Come rendere i tuoi moduli di contatto mobili
Considerato l'aumento dell'utilizzo del Web mobile anno dopo anno, vi è ora una maggiore attenzione a rendere i siti Web più reattivi, adattivi e di facile utilizzo per i visitatori su schermi di piccole dimensioni. Un'area chiave che viene spesso trascurata e che potrebbe facilmente portare a un mucchio di frustrazione è il modulo di contatto. Se un utente accede a un sito Web, in parte attraverso una procedura di iscrizione o nelle fasi finali del completamento di un ordine online, la buona usabilità e un'esperienza di alta qualità sui dispositivi mobili sono la chiave per un esito positivo.
Molte semplici pratiche HTML e CSS renderanno i tuoi moduli di contatto più user-friendly ed eleganti per i visitatori sui dispositivi mobili.
Input di moduli di stile per un controllo touch più semplice
L'applicazione dello stile CSS touch-friendly per formare elementi renderà input, pulsanti e controlli un'esperienza molto più piacevole per gli utenti del touchscreen.
I campi di input modulo trarranno vantaggio da aree di destinazione touch grandi:

input[type=text], input[type=url], input[type=email], input[type=password], input[type=tel] {-webkit-apparenza: nessuno; -moz-appearance: none; display: block; margin: 0; width: 100%; altezza: 40px; altezza della linea: 40px; font-size: 17px; border: 1px solid #bbb;}
Altre forme di controllo degli input potrebbero anche beneficiare facilmente dello stile CSS personalizzato:

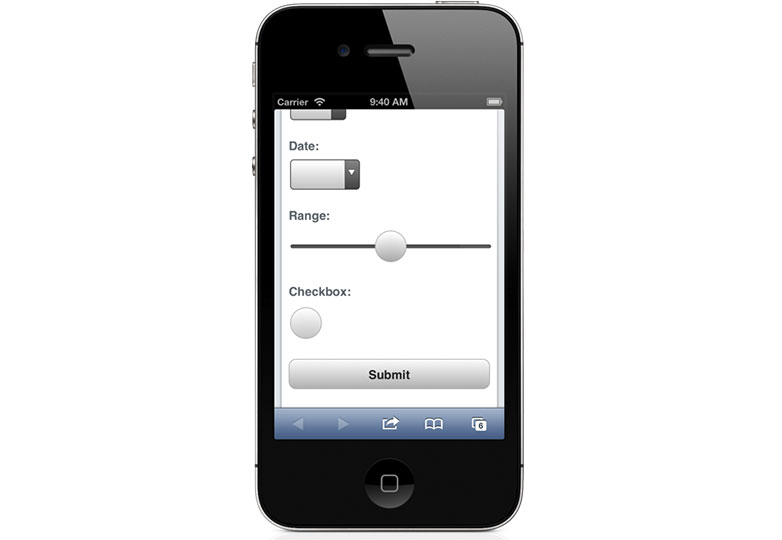
Le caselle di controllo hanno il vantaggio di essere rese più facili da toccare:
input[type=checkbox] {width: 44px; height: 44px;-webkit-border-radius: 22px; -moz-border-radius: 22px; border-radius: 22px;border: 1px solid #bbb;}
Allo stesso modo, gli elementi dei pulsanti possono essere stilizzati e sottoposti a un trattamento speciale:
button[type=submit] {-webkit-appearance: none; -moz-appearance: none;display: block;margin: 1.5em 0;font-size: 1em; line-height: 2.5em;color: #333;font-weight: bold;height: 2.5em; width: 100%;background: #fdfdfd; background: -moz-linear-gradient(top, #fdfdfd 0%, #bebebe 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fdfdfd), color-stop(100%,#bebebe)); background: -webkit-linear-gradient(top, #fdfdfd 0%,#bebebe 100%); background: -o-linear-gradient(top, #fdfdfd 0%,#bebebe 100%); background: -ms-linear-gradient(top, #fdfdfd 0%,#bebebe 100%); background: linear-gradient(to bottom, #fdfdfd 0%,#bebebe 100%);border: 1px solid #bbb;-webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px;}
Anche i tipi di input meno comuni, come i cursori di intervallo, trarrebbero vantaggio dallo stile CSS aggiuntivo:
input[type=range] {width: 100%;}input [tipo = intervallo] :: - webkit-slider-thumb {-webkit-appearance: none; width: 44px; altezza: 44px; sfondo: #fdfdfd; background: -moz-linear-gradient (in alto, #fdfdfd 0%, #bebebe 100%); background: -webkit-gradient (lineare, a sinistra in alto, a sinistra in basso, color-stop (0%, # fdfdfd), color-stop (100%, # bebebe)); background: -webkit-linear-gradient (in alto, #fdfdfd 0%, # bebebe 100%); background: -o-linear-gradient (in alto, #fdfdfd 0%, # bebebe 100%); background: -ms-linear-gradient (in alto, #fdfdfd 0%, # bebebe 100%); background: linear-gradient (in basso, #fdfdfd 0%, # bebebe 100%); border: 1px solid #bbb; -webkit-border-radius: 22px; -moz-border-radius: 22px; border-radius: 22px;}
Utilizza i tipi di input HTML5 per attivare la tastiera appropriata
HTML5 offre una gamma di tipi di input per aiutare l'esperienza dell'utente. Alcuni browser Web offrono ora più controlli nativi, a seconda del tipo di input selezionato. Questo è particolarmente utile per i browser mobili, alcuni dei quali hanno diverse tastiere su schermo per diverse forme di dati.
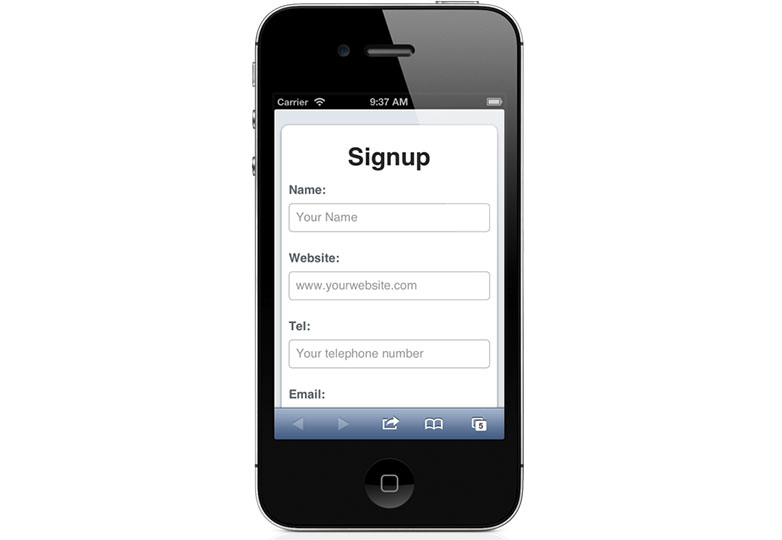
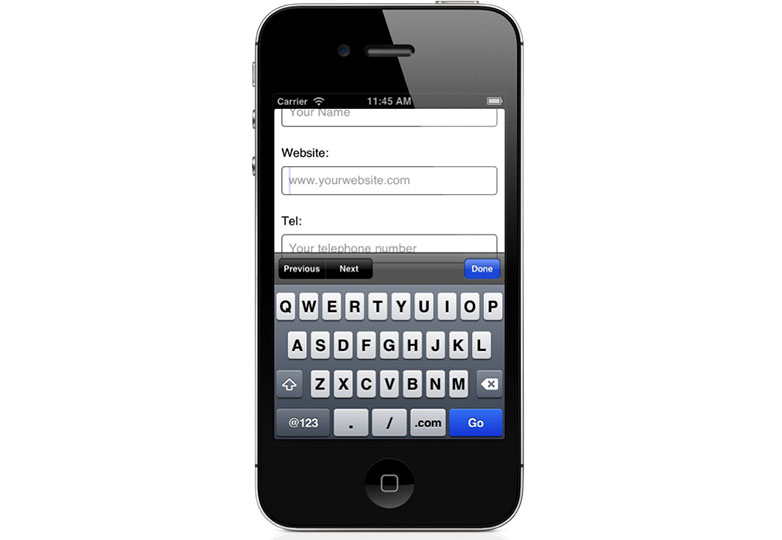
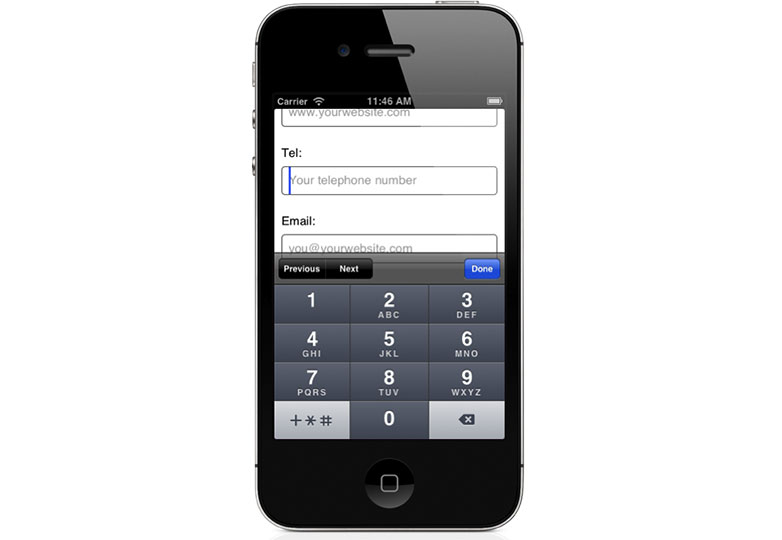
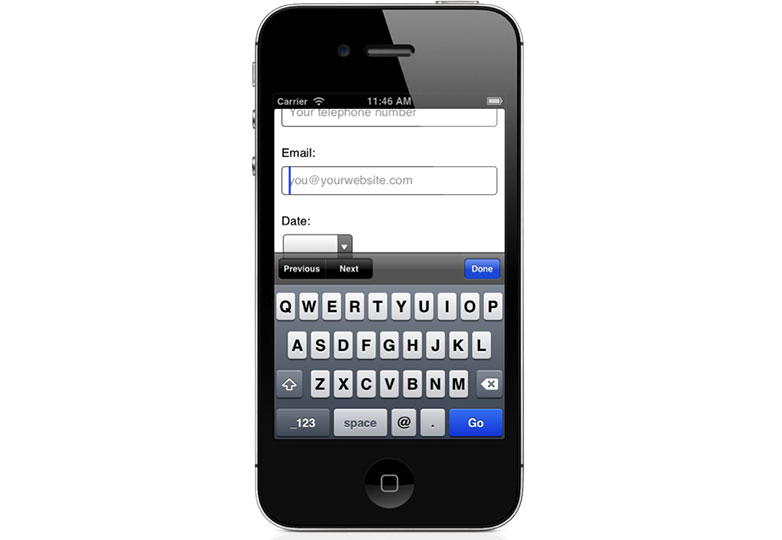
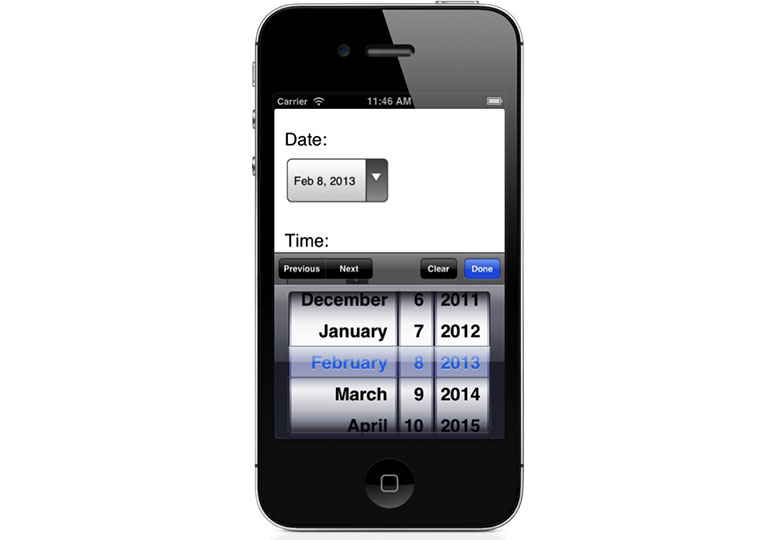
Ecco come vengono visualizzate le diverse tastiere su iPhone (iOS 6), a seconda del tipo di input specificato:





Nota in questi esempi che stiamo anche specificando il testo segnaposto, usando il placeholder attributo. Questo ci permette di mostrare all'utente un esempio del tipo di dati che dovrebbero entrare in un particolare campo.
Stile i collegamenti telefonici TAP
Alcuni browser mobili cercano di rilevare i numeri di telefono sulle pagine Web e convertirli automaticamente in collegamenti toccabili. Questo comportamento è utile per i visitatori, ma sfortunatamente il rilevamento automatico non è sempre affidabile e i browser indirizzano per sbaglio cifre che in realtà non sono numeri di telefono. I collegamenti possono anche essere difficili da toccare, a seconda dello stile applicato a loro.
Fortunatamente, questo comportamento di rilevamento automatico può essere disabilitato su dispositivi iOS e Android inserendo il seguente elemento nel elemento della pagina web:
Ciò ti consente di specificare manualmente i collegamenti telefonici sulle tue pagine web, offrendoti un controllo molto maggiore su dove appaiono e su come appaiono:
Tel:a[href^='tel:']:link, a[href^='tel:']:visited {color: #333;font-weight: bold;text-decoration: underline;}a [href ^ = 'tel:']: hover, a [href ^ = 'tel:']: active {decorazione del testo: none;}
L'unico svantaggio di questo approccio manuale è che i visitatori desktop saranno anche in grado di vedere questi collegamenti telefonici ma non saranno in grado di attivarli. Un modo per aggirare questo è quello di applicare tel collegare lo stile solo a finestre di piccole dimensioni, utilizzando una query multimediale CSS:
/* unstyled tel links as default */a[href^='tel:']:link, a[href^='tel:']:visited {color: #6f757c;font-weight: normal;text-decoration: none;} a [href ^ = 'tel:']: hover, a [href ^ = 'tel:']: active {color: # 6f757c; text-decoration: none;} / * styled tel links per le finestre di piccole dimensioni * / @ schermo multimediale e (larghezza massima: 600px) {a [href ^ = 'tel:']: link, a [href ^ = 'tel:']: visited {color: # 333; font- peso: grassetto; testo-decorazione: sottolinea;} a [href ^ = 'tel:']: hover, a [href ^ = 'tel:']: active {color: # 333; text-decoration: none;}}
Controllo automatico corretto e maiuscole
In particolare, iOS ha l'abitudine di autocorreggere e capitalizzare i dati di input dei moduli. Per alcuni tipi di campo, questo è molto utile, ma per altri può causare rapidamente frustrazione. Ad esempio, i nomi utente spesso combinano lettere e numeri. Fortunatamente, iOS ti permette di controllare questo comportamento usando il autocorrect e autocapitalize attributi:
Ci sono più opzioni configurabili per autocapitalize . È anche possibile impostare il valore su words , characters o sentences , ma pensa attentamente a dove applichi questi attributi.
Una nota sul supporto del browser
Mentre molti degli esempi in questo articolo evidenziano le funzionalità su iOS Safari, alcuni dei suggerimenti si applicano anche ad Android (a seconda della versione del browser), così come ad altri browser mobili. L'aspetto positivo delle funzionalità del modulo HTML5 è che vengono progressivamente migliorate. I browser che supportano una funzionalità ne trarranno vantaggio, mentre i browser non di supporto in genere lo ignoreranno.
I siti mobili richiedono moduli ottimizzati per i dispositivi mobili? Quali altri consigli vorresti aggiungere? Fateci sapere nei commenti.
Immagine in primo piano / miniatura, immagine di contatto via Shutterstock.