Come velocizzare i tempi di caricamento del tuo sito web
Vuoi che il tuo sito web si carichi rapidamente? Questo articolo ti insegnerà come caricare il tuo sito web più velocemente di quanto tu abbia mai pensato possibile.
Per capire perché è importante avere un sito Web veloce, controlla queste statistiche: l'utente medio dello smartphone lascerà un sito Web se non viene caricato entro 3 secondi; Google ora considera la velocità della pagina un'importante considerazione per il posizionamento nei motori di ricerca; Il 75% degli utenti di Internet ha accettato di non tornare su un sito Web se non si caricava entro 4 secondi.
Avere un sito Web veloce è estremamente cruciale per rimanere in vita nell'era moderna del web design. Non c'è più spazio per i siti Web lenti.
Comprensione dei tempi di caricamento del sito Web
Il tempo di caricamento di un sito web è direttamente correlato alla domanda effettuata sul server per caricare il sito web. Più richieste HTTP vengono fatte al server e più elementi richiedono il rendering, più lento sarà il sito web.
Esempi di richieste HTTP sono:
- caricare fogli di stile CSS;
- caricamento degli script;
- caricamento di immagini;
- caricamento HTML.
Un altro fattore che gioca nel tempo di caricamento di un sito Web è la dimensione dei singoli file e immagini. Le immagini di grandi dimensioni e ad alta risoluzione possono richiedere 10 volte più tempo per il caricamento delle immagini normali e file inutilmente grandi possono rallentare drasticamente il rendering delle pagine.
L'obiettivo di rendere veloce un sito Web è rendere il sito più efficiente. Possiamo farlo attraverso una serie di modifiche alla codifica, alle immagini e al layout del nostro sito web.
Tracciamento della velocità della pagina
Siamo in grado di monitorare i nostri punteggi di velocità della pagina attraverso Informazioni sulla velocità della pagina di Google per la ricerca e Yahoo YSlow . Google ha anche un plug-in della velocità della pagina che funziona perfettamente con Firefox quando Firebug è installato.
Sito web di esempio
Prendiamo un sito Web in fase di sviluppo e utilizzalo come esempio per questo tutorial. Il punteggio iniziale di velocità della pagina con Google è 48 su 100. Funziona sulla piattaforma OS Commerce.
Pagina iniziale Punteggio velocità: 48 su 100
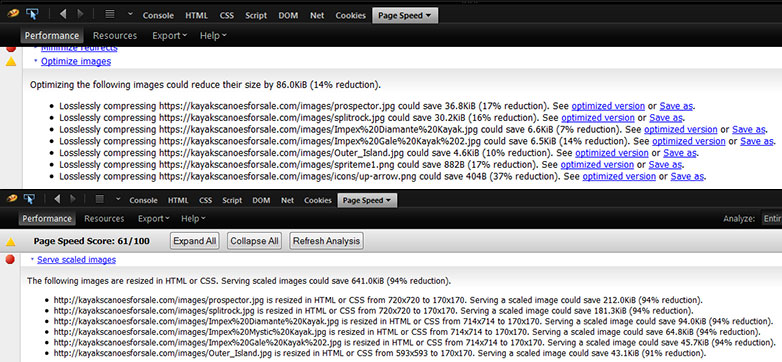
Passaggio 1: comprimere le immagini
Il passo numero uno è quello di comprimere tutte le immagini per la qualità basata sul web. Possiamo farlo utilizzando il compressore di immagini predefinito integrato nel plug-in Page Speed di Google. Salva la versione compressa dell'immagine nella tua cartella locale sul tuo computer e carica nuovamente l'immagine al posto dell'immagine non compressa.
Punteggio aggiornato: 61 su 100
Passaggio 2: ridimensionare le immagini
Dopo aver compresso le immagini, abbiamo quindi bisogno di modificare le nostre immagini in modo che siano ridimensionate correttamente per il sito web. Ciò evita il ritardo del server necessario per ridimensionare le immagini. È possibile ridimensionare le immagini in Photoshop regolandole con le stesse dimensioni in pixel che saranno nel codice HTML.
Punteggio aggiornato: 72 su 100
Passaggio 3: utilizzare la memorizzazione nella cache del browser
Il caching del browser memorizza le versioni memorizzate nella cache delle risorse statiche. Ciò accelera enormemente la velocità della pagina e riduce il ritardo del server. Per abilitare la memorizzazione nella cache, dovrai aggiungere il seguente codice al tuo file .htaccess:
# BEGIN Expire headersExpiresActive OnExpiresDefault "access plus 1 seconds"ExpiresByType image/jpeg "access plus 2592000 seconds"ExpiresByType image/png "access plus 2592000 seconds"ExpiresByType image/gif "access plus 2592000 seconds"ExpiresByType text/css "access plus 604800 seconds"ExpiresByType text/javascript "access plus 604800 seconds"ExpiresByType application/javascript "access plus 604800 seconds"ExpiresByType text/html "access plus 2592000 seconds"# END Expire headersPunteggio aggiornato: 78 su 100
Passaggio 4: combinare le immagini in sprite CSS
Le immagini possono essere combinate in sprite CSS al fine di ridurre il numero di immagini caricate su una determinata pagina. Gli sprite CSS sono fondamentalmente una grande immagine composta da un numero di immagini più piccole. La combinazione di 5 immagini in uno sprite CSS è un modo rapido per accelerare un sito Web consentendo a un browser di caricare un'immagine anziché 5 immagini.
Il modo più semplice per creare sprite CSS è quello di utilizzare Spriteme .

Assicurati di apportare le opportune modifiche al tuo CSS dopo aver creato un image sprite. Inoltre, prestare attenzione alle istruzioni di installazione sul sito Web. Questo programma viene utilizzato accedendo a un segnalibro tramite il browser.
Punteggio aggiornato: 82 su 100
Passaggio 5: posticipare l'analisi di JavaScript
Javascript che si trova nella parte superiore di un documento HTML può bloccare il rendering della pagina che rallenta enormemente una pagina. Al fine di posticipare l'analisi di Javascript, è meglio chiamare questi script alla fine di un documento HTML piuttosto che all'inizio.
Puoi anche differire l'analisi di Javascript usando l'attributo defer. L'attributo defer viene utilizzato nel codice HTML per posticipare l'analisi del javascript fino a quando la pagina non viene caricata. Per esempio:
Punteggio aggiornato: 86 su 100
Passaggio 6: riduci HTML, CSS e JavaScript
HTML, CSS e JavaScript possono essere tutti "minimizzati" o compressi per velocizzare il loro tempo di caricamento. Ci sono un certo numero di risorse sul web che minimizzano questi tipi di file, minifier è un esempio eccellente.
Punteggio aggiornato: 90 su 100
Altre regolazioni e considerazioni
CDN
Puoi anche considerare di caricare le risorse statiche dal tuo sito web su una rete CDN o "Content Delivery Network". Un CDN è un altro modo per ridurre drasticamente il ritardo del server memorizzando le risorse statiche su una rete di server di caricamento veloci. Tra gli utenti importanti di CDN vi sono ESPN e NBA.com.
Combinazione di file JavaScript e CSS
Il caricamento di più file JavaScript e CSS può uccidere il tempo di caricamento di un sito Web. I siti Web personalizzati basati su CMS che utilizzano plug-in e funzioni a tema possono avere spesso 15 o più file JavaScript e altrettanti fogli di stile CSS. Questi script e fogli di stile possono essere combinati in un unico file di grandi dimensioni ciascuno. Ciò velocizzerà drasticamente il tempo di caricamento della pagina e renderà i visitatori del tuo sito web elettrizzati con i tempi di caricamento rapidi del tuo sito web.
Sviluppo di siti Web mobili
Quando crei applicazioni per smartphone per gli utenti di smartphone, è importante attenersi alle linee guida per i webmaster di Google per le applicazioni per smartphone. Sebbene i siti web per dispositivi mobili e l'indicizzazione delle app siano ancora in fase di sviluppo da parte di Google, è importante prestare attenzione ai requisiti di Google per lo sviluppo degli smartphone. Aspettatevi grandi cambiamenti nei prossimi 5 anni per come Google indicizza i siti web mobili e le app mobili. Non sorprenderti se la velocità della pagina è una considerazione importante nell'indicizzazione di Google delle applicazioni per siti web per dispositivi mobili.
Conclusione
Effettuando diversi aggiustamenti per accelerare il nostro sito web, abbiamo quasi dimezzato il tempo di caricamento del nostro sito Web! Questo può essere letteralmente la differenza tra il posizionamento sulla prima pagina di Google o la quinta pagina. Può anche essere la differenza tra l'atterraggio di 200 clienti e la perdita permanente del 75% dei clienti a causa dei tempi di caricamento lenti della pagina.
Avere un sito Web veloce è obbligatorio per il successo sul web. Come regola generale, è consigliabile mantenere un punteggio di velocità della pagina pari o superiore a 80 su tutte le pagine di un sito Web.
Quanto tempo passi a migliorare la velocità del sito web? Quali consigli vorresti condividere? Fateci sapere nei commenti.
Immagine in primo piano / miniatura, immagine di velocità via Shutterstock.