Come usare le briciole di pane (nel modo giusto)
Briciole di pane ... mettono in risalto le associazioni con la fiaba di Hansel e Gretel, dove Hansel lascia briciole di pane per aiutarlo a ritrovare la strada di casa. Anche se l'associazione con le briciole di pane è forse ancora più forte nel regno delle storie di Grimm, questo si sta gradualmente modificando come briciole di pane in navigazione per aiutare i web designer a creare un'esperienza utente migliore per i visitatori del sito.
Questo elemento di controllo grafico ha uno scopo molto utile come aiuto alla navigazione su un sito, purché sia progettato in modo intelligente. Può essere una manna per i visitatori meno esperti che devono fare affidamento su una pista per aiutarli a tenere traccia di dove si trovano sul sito del cliente.
Una traccia di breadcrumb tiene traccia di e visualizza ogni pagina che è stata vista dai visitatori, a volte nell'ordine in cui le pagine sono state visualizzate, altre volte in arrangiamenti diversi.
Ecco come integrare in modo significativo i breadcrumb nella tua navigazione:
Tre tipi principali di navigazione breadcrumb
Ci sono tre tipi principali di pane grattugiato che incontrerai di solito in un dato sito, con due più popolari dell'ultimo.
Pangrattato di posizione
Uno dei due tipi più popolari che incontrerai, i breadcrumb di posizione dicono agli utenti dove si trovano rispetto alla gerarchia del sito. La sua organizzazione semplice che orienta gli utenti in modo chiaro all'interno del sito rende questo tipo molto utilizzato.
Popolare tra i siti che dispongono di numerosi livelli di contenuti e livelli di navigazione, i breadcrumb consentono agli utenti di tornare in modo efficiente a livelli precedenti e più elevati di contenuti con un semplice clic. Inoltre, i breadcrumb di posizione sono statici (non cambiano mai), rendendoli un modo affidabile per aiutare a riorientare gli utenti.
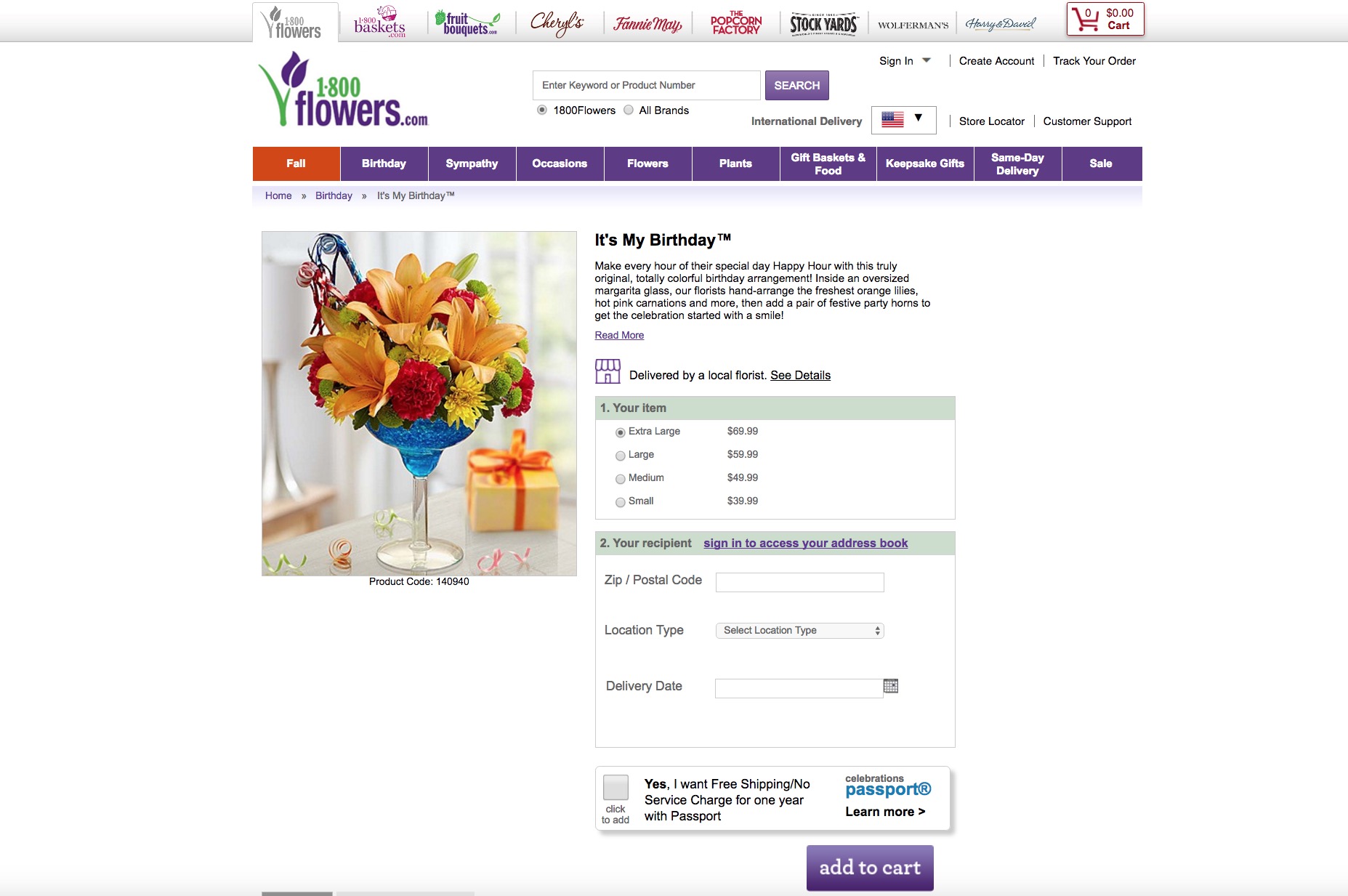
1-800 fiori fornisce il classico esempio di breadcrumb di posizione funzionale. Ogni volta che un acquirente visita la pagina di composizione floreale di It's My Birthday, vedrà che prima doveva fare clic sulla categoria Compleanno dopo essere partito dalla homepage. Ovviamente, può cliccare su ogni breadcrumb di livello superiore per arrivare all'istante.
Attributo breadcrumb
I breadcrumb degli attributi sono il secondo tipo principale che incontrerai. A differenza dei breadcrumb, questi funzionano in modo simile alle scelte di filtro in quanto non statici e cambiano continuamente in base alle preferenze dell'utente.
Non ti diranno la tua posizione sul sito, ma visualizzeranno invece i metadati sul contenuto della pagina. I breadcrumb degli attributi sono quindi popolari con i siti di e-commerce in cui è possibile personalizzare ciò che si desidera acquistare, ad esempio sui siti delle auto.
Di conseguenza, non è possibile utilizzare necessariamente questo tipo di approccio breadcrumb per trovare la strada per tornare alle pagine che hai già visitato.
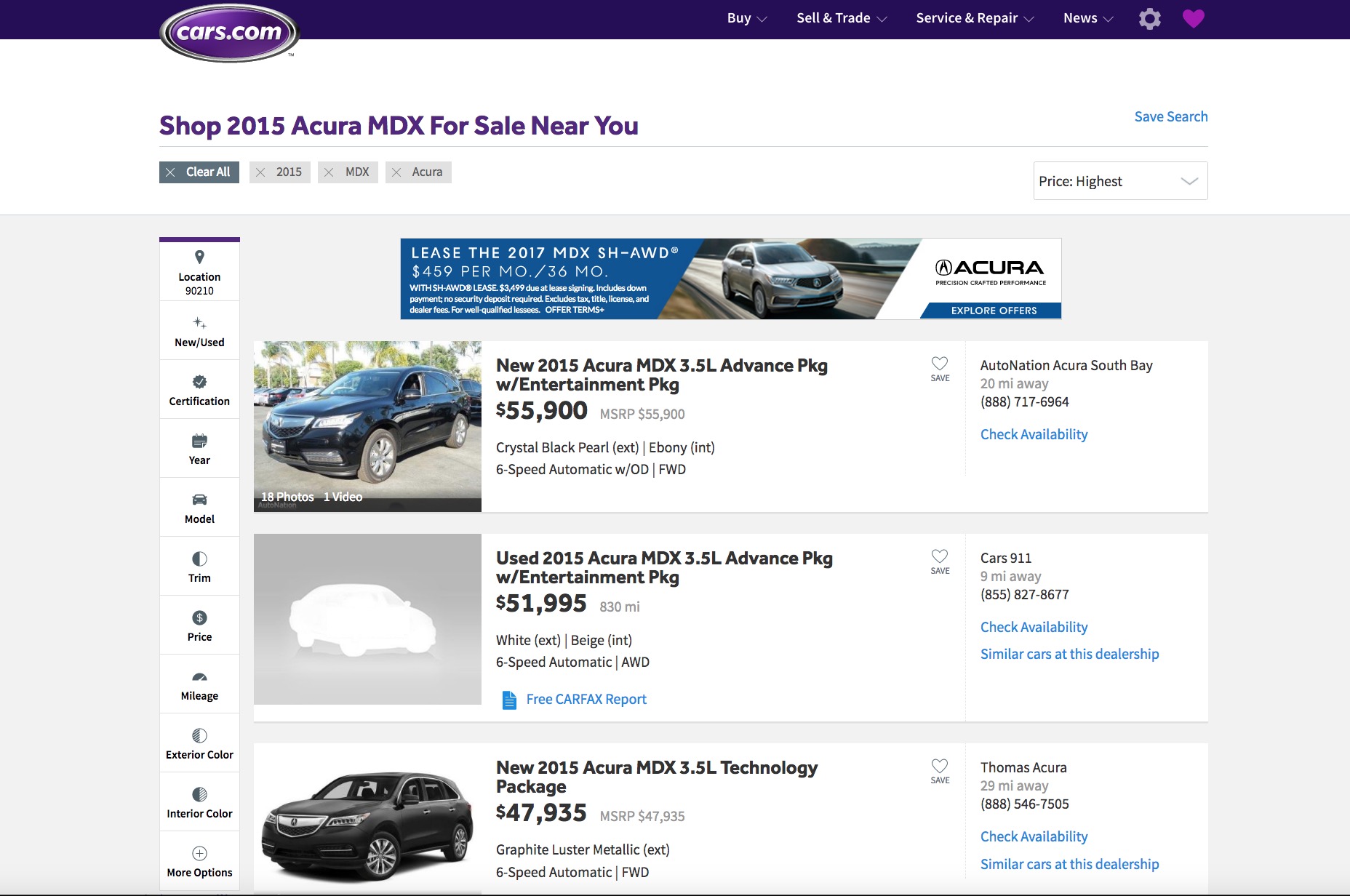
Per vedere di cosa sto parlando, dai un'occhiata Cars.com di briciole di pane. Quando cerchi automobili per marca e modello, nota il pangrattato nella parte in alto a sinistra dello schermo, appena sotto il logo del sito. L'anno, la marca e il modello rappresentano tutte le ricerche precedenti sul sito, ma non forniscono un percorso affidabile per rivedere le vecchie pagine che hai già visualizzato.
Notare la differenza tra questo tipo di breadcrumb e il breadcrumb della posizione, che consente di rivisitare esattamente le pagine visitate di recente.
Pangrattato
I breadcrumb del percorso sono i meno popolari dei tre perché, francamente, tutto ciò che fanno è replicare ciò che fa già il pulsante back di un browser! Questo non aiuta affatto a migliorare UX; è piuttosto ridondante.
Conosciuto anche come traccia della cronologia, i breadcrumb dei percorsi non sono di grande aiuto in quanto non forniscono un contesto o informazioni aggiuntivi ai visitatori che atterrano su una pagina che è già in profondità nella gerarchia del sito. Un esempio potrebbe essere un visitatore che atterra su una pagina prodotto perché ha trovato un risultato di ricerca su cui ha fatto clic.
A causa di questi problemi UX causati da questo tipo di breadcrumb, è sempre più raro trovarlo sui siti oggi.
Quale tipo è più appropriato per quale sito?
La suddivisione dei tre tipi principali di briciole di pane pone l'ovvia domanda, che è più adatta a quale scopo?
Iniziamo con quello che probabilmente non dovresti più preoccupare di: breadcrumb del percorso. Per lo meno, questo non aiuta la UX; lo scenario peggiore è che gli utenti potrebbero effettivamente essere confusi dal percorso dei breadcrumb poiché non mostrano la corretta gerarchia dei diversi livelli all'interno del sito.
Ora che ce l'abbiamo, concentriamoci solo sulla posizione e sull'attributo breadcrumb.
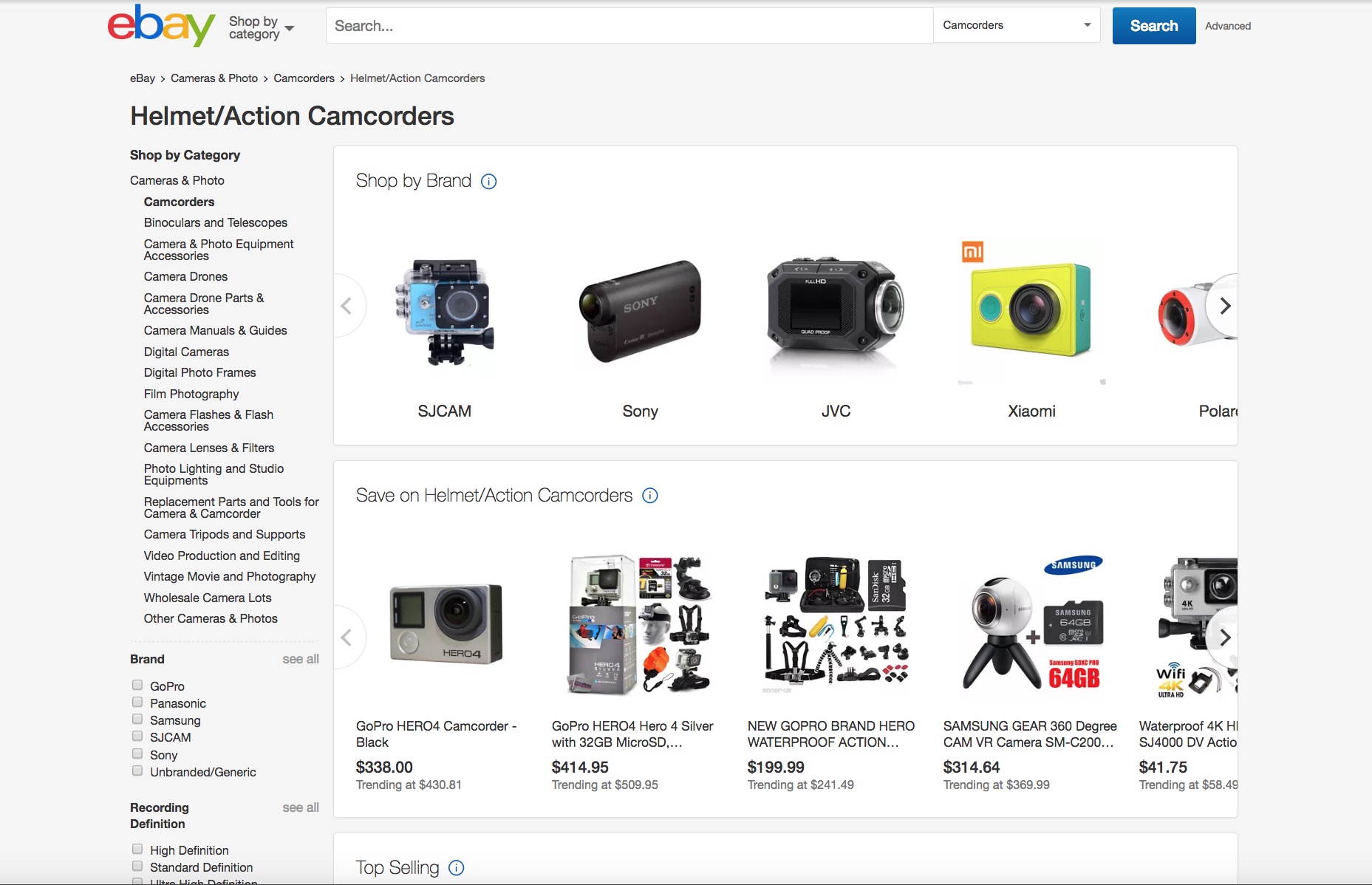
I breadcrumb di posizione sono più appropriati per i siti più grandi che hanno livelli molto profondi e di contenuto. Un eccellente esempio di questo è eBay, che è un enorme negozio a causa di tutti gli articoli che sono in vendita o all'asta. Di conseguenza, i breadcrumb di posizione sono perfetti per questa profondità di contenuti, poiché i visitatori possono chiaramente utilizzare l'orientamento extra.
Ora rivolgiamo la nostra attenzione per l'attribuzione dei breadcrumb.
Come visto nell'esempio sopra con Cars.com, i siti di e-commerce che offrono agli acquirenti molte opzioni personalizzabili trarranno grande vantaggio dall'avere questo tipo di aiuto alla navigazione. I siti con varie opzioni di personalizzazione possono essere travolgenti per gli acquirenti. Ecco perché dare loro questi filtri ha più senso dei breadcrumb della posizione, poiché gli acquirenti vorranno tenere traccia delle varie modifiche apportate ai propri risultati di ricerca e ordini.
Buone pratiche per i breadcrumb
In generale, quando segui questi suggerimenti durante la progettazione della navigazione breadcrumb per i siti dei tuoi clienti, non puoi sbagliare:
- Assicurati che non vi siano elementi duplicati nelle tue tracce di briciole di pane (leggi: pagine che rientrano in più categorie o livelli di contenuto) poiché ciò può effettivamente confondere gli utenti.
- Utilizza il segno maggiore di (>) per suddividere i collegamenti nel tuo breadcrumb, poiché questo è ciò che gli utenti si aspettano da anni di familiarità e convenzioni del sito.
- Utilizza le parole chiave per le quali desideri posizionare effettivamente in SEO al momento di decidere i nomi delle diverse categorie all'interno del tuo breadcrumb, in quanto ciò aiuta SEO.
Pangrattato: ottima idea, ma non sempre usata correttamente
Come con molti concetti in design e UX, una grande idea che può essere molto utile per gli utenti diventa una difficoltà se non è implementata correttamente. Ecco a cosa serve questa breve guida: dotarti delle conoscenze necessarie per progettare breadcrumb per ottimizzare UX invece di non avere alcun impatto o addirittura danneggiarlo.
Anche se non è una necessità assoluta per ogni tipo di sito, le briciole di pane possono fornire agli utenti un ulteriore livello di aiuto per la navigazione quando hanno a che fare con molti livelli di contenuto o con molte opzioni che vorrebbero filtrare. In entrambi i casi, l'usabilità derivata dai breadcrumb dipende in ultima analisi dal modo in cui i designer li implementano sui siti dei loro clienti.
Assicurandoti di comprendere lo scopo alla base di ogni tipo di navigazione breadcrumb, ti aiuti a fare la scelta giusta per il tipo di sito che stai progettando. E quando scegli in modo intelligente, avrai utenti soddisfatti, clienti felici e buoni referenti, quindi presta un po 'di attenzione alla prossima volta che hai a che fare con breadcrumb.