Come utilizzare i tooltips come microinterazioni
I tooltip sono potenzialmente l'approccio migliore e più efficiente per l'inserimento di nuovi utenti su qualsiasi app, software, programma o interfaccia utente. Sono generalmente molto utili, chiari nella loro comunicazione e non invadenti, in modo che gli utenti possano fare ciò che suggeriscono i suggerimenti senza incontrare alcun impedimento.
Considerato in questo modo, il tooltip medio è facilmente una micro interazione, in quanto aiuta gli utenti a raggiungere una singola attività o aiuta gli utenti a manipolare un processo. Una micro interazione è un sottoinsieme dell'esperienza dell'utente: è un processo dinamico avviato da un trigger, che provoca un evento, fornisce un feedback all'utente e informa l'utente sul passaggio successivo.
I buoni tooltip sono progettati per essere così discreti che, a volte, giureresti che non ci sono mai stati. Questa è anche l'indicazione di una grande micro interazione: ti mancano davvero se non sono lì all'improvviso per aiutarti a raggiungere un compito.
Diamo un'occhiata approfondita a quali tooltip utilizzare, cosa conta nella progettazione del tooltip, cosa includere e cosa evitare.
Utilizzare casi per suggerimenti
Esistono tooltip per potenziare la UX del tuo sito o dell'app. Questo è praticamente tutto. Queste micro interazioni devono rendere la vita più facile per i tuoi utenti in qualche modo, forma o forma. Anche se il loro scopo è semplice, l'implementazione corretta e coerente nella tua piattaforma può essere una storia diversa, dal momento che può essere complicato fare la chiamata giusta.
Icone o pulsanti non familiari
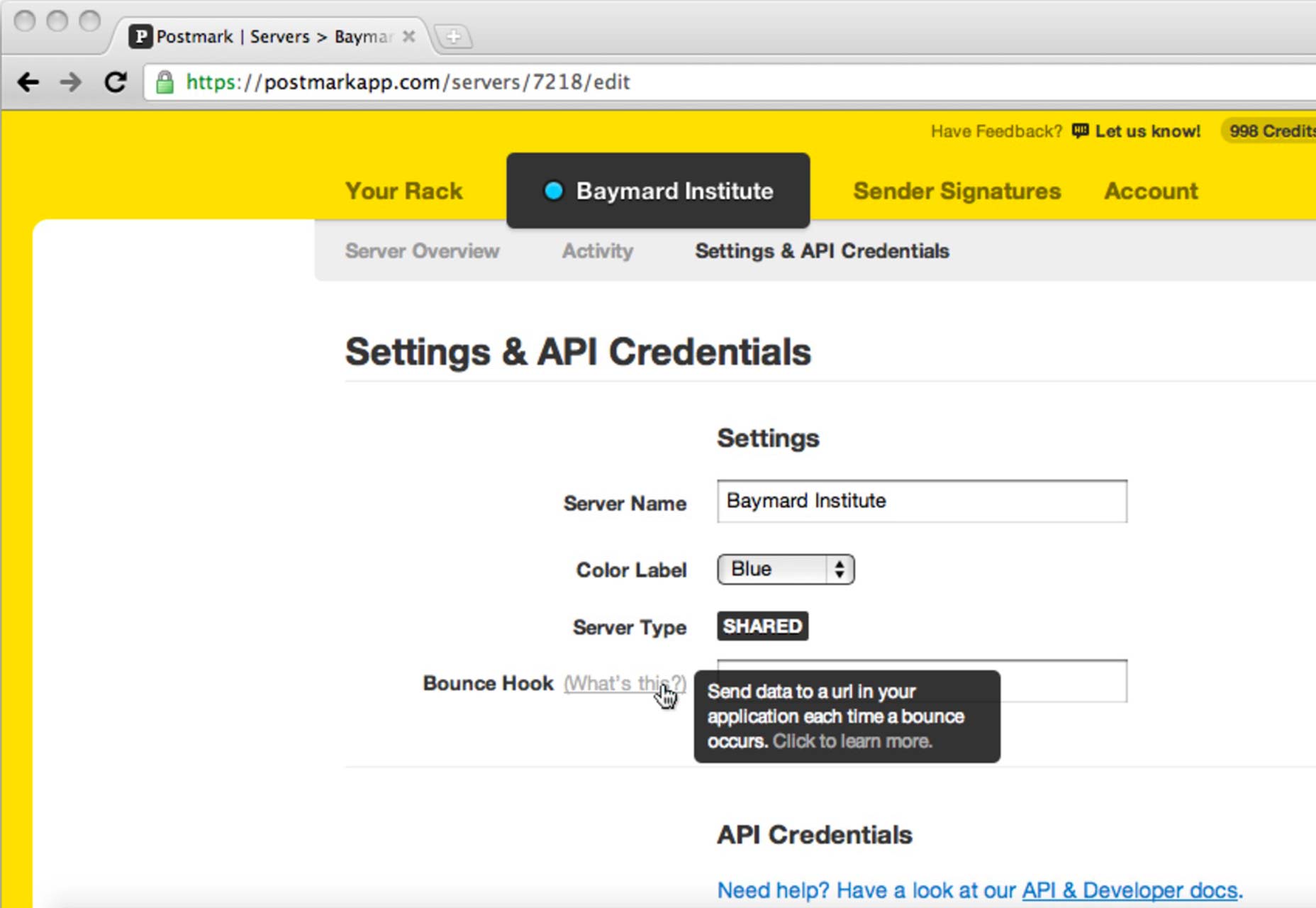
Quando i tuoi utenti incontrano icone o pulsanti che non hanno familiarità con loro o che altrimenti non sono etichettati, allora è una buona idea progettare alcuni tooltip nell'interfaccia. Anche se un'icona o un pulsante ha un aspetto familiare, ma ha ancora bisogno di una breve spiegazione per gli utenti di bordo rapidamente - diciamo, nel caso di una ruota dentata su un cruscotto - quindi includere un suggerimento ha tutto il senso del mondo.

Informazioni aggiuntive (non essenziali)
Ecco la chiave: non essenziale. Un tooltip può fornire ulteriori informazioni agli utenti, in modo che lo schermo non sia troppo pieno di testo non necessario.
Un ottimo esempio di questo è quando le schede sono aperte nel browser: quando si passa con il cursore sopra la scheda, apparirà rapidamente un suggerimento che ti indicherà il titolo esatto della pagina web di dove ti trovi. Ora, questa informazione extra non è essenziale, ma è bello avere quando vuoi prendere nota di quale pagina stai visitando.
Se le informazioni sono essenziali, un suggerimento non va bene. Le informazioni dovrebbero essere incluse permanentemente nella tua interfaccia per comodità dell'utente e riferimento rapido.
I tooltip non sono l'ideale per tutto
Allo stesso modo, i tooltip possono rapidamente diventare dannosi per l'UX di grandi dimensioni su un dispositivo quando vengono utilizzati in modo errato. Esagerare con il loro uso è un modo sicuro per rendere i propri utenti stanchi di ciò che altrimenti sarebbe un mezzo molto utile per guidare gli utenti attraverso un'interfaccia appena progettata.
Design non intuitivo
Il design non intuitivo è quando il tuo design costringe i tuoi utenti a continuare a fare affidamento su un tooltip per farlo attraverso la tua interfaccia. In uno scenario del genere, il miglior tooltip non sarà d'aiuto perché, in modo evidente, c'è qualcosa di sbagliato nel tuo progetto che continua a costringere gli utenti a continuare a controllare troppo la descrizione del tooltip. Un tooltip dovrebbe in realtà essere utilizzato solo per integrare gli utenti a un processo specifico, ma, dopo il tutorial iniziale, gli utenti dovrebbero essere in grado di fare da soli.
Interazione con il contenuto del tooltip
A volte, diventa necessario che gli utenti interagiscano effettivamente con il contenuto all'interno del tooltip stesso. Ad esempio, il contenuto di un suggerimento potrebbe includere un pulsante di invito all'azione e il contenuto potrebbe richiedere agli utenti di fare clic sul pulsante. Potrebbe essere qualsiasi cosa, da un pulsante di registrazione al collegamento di accesso.

Tuttavia, è considerato un design paragonabile includere tali elementi interattivi all'interno delle descrizioni dei comandi se scompaiono quando gli utenti spostano i loro cursori sul suggerimento ... per seguire l'invito all'azione. Basta pensare a quanto sia frustrante per gli utenti, soprattutto quando il tuo suggerimento dice loro come possono eseguire l'azione per cominciare!
In questi casi, è sufficiente consentire agli inviti all'azione di parlare da soli, progettandoli in modo sufficientemente significativo in modo che possano essere notati da soli.
Regole per un fantastico design del tooltip
Il modo in cui progettate i vostri tooltip per fornire micro interazioni che guidano gli utenti e forniscono feedback, fa una grande differenza per il loro godimento dell'interfaccia. Passando un po 'di tempo in più su come progettare i tooltip, puoi offrire un'esperienza utile ai tuoi utenti invece di uno con cui si sentono frustrati.
minimalismo
Come con così tanto altro nel web design, il minimalismo rende un'interfaccia superiore. C'è meno possibilità che qualcosa non sia chiaro come dovrebbe all'utente ... e quindi rovina ciò che dovrebbe essere altrimenti una micro interazione utile. Minimalismo significa colori di base, copia e linguaggio.

Sostenibilità
Il tuo suggerimento dovrebbe essere utile, discreto e conveniente per gli utenti la centesima volta, come era la prima volta. Resistere alla tentazione di andare con indicazioni progettuali discutibili o intelligenti e andare con provato, testato e vero invece.
rilevabilità
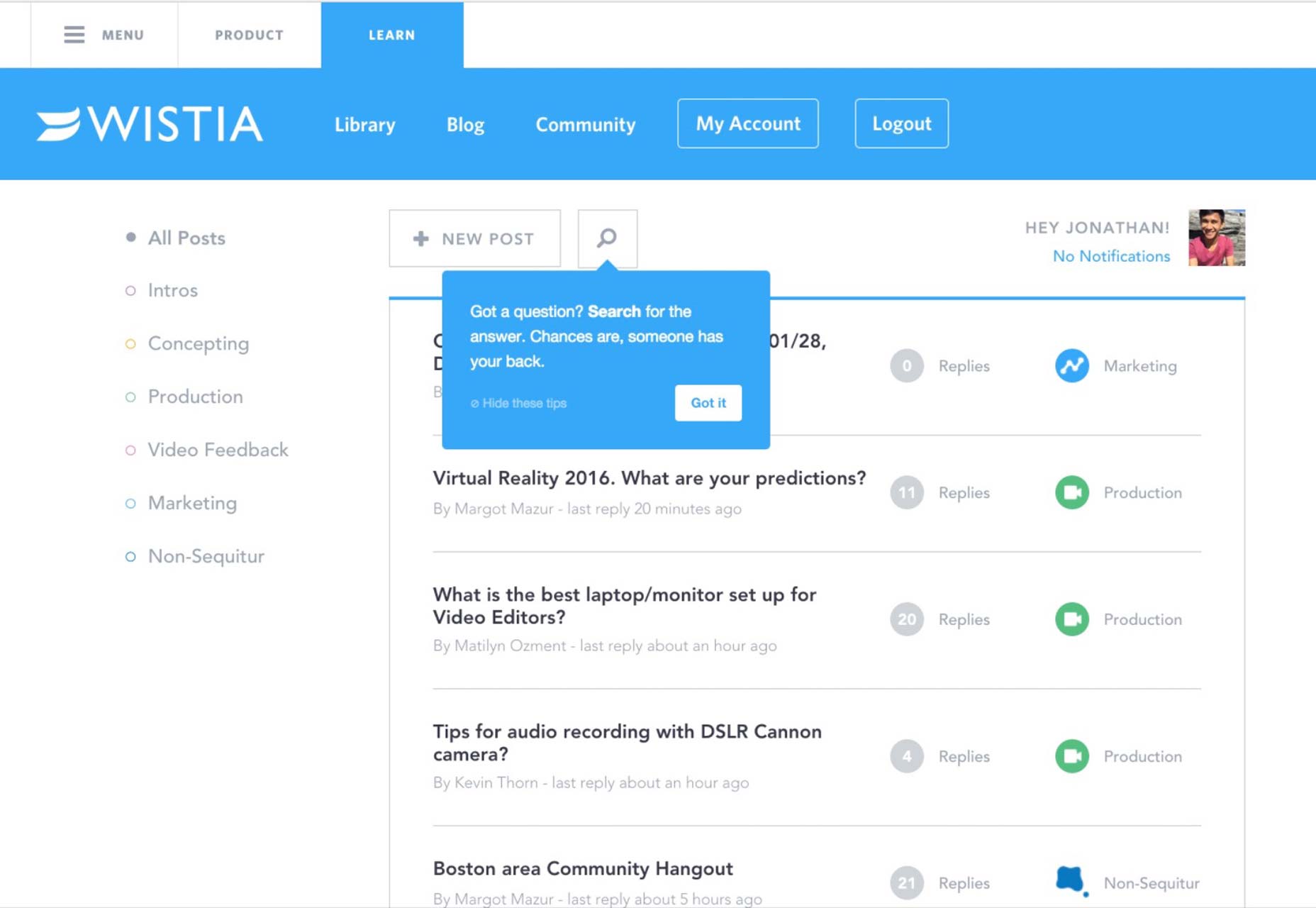
I tooltip dovrebbero essere facili da trovare e vedere senza che gli utenti debbano ricorrere a qualsiasi lavoro investigativo sullo schermo. Un modo per ottenere ciò è utilizzare segnali visivi o direzionali molto ovvi, come le frecce che vanno dal suggerimento all'elemento (pulsante, icona, ecc.).
Informazioni rilevanti e sensibili
Quando viene visualizzato un suggerimento, le informazioni devono essere facilmente comprese dagli utenti. Questo significa frasi brevi con un linguaggio molto chiaro. Poiché l'area sullo schermo per un suggerimento è comunque limitata, è necessario essere molto concisi. Tuttavia, dovresti anche rinunciare a fornire informazioni ridondanti poiché le informazioni in un tooltip dovrebbero essere solo un'integrazione di informazioni che non sono immediatamente visibili nella tua interfaccia.
Questo non può essere sottolineato abbastanza: riflettendo su come progettare i tuoi tooltip, puoi renderli all'altezza del loro scopo ed evitare il peggior tipo di tooltip, che è quello che ostacola il compito che vuoi che gli utenti realizzino senza intoppi.
Tooltip: l'epitome delle microinterazioni
In molti modi, i tooltip sono le ultime interazioni micro. Aiutano i tuoi utenti a raggiungere un compito o a manipolare un processo in un'interfaccia che hai progettato. A seconda di come li si progetta, è possibile salvare i propri utenti un sacco di problemi o rendere la vita più difficile per loro.
Sfortunatamente, può essere abbastanza facile per i progettisti avere un suggerimento sbagliato, a scapito dei loro utenti. Per garantire sempre un design stellare del tooltip, aiuta a comprendere appieno la vera natura e la ragione dell'utilizzo di tooltip, in primo luogo, insieme a ciò che funziona nella progettazione di tooltip e cosa no.
Solo in questo modo puoi fornire ai tuoi utenti le informazioni pertinenti di cui hanno bisogno per comprendere in modo efficiente la tua interfaccia in modo pratico e semplice.