Novità per i progettisti, gennaio 2017
I nuovi strumenti di progettazione sono come nuovi giocattoli. Probabilmente stai sempre cercando elementi per semplificarti la vita. Qui li abbiamo. Dalle nuove versioni alla documentazione aggiornata al codice open source da Kickstarter ad alcuni tipi di caratteri funky, questa carrellata è ricca di chicche per il design.
Quasi tutto sulla lista questo mese è gratuito, con alcune app e strumenti a pagamento di alto valore. Saranno sicuramente utili a designer e sviluppatori, dai principianti agli esperti.
Se ci siamo persi qualcosa che pensavate avrebbe dovuto essere nella lista, fatecelo sapere nei commenti. E se sei a conoscenza di una nuova app o risorsa che dovrebbe essere presentata il prossimo mese, twittala su @carriecousins essere considerato!
Bulma
Bulma è un moderno framework CSS basato su Flexbox. Ti consente tutta la velocità di un framework, utilizzando allo stesso tempo lo strumento di layout più aggiornato disponibile in CSS. Reattivo, modulare e gratuito, è potente e leggero.
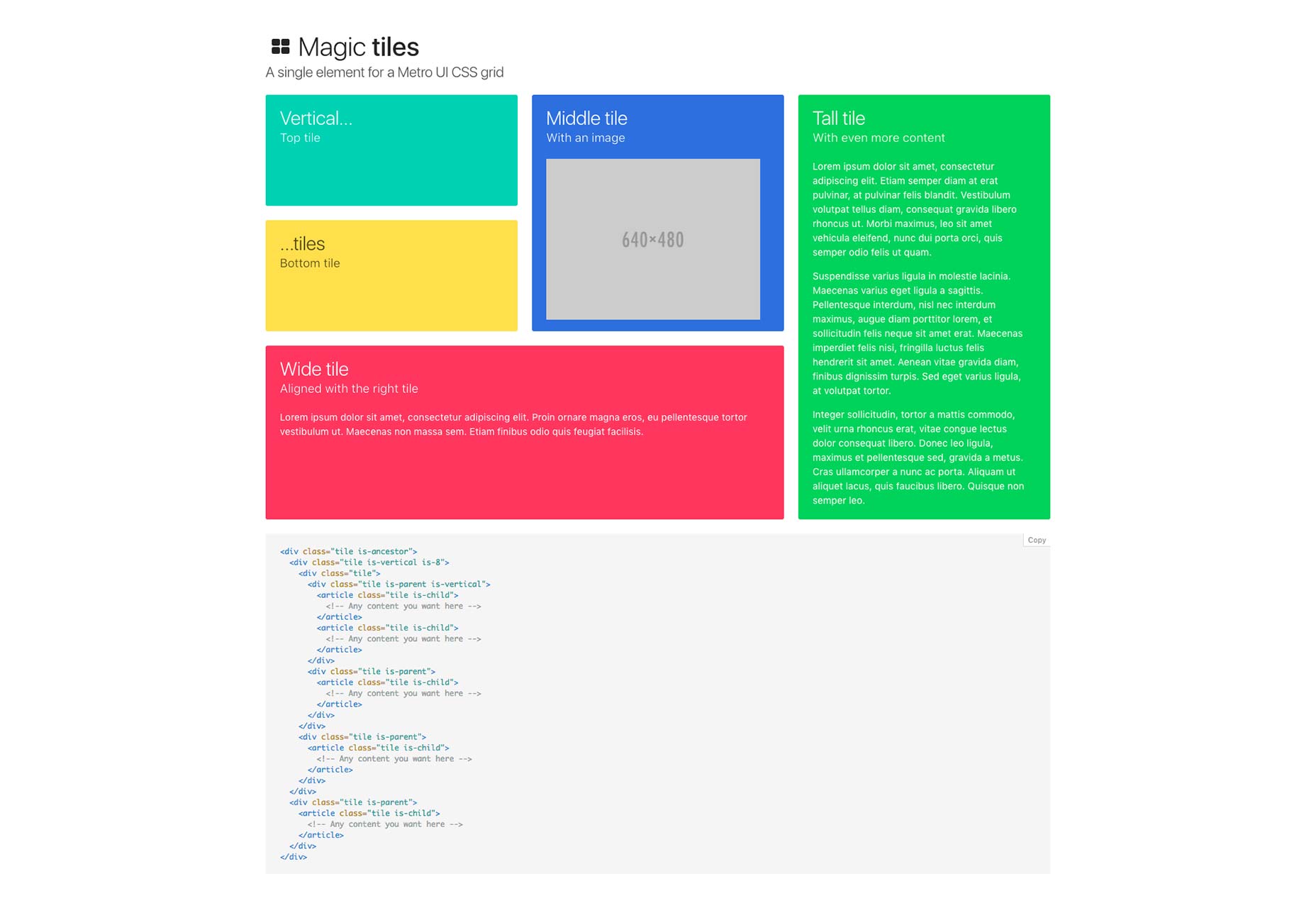
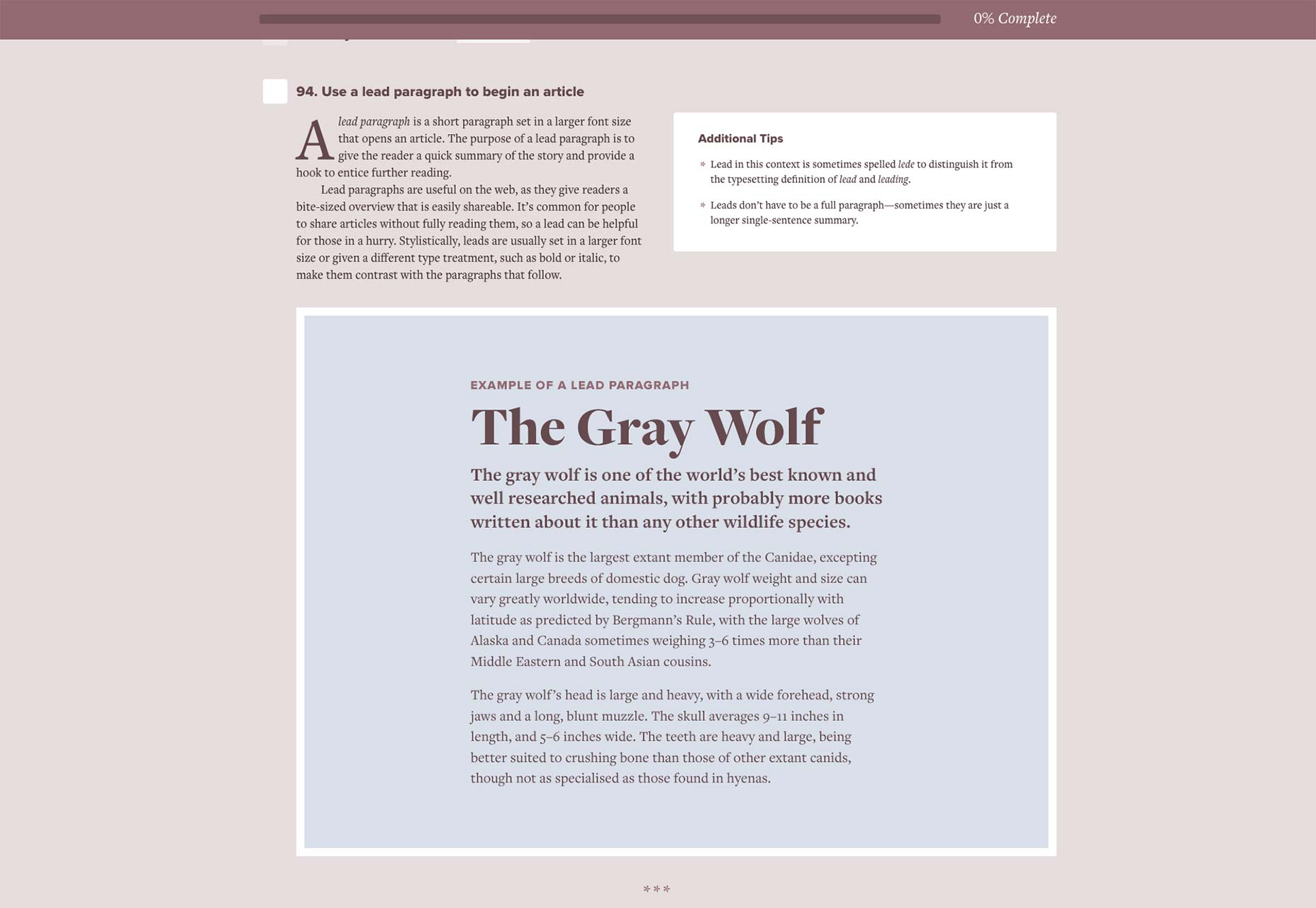
Lista di controllo di tipografia impeccabile
Typewolf di Lista di controllo di tipografia impeccabile è un set completo di regole per la tipografia web. 100 articoli nella lista premium includono tutti una spiegazione dettagliata e un'utile guida visiva per sapere esattamente come progettare una grande tipografia.
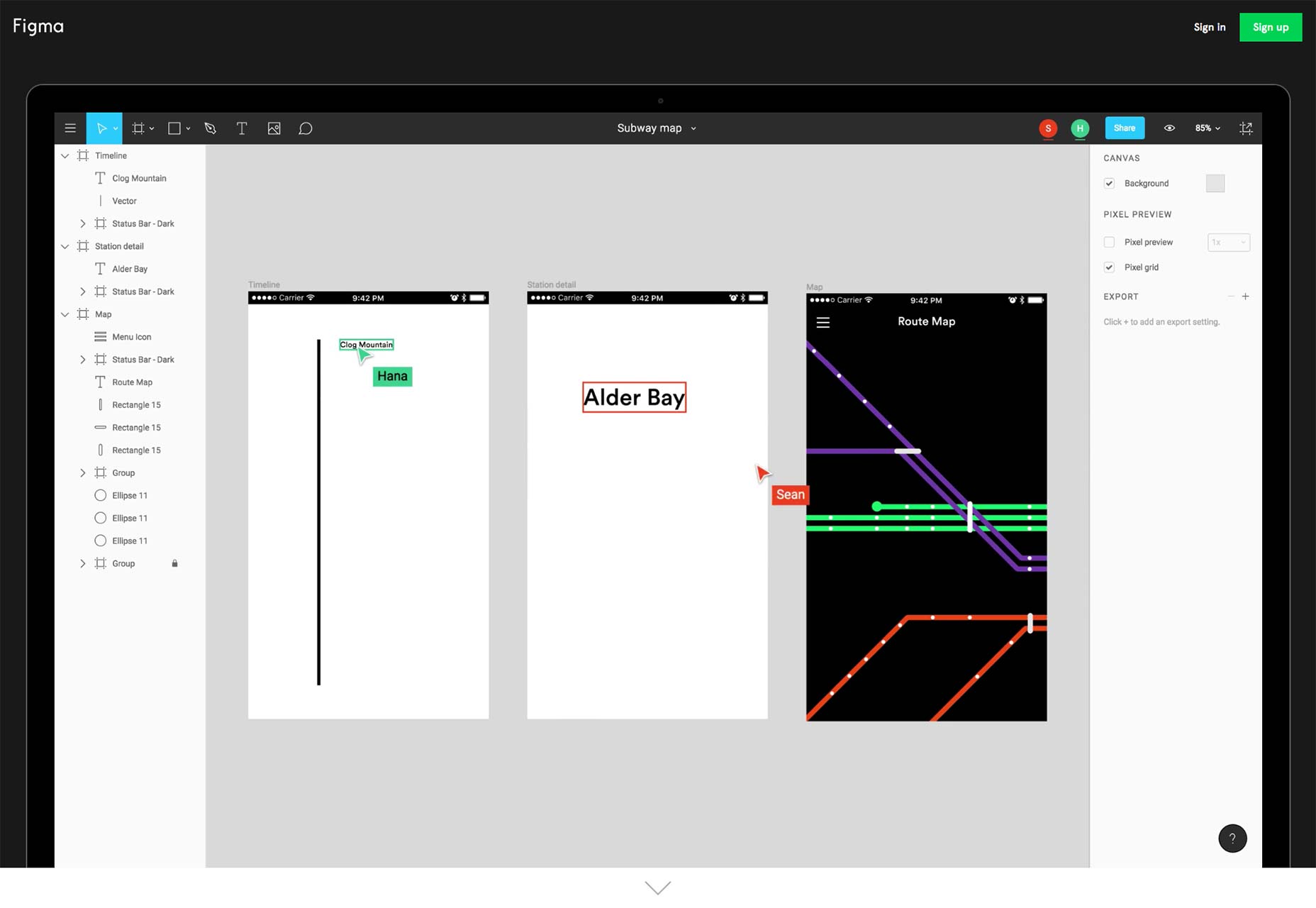
Figma
Figma afferma di essere il primo strumento di progettazione dell'interfaccia utente con collaborazione in tempo reale. Tutto il tuo team può lavorare sullo stesso file di progetto contemporaneamente. Potrebbe sembrare confuso ma è un ottimo risparmio di tempo, importa da Sketch e funziona su Mac e Windows.
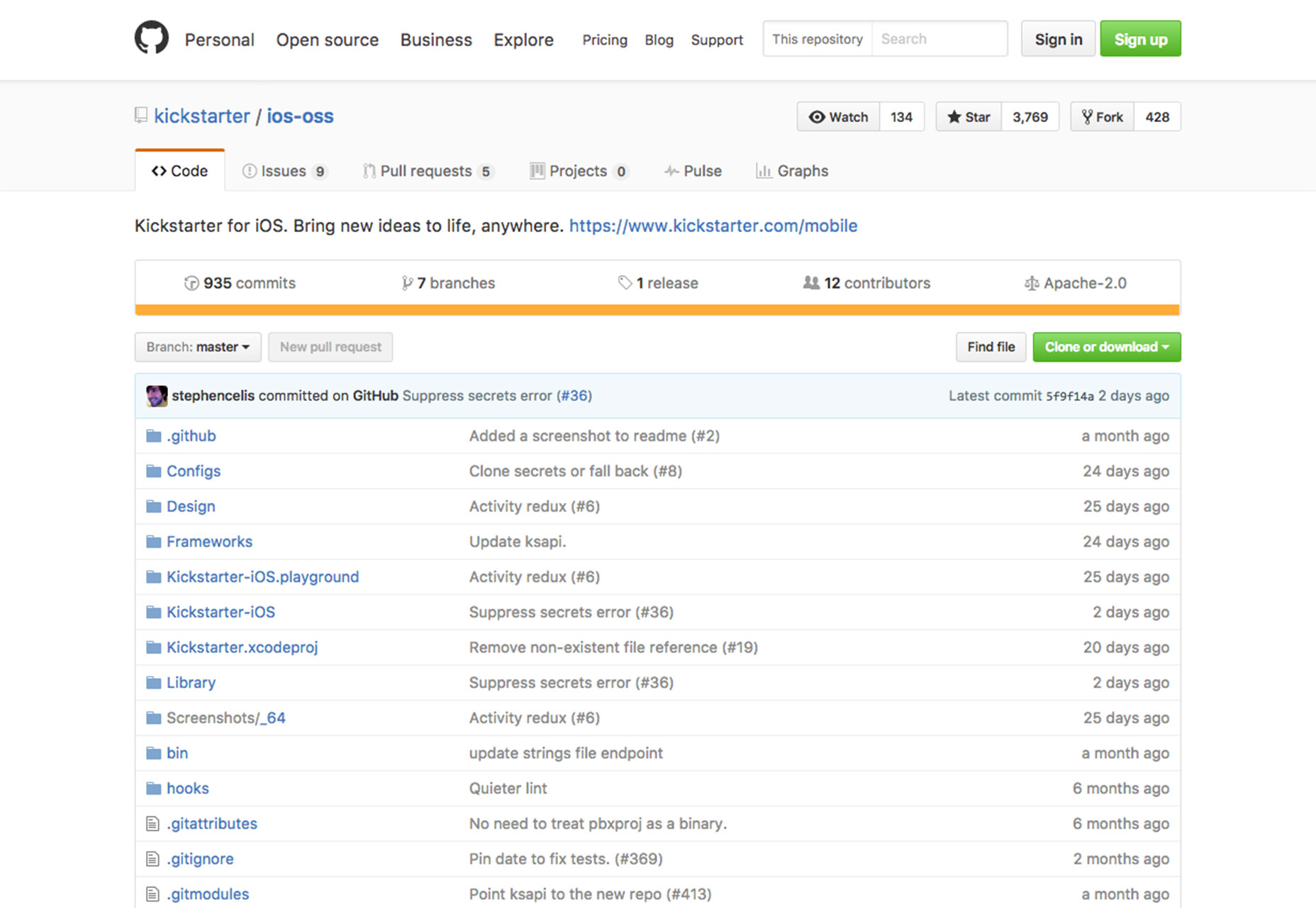
Codice app Kickstarter
Vuoi creare un'app per iOS o Android come Kickstarter? È possibile ora come il codice per la piattaforma ben utilizzata open source . Puoi trovare schermate, campi da gioco e tante altre chicche su GitHub. C'è un sacco di codice per aiutarti a iniziare con un'app o pensare allo sviluppo. Utilizzalo come base per iniziare o come esempio di apprendimento per capire meglio come questo tipo di app si riunisce.
Rellax
Rellax è una libreria JavaScript leggera e leggera per lo scrolling di parallasse. Implementa lo scrolling di parallasse con una singola riga e modifica la velocità con un singolo attributo. La descrizione schiva di questo codice JS "bizzarro" smentisce quanto sia effettivamente utile.
MusicForProgramming
Hai bisogno di aiuto per lavorare attraverso il grigiore di gennaio? musicForProgramming di ti ho dato le spalle È una raccolta di mix per aiutare la produttività e aiutarti a concentrarti sulla programmazione. Inoltre ha un sito web piacevolmente brutalista.
Material.io
Google ha creato un intero nuovo sito web con tutte le risorse necessarie per un progetto di Material Design. La nuova casa per tutte le cose Material Design include il sistema a colpo d'occhio, regole di stile, branding, interazione e principi di movimento. C'è anche una galleria di esempi e un ambiente di staging che verrà presto aperto.
Patterninja
Patterninja è uno strumento che combina immagini per creare pattern. Usa la tua immagine o la libreria inclusa per creare una varietà di tipi di modelli che possono essere utilizzati per progetti web o scaricati come versioni ad alta risoluzione per il lavoro offline. Lo strumento è super facile da usare e divertente da giocare.
Disegno atomico
Il libro di Brad Frost Disegno atomico è ora disponibile come libro stampato e online. Descrive le teorie di Frost sulla progettazione dei sistemi di interfaccia e fornisce tutto ciò che è necessario sapere per essere un designer di UI efficace nel 2017.
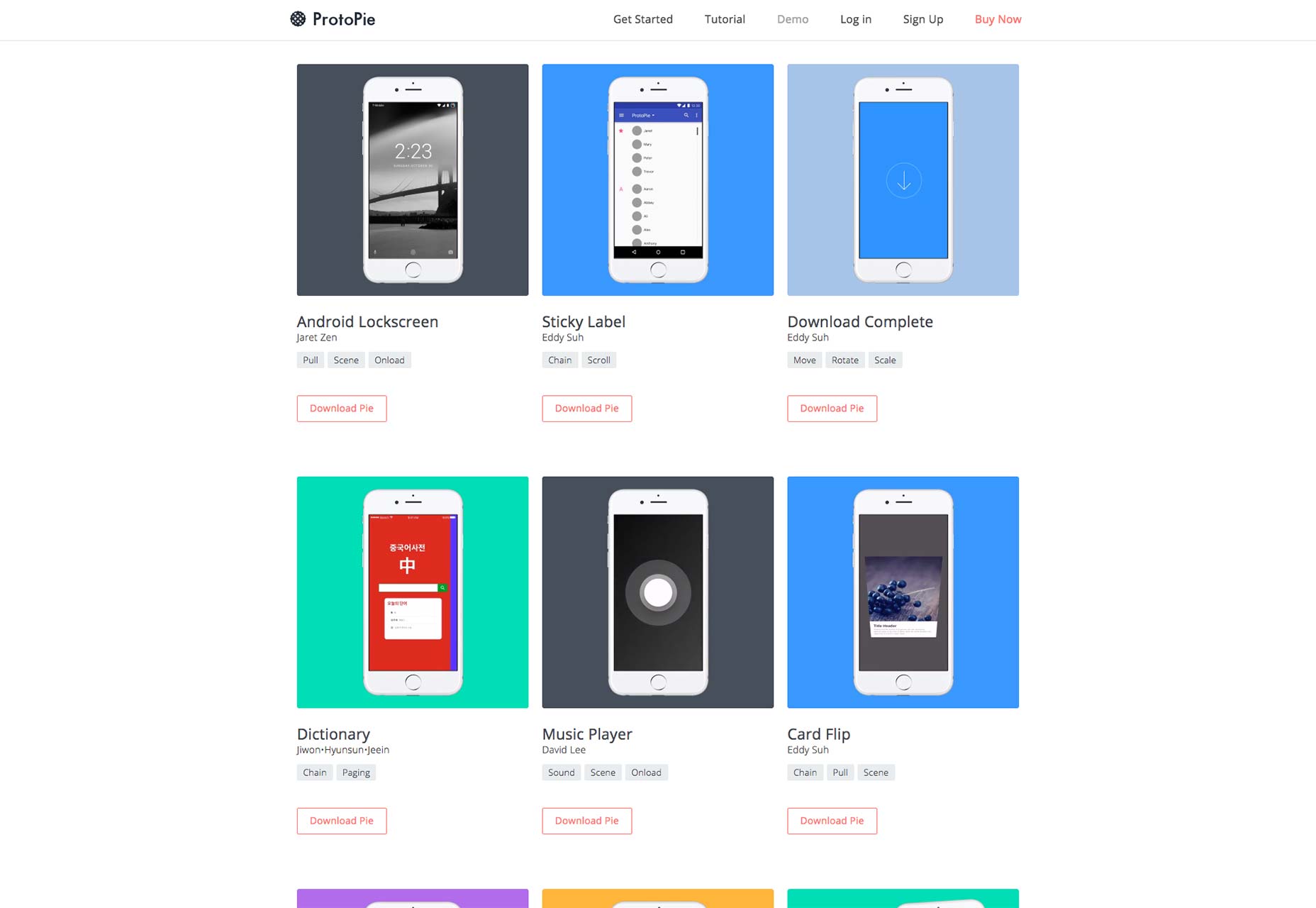
Protopie
Protopie è un nuovo strumento per la progettazione di interazioni mobili senza alcun codice. Sono supportati più gesti, oltre a smartphone, accelerometri e microfoni. Una cronologia è inclusa per le interazioni di fine-tuning e le scene possono essere applicate per organizzare i tuoi progetti.
Distruggere
Distruggere è uno strumento che ti consente di visualizzare foto e immagini, video e documenti, da qualsiasi dispositivo senza dover scaricare nulla. La cosa migliore del servizio è che non viene fornito con le stesse restrizioni di dimensioni file della posta elettronica o di altri servizi di consegna.
Digita il nugget
Digita il nugget è un grande progetto che ti permette di disegnare visivamente uno schema tipografico e poi esportarlo per CSS. Genera CSS ordinato e utilizzabile da un'anteprima del browser in tempo reale, ma ricorda che è ancora in versione beta, quindi alcune funzionalità, come i punti di interruzione e le gallerie create dall'utente, devono ancora essere aggiunte.
Prospero
Prospero è un semplice strumento per aiutare i designer a creare proposte di progetto. Lo strumento, che è ancora in versione beta, è stato creato per aiutarti a tenere traccia delle proposte con facilità. Inoltre stanno facendo affidamento su di voi che vincono le offerte; devi solo pagare per il servizio se una proposta viene accettata e restituita.
Anime.js
anime.js è una libreria JavaScript leggera per l'animazione web moderna. Funziona con CSS, trasformazioni, oggetti SVG e attributi DOM. Semplice da imparare e facile da usare, è un'opzione migliore rispetto ai valori predefiniti CSS o JavaScript.
Yoga
Yoga è un motore di layout multipiattaforma che consente la collaborazione tra i membri del team. Lo strumento è utilizzato internamente su Facebook, che ha rilasciato il layout CSS al pubblico in generale. La libreria di layout è progettata per funzionare come motore autonomo. La parte migliore? Se hai già una conoscenza di Flexbox, lo Yoga sarà un gioco da ragazzi. Scrivi codice in Java, C #, Objective-C e C.
Coggle
Coggle consente ai progettisti o ai team di condividere le note in modo rapido e semplice. Lo strumento "mindmap" vive nel cloud in modo da poter visualizzare idee in tempo reale nel browser da qualsiasi posizione.
@colorschemez
ColorSchemer è un delizioso bot di twitter che invia combinazioni di tavolozze di colori apparentemente casuali, come il lillà profondo non trattato, il blu oltremare più intenso e la pervinca piroelettrica. Il feed è in circolazione da un po 'di tempo, ma con tutta l'attenzione sui robot in questo momento, questo è un ottimo esempio di best practice. Inoltre, potresti trovare un raggruppamento di colori incredibilmente inaspettato.
Sfida di disegno
Affronta una sfida di disegno. La rivista Smashing ha un ottimo tutorial per il nuovo anno per aiutarti a iniziare con lo sketch. La sfida ti aiuterà a pensare meglio a problemi e soluzioni dal punto di vista del design. Inoltre, l'esercizio è progettato per aiutarti a migliorare le tue capacità in Adobe Photoshop, Illustrator e After Effects. Rinfrescare o aggiornare le tue abilità in questo software è sempre una buona cosa.
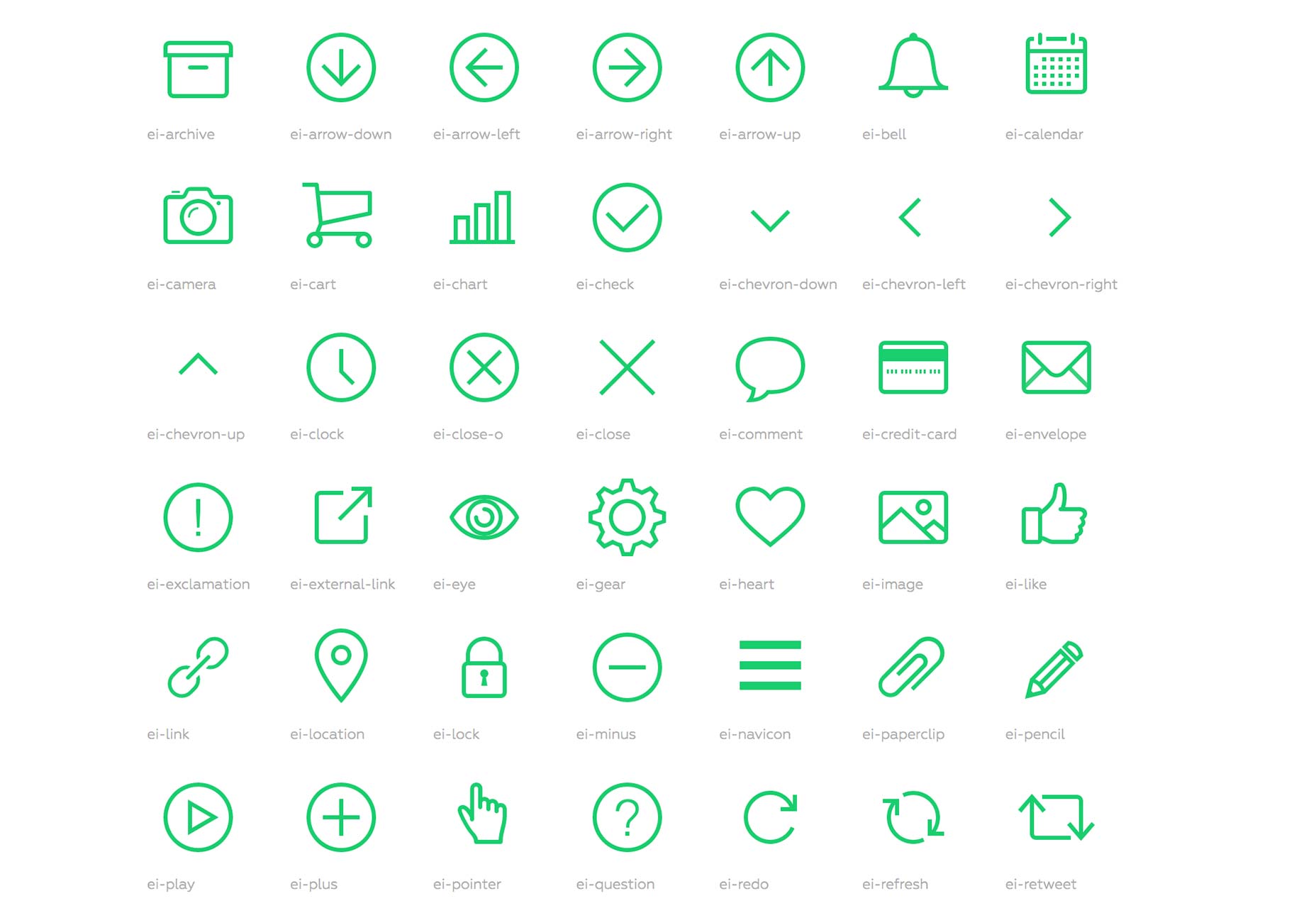
Icone cattive
Icone cattive sono un set gratuito di icone SVG in uno stile di linea semplice. È incluso il supporto del codice per Rails, Sprockets, Node.js, Gulp, Grunt e CDN. Rilasciato con la licenza MIT, non siamo sicuri di cosa ci sia di così male.
Gatto che abbaia
Gatto che abbaia è un divertente carattere di novità che il designer chiama "3D crunchy". Le lettere minuscole hanno cinque diverse versioni che si alternano durante la digitazione, in modo che il disegno appaia più disegnato a mano.
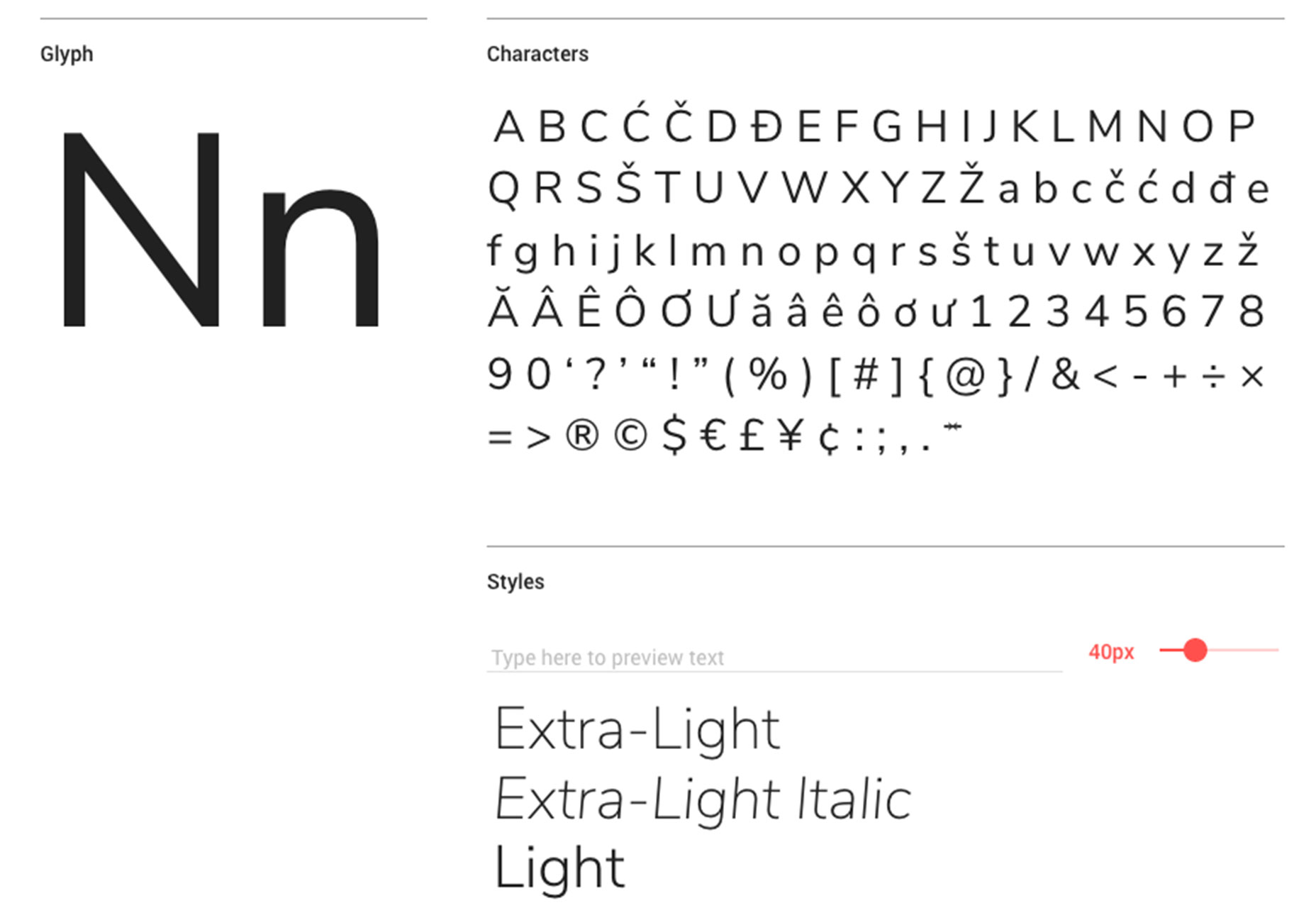
Nunito Sans
Nunito Sans è un sans-serif altamente leggibile e bilanciato disponibile tramite Google Fonts. I personaggi hanno larghezze di tratto sottili e uniformi che possono funzionare per la copia del corpo o del display.
Merthy
Merthy è un tipo di carattere scritto elaborato con un sacco di svolazzi. Il carattere tipografico ha un aspetto piuttosto femminile ma può assumere un significato aggiuntivo basato sul resto del tuo disegno. Il set di caratteri demo è gratuito, con un download disponibile con più opzioni.
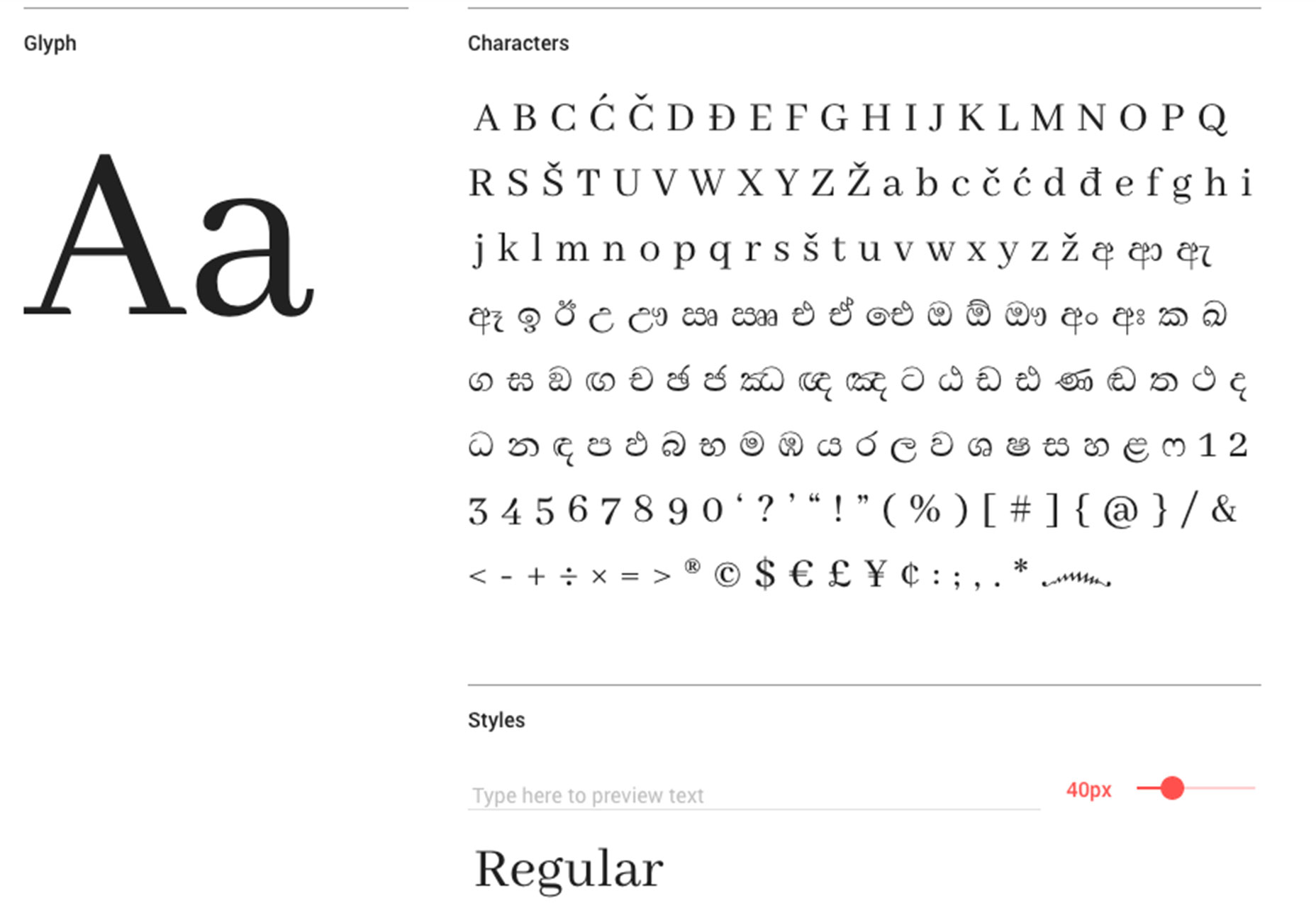
Abhaya Libre
Abhaya Libre è un semplice set di caratteri serif conforme a Unicode. È disponibile tramite Google Fonts. Potresti riconoscere il set di caratteri; è derivato da FM Abhaya, che è stato progettato nel lontano 1996.
Pittore
Pittore replica il carattere tipografico stile vecchia da baseball della jersey con forme letterali ondulate e un sacco di alternative. Le scritte spesse possono creare uno stile di tipo di visualizzazione che può funzionare in diversi tipi di progetti.
Culrs
Culrs è un insieme di colori curati da utilizzare su progetti che sono curati in categorie specifiche. Puoi scegliere colori promettenti, colori minimalisti, colori giapponesi e altro ancora. Registrati per un account e puoi salvare i set che ti piacciono di più.