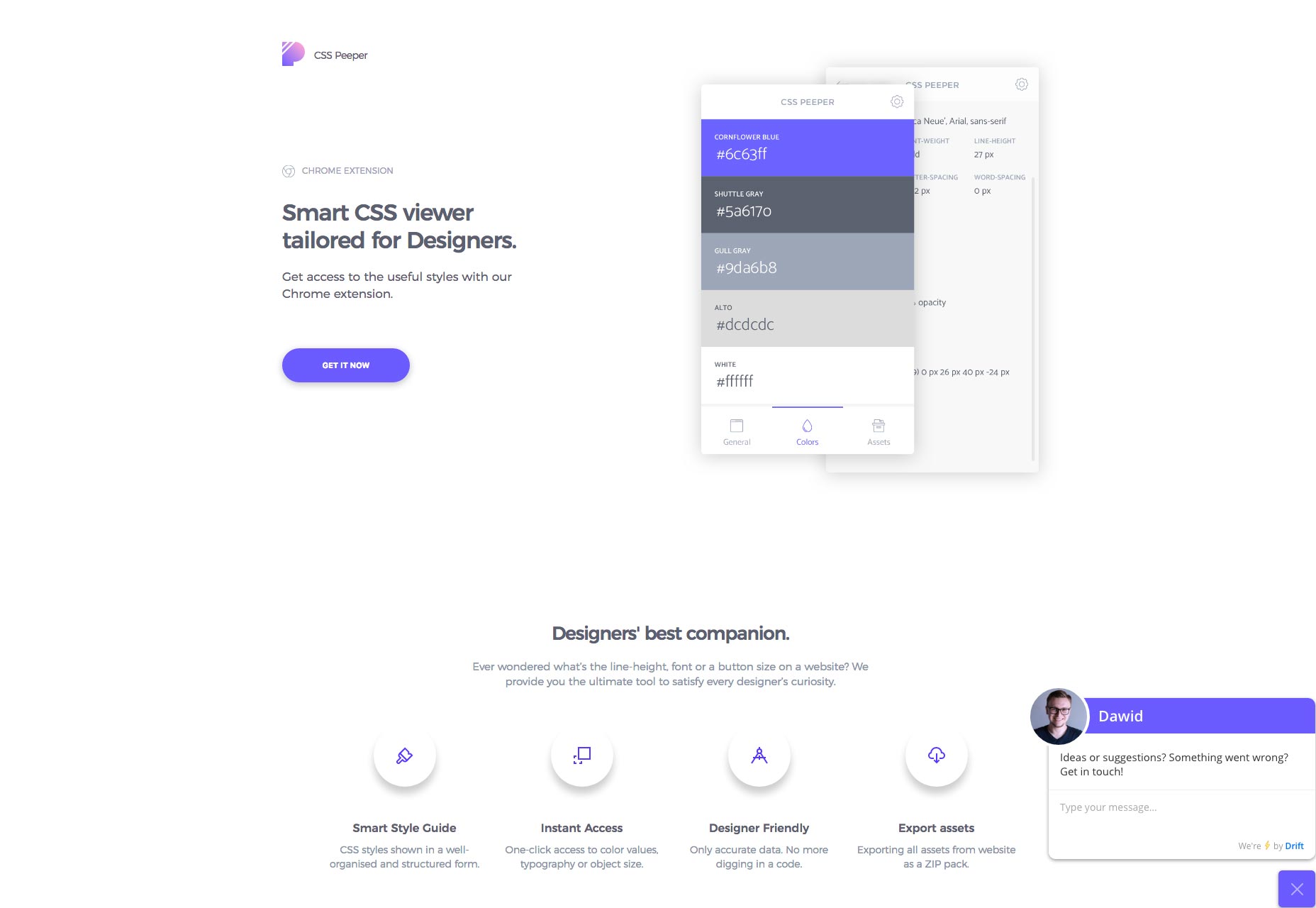
CSS Peeper
CSS Peeper è un visualizzatore CSS intelligente per designer che ti aiuta a accedere agli stili con un'estensione Google Chrome. Installa lo strumento e puoi immediatamente vedere l'altezza della linea, il tipo di carattere o la dimensione del pulsante su qualsiasi sito web. (È uno strumento per i designer che vogliono solo sapere cosa stanno facendo gli altri!)
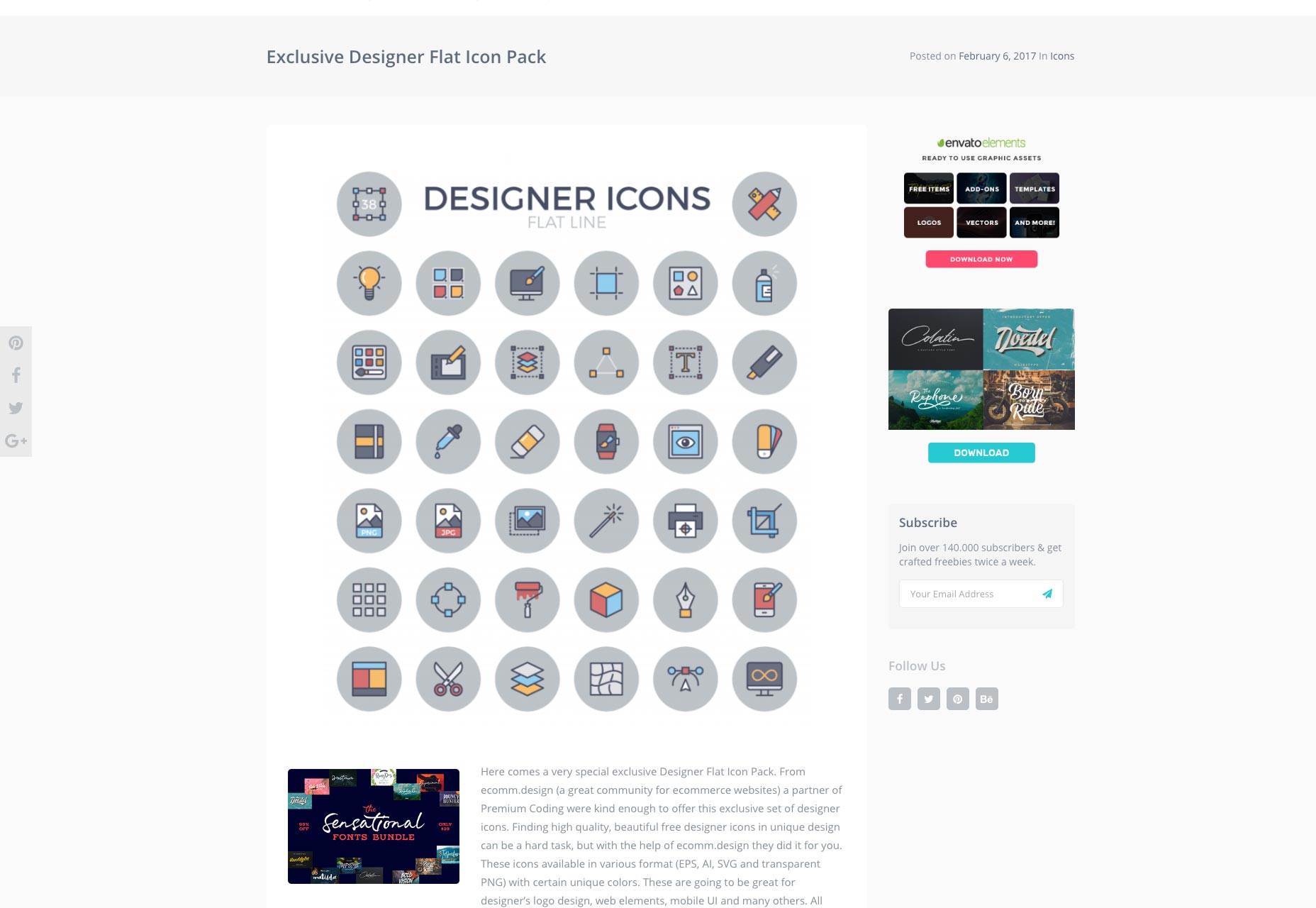
Designer Flat Icon Pack
Il Designer Flat Icon Pack include molti elementi luminosi e lineari per i progetti. Possono essere utilizzati nelle dimensioni delle icone o come pulsanti o elementi più grandi grazie al formato vettoriale. Ogni elemento è completamente modificabile e arriva nei formati EPS, AI, SVG e PNG trasparenti.
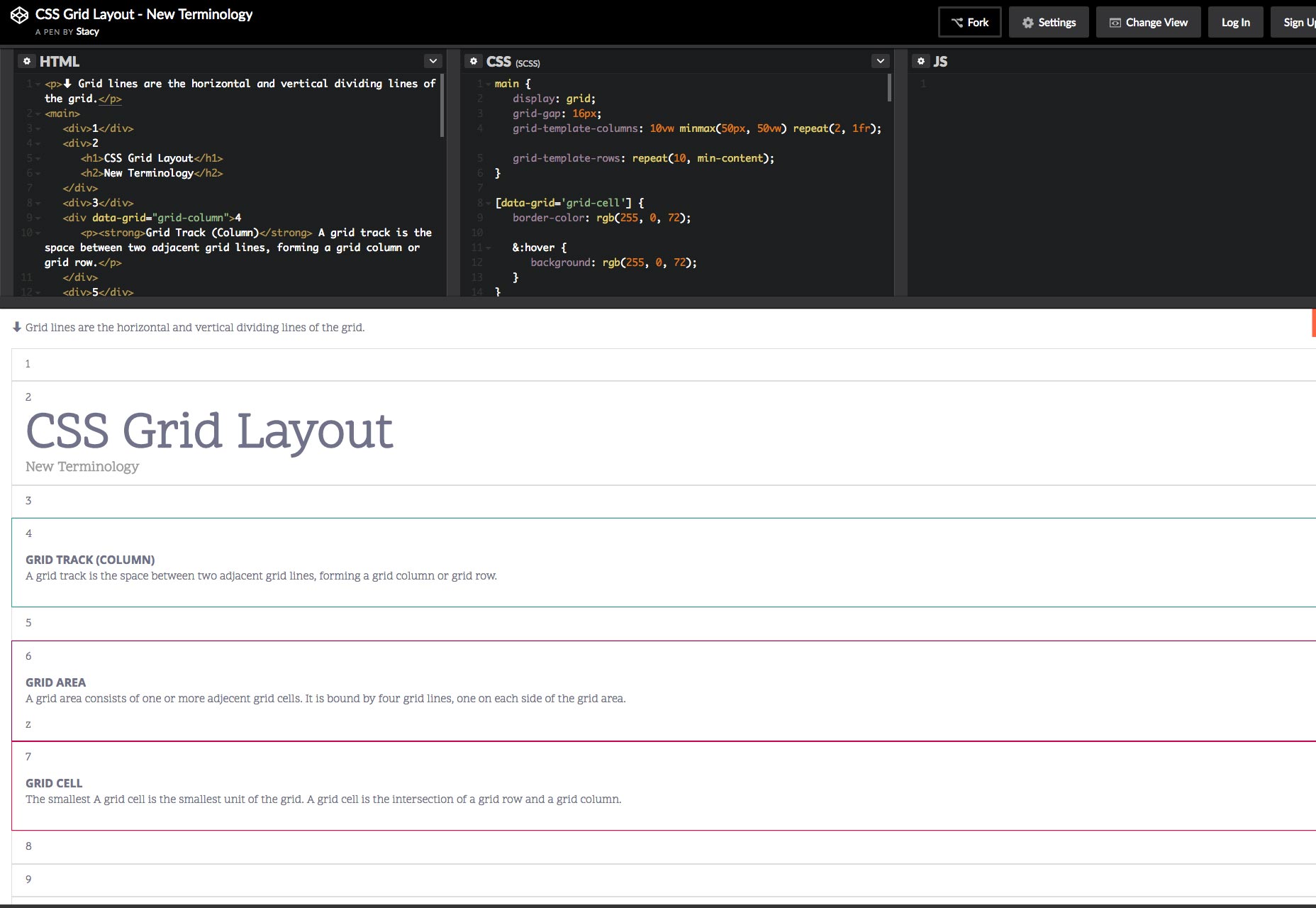
Terminologia della griglia Grid Layout
Layout griglia CSS è un insieme di termini di vocabolario della griglia che si trovano sulla griglia, grazie a questo bel po 'di codice. Se lavorare su una griglia ti dà le convulsioni, questo è un buon punto di partenza.
Layout automatico per schizzo
Layout automatico è un plug-in di Sketch che consente ai designer di definire e visualizzare un progetto su diverse dimensioni dello schermo, non solo iPhone 7. (Ci sono molti utenti senza l'ultimo dispositivo Apple.) La funzione più interessante potrebbe essere la possibilità di generare e vedere le tavole da disegno per tutti dimensioni dello schermo selezionate contemporaneamente.
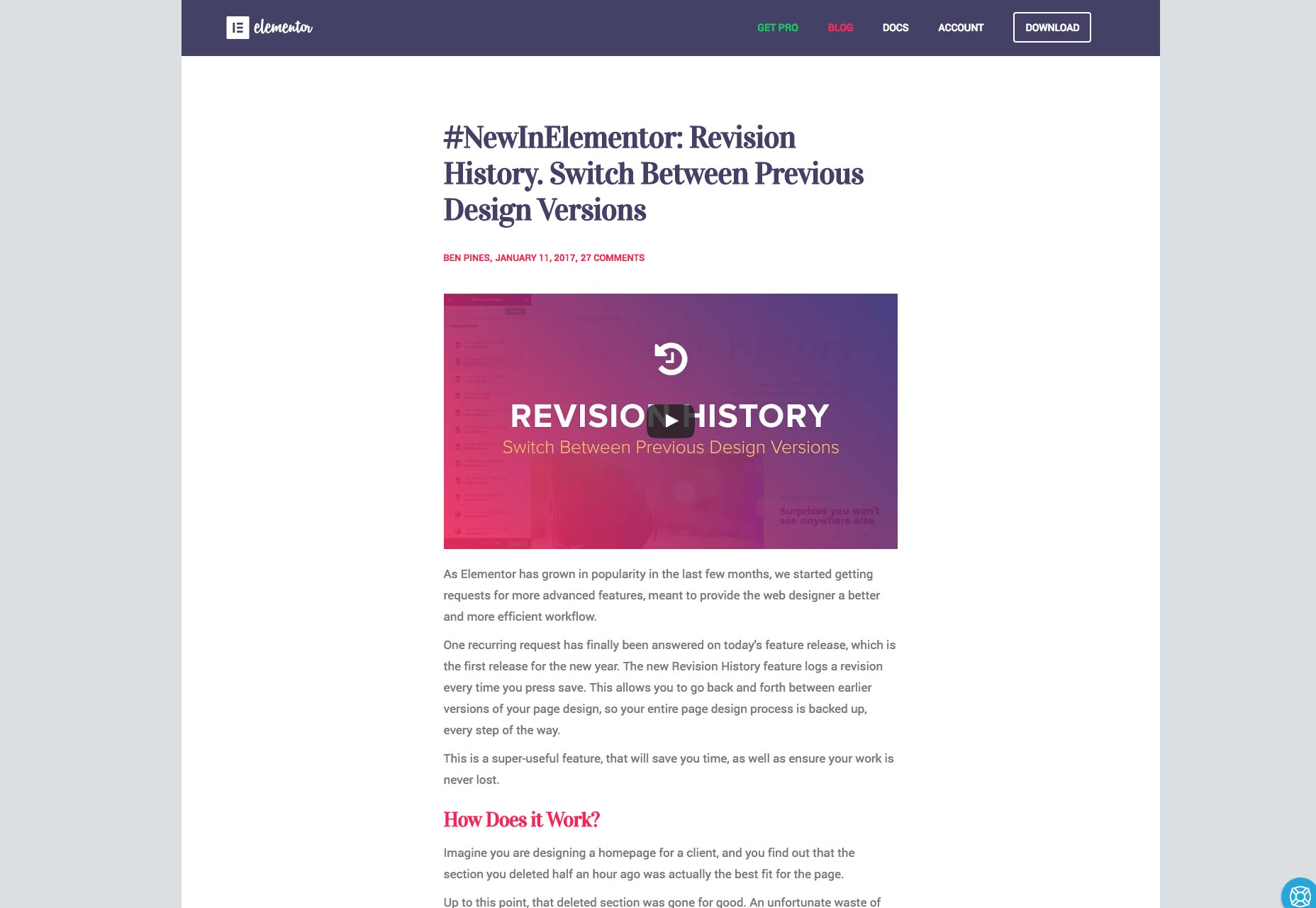
Cronologia delle revisioni in Elementor
Sei un utente Elementor? Allora amerai il nuovo Cronologia delle revisioni caratteristica. Registra una revisione ogni volta che si salva per facilitare l'andare avanti e indietro tra i disegni di pagina e creare tutti i backup necessari lungo la strada.
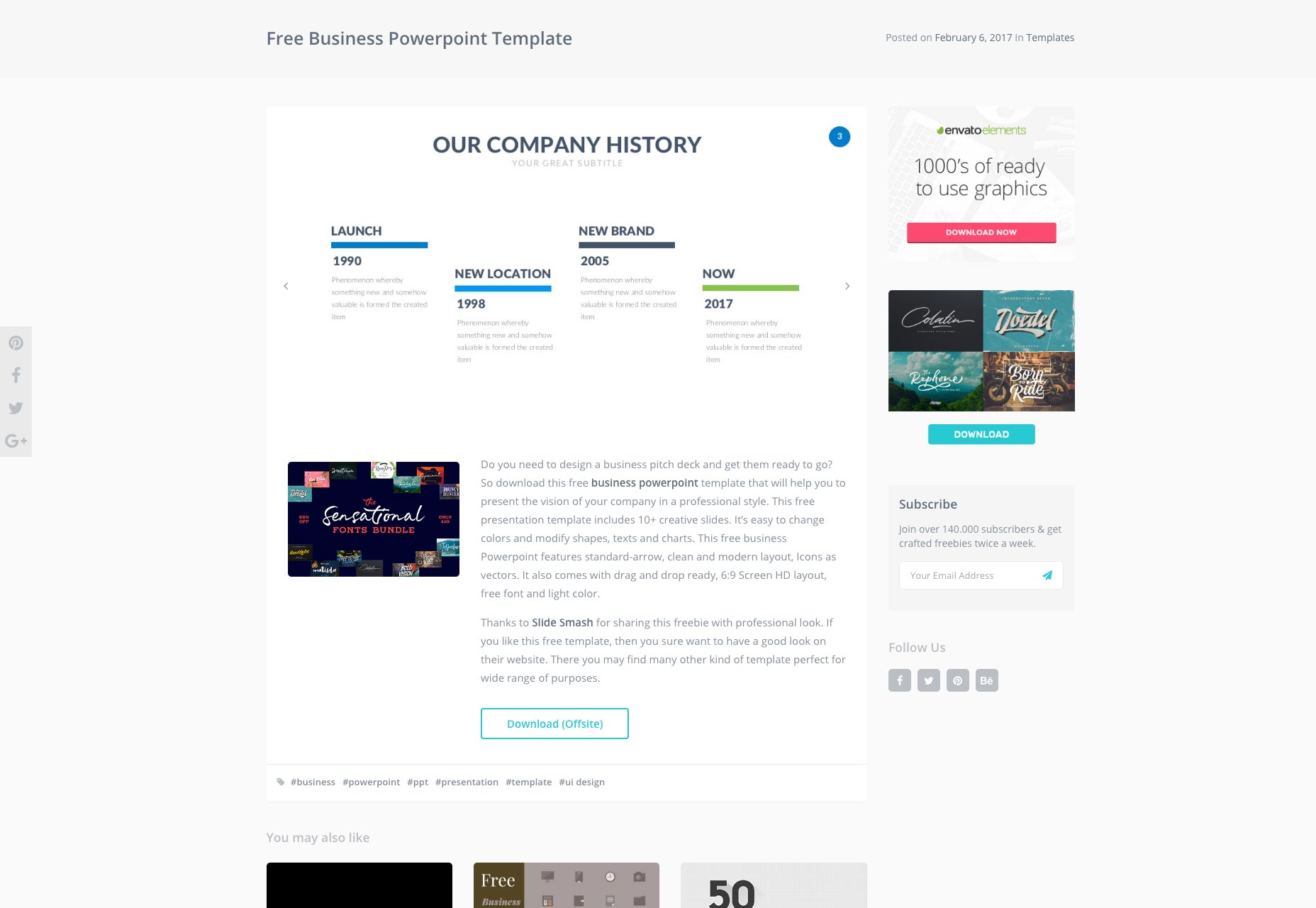
Modello di PowerPoint aziendale
I modelli di PowerPoint potrebbero non essere la prima cosa che ti viene in mente quando pensi al web design, ma come fai a mostrare e vendere progetti ai clienti? Un grande modello puoi assicurarti che le tue presentazioni abbiano un bell'aspetto come i tuoi progetti web e non dovrai dedicare molto tempo alla loro creazione.
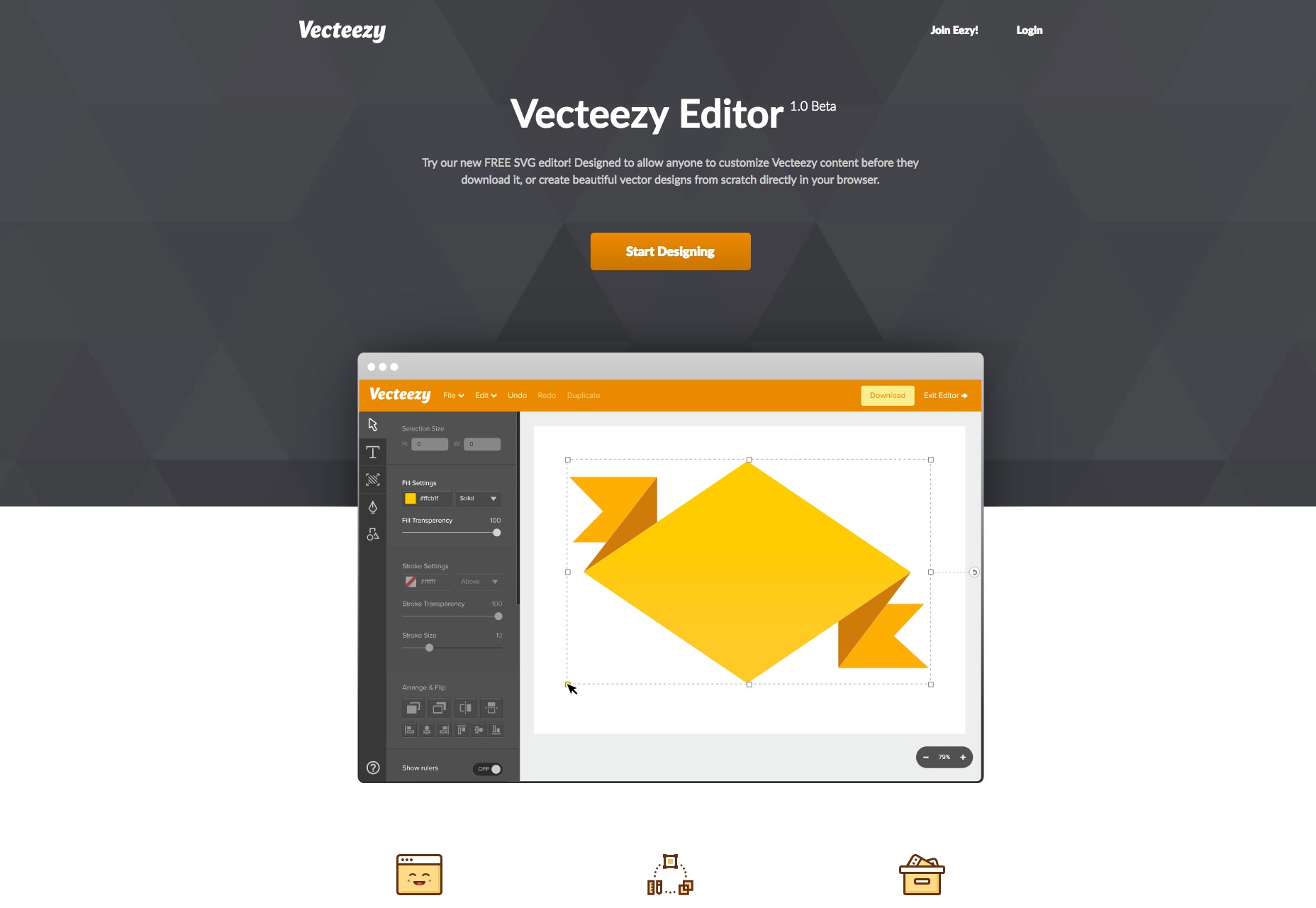
Editor Vecteezy
Vecteezy è un editor SVG gratuito che ti consente di creare elementi vettoriali con facilità. Il plug-in Chrome, Chromium o Opera consente agli utenti di modificare o creare disegni vettoriali in-browser, un ottimo risparmio di tempo per piccoli elementi e attività.
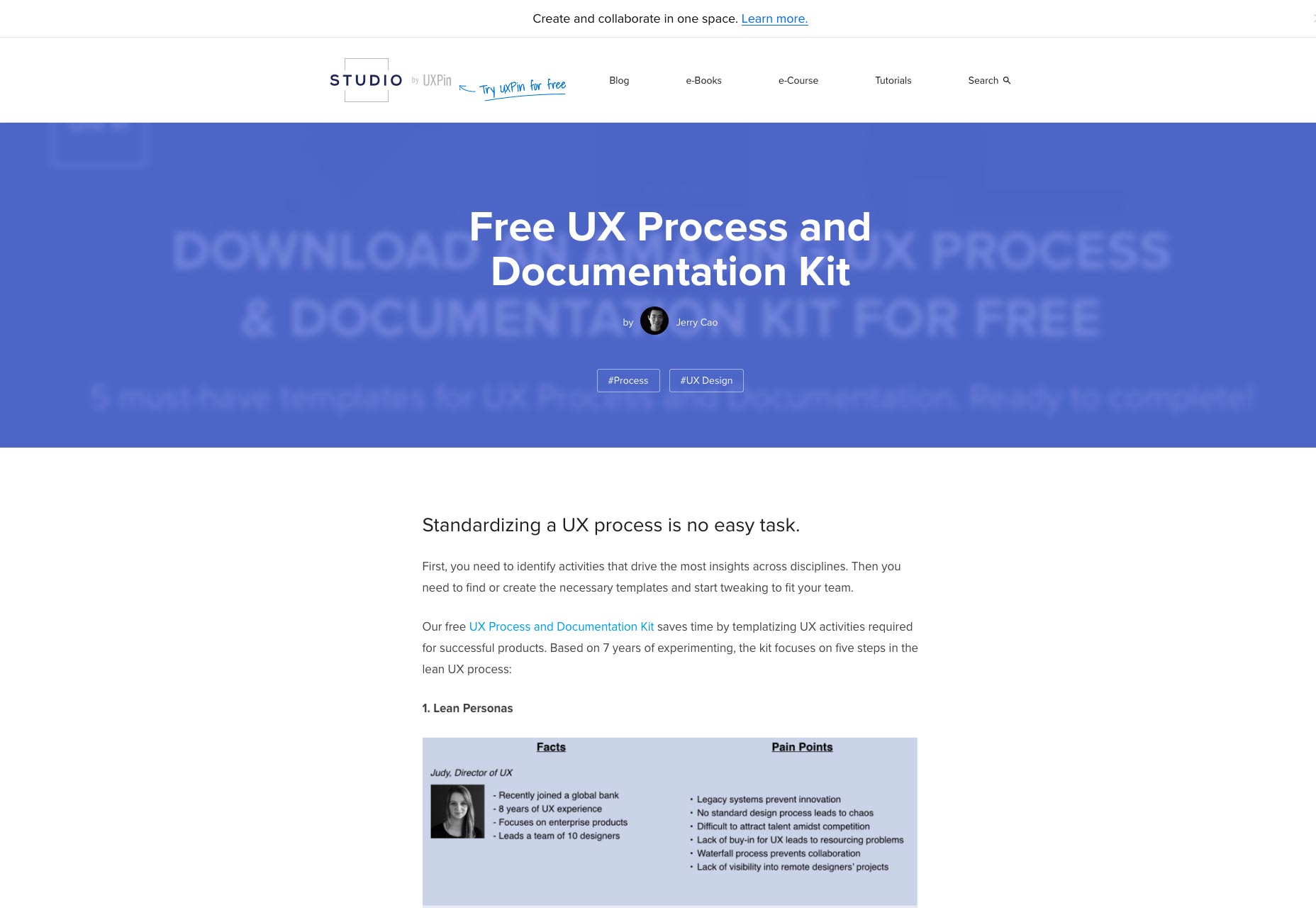
Kit di processo e documentazione UX
L'idea di iniziare un nuovo progetto ti stress? Il nuova guida da UX Pin fornisce una procedura dettagliata per aiutarti a progettare un processo UX snello e aiuta a templatizzare le attività di UX per ottimizzare il tuo flusso di lavoro.
Maqpie
Maqpie , che è ancora in beta privata, consente di aumentare la fidelizzazione e la crescita degli utenti consentendo agli utenti di parlare tra loro nella tua app SaaS. È una soluzione in tempo reale che funziona come Slack, solo all'interno della tua app in modo che gli utenti possano comunicare facilmente.
Tessarray
Tessarry è un'implementazione facile da usare di un layout giustificato in stile Flickr. Il codice open source è funzionale e facile da usare.
Minimalista Free Logo Pack
Questo kit ti aiuta a creare un semplice logotipo pronto per l'uso in pochi minuti. Le opzioni moderne sono buone per un po 'di ispirazione per il logo, in particolare per i designer che odiano lavorare con i loghi.
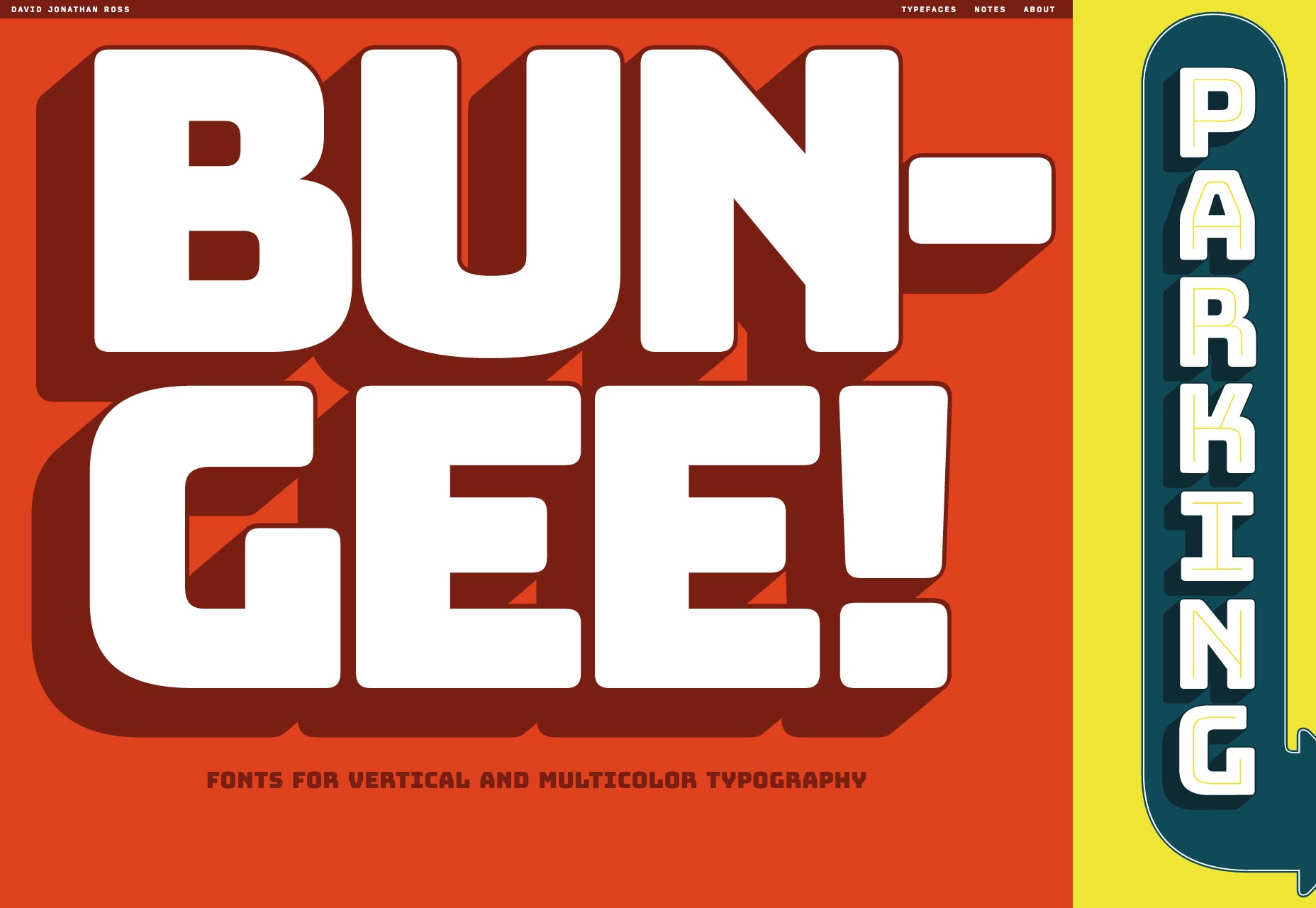
bungee
bungee è un tipo di carattere di visualizzazione audace e spessa con una sensazione di divertimento. Ciò che è particolarmente bello è che, a differenza di molti altri tipi di caratteri, questo set di caratteri è altamente utilizzabile orizzontalmente o verticalmente.
Zappat
Zappat è un carattere tipografico di lettere maiuscole progettato per la visualizzazione. Ogni lettera contiene tratti in grassetto con bordi nitidi.
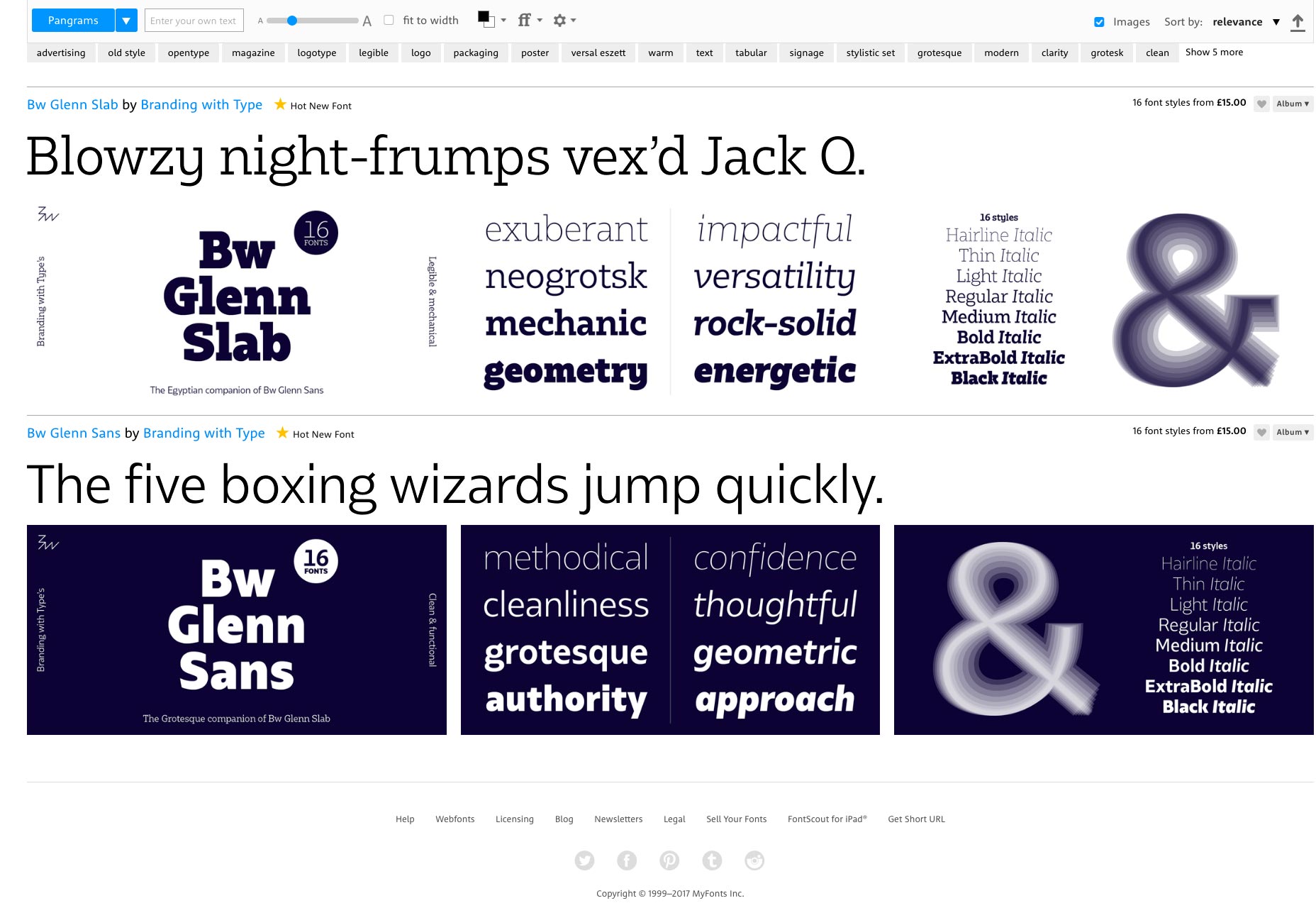
BW Glenn
BW Glenn è una delle poche nuove versioni a pagamento in questa lista, ma il carattere tipografico è così bello (e conveniente) che è difficile resistere. Con gli stili slab e sans, il carattere tipografico leggibile è altamente utilizzabile per la visualizzazione o il corpo del testo ed è molto divertente.
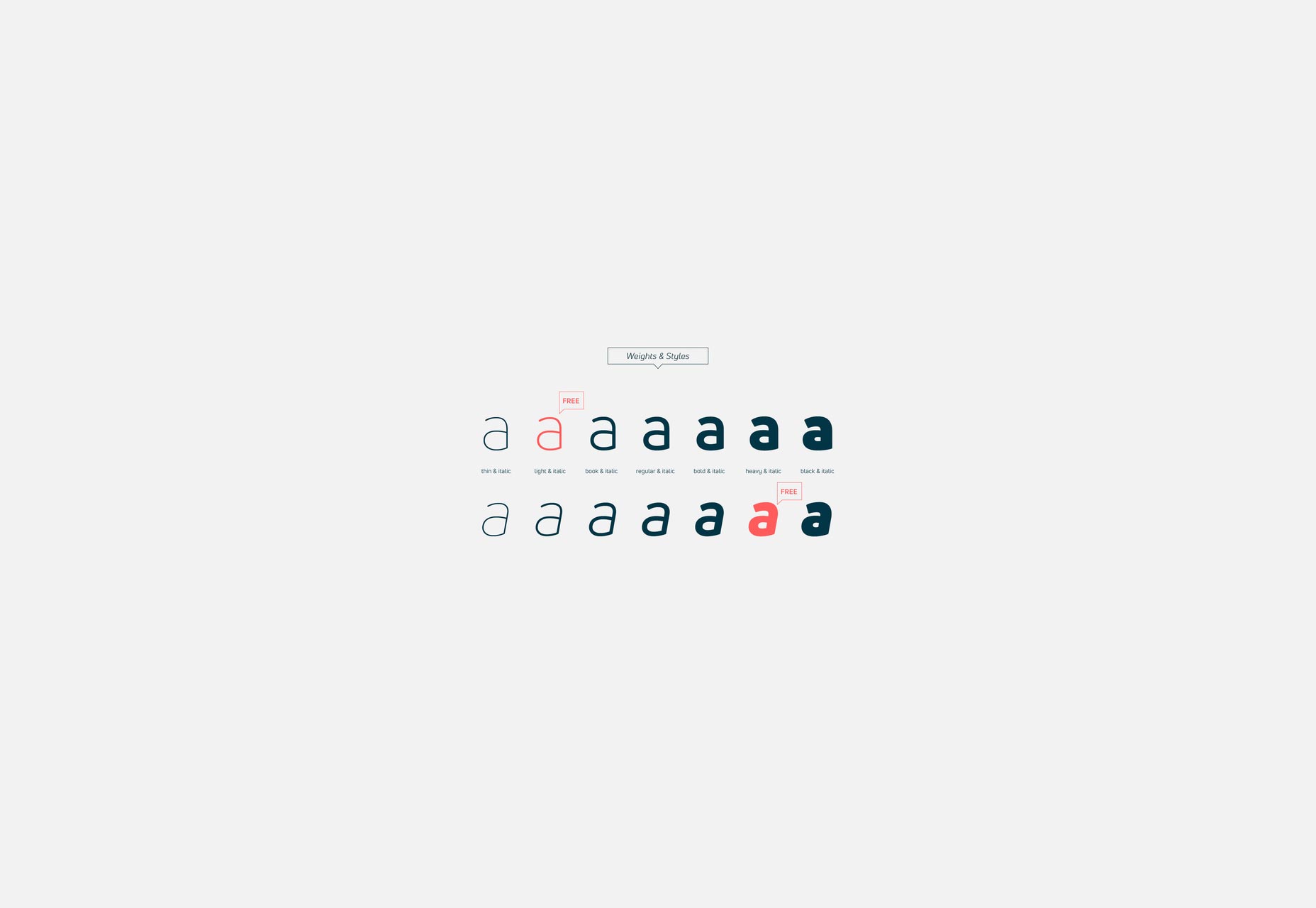
Uni Neue
Uni Neue è una versione ridisegnata di Uni Sans e ha un tocco audace con forme di lettere bubble-ish. È amichevole, professionale e facile da leggere come opzione di visualizzazione.
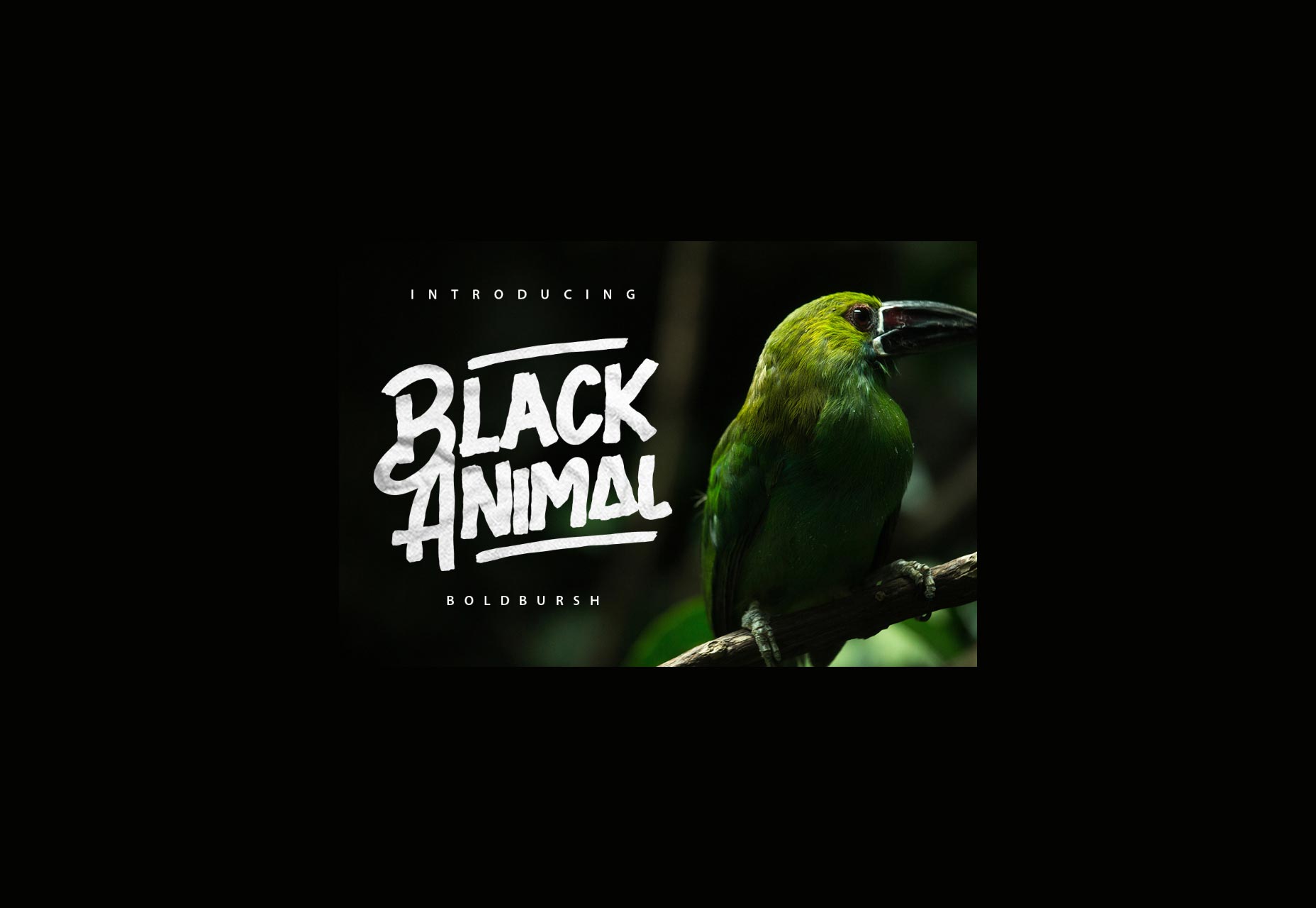
Animale nero
La versione gratuita di Animale nero include un sacco di scatti in un carattere di scrittura a mano stile pennello. È altamente leggibile e una grande opzione di visualizzazione. Per ancora più stili di lettere, è disponibile anche una versione completa.