UX è davvero così importante?
Una delle critiche più ripetute di qualsiasi design è che si tratta di "scarsa esperienza utente". UX è impostato come il risultato finale per qualsiasi progetto di design. Ma questa è una semplificazione eccessiva del ruolo del designer? Tutto dovrebbe essere sull'esperienza utente?
Per parafrasare Leonard Hofstadter: "UX è una 'decisione intelligente'; è come un muffin alla crusca, una cosa che stai scegliendo perché fa bene a te ... Ma a volte, vuoi che le cose nel tuo design siano una Cinnabon, sai? Una torta alla fragola. Qualcosa di cui sei eccitato anche se potrebbe darti il diabete ".
Oggi ho messo insieme un elenco di siti a cui raramente viene attribuita una buona esperienza utente, ma che sono ancora lodevoli nonostante - o forse a causa di - questo fatto. Possiamo ammirare la loro originalità, le loro interazioni e la loro direzione creativa.
1. Scorrimento: parallasse, lungo e infinito
Mentre lo scorrimento, in tutte le sue ipostasi, è alla base di molti siti Web di oggi, specialmente quelli che danno vita a un'esperienza narrativa, i guru UX trovano questa tecnica "mauvais ton". Lo considerano negativo per molte ragioni:
- gli utenti potrebbero non sapere cosa fare quando per la prima volta inciampano su tale sito;
- gli utenti possono sentirsi confusi e frustrati;
- gli utenti spesso si annoiano dopo diversi minuti di movimento costante;
- non c'è via d'uscita, qualunque cosa;
- la navigazione non è trasparente e abituale;
- prestazioni del sito relativamente cattive;
- in alcuni casi, non funziona nei dispositivi mobili;
- eccetera.
Tuttavia, facciamo ancora con entusiasmo clic su un sito web che promette di portarci in una lunga avventura eccitante. La "zona di comfort" è importante? Quando tutto ciò che devi fare è giocare con una rotellina del mouse e divertirti con alcuni trucchi inventivi.
Cosa fa la Bank of England?
Ivan Toro
2. Esperimenti con tipografia e tagline
Come tutto ciò che sappiamo, il tuo messaggio al pubblico target dovrebbe essere pulito e chiaro come la lacrima di un piccolo angelo. Buon contrasto, ottima leggibilità e altri fattori assicurano il successo della trasmissione del messaggio dell'azienda. Per esempio, Sei patate o biron : i loro titoli sono piuttosto semplici e chiari. Senza dubbio, questa tecnica funziona: è davvero difficile perdere la tagline.
Sei patate
biron
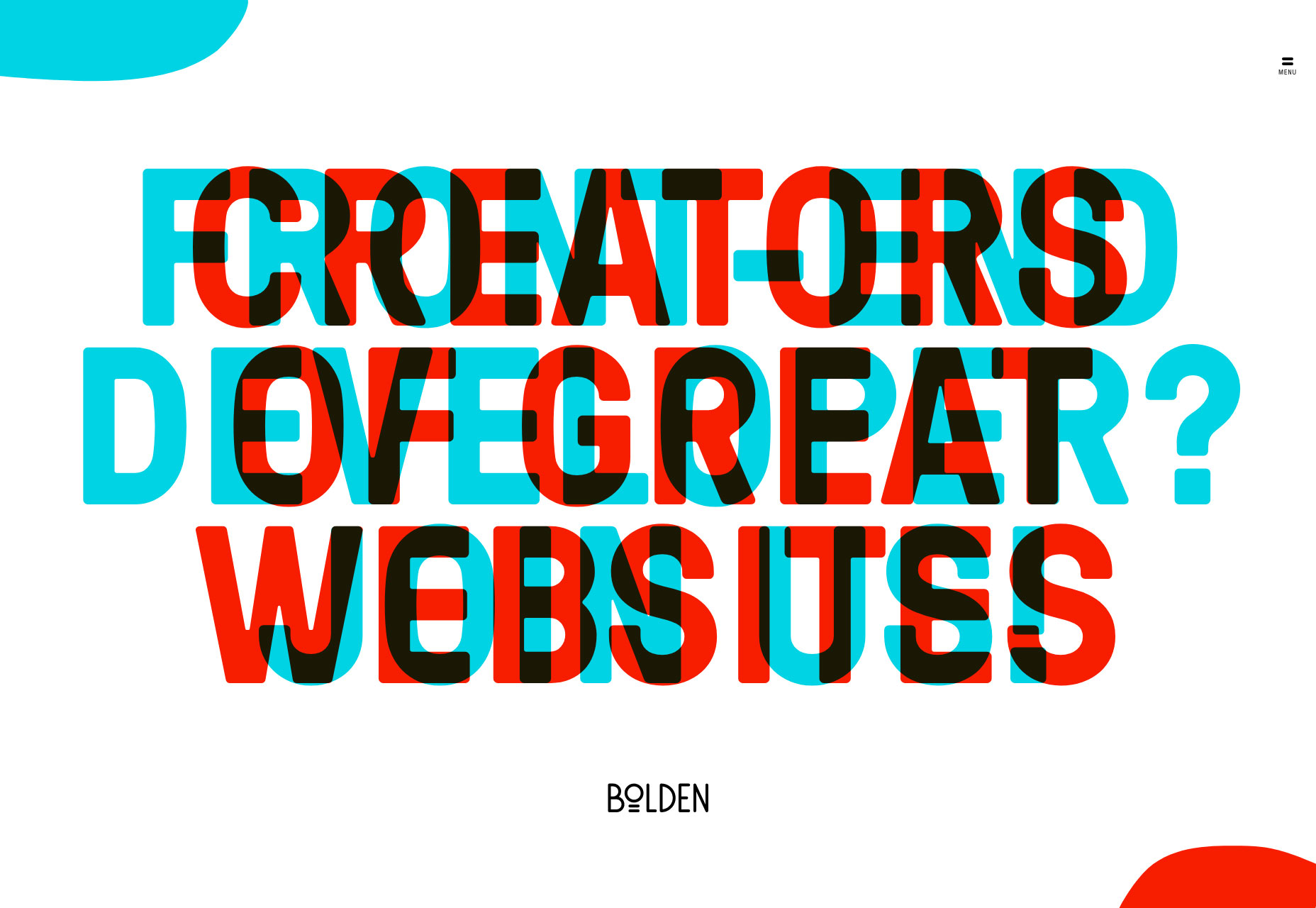
Tuttavia, che dire della homepage di Bolden ? Il loro messaggio di "benvenuto" è un vero casino. Le lettere si sovrappongono a vicenda con lo stesso aspetto del diagramma di Venn. La prima cosa che viene in mente "What a ...?" Indubbiamente, una soluzione così particolare evoca sentimenti contrastanti. Tuttavia, questi sentimenti accendono il nostro interesse. La curiosità è il nostro istinto naturale che è veramente potente.
Cosa c'è di veramente nascosto in questo piccolo caos? Il team è riuscito a catturare e mantenere la nostra attenzione, e non solo a trasmettere il messaggio e riflettere un pensiero creativo, ma usa anche il nostro breve spazio di memoria a loro vantaggio.
Bolden
3. Esperimenti WebGL
Qualcuno può chiamare WebGL insieme a Chrome sperimenta un buon esempio di UX? Assolutamente no. Alcuni di loro non funzionano nemmeno sulla maggior parte dei browser, quindi una parte importante del pubblico online è semplicemente impossibile aprirli sui loro desktop, per non parlare dei tablet e dei dispositivi mobili. Tuttavia, l'impennata dell'utilizzo di funzionalità di alto livello e librerie sperimentali nella creazione di applicazioni Web è evidente. Interland da Google, Esperimenti DEVX , 86 anni e mezzo -Tutti questi e molti altri concetti lentamente ma sicuramente stanno guadagnando il loro posto nel sole. Sono impressionanti, geniali e intriganti; e se si aprono nel tuo browser ti dimenticherai sicuramente del comfort almeno per 10-15 minuti.
Benvenuto in Fillory
Senso
4. Navigazione originale
"Dovrei restare o dovrei andare?"
La navigazione gioca un ruolo decisivo nel decidere se i tuoi utenti rimangono o se ne vanno. Nessuno vuole pescare al buio. Il potere di navigazione per distruggere l'esperienza dell'utente (o viceversa) passa al livello successivo. La buona pratica ci incoraggia a rendere il menu principale semplice, pratico, intuitivo, ma allo stesso tempo onnicomprensivo. Tutto dovrebbe essere in superficie o all'interno di semplici clic. L'utente dovrebbe ottenere risposte alle sue domande rapidamente e senza molto dolore.
Le barre superiori semplici con collegamenti nav, i pulsanti del menu degli hamburger e, naturalmente, le barre di navigazione adesive che ci accompagnano nel nostro viaggio attraverso il sito web sono molto popolari in questi giorni. Restare prudenti e pragmatici nella scelta della navigazione consente di fornire ai visitatori un'unità di navigazione GPS anziché una mappa con descrizioni scritte in lettere di luna. Tuttavia, in una certa misura queste soluzioni banali porteranno via tutto il divertimento e la giocosità della tua interfaccia.
I menu imprevisti sono creativi, stimolanti e accattivanti. Sì, possono essere fuorvianti, ma se fatti bene sono dei capolavori quasi impeccabili che stuzzicano la nostra curiosità.
Daniel Spatzek
Nella scatola
Conclusione
Indubbiamente, l'esperienza utente è un aspetto vitale di una buona applicazione web, sia che si tratti di un semplice blog, di un complesso portale aziendale o di un enorme sito di e-commerce. Insieme a cose importanti come la compatibilità con i dispositivi mobili o la compatibilità tra browser, costituisce una base solida e sicura che garantisce il successo. Tuttavia, a volte, come nel mondo reale, ci sono cose che troviamo davvero scomode, come fare lunghi viaggi in un'auto sportiva o indossare tacchi alti, ma comunque li ammiriamo, vogliamo possederli, ci fanno girare le spalle.
Quindi, dovrebbe essere tutto su UX? Dovremmo tutti abbandonare il desiderio di andare fuori dai sentieri battuti e seguire sempre le stesse vecchie strade? È possibile trovare un equilibrio tra creatività e pragmatismo?