Altro è meno: siti web non così minimalisti e minimalisti
Quando si pensa al minimalismo nel design, di solito viene in mente uno spazio bianco. Quando il designer si spoglia di un pezzo fino al suo essenziale, e opta per meno ornamenti e più core, si tende a vedere la quantità di spazi bianchi salire e diventare un elemento di spicco nel design.
Ma cosa succede quando lo prendono in una direzione leggermente diversa? Cosa succede quando si spogliano e si concentrano solo sugli elementi di base necessari, ma li usano in modo così coraggioso, così espansivo, che ci sono pochi spazi bianchi lasciati indietro?
La risposta è, questa vetrina di design di siti web non minimalisti e minimalisti. Di seguito abbiamo raccolto un campione di siti che hanno evitato le chiamate di ornamenti aggiunti, ma che non hanno evitato di andare alla grande! Riempiendo lo spazio bianco con i pochi elementi essenziali che hanno conservato. Visita i siti qui sotto e vedi quali disegni ti parlano.
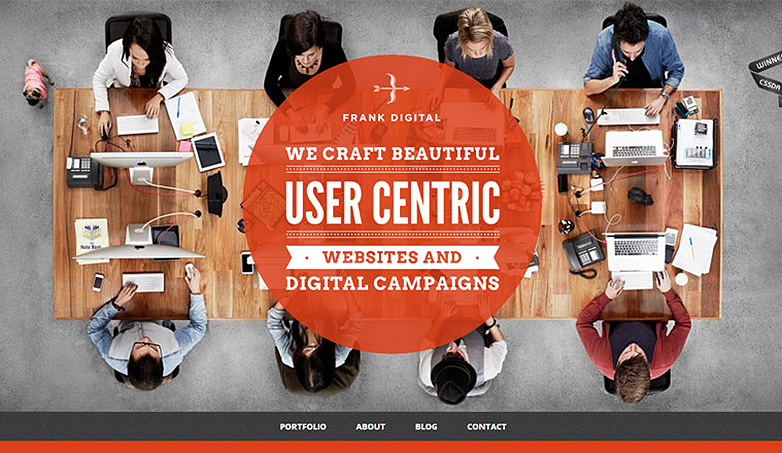
Frank Digital
Frank Digital Sicuramente nel loro design è minimale, ma con un'immagine così attiva e completa che si estende su tutto lo sfondo, ha la sensazione di un design molto più ristretto, anche se c'è molto spazio per gli elementi da "respirare".
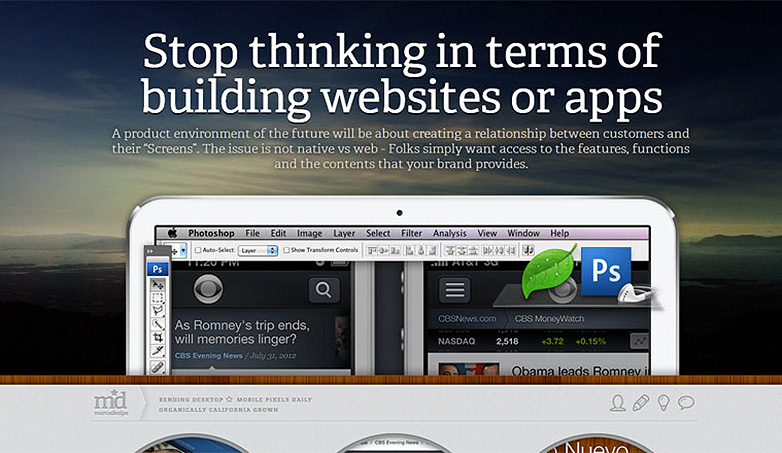
Marcs Design
Marcs Design è un altro in cui lo sfondo dell'immagine completa, lascia lo spettatore a sentire meno come se stessero vagando negli spazi bianchi aperti, e più come se fossero contenuti in un ambiente finito. Gli elementi inclusi funzionano bene insieme per creare questo spazio e utilizzarlo nella sua piena estensione visiva.
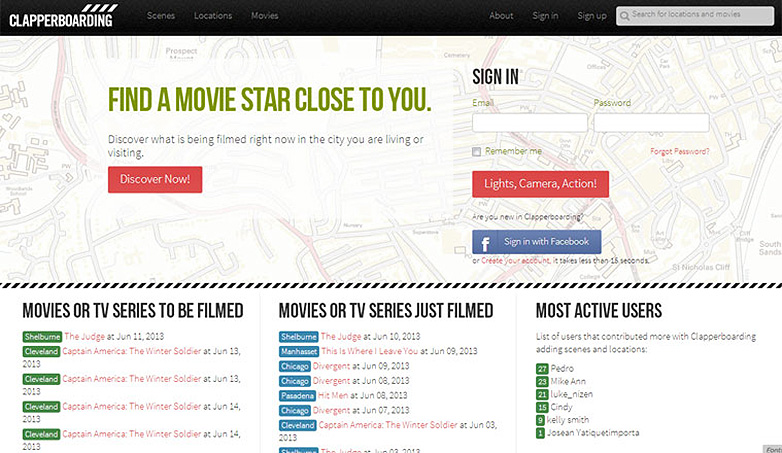
Clapperboarding
Clapperboarding è un esempio di utilizzo di principi minimalisti in teoria, ma come indica il grande elemento di navigazione, gli elementi possono essere utilizzati con pennellate così ampie da far sì che la qualità minimalista del design venga spinta al limite.
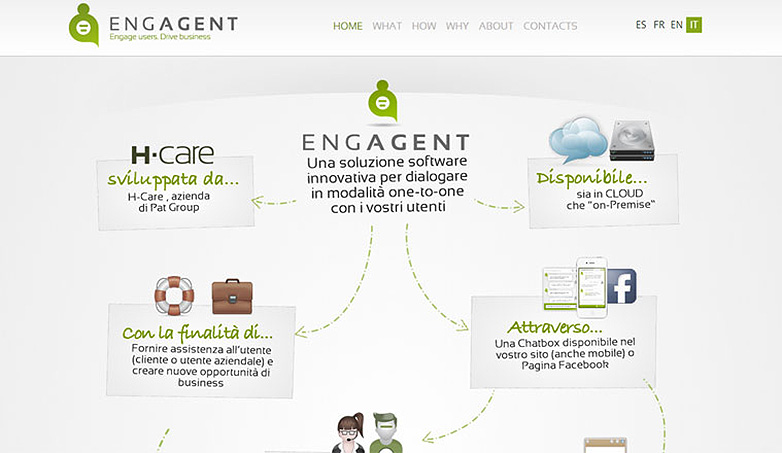
Engagent
Engagent è uno dei primi siti in vetrina per mantenere una grande quantità di spazio bianco aperto, ma mentre si concentra nel collage principale di contenuti illustrativi, gli occhi sono disegnati lontano dallo spazio bianco che focalizza efficacemente e tiene l'attenzione dell'utente verso il centro scatola dei contenuti.
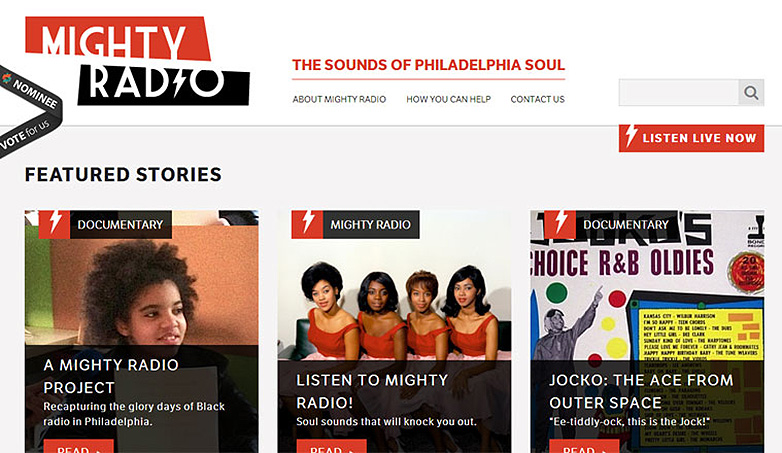
Mighty Radio
Mighty Radio fa un ottimo lavoro per dare al design del sito l'aspetto di una costruzione ridimensionata alla base, ma con elementi audaci e attivi che si estendono attraverso la tela visiva che lo spazio bianco sembra quasi completamente scomparso. Il contrasto tra gli elementi di navigazione tipografici chiari risiede in questo layout visivamente accelerato.
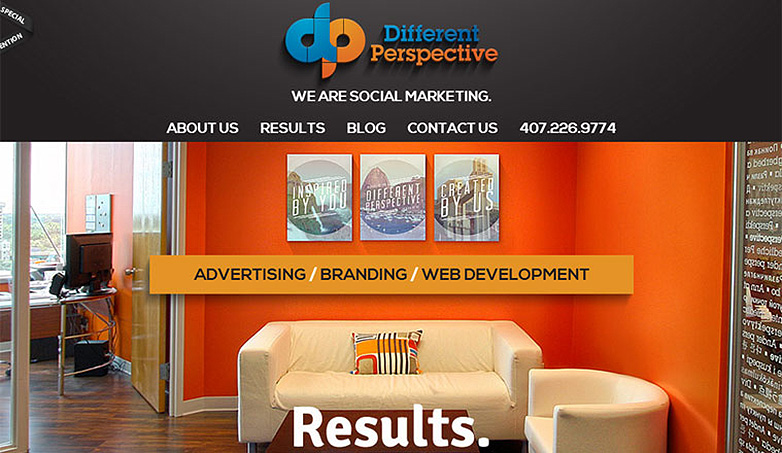
Prospettiva diversa
Prospettiva diversa riporta la vetrina sullo sfondo dell'immagine di grandi dimensioni con un sacco di riempimento e contrasto visivo per mantenere gli occhi in movimento durante il design. L'intestazione focalizzata e la navigazione fanno davvero la loro parte per portare l'atmosfera minimalista per il design che meravigliosamente cammina su questa linea.
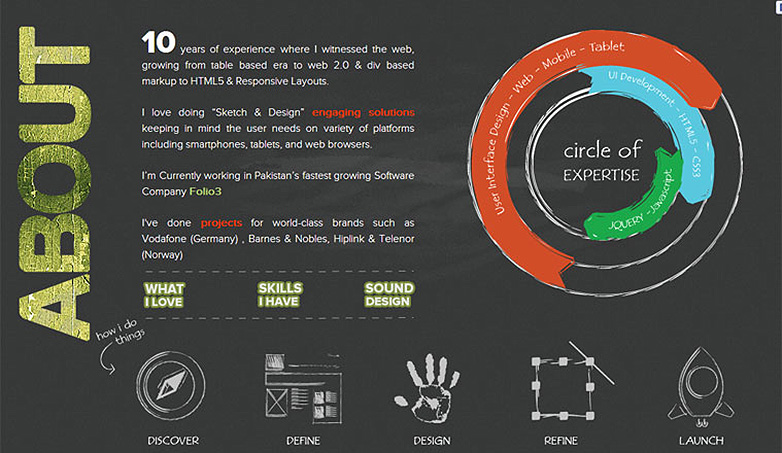
Mohiuddin Parekh
Mohiuddin Parekh danze perfette tra il pieno e il tono minimalista, e la tenuta visivamente unita e concentrata che rende lo spazio bianco non si sente il più aperto possibile. Questo tipo di unità visiva non è sempre il più facile da ottenere con una trama e uno stile così diversi, ma qui accade con completa padronanza.
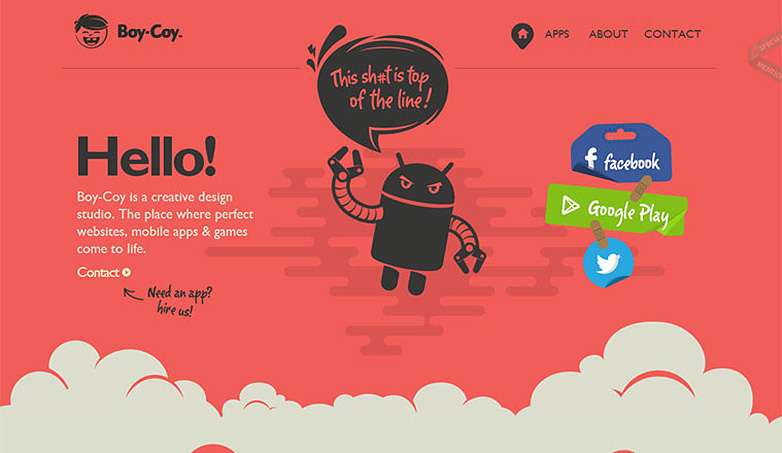
Boy-Coy
Boy-Coy riporta la vetrina nelle aree più tradizionali del minimalismo, consentendo ampie quantità di spazio bianco all'interno del design. Tuttavia, ciò che lo porta in questo contesto con facilità, è il potente colore di fondo rosso scuro che attraversa gli spazi bianchi quasi sfidando visivamente l'osservatore, parlando audacemente alla passione che sta dietro al marchio.
Ricco di colori
Ricco di colori lascia i suoi elementi molto spazio per allungarsi, ma con l'ampia intestazione riempita con una varietà di font e immagini elegantemente gratuiti il design scivola in questo territorio. Di seguito sono riportati i titoli in grassetto che prendono il comando degli occhi dell'utente e li guidano verso il basso attraverso il contenuto impedendogli di nuotare attraverso gli spazi bianchi.
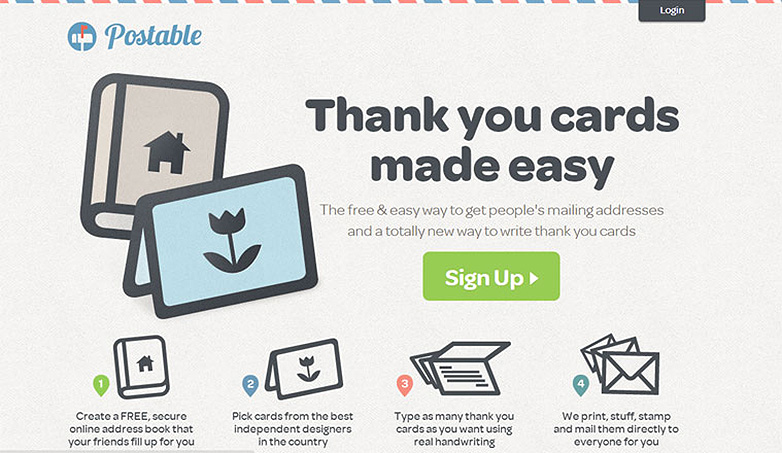
postable
postable Lo sfondo strutturato che riempie gli spazi bianchi, insieme ai colori alternati nella parte superiore della pagina, conferisce al sito un tocco coesivo aggiungendo un tocco finito e limitato. Questo design di carta-eque richiama alla mente le buste e il loro spazio limitato, rilasciando gli occhi a concentrarsi rigorosamente sul contenuto presentato, e non dando loro motivo di girovagare.
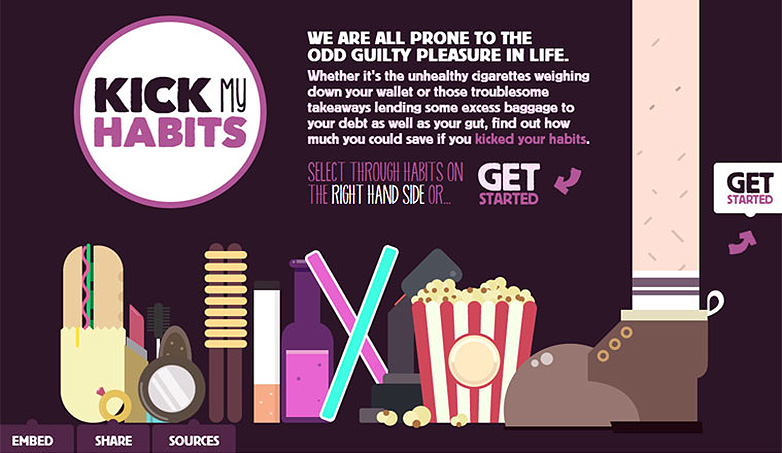
Calcia le mie abitudini
Calcia le mie abitudini ancora una volta usa un colore scuro audace e audace per riempire gli spazi bianchi, lavorando con il tono generale del progetto e la messa a fuoco centrata. Anche se il disegno a colori del disegno illustrativo "attira l'attenzione", in netto contrasto con lo sfondo viola intenso, l'intro di un piccolo paragrafo di testo tiene bene il suo e mantiene l'attenzione sulla missione del sito.
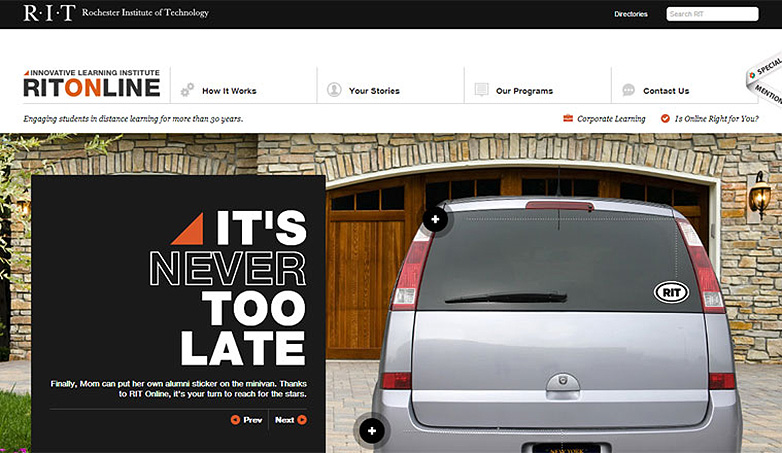
RIT online
RIT online (Rochester Institute of Technology) è un altro esempio di immersione in una grande immagine cross-screen sotto l'intestazione che conferisce al sito meno di una sensazione minima, anche se la sua decorazione e gli elementi superflui sono ridimensionati. Nell'area dell'intestazione usano ancora una volta la navigazione tipografica leggera per aggiungere la sensazione elegante e aperta sopra l'immagine di cui sopra.
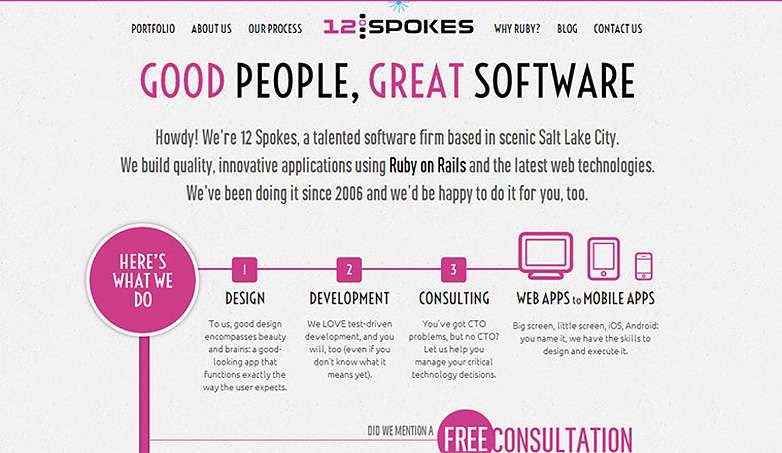
12 raggi
12 raggi ha un design fantastico il cui sfondo sempre macchiato di rosa e pieno di spazi bianchi completa perfettamente le alte luci rosa del sito. Creazione visiva di un'unità che afferra l'attenzione dell'utente e li guida attraverso il contenuto con precisione intenzionale. Mantenere l'attenzione dell'utente completamente al di fuori dello spazio bianco che li circonda.
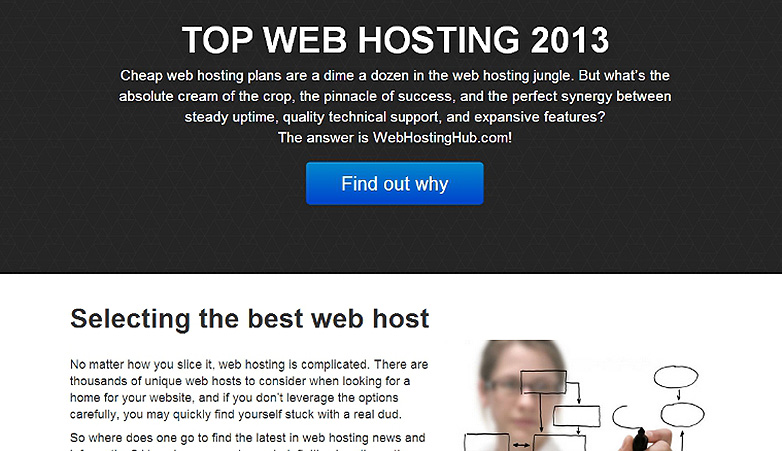
Top Web Hosting
Top Web Hosting è un altro sito che, pur fornendo molti spazi bianchi che si sentono visivamente aperti e lascia respirare gli altri elementi, utilizza ancora gli elementi essenziali che impiegano in modo molto audace e molto grande. Con sezioni di tipografia di grandi dimensioni che si estendono attraverso il design con tale estensione, accoppiate e apparentemente pressanti contro immagini morbide, ma di dimensioni considerevoli, il sito si sente molto stretto pur rimanendo molto sciolto.
Stantuffo principale
Stantuffo principale si tuffa di nuovo nell'uso di un'immagine di sfondo completa che riempie lo spazio lasciato aperto dall'uso spoglio di altri elementi per costruire il sito. L'immagine attiva, aggiungendo più carattere e storia al prodotto, dà più potere alla voce attraverso cui il design parla agli utenti.
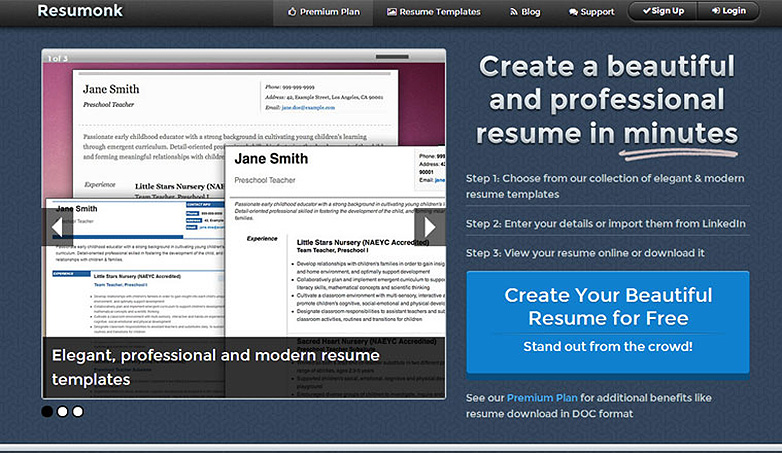
Resumonk
Resumonk divide il design in sezioni distinte, utilizzando elementi grassetto di grandi dimensioni per dividere e conquistare le varie quantità di spazi bianchi che consente di rimanere. La sottile trama sullo sfondo lavora ulteriormente per limitare la sensazione di spazi bianchi aperti, anche con la sua natura ripetitiva.
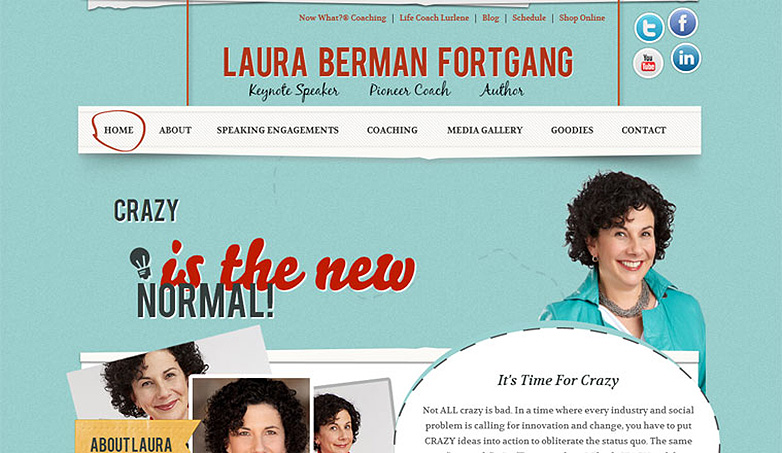
Laura Berman Fortgang
Laura Berman Fortgang , mentre si gioca con un po 'di ornamenti per dare vita ai vari elementi del design, la vasta quantità di spazi bianchi del sito rappresenta un altro esempio del colore che riempie lo sfondo completando la coesione visiva del design. Le tonalità azzurre, tagliate con i rossi duri, aggiungono tanta profondità e profondità al sito.
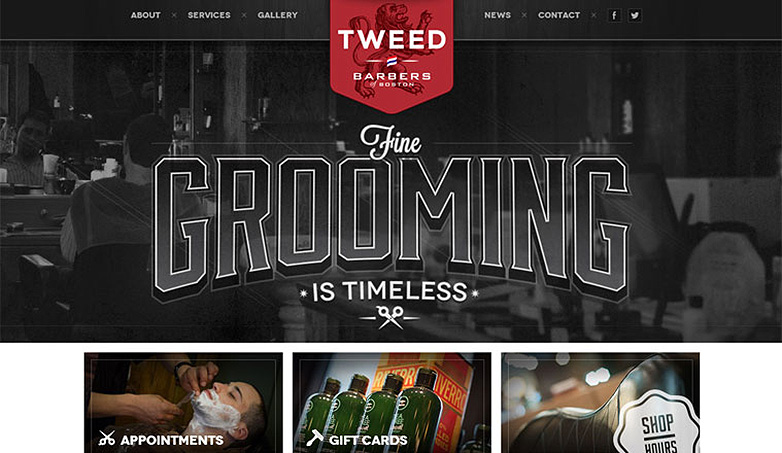
Tweed Barbers
Tweed Barbers si avvia coraggiosamente al fuoco degli spettatori, con grandi immagini e tipografia che si espandono attraverso l'intestazione. Lasciando lo spazio bianco sentirsi meno che non occupato e aperto, anche se l'immagine debole fa di più per completare il tono piuttosto che sminuire la missione e lo scopo che guida il marchio dietro di esso.
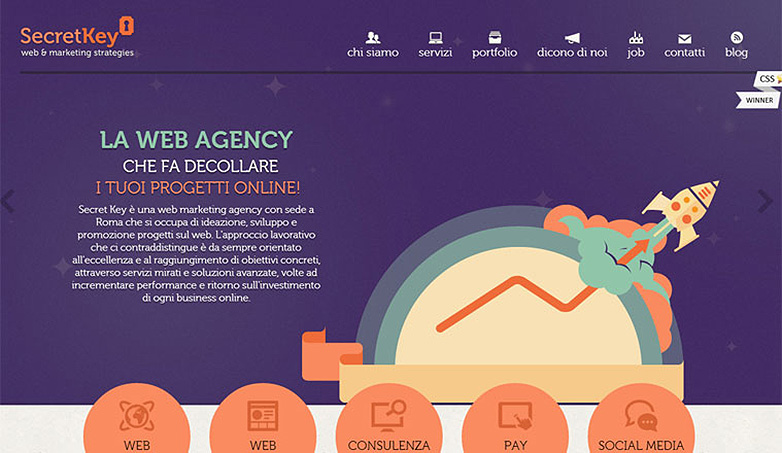
Chiave segreta
Chiave segreta è un altro esempio raffinato dei colori scuri e profondi che riempiono lo sfondo dando allo spazio bianco uno scopo molto più importante di quello che normalmente ha in un pezzo minimalista. Mentre qui viene utilizzato per imitare lo spazio, lo spazio bianco viene utilizzato con accenti illustrativi chiari per strutturare il sito e dare agli elementi più audaci in contrasto.
Questi siti sono davvero minimi? Qual è il tuo preferito? Fateci sapere nei commenti.