Come perfezionare UX con Design Affordances
Le convenienze nel design sono importanti per l'usabilità e la funzionalità. Sono uno dei componenti del design che devono riunirsi per offrire un'esperienza utente impeccabile. Per capire esattamente cosa li rende così importanti, dobbiamo definirli.
Nel mondo del web design, le affordances sono elementi che gli utenti incontrano interagendo con il design di un sito. Possono essere:
- pulsanti di chiamata all'azione;
- icone;
- campi del modulo web;
- collegamenti;
- immagini.
I grandi web designer dovrebbero davvero prendersi il tempo per capire il concetto alla base di questi vantaggi. Assicurerà che costruiscano i loro siti Web stellari che si occupano del primo lavoro: l'esperienza dell'utente. La grande regola del design è sempre quella di progettare per l'esperienza dell'utente prima di tutto; tutto il resto lo segue.
Non c'è modo migliore per capire questo principio che familiarizzare intimamente con te stesso quali sono le possibilità economiche e come incorporarle con successo nel tuo progetto.
Affordance fisica
L'accessibilità fisica si basa sull'aspetto fisico di un oggetto. Visivamente, questo tipo di affordance rende immediatamente chiaro a un utente quale azione si aspetta da lui nell'interfaccia di un progetto. Queste sono le più dirette delle affordances, e probabilmente le hai incontrate molte volte senza nemmeno sapere come sono state chiamate.
Il punto con le convenienze fisiche è che chiunque dovrebbe essere in grado di indovinare quale azione possono eseguire solo guardando le affordances, specialmente quelle persone che non hanno molta esperienza nella navigazione di siti web. Ecco perché le affordance fisiche devono essere piuttosto sfacciate.
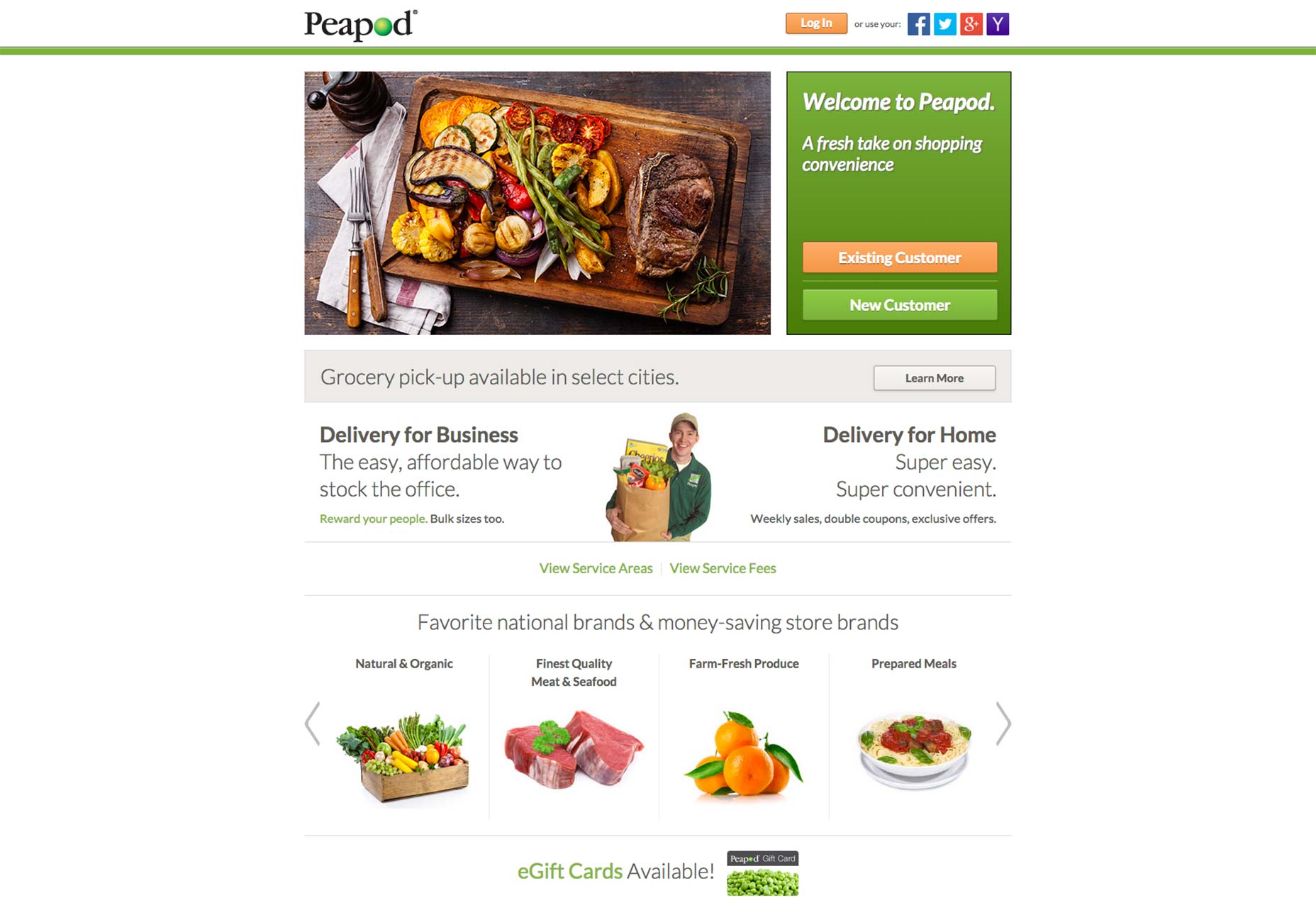
Peapod , il servizio di consegna della spesa a domicilio, utilizza le offerte fisiche sulla sua homepage. Due pulsanti enormi di chiamata all'azione presentano angoli arrotondati e ombreggiature minuscole in modo che sembrino cliccabili.
Offerta linguistica
Un'autonomia linguistica è un altro tipo molto diretto di affordance. In sostanza, comunica direttamente all'utente che un pulsante o un campo offre un tipo specifico di azione. Ciò non lascia assolutamente spazio all'immaginazione su quale sia l'azione prevista, rendendo inoltre questa affordance perfetta per le persone con un'esperienza di navigazione del sito molto piccola o addirittura inesistente.
L'accessibilità linguistica è ideale per la progettazione di interfacce quando la semplice comunicazione visiva non è sufficiente a simboleggiare efficacemente l'azione da eseguire. Ad esempio, le persone che non hanno visto molti siti Web probabilmente non hanno familiarità con il simbolo della lente di ingrandimento che indica "cerca" alla fine di un campo di ricerca.
I progettisti intelligenti capiranno questo e quindi forniranno un esplicito permesso linguistico per non lasciare dubbi su quale dovrebbe essere l'azione.
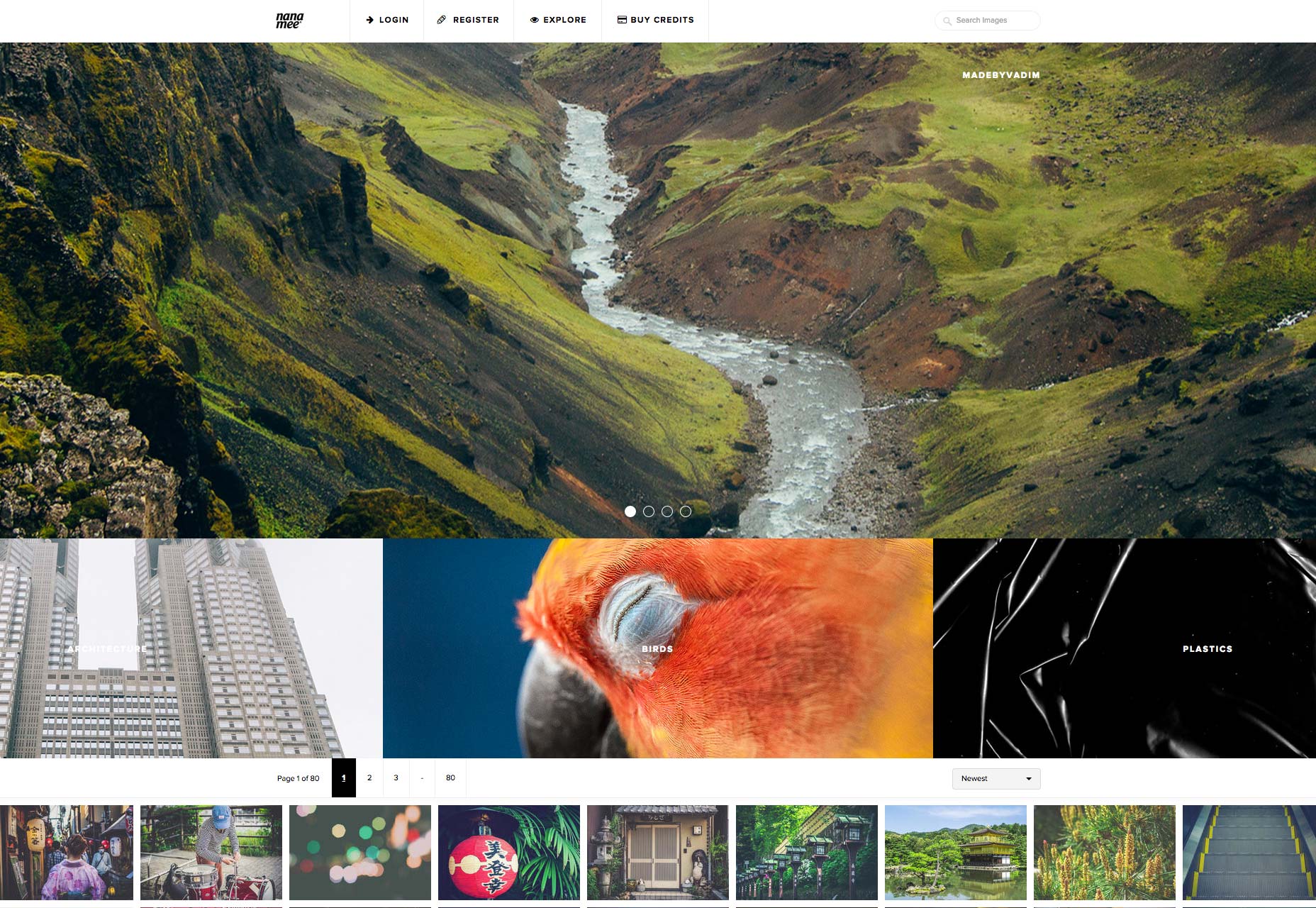
Nanamee.com usa l'accessibilità linguistica nel campo di ricerca perché c'è una "Immagini di ricerca" assolutamente difficile da spiegare. Questa convenienza rende esplicitamente chiaro come interagire con questa funzione, ed è molto più chiara della semplice "Ricerca" o anche solo di un'icona.
Modello di affordance
L'accessibilità del modello è forse più comune nel web design che persino le citate, esplicite affordance. Questo perché, come suggerisce il nome, i progettisti di tutte le strisce utilizzano queste dotazioni nei loro progetti senza nemmeno pensarci due volte. Gli utenti sono in grado di riconoscere e comprendere questi tipi di affordance a causa della loro comunanza. Ecco alcuni esempi di affordances di pattern ampiamente utilizzati:
- menu di navigazione o barra;
- icona lente di ingrandimento;
- collegamenti;
- freccia verso il basso accanto alla parola o frase.
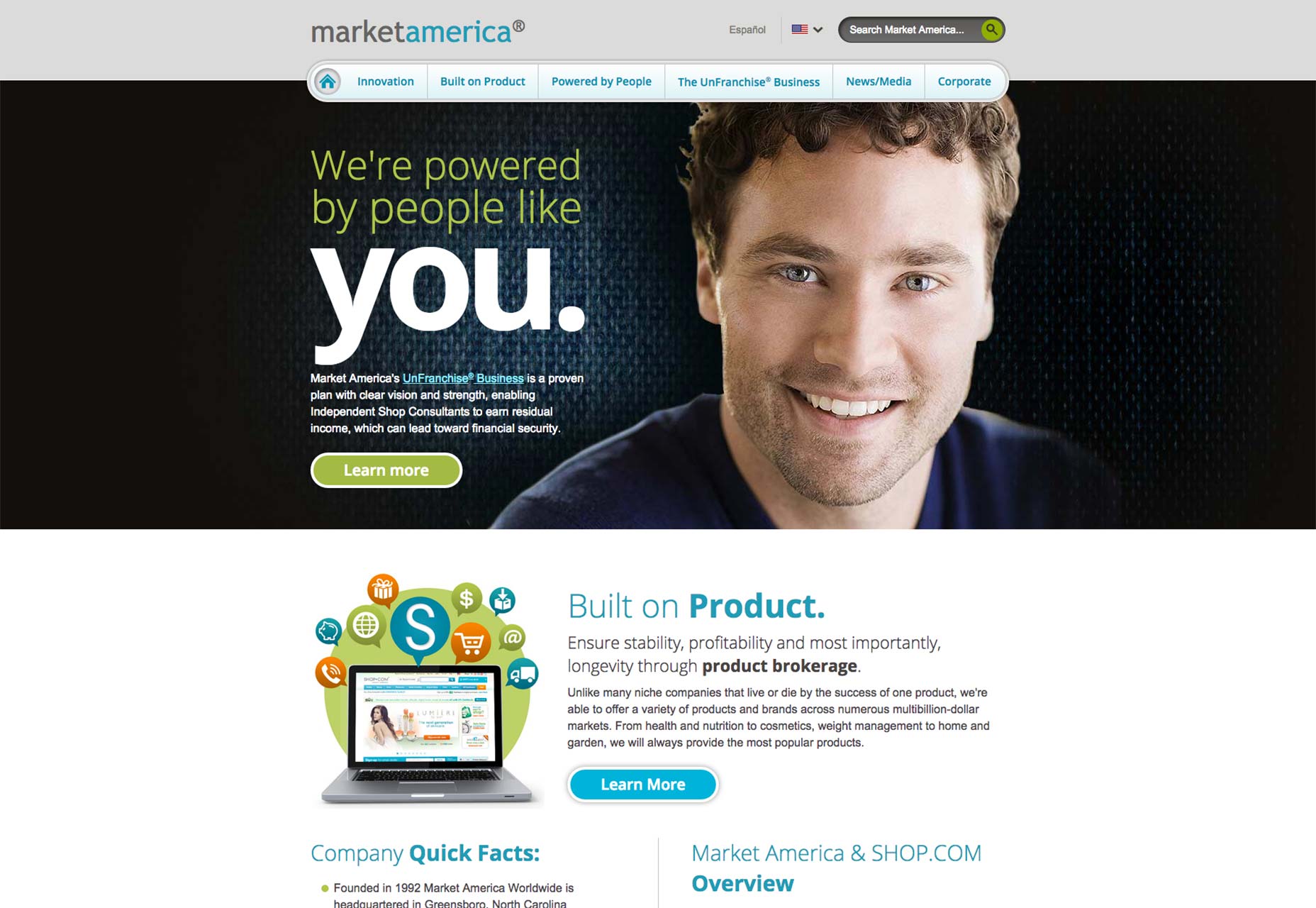
L'accessibilità del modello può essere visto nella maggior parte dei siti web, come quello di Market America , una società di intermediazione di prodotti e di marketing su Internet. A prima vista, vediamo esattamente dove sono in vigore questi modelli.

Market America presenta una barra di navigazione molto evidente nella parte superiore della home page. L'icona della lente di ingrandimento si trova alla fine della barra di ricerca, che presenta anche l'accessibilità linguistica di "Search Market America". Poi, c'è la freccia rivolta verso il basso accanto alla bandiera americana, che offre agli utenti la possibilità di scegliere una lingua del sito diversa.
Affordance simbolica o iconica
L'accessibilità in un'interfaccia può essere comunicata semplicemente attraverso un simbolo o un'icona. A volte chiamati affordances metaforiche, queste affordance si basano su oggetti fisici della vita reale come icone per dire rapidamente agli utenti quale azione ci si aspetta da loro. Funzionano bene in molte, diverse istanze, alcune delle quali sono senza dubbio già familiari:
- una busta per permettersi l'invio di una email;
- una casa da permettersi di tornare alla homepage di un sito;
- un pulsante di social media per portarti su un canale o canale di social media.
Il bello delle convenienze simboliche o iconiche è che possono anche essere basate sul contesto. Ad esempio, una lente d'ingrandimento in un programma di visualizzazione dei documenti probabilmente indica che è possibile ingrandire o ridurre il documento. Ovviamente, se la lente d'ingrandimento si trova accanto a una barra di ricerca, è chiaro che si può permettere di cercare una parola o un termine specifici.
Questo è ciò che rende l'uso di convenienza simbolica o iconica così conveniente. Puoi dire tanto, e molto più veloce, come designer se non usare il testo.

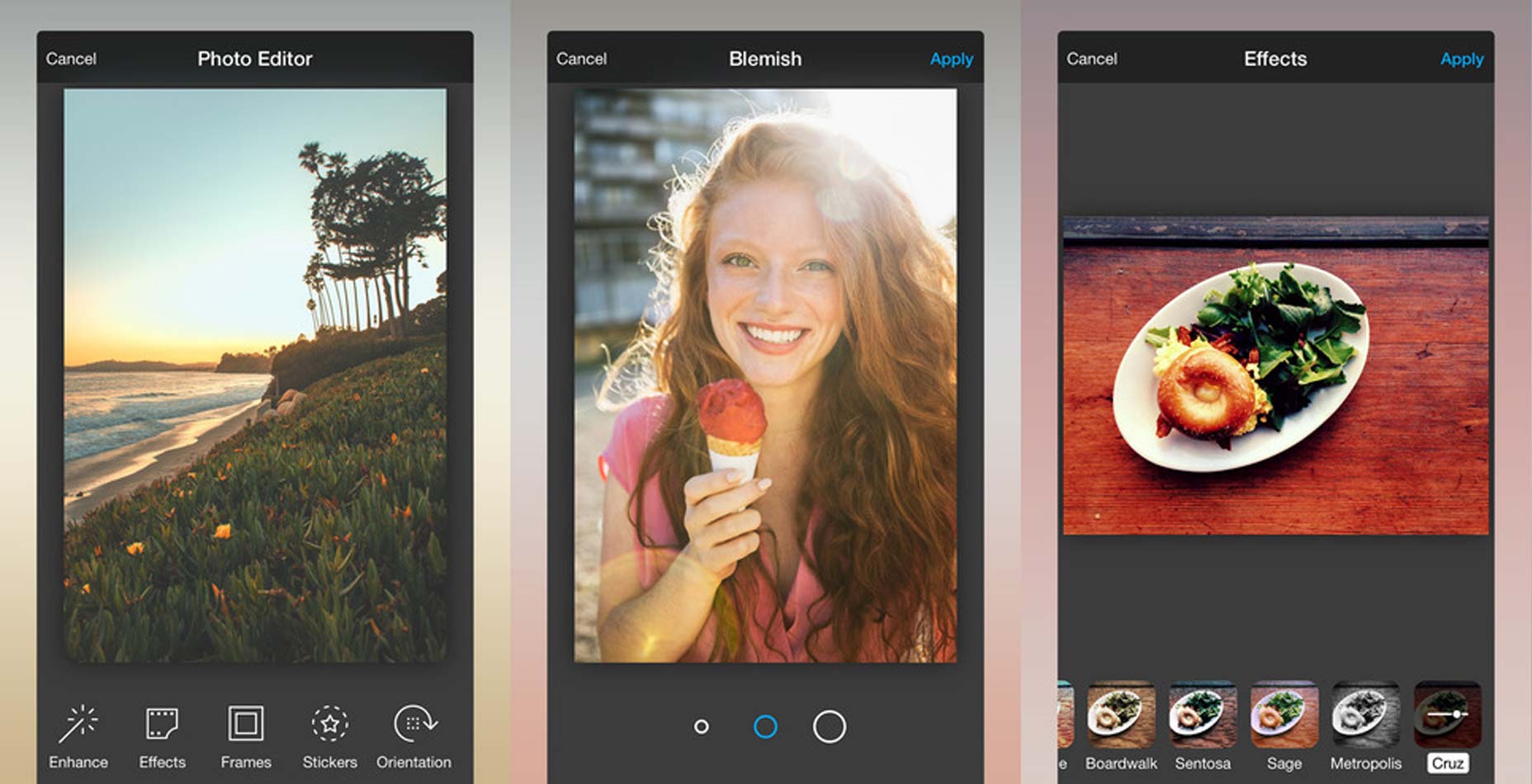
Un'app che potrebbe usare un po 'di lavoro sulle sue affordance è Photo Editor di Aviary . A meno che tu non abbia familiarità con questa app o con i photo editor in generale, non capirai come ritoccare le imperfezioni quando hai solo una scelta tra tre cerchi di dimensioni diverse.
Le credenziali sono la chiave per un ottimo UX
Capire cosa sia un'accettazione - così come l'unicità specifica tra un tipo e l'altro - può davvero distinguerti dagli altri web designer. Pensa alle affordances come alla porta di comunicazione per i tuoi utenti.
Senza di loro, anche il design più bello sarebbe totalmente inutile perché gli utenti non sarebbero in grado di dargli un senso un po '! Dal momento che l'esperienza dell'utente è la massima priorità per i progettisti, è essenziale assicurarsi di avere una solida conoscenza delle possibilità economiche.
Una volta terminato il tuo progetto, dovrebbero essere le affordance che, in modo semplice ed efficace, consentono agli utenti di utilizzare il tuo design con il minor attrito possibile.