HTML5 App Smackdown: quale strumento è il migliore?
I browser moderni possono supportare animazioni e contenuti interattivi senza richiedere l'utilizzo di plug-in come Flash. Invece, utilizzando una combinazione di JavaScript, HTML5 e CSS3 è possibile creare contenuti animati e interattivi di qualità che funzionano su browser desktop e su dispositivi mobili come tablet e smartphone.
Mentre ci sono un certo numero di framework di animazione JavaScript (e daremo un'occhiata ad alcuni di essi in seguito), ci sono solo alcune applicazioni che offrono un ricco editor visuale in cui il codice viene tenuto in background. I più noti di questi sono Adobe Edge Animate e Tumult Hype. Un terzo concorrente in questa arena è Sencha Animator, mentre Google è entrato nell'arena anche con Google Web Designer.
Questi strumenti possono sembrare abbastanza simili sulla superficie, ma utilizzano diverse tecnologie sottostanti, che creano alcune restrizioni e opportunità. Mentre ho definito questo uno smackdown dell'app HTML5 , in senso stretto non tutti questi strumenti si limitano a HTML5.
Nell'angolo rosso ...
Edge Animate CC fa parte della famiglia di Adobe Edge, offrendo una suite di strumenti di sviluppo di nuova generazione e servizi per il web moderno. È disponibile per PC e Mac come parte del Creative Cloud basato su abbonamento di Adobe, come singola app per $ 17,58 al mese o come parte della suite CC completa per $ 46,88 al mese.
Tumult Hype 2 è solo per Mac e viene fornito con un prezzo corrente per singola app di $ 29,99.
Sencha Animator 1.5 è una parte dell'ecosistema di sviluppo di app HTML di Sencha, disponibile per Mac, PC e Linux, ha un prezzo di $ 199.
Google Web Designer , attualmente in versione beta, è gratuito. È un po 'una quantità sconosciuta, quindi gestiamola su di essa.
(Sono disponibili anche versioni di prova di 30 giorni per gli strumenti a pagamento, quindi è possibile scaricarle e scoprire da soli quale si adatta alle proprie esigenze.)
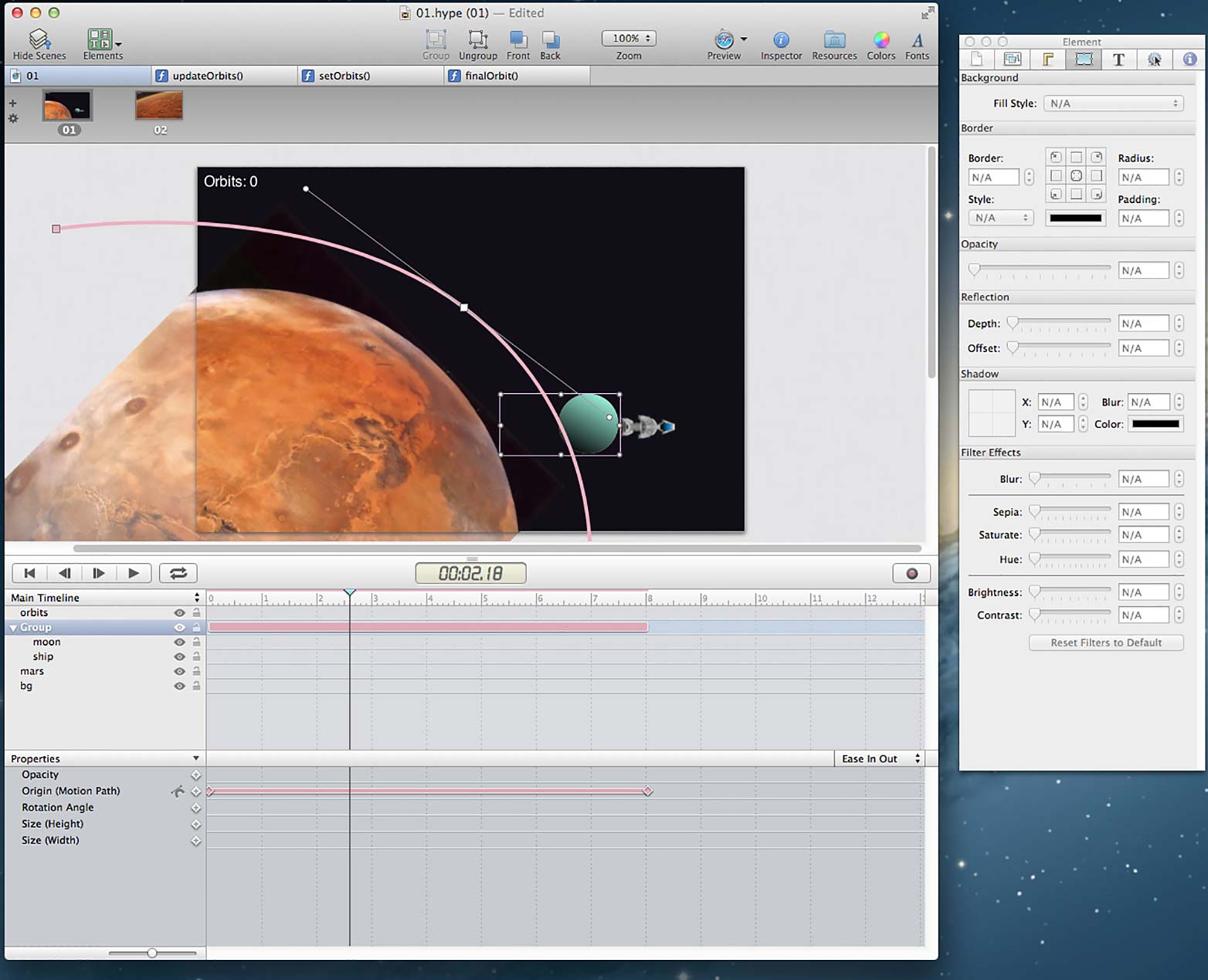
Hult Tumult
Tumult Hype 2, pubblicato come app di creazione HTML5, è fortemente focalizzato sulla creazione di semplici animazioni multimediali interattive. A poco meno di $ 30 è un ottimo rapporto qualità-prezzo.
Essendo Mac solo gli consente di offrire un'interfaccia utente familiare per le app Mac, il che rende facile accrescere la velocità.
L'interfaccia utente presenta una finestra principale con un'area del documento e una linea temporale e una finestra di ispezione mobile. Esistono altre finestre per il browser multimediale e una libreria di risorse in cui è possibile aggiungere ulteriori file, funzioni JavaScript e tipi di carattere.
L'area del documento è impostata sulle dimensioni dello schermo che si desidera creare e su quali elementi sono posizionati, come testo, pulsanti e forme semplici o su supporti importati come immagini, video, audio e widget HTML, che vengono visualizzati in un iframe.
La modifica delle proprietà degli elementi nel tempo per creare l'animazione è controllata sulla timeline. Di default vengono mostrate solo 3 proprietà - dimensione, opacità e posizione - ma ce ne sono molte altre che possono essere aggiornate, tra cui rotazione, effetti di testo, raggio di confine ecc., Non tutte sono rilevanti per tutti gli elementi.
Hype supporta più timeline, in modo che tu possa avere 2 animazioni diverse che suonano a seconda del pulsante premuto, ad esempio. È anche possibile riprodurre una timeline relativa alla timeline principale, in modo che entrambe giochino contemporaneamente. In pratica, questo può generare una grande confusione e non è neanche lontanamente facile creare timeline annidate come in Edge Animate o Sencha Animator.
Hype utilizza Scene per separare animazioni distinte ed è facile creare effetti di transizione tra le scene. Ciò rende Hype eccezionale per la creazione di presentazioni interattive o libri di fiabe.
Interattività e controllo vengono aggiunti in Hype tramite il pannello Azioni e il pannello Scena di Inspector e vengono eseguiti selezionando dagli elenchi a discesa per interazioni o trigger di eventi diversi, ad esempio il completamento della sequenza temporale. Ciò semplifica l'aggiunta di semplici controlli e interattività, ma per fare qualcosa oltre a ciò è necessario approfondire JavaScript. Ad esempio, se vuoi aggiornare dinamicamente il testo di un elemento di testo, o con un clic del mouse cambia le proprietà di un altro elemento, l'unico modo per farlo è scrivere una funzione JavaScript.
Con la versione 2 di Hype c'è un prodotto di supporto chiamato Hype Reflect, che ti permette di visualizzare in anteprima le tue creazioni di Hype su dispositivi iOS, senza dover esportare, quindi caricare su un server per controllare su un iPad o iPhone. È un ottimo risparmio di tempo, ma mostra il bias di Hype per Apple; l'app Hype Reflect è solo per iOS.
Qui è dove Hype mostra i suoi limiti, in quanto c'è davvero molto poco aiuto. Sei lanciato direttamente nella programmazione hardcore di Java e stai cercando di capire il DOM dei file creati da Hype. Ulteriori indicazioni ed esempi qui da Tumult sono essenziali se Hype sta andando oltre un semplice strumento di animazione. Questo è un peccato perché Hype ha molto altro, ma ha bisogno di una documentazione molto migliore.
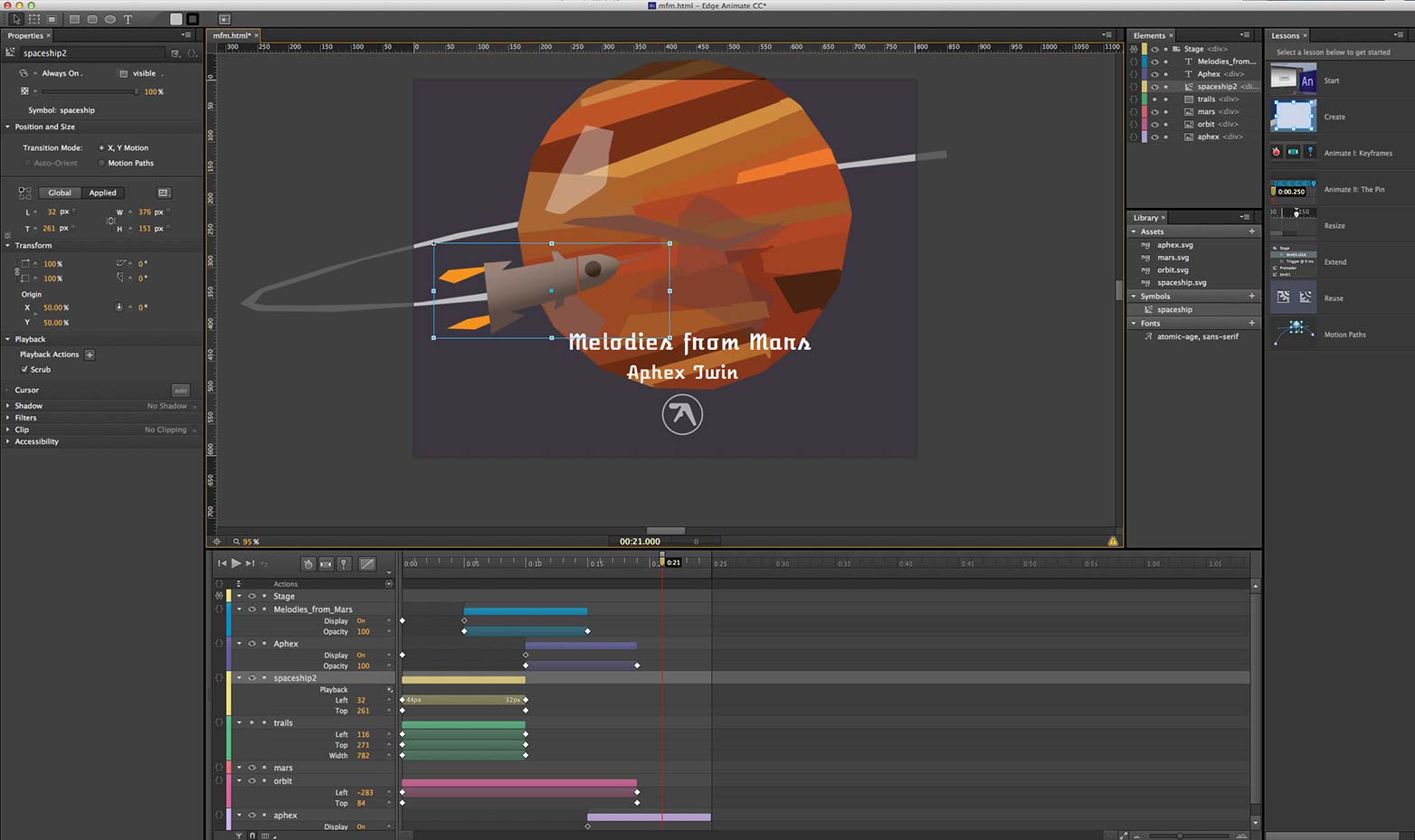
Edge Animate CC
Originariamente chiamato Edge, Adobe ha cambiato il nome in Edge Animate quando ha rispedito il marchio Edge per coprire un'intera suite di tecnologie del prossimo Web. Edge Animate CC è il secondo aggiornamento dell'applicazione e mostra che Edge Animate è ora un prodotto maturo e ben considerato.
L'aspetto grafico utilizza l'interfaccia utente "scura" che caratterizza tutta l'attuale linea di programmi di Adobe, che sembra molto professionale e con i pannelli agganciati funziona molto bene su un grande schermo.
Per gli utenti di Flash o After Effects l'interfaccia sarà familiare e condivide molti concetti con quelle app. Come con Hype, gli elementi vengono importati, posizionati sullo stage e animati modificando le proprietà nella timeline. L'aggiunta di fotogrammi chiave alle proprietà nella timeline è quasi esattamente come After Effects. Un bel tocco è che puoi "scattare" i fotogrammi chiave in modo che sia più facile sincronizzare le animazioni.
L'interattività viene aggiunta in modo molto simile a Flash, aggiungendo azioni agli elementi o sulla timeline. Come con Hype, l'interattività viene implementata usando JavaScript, ma l'inclusione di frammenti di codice significa che vieni condotto in maniera delicata, finché non ti senti abbastanza sicuro da iniziare a codificare a mano. Penso che questo approccio funzioni davvero bene, e Edge Animate rappresenta un'ottima introduzione alla programmazione di animazioni JavaScript.
A differenza di Hype, Animate non supporta l'importazione di audio o video, anche se esistono framework di estensione per supportarli.
Una nuova caratteristica chiave nella versione aggiornata è la possibilità di specificare la posizione di ciascun oggetto in unità di pixel fisse o come percentuale della larghezza. Ciò consente di creare design reattivi che possono adattarsi a diverse dimensioni dello schermo. È particolarmente utile se si creano annunci banner interattivi animati.
Ciò che manca ad Animate sono Scene distinte, ma in realtà mi piace. È possibile aggiungere etichette alla timeline e aggiungere facilmente punti di arresto sulla timeline e aggiungere interattività per passare a un altro punto. Ma significa anche che se vuoi animare le transizioni da una schermata di contenuto a un'altra, hai il controllo completo.
Una potente funzione di Animate è la possibilità di creare simboli. Un simbolo si comporta come un MovieClip in Flash, aggiungendo una nuova timeline indipendente dalla timeline principale. I simboli sono potenti se vuoi creare un pezzo di animazione e poi usarlo in un'animazione più grande. Ad esempio, puoi animare una navicella spaziale che orbita attorno a una luna come un unico simbolo e quindi impostare il simbolo della luna in orbita attorno a un pianeta su un altro. Anche l'aggiunta di interattività ai simboli target è molto semplice.
Quando viene emesso Edge Animate utilizza la libreria jQuery onnipresente per gestire gli elementi di visualizzazione e gestire l'animazione e CSS3 per gestire transizioni ed effetti. Mentre questo lo rende flessibile e facile da scrivere codice esterno per indirizzare il contenuto di Animate, sta davvero spingendo i limiti della libreria jQuery.animate. Ciò può comportare prestazioni lente su dispositivi più lenti. Anche i progetti Edge Animate pubblicati hanno dimensioni di file più grandi rispetto all'output di uno degli altri strumenti qui - con conseguente tempi di download più lunghi.
Un'altra nuova funzionalità è la possibilità di aggiungere facilmente font Web utilizzando i font di Adobe Edge Web che attualmente includono 100 di font Web gratuiti ospitati sul CDN di Adobe. Puoi anche aggiungere i tuoi caratteri web personalizzati in modo relativamente semplice.
Un altro prodotto Edge, Edge Inspect (precedentemente chiamato Shadow) consente di visualizzare l'anteprima del tuo lavoro su tutti i dispositivi. Non è altrettanto integrato con Animate come Hype Reflect è con Hype, ma funziona su più dispositivi tra cui iOS e Android.
Edge Animate è dotato di 8 buoni tutorial inclusi per spiegare le basi, e c'è una crescente comunità di utenti per fornire ulteriore supporto ed esercitazioni ed estendere le funzionalità di Edge. In definitiva forse questo è il più grande vantaggio di Edge Animate. Ho visto alcuni esempi in cui la piattaforma di animazione Greensock (GSAP) è utilizzata all'interno di Edge Animate per usare JavaScript per l'animazione piuttosto che per jQuery, e questo è uno sviluppo entusiasmante che guarderò oltre.
Ho trovato Edge Animate perfetto per creare animazioni interattive abbastanza sofisticate, il genere di cose per cui Flash è stato utilizzato, ma mi ha dato il desiderio di vedere uno strumento basato su HTML5 più snello e più cattivo con un motore di animazione basato su JavaScript migliore.
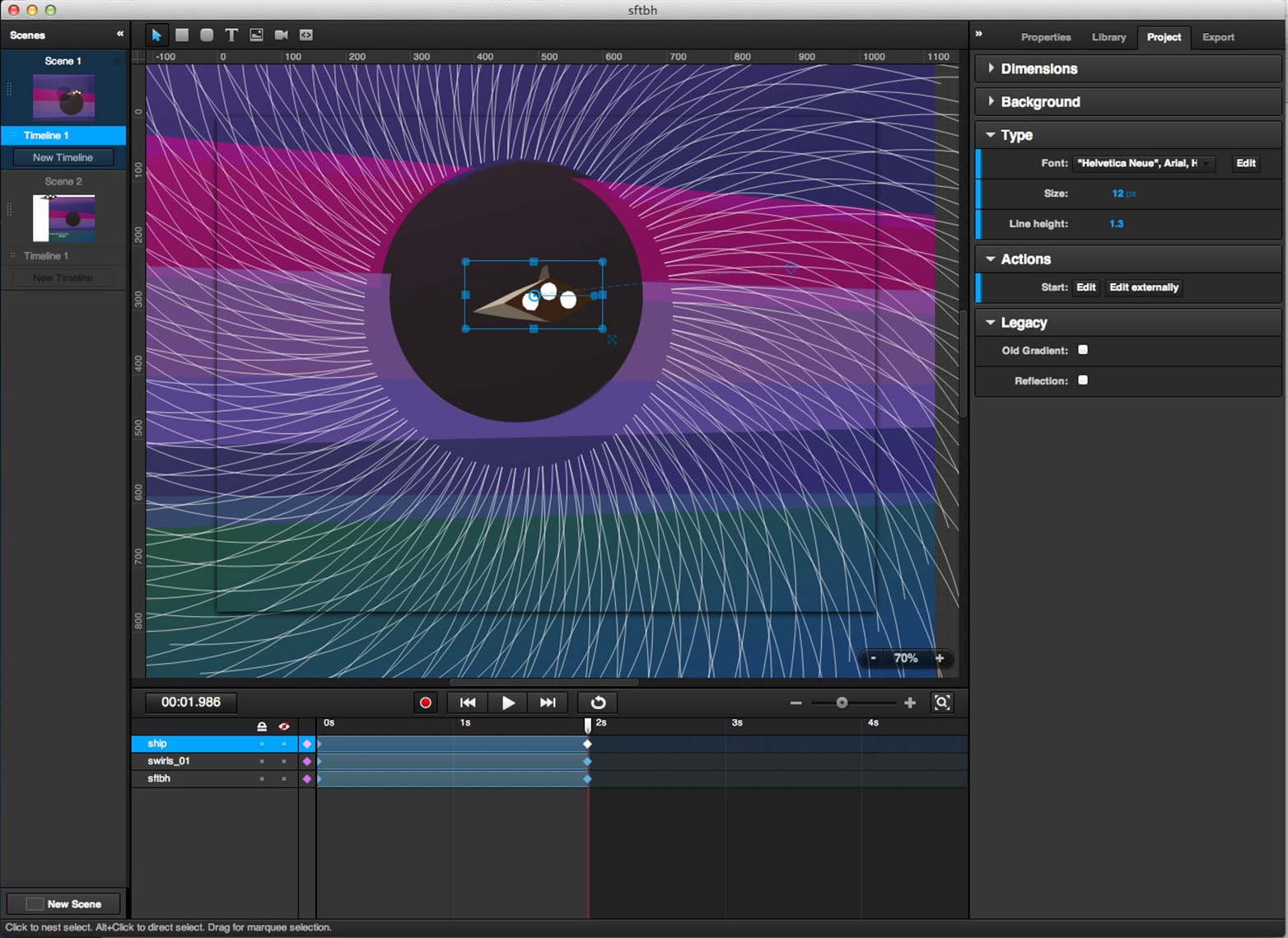
Sencha Animator 1.5
Sencha Animator ti promette di "Creare animazioni CSS3 ricche con facilità". Ma a poco meno di 200 dollari non sembra offrire un ottimo rapporto qualità-prezzo.
In molti modi offre un approccio simile a quello di Hype, con l'idea di collegare Scene di contenuto, ognuna con la propria timeline. Ma a differenza di Hype o Animate, le singole proprietà degli elementi non hanno una propria traccia sulla timeline. Tutti i fotogrammi chiave di un elemento, ad esempio per posizione, rotazione, opacità ecc. Sono tutti sulla stessa traccia: penso che ciò sia dovuto all'uso di CSS3 per l'animazione, in cui non è possibile animare le singole trasformazioni in modo indipendente. Questo può rendere difficile la creazione di animazioni complesse.
Come Edge Animate, una nuova funzionalità di Animator 1.5 è che elementi o gruppi di elementi possono essere convertiti in simboli, che possono essere animati con le loro linee temporali autonome.
Come con Hype, l'aggiunta di interattività semplice viene fornita con azioni a discesa per fornire la navigazione di base o eseguire JavaScript personalizzato. La scelta di JavaScript apre una finestra JavaScript personalizzata in cui puoi scrivere il tuo codice e ci sono anche molti frammenti di codice da usare.
Ho iniziato a pensare che Sencha Animator fosse troppo limitato per essere utile, ma la sua potenza e flessibilità si rivelano lentamente. Nonostante ci sia un buon numero di animazioni di esempio incluse, mi sarebbe piaciuto vedere alcuni esempi con codice JavaScript più avanzato che spingesse davvero le capacità interattive di Sencha Animator.
Mentre usare CSS3 per animazioni e transizioni significa che le animazioni non funzioneranno in alcuni browser, credo che sia più lungimirante rispetto alla dipendenza da Edge Animate su jQuery.
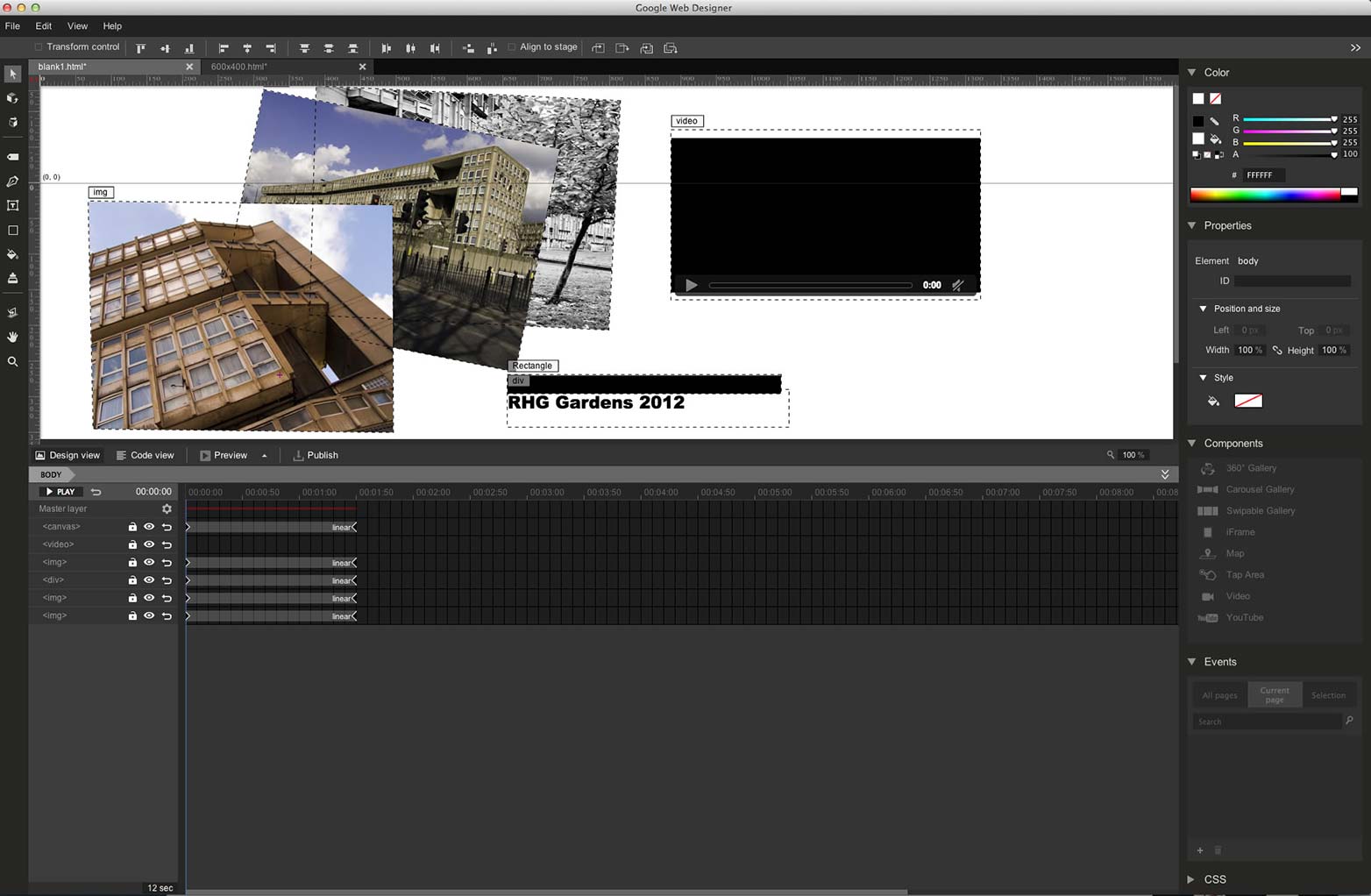
Google Web Designer
Molto il nuovo capretto sul blocco - e come la maggior parte dei prodotti di Google destinati a rimanere per sempre in beta - Google Web Designer offre un IDE visivo per creare animazioni e contenuti interattivi, gratuitamente. Tuttavia, è gratuito solo se non apprezzi il tuo tempo, dato che passerai molto tempo a sbattere la testa dalla scrivania.
GWD, come lo chiameremo da adesso, è di per sé un'app HTML5, impacchettata con il Google Embedded Framework di Google. Questo potrebbe spiegare perché l'interfaccia utente manca di finezza.
Gran parte dell'obiettivo di GWD sembra essere finalizzato alla produzione di pubblicità interattiva. Quando crei un nuovo file, puoi specificare di creare un annuncio Google, con opzioni per selezionare DoubleClick Studio Rich Media e AdMob come due delle opzioni "Ambiente". L'altra opzione è creare un file html vuoto, che non ha dimensioni in pixel.
GWD ha anche due modalità di animazione, rapida e avanzata. La modalità Quick è più simile alla modalità di presentazione utilizzata da Hype, per la transizione tra le scene. Solo nella modalità Avanzata si ottiene una linea temporale in cui è possibile aggiungere fotogrammi chiave.
GWD è difficile da usare. L'interfaccia timeline clunky significa che l'aggiunta di fotogrammi chiave richiede un po 'di tempo per abituarsi e non è possibile "scrub" la timeline (ovvero trascinare la testina di riproduzione per visualizzare l'anteprima dell'animazione) come è possibile con tutte le altre app. L'aggiunta di elementi come video o immagini alla pagina richiede di digitare manualmente il nome del file nella proprietà di origine dell'oggetto. Tutti questi sono abbastanza piccoli, ma mostra che c'è ancora molto lavoro da fare per trasformare questo in un'applicazione completamente realizzata.
Aggiungere eventi e interattività non è affatto ovvio. Per quanto posso dire, puoi solo creare eventi click quando lavori con il tipo di annuncio.
Almeno GWD è completamente HTML5, con elementi grafici resi come elementi canvas e oggetti video e audio incorporati usando tag HTML video e audio nativi. Include anche trasformazioni 3D, che è una caratteristica unica, sebbene non supportata da tutti i browser.
Una parte interessante di GWD sono i componenti, che sono piccole funzionalità che puoi trascinare e rilasciare sulle tue creazioni. I componenti di esempio includono una galleria di immagini e video a scorrimento, nonché opzioni specifiche di Google come una mappa o un video di YouTube. Penso che questo dimostri che Google vede questa app quasi come uno strumento di creazione di siti web simile a Dreamweaver piuttosto che uno strumento di animazione. In definitiva, forse cerca di essere tutto per tutte le persone, e non è all'altezza.
A differenza del resto delle app qui recensite, che sono strumenti per costruire il tuo progetto, che viene poi pubblicato per creare l'HTML, con GWD stai costruendo il vero file HTML. Ciò significa che puoi passare dalla visualizzazione del progetto alla visualizzazione del codice e modificarla in entrambi. Come ci si aspetterebbe, le dimensioni finali del file sono piccole e le animazioni CSS3 veloci.
Non sorprende che ci sia pochissima documentazione e praticamente nessun esempio, l'intera cosa sembra essere stata lanciata lì senza alcuna considerazione su come facilitare gli utenti. Non so davvero perché Google rilasci questo tipo di shovelware senza cuore, a meno che non vogliano provare e infastidire le persone. Il che è un peccato, perché qui c'è una vera promessa.
Alcune conclusioni
Ognuno di questi strumenti ha i suoi punti di forza e le sue debolezze. Hype è un ottimo strumento per la creazione di animazioni e una semplice interattività, ma non ha l'aspirazione di essere l'ambiente di sviluppo più completo di Edge Animate e Google Web Designer. Ho iniziato a pensare che Sencha Animate fosse troppo caro e poco appariscente, ma fuori dagli schemi è probabilmente il migliore del gruppo.
Edge Animate offre di gran lunga il miglior ambiente di lavoro e con le sue funzionalità reattive e la facilità di aggiungere font Web, è probabilmente il più veloce per essere al passo con. Tuttavia, la dipendenza da jQuery per l'animazione crea file di grandi dimensioni che catturano la memoria. Anche il modello di pricing per Adobe Creative Cloud rende difficile giudicare. Se sei già un cliente Creative Cloud, puoi scaricarlo gratuitamente, altrimenti a $ 17 al mese è una proposta costosa.
Google Web Designer è il cavallo oscuro e probabilmente la più grande minaccia alla corona di Adobe in questa arena. Dopotutto è molto difficile competere con il libero. Trascorrerò più tempo con GWD per vedere se è davvero una scelta fattibile come strumento di sviluppo.
Non c'è dubbio che JavaScript, HTML5 e CSS3 sono il futuro, anche se il modo ottimale di sfruttare queste tecnologie è ancora in palio.
Alternative di codice pure
Esistono numerose librerie JavaScript che offrono tutte le funzionalità di questi strumenti, ma mancano del ricco editor visuale. Come tali hanno una curva di apprendimento molto più ripida, ma possono creare un codice più snello e più cattivo.
Piattaforma di animazione Greensock
La piattaforma di animazione Greensock (GSAP) deriva dal motore di interpolazione di animazione Greensock che era molto amato dagli sviluppatori Flash. Ora portato su JavaScript, consente agli sviluppatori di concatenare complesse sequenze di animazioni. Tuttavia, un IDE basato sulla timeline è molto più facile da visualizzare.
CreateJS
Il CreateJS la suite di librerie JavaScript contiene tutto il necessario per creare ricche applicazioni interattive per il browser. EaselJS è la libreria utilizzata per creare elementi utilizzando l'oggetto canvas HTML5, mentre TweenJS viene utilizzato per controllare l'animazione e l'interattività. Come con GSAP, il suo approccio basato su codice puro lo rende un apprendimento difficile, anche se una comunità di sviluppatori attiva significa che c'è molto aiuto là fuori.
Un giorno potrebbe apparire un IDE dedicato per CreateJS. Esiste un componente per Flash che esporta risorse e animazioni Flash in CreateJS. Ci sono alcune limitazioni a questa esportazione, ma offre un ottimo modo per i designer e gli sviluppatori di Flash di passare a uno strumento basato su JavaScript.
ProcessingJS
Una porta del linguaggio di programmazione visuale di elaborazione basata su Java su JavaScript, Processing.js offre un ambiente di programmazione ricco e maturo per la creazione di contenuti interattivi e di animazione, visualizzati all'interno di un elemento canvas. Il linguaggio di script di elaborazione offre un modo efficace per lavorare con contenuti interattivi animati e viene convertito in JavaScript all'esportazione.
PaperJS
Un altro linguaggio di programmazione visuale, Paper.js usa il proprio linguaggio di codice PaperScript per semplificare la creazione di animazioni e interattività. Si basa sul famoso plug-in Scriptographer di Illustrator. Come per l'elaborazione, il codice PaperScript viene convertito in JavaScript all'esportazione e visualizzato all'interno di un elemento canvas.
Quale di questi strumenti preferisci? Ci siamo persi il tuo strumento di scelta? Fateci sapere nei commenti.
Immagine in primo piano / miniatura, usi immagine del lottatore smackdown via Shutterstock.