Principi di progettazione di riviste applicate al web design
Ho iniziato la mia carriera professionale nel mondo del design presso un editore di riviste specializzate. Il layout e il design della rivista sono, quindi, molto vicino al mio cuore.
Molti principi del design e del layout delle riviste sono facilmente trasferibili nel mondo del web design. Alcuni di questi sono abbastanza ovvi, mentre potresti aver trascurato gli altri. Ma in realtà, è tutto merito del buon design che trascende il mezzo.
Qui ho trattato alcune delle mie lezioni preferite dal design delle riviste e come possono essere applicate al web design. Ma la cosa più importante che spero tu possa togliere da questo articolo è che puoi prendere idee e convenzioni di design da una forma di media e applicarla ad altri.
Quindi, se il tuo background è qualcosa come interior design o graphic design o anche qualcosa come industrial design, puoi prendere quei principi che già conosci e applicarli ai tuoi progetti di web design.
Sfondo semplice = migliore leggibilità
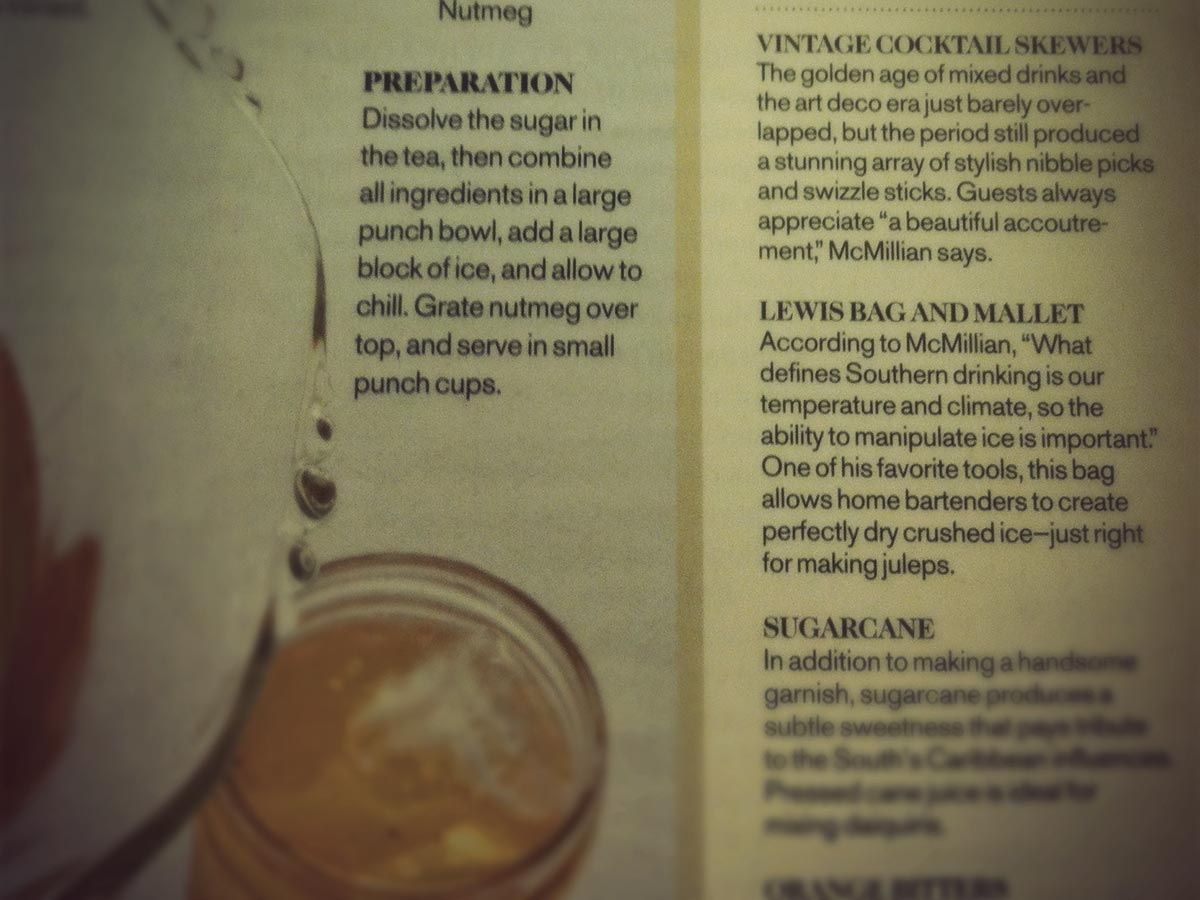
Se apri il 90% delle riviste, il colore di sfondo principale dietro la copia del corpo è bianco. Mentre la tradizione è la ragione principale per questo, quella tradizione è iniziata per una buona ragione (oltre alla tecnologia di stampa). Anche nei casi in cui non viene utilizzato uno sfondo bianco, uno sfondo semplice, in tinta unita o con motivi delicati. Ciò rende la copia del corpo molto leggibile e aiuta a prevenire l'affaticamento degli occhi.
In alcuni casi, troverai una copia del corpo su un'immagine, ma in questi casi troverai spesso che la dimensione del tipo è stata aumentata e viene prestata particolare attenzione a garantire un sufficiente contrasto tra testo e immagine. Ed è raro trovare un intero articolo composto da immagini. Lo stesso dovrebbe essere applicato a qualsiasi progetto di sito web.

Mantenere la coerenza per tutto
Sfoglia tutte le riviste e probabilmente noterai che c'è molta coerenza da una pagina all'altra. I caratteri sono gli stessi. Le intestazioni sono le stesse. I layout di pagina di base sono gli stessi. Certo, gli articoli potrebbero avere alcune deviazioni nel modo in cui sono disposti, ma cose come i numeri di pagina si troveranno più o meno nello stesso punto e le immagini saranno probabilmente mostrate nello stesso stile, tra le altre consistenze.

Questa coerenza è rassicurante per il lettore. Girano da una pagina all'altra e sanno cosa aspettarsi. Lo stesso vale da un numero della rivista al successivo.
Questo tipo di coerenza può essere facilmente trasferito nel mondo del web design. Assicurati che elementi come l'intestazione, la navigazione e altri elementi chiave del layout siano gli stessi in tutto il sito. Sulla stessa falsariga, assicurati che i tuoi font siano coerenti in tutto il sito, non solo il carattere, ma anche le dimensioni e gli stili usati.
Qualsiasi deviazione attira l'attenzione
Poiché i layout delle riviste sono così coerenti, qualsiasi deviazione dal layout standard richiama l'attenzione. Si distingue tra le altre pagine. Questo è il motivo per cui, così spesso, scopriamo che l'articolo principale di una rivista ha almeno la pagina del titolo formattata in modo diverso.
Lo stesso principio può essere applicato al tuo sito web. Se si dispone di una pagina particolare che si desidera evidenziare, apportare modifiche dal layout standard. Questo viene spesso fatto con due tipi particolari di pagine: pagine di destinazione e post di blog artistici. In entrambi i casi, il punto è rendere la pagina speciale nell'occhio dei tuoi visitatori.
La pubblicità è chiaramente indicata e non invadente
La pubblicità nelle riviste è sempre chiaramente delineata dal contenuto della rivista. O è visivamente distinto dal contenuto editoriale, o è contrassegnato specificamente come pubblicità.
Questo ha a che fare con la fiducia. Se i tuoi lettori non sono sicuri di cosa sia l'editoriale e cosa sia la pubblicità, è meno probabile che si fidino dei tuoi contenuti. Questo è particolarmente vero con cose come post di blog sponsorizzati. Se non è chiaro che è sponsorizzato, i tuoi lettori potrebbero sentirsi ingannati se inizialmente credono che sia solo un editoriale a scoprirlo in un secondo momento.
Le immagini grandi sono immagini migliori
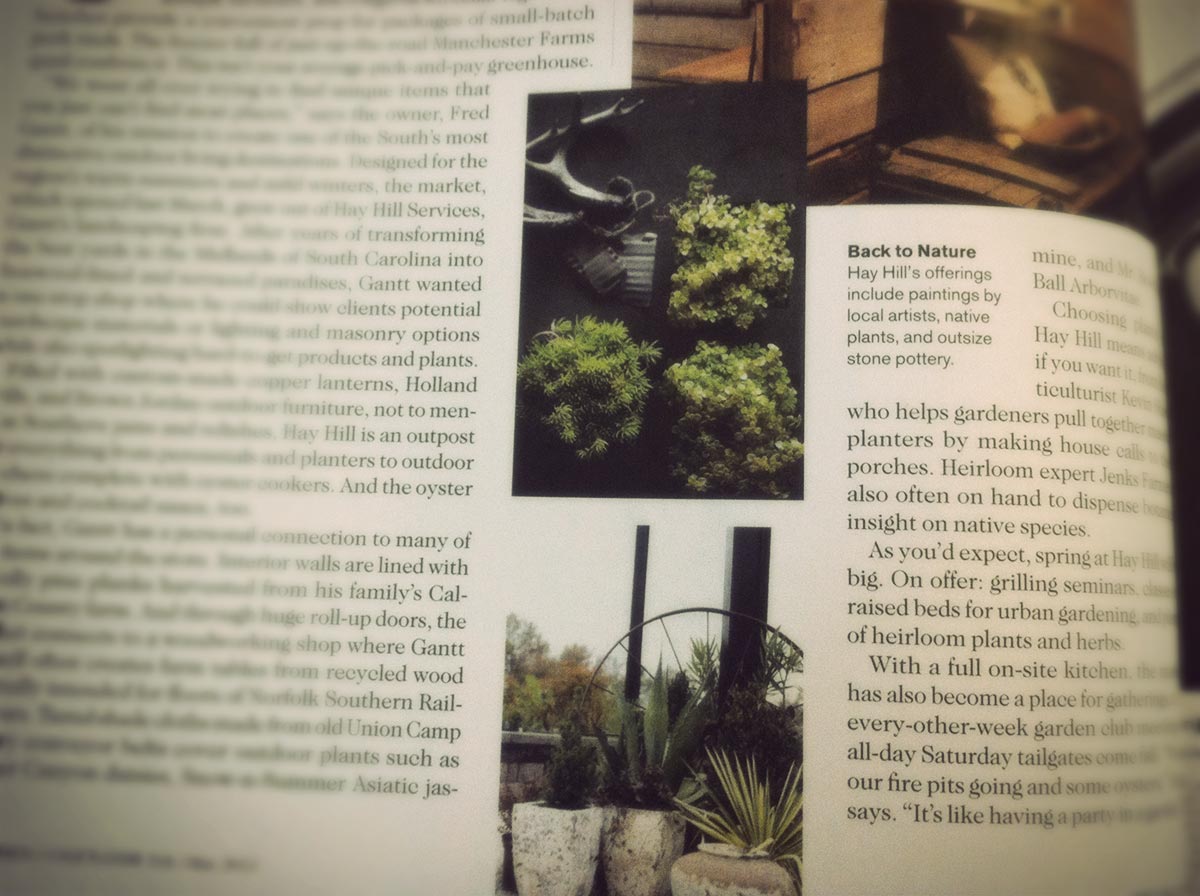
Le riviste tendono ad usare immagini più grandi. In effetti, vedrai molte immagini che coprono una pagina intera o anche una diffusione di due pagine.

Lo stesso può essere sicuramente adottato dai siti web. Usa immagini che occupano l'intero schermo dell'utente. Attireranno l'attenzione del visitatore, pur essendo visivamente più accattivanti. Incorporare immagini di grandi dimensioni nel tuo design è una mossa audace, e una che può davvero mettere da parte il design di un sito.
Scava grandi blocchi di testo
All'inizio questo potrebbe non sembrare del tutto evidente. Dopo tutto, la maggior parte delle riviste ha enormi blocchi di testo. Intere pagine, infatti.
Ma quei grandi blocchi di testo sono generalmente suddivisi da cose come le citazioni o le immagini. Raramente hai pagine dopo pagina di testo nelle riviste di consumo (le pubblicazioni commerciali o scientifiche possono essere una storia diversa).
Quindi, piuttosto che impaginare il testo principale del tuo sito in grossi pezzi, suddividilo con elementi tipografici, immagini e persino pubblicità. Anche le cose semplici come mantenere i tuoi paragrafi brevi e suddividere i tuoi contenuti in sezioni con intestazioni possono fare un'enorme differenza nella leggibilità e mantenere l'interesse dei tuoi visitatori.
Usa la griglia, ma non aver paura di romperlo
Le riviste sono disposte abbastanza rigorosamente lungo una griglia. Ma allo stesso tempo, vedrai spesso layout che interrompono intenzionalmente la griglia. Elementi come le immagini o le virgolette si sovrappongono alle colonne, aggiungendo interesse visivo al design del layout.

Rompere la rete al di fuori della rete può essere un po 'più impegnativo dal punto di vista tecnico per il web designer rispetto al designer di stampa, è comunque qualcosa che si traduce bene nella stampa e nel design digitale.
Hai bisogno di un forte teaser
La copertina di una rivista funge da rompicapo. Quando un consumatore sta navigando in un'edicola, la copertina di una rivista serve per attirare la loro attenzione. È l'unica possibilità che la maggior parte delle riviste attragga un nuovo lettore o invogliare un lettore esistente a verificare il nuovo problema.

I siti web non hanno realmente "copertine" (non sto certamente sostenendo che tu usi le introduzioni animate o le splash page per attirare visitatori), ma hanno dei teaser. Questo è ciò che un visitatore vede quando appare per la prima volta sul tuo sito. È l'intestazione, il titolo, la navigazione, lo stile visivo e la facilità d'uso. Fondamentalmente, l'esperienza utente iniziale.
Senza un grande teaser, è probabile che un visitatore faccia clic sul pulsante back del browser, proprio come se non dovesse guardare su una rivista con una copertina poco interessante in edicola. Osserva l'impressione che il tuo sito dà inizialmente con un occhio critico e chiediti se ti fossi sinceramente vicino a leggere più del sito.
Conclusione
Mentre molti dei principi del layout e del design delle riviste possono essere facilmente applicati al web design, ricorda che non si tratta di applicare i principi direttamente da un mezzo all'altro. Invece, si tratta di esplorare altri tipi di design, i dettagli di un determinato formato e capire cosa può essere trasferito da una disciplina all'altra. Pensare ai tuoi progetti in questi termini ti porterà quasi certamente a provare cose nuove e a sperimentare idee provenienti da altri formati. Alcuni potrebbero funzionare e altri no, ma un buon design è un buon design.
Esempi di pagina presi da .net Magazine e Giardino e pistola .