Google Chrome è il nuovo IE 6 per i web designer?
Proprio quando pensavi di aver finito con IE 6 e i suoi hack ed eccezioni, ora hai un nuovo browser da considerare: Google Chrome .
La buona notizia è che Chrome è molto più compatibile con gli standard Web di IE 5 e 6 . Tuttavia, Chrome ha le sue idiosincrasie e bug.
Nessuno sa se Chrome è qui per restare, ma ha già catturato una quota sorprendentemente buona del mercato dei browser web in un breve periodo di tempo.
Ecco alcuni suggerimenti per far funzionare le tue pagine Web in Chrome e, auspicabilmente, per il loro aspetto.
Utenti Mac
A partire da febbraio 2009, Chrome è ancora un browser per i PC Microsoft Windows. Se utilizzi un Mac, dovrai eseguire Microsoft Windows Campo di addestramento o uno dei prodotti di virtualizzazione per Mac ( Sun's VirtualBox , Parallels , VMWare Fusion ). Se sei davvero audace, puoi provare a far funzionare Chrome Darwine . Google promette di avere una versione Mac nativa di Chrome disponibile nei prossimi mesi.
Sparire pop-up
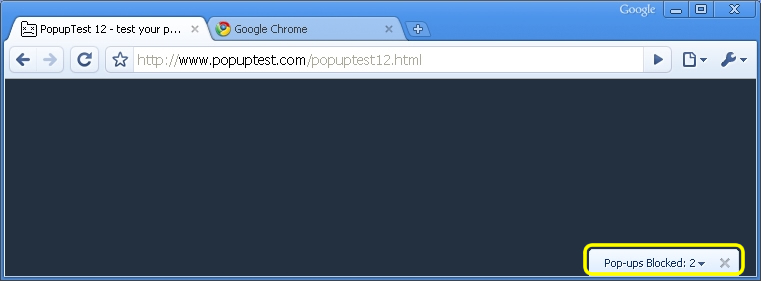
Il blocco popup è ottimo a meno che il tuo sito web non abbia davvero bisogno di funzionalità pop-up. Se hai una pagina web che deve utilizzare i popup, non li vedrai in Chrome. In base alla progettazione, Chrome mostra solo il titolo di un popup e lo riduce all'angolo in basso a destra della finestra del browser. Gli utenti dovranno cliccare e trascinare il titolo del pop-up per visualizzarne il contenuto.

SSL è rotto?
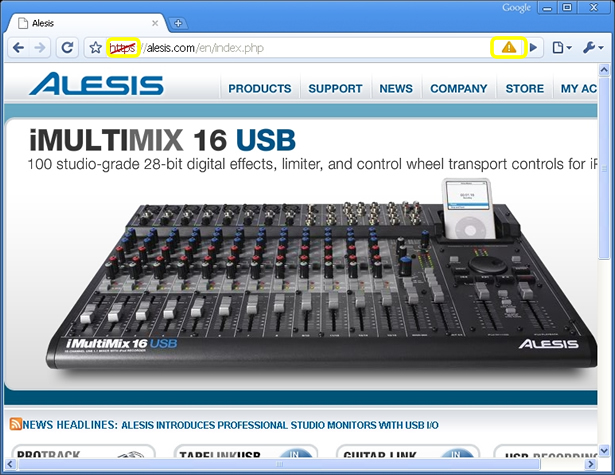
In base alla progettazione, Chrome certifica solo una pagina SSL (secure sockets layer) valida con l'icona del lucchetto se tutti gli elementi della pagina sono offerti tramite SSL. In altre parole, se la tua pagina viene pubblicata via SSL ma chiama elementi tramite HTTP non protetto, Chrome darà alla tua pagina un'icona punto esclamativo che indica che considera la tua pagina una trasmissione SSL incoerente. Per evitare questo, assicurati che tutte le risorse caricate dalla tua pagina web, incluse tutte le immagini , siano precedute da HTTPS .

Prima dichiara la codifica
Se il testo della tua pagina web è confuso o semplicemente errato in Chrome, potresti dover inserire le informazioni di codifica nel file
sezione di ogni pagina web. Se hai già informazioni sulla codifica, deve venire prima , prima di qualsiasi CSS o Javascript. Altrimenti, Chrome lo ignorerà. Un esempio funzionante:
... il tuo codice CSS ...
Inoltre, Chrome ignorerà la codifica specificata da Javascript. Periodo. Ad esempio, il seguente sarebbe ignorato:
document.write ( “ “);
Invece di usare JavaScript, devi inserire la codifica all'inizio del file
Preferiti preferiti
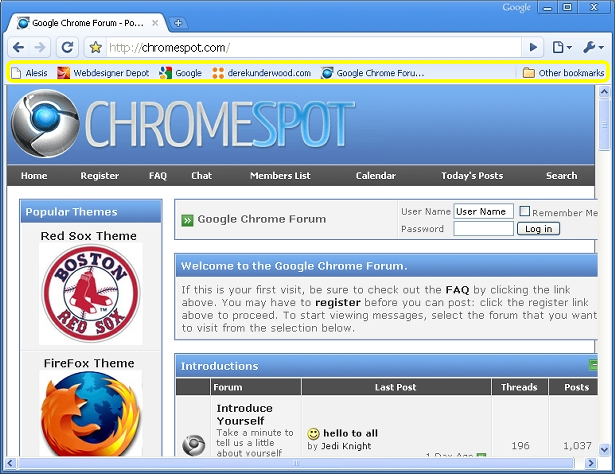
Quando gli utenti scelgono di aggiungere un segnalibro al proprio sito Web, è possibile controllare il nome del segnalibro, la descrizione, il collegamento e l'icona del segnalibro predefiniti. Assicurati di inserire il codice nel
sezione delle tue pagine web. Ecco un esempio funzionante:
Riparazione di JavaScript
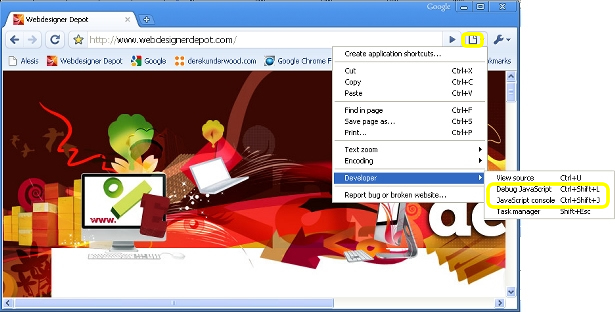
Se il tuo JavaScript non funziona correttamente in Chrome, controlla la console JavaScript di Chrome, accessibile dall'icona del menu Pagina -> Sviluppatore -> Console JavaScript . Questo dovrebbe darti qualche indicazione su cosa puoi cambiare.
Per gli sviluppatori JavaScript più avanzati, puoi anche utilizzare il debugger JavaScript, accessibile dall'icona del menu Pagina -> Sviluppatore -> Debug JavaScript . Ciò ti consentirà di guardare le variabili e impostare i breakpoint.

Problemi di immagine CSS
Se stai utilizzando immagini o sfondi implementati tramite CSS e non vengono visualizzati correttamente in Chrome, potresti voler convertire le immagini tra GIF, JPG e PNG per vedere se un diverso formato di immagine risolve i tuoi problemi. Anche se questo non ha senso, a volte funziona, specialmente con problemi di spaziatura casuale e di formattazione dell'immagine.
CSS "Primo" Selettore Hack
Chrome può essere pignolo e spietato sui CSS e può ignorare gli stili applicati a determinati elementi della pagina. Potresti provare a utilizzare la parola chiave " first-of-type " che verrà ignorata da tutti gli altri browser (ad eccezione di Safari di Apple). Ad esempio, se non è possibile ottenere uno stile particolare applicato a sezione della tua pagina web per funzionare in Chrome, aggiungi qualcosa di simile al seguente:
body: first-of-type p {color: # ff0000;}
"First-of-type" verrà semplicemente ignorato dai browser che stanno già visualizzando la tua pagina nel modo desiderato.
GiantIsland CSS Hack
Chrome interpreta i fogli di stile CSS (CSS) in modo diverso rispetto ad altri browser. Poi di nuovo, IE 5, 6 e 7 non interpretano nemmeno i CSS allo stesso modo! to target CSS on specific browsers like Chrome. Il GiantIsland CSS Hack è un hack di markup CSS relativamente semplice che usa parentesi quadre [] per indirizzare i CSS su browser specifici come Chrome. Come bonus, può anche aiutarti a conformare i tuoi CSS a IE 5, 6, 7, Safari e Firefox, tutti allo stesso tempo. Per maggiori dettagli, dai un'occhiata a http://www.giantisland.com/Resources/LitePacificHackforSafariAndIE7.aspx .
Stai lontano da HTML5
Chrome non prova ancora a conformarsi agli standard dell'API HTML5, anche se Webkit, il suo motore di rendering, supporta HTML5. Se si utilizzano le funzionalità o la sintassi HTML5, è probabile che si verifichino problemi. Rispetta gli standard HTML4 e dovresti avere un tempo più semplice. Chrome supporterà probabilmente HTML5 nel prossimo futuro.
Convalida le tue pagine
Prima di giurare su Chrome e di gettare la spugna, convalidare le pagine per accertarsi di non aver inavvertitamente usato una chiamata HTML non standard. Puoi convalidare qualsiasi pagina web all'indirizzo http://validator.w3.org/ . Alcuni browser Web ti consentono di prendere alcune scorciatoie con gli standard web, ma Chrome non è molto clemente.

Provalo con Safari
Se non riesci a visualizzare correttamente le tue pagine Web in Chrome, non importa cosa provi, prova le tue pagine Web in Safari prima di rinunciare. Safari è il browser Web di Apple ed è disponibile sia per Mac che per PC Windows. Se si utilizza Windows, è possibile scaricare Safari da Apple all'indirizzo http://www.apple.com/safari/download/ . Sia Chrome che Safari sono costruiti utilizzando il motore di rendering del browser " Webkit " open source. Se riesci a vedere un errore di rendering in Chrome e Safari, c'è una buona probabilità che Webkit sia il colpevole. È possibile pubblicare un bug per gli sviluppatori Webkit all'indirizzo http://webkit.org/quality/reporting.html .
Aw Snap!
Gli sviluppatori di Chrome hanno fornito alcuni messaggi di errore divertenti (se un errore può essere considerato divertente). Se Chrome ti dà il grigio scuro " Aw Snap! "Pagina che dice anche" Qualcosa è andato storto durante la visualizzazione di questa pagina web ", potrebbe non essere affatto la tua pagina web. Chrome ha la tendenza a bloccarsi su alcuni PC in base alle impostazioni di sistema e ad altre applicazioni installate. Prova alcune altre pagine Web conosciute e verifica se si bloccano. Prova anche a chiudere Chrome, a riavviarlo, quindi a testare nuovamente le pagine Web. Alcune persone hanno trovato Chrome instabile su alcuni PC. Google intende che Chrome diventi più solido con ogni nuova versione.
Segnalazione di bug
Se trovi un bug nel rendering di Chrome, segnalalo! Renderete il mondo un posto migliore. Google gestisce un elenco di bug pubblico per Chrome all'indirizzo http://code.google.com/p/chromium/issues/list .

Scritto esclusivamente per WDD da Derek Underwood, un web designer professionista e sviluppatore di software. Puoi leggere di più su Derek e contattarlo sul suo sito web:
http://www.derekunderwood.com
Hai testato le tue pagine web in Chrome? Pensi che Chrome sia qui per restare? Condividi le tue opinioni ed esperienze.